Уровень сложностиПростой
Время на прочтение9 мин
Количество просмотров1.1K
Горячие клавиши в Figma (Keyboard Shortcuts) — это отличный способ работать быстрее и эффективнее. В этой статье мы разберём, как найти список горячих клавиш прямо в Figma и какие действия скрываются за каждой командой.
Когда я работала в школе дизайна, дети часто спрашивали, как быстро заучить все горячие клавиши. Ответ прост — не нужно их заучивать. Те сочетания, которые вы будете использовать чаще всего, запомнятся сами собой в процессе работы.
Как найти список горячих клавиш в Figma
В Figma есть встроенная панель с основными сочетаниями клавиш. Её можно вызвать одним из трех способов:
Способ 1: через иконку вопроса
Кликните на значок вопроса в правом нижнем углу интерфейса и выберите «Keyboard Shortcuts».

Способ 2: через меню
Перейдите в меню, нажав на иконку Figma в левом верхнем углу интерфейса программы, затем откройте «Help and Account» → «Keyboard Shortcuts».

Способ 3: через сочетание клавиш
Пожалуй, самый быстрый способ вызвать панель с горячими клавишами — использовать горячие клавиши:
-
на Windows — Ctrl + Shift + ?
-
на Mac — Cmd + Shift + ?
Я открыл список горячих клавиш, но ничего непонятно
После того как вы воспользуетесь одним из предложенных способов, откроется панель с основными горячими клавишами Figma. Для удобства они сгруппированы по категориям: Tools (инструменты), View (Просмотр), Zoom (масштаб) и другие. Чтобы посмотреть горячие клавиши по интересующему вас действию, перейдите во вкладку, к которой оно относится.

Нюансы:
-
Комбинации, которые вы уже использовали, программа выделяет с помощью голубого цвета.
-
Пояснения к горячим клавишам отображаются на языке, который установлен в Figma как основной. На момент написания статьи доступны английский, китайский и испанский. Если вы не знаете иностранный язык, это может быть неудобно. Здесь на помощь придёт наша статья — ниже мы представим на русском пояснения к комбинациям, которые показывает Figma.
-
Сочетания клавиш Figma по умолчанию основаны на раскладке американской QWERTY-клавиатуры. Если у вас другая раскладка, некоторые действия могут работать под другими комбинациями клавиш или вовсе отсутствовать. Чтобы получить доступ к сочетаниям клавиш, сопоставимым с вашей раскладкой, обновите раскладку клавиатуры в настройках программы.
Горячие клавиши в Figma на русском
Далее пойдут пояснения каждой комбинации клавиш. Для более удобного ориентирования в них можете использовать созданные мною таблицы в формате Jpg.
Tools — инструменты
Горячие клавиши в разделе Tools помогают переключаться между основными инструментами в Figma.
|
Команда |
Пояснение |
Windows |
macOS |
|
Move tool |
Позволяет перемещать объекты на холсте |
V |
V |
|
Frame tool |
Позволяет создать фрейм |
F |
F |
|
Pen tool |
Позволяет рисовать с помощью кривых и углов |
P |
P |
|
Pencil tool |
Позволяет рисовать свободные линии и формы от руки |
Shift + P |
Shift + P |
|
Text tool |
Позволяет создавать и редактировать текст |
T |
T |
|
Rectangle tool |
Позволяет создавать прямоугольные и квадратные формы |
R |
R |
|
Ellipse tool |
Позволяет создавать круги и овалы |
O |
O |
|
Line tool |
Позволяет рисовать прямые линии |
L |
L |
|
Arrow tool |
Позволяет создать векторную стрелку |
Shift + L |
Shift + L |
|
View comments |
Позволяет просматривать и добавлять комментарии в проекте |
C |
C |
|
Pick color |
Позволяет выбрать цвет с любой области на холсте |
I |
I |
|
Slice tool |
Позволяет создавать срезы или области, которые можно экспортировать отдельно |
S |
S |
Запомнить горячие клавиши из раздела Инструменты проще всего. Большая часть из них соответствует первой букве названия самого инструмента на английском. Например, для выбора Pen Tool — P, для Text Tool — T.
View — просмотр
Горячие клавиши в разделе View помогают управлять рабочим пространством.
|
Команда |
Пояснение |
Windows |
macOS |
|
Show/Hide UI |
Cкрывает / показывает боковые панели интерфейса программы слева и справа |
Ctrl + \ |
Cmd + \ |
|
Multiplayer cursors |
Cкрывает / показывает курсоры других пользователей |
Ctrl + Alt + \ |
Cmd + Alt + \ |
|
Open Dev Mode |
Cкрывает / показывает режим разработки |
Shift + D |
Shift + D |
|
Rulers |
Cкрывает / показывает линейки |
Shift + R |
Shift + R |
|
Show outlines |
Cкрывает / показывает контуры всех объектов на холсте |
Ctrl + Shift + O |
Cmd + Shift + O |
|
Pixel Preview |
Позволяет увидеть, как будет выглядеть работа в растровом формате (JPG, PNG) |
Ctrl + Shift + P |
⌃ + P |
|
Layout grids |
Cкрывает / показывает сетки макета |
Shift + G |
⌃ + G |
|
Pixel grid |
Cкрывает / показывает пиксельную сетку |
Shift + ‘ |
Cmd + ‘ |
|
Open layers panel |
Позволяет переключиться на панель слоев (Layers), которая находится в левой части интерфейса |
Alt + 1 |
Alt + 1 |
|
Show assets |
Позволяет переключиться на панель Assets, которая находится в левой части интерфейса |
Alt + 2 |
Alt + 2 |
|
Team library |
Cкрывает / показывает командную библиотеку |
Alt + 3 |
Alt + 3 |
|
Open design panel |
Позволяет переключиться на дизайн-панель (Design) в правой части интерфейса |
Alt + 8 |
Alt + 8 |
|
Open prototype panel |
Позволяет переключиться на прототип-панель (Prototype) в правой части интерфейса |
Alt + 9 |
Alt + 9 |
Zoom — масштабирование
Горячие клавиши в разделе Zoom помогают управлять видимостью рабочего пространства.
|
Команда |
Пояснение |
Windows |
macOS |
|
Pan |
Позволяет переместить рабочее пространство |
Space + drag |
Space + drag |
|
Zoom in |
Приближает рабочую область в 2 раза |
Ctrl + |
Cmd + |
|
Zoom out |
Отдаляет рабочую область в 2 раза |
Ctrl — |
Cmd — |
|
Zoom to 100% |
Устанавливает масштаб холста на 100%, позволяя увидеть объект в его реальном размере |
Ctrl + 0 |
Shift + 0 |
|
Zoom to fit |
Ставит в видимую рабочую область все объекты на холсте |
Shift + 1 |
Shift + 1 |
|
Zoom to selection |
Ставит в рабочую область выделенный слой на максимальном масштабе |
Shift + 2 |
Shift + 2 |
|
Zoom to next frame |
Ставит в рабочую область следующий на панели слоев фрейм |
N |
N |
|
Zoom to previous frame |
Ставит в рабочую область предыдущий на панели слоев фрейм |
Shift + N |
Shift + N |
|
Previous page |
Позволяет перейти к предыдущей странице проекта |
Page Up |
Page Up |
|
Next page |
Позволяет перейти к следующей странице проекта |
Page Down |
Page Down |
|
Find previous frame |
Позволяет перейти к предыдущему фрейму на холсте |
Home |
Home |
|
Find next frame |
Позволяет перейти к следующему фрейму на холсте |
End |
End |
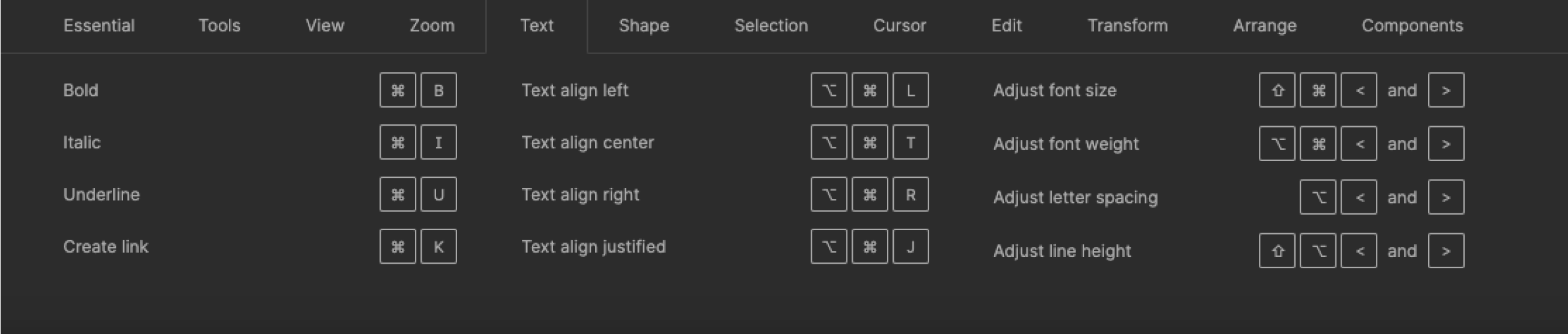
Text — текст
Горячие клавиши в разделе Text помогают управлять стилями текстовых элементов.
|
Команда |
Пояснение |
Windows |
macOS |
|
Bold/Italic |
Делает текст жирным / курсивом |
Ctrl + B или I |
Cmd + B или I |
|
Underline |
Делает текст подчеркнутым |
Ctrl + U |
Cmd + U |
|
Create link |
Позволяет преобразовать текст в ссылку |
Ctrl + K |
Cmd + K |
|
Strikethrough |
Позволяет перечеркнуть текст |
Ctrl + Shift + X |
Cmd + Shift + X |
|
Turn into a list |
Позволяет оформить текст в виде маркированного или нумерованного списка |
Ctrl + Shift + 7 или 8 |
Cmd + Shift + 7 или 8 |
|
Text align left |
Выравнивает текст по левому краю |
Ctrl + Alt + L |
Cmd + Alt + L |
|
Text align center |
Выравнивает текст по центру |
Ctrl + Alt + T |
Cmd + Alt + T |
|
Text align right |
Выравнивает текст по правому краю |
Ctrl + Alt + R |
Cmd + Alt + R |
|
Text align gustified |
Выравнивает текст по ширине, распределяя слова так, чтобы строки занимали всю доступную ширину блока — от левого до правого края |
Ctrl + Alt + J |
Ctrl + Alt + J |
|
Adjust font size |
Позволяет увеличить или уменьшить размер шрифта |
Ctrl + Shift + < или > |
Cmd + Shift + < или > |
|
Adjust font weight |
Позволяет увеличить или уменьшить вес (толщину) шрифта |
Ctrl + Alt + < или > |
Cmd + Alt + < или > |
|
Adjust letter spacing |
Позволяет увеличить или уменьшить расстояние между буквами |
Alt + < или > |
Alt + < или > |
|
Adjust line height |
Позволяет увеличить или уменьшить расстояние между строками |
Alt + Shift + < или > |
Shift + Alt + < или > |
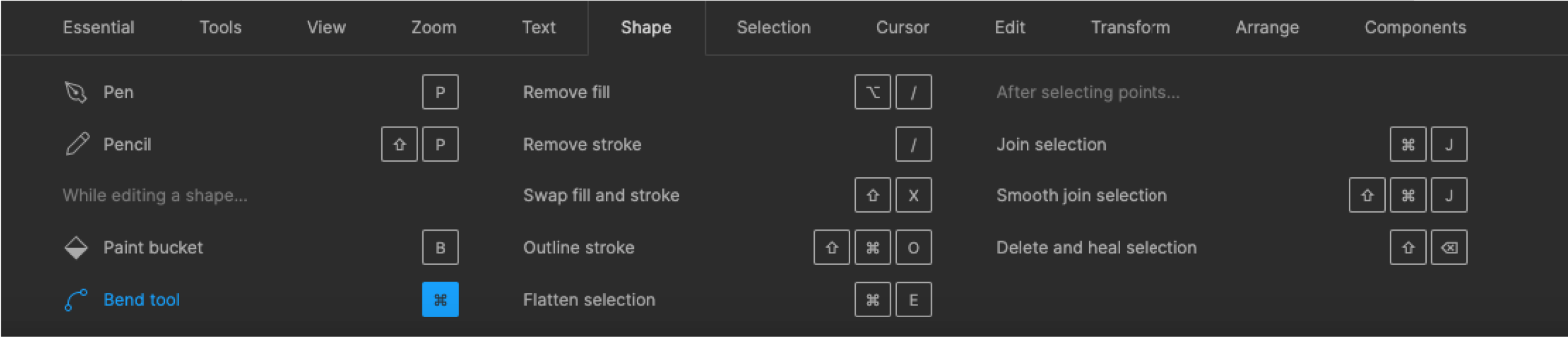
Shape — форма
Горячие клавиши в разделе Shape помогают создавать и редактировать фигуры.
|
Команда |
Пояснение |
Windows |
macOS |
|
Pen Tool |
Позволяет рисовать новые векторные фигуры или редактировать уже существующие |
P |
P |
|
Pencil Tool |
Позволяет рисовать произвольные линии от руки |
Shift + P |
Shift + P |
|
Paint Bucket |
Позволяет залить замкнутые контуры, если работаете в режиме редактирования вектора |
B |
B |
|
Remove Fill |
Удаляет заливку объектов |
Alt + / |
Alt + / |
|
Remove Stroke |
Удаляет обводку объектов |
||
|
Swap Fill and Stroke |
Меняет местами цвета обводки и заливки у объекта |
Shift + X |
Shift + X |
|
Flatten Selection |
Объединяет несколько объектов в один |
Ctrl + E |
Cmd + E |
|
Outline stroke |
Преобразовывает в кривые (например, текст) |
Ctrl + Alt + O |
Cmd + Alt + O |
|
Join Selection |
Позволяет соединить точки |
Ctrl + J |
Cmd + J |
|
Delete and Heal Selection |
Позволяет удалить опорную точку, не разрывая контура |
Shift + ⌫ |
Shift + ⌫ |
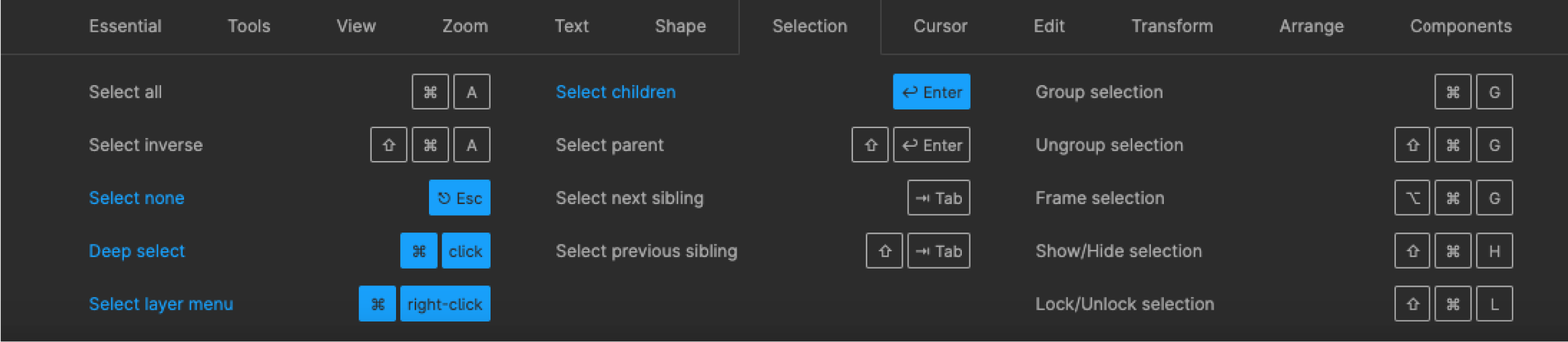
Selection — выделение
Горячие клавиши в разделе Selection помогают выбирать, перемещать и редактировать элементы на холсте.
|
Команда |
Пояснение |
Windows |
macOS |
|
Select All |
Выделяет все элементы на холсте |
Ctrl + A |
Cmd + A |
|
Select Inverse |
Выделяет все элементы на холсте, кроме выбранных |
Ctrl + Shift + A |
Cmd + Shift + A |
|
Select None |
Снимает выделение с объектов |
Esc |
Esc |
|
Deep Select |
Позволяет выбрать объект внутри группы или компонента (сквозной выбор) |
Ctrl + Click |
Cmd + Click |
|
Select Children |
Выделяет все дочерние элементы внутри группы или компонента |
Enter |
Enter |
|
Select Parent |
Выделяет родительский элемент |
\ |
\ |
|
Select Next Sibling |
Выделяет следующий элемент в панели слоев |
Tab |
Tab |
|
Select Previous Sibling |
Выделяет предыдущий элемент в панели слоев |
Shift + Tab |
Shift + Tab |
|
Select Matching Layers |
Выделяет все совпадающие слои |
Ctrl + Alt + A |
Cmd + Alt + A |
|
Group Selection |
Позволяет сгруппировать элементы |
Ctrl + G |
Cmd + G |
|
Ungroup Selection |
Позволяет разгруппировать элементы |
Ctrl + ⌫ |
Cmd + Shift + G |
|
Frame Selection |
Собирает выбранные элементы в новый фрейм |
Ctrl + Alt + G |
Cmd + Alt + G |
|
Show/Hide Selection |
Позволяет скрыть / показать выбранные элементы |
Ctrl + Shift + H |
Cmd + Shift + H |
|
Lock/Unlock Selection |
Позволяет заблокировать или разблокировать выбранные элементы |
Ctrl + Shift + L |
Cmd + Shift + L |
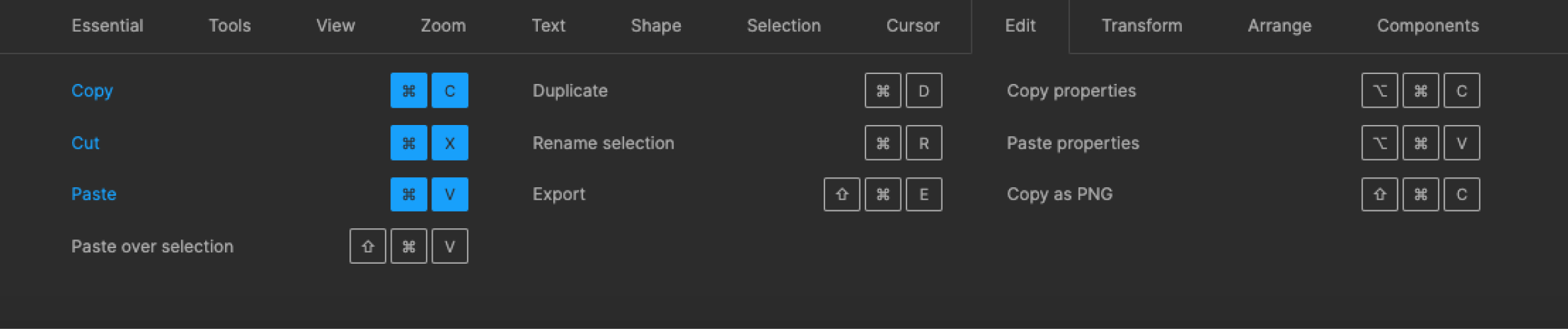
Edit — редактирование
Горячие клавиши в разделе Edit позволяют быстро копировать, вырезать, вставлять, дублировать и удалять объекты, а также работать с их свойствами, переименовывать и экспортировать элементы.
|
Команда |
Пояснение |
Windows |
macOS |
|
Copy |
Копирует выбранный объект в буфер обмена |
Ctrl + C |
Cmd + C |
|
Cut |
Вырезает выбранный объект и помещает его в буфер обмена |
Ctrl + X |
Cmd + X |
|
Paste |
Вставляет ранее скопированный или вырезанный объект |
Ctrl + V |
Cmd + V |
|
Paste to replace |
Вставляет объект, заменяя собой выбранный. |
Ctrl + Shift + R |
Cmd + Shift + R |
|
Paste over selection |
Вставляет объект точно поверх выбранного элемента, сохраняя его позицию |
Ctrl + Shift + V |
Cmd + Shift + V |
|
Duplicate |
Создаёт точную копию выбранного объекта рядом с оригиналом |
Ctrl + D |
Cmd + D |
|
Rename selection |
Позволяет переименовать выбранный объект или группу |
Ctrl + R |
Cmd + R |
|
Export |
Позволяет сохранить выбранный объект как файл (например, PNG, JPG, SVG или PDF) |
Ctrl + Shift + E |
Cmd + Shift + E |
|
Find |
Позволяет искать объекты или текст в проекте |
Ctrl + F |
Cmd + F |
|
Copy as PNG |
Копирует выбранный объект в буфер обмена в формате PNG |
Ctrl + Shift + C |
Cmd + Shift + C |
|
Copy properties |
Копирует стили и свойства выбранного объекта (например, цвет, шрифт, тень) для последующего использования |
Ctrl + Alt + C |
Cmd + Alt + C |
|
Paste properties |
Вставляет скопированные стили и свойства на выбранный объект |
Ctrl + Alt + V |
Cmd + Alt + V |
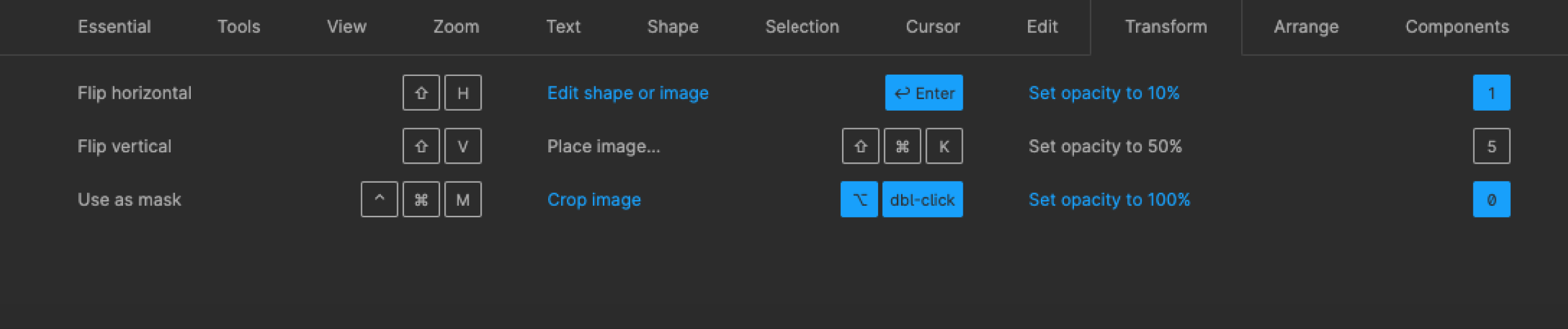
Transform — трансформирование
Горячие клавиши в разделе Transform позволяют работать с прозрачностью и свойствами элементов.
|
Команда |
Пояснение |
Windows |
macOS |
|
Flip horizontal |
Отражает выбранный объект по горизонтали |
Shift + H |
Shift + H |
|
Flip vertical |
Отражает выбранный объект по вертикали |
Shift + V |
Shift + V |
|
Use as mask |
Превращает выбранный объект в маску, скрывая часть других объектов за его пределами |
Ctrl + Alt + M |
Cmd + Alt + M |
|
Edit shape or image |
Позволяет редактировать векторную форму или изображение |
Enter |
Enter |
|
Place image… |
Позволяет вставить изображение из файла или с устройства в проект Figma |
Ctrl+ Shift + K |
Cmd + Shift + K |
|
Set opacity to 0% |
Устанавливает непрозрачность выбранного объекта на 0%, делая его полностью прозрачным |
0 0 |
0 0 |
|
Set opacity to 10% |
Устанавливает непрозрачность выбранного объекта на 10%, делая его почти прозрачным |
1 |
1 |
|
Set opacity to 50% |
Устанавливает непрозрачность выбранного объекта на 50%, делая его полупрозрачным |
5 |
5 |
|
Set opacity to 100% |
Устанавливает непрозрачность выбранного объекта на 100%, делая его полностью видимым |
0 |
0 |
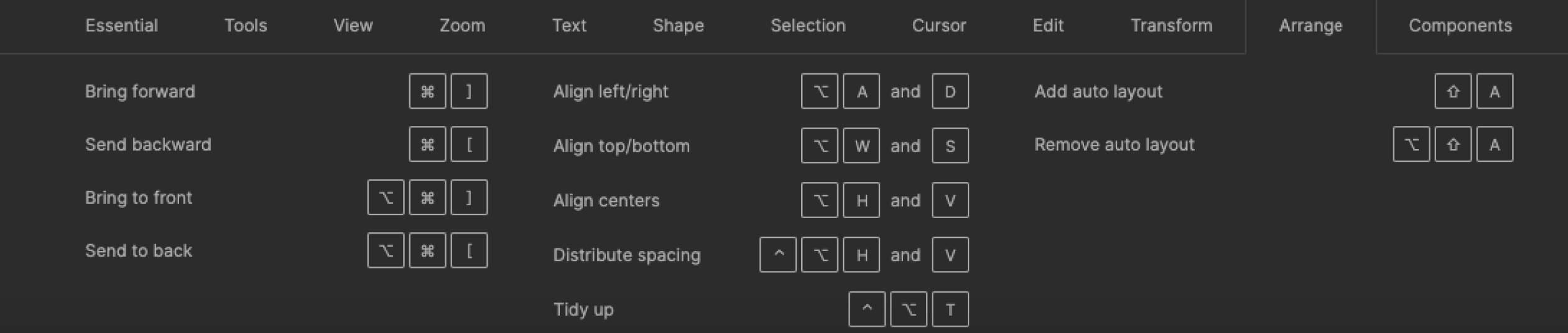
Arrange — выравнивание
Горячие клавиши в разделе Arrange помогают быстро управлять расположением объектов на холсте.
|
Команда |
Пояснение |
Windows |
macOS |
|
Bring forward |
Перемещает выбранный объект на один уровень выше в слоях, приближая его к переднему плану |
Ctrl + ] |
Cmd + ] |
|
Send backward |
Перемещает выбранный объект на один уровень ниже в слоях, отправляя его на задний план |
Ctrl + [ |
Cmd + [ |
|
Bring to front |
Перемещает выбранный объект на самый передний слой, полностью перед другими элементами |
] |
Cmd + Alt + ] |
|
Send to back |
Перемещает выбранный объект на самый задний слой, полностью за другими элементами |
[ |
Cmd + Alt + [ |
|
Align left |
Выравнивает выбранные объекты по левому краю относительно самого левого объекта или холста |
Alt + A |
Alt + A |
|
Align right |
Выравнивает выбранные объекты по правому краю относительно самого правого объекта или холста |
Alt + D |
Alt + D |
|
Align top |
Выравнивает выбранные объекты по верхнему краю относительно самого верхнего объекта или холста |
Alt + W |
Alt + W |
|
Align bottom |
Выравнивает выбранные объекты по нижнему краю относительно самого нижнего объекта или холста |
Alt + S |
Alt + S |
|
Align center |
Выравнивает выбранные объекты по центру относительно холста или других объектов |
Alt + H и V |
Alt + H и V |
|
Distribute spacing |
Равномерно распределяет пространство между выбранными объектами |
Alt + Shift + H и V |
Alt + Shift + H и V |
|
Tidy up |
Автоматически выравнивает и упорядочивает выбранные объекты |
Ctrl + Alt + Shift + T |
⌃ + Alt + T |
|
Add auto layout |
Добавляет auto layout и распределение элементов внутри фрейма |
Shift + A |
Shift + A |
|
Remove auto layout |
Удаляет auto layout внутри фрейма, возвращая объекты в обычное состояние |
Alt + Shift + A |
Alt + Shift + A |
|
Suggest auto layout |
Добавляет автоматический auto layout. То есть Figma сама определяет, к каким объектам и как его применить |
Ctrl + Alt + Shift + A |
Cmd + Shift + A |
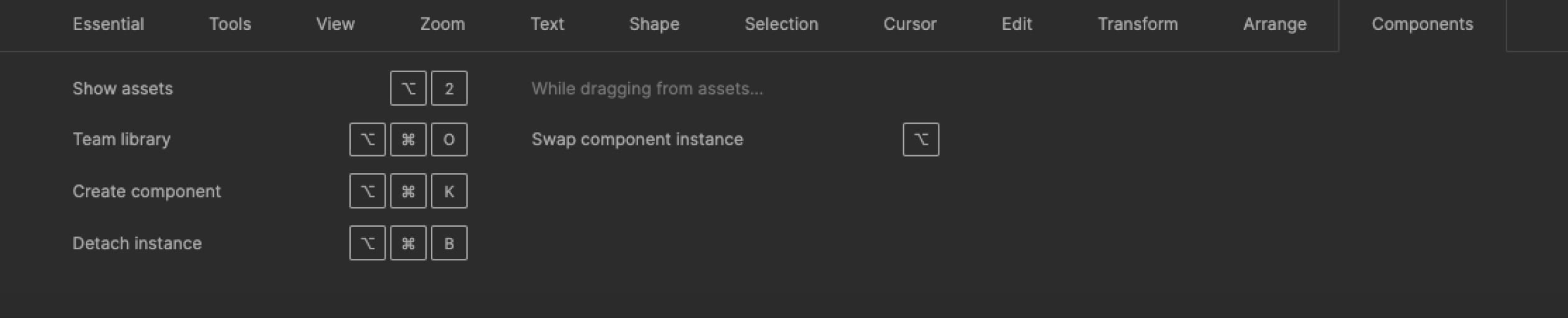
Components — компоненты
Горячие клавиши в разделе Components помогают работать с компонентами и их инстанциями
|
Команда |
Пояснение |
Windows |
macOS |
|
Show assets |
Открывает панель Assets |
Alt + 2 |
Alt + 2 |
|
Team library |
Позволяет подключить и использовать библиотеки компонентов, стилей и активов, доступных в команде или проекте |
Alt + 3 |
Alt + 3 |
|
Create component |
Превращает выбранный объект или группу объектов в компонент |
Ctrl + Alt + K |
Cmd + Alt + K |
|
Detach instance |
Отвязывает выбранную инстанцию от компонента, превращая её в обычный объект |
Ctrl + Alt + B |
Cmd + Alt + B |
|
Component search |
Позволяет быстро найти нужный компонент в проекте или библиотеке с помощью строки поиска |
Shift + I |
Shift + I |
|
Swap component instance |
Позволяет заменить текущий экземпляр компонента на другой выбранный компонент из библиотеки или проекта |
Alt |
Alt |
Горячие клавиши в Figma, или Keyboard Shortcuts, — это мощное оружие для ускорения работы. В этой статье расскажем, где посмотреть список горячих клавиш в Figma и какое действие скрывается за каждой комбинацией.
Больше полезных заметок о Figma и дизайне в целом в нашем Telegram-канале и группе ВК.
- Где смотреть список горячих клавиш в Figma
- Инструменты
- Просмотр
- Масштабирование
- Текст
- Форма
- Выделение
- Редактирование
- Трансформирование
- Выравнивание
- Компоненты
В Figma есть удобное окно со списком всех доступных горячих клавиш. Открыть его можно несколькими способами (о них ниже).
Нажмите на иконку вопроса в правом нижнем углу интерфейса и выберите «Keyboard Shortcuts».
Откройте меню и выберете «Help and Account» → «Keyboard Shortcuts».
Нажмите Ctrl + Shift + ? (Windows) или Cmd + Shift + ? (Mac), после появится окно со списком горячих клавиш.
Единственный нюанс всплывающего окна в фигма — все пояснения представлены на английском. Если вы пока не освоили иностранный, разобраться в комбинациях поможет эта статья.
Важно! По умолчанию Figma использует горячие клавиши, настроенные под раскладку клавиатуры US QWERTY. Если у вас другая раскладка, некоторые клавиши могут располагаться в других местах или вообще отсутствовать. Чтобы получить доступ к сочетаниям клавиш, работающих на вашем устройстве, обновите раскладку клавиатуры в настройках программы. Подробнее о том, какие раскладки поддерживает Figma и как выбрать нужную.
Также обращаем внимание, что мы разбираем только те горячие клавиши, которые Figma отображает в всплывающем окне. И они могут частично не совпадать с горячими клавишами на вашем устройстве.
Горячие клавиши в разделе Tools позволяют быстро переключаться между основными инструментами в Figma.
Если вы хотите использовать инструмент:
- Перемещения (Move tool), нажмите V. После можете двигать выделенный объект стрелками на клавиатуре или с помощью мыши. Обратите внимание: когда вы открываете Figma, этот инструмент выбран по умолчанию.
- Фрейм (Frame tool), нажмите F. Фрейм — это рабочая область, в которой размещают элементы дизайна.
- Перо (Pen tool), нажмите P. Позволяет рисовать новые векторные элементы или редактировать уже существующие.
- Карандаш (Pencil tool), нажмите Shift + P. Позволяет рисовать произвольные линии. Его часто используют, чтобы обвести что-то на скриншоте или рабочей области.
- Текст (Text tool), нажмите T. Позволяет работать с текстом: создавать или редактировать.
- Прямоугольник (Rectangle tool), нажмите R. Позволяет создать прямоугольник или квадрат.
Чтобы быстро сделать квадрат, выберите инструмент «Прямоугольник» и с зажатой клавишей Shift протянете курсором по экрану. - Эллипс (Ellipse tool), нажмите О. Позволяет создать эллипс или круг.
Чтобы быстро сделать круг, выберите инструмент «Эллипс» и с зажатой клавишей Shift протянете курсором по экрану. - Линия (Line tool), нажмите L. Позволяет создать линию.
- Стрелка (Arrow tool), нажмите Shift + L. Позволяет создать векторную стрелку. Полезно, если нужно показать что-то на скриншоте.
- Комментарии (View comments), нажмите C. Позволяет оставить новые или посмотреть существующие комментарии.
- Пипетка (Pick color), нажмите I. Нужна для быстрого выбора и копирования цвета из любого объекта на макете.
- Нож (Slice tool), нажмите S. Позволяет создавать срез дизайн-макета для последующего экспорта.
Горячие клавиши в разделе View помогают настроить рабочее пространство.
Если вы хотите:
- Показать или скрыть боковые панели (Show/Hide UI), нажмите Ctrl/Cmd + \. Скрывает боковые панели интерфейса программы и слева, и справа. Удобно, если нужно посмотреть дизайн-проект без лишнего шума.
- Показать или скрыть курсоры других пользователей (Multiplayer cursors), нажмите Ctrl/Cmd + Alt + \. Актуально, если вы работаете в макете не один. Курсоры других пользователей можно отключить, если нужно сосредоточиться на своей задаче.
- Включить или отключить режим разработки (Open Dev Mode), нажмите Shift + D. Dev Mode позволяет разработчикам быстро переводить макет в код. Режим доступен только в платном тарифе программы.
- Показать или скрыть линейки (Rulers), нажмите Shift + R. Панель линеек отображается вдоль верхней и левой границ холста. Для создания направляющей перетащите линию с линейки на холст.
- Показать или скрыть контуры всех объектов на странице (Show outlines), нажмите Ctrl/Cmd + Shift + O. На Windows также может помочь сочетание Ctrl + Shift + 3. Позволяет отображать контуры всех объектов на холсте, включая скрытые слои и границы.
- Включить или выключить пиксельный режим просмотра (Pixel Preview), нажмите Ctrl + Shift + P на Windows или ⌃ + P на Mac. Помогает понять, как будет выглядеть ваша работа в растровом формате (JPG, PNG).
- Показать или скрыть сетки макета (Layout grids), нажмите Shift/⌃ + G. Отображает или скрывает сетки макета, если вы ранее настраивали их.
- Показать или скрыть пиксельную сетку (Pixel grid), нажмите Shift/Cmd + ‘. Сетка видна, если сильно увеличить макет.
- Показать панель Layers (Open layers panel), нажмите Alt + 1. Эта комбинация открывает панель слоев в левой части интерфейса. Если вы до этого переключились на другую панель, например, на Assets, сочетание клавиш вернёт вас к слоям.
- Показать панель Assets (Show assets), нажмите Alt + 2. Эта комбинация открывает панель Assets в левой части интерфейса. Если вы до этого переключились на другую панель, например, на File, сочетание клавиш вернёт вас к Assets.
- Показать или скрыть командную библиотеку (Team library), нажмите Alt + 3. Программа открывает её в виде модального окна.
- Показать дизайн-панель (Open design panel), нажмите Alt + 8. Эта комбинация открывает панель дизайн-панель в правой части интерфейса. Если вы до этого переключились на другую панель, например, на Prototype, сочетание клавиш вернёт вас к дизайн-панели.
- Показать прототип-панель (Open prototype panel), нажмите Alt + 9. Открывает дизайн-панель в правой части интерфейса, если вы ранее переключились с неё на другую панель.
Горячие клавиши в разделе Zoom позволяют управлять масштабом рабочего пространства в Figma.
Если вы хотите:
-
Переместить рабочее пространство (Pan), зажмите Space (пробел) и перемещайте мышью рабочее пространство (drag).
-
Приблизить рабочую область (Zoom in), нажмите Ctrl/Cmd + (или просто +). Обычно приближает рабочую область примерно в 2 раза.
-
Отдалить рабочую область (Zoom out), нажмите Ctrl/Cmd — (или просто -). Обычно уменьшает рабочую область примерно в 2 раза.
-
Масштаб 100% (Zoom to 100%), нажмите Ctrl/Shift + 0. Показывает макет 1:1 к экрану.
-
Поставить в видимую рабочую область все объекты на холсте (Zoom to fit), нажмите Shift + 1. Это удобно для быстрого обзора всей рабочей области без необходимости прокручивать.
-
Поставить в рабочую область выделенный слой на максимальном масштабе (Zoom to selection), нажмите Shift + 2. Это позволяет быстрее работать с конкретными элементами, без необходимости прокручивать или вручную менять масштаб.
-
Поставить в рабочую область следующий фрейм (Zoom to next frame), нажмите N
-
Поставить в рабочую область предыдущий фрейм (Zoom to previous frame), нажмите Shift + N
-
Перейти к предыдущей странице вашего проекта (Previous page), нажмите Page Up
-
Перейти к следующей странице вашего проекта (Next page), нажмите Page Down
-
Перейти к предыдущему фрейму на холсте (Find previous frame), нажмите Home
-
Перейти к следующему фрейму на холсте (Find next frame), нажмите End
Горячие клавиши в разделе Text помогают настраивать стили, выравнивание и другие параметры текста.
Внимание! Горячие клавиши сработают, если вы выделите текстовый блок или фрагмент текста, к которому хотите применить стили.
Если вы хотите:
- Выделить текст жирным или курсивом (Bold/Italic), нажмите Ctrl/Cmd + B или I
- Подчеркнуть текст (Underline), нажмите Ctrl/Cmd + U
- Создать ссылку (Create link), нажмите Ctrl + Shift + U или Ctrl + K на Windows и Cmd + K на Mac
- Перечеркнуть текст (Strikethrough), нажмите Ctrl/Cmd + Shift + X
- Оформить текст в виде списка (Turn into a list), нажмите Ctrl/Cmd + Shift + 7 или 8
Для выравнивания текста:
- По левому краю (Text align left) — Ctrl/Cmd + Alt + L
- По центру (Text align center) — Ctrl/Cmd + Alt + T
- По правому краю (Text align right) — Ctrl/Cmd + Alt + R
- По ширине (Text align justified) — Ctrl/Cmd + Alt + J
Для изменения:
- Размера шрифта (Adjust font size) — Ctrl/Cmd + Shift + < и >
- Веса шрифта (Adjust font weight) — Ctrl/Cmd + Alt + < и >
- Расстояния между буквами (Adjust letter spacing) — Alt + < и >
- Расстояния между строками (Adjust line height) — Shift + Alt + < и >
Горячие клавиши в разделе Shape помогают эффективно работать с формами.
Если вы хотите использовать инструмент:
- Перо (Pen), нажмите P. Позволяет рисовать новые векторные фигуры или редактировать уже существующие.
- Карандаш (Pencil), нажмите Shift + P. Позволяет рисовать произвольные линии. Его часто используют, чтобы обвести что-то на скриншоте или рабочей области.
- Заливка замкнутых контуров (Paint bucket), нажмите B. Работает только в режиме редактирования вектора.
Для работы с заливкой и обводкой:
- Удалить заливку (Remove fill), нажмите Alt + /
- Удалить обводку (Remove stroke), нажмите Shift + / или просто /
- Поменять местами обводку и заливку (Swap fill and stroke), нажмите Shift + X
Если вы хотите:
- Преобразовать в кривые (Outline stroke), нажмите Ctrl/Cmd + Alt + O
- Объединить несколько объектов в единое целое (Flatten selection), нажмите Cmd/Ctrl + E. Чтобы комбинация сработала, выберите 2 или более векторных элемента.
- Соединить точки (Join selection), нажмите Ctrl/Cmd + J
- Удалить опорную точку, не разрывая контура (Delete and heal selection), нажмите Shift + ⌫
Вкладка Selection позволяет быстро управлять выбором объектов на холсте.
Если вы хотите:
-
Выбрать все (Select all), нажмите Ctrl/Cmd + A
-
Выделить все, кроме выбранного (инверсия) (Select inverse), нажмите Ctrl/Cmd + Shift + A. Тогда то, что было выделено, потеряет выделение, а то, что не было выделено, выделится.
-
Снять выделение (Select none), нажмите Esc
-
Сделать сквозной выбор (Deep select), нажмите Ctrl/Cmd и кликните по нужному элементу. Это позволит выделить объект внутри группы или компонента, даже если он скрыт другими слоями.
-
Выбрать дочерний элемент (Select children), нажмите Enter. Это позволяет выбрать все дочерние элементы внутри группы или компонента.
-
Выбрать родительский элемент (Select parent), нажмите / или Shift + Enter
-
Выбрать следующий элемент в панели слоев (Select next sibling), нажмите Tab
-
Выбрать предыдущий элемент в панели слоев (Select next sibling), нажмите Shift + Tab
-
Выбрать все совпадающие слои (Select matching layers), нажмите Ctrl/Cmd + Alt + A
-
Сгруппировать элементы (Group selection), нажмите Ctrl/Cmd + Alt + G
-
Разгруппировать элементы (Ungroup selection), нажмите Ctrl + ⌫ на Windows и Cmd + Shift + G на Mac
-
Сгруппировать во фрейм (Frame selection), нажмите Ctrl/Cmd + Alt + G
-
Показать/скрыть выбранные элементы (Show/Hide selection), нажмите Ctrl/Cmd + Shift + Н
-
Заблокировать/разблокировать элементы (Lock/Unlock selection), нажмите Ctrl/Cmd + Shift + L
Горячие клавиши в разделе Edit позволяют быстро выполнять действия с элементами в Figma: копировать, вставлять, переименовывать и экспортировать.
Если вы хотите:
- Копировать (Copy), нажмите Ctrl/Cmd + C
- Вырезать (Cut), нажмите Ctrl/Cmd + X
- Вставить (Paste), нажмите Ctrl/Cmd + V
- Вставить с заменой (Paste to replace), нажмите Ctrl/Cmd + Shift + R. Позволяет вставить скопированный объект на место выбранного, заменяя его.
- Вставить поверх выделенного элемента (Paste over selection), нажмите Ctrl/Cmd + Shift + V. Вставляет скопированный объект точно поверх выбранного элемента. Это полезно, если нужно наложить новый объект на существующий, сохраняя его позицию в макете.
- Дублировать элемент (Duplicate), нажмите Ctrl/Cmd + D
- Переименовать (Rename selection), нажмите Ctrl/Cmd + R. Позволяет переименовать сразу несколько выбранных объектов.
- Экспортировать элемент (Export), нажмите Ctrl/Cmd + Shift + E
- Найти элемент (Find), нажмите Ctrl/Cmd + F. Вызывает окно поиска в левой части интерфейса. Вам необходимо ввести в него название слоя, текста или фрагмент содержимого, который хотите найти.
Для копирования и вставки свойств:
- Скопировать элемент в формате PNG в буфер обмена (Copy as PNG), нажмите Ctrl/Cmd + Shift + C
- Скопировать свойства выделенного элемента (Copy properties), нажмите Ctrl/Cmd + Alt + C
- Вставить скопированные ранее свойства элемента (Paste properties), нажмите Ctrl/Cmd + Alt + V
Горячие клавиши в разделе Transform позволяют быстро изменять положение, ориентацию и прозрачность элементов в Figma.
Если вы хотите:
- Отразить элемент по горизонтали (Flip horizontal), нажмите Shift + H
- Отразить элемент по вертикали (Flip vertical), нажмите Shift + V
- Создать маску (Use as mask), нажмите Ctrl/Cmd + Alt + M
- Включить редактирование векторных объектов или изображений (Edit shape or image), нажмите Enter
- Вставить изображение (Place image…), нажмите Ctrl/Cmd + Shift + K
Для работы с прозрачностью:
- Задать прозрачность элементу 0% (Set opacity to 0%), нажмите 0 0
- Задать прозрачность элементу 10% (Set opacity to 10%), нажмите 1
- Задать прозрачность элементу 50% (Set opacity to 50%), нажмите 5
- Задать прозрачность элементу 100% (Set opacity to 100%), нажмите 0
Горячие клавиши в разделе Arrange помогают быстро изменять порядок слоев, выравнивать объекты и распределять элементы на странице.
Если вы хотите переместить выбранный объект:
- На один уровень выше в слоях (Bring forward), нажмите Ctrl/Cmd + ]
- На один уровень ниже в слоях (Send backward), нажмите Ctrl/Cmd + [
- На самый верхний уровень внутри группы или фрейма (Bring to front), нажмите ] на Windows или Cmd + Alt + ] на Mac
- На самый нижний уровень внутри группы или фрейма (Send to back), нажмите [ на Windows или Cmd + Alt + [ на Mac
Для выравнивания объектов:
- Выровнять объекты по левому/правому краю (Align left/right), нажмите Alt + A и D. Выравнивает выбранные элементы по левому или правому краю относительно друг друга. Чтобы использовать, выберите несколько объектов и нажмите комбинацию клавиш.
- Выровнять объекты по верху/низу (Align top/bottom), нажмите Alt + W и S. Выравнивает выбранные элементы по верхнему или нижнему краю относительно друг друга. Чтобы использовать, выберите несколько объектов и нажмите комбинацию клавиш.
- Выровнять по центру (Align center), нажмите Alt + H и V. Выравнивает выбранные элементы по центру относительно друг друга или по отношению к холсту. Чтобы использовать, выберите несколько объектов и нажмите комбинацию клавиш.
Для распределения объектов и выравнивания:
- Распределить расстояние между элементами по горизонтали и вертикали (Distribute spacing), нажмите Alt + Shift/⌃ + H и V. Равномерно распределяет пространство между выбранными объектами. Для использования выберите несколько объектов и нажмите комбинацию клавиш.
- Умное выравнивание (Tidy up), нажмите Ctrl/Cmd + Alt + Shift + T на на Windows или ⌃ + Alt + T на Mac. Программа автоматически ищет закономерность между отступами выделенных элементов и приводит к стандарту те, которые отличаются. Для использования выберите несколько объектов и нажмите комбинацию клавиш.
Для работы с автолэйаутом:
- Добавить автолэйаут (Add auto layout), нажмите Shift + A
- Удалить автолэйаут (Remove auto layout), нажмите Alt + Shift + A
- Автоматический автолэйаут (Suggest auto layout), нажмите Ctrl + Alt + Shift + A на Windows и Cmd + Shift + A на Mac
Горячие клавиши в разделе Components помогают быстро работать с компонентами.
Если вы хотите:
- Показать панель Assets (Show assets), нажмите Alt + 2. Эта комбинация открывает панель Assets в левой части интерфейса. Если вы до этого переключились на другую панель, например, на File, сочетание клавиш вернёт вас к Assets.
- Показать или скрыть командную библиотеку (Team library), нажмите Alt + 3. Программа открывает её в виде модального окна.
- Создать компонент (Create component), нажмите Ctrl/Cmd + Alt + K
- Отменить привязку компонента (Detach instance), нажмите Ctrl/Cmd + Alt + B. Позволяет отсоединить компонент от инстанции. После этого он становится обычным редактируемым элементом, и любые изменения в инстанции не будут применяться к этому элементу.
- Поиск компонента (Component search), нажмите Shift + I Позволяет быстро находить компоненты в вашем проекте или библиотеке.
- Поменять местами экземпляры компонентов (Swap component instance), нажмите Alt
1. Курс «Графический дизайн в Figma + нейросети» от онлайн-школы ddesign.moscow
На курсе графического дизайна вы научитесь создавать карточки товаров, рекламные креативы, оформление для соцсетей, анимацию, сайты и многое другое. Этот уникальный курс предоставляет возможность развить свои навыки в области визуального дизайна и начать зарабатывать на фрилансе, занимаясь любимым делом. Уже более 500 учеников добились успеха в этой области.
Для обучения вам совершенно не нужно уметь рисовать от руки, так как графический дизайнер работает в специальных графических редакторах. Более того, важно отметить, что это обучение с нуля, поэтому не нужно заранее устанавливать программы или разбираться в них. Все необходимые навыки вы получите на курсе.
Дизайн может освоить абсолютно каждый, независимо от уровня креативности. На курсе вы будете работать только в бесплатном онлайн редакторе Figma, поэтому не нужно платить за подписку на дорогие программы. Курс можно пройти за месяц и уже начать зарабатывать.
2. Курс «Figma» от онлайн-школы Contented
Доступ к курсу Figma предоставляется навсегда, обеспечивая стабильную практику и возможность создать портфолио с двумя работами. Вы можете начать обучение в удобное для вас время, благодаря гибкому формату видеоуроков и практических заданий. Figma — базовый инструмент для дизайнеров, и программа обучения разработана таким образом, чтобы погружение в него было плавным и эффективным.
В рамках курса вы научитесь создавать прототипы для сайтов и мобильных приложений. На первой неделе курса вы познакомитесь с интерфейсом и возможностями программы Figma.
3. Курс «Figma с нуля до PRO» от онлайн-школы Skillbox.
Продолжительность курса составляет 2 месяца, и он предоставляет доступ к материалам навсегда. Figma — предпочтительный инструмент веб- и UX-дизайнеров по всему миру, который позволяет быстро создавать интерактивные прототипы будущих веб-сайтов, сервисов и приложений. Ещё одним преимуществом является возможность одновременного редактирования макета несколькими пользователями, что делает его идеальным для командной работы.
Более 2000 компаний в настоящее время ищут дизайнеров, обладающих навыками работы в Figma, а средняя заработная плата специалиста, владеющего этим инструментом, составляет 80 000 рублей.
Этот курс подходит новичкам в веб-дизайне, которые с нуля освоят Figma и узнают, как использовать горячие клавиши для более быстрой работы. Он также подойдет веб-дизайнерам без опыта работы в Figma, которые научатся создавать UI Kit, использовать плагины и компоненты, повысят скорость своей работы и освободят время для креативных задач.
На курсе вы освоите профессиональную работу в Figma, научитесь создавать адаптивные макеты, добавлять интерактив в прототипы, создавать компоненты и библиотеки стилей, работать над проектом в команде и передавать макеты в разработку, наводя порядок в слоях и артбордах и показывая разработчикам технические аспекты и коды компонентов.
4. Курс «Веб-дизайн с нуля до PRO» от онлайн школы Skillbox
Программа «Веб-дизайн с нуля до PRO» позволит вам освоить создание дизайна сайтов в программе Figma, работать с реальными кейсами и собирать портфолио. Это отличный способ освоить перспективную специальность и начать карьеру в дизайн-студии, IT-компании или на фрилансе.
Веб-дизайнеры играют ключевую роль в проектировании сайтов и приложений, поскольку их визуальные решения прямо влияют на восприятие бренда и, иногда, на его продажи. Именно поэтому на рынке востребованы талантливые веб-дизайнеры, а работодатели готовы щедро оплачивать их труд.
Горячие клавиши (hotkeys) — это комбинации клавиш, нажатие на которые позволяет выполнять различные действия в той или иной программе, не прибегая к её меню. Это быстро и просто.
В Figma горячие клавиши называются Keyboard Shortcuts, а посмотреть весь их список можно, нажав на знак вопроса в правом нижнем углу.
Или используйте для открытия списка сочетание горячих клавиш Ctrl + Shift + ?. Да, они могут пригодиться даже здесь.
Весь список горячих клавиш поделён на несколько групп. Расскажем о каждой по порядку.
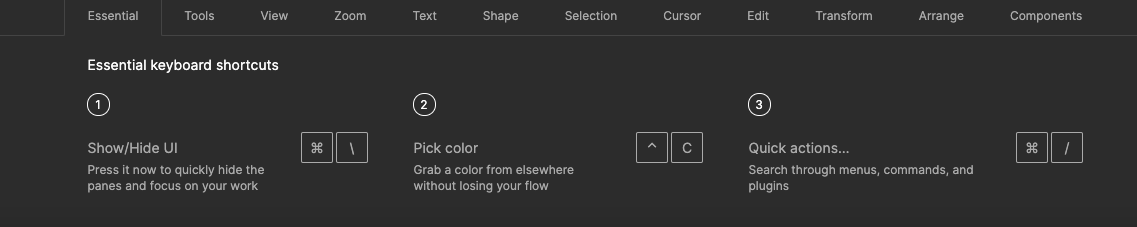
Essential keyboard shortcuts
Essential keyboard shortcuts — это Основные клавиатурные сокращения.

Чтобы показать или скрыть Боковые панели, нажмите Ctrl + \ на Windows и ⌘ + \ на Mac.
Чтобы выбрать инструмент Пипетка, нажмите i на Windows и Ctrl + С на Mac.
Чтобы открыть Меню, нажмите Ctrl + / на Windows и ⌘ + / на Mac.
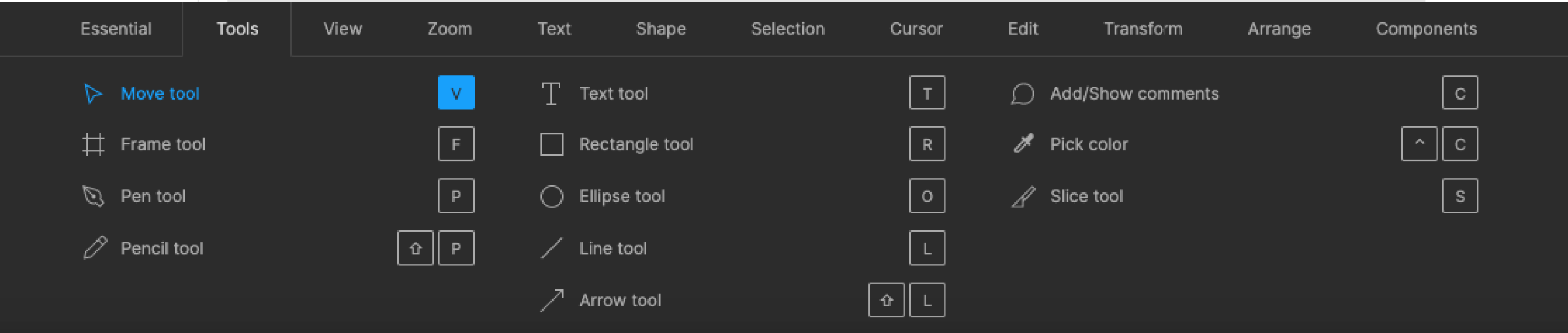
Tools
Tools — это Инструменты.

Чтобы выбрать стандартный инструмент выделения, нажмите V.
Чтобы выбрать инструмент для создания фреймов, нажмите F.
Чтобы выбрать Перо, нажмите P.
Чтобы выбрать Карандаш, нажмите Shift + P.
Чтобы выбрать Текст, нажмите T.
Чтобы выбрать Прямоугольник, нажмите R.
Чтобы выбрать Эллипс, нажмите O.
Чтобы выбрать Линию, нажмите L.
Чтобы выбрать Стрелку, нажмите Shift + L.
Чтобы добавить или показать комментарии, нажмите С.
Чтобы выбрать Пипетку, нажмите i на Windows и Ctrl + С на Mac.
Чтобы выбрать Нож, нажмите S.
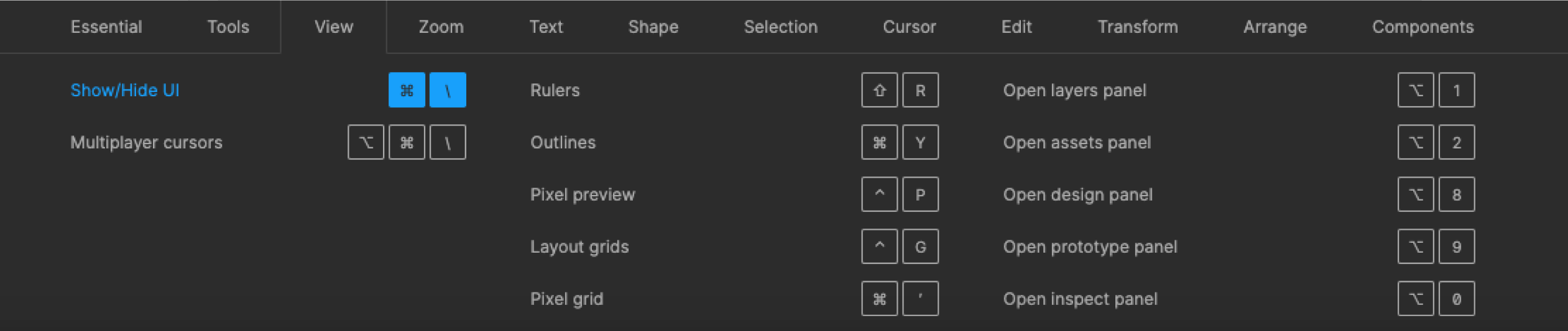
View
View — это Вид.

Чтобы показать или скрыть Линейки, нажмите Shift + R.
Чтобы показать или скрыть Обводку всех элементов, нажмите Ctrl + Shift + 3 на Windows и ⌘ + Y на Mac.
Чтобы показать или скрыть Пиксельный просмотр, нажмите Ctrl + Alt + Y на Windows и Ctrl + P на Mac.
Чтобы показать или скрыть Сетку, нажмите Ctrl + Shift + 4 на Windows и Ctrl + G на Mac.
Чтобы показать или скрыть Пиксельную сетку, нажмите Ctrl + ‘ на Windows и ⌘ + ‘ на Mac.
Чтобы показать или скрыть Боковые панели, нажмите Ctrl + \ на Windows и ⌘ + \ на Mac.
Чтобы показать или скрыть Курсоры других пользователей, нажмите Ctrl + Alt + \ на Windows и Alt + ⌘ + \ на Mac.
Чтобы показать или скрыть Только слои, нажмите Alt + 1.
Чтобы показать или скрыть Только компоненты, нажмите Alt + 2.
Чтобы показать или скрыть Панель дизайна, нажмите Alt + 8.
Чтобы показать или скрыть Панель прототипа, нажмите Alt + 9.
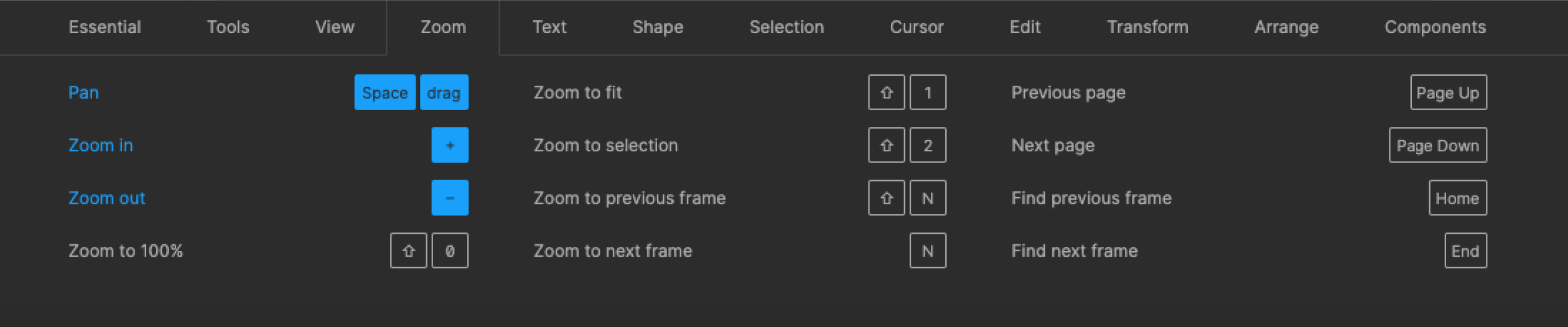
Zoom
Zoom — это Приближение или Масштабирование.

Чтобы переместить Zoom по рабочему пространству, нажмите Space + drag.
Чтобы увеличить масштаб, нажмите +.
Чтобы уменьшить масштаб, нажмите —.
Чтобы включить отображение 1:1 к экрану, нажмите Shift + 0.
Чтобы масштабировать все рабочее пространство, нажмите Shift + 1.
Чтобы масштабировать выделенный элемент, нажмите Shift + 2.
Чтобы масштабировать предыдущий фрейм, нажмите Shift + N.
Чтобы масштабировать следующий фрейм, нажмите N.
Чтобы найти предыдущую страницу, нажмите Page Up.
Чтобы найти следующую страницу, нажмите Page Down.
Чтобы найти предыдущий фрейм, нажмите Home.
Чтобы найти следующий фрейм, нажмите End.
Text
Text — это Текст.

Чтобы выделить текст жирным, нажмите Ctrl + B на Windows и ⌘ + B на Mac.
Чтобы выделить текст курсивом, нажмите Ctrl + i и ⌘ + i на Mac.
Чтобы подчеркнуть текст, нажмите Ctrl + U и ⌘ + U на Mac.
Чтобы вставить и сопоставить элемент, нажмите Ctrl + Shift + V.
Чтобы выровнять текст по левому краю, нажмите Ctrl + Alt + L на Windows и ⌘ + Alt + L на Mac.
Чтобы выровнять текст по центру, нажмите Ctrl + Alt + T на Windows и ⌘ + Alt + T на Mac.
Чтобы выровнять текст по правому краю, нажмите Ctrl + Alt + R на Windows и ⌘ + Alt + R на Mac.
Чтобы выровнять текст по ширине, нажмите Ctrl + Alt + J на Windows и ⌘ + Alt + J на Mac.
Чтобы изменить размера текста, нажмите Ctrl + Shift + < и > на Windows и ⌘ + Shift + < и > на Mac.
Чтобы изменить расстояние между символами, нажмите Alt + < и >.
Чтобы изменить расстояние между строками, нажмите Alt + Shift + < и >.
Shape
Shape — это Векторные изображения.

Чтобы выбрать Перо, нажмите P.
Чтобы выбрать Карандаш, нажмите Shift + P.
Чтобы выбрать Заливку, нажмите B.
Чтобы удалить заливку, нажмите Alt + /.
Чтобы удалить обводку, нажмите /.
Чтобы поменять местами обводку и заливку, нажмите Shift + X.
Чтобы преобразовать в кривые, нажмите Ctrl + Shift + O на Windows и ⌘ + Shift + O на Mac.
Чтобы работать с точками векторных изображений, нажмите Ctrl + E на Windows и ⌘ + E на Mac.
Selection
Selection — это Выделение.

Чтобы выделить всё, нажмите Ctrl + A на Windows и ⌘ + A на Mac.
Чтобы выделить всё, кроме чего-либо, нажмите Ctrl + Shift + A на Windows и ⌘ + Shift + A на Mac.
Чтобы отменить выделение, нажмите Esc.
Чтобы выделить слои, которые находятся под другими слоями, нажмите Ctrl + click Windows и ⌘ + click на Mac.
Чтобы выделить слой на боковой панели, нажмите Ctrl + right click Windows и ⌘ + right click на Mac.
Чтобы выделить дочерний элемент, нажмите Enter.
Чтобы выделить родительский элемент, нажмите Shift + Enter.
Чтобы выделить следующий по порядку элемент, нажмите Tab.
Чтобы выделить предыдущий по порядку элемент, нажмите Shift + Tab.
Чтобы сгруппировать элементы, нажмите Ctrl + G на Windows и ⌘ + G на Mac.
Чтобы разгруппировать элементы, нажмите Ctrl + Shift + G на Windows и ⌘ + Shift + G на Mac.
Чтобы преобразовать в фрейм, нажмите Ctrl + Alt + G на Windows и ⌘ + Alt + G на Mac.
Чтобы показать или скрыть элемент, нажмите Ctrl + Shift + H на Windows и ⌘ + Shift + H на Mac.
Чтобы заблокировать или разблокировать элемент, нажмите Ctrl + Shift + L на Windows и ⌘ + Shift + L на Mac.
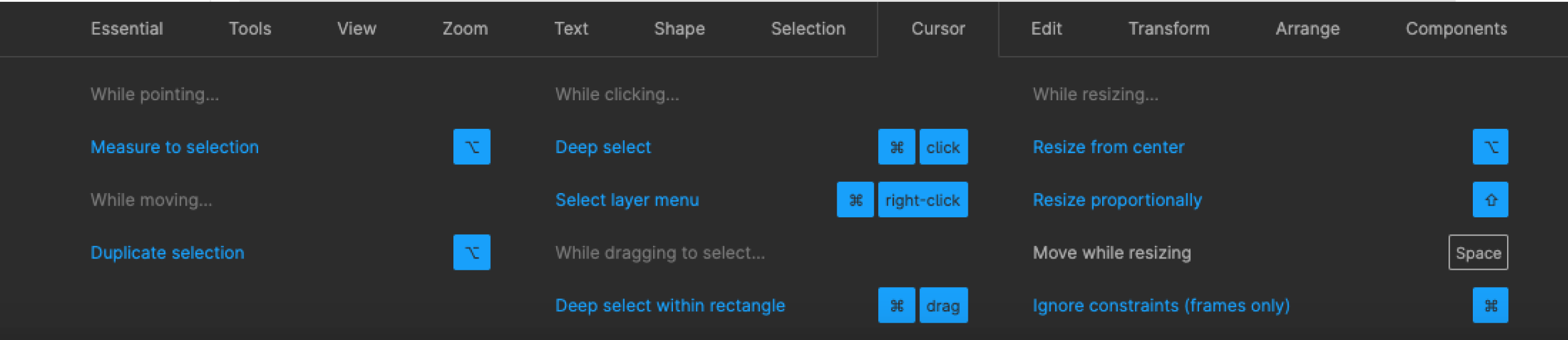
Cursor
Cursor — это Курсор.

Чтобы выделить элемент при клике, нажмите Alt.
Чтобы копировать элемент при движении, нажмите Alt.
Чтобы выделить слои, которые находятся под другими слоями, нажмите Ctrl + click на Windows и ⌘ + click на Mac.
Чтобы показать иерархию выделенного элемента, нажмите Ctrl + right click на Windows и ⌘ + right click на Mac.
Чтобы изменить размер относительно центра элемента, нажмите Alt.
Чтобы изменить размер пропорционально, нажмите Shift.
Чтобы переместить во время изменения размеров элемента, нажмите Ctrl на Windows и ⌘ на Mac.
Edit
Edit — это Редактирование.

Чтобы копировать, нажмите Ctrl + C на Windows и ⌘ + C на Mac.
Чтобы вырезать, нажмите Ctrl + X на Windows и ⌘ + X на Mac.
Чтобы вставить, нажмите Ctrl + V на Windows и ⌘ + V на Mac.
Чтобы вставить поверх выделенного элемента, нажмите Ctrl + Shift + V на Windows и ⌘ + Shift + V на Mac.
Чтобы создать копию, нажмите Ctrl + D на Windows и ⌘ + D на Mac.
Чтобы переименовать, нажмите Ctrl + R на Windows и ⌘ + R на Mac.
Чтобы экспортировать элемент, нажмите Ctrl + Shift + E на Windows и ⌘ + Shift + E на Mac.
Чтобы копировать свойства элемента, нажмите Ctrl + Alt + C на Windows и ⌘ + Alt + C на Mac.
Чтобы вставить скопированные свойства, нажмите Ctrl + Alt + V на Windows и ⌘ + Alt + V на Mac.
Transform
Transform — это Трансформирование.

Чтобы отразить по горизонтали, нажмите Shift + H.
Чтобы отразить по вертикали, нажмите Shift + V.
Чтобы создать маску, нажмите Ctrl + Alt + M на Windows и ⌘ + Alt + M на Mac.
Чтобы включить редактирование векторных объектов или изображений, нажмите Enter.
Чтобы вставить изображение, нажмите Ctrl + Shift + K на Windows и ⌘ + Shift + K на Mac.
Чтобы обрезать изображение, нажмите Alt + dbl-click.
Чтобы задать прозрачность элементу 10%, нажмите 1.
Чтобы задать прозрачность элементу 50%, нажмите 5.
Чтобы задать прозрачность элементу 100%, нажмите 0.
Arrange
Arrange — это Выравнивание.

Чтобы переместить на уровень ближе к переднему плану, нажмите Ctrl + ] на Windows и ⌘ + ] на Mac.
Чтобы переместить на уровень дальше от переднего плана, нажмите Ctrl + [ на Windows и ⌘ + [ на Mac.
Чтобы переместить на передний план, нажмите Ctrl + Shift + ] на Windows и ⌘ + Shift + ] на Mac.
Чтобы переместить на задний план, нажмите Ctrl + Shift + [ на Windows и ⌘ + Shift + [ на Mac.
Чтобы выровнять по левой стороне, нажмите Alt + A.
Чтобы выровнять по правой стороне, нажмите Alt + D.
Чтобы выровнять по верхней стороне, нажмите Alt + W.
Чтобы выровнять по нижней стороне, нажмите Alt + S.
Чтобы выровнять согласно горизонтальной линии элементов, нажмите Alt + H.
Чтобы выровнять согласно вертикальной линии элементов, нажмите Alt + V.
Чтобы выровнять с распределением горизонтального пространства, нажмите Ctrl + Shift + Alt + H на Windows и ⌘ + Shift + Alt + H на Mac.
Чтобы выровнять с распределением вертикального пространства, нажмите Ctrl + Shift + Alt + V на Windows и ⌘ + Shift + Alt + V на Mac.
Components
Components — это Компоненты.

Чтобы показать все компоненты, нажмите Alt + 2
Чтобы создать компонент, нажмите Ctrl + Alt + K на Windows и ⌘ + Alt + K на Mac.
Чтобы преобразовать компонент во фрейм, нажмите Ctrl + Alt + B на Windows и ⌘ + Alt + B на Mac.
Чтобы открыть многопользовательскую библиотеку, нажмите Ctrl + Alt + O на Windows и ⌘+ Alt + O на Mac.
Так выглядят горячие клавиши в Figma. Надеемся, вы запомните их и будете ими пользоваться. А пока запомнить их не получается, обращайтесь к этой статье — она вам поможет.
ПОЛУЧИЛОСЬ!
Скоро вы начнете получать нашу рассылку
Горячие клавиши Figma для быстрой работы

- Главная
- Блог
- Статьи о дизайне
- Горячие клавиши Figma для быстрой работы
Горячие клавиши (Figma Hotkeys) — это комбинация кнопок, ускоряющих работу с инструментом. Они помогают быстро переключаться между функциями и выполнять действия без использования мыши.
Рассмотрим основные горячие клавиши, которые помогут эффективно ориентироваться в интерфейсе, управлять слоями и редактировать объекты и текст.
Содержание
- Как найти список горячих клавиш в Figma
- Основные горячие клавиши для навигации в интерфейсе Figma
- Полезные горячие клавиши для работы с инструментами Figma
- Горячие клавиши для форматирования и редактирования текста в Figma
- Горячие клавиши для работы со слоями в Figma
- Горячие клавиши для создания и редактирования компонентов Figma
Как найти список горячих клавиш в Figma
Чтобы ознакомиться со всеми доступными комбинациями программы, можно воспользоваться несколькими способами:
- Через меню интерфейса. Кликните на вопросительный знак в правом нижнем углу окна и выберите пункт Keyboard Shortcuts.

2. Через комбинацию клавиш. На Windows нажмите Ctrl + Shift + ?, на MacOS — Cmd + Shift + ?.
3. Через главное меню. Откройте меню Help and Account (в левом верхнем углу), затем выберите Keyboard Shortcuts.

В открывшемся окне появится полный список Figma Hotkeys, сгруппированных по категориям: от работы с файлами до управления слоями.
Основные горячие клавиши для навигации в интерфейсе Figma
Боковые панели
Интерфейс Figma состоит из нескольких панелей: слева, справа и сверху. Они позволяют менять настройки и параметры рабочей области. Панели можно временно скрыть, чтобы увидеть работу целиком.
Чтобы убрать или вернуть боковое меню, используйте комбинацию:
- Windows: Ctrl + \
- MacOS: Cmd + \

Рабочее пространство Figma без боковых панелей

Рабочая область Figma с боковыми панелями
Сетка
Помогает упорядочивать элементы и сохранять пропорции в дизайне. Чтобы включить или отключить сетку, используйте сочетание клавиш:
- Windows: Ctrl + Shift + 4
- MacOs: Cmd + G

Интерфейс Figma с включенной сеткой
Режим контуров
Режим контуров (Outline mode) отображает только обводки объектов, скрывая их заливки. Это упрощает работу с детализированными композициями и векторной графикой.
Включить/выключить Outline Mode поможет комбинация:
- Windows: Ctrl + Shift + O
- MacOs: Cmd + Shift + O

Активированный режим контуров в Figma

Выключенный режим контуров в Figma
Линейка
Помогает выравнивать объекты на холсте. Используйте комбинацию Shift + R, чтобы включить и выключить линейку.

Расположение линейки на рабочем пространстве Figma
Направляющие (силовые)
Помогают выравнивать элементы на холсте и создавать симметричные макеты. Чтобы добавить направляющую, подведите курсор к линейке. Как только появится значок с двусторонней стрелкой, зажмите левую кнопку мыши и переместите линию в нужную область. Она останется на экране, пока вы ее не удалите с помощью клавиши Delete.

Добавление направляющих на фрейм в Figma
Убрать все направляющие поможет то же сочетание клавиш, что и для линейки, — Shift + R.
Полезные горячие клавиши для работы с инструментами Figma
Раздел Tools включает все необходимое для создания и редактирования объектов: фреймы, фигуры, линии, комментарии и многое другое.

Эти клавиши помогут сэкономить время и сделать процесс проектирования удобнее:
Подписка РБК на 6 месяцев
Профессия UX/UI-дизайнер со скидкой до 57% и подарками на 135 000 ₽
Горячие клавиши для форматирования и редактирования текста в Figma
Все параметры текстового оформления есть в разделе Text на правой панели Figma. Чтобы добавить текст быстрее, нажмите клавишу T, кликните по нужному месту на холсте и начните вводить.

Основные горячие клавиши для редактирования текста:
Горячие клавиши для работы со слоями в Figma
Помогают упорядочивать объекты, управлять их видимостью, изменять порядок и группировать для совместного редактирования.

Основные горячие клавиши для управления слоями:
Чтобы выделить все элементы, нажмите Ctrl + A на Windows и Cmd + A на MacOs.
Горячие клавиши для создания и редактирования компонентов Figma
Компоненты в Figma — это универсальные элементы, которые можно многократно использовать в проекте. При изменении основного компонента все его копии (экземпляры) также обновляются, что значительно упрощает редактирование и поддержку дизайна.

Основные горячие клавиши для управления с компонентами:
Горячие клавиши в Figma помогают автоматизировать рутинные действия и значительно ускорить работу с интерфейсом. Вместо того чтобы каждый раз искать нужную функцию в меню, вы можете выполнять задачи одним нажатием. Например, использовать комбинацию Ctrl + Z или Cmd + Z, чтобы отменить последнее действие, или удалить любой объект одной кнопкой — Delete.
С помощью горячих клавиш вы будете меньше отвлекаться на технические детали и уделять больше времени творчеству.
Если вы хотите освоить Figma и начать свой путь в дизайне, приходите на мини-курс ProductStar. За 2 месяца вы на практике изучите все инструменты графического редактора, соберете портфолио и защитите дипломный проект. Этого будет достаточно, чтобы сделать первые шаги в карьере и начать зарабатывать.
Комментарии
Нажимая кнопку «Получить консультацию», вы подтверждаете согласие на обработку персональных данных в соответствии с условиями Политики конфиденциальности
Проконсультируйтесь
с карьерным специалистом
Проанализируем ваши навыки, сферу интересов и дадим рекомендации по дальнейшему профессиональному развитию
Вам может понравиться
скидка до 57% и подарки на 135 000 ₽
Как найти список горячих клавиш в Figma
Чтобы ознакомиться со всеми доступными комбинациями программы, можно воспользоваться несколькими способами:
Через меню интерфейса. Кликните на вопросительный знак в правом нижнем углу окна и выберите пункт Keyboard Shortcuts.
Основные горячие клавиши для навигации в интерфейсе Figma
Боковые панели
Интерфейс Figma состоит из нескольких панелей: слева, справа и сверху. Они позволяют менять настройки и параметры рабочей области. Панели можно временно скрыть, чтобы увидеть работу целиком.
Чтобы убрать или вернуть боковое меню, используйте комбинацию:
Windows: Ctrl + \
MacOS: Cmd + \
Сетка
Помогает упорядочивать элементы и сохранять пропорции в дизайне. Чтобы включить или отключить сетку, используйте сочетание клавиш:
Windows: Ctrl + Shift + 4
MacOs: Cmd + G
Режим контуров
Режим контуров (Outline mode) отображает только обводки объектов, скрывая их заливки. Это упрощает работу с детализированными композициями и векторной графикой.
Включить/выключить Outline Mode поможет комбинация:
Windows: Ctrl + Shift + O
MacOs: Cmd + Shift + O
Линейка
Помогает выравнивать объекты на холсте. Используйте комбинацию Shift + R, чтобы включить и выключить линейку.
Направляющие (силовые)
Помогают выравнивать элементы на холсте и создавать симметричные макеты. Чтобы добавить направляющую, подведите курсор к линейке. Как только появится значок с двусторонней стрелкой, зажмите левую кнопку мыши и переместите линию в нужную область. Она останется на экране, пока вы ее не удалите с помощью клавиши Delete.
Убрать все направляющие поможет то же сочетание клавиш, что и для линейки, — Shift + R.
Полезные горячие клавиши для работы с инструментами Figma
Раздел Tools включает все необходимое для создания и редактирования объектов: фреймы, фигуры, линии, комментарии и многое другое.
Эти клавиши помогут сэкономить время и сделать процесс проектирования удобнее:
Инструмент
Горячие клавиши
Перемещение
V
Масштабирование
K
Рамка
F
Перо
P
Карандаш
Shift + P
Текст
T
Ресурсы
Shift + I
Рука
H
Секция
Shift + S
Срез
S
Прямоугольник
R
Линия
L
Стрелка
Shift + L
Эллипс
O
Размещение изображения
Shift + Ctrl + K
Добавление комментария
C
Выбор цвета
I
Горячие клавиши для форматирования и редактирования текста в Figma
Все параметры текстового оформления есть в разделе Text на правой панели Figma. Чтобы добавить текст быстрее, нажмите клавишу T, кликните по нужному месту на холсте и начните вводить.
Горячие клавиши для работы со слоями в Figma
Помогают упорядочивать объекты, управлять их видимостью, изменять порядок и группировать для совместного редактирования.
Title: Раздел Selection в Figma
Alt: Обеспечивает полный контроль над управлением и организацией объектов в проекте
Основные горячие клавиши для управления слоями:
Задача
Windows
MacOs
Включить/отключить видимость слоя
Ctrl + Shift + H
Cmd + Shift + H
Заблокировать/разблокировать слой
Ctrl + Shift + L
Cmd + Shift + L
Сгруппировать слои
Ctrl + G
Cmd + G
Разгруппировать слои
Ctrl + Shift + G
Cmd + Shift + G
Преобразовать элементы во фрейм
Ctrl + Alt + G
Cmd + Alt + G
Дублировать слой
Ctrl + D
Cmd + D
Перемещать слои вперед/назад
Ctrl + ] или Ctrl + [
Cmd + ] или Cmd + [
Удалить слой
Delete
Backspace
Свернуть все слои в левой панели
Alt + L
Alt + L
Чтобы выделить все элементы, нажмите Ctrl + A на Windows и Cmd + A на MacOs.
Горячие клавиши для создания и редактирования компонентов Figma
Компоненты в Figma — это универсальные элементы, которые можно многократно использовать в проекте. При изменении основного компонента все его копии (экземпляры) также обновляются, что значительно упрощает редактирование и поддержку дизайна.
Title: Компоненты в Figma
Alt: Упрощают процесс проектирования, повышают производительность и способствуют стандартизации элементов в дизайне
Основные горячие клавиши для управления с компонентами:
Задача
Windows
MacOs
Создать компонент
Ctrl + Alt + K
Cmd + Alt + K
Показать все компоненты
Alt + 2
Alt + 2
Развернуть компонент
Ctrl + Alt + B
Cmd + Alt + B
Дублировать компонент
Ctrl + D
Cmd + D
Открыть библиотеку компонентов
Ctrl + Alt + O
Cmd + Alt + O
Вставить компонент из библиотеки
Shift + I
Shift + I
Преобразовать компонент во фрейм
Ctrl + Alt + B
Cmd + Alt + B
Горячие клавиши в Figma помогают автоматизировать рутинные действия и значительно ускорить работу с интерфейсом. Вместо того чтобы каждый раз искать нужную функцию в меню, вы можете выполнять задачи одним нажатием. Например, использовать комбинацию Ctrl + Z или Cmd + Z, чтобы отменить последнее действие, или удалить любой объект одной кнопкой — Delete.
С помощью горячих клавиш вы будете меньше отвлекаться на технические детали и уделять больше времени творчеству.
Если вы хотите освоить Figma и начать свой путь в дизайне, приходите на мини-курс ProductStar. За 2 месяца вы на практике изучите все инструменты графического редактора, соберете портфолио и защитите дипломный проект. Этого будет достаточно, чтобы сделать первые шаги в карьере и начать зарабатывать.
