Установить новый шрифт в Windows довольно просто — после этого вы получите новый красивый вариант для оформления текстов в разных программах. Это будет полезно при работе с документацией или верстке крупных графических проектов.
Расширение шрифта для Windows
Шрифты в Windows — это самые обычные файлы, которые содержат информацию об оформлении текста. Как правило, они имеют формат ttf или otf, что расшифровывается как TrueType и OpenType. Иногда встречается тип woff — его можно конвертировать в более популярный формат с помощью онлайн-конвертеров.
Оригинальные и пользовательские шрифты также могут иметь тип PostScript Type 1 — это набор файлов (до 4 штук) с расширениями pfm, p, afm и inf. Для установки такого комбинированного шрифта надо выбрать файл pfm. Однако встречается Type 1 очень редко — и скорее всего вы не будете с ним работать.
Папка со шрифтами Windows 10
Все установленные шрифты Windows 10 находятся в одноименной папке по адресу C:\Windows\Fonts. Можете скопировать его в адресную строку проводника или забить в поиске ключевое слово «Шрифты» — нужная папка будет первой в списке.
Где скачать новый шрифт для Windows
Перед установкой шрифт надо скачать. Для этого подходят как специализированные сайты, так и магазин Microsoft Store, доступный в Windows 10.
Чтобы загрузить шрифты из магазина, надо открыть «Пуск» и перейти к разделу «Параметры» — «Персонализация» — «Шрифты». Если нажать на кнопку «получить дополнительные шрифты в Microsoft Store», то попадете к списку доступных для загрузки вариантов.
Если хотите загрузить шрифт из интернета, загляните на сайт www.fonts-online.ru. У него понятный интерфейс, почти нет рекламы и большой выбор бесплатных и красивых шрифтов.
Как установить шрифт на компьютере Windows 10
Для примера мы скачали красивый шрифт Courier Prime. Его можно установить тремя способами.
Скачанный на компьютер шрифт легко установить прямо из папки с загрузками, не открывая файл. Достаточно кликнуть по нему правой кнопкой мыши и выбрать пункт «Установить».
Также это можно сделать, открыв шрифт. Он отобразится в виде отдельного окна с примерами фраз — можно сразу оценить, как они будут выглядеть в текстовом редакторе и при печати. В левом верхнем углу будет кнопка «Установить» — кликните на нее, и за пару секунд шрифт пропишется в системе.
Еще один способ установки — простой перенос файла шрифта в папку Fonts. Зацепите его мышкой и перетащите в раздел со шрифтами — и он установится автоматически.
После этого установленный шрифт появится во всех программах, которые позволяют работать с текстом: Word, Excel, Photoshop. Однако для отображения новых шрифтов их придется перезапустить.
Читайте также:
- Лайфхаки для Windows: создаем идеальную систему=«content_internal_link»>
- CCleaner удаляет данные Firefox — что делать? =«content_internal_link»>
Редактор направлений «Мобильные устройства» и «Техника для дома»
Typeface
Family
Spacing
Weights/Styles
Target script
Included from
Can be installed on
Example image
Aharoni[6]
Sans Serif
Proportional
Bold
Hebrew, Latin
XP, Vista
Aldhabi[6]
Serif
Proportional
Regular
Arabic
8
Vista, 7
Andalus[6]
Proportional
Regular
Arabic
Angsana New[6]
Proportional
Regular, Bold, Italic, Bold Italic
Thai
AngsanaUPC[6]
Proportional
Regular, Bold, Italic, Bold Italic
Thai
Aparajita[6]
Regular, Bold, Italic, Bold Italic
Devanagari
7
XP, Vista
Arabic Typesetting[6]
Proportional
Regular
Arabic
Vista
Arial[6]
Sans Serif
Proportional
Regular, Bold, Italic, Bold Italic, Black
Latin, Greek, Cyrillic, Arabic, Hebrew
3.1
Bahnschrift[6]
Sans Serif
Proportional
Light, Semilight, Regular, Semibold, Bold; intermediate weights (variable font)
Latin
10 (v1709)
7, 8, 8.1, 10 (RTM-v1703)
Batang[6]
Regular
Korean
NT 4.0, 98, 2000, ME
BatangChe[6]
Regular
Korean
BIZ UDGothic, BIZ UDPGothic[6]
Regular, Bold
Japanese
10 (v1809)
BIZ UDMincho, BIZ UDPMincho[6]
Medium
Japanese
10 (v1809)
Book Antiqua[2]
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic
98
3.1, 95, NT 4.0
Browallia New[6]
Regular, Bold, Italic, Bold Italic
Thai
BrowalliaUPC[6]
Regular, Bold, Italic, Bold Italic
Thai
Calibri[6]
Sans Serif
Proportional
Light, Light Italic, Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic, Hebrew,Vietnamese (Windows 8), Arabic (Windows 10), Armenian (Windows 10)
Vista, 8 (Light)
Regular: 2000, XP; Light: Vista, 7
Calisto MT[2]
Serif
Proportional
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic
98
3.1, 95, NT 4.0
Cambria[6]
Serif
Proportional
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic
Vista
2000, XP
Cambria Math[6]
Serif
Proportional
Regular
Math
Vista
2000, XP
Candara[6]
Sans Serif
Proportional
Light, Light Italic, Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic
Vista, 10 v1809 (Light)
2000, XP
Cascadia Code[6]
Preformatted (Serif and Sans Serif)
Monospace
ExtraLight, ExtraLight Italic, Light, Light Italic, SemiLight, SemiLight Italic, Regular, Bold, Italic, Bold Italic, SemiBold, SemiBold Italic
Latin, Greek, Cyrillic
11
10
Century Gothic[2]
Sans Serif
Proportional
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic
98
3.1, 95, NT 4.0
Comic Sans MS[6]
Sans Serif, Script
Proportional
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic
95 (sR1), 8 (Italic)
3.1
Consolas[6]
Preformatted (Serif and Sans Serif)
Monospace
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic
Vista
2000, XP
Constantia[6]
Serif
Proportional
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic
Vista
2000, XP
Copperplate Gothic[2]
Display
Proportional
Light, Bold
Latin, Greek, Cyrillic
98
3.1, 95, NT 4.0
Corbel[6]
Sans Serif
Proportional
Regular, Italic, Bold, Bold Italic
Latin, Greek, Cyrillic
Vista
2000, XP
Cordia New[6]
Regular, Bold, Italic, Bold Italic
Thai
CordiaUPC[6]
Regular, Bold, Italic, Bold Italic
Thai
Courier New[6]
Serif
Monospace
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic, Arabic, Hebrew
3.1
DaunPenh[6]
Regular
Khmer
Vista
2000, XP
David[6]
Sans Serif
Proportional
Regular, Bold
Hebrew, Latin
DengXian[6]
Light, Regular, Bold
Simplified Chinese
10
DilleniaUPC[6]
Regular, Italic, Bold, Bold Italic
Thai
DFKai-SB[6]
Serif
Proportional
Regular
Traditional Chinese
Vista
DokChampa[6]
Regular
Lao
Vista
Dotum[6]
Sans Serif
Proportional
Regular
Korean
2000[8]
DotumChe[6]
Sans Serif
Monospace[9]
Regular
Korean
2000[10]
Ebrima[6]
Sans Serif
Proportional
Regular, Bold
N’Ko, Tifinagh, Vai
7
XP, Vista
Estrangelo Edessa[6]
Regular
Syriac
XP
EucrosiaUPC[6]
Regular, Italic, Bold, Bold Italic
Thai
Euphemia[6]
Regular
Unified Canadian Aboriginal Syllabics
Vista
FangSong[6]
Regular
Simplified Chinese
Vista
Franklin Gothic[6]
Sans Serif
Proportional
Medium, Medium Italic
Latin, Greek, Cyrillic
XP, Vista
FrankRuehl[6]
Regular
Hebrew
FreesiaUPC[6]
Regular, Bold, Italic, Bold Italic
Thai
Gabriola[6]
Serif, Script
Proportional
Regular
Latin, Greek, Cyrillic
7
XP, Vista
Gadugi[6]
Sans Serif
Proportional
Regular, Bold
Cherokee, Unified Canadian Aboriginal Syllabics
8
Vista, 7
Gautami[6]
Sans Serif
Proportional
Regular, Bold
Telugu
XP
NT 4.0, 98, 2000, ME
Georgia[6]
Serif
Proportional
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic
2000
95, NT 4.0, 98
Gill Sans MT[6]
Sans Serif
Proportional
Regular, Bold, Medium, Heavy, Italic
Latin, Greek, Cyrillic
Gisha[6]
Sans Serif
Proportional
Regular, Bold
Hebrew
Vista
Gulim[6]
Sans Serif
Proportional
Regular
Korean
2000[11]
GulimChe[6]
Sans Serif
Monospace[12]
Regular
Korean
2000[13]
Gungsuh[6]
Serif
Proportional
Regular
Korean
GungsuhChe[6]
Serif
Proportional
Regular
Korean
Hoefler Text
Serif
Proportional
Regular, Black, Italic, Black Italic
Latin, Greek, Cyrillic
2000
95, NT 4.0, 98
HoloLens MDL2 Assets[6]
Serif
Proportional
Regular
10
Impact[6]
Display
Proportional
Regular
Latin, Greek, Cyrillic
98
95, NT 4.0
Ink Free[6]
Display
Proportional
Regular
Latin
10 (v1803)
7, 8, 8.1, 10 (RTM-v1709)
IrisUPC[6]
Sans Serif
Proportional
Regular, Bold, Italic, Bold Italic
Thai
Iskoola Pota[6]
Regular, Bold
Sinhala
Vista
JasmineUPC[6]
Regular, Bold, Bold Italic, Italic
Thai
Javanese Text[6]
Regular
Javanese
8.1
Vista, 7, 8
KaiTi[6] (SimKai)
Regular
Simplified Chinese
Vista
XP, Vista
Kalinga[6]
Regular, Bold
Odia
Vista
Kartika[6]
Regular, Bold
Malayalam
XP (SP2)
Khmer UI[6]
Regular, Bold
Khmer
7
XP, Vista
Kinnari
Regular, Bold, Italic, Bold Italic
Thai
XP
NT 4.0, 98, 2000, ME
KodchiangUPC[6]
Regular, Bold, Italic, Bold Italic
Thai
Kokila[6]
Regular, Bold, Italic, Bold Italic
Devanagari
7
XP, Vista
Lao UI[6]
Regular, Bold
Lao
7
XP, Vista
Latha[6]
Regular, Bold
Tamil
XP
NT 4.0, 98, 2000, ME
Leelawadee[6]
Regular, Bold
Thai
Vista
Leelawadee UI[6]
Regular, Bold, Semilight
Buginese, Thai, Javanese, Khmer, Lao
8.1
Vista, 7, 8
Levenim MT[6]
Regular, Bold
Hebrew
LilyUPC[6]
Regular, Bold, Italic, Bold Italic
Thai
Lucida Console[6]
Preformatted (Serif and Sans Serif)
Monospace
Regular
Latin, Greek, Cyrillic
98
3.1, 95, NT 4.0
Lucida Handwriting[2]
Regular
Latin, Greek, Cyrillic
98
3.1, 95, NT 4.0
Lucida Sans Unicode[6]
Sans Serif
Proportional
Regular
Latin
98
3.1, 95, NT 4.0
Malgun Gothic[6]
Sans Serif
Proportional
Regular, Bold, Semilight
Korean (no Hanja before Windows 
Vista, 10 (Semilight)
2000, XP
Mangal[6]
Regular, Bold
Devanagari
2000
Marlett[6]
Serif
Proportional
Regular
Windows Interface
95
3.1
Meiryo, Meiryo UI[6]
Regular, Italic, Bold, Bold Italic
Japanese
Vista, 7 (UI)
Microsoft Himalaya[6]
Regular
Tibetan
Vista
2000, XP
Microsoft JhengHei[6]
Sans Serif
Proportional
Light, Regular, Bold
Traditional Chinese
Vista
2000, XP
Microsoft JhengHei UI[6]
Light, Regular, Bold
Traditional Chinese
8
Vista, 7
Microsoft New Tai Lue[6]
Regular, Bold
New Tai Lue
7
XP, Vista
Microsoft PhagsPa[6]
Regular, Bold
‘Phags-pa
7
XP, Vista
Microsoft Sans Serif[6]
Sans Serif
Proportional
Regular
Latin, Greek, Cyrillic, Arabic, Hebrew, Thai
95
Microsoft Tai Le[6]
Regular, Bold
Tai Le
7
XP, Vista
Microsoft Uighur[6]
Regular, Bold
Uighur
Vista, 8 (Bold)
Microsoft YaHei[6]
Sans Serif
Proportional
Light, Regular, Bold
Simplified Chinese
Vista
2000, XP
Microsoft YaHei UI[6]
Light, Regular, Bold
Simplified Chinese
8
Vista, 7
Microsoft Yi Baiti[6]
Regular
Yi
Vista
MingLiU, PMingLiU[6]
Serif
Proportional
Monospaced, Proportional
Traditional Chinese
MingLiU-ExtB, PMingLiU-ExtB[6]
Monospaced, Proportional
Traditional Chinese
Vista
MingLiU_HKSCS[6]
Monospaced
Cantonese
Vista
MingLiU_HKSCS-ExtB[6]
Monospaced
Cantonese
Vista
Miriam[6]
Proportional
Hebrew
Miriam Fixed[6]
Monospaced
Hebrew
Mongolian Baiti[6]
Regular
Mongolian, Manchu, Xibo
Vista
2000, XP
MoolBoran[6]
Regular
Khmer
Vista
MS Gothic[6]
Sans Serif
Monospace
Regular
Japanese
MS PGothic[6]
Sans Serif
Proportional
Regular
Japanese
MS Mincho[6]
Serif
Monospace
Regular
Japanese
MS PMincho[6]
Serif
Proportional
Regular
Japanese
MS UI Gothic[6]
Sans Serif
Proportional
Regular
Japanese
MV Boli[6]
Regular
Thaana
XP
Myanmar Text[6]
Regular, Bold
Myanmar
8
Vista, 7
Narkisim[6]
Regular
Hebrew
News Gothic MT
Sans Serif
Proportional
Regular, Bold, Italic
Latin
98
Nirmala UI[6]
Regular, Bold
Devanagari, Bengali, Gurmukhi, Gujarati, Odia, Tamil, Telugu, Kannada, Malayalam, Sinhala
8
Vista, 7
Noto Sans HK
Sans Serif
Proportional
Thin, Light, DemiLight, Regular, Medium, Bold, Black
Cantonese
10, 11[14][15]
Noto Serif HK
Serif
Proportional
Thin, Light, DemiLight, Regular, Medium, Bold, Black
Cantonese
10, 11[14][15]
Noto Sans JP
Sans Serif
Proportional
Thin, Light, DemiLight, Regular, Medium, Bold, Black
Japanese
10, 11[14][15]
Noto Serif JP
Serif
Proportional
Thin, Light, DemiLight, Regular, Medium, Bold, Black
Japanese
10, 11[14][15]
Noto Sans KR
Sans Serif
Proportional
Thin, Light, DemiLight, Regular, Medium, Bold, Black
Korean
10, 11[14][15]
Noto Serif KR
Serif
Proportional
Thin, Light, DemiLight, Regular, Medium, Bold, Black
Korean
10, 11[14][15]
Noto Sans SC
Sans Serif
Proportional
Thin, Light, DemiLight, Regular, Medium, Bold, Black
Simplified Chinese
10, 11[14][15]
Noto Serif SC
Serif
Proportional
Thin, Light, DemiLight, Regular, Medium, Bold, Black
Simplified Chinese
10, 11[14][15]
Noto Sans TC
Sans Serif
Proportional
Thin, Light, DemiLight, Regular, Medium, Bold, Black
Traditional Chinese
10, 11[14][15]
Noto Serif TC
Serif
Proportional
Thin, Light, DemiLight, Regular, Medium, Bold, Black
Traditional Chinese
10, 11[14][15]
NSimSun[6]
Serif
Monospace
Regular
Simplified Chinese
Nyala[6]
Regular
Ethiopic
Vista
2000, XP
Palatino Linotype[6]
Serif
Proportional
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic
2000
95, NT 4.0, 98
Plantagenet Cherokee[6]
Regular
Cherokee
Vista
Raavi[6]
Regular, Bold
Gurmukhi
XP
NT 4.0, 98, 2000, ME
Rod[6]
Serif
Monospace
Regular
Hebrew
Sakkal Majalla[6]
Serif
Proportional
Regular, Bold
Arabic
7
XP, Vista
Sanskrit Text[6]
Regular
Devanagari
10
7, 8, 8.1
Segoe MDL2 Assets[6]
Regular
10
Segoe Print[6]
Display, Script, Sans Serif
Proportional
Regular, Bold
Latin, Greek, Cyrillic
Vista
2000, XP
Segoe Script[6]
Display, Script, Serif
Proportional
Regular, Bold
Latin, Greek, Cyrillic
Vista
2000, XP
Segoe UI[6]
Sans Serif
Proportional
Light, Light Italic, SemiLight, SemiLight Italic, Regular, Italic, SemiBold, SemiBold Italic, Bold, Bold Italic, Black, Black Italic
Latin, Greek, Cyrillic, Armenian, Hebrew, Arabic, Georgian, Lisu
8
Vista, 7
Segoe UI Emoji[6]
Sans Serif
Proportional
Regular
Emoji, emoticons and symbols
8.1
Vista, 7, 8
Segoe UI Historic[6]
Sans Serif
Proportional
Regular, Bold
Latin, Greek, Cyrillic, Brahmi
10
7, 8, 8.1
Segoe UI Symbol[6]
Sans Serif
Proportional
Regular
Latin, Greek, Cyrillic
7
XP, Vista
Segoe UI Variable[6]
Sans Serif
Proportional
Small Light, Small SemiLight, Small Regular, Small Italic, Small Bold, Display Light, Display SemiLight, Display Regular, Display Italic, Display Bold, Text Light, Text SemiLight, Text Regular, Text Italic, Text Bold
Latin, Greek, Cyrillic
11
10
Segoe Fluent Icons
11
Shonar Bangla[6]
Regular, Bold
Bengali
7
XP, Vista
Shruti[6]
Regular, Bold
Gujarati
XP
NT 4.0, 98, 2000, ME
SimHei[6]
Sans Serif
Monospace
Regular
Simplified Chinese
Simplified Arabic[6]
Proportional
Regular, Bold
Arabic
SimSun[6]
Serif
Monospace
Regular
Simplified Chinese
SimSun-ExtB[6]
Serif
Monospace
Regular
Simplified Chinese
Vista
SimSun-ExtG[16]
Serif
Monospace
Regular
Simplified Chinese
10, 11[17]
Sitka Banner[6]
Serif
Proportional
Regular, Italic, Bold, Bold Italic
Latin, Greek, Cyrillic
8.1
Vista, 7, 8
Sitka Display[6]
Serif
Proportional
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic
8.1
Vista, 7, 8
Sitka Heading[6]
Serif
Proportional
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic
8.1
Vista, 7, 8
Sitka Small[6]
Serif
Proportional
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic
8.1
Vista, 7, 8
Sitka Subheading[6]
Serif
Proportional
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic
8.1
Vista, 7, 8
Sitka Text[6]
Serif
Proportional
Regular, Italic, Bold, Bold Italic
Latin, Greek, Cyrillic
8.1
Vista, 7, 8
Sylfaen[6]
Serif
Proportional
Regular
Armenian, Georgian
2000
95, NT 4.0, 98
Symbol[6]
Symbolic
Proportional
Regular
3.1
Tahoma[6]
Sans Serif
Proportional
Regular, Bold
Latin, Greek, Cyrillic, Arabic, Hebrew, Thai
95
3.1
Times New Roman[6]
Serif
Proportional
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic, Arabic, Hebrew, Armenian
3.1
Traditional Arabic[6]
Serif
Proportional
Regular, Bold
Arabic
2000
95, NT 4.0, 98
Trebuchet MS[6]
Sans Serif
Proportional
Regular, Bold, Bold Italic, Italic
Latin, Greek, Cyrillic
2000
95, NT 4.0, 98
Tw Cen MT[6]
Sans Serif
Proportional
Regular, Regular Italic, Medium, Medium Italic, Bold, Bold Italic, Italic
Latin, Greek, Cyrillic
Vista, XP, 7, 8.1, 10
Vista, 7, 8, 8.1, 10, 11
Tunga[6]
Sans Serif
Proportional
Regular, Bold
Kannada
XP
NT 4.0, 98, 2000, ME
UD Digi Kyokasho N-R[6]
Sans Serif
Monospace
Regular
Japanese
10 (v1809)
UD Digi Kyokasho N-B[6]
Sans Serif
Monospace
Bold
Japanese
10 (v1809)
UD Digi Kyokasho NK-R[6]
Sans Serif
Proportional
Regular
Japanese
10 (v1809)
UD Digi Kyokasho NK-B[6]
Sans Serif
Proportional
Bold
Japanese
10 (v1809)
UD Digi Kyokasho NP-R[6]
Sans Serif
Proportional
Regular
Japanese
10 (v1809)
UD Digi Kyokasho NP-B[6]
Sans Serif
Proportional
Bold
Japanese
10 (v1809)
Urdu Typesetting[6]
Serif
Proportional
Regular
Arabic
8
Utsaah[6]
Sans Serif
Proportional
Regular, Bold, Italic, Bold Italic
Devanagari
7
Vani[6]
Serif
Proportional
Regular, Bold
Telugu
7
Verdana[6]
Sans Serif
Proportional
Regular, Bold, Italic, Bold Italic
Latin, Greek, Cyrillic, Vietnamese, Armenian[18]
95
3.1
Vijaya[6]
Display, Script
Proportional
Regular, Bold
Tamil
7
Vrinda[6]
Sans Serif
Proportional
Regular, Bold
Bengali
XP (SP2)
NT 4.0, 98, 2000, ME
Webdings[6]
Symbolic
Proportional
Regular
98
3.1, 95, NT 4.0
Wingdings[6]
Symbolic
Proportional
Regular
Symbols
3.1
Yu Gothic[6]
Sans Serif
Proportional
Regular, Bold, Light, Medium
Japanese
8.1
Vista, 7, 8
Yu Gothic UI[6]
Sans Serif
Proportional
Regular, Bold, Light, Semilight, Semibold
Japanese
10
Vista 7, 8
Yu Mincho[6]
Serif
Proportional
Regular, Demibold, Light
Japanese
8.1
Vista, 7, 8
Несмотря на то, что установка новых шрифтов в Windows 10, 8.1 и Windows 7 — довольно простая процедура, не требующая особенных навыков, вопрос о том, как установить шрифты приходится слышать достаточно часто.
В этой инструкции подробно о добавлении шрифтов во все последние версии Windows, о том, какие шрифты поддерживаются системой и что делать, если скаченный вами шрифт не устанавливается, а также о некоторых других нюансах установки шрифтов.
Установка шрифтов в Windows 10
Все способы ручной установки шрифтов, описанные в следующем разделе этой инструкции, работают и для Windows 10 и на сегодняшний день являются предпочтительными.
Однако, начиная с версии 1803 в десятке появился новый, дополнительный способ скачать и установить шрифты из магазина, с которого и начнем.
- Зайдите в Пуск — Параметры — Персонализация — Шрифты.
- Откроется список уже установленных на компьютере шрифтов с возможностью их предварительного просмотра или, при необходимости, удаления (нажмите по шрифту, а затем в информации о нем — кнопку «Удалить»).
- Если вверху окна «Шрифты» нажать «Получить дополнительные шрифты в Microsoft Store», откроется магазин Windows 10 со шрифтами, доступными для бесплатного скачивания, а также с несколькими платными (на текущий момент времени список скудный).
- Выбрав шрифт, нажмите «Получить» для автоматической загрузки и установки шрифта в Windows 10.
После скачивания, шрифт будет установлен и доступен в ваших программах для использования.
Способы установки шрифтов для всех версий Windows
Загруженные откуда-либо шрифты — это обычные файлы (могут быть в zip-архиве, в этом случае их следует предварительно распаковать). Windows 10, 8.1 и 7 поддерживают шрифты в форматах TrueType и OpenType, файлы этих шрифтов носят расширения .ttf и .otf соответственно. Если ваш шрифт в другом формате, далее будет информация о том, как можно добавить и его тоже.
Все, что нужно, чтобы установить шрифт, уже имеется в Windows: если система видит, что файл, с которым вы работаете является файлом шрифта, то контекстное меню данного файла (вызываемое правой кнопкой мыши) будет содержать пункт «Установить», после нажатия на который (требуются права администратора), шрифт будет добавлен в систему.

При этом, вы можете добавлять шрифты не по одному, а сразу несколько — выделив несколько файлов, после этого нажав правую кнопку мыши и выбрав пункт меню для установки.
Установленные шрифты появятся в Windows, а также во всех программах, которые берут доступные шрифты из системы — Word, Photoshop и других (программы может потребоваться перезапустить для появления шрифтов в списке). Кстати, в Photoshop вы также можете установить шрифты Typekit.com с помощью приложения Creative Cloud (Вкладка Ресурсы — Шрифты).
Второй способ установки шрифтов — просто скопировать (перетащить) файлы с ними в папку C:\ Windows\ Fonts, в результате они будут установлены точно так же, как и в предыдущем варианте.

Обратите внимание, если вы зайдете в эту папку, то откроется окно для управления установленными шрифтами Windows, в котором вы можете удалить или просмотреть шрифты. Кроме этого, можно «скрыть» шрифты — это не удаляет их из системы (они могут требоваться для работы ОС), но скрывает в списках в различных программах (например, Word), т.е. кому-то может и облегчить работу с программами, позволив оставить только то, что нужно.
Если шрифт не устанавливается
Случается, что указанные способы не работают, при этом причины и способы их решения могут быть разными.
- Если шрифт не устанавливается в Windows 7 или 8.1 с сообщением об ошибке в духе «файл не является файлом шрифта» — попробуйте загрузить этот же шрифт из другого источника. Если шрифт представлен не в виде ttf или otf файла, то его можно конвертировать с помощью любого онлайн-конвертера. Например, если у вас есть файл woff со шрифтом, найдите конвертер в Интернете по запросу «woff to ttf» и произведите конвертацию.
- Если шрифт не устанавливается в Windows 10 — в данном случае применимы инструкции выше, но есть дополнительный нюанс. Многие пользователи заметили, что шрифты ttf могут не устанавливаться в Windows 10 с отключенным встроенным брандмауэром с тем же сообщением о том, что файл не является файлом шрифта. При включении «родного» фаервола все снова устанавливается. Странная ошибка, но имеет смысл проверить, если вы столкнулись с проблемой.
По-моему, написал исчерпывающее руководство для начинающих пользователей Windows, но, если вдруг у вас остались вопросы — не стесняйтесь задавать их в комментариях.
The difference between font files can be very confusing to a beginner designer. In this article, we’ll answer all your questions, such as «What is a TrueType font?, «What is an EOT font?», and more. We’ll look at font file extensions, OpenType vs. TrueType, and how to choose the right font file.
To start off, we’ll talk about the different font format types to learn how fonts are displayed on screens. Depending on the use, digital or printed, font files can vary. A font is a graphic representation of text that can contain information like point size, weight, width, and design. It’s essential to know that a font family or a typeface is a collection of fonts. For instance, Arial is a typeface, and Arial Black is a font.
We’ll also talk about the difference between OpenType and TrueType fonts, and when and where to use them. Font file extensions can be scary to look at, but after this article, you’ll know which font files are best.


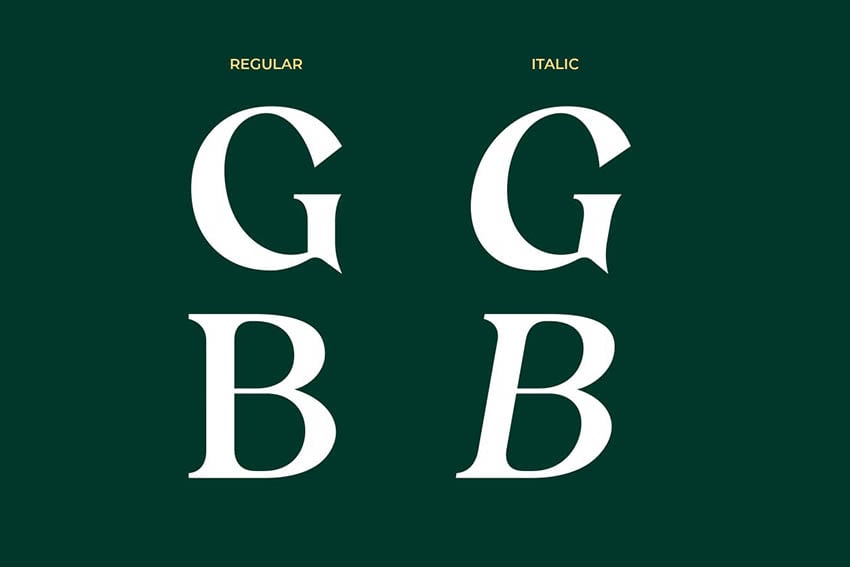
This beautiful vintage display font comes in TTF and OTF formats, as well as an optimized web version that can help you have your website load in just a few seconds. The font is suitable for display, labels, logos, and much more. If you need a source for thousands of typefaces in every font file extension, visit Envato’s huge font library.
Font Format Types Explained
Computers and other digital devices can display fonts in a couple of different ways. These font format types are essential for designers to know:
- Bitmapped or raster fonts: each character is made out of pixels. While these fonts are faster for computers to display, they are not scalable. This means that a separate font is needed for each size and style.
- Vector fonts or scalable fonts: each character is made out of an outline, and this allows for the font to be scalable. This means that a single font file can be used for any point size. It only needs additional code to render the font to a desired size.
Font File Types
There are many font file types, and many are created for different operating systems and applications.
The most commonly used font file types are the OpenType and TrueType file formats. These can be used on both Windows and Mac computers.
It’s is important to know what OTF and TTF mean to use the right file. Another font file type is PostScript fonts. These were developed by Adobe, but became tedious when different files were needed for PC and Mac.
The TrueType font file format wasn’t efficient because a different font file was still needed for printing. Adobe and Microsoft joined forces and created the OpenType format that allowed for more information to be stored. The Web Open Format is efficient in loading websites with its super compressed file. And finally, SVG fonts are the latest font file type in the industry, allowing for transparencies and effects to be stored in the file.


PostScript
PostScript fonts were created by Adobe. There are two different parts to this font file type, one that contains printing information and the other one for display on screen. The advantage of this font file format is high-quality printing. The disadvantage is that there are two different versions for PC and Mac, so there can be issues when multiple designers need to handle a file. When a Mac font is opened on a PC computer, the file doesn’t look the same. Over the years, the OpenType format became popular, and PostScript use declined.
What Is a TrueType Font (TTF)?
So what is a TTF? In the 1980s, Apple developed the TrueType font format and later licensed it to Microsoft for free. Only one file was required, but a separate file for font styles is included (normal, italic, bold, etc.) The TrueType file format was used for screen only, and a PostScript file was used for printing.


What Does OpenType Font Mean (OTF)?
Wondering what an OTF font is? The OpenType file format was created jointly by Adobe and Microsoft. It’s based on the TrueType format that supports an expanded character set (ligatures, alternate styles, glyphs, etc.)
This is the most ideal format for designers and desktop publishing software that offer bitmap data processing and vector file compatibility.
OpenType vs. TrueType: Which to Choose?
Which is better: TrueType vs. OpenType? What’s the difference between OTF and TTF file types? Are TTF fonts a lesser choice? Should you always go with an OTF file? Let’s break down some of the basics.
When you’re looking at an OTF vs. a TTF font, they might seem pretty similar—that’s because they are, in many regards. In fact, the difference between OTF and TTF might be very minimal for casual computer usage. OpenType vs. TrueType typically concerns designers because it’s largely about that extra font data.
TrueType vs. OpenType is largely a matter of extra features. You get more content in an OTF vs. a TTF font—things like extra glyphs, alternates, ligatures, and more. So, if you’re only word processing, it might not be a huge factor for you. If you’re a designer, on the other hand, you might want all those extra features.
What Is a Web Open Format Font (WOFF)?
The Web Open Format file is a web-exclusive, compressed version of the formats above. This means that fonts download more quickly when viewing them on a website. Note that this font cannot be installed on your system. Fonts are usually loaded from the user’s device with a limited number of fonts. Alternatively, designers can use a host, like Google Fonts or their own website, to load fonts.
There’s a new version of WOFF called WOFF 2.0 that features improved compression. WOFF 2.0 is the best format for the web. These fonts work well on the web but not in graphics software. Learn how to use web fonts and the best font format for web in this easy-to-follow video:

What Is an Embedded OpenType Font?
So what is an EOT font type? Developed by Microsoft, the Embedded OpenType font file format is a web file supported only by Internet Explorer. It’s a form of the OpenType font file that is no longer in use because of its security issues.
What Is an SVG Font?
For a few years, the world of font file formats remained unchanged until SVG fonts came into full force. This new version of the OpenType format allows characters to be displayed in multiple colors and transparencies, and some can even be animated.
SVG fonts are known as color fonts, and because they contain more information, the SVG file size can be bigger.


Font Conversion (OTF to TTF to WOFF and More)
What if you’ve got a TTF file, and you’d like to go from TTF to WOFF? Or maybe you have a software situation that warrants exploring OTF to TTF. What’s the deal with font conversion, and how do you do it?
For example, let’s say you’re working on a website, and you want to use a stylish WOFF font. You’ve got some TrueType fonts you’d love to try—but they’re not typically a great choice for web use.


This is because, whether you’re looking at TTF fonts or an OTF file, the file size will likely be much larger than a WOFF file. When you look at the types of fonts in computer settings, you won’t see WOFF—because, again, it can’t typically be installed locally. On the other hand, using a TTF file or OTF font for your website would likely break licensing agreements because it would be like freely distributing it.
You might wonder then—can you convert WOFF to TTF or WOFF2 to TTF? Then answer is a little complicated. Is this technically possible? Somewhat, as there are converters you can use to achieve this, but it’s not optimal. You may experience serious quality issues, and many font licenses don’t allow this kind of conversion, especially in a commercial setting. Instead of trying to convert WOFF to TTF or WOFF2 to TTF, check out the original font download. Then, you can download the original, high-quality font file.
Convert fonts only if you have the licensing to do so. Otherwise, you may run into copyright concerns. Check your font’s licensing—many fonts already come with different file types available for use.
But let’s say you’re a font designer, and you want to offer your font in many different formats. Here are some options you can consider:
- Many font design software suites will allow you to choose the font file type. Saving directly within your software environment can help prevent quality issues.
- There are also free font converters online. Just keep in mind things like TTF vs. OFT—converting one to the other won’t automatically create extra font data.
- When going from TTF to WOFF, many converters will also supply a sample font specimen via an HTML and CSS file, so you can sample your font in use. This is really handy for double-checking to make sure the font conversion looks good.
How to Choose the Best Font File Format for Your Project or Needs
There are many font files that exist today and many that are still in development, so it can get confusing to know when to use each one. With the addition of web browsers and mobile browsers, being informed about what files are best can only help you optimize your projects. Here’s a cheat sheet of when to use each font file:
- Choose TTF/OTF: If you want full compatibility across browsers and operative systems. Old-school TTF and the modern TTF and OTF formats can be useful for extending support to older internet browsers, especially mobile browsers.
- Choose WOFF: If you’re using a modern browser, WOFF wraps both TTF and OTF into a single compressed file. Lighter for loading!
- Choose WOFF 2.0: The newest version developed by Google. The best format to choose because of its smaller file size and better performance for loading on modern browsers.
- Choose SVG: For graphic work that requires special effects like animation, color depth, and multiple transparencies. Sometimes this format can also be used for the web, but some browsers have removed the format support entirely, like Chrome.


Relevant Font File Format Videos
Now that you know more about font file extensions and we have the font formats explained, here are a few useful videos from the Envato Tuts+ YouTube channel:
How to Install a Font in Windows 10
If you’re curious about how to install fonts on Windows, check out this video on How to Install a Font in Windows 10. This video will also show you how to uninstall in case you don’t know how to remove fonts.

How to Install a Font on a Mac
This video is a great walkthrough on How to Install a Font on a Mac. You’ll also learn how to uninstall and remove a font, disable fonts, and enable fonts for Mac systems using FontBook.

How to Add Fonts to Photoshop (Mac and Windows)
Learn how to use Adobe Fonts to easily install fonts in Photoshop, as well as some other ways to install fonts for both Windows and Mac. Not only can you add fonts to Adobe Photoshop, but also to Adobe Illustrator.

How to Upload Fonts to Cricut Design Space
If you’re a fan of Cricut, this simple and easy tutorial can help you upload fonts to Cricut. Explore new fonts and create new crafts by learning how to properly install fonts.

That’s Font Formats Explained!
In this article, we touched on the most popular font file formats to know, how to use them, and when to use them. We answered your questions about what a TrueType font is, the difference between OpenType and TrueType fonts, and which is better: TTF or OTF. We also talked about the best font format for web and in what instances you should use each one.
Make sure to watch the videos to learn how to install the different font format types and learn more about web fonts. You can also learn more about choosing the right fonts for your project. Or find out which fonts are trending in 2024.
If you’re interested in having more font formats explained, be sure to check out these articles:
По умолчанию, операционная система Windows 10 дает нам неплохую библиотеку шрифтов. Посмотреть всю коллекцию можно зайдя в специальную директорию, которая находится по адресу C:\Windows\Fonts.
Внутри будут показаны файлы с расширением .ttf — формата компьютерных шрифтов TrueType или .otf (OpenType).

Чтобы посмотреть тот или иной шрифт, нужно щелкнуть по нему дважды левой кнопкой мыши — откроется средство просмотра шрифтов Windows.

Да, это неудобно, но можно установить специальные программы для просмотра шрифтов, такие как Unicode Font Viewer или Opcion Font Viewer, которые покажут варианты начертания в более удобном виде.
Как добавить новый шрифт в Windows?
Для начала, вам необходимо скачать новый шрифт. Сделать это можно как через официальный магазин Windows, так и с помощью сторонних сайтов. Формат файла должен быть .otf, .ttf, или .pfm (группа шрифтов). Если вы будете загружать шрифт со стороннего сайта, то, возможно, он будет в архиве zip или rar, который вы должны разархивировать перед использованием.
Итак. Нужный файл со шрифтом у нас есть. Что делаем? Кликаем по нему мышкой, откроется средство просмотра. Нажимаем кнопку «Установить»:

После нажатия на кнопку, шрифт установится и будет доступен во всех программах, в которых есть возможность изменения.
Также существует и более простой способ — скопировать файл напрямую в директорию C:\Windows\Fonts. Этот способ будет работать в том случае, если у вас есть права администратора.
Есть еще один способ установки нового шрифта в Windows 10 – через раздел «Параметры». Для этого вызовите данный раздел нажав на сочетание клавиш Win + i, перейдите в раздел «Персонализация» и выберите вкладку «Шрифты». Далее перенесите нужный файл в квадратную область:

После того, как вы добавите шрифт, он будет зарегистрирован операционной системой и может быть доступен из разных программ. Если программа не показывает в списке недавно установленный шрифт, то закройте и откройте программу снова. Если и это не помогло, то перезагрузка компьютера решит данную проблему.
Как удалить шрифт в Windows?
Бывают такие ситуации, когда какой-либо набор шрифтов вам не нужен. Слишком большое количество шрифтов отвлекает и усложняет выбор нужного из списка. Для удаления нужно перейти в директорию C:\Windows\Fonts, выбрать нужный файл и удалить его. Начертание будет удалено.



