
Desktop app

Mobile app

Font installers
By downloading a Figma application, you agree that our Terms of Service apply to your use of that application. If you have entered a different agreement with Figma that covers our applications, that agreement will apply instead.

- 1
- 2
- 3
- 4
- 5
- Категория: Проектирование и моделирование
- Год выпуска: 2023
- Издатель: figma.com
- Платформа: Windows
- Тип издания: лицензия
- Язык интерфейса: русский (RUS) / английский (ENG)
- Версия: 116.6
- Лекарство: не требуется
Скачать Figma
300 Mb
96 | 53
У нас каждый может бесплатно скачать Figma для Windows. Это приложение для разработки макетов документов и вэб-страниц.
Интерфейс Фигма интуитивно понятен и позволяет быстро начать работу даже новичкам. Никакого кода здесь не требуется, всё построено на визуальных образах. Выбираете из каталога элемент и располагаете его в нужном месте. После чего можно изменить его размер, внешний вид и свойства.
Главным преимуществом Figma среди аналогов является возможность совместной работы над проектами. В режиме реального времени к работе могут подключиться несколько человек. У каждого будет указатель своего цвета и прописанная роль.
Создавайте интерфейс с нуля или вносите правки в готовый макет. Общайтесь с коллегами и оперативно приходите к совместному результату.
Что нового в Figma
- Доступ к шаблонам Community Libraries
- Интеграция с ChatGPT
- Улучшена панель ресурсов
Системные требования
ОС: Windows 10 / 7 / 8
Процессор: Intel или AMD (от 1,5 ГГц)
ОЗУ: 1 Gb
HDD: 1 Gb
Установка Фигма на компьютер
- Запустить установочный файл
- Установить приложение, следуя его подсказкам
- Создать аккаунт или авторизоваться
- Начать использование
Скриншоты



Видеообзор
Похожие файлы
Отзывы: 1
Порядок вывода комментариев:

Данное приложение используется дизайнерами для создания макетов сайта. Оно же является популярным и у верстальщиков. Последние с помощью программы получают нужные им отступы, CSS-стили, общую информацию о шаблоне и так далее. Более детально об этом будет рассказано в статье, а в конце странички вы сможете бесплатно скачать графический редактор Figma Professional на русском языке или же воспользоваться его онлайн-версией.
Описание и возможности
По традиции начнем с обзора возможностей ПО. При помощи данного приложения можно с нуля разрабатывать шаблон сайта любой сложности. Кроме этого, приложение славится использованием шаблонов, которые значительно облегчают работу дизайнера.
Также тут поддерживается и ряд дополнительных функций:
- Работа нескольких людей над одним и тем же проектом.
- Простейший пользовательский интерфейс и отсутствие необходимости разбираться в программировании.
- Наличие десктопной или браузерной версии.
- Есть система отзывов, которая позволяет оценить тот или иной проект.
- Неограниченные возможности в плане разработки дизайна сайта.

У данного приложения существует и онлайн-версия. Все те функции, к которым вы можете получить доступ с компьютера или ноутбука, доступны прямо в браузере.
Как пользоваться
Теперь переходим к практике и в 2 этапа разберемся, как установить данное приложение на ПК, а также как начать работать с Figma.
Загрузка и установка
Первое, что нужно сделать пользователю, это перейти в самый конец странички и при помощи кнопки загрузить архив с нужной программой. Затем приступаем непосредственно к установке:
- Распаковываем полученный архив и запускаем исполняемый файл графического редактора.

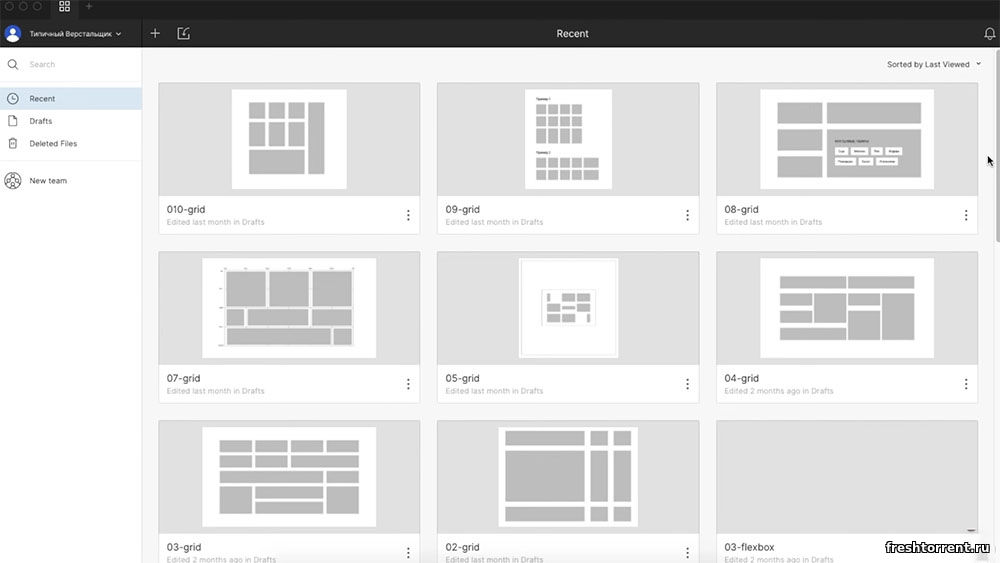
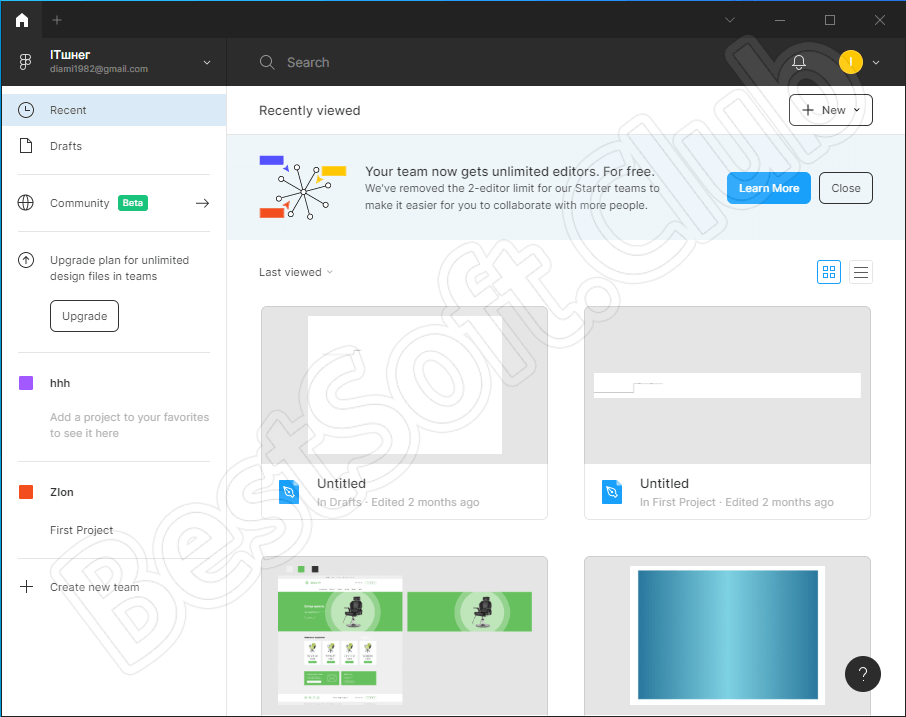
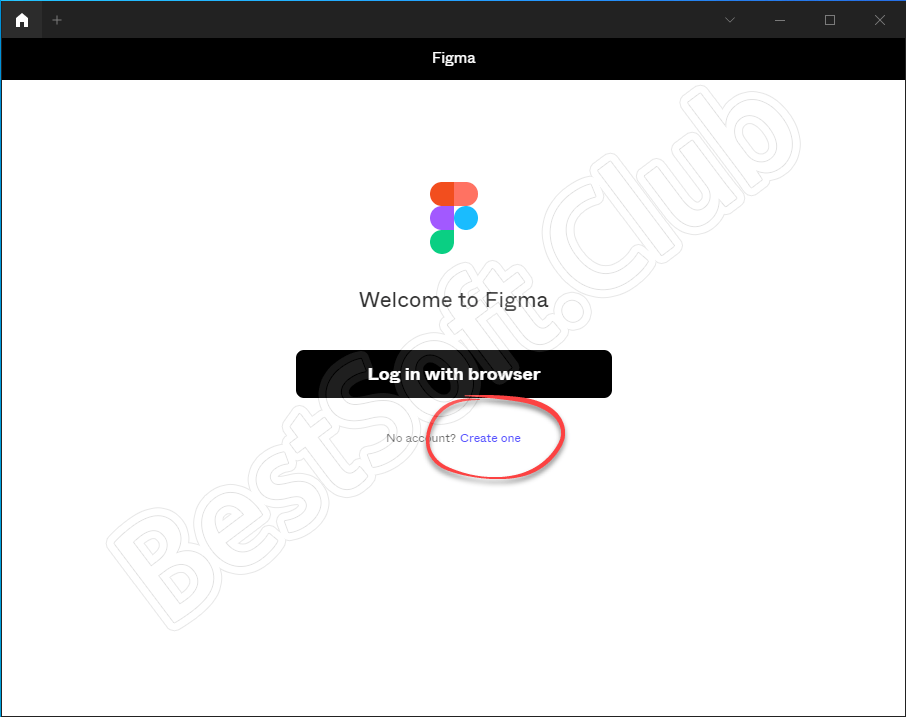
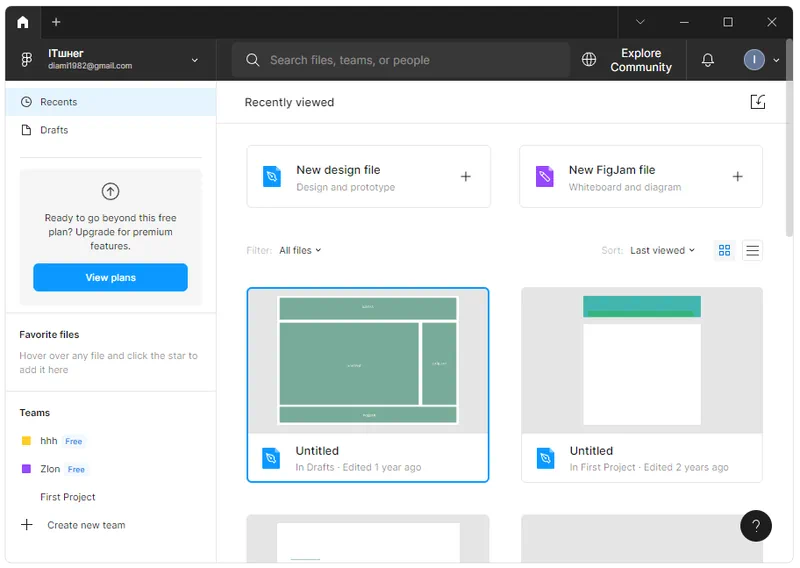
- Если аккаунт присутствует, авторизуемся. Также тут можно зарегистрировать новую учетную запись при помощи обозначенной на скриншоте кнопки.

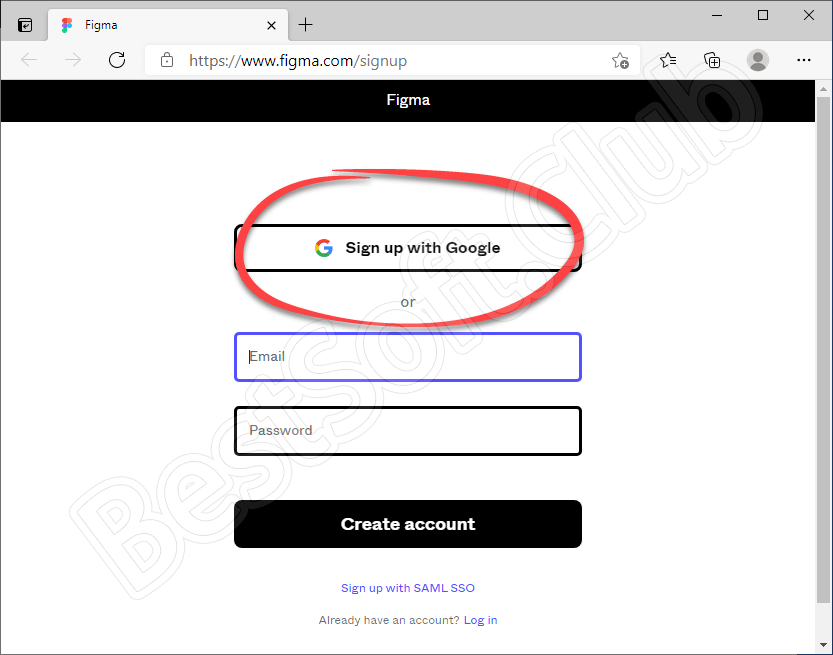
- После этого нас переадресуют на официальный сайт, где пользователь сможет создать новую учетную запись либо авторизоваться при помощи профиля одной из социальных сетей.

С установкой Figma покончено и теперь мы можем переходить к использованию программы.
Инструкция по работе
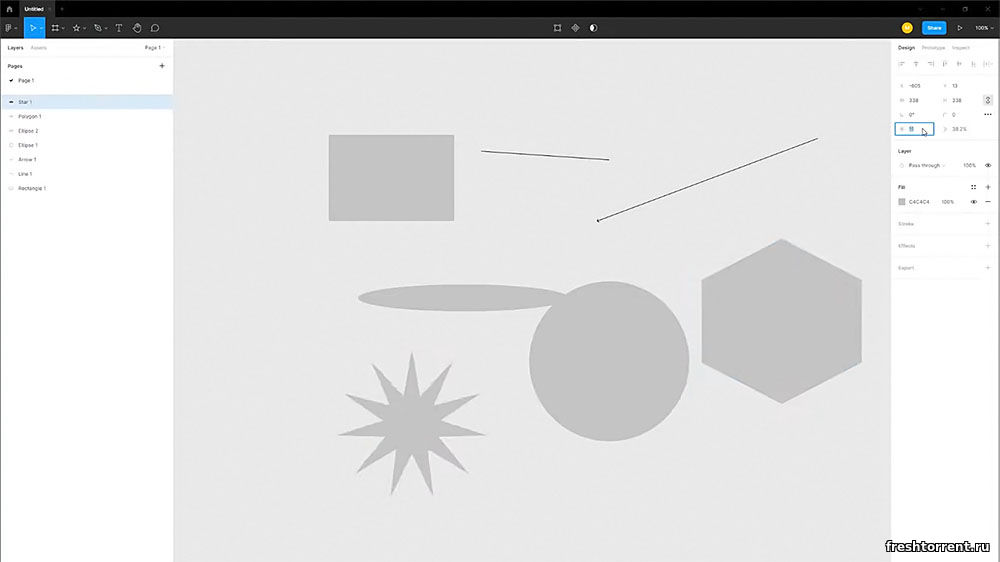
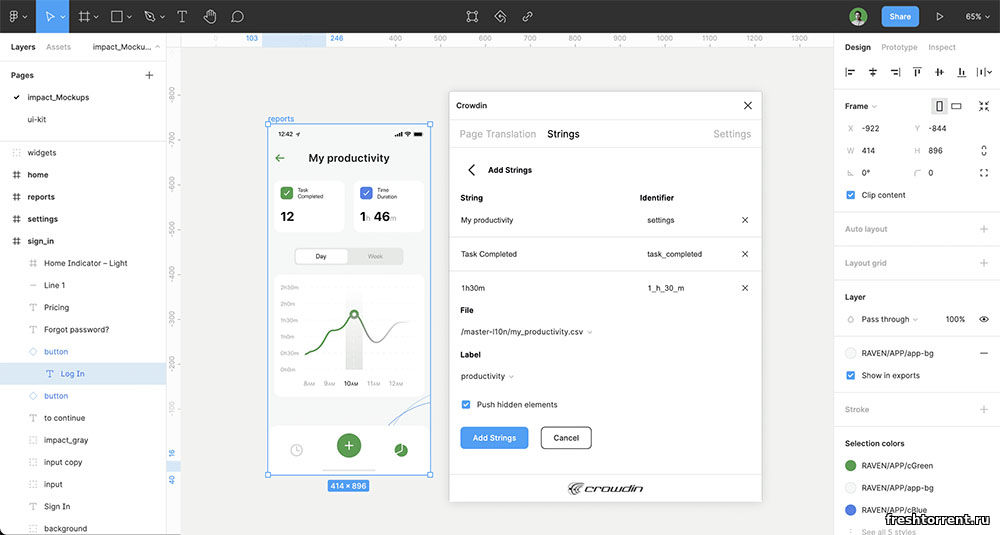
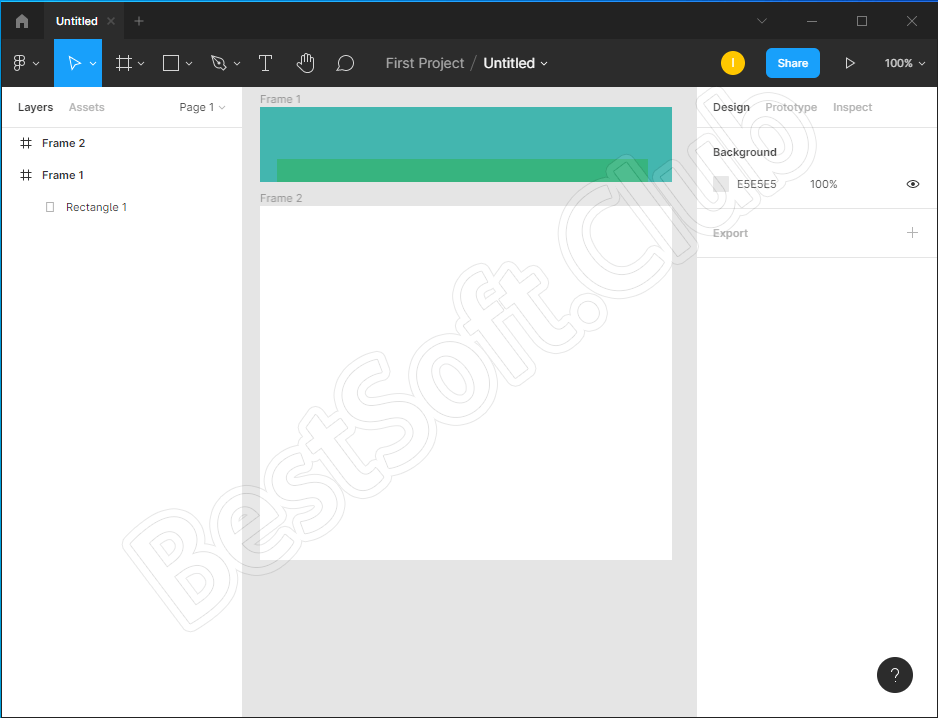
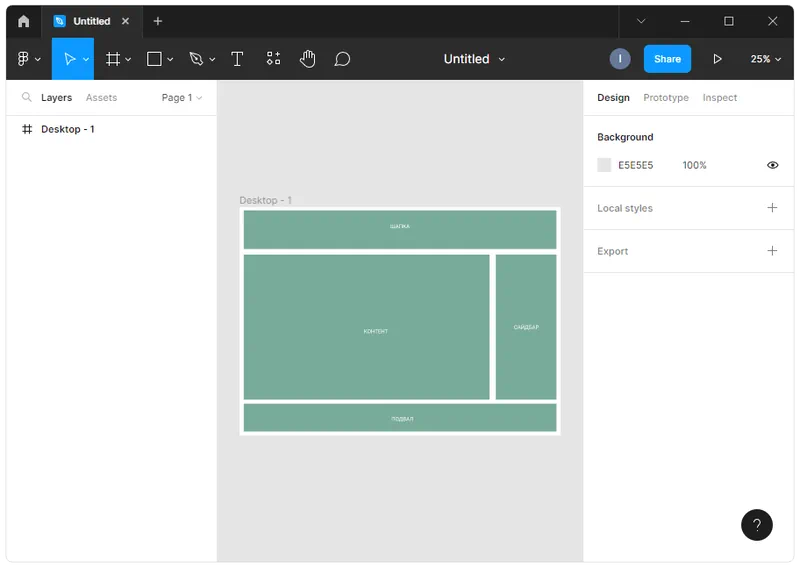
Работать с данным приложением очень просто. На верхней панели расположены кнопки, при помощи которых можно создавать дизайн, добавлять различные элементы, писать текст, настраивать цвет и так далее. Все манипуляции производятся в главной рабочей области. Правая часть отображает атрибуты выделенного элемента. В данном случае это прямоугольник, у которого есть цвет.

Более детально разобраться, как пользоваться приложением можно, если запустить воспроизведение обучающего видео.
Достоинства и недостатки
А теперь рассмотрим сильные и слабые стороны Figma на фоне ее аналогов.
Плюсы:
- Возможность многопользовательской работы.
- С приложением можно работать одновременно с компьютера и через браузер.
- Быстродействие и минимальные системные требования.
- Простота использования и освоения.
- Возможность применения шаблонов.
Минусы:
- У программы гораздо меньше возможностей чем, например, у
Adobe Photoshop. Последний также часто используются для создания дизайна HTML-сайта.
Похожие приложения
Рассмотрим еще несколько приложений, в которых можно разрабатывать дизайн Web-сайтов:
- Sketch.
- Photoshop.
- Adobe XD.
- InVision Studio.
- Webflow.
Системные требования
Как уже говорилось, программа отличается минимальными системными требованиями и способна работать практически на любом компьютере.
- Центральный процессор: 1.6 ГГц.
- Оперативная память: 1 Гб.
- Пространство на жестком диске: от 100 Мб.
- Платформа: Microsoft Windows 32/64 Bit.
Скачать
По прикрепленный ниже кнопке можно бесплатно скачать последнюю русскую версию приложения в месте с кряком.
| Разработчик: | Figma |
| Платформа: | Windows XP, 7, 8, 10 |
| Язык: | Русский |
| Лицензия: | RePack |
| Пароль к архиву: | bestsoft.club |
Figma 116.6.3 Professional Rus
Видеообзор
Данное видео научит пользоваться программой даже тех, кто никогда не разрабатывал дизайн сайта.
Вопросы и ответы
Теперь, когда вы скачали приложение, можете переходить к созданию своего первого проекта. В случае возникновения каких-либо вопросов обязательно напишите об этом в комментариях. Мы постоянно следим за обратной связью и, если понадобится, помогаем советом.

Figma — это приложение, при помощи которого автор рисует будущий шаблон для реализации веб-сайта.
Описание программы
К примечательным особенностям программы можно отнести возможность функционирования в браузере в режиме онлайн или в виде десктопного приложения для ПК. Пользовательский интерфейс отличается минималистичную и простотой работы. Единственным недостатком является отсутствие русского языка.

При работе с приложением мы строим графический дизайн будущего сайта. На выходе программист получает все нужные цвета, CSS-коды и т д.
В данном случае вы имеете дело с переупакованной версией ПО, которая не требует активации.
Как установить
Для наглядности давайте более детально разберем процесс правильной установки:
- Сначала переходим ниже, нажимаем кнопку и скачиваем архив с исполняемым файлом.
- После того как распаковка будет произведена, делаем двойной левый клик на отмеченном ниже компоненте.
- Принимаем лицензионное соглашение и дожидаемся завершения установки.

Как пользоваться
Руководствуясь собственным замыслом или уже готовыми цветовыми палитрами, автор постепенно реализует шаблон будущего ресурса. Все проекты сохраняются отдельно и в любой момент пользователь способен продолжить работу.

Достоинства и недостатки
В виде соответствующих списков предлагаем разобрать положительные и отрицательные особенности Figma.
Плюсы:
- простейший пользовательский интерфейс и максимальное удобство работы;
- все данные синхронизируются между браузерной версией программы и десктопным клиентом;
- присутствует бесплатная версия.
Минусы:
- нет русского языка.
Скачать
Бесплатно скачать новейший релиз программы, актуальной на 2025 год, для своего компьютера вы можете при помощи прикрепленной ниже ссылки.
| Язык: | Английский |
| Активация: | Крякнутый |
| Разработчик: | Figma, Inc. |
| Платформа: | Windows XP, 7, 8, 10, 11 |
Figma 116.6.3
Важно! Перед началом скачивания и установки необходимо ОТКЛЮЧИТЬ АНТИВИРУС, иначе кейген может быть удалён.
Figma (2025) на русском языке скачать торрент крякнутый бесплатно [80 MB]
Дополнительные материалы по Figma
Figma — что это за программа?
Figma (Фигма) — онлайн графический редактор на русском, это редактор векторной графики и инструмент для создания прототипов, который в основном основан на работе в сети, с дополнительными автономными функциями, доступными в настольных приложениях для macOS и Windows.
Сопутствующие приложения Figma Mirror для Android и iOS позволяют просматривать прототипы Figma в реальном времени на мобильных устройствах. Набор функций Figma ориентирован на применение в пользовательском интерфейсе и дизайне пользовательского интерфейса с упором на совместную работу в реальном времени.
[свернуть]
Как в Фигме отменить последнее действие?
( Ctrl+Z ) — отменить последнее действие
( Ctrl+Y ) — вернуть действие назад
[свернуть]
Как сделать Фигму на русском языке? Русификатор
Для всех манипуляций понадобиться архиватор и редактор вроде Notepad++.
Понадобиться файл app.asar, который находится по следующему пути (смотря куда у вас установлена Figma):
c:\Users\Administrator\AppData\Local\Figma\app-68.5.0\resources\
Где Administrator — название папки вашего системного пользователя, а папка app-68.5.0 — это папка с последней версией фигмы, у вас она может быть другой.
- Далее вам необходимо распаковать архиватором тот самый файл app.asar и достать из него файл menu.js (не забудьте сделать копию файла на случай его поломки).
- После чего открываете файл menu.js через редактор Notepad++ и исправляете все пункты меню с английского на русский. Так же там можно изменить сразу и горячие клавиши.
- Далее сохраняете файл и заливаете его обратно в app.asar.
После всех этих процедур у вас должна будет открыться фигма на русском языке.
[свернуть]
Горячие клавишы (Hot Key, Keyboard Shortcuts)
Посмотреть хоткеи можно через пункт меню Keyboard Shortcuts в помощи в нижнем правом углу или нажав «Ctrl»+»Shift»+»?»
Essential
|
«Ctrl»+»\» |
Show / Hide UI |
Показать / скрыть интерфейс |
|
«I» |
Pick color |
Пипетка |
|
«Ctrl»+»/» |
Search Menu |
Поиск в меню |
Tools
|
«V» |
Move Tool |
Инструмент выделения (перемещения) |
|
«F» |
Создать Фрейм |
Фрейм |
|
«P» |
Pen Tool |
Перо |
|
«Shift»+»P» |
Pencil Tool |
Карандаш |
|
«T» |
Text Tool |
Текст |
|
«R» |
Rectangle Tool |
Прямоугольник |
|
«O» |
Ellipse Tool |
Эллипс |
|
«L» |
Line Tool |
Линия |
|
«Shift»+»L» |
Arrow Tool |
Стрелка |
|
«C» |
Add/Show Comments |
Добавить (показать) комментарий |
|
«I» |
Pick Color |
Пипетка |
|
«S» |
Slice Tool |
Нож |
View
|
«Shift»+»R» |
Rules |
Линейки |
|
«Ctrl»+»Shift»+»3» |
Show Outlines |
Показать контуры |
|
«Ctrl»+»Alt»+»Y» |
Pixel Preview |
Пиксельный режим просмотра |
|
«Ctrl»+»Shift»+»4» |
Layout Grids |
Показать (скрыть) сетку |
|
«Ctrl»+»’» |
Pixel Grid |
Пиксельная сетка |
|
«Ctrl»+»\» |
Show / Hide UI |
Показать / скрыть интерфейс |
|
«Ctrl»+»Alt»+»\» |
Show Multiplayer Cursors |
Показать чужие курсоры |
|
«Alt»+»1» |
Show Layers |
Показать слои |
|
«Alt»+»2» |
Show Components |
Показать компоненты |
|
«Alt»+»3» |
Show Team Library |
Показать библиотеку команды |
Zoom
|
«Space» + Drag |
Pan |
Перемещение по макету |
|
«+» |
Zoom In |
Приблизить |
|
«-« |
Zoom Out |
Отдалить |
|
«Shift»+»0» |
Zoom to 100% |
Масштаб 1:1 |
|
«Shift»+»1» |
Смасштабировать весь макет |
Показать / скрыть интерфейс |
|
«Shift»+»2» |
Zoom to Selection |
Смасштабировать выделение |
|
«Shift»+»N» |
Zoom to Previous Frame |
Смасштабировать к предыдущему фрейму |
|
«N» |
Zoom to Next Frame |
Смасштабировать к следующему фрейму |
|
«PageUp» |
Previous Page |
Предыдущая страница |
|
«PageDown» |
Next Page |
Следующая страница |
|
«Home» |
Find Previous Frame |
Найти предыдущий фрейм |
|
«End» |
Find Next Frame |
Найти предыдущий фрейм |
Text
|
«Ctrl»+»B» |
Bold |
Сделать текст жирным |
|
«Ctrl»+»I» |
Italic |
Наклонить текст |
|
«Ctrl» |
U |
Подчеркнуть текст |
|
«Ctrl»+»Shift»+»V» |
Paste and Match Style |
Вставить в левый верхний угол выделенного объекта |
|
«Ctrl»+»Alt»+»L» |
Text Align Left |
Выровнять текст по левому краю |
|
«Ctrl»+»Alt»+»T» |
Text Align Center |
Выровнять текст по центру |
|
«Ctrl»+»Alt»+»R» |
Text Align Right |
Выровнять текст по правому краю |
|
«Ctrl»+»Alt»+»J» |
Text Align Justified |
Выровнять текст по ширине |
|
«Ctrl»+»Shift»+»< >» |
Adjust Font Size |
Изменить размер текста |
|
«Alt»+»,»/ «.» |
Adjust Letter Spacing |
Изменить межбуквенное расстояние |
|
«Alt»+»Shift»+»< >» |
Adjust Line Height |
Изменить межстрочное расстояние |
Shape
|
«P» |
Pen |
Перо |
|
«Shift»+»P» |
Pencil |
Карадаш |
|
«B» |
Paint Bucket |
Заливка |
|
«Alt»+»/» |
Remove Fill |
Удалить заливку |
|
«/» |
Remove Stroke |
Удалить обводку |
|
«Shift»+»X» |
Swap Fill and Stroke |
Поменять заливку с обводкой |
|
«Ctrl»+»Shift»+»O» |
Outline Stroke |
Преобразовать обводку в объект |
|
«Ctrl»+»E» |
Flatten Selection |
Слить выделенное |
|
«Ctrl»+»J» |
Join Selection |
Соединить точки |
|
«Shift»+»Backspace» |
Delete and Heal Selection |
Удалить и восстановить выделенное |
Selection
|
«Ctrl»+»A» |
Select All |
Выбрать все |
|
«Ctrl»+»Shift»+»A» |
Select Inverse |
Выбрать все кроме выделенного |
|
«ESC» |
Select None |
Снять выделение |
|
«Ctrl» + click |
Deep Select |
Выделить сквозь выбранное |
|
«Ctrl» + right-click |
Select Layer Menu |
Выделить слой на панели |
|
«Enter» |
Select Child |
Выделить дочерний элемент |
|
«Ctrl»+»Enter» |
Select Parent |
Выделить родительский элемент |
|
«Tab» |
Select Next Sibling |
Выделить следующий по порядку |
|
«Shift»+»Tab» |
Select Previous Sibling |
Выделить предыдущий по порядку |
|
«Ctrl»+»G» |
Group Selection |
Сгруппировать |
|
«Ctrl»+»Shift»+»G» |
Ungroup Selection |
Отменить группировку |
|
«Ctrl»+»Alt»+»G» |
Frame Selection |
Преобразовать во фрейм |
|
«Ctrl»+»Shift»+»H» |
Show/Hide Selection |
Показать скрыть элемент |
|
«Ctrl»+»Shift»+»L» |
Lock/Unlock Selection |
Заблокировать/Разблокировать |
Cursor
|
«Alt» |
Measure to Selection |
Показать расстояния до элемента |
|
«Alt» |
Duplicate Selection |
Сделать копию элемента |
|
«Ctrl» + click |
Deep Select |
Выделить сквозь слои |
|
«Ctrl» + right-click |
Select Layer Menu |
Посмотреть структуру слоев |
|
«Ctrl» + drag |
Deep Select Within Rectangle |
Выбрать слои сквозь группы |
|
«Alt» |
Resize from Center |
Изменить размер относительно центра |
|
«Shift» |
Resize Proportionally |
Изменить размер пропорционально |
|
«Space» |
Move While Resizing |
Двигать при изменении размера |
|
«Ctrl» |
Ignore Constraints (Frame Only) |
Изменить размер кроме вложенных фреймов |
Edit
|
«Ctrl»+»C» |
Copy |
Копировать |
|
«Ctrl»+»X» |
Cut |
Вырезать |
|
«Ctrl»+»V» |
Paste |
Вставить |
|
«Ctrl»+»Shift»+»V» |
Paste Over Selection |
Вставить сверху выделенного |
|
«Ctrl»+»D» |
Duplicate Selection in Place |
Повторить дубликат |
|
«Ctrl»+»R» |
Rename Selection |
Переименование |
|
«Ctrl»+»Shift»+»E» |
Export |
Экспорт |
|
«Ctrl»+»Alt»+»E» |
Copy Properties |
Копировать свойства |
|
«Ctrl»+»Alt»+»V» |
Paste Properties |
Вставить свойства |
Transform
|
«Shift»+»H» |
Flip Horizontal |
Отзеркалить по горизонтали |
|
«Shift»+»V» |
Flip Vertical |
Отзеркалить по вертикали |
|
«Ctrl»+»Alt»+»M» |
Use as Mask |
Сделать маску |
|
«Enter» |
Edit Shape or Image |
Режим редактирования точек |
|
«Ctrl»+»Shift»+»K» |
Place Image |
Вставить изображение |
|
«Alt» + dbl-click |
Crop Image |
Обрезать изображение |
|
«1» |
Set Opacity to 10% |
Сделать непрозрачность 10% |
|
«5» |
Set Opacity to 50% |
Сделать непрозрачность 50% |
|
«0» |
Set Opacity to 100% |
Сделать непрозрачность 100% |
Arrange
|
«Ctrl»+»]» |
Bring Forward |
Переместить на слой вверх |
|
«Ctrl»+»[« |
Send Backward |
Переместить на слой ниже |
|
«Ctrl»+»Shift»+»]» |
Bring to Front |
Отправить на передний план |
|
«Ctrl»+»Shift»+»[« |
Send to Back |
Отправить на наздний план |
|
«Alt»+»A» |
Align Left |
Выровннять по левой стороне |
|
«Alt»+»D» |
Align Right |
Выровннять по правой стороне |
|
«Alt»+»W» |
Align Top |
Выровннять по верхней границе |
|
«Alt»+»S» |
Align Bottom |
Выровннять по нижней границе |
|
«Alt»+»H» |
Align Horizontal Centers |
Выровнять горизонтальные центры |
|
«Alt»+»V» |
Align Vertical Centers |
Выровнять вертикальные центры |
|
«Ctrl»+»Alt»+»Shift»+»T» |
Tidy Up |
Упаковать |
|
«Ctrl»+»Alt»+»Shift»+»H» |
Distribute Horizontal Spacing |
Сделать одинаковыми горизонтальные расстояния |
|
«Ctrl»+»Alt»+»Shift»+»V» |
Distribute Vertical Spacing |
Сделать одинаковыми вертикальные расстояния |
Components
|
«Alt»+»2» |
Show Components |
Показать панель компонентов |
|
«Ctrl»+»Alt»+»O» |
Team Library |
Библиотека команды |
|
«Ctrl»+»Alt»+»K» |
Create Component |
Создать компонент |
|
«Ctrl»+»Alt»+»B» |
Detach Instance |
Разломать компонент |
| «Alt» | Swap Components Instance | Поменять компоненты местами |
[свернуть]
Как в Фигме сделать градиент?
Чтобы в Фигме сделать градиент:
- Выделите прямоугольник или другую векторную фигуру.
- В правой панели, напротив надписи «Fill» нажмите на цвет.
- Вместо значения «Solid» поставьте одно из следующих значений: Linear — линейный градиент. Radial — радиальный градиент.
[свернуть]
Как в Фигме сделать текст по кругу?
Скачать плагин «To Path»
[свернуть]
Figma Community
Большой форум русскоязычного сообщества для онлайн-дискуссий и помощи дизайнерам использующих Figma.
Перейти в Figma Community
[свернуть]
Уроки по работе с Figma, обучение, учебные пособия и видео-материалы
Как в Фигме вырезать объект?
Как вырезать что либо в Фигме на трёх примерах.
[свернуть]
Как в Фигме включить линейку?
Чтобы включить линейки в Фигме, нажмите горячие клавиши «Shift + R»
[свернуть]
Лучшие шрифты в Фигме
Топ 10 красивых, русских шрифтов. Названия + примеры Google Fonts.
[свернуть]
Как в Фигме обрезать картинку?
Как обрезать фигуру.
Два способа:
- Выберите слой изображения, нажмите кнопку кадрирования на верхней панели инструментов.
- Нажмите и удерживайте клавишу Option и дважды кликните по изображению, чтобы открыть настройку кадрирования.
Как можно обрезать изображение в Фигме:
[свернуть]
Как в Figma открыть PSD
Это можно сделать с помощью онлайн фотошопа photopea.com. Скачиваешь свою работу из Figma в формате .fig, переходишь на онлайн фотошоп, перетаскиваешь в него свой .fig файл и затем нажимаешь «Файл» — «Сохранить как PSD».
[свернуть]
Как в Фигме удалить объект?
- Для начала нужно отрисовать пером контур вырезаемого объекта и применить маску в Фигме. Сочетание Ctrl+Alt+M 2.
- Для второго способа нам понадобится плагин remove bg от одноименного сервиса.
[свернуть]
Как в Фигме сделать анимацию?
Как создать анимацию в Figma. Как анимировать объекты в Фигме.
[свернуть]
Аналоги и похожие сервисы
Как в Фигме объединить слои?
Чтобы в Фигме объединить слои в группу, нужно выделить несколько объектов на холсте, потом нажать правой кнопкой мыши, откроется контекстное меню, выбрать Group Selection или воспользоваться комбинацией клавиш (CTRL+G).
[свернуть]
Как в Фигме включить направляющие?
Как выставить направляющие в фигма?
[свернуть]
Как сохранить проект в Фигма?
Сохранение проекта в Figma происходит с помощью экспорта файла с расширением «.fig». Для этого нужно в главном меню выбрать пункт «Save as».
Сохраняем работу в формате « Fig»
[свернуть]
Эффект матового стекла
[свернуть]
Как добавить шрифт в Figma?
Как добавить и установить шрифт в Фигму
[свернуть]
Как перенести дизайн из Figma в Tilda?
По умолчанию изображения грузятся с серверов Figma, поэтому для загрузки их в Тильду нужно зайти в настройки элементов с изображениями и нажать на кнопку Upload to Tilda.
Перенос дизайна из Фигмы в Тильду
[свернуть]
Как в Фигме сделать тень?
Для создания тени в фигме, выберите нужный объект. В правой панели напротив надписи «Effects» нажмите иконку «+». По умолчанию будет выбрана надпись «Drop shadow», что означает «Внешняя тень».
Тень в Figma. Как сделать красивую тень.
[свернуть]
Как в Фигме сделать таблицу?
Быстрое заполнение таблицы данными.
[свернуть]
Как в Фигме вставить текст?
Работа с текстом, как редактировать текст.
[свернуть]
Как включить сетку в Фигма?
Выделяешь нужный артборд. На панели справа в блоке Layout Grid нажимаешь «+», появляется сетка.
Как сделать, включить, отключить, настроить.
[свернуть]
Видео-инструкция по установке и активации Figma
Если видео не работает, обновите страницу или сообщите об этом в комментариях, поправлю.
Ссылка на видео: https://disk.yandex.ru/i/ZqS6V33fJqSDow
