Don’t bother with Safari emulators. Test websites on the latest and older real Safari (4-15) browsers instead. Try Safari testing on real devices now!
Signup & Start Testing for Free!
Need further assistance?

Trusted by more than 50,000 customers globally
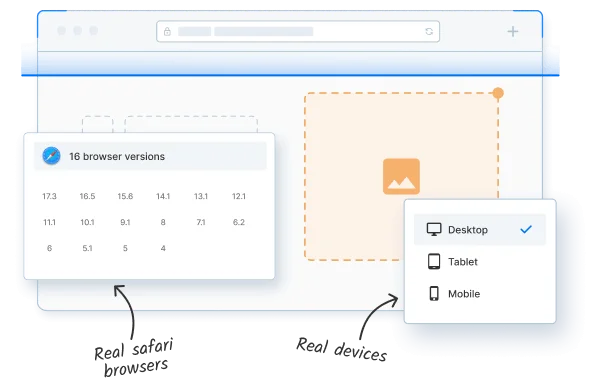
Real safari browser
Stream audio and video from web app or browser for use cases such as video streaming and audio playback.
View All Features


Test on dev environments
Test public & internal websites on development environments seamlessly, without the hassle of setup configuration.
View All Features
No VMs or setups
Start testing your website on a remote Safari browser from any machine. No VMs to be maintained, no software to be installed; you just need a browser and the Internet to use BrowserStack.
Say goodbye to Safari emulators!
View All Features


3000+ desktop browsers
Test on a range of browsers like Safari, Chrome, Firefox, Edge, IE and more on Windows and macOS platforms online.
View All Features
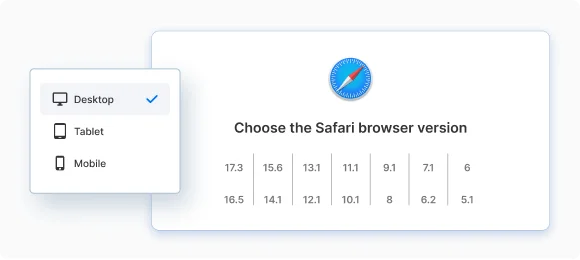
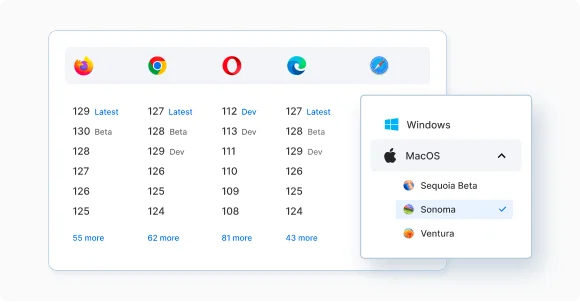
Safari Browser Versions we support
List of Safari Browser Versions available for testing on.
Just played around with BrowserStack: Quite cool, instant access to a browser in a VM with dev tools.
@BrowserStack, you guys rock! Just saved me hours of work by being able to nail down a Firefox 35 + OS X bug in 5 minutes!
React Router tests are green on Safari, @googlechrome, @firefox, IE 10-11, and Mobile Safari thanks 2 @browserstack!
Average Customer Rating: ★★★★★ ★★★★★ 4.5/5 based on 80 reviews. Powered by
Frequently Asked Questions
Simple. Follow the steps below to test your website on older versions of Safari using BrowserStack.
- Sign up for free,
- Navigate to the BrowserStack Live tool’s Dashboard.
- Enter the website URL.
- Select the devices you want to test on.
- Select the older versions of Safari browsers to test the website on the selected device.
Simple. Use BrowserStack’s real device cloud with 3000+ real browsers and devices to test on Safari browser online.
- Sign up for free.
- Navigate to the device and browser dashboard, which displays all options for testing.
- Select the device you want.
- Select the Safari browser on said device to test on.
- Select the Safari browser version
- Start testing.
Repeat the process on different devices and operating systems, for making your website cross-browser and cross-platform compatible.
A Safari Emulator is a software program that replicates the behavior of the Safari Browser on a laptop or a desktop. Developers or QAs use it during various stages of software development to optimize their web-applications for the Safari browser.
After Chrome, Safari is the second most popular browser with 18% of the total browser market share worldwide. Naturally, QAs prefer to test their web-applications using Safari Emulator in order to cater to Safari users. Do note that this is not the same as testing on real devices, with Safari browsers installed in them.
Safari Emulators mimic the functionality of an original Safari browser. However, they can not provide accurate test results as they act as virtual machines and run slower as compared to the actual Safari Browser. In some cases, teams cannot mimic some interactions or exact CSS support. As a result, an end-user might face a bug that remained unexplored while testing on emulators.
It is highly recommended for teams to test their sites on real Safari browsers that are installed on real mobile or desktop devices. Doing this ensures that teams are leaving no stone unturned to deliver the best possible user experience.
Try Safari testing on Real devices now!
Yes, by logging into BrowserStack one can easily choose to test different versions of the Safari browser on various versions of Windows operating system right from Windows XP to Windows 10. For example, one can easily test for Safari version 4 on Windows XP.
BrowserStack provides instant access to real devices with pre-installed Safari versions for extensive browser testing on the latest and older versions of Safari. Developers and QA testers can now test on multiple versions, from Safari 4 to Safari 12.1. Teams can also automate their tests and integrate with CI/CD tools like CircleCI, TeamCity, Jenkins using our plugins.
Safari testing on real devices helps to test websites in real user conditions. Thus, teams can ship with confidence and ensure users have a bug-free experience.
Safari has a 15% global market share and is the default browser for all Apple devices like Mac, iPhone, and iPad. In the US, the Safari browser has a 32% market share (as of 2019). Given this, it becomes very vital to test websites on Safari Browser.
It has been made clear that online Safari browser emulators are not sufficient to test websites for public release. Test on BrowserStack’s real device cloud of 3000+ real browsers and devices to check a website’s features and functionalities in real user conditions.
Test on thousands of real browser-device combinations to ensure that your website works perfectly on the latest and the older Safari versions. Just sign up for free, choose a device-browser combination, and start testing. Repeat the process with different Safari versions and devices (both mobile and desktop).
Sign up for a Free Trial
Browserling offers free online cross-browser testing in the Safari browser. We offer Safari versions 18, 17, 16, and 15 which are available on macOS Sequoia, macOS Sonoma, macOS Ventura, and macOS Monterey. The installed Safari versions are from the official Apple installation packages and they are not fake browser emulators or simulators. To access Safari from Browserling, you don’t have to install any additional software, as Browserling is powered by HTML5 and JavaScript.
Try Online Safari Now!
Use the browser testing widget (below) to load an online Safari browser. Simply enter the address of a website that you want to open and press the «Test now!» button.
The free Browserling version offers 3 minutes of Safari testing on macOS but to get unlimited minutes and access all other operating systems, you’ll have to get a developer plan.
Online Safari Testing FAQ
Can I use Safari online without downloading it?
Yes, you can use Safari online through our cloud-based browser testing service. Our service runs Safari on remote macOS computers and lets you access it from any device. Simply open this link to launch Safari: browserling.com/browse/safari.
Do you run a Safari emulator?
No, we’ve installed Safari from the official Apple installation packages and it runs on a real Mac computer. It’s not an emulator nor a simulator but a real browser.
What is the latest Safari version for macOS?
The latest Safari version is 18, which runs on macOS 15 Sequoia. You can access it via our quick browsing URL: browserling.com/browse/safari18.
What is the earliest Safari for macOS?
The earliest Safari version that we support is 15 that runs on macOS 12 Monterey and you can also access it via our quick browsing URL: browserling.com/browse/safari15.
How do I access other Safari versions?
Simply change the version at the end of our quick browsing URL. For example, to access Safari 16 (on macOS Ventura), visit browserling.com/browse/safari16 and to access Safari 17 (on macOS Sonoma), visit browserling.com/browse/safari17.
Can I test my website on Safari without a Mac?
Yes! You can use our cloud-based browser testing service to run online Safari tests on a real Mac. This way, you don’t need to own an Apple device to check how your website works on Safari. Click here to try!
Why does my website look different on Safari?
Safari has unique rendering rules, especially with fonts, colors, and CSS animations. It also enforces stricter security and privacy features, which may block some scripts or cookies that work fine in other browsers.
How do I test Safari on different screen resolutions?
You can test Safari on various screen resolutions by adjusting the browser window size or by using our resolution changer feature. You can select the resolution you need by clicking the «Display» button in the floating menu when using Browserling.
How do I test Safari for responsive design?
You can use Safari’s Responsive Design Mode to test how your site looks on different devices and screen sizes. Alternatively, you can resize Safari’s window to the size you need or change the screen resolution (see previous question).
How can I check if my website is mobile-friendly on Safari?
You can use Safari’s Responsive Design Mode to see how your site looks on a mobile device. Open Safari, go to Develop — Enter Responsive Design Mode, and switch between different device sizes. If you don’t see the Develop menu, enable it in Safari — Settings — Advanced.
Do you offer Safari testing on iPhones?
Offering Safari browser testing on iPhones is one of our top tasks and we’re working on it!
Do you offer Safari testing on iPads?
Offering Safari browser testing on iPads is also one of our top tasks and we’re working on it!
How do I enable developer tools in Safari?
Go to Safari — Settings — Advanced, then check the box for Show Develop menu in menu bar. After that, you can open the Developer Tools with Option + Command + I.
Do you support private browsing mode in Safari?
Yes, we support private browsing mode in Safari. This allows you to test how your website behaves when users are in incognito mode, which can sometimes affect caching and cookies.
Why does Safari throttle JavaScript timers in background tabs?
Safari aggressively throttles setTimeout, setInterval, and requestAnimationFrame in background tabs to improve battery life. Consider using Web Workers or server-based solutions (such as sending events from the backend via a WebSocket) for real-time updates that don’t depend on JavaScript timers.
Why doesn’t Safari play certain videos?
Some websites use video formats that Safari doesn’t fully support, like AVI or certain MP4 codecs. Also, if you’re using strict privacy settings, some embedded videos may be blocked due to cross-site tracking restrictions.
Does Safari have a built-in VPN?
No, Safari doesn’t have a built-in VPN, but Apple offers iCloud Private Relay, which hides your IP address and encrypts some of your browsing data. For full VPN functionality, you’ll need a separate VPN service.
How do I stop Safari from auto-filling passwords?
Go to Safari — Settings — Autofill and uncheck Usernames and passwords. If you want to manage saved passwords, go to Settings — Passwords.
Why does Safari keep asking for my location?
Websites that use location services will ask Safari for permission to access your location. You can change this in Settings — Websites — Location and choose to allow, deny, or ask for each site.
Why does Safari block some websites?
Safari has strict security settings that can block websites with outdated encryption, mixed content, or suspected malware. You can check your Safari settings under «Privacy & Security» to adjust how strict it is.
Why does Safari block some downloads?
Safari might block a download if it thinks the file is unsafe. It checks for malware and might stop certain files from unknown sources. If you’re sure the file is safe, you can manually allow the download in Safari — Settings — Websites — Downloads.
What browser engine does Safari use?
Safari is based on the WebKit browser engine. WebKit was also used by Chrome, Edge, and Opera browsers.
How do I clear cookies and cache in Safari?
Go to Safari — Settings (or Preferences) — Privacy, then click «Manage Website Data» and remove specific cookies or clear all of them. To fully reset the cache, go to Develop — Empty Caches (enable the Develop menu in settings if you don’t see it).
How do I debug JavaScript in Safari?
Use Safari Developer Tools by enabling the Develop menu in Safari — Settings — Advanced. Then, open the Web Inspector with Option + Command + I to debug scripts, inspect elements, and monitor network requests.
How do I debug performance issues in Safari?
Use Safari’s Web Inspector (Option + Command + I) and go to the «Timelines» tab. This helps analyze rendering speed, JavaScript execution, and network requests. The «Rendering Frames» tool can also highlight slow UI updates.
How do I enable experimental web features in Safari?
Go to Develop — Experimental Features to enable or disable new and under-development APIs, like WebGPU, WebAssembly SIMD, or new CSS properties. These features may change in future updates.
Why do my CSS animations look different in Safari?
Safari has stricter handling of hardware acceleration and compositing layers. Some properties like transform and opacity may behave differently, and you might need -webkit- prefixes for certain animations.
How do I handle Safari’s autoplay restrictions for videos?
Safari blocks autoplaying videos with sound by default. To allow autoplay, videos must be muted (muted attribute) or initiated by user interaction (click or touch event).
Does Safari support WebP images?
Yes, Safari supports WebP images starting from version 14 (access it via browserling.com/browse/safari14). If your WebP images don’t load, check if you’re using an older Safari version or if there’s a compatibility issue with your site’s code.
Does Safari support AVIF images?
As of Safari 17 (try it via browserling.com/browse/safari17), AVIF is officially supported. However, older versions require WebP or JPEG fallback solutions. You can use picture elements with multiple source formats to ensure compatibility.
Does Safari support HEIC and HEIF image formats?
Yes! Safari fully supports HEIC and HEIF images on macOS and iOS since Apple introduced these formats in 2017. However, some websites and non-Apple browsers may not recognize these formats, so consider providing fallback images via picture tag in JPEG or PNG formats.
Does Safari support VP9 video codec?
Yes, Safari started supporting VP9 on macOS Big Sur (Safari 14) for better quality streaming on sites like YouTube. However, VP9 is not supported in Safari on iOS, where Apple prefers HEVC (H265) for video playback.
Does Safari support WebRTC?
Yes, Safari supports WebRTC starting from Safari 11. However, there are some differences in implementation compared to Chrome and Firefox, especially in how permissions, codecs, and security policies are handled.
Does Safari support WebAssembly (WASM)?
Yes, Safari supports WebAssembly (WASM) starting from Safari 11, with performance improvements in later versions. However, some experimental WebAssembly features may still be behind flags in Safari’s developer settings.
Does Safari support Progressive Web Apps (PWAs)?
Yes, Safari supports PWAs, but with limitations. On iOS, PWAs run in a standalone WebKit process without full access to all web APIs. There’s no push notification support, and background sync is limited.
Does Safari support native lazy loading for images?
Yes, Safari supports native lazy loading using the loading="lazy" attribute, starting from Safari 15. Lazy loading helps websites load faster by only loading images when they appear in the viewport. If lazy loading isn’t working, check if your JavaScript or other CSS rules are interfering with it.
Does Safari support fetch() and modern JavaScript features?
Yes, modern versions of Safari support fetch(), async/await, and most ES6+ features. However, some older versions may require polyfills for missing features.
Does Safari support push notifications?
Yes, starting from Safari 16 on macOS Ventura, Safari supports push notifications for web apps. However, on iOS, push notifications for web apps were only added in Safari 17 on iOS 17. If push notifications don’t work, make sure the user has granted permission in Settings — Notifications.
Does Safari support hardware acceleration?
Yes, Safari uses hardware acceleration for smoother graphics, videos, and animations. However, some macOS versions may have different GPU optimizations. If your animations or videos lag, try enabling or disabling «Use hardware acceleration» in Safari — Settings — Advanced.
Does Safari support background sync?
No, Safari does not fully support Background Sync like Chrome. However, iOS and macOS have their own system-level background refresh features, which allow some web apps to update data periodically. If your web app depends on background sync, consider using a service worker.
Does Safari support Picture-in-Picture mode?
Yes! Safari supports Picture-in-Picture (PiP) mode on macOS and iOS. You can activate it by right-clicking on a video and selecting «Enter Picture in Picture». Alternatively, you can Control + click on the video. Some websites block this feature, so if PiP isn’t working, then try using the built-in macOS media controls in the menu bar.
Does Safari support dark mode?
Yes! Safari follows your system’s dark mode setting on macOS and iOS. Websites that support dark mode will automatically adjust, but some sites may still appear in light mode.
How does Safari handle third-party cookies?
Safari has Intelligent Tracking Prevention (ITP), which aggressively blocks third-party cookies by default. This can impact cross-site tracking, authentication, and analytics services that rely on cookies.
Why does my website break in Safari but works in Chrome?
Safari enforces stricter CORS policies, has different default styles for elements, and lacks support for some newer web APIs found in Chromium-based browsers. Debug using Web Inspector and check for missing vendor -webkit- prefix in CSS.
Can I change Safari’s default search engine?
Yes! Safari lets you choose a different search engine. Go to Safari — Settings — Search, then select Google, Bing, DuckDuckGo, or Yahoo.
Is Safari safer than Chrome or Firefox?
Safari is one of the safest browsers because of Apple’s strong privacy features like Intelligent Tracking Prevention (ITP) and built-in anti-fingerprinting. However, Chrome and Firefox also have good security features, so it depends on your needs.
Can I use Safari without an Apple ID?
Yes, you don’t need an Apple ID to use Safari. However, some features like iCloud sync, keychain, and Handoff require an Apple ID.
Why is Safari so slow on my Mac?
Safari might slow down due to too many open tabs, outdated extensions, or a bloated cache. Try closing unnecessary tabs, disabling unused extensions, and clearing the cache to speed it up. Alternatively, you can use our online Safari by simply going to this link: browserling.com/browse/safari/18. We run Safari browsers on the fastest Mac servers.
Does Safari support multiple profiles?
Yes! Starting in Safari 17 on macOS Sonoma, Apple added support for multiple profiles. This lets you keep separate histories, cookies, bookmarks, and extensions for different purposes like work and personal browsing. You can create and switch profiles in Safari — Settings — Profiles. If you don’t see the option, make sure you’re using Safari 17 or later.
Does Safari support Chrome or Firefox extensions?
No, Safari doesn’t support Chrome or Firefox extensions because it uses a different browser engine (WebKit). However, Safari has its own extension system, and many popular extensions are available on the Mac App Store.
Does Safari support headless mode for CI/CD testing?
No, Safari does not have a built-in headless mode like Chrome or Firefox. However, you can run CI/CD (continuous integration/continuous deployment) tests via our Headless API that automates Safari testing. The Headless API allows you to run Safari tests remotely on real macOS machines without needing a graphical interface. It integrates seamlessly into CI/CD tools like Jenkins, GitHub Actions, GitLab CI/CD, Bitbucket Pipelines, and CircleCI.
How do I test my website in multiple Safari versions using CI/CD?
Since Safari updates are tied to macOS versions, you’ll need to run each test on the right macOS version. Unlike Chrome or Firefox, where you can install multiple browser versions side by side, Safari is locked to the OS version it comes with. We host all Safari versions on real macOS computers and you can use our Live API or Headless API to run tests in multiple versions.
Why do my UI tests fail only in Safari but pass in Chrome?
Safari enforces stricter security rules, different CSS rendering, and CORS policies that may break tests that work fine in other browsers. Check for console errors, ensure proper -webkit- CSS prefixes, and use explicit waits to make sure page has completed loading before running the next test.
What is the Safari browser’s user agent?
The Safari browser’s user agent is a string that tells websites what browser and operating system you’re using. It usually includes something like Mozilla/5.0, AppleWebKit, and Safari to show it’s running on Apple’s WebKit engine. Websites use this info to adjust how pages load, but sometimes, developers change the user agent to test how a site behaves in different browsers. Here are the latest Safari user agent strings by version:
- Safari 18:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/18.2 Safari/605.1.15 - Safari 17:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/17.6 Safari/605.1.15 - Safari 16:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.6 Safari/605.1.15 - Safari 15:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.6 Safari/605.1.15 - Safari 14:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_1) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.1 Safari/605.1.15 - Safari 13:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.2 Safari/605.1.15 - Safari 12:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.1 Safari/605.1.15 - Safari 11:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_3) AppleWebKit/604.5.6 (KHTML, like Gecko) Version/11.0 Safari/604.5.6 - Safari 10:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_3) AppleWebKit/602.4.8 (KHTML, like Gecko) Version/10.1 Safari/602.4.8 - Safari 9:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_2) AppleWebKit/601.3.5 (KHTML like Gecko) Version/9.0 Safari/601.3.5 - Safari 8:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_4) AppleWebKit/600.7.12 (KHTML, like Gecko) Version/8.0 Safari/600.7.12 - Safari 7:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_2) AppleWebKit/537.74.9 (KHTML like Gecko) Version/7.0 Safari/537.74.9 - Safari 6:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_3) AppleWebKit/536.29.13 (KHTML like Gecko) Version/6.0 Safari/536.29.13 - Safari 5:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_1) AppleWebKit/534.48.3 (KHTML, like Gecko) Version/5.0 Safari/534.48.3 - Safari 4:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_5_7) AppleWebKit/530.19.2 (KHTML, like Gecko) Version/4.0 Safari/530.19.2 - Safari 3:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_4_11) AppleWebKit/523.10.6 (KHTML, like Gecko) Version/3.0 Safari/523.10.6
To find the user agent of another Safari version or any other browser, you can also use our What’s My User Agent? online tool.
How often is the Safari browser updated?
Apple updates the Safari browser regularly, usually with major updates (such as from version 17 to 18) once a year when a new macOS or iOS version is released. Smaller updates, like security fixes and performance improvements, come every few months. These updates help keep Safari fast, secure, and compatible with new web technologies.
When was the first Safari browser version released?
The first version of the Safari browser was released on January 7, 2003. Apple introduced it during a keynote presentation by Steve Jobs at the Macworld Expo in San Francisco. It was initially available for Mac OS X and later became the default browser for all Apple devices.
When were other Safari browser versions released?
Here’s a list of major Safari browser release dates after version 1 (which was released in January 2003) along with major features each version shipped with:
- Safari 1 was released on January 7, 2003 (Available on Mac OS X 10.2 Jaguar, introduced as Apple’s first in-house web browser, replacing Internet Explorer for Mac).
- Safari 2 was released on April 29, 2005 (Available on Mac OS X 10.4 Tiger, first version with RSS support).
- Safari 3 was released on June 11, 2007 (Available on Mac OS X 10.5 Leopard, first version with Windows support).
- Safari 4 was released on June 8, 2009 (Available on Mac OS X 10.6 Snow Leopard, introduced Top Sites, Cover Flow, and Nitro JavaScript Engine).
- Safari 5 was released on June 7, 2010 (Available on Mac OS X 10.6 Snow Leopard, added Safari Extensions and Reader Mode).
- Safari 6 was released on July 25, 2012 (Available on Mac OS X 10.8 Mountain Lion, dropped Windows support, introduced Smart Search).
- Safari 7 was released on October 22, 2013 (Available on Mac OS X 10.9 Mavericks, improved iCloud Keychain Integration).
- Safari 8 was released on October 16, 2014 (Available on Mac OS X 10.10 Yosemite, added a new browser design).
- Safari 9 was released on September 30, 2015 (Available on Mac OS X 10.11 El Capitan, introduced content blocking extension).
- Safari 10 was released on September 20, 2016 (Available on macOS 10.12 Sierra, added in-browser Apple Pay support).
- Safari 11 was released on September 19, 2017 (Available on macOS 10.13 High Sierra, added Intelligent Tracking Prevention).
- Safari 12 was released on September 17, 2018 (Available on macOS 10.14 Mojave, added automatic strong passwords).
- Safari 13 was released on September 20, 2019 (Available on macOS 10.15 Catalina, redesigned the start page).
- Safari 14 was released on September 16, 2020 (Available on macOS 11 Big Sur, added a built-in translator).
- Safari 15 was released on September 20, 2021 (Available on macOS 12 Monterey, redesigned tabs, new extension support).
- Safari 16 was released on September 12, 2022 (Available on macOS 13 Ventura, introduced Passkeys).
- Safari 17 was released on September 26, 2023 (Available on macOS 14 Sonoma, added multi-profile support).
- Safari 18 was released on September 16, 2024 (Available on macOS 15 Sequoia, added Distraction Control and new Video Viewer).
Which Safari versions work on which macOS versions?
Each version of Safari is tied to specific macOS releases. Here’s a compatibility list:
- Safari 1 – Mac OS X 10.2 Jaguar, Mac OS X 10.3 Panther (First-ever Safari version, released in 2003).
- Safari 2 – Mac OS X 10.4 Tiger.
- Safari 3 – Mac OS X 10.4 Tiger, Mac OS X 10.5 Leopard (first Windows version).
- Safari 4 – Mac OS X 10.5 Leopard.
- Safari 5 – Mac OS X 10.6 Snow Leopard, Mac OS X 10.7 Lion.
- Safari 6 – Mac OS X 10.8 Mountain Lion.
- Safari 7 – Mac OS X 10.9 Mavericks.
- Safari 8 – Mac OS X 10.10 Yosemite.
- Safari 9 – Mac OS X 10.11 El Capitan.
- Safari 10 – macOS 10.12 Sierra.
- Safari 11 – macOS 10.13 High Sierra.
- Safari 12 – macOS 10.14 Mojave.
- Safari 13 – macOS 10.15 Catalina.
- Safari 14 – macOS 11 Big Sur.
- Safari 15 – macOS 12 Monterey (try in Browserling).
- Safari 16 – macOS 13 Ventura (try in Browserling).
- Safari 17 – macOS 14 Sonoma (try in Browserling).
- Safari 18 – macOS 15 Sequoia (try in Browserling).
Does Apple still maintain the Windows port of Safari?
No, Apple stopped maintaining the Windows version of Safari after Safari 5.1.7, which was released in 2012. Since then, Safari has only been available for macOS. If you’re using Safari on Windows, it’s outdated and may have security risks, so it’s best to use a different browser like Chrome, Edge, or Firefox.
Can I install Safari on Windows 10 or 11?
No, Apple stopped supporting Safari for Windows after version 5.1.7. The only way to use a newer Safari version on Windows is through a virtual browser like ours or by buying a Mac computer.
I really need an old Safari version for Windows. Can you help?
We can help you! We have archived all Safari versions, even for Windows and have versions 4.0, 4.0.5, 5.0, 5.0.5, 5.1, and 5.1.5 (the last version released on Windows).
Can I use Safari on Linux?
Not directly. Apple doesn’t make a Linux version of Safari, but you can use our online Safari testing service from any Linux browser to access a real Safari running on macOS.
What is a Safari emulator?
A Safari emulator tries to mimic Safari without running the real browser. It attempts to recreate Safari’s rendering engine, features, and behavior, but it’s not always accurate. Many emulators miss important details like Apple’s font rendering, JavaScript quirks, and privacy settings. If you need real results, it’s best to use a actual Safari browser running on macOS.
What is a Safari simulator?
A Safari simulator is a program that tries to copy Safari without actually running it. It looks similar but doesn’t work the same way. Some websites might load differently or break. For the best results, use a real Safari browser on a Mac.
Can you help us with an issue on our website in Safari?
We’d love to help! We have been solving cross-browser testing problems for over 10 years and know everything there is about the Safari browser. Please email us at hello@browserling.com and we’ll help you with your website issue in Safari.
What is the Live Safari API?
It’s a technology that we created. It lets you embed a Safari in your own project (a website or a webapp). Take a look at the Live API page that shows how it works.
Virtual Safari Testing FAQ
What is a virtual Safari?
A virtual Safari lets you test websites and code in a cloud-based Mac environment. Instead of downloading Safari, you can access it online through our service, which runs real Safari browsers on macOS. You can try a virtual Safari via this link: browserling.com/browse/safari.
Can I test my websites in different virtual Safari versions?
Yes! A virtual Safari allows you to run multiple Safari browser versions without maintaining your own devices for testing. This makes life easy for website developers who want to check how their site works in older Safari versions without buying multiple Mac computers. Click here to load a virtual Safari 18!
How is a virtual Safari different from a Safari emulator?
A virtual Safari runs on a real cloud-based Mac, while an emulator tries to simulate Safari’s behavior but isn’t always 100% accurate. Our service ensures you get the real browsing experience instead of an approximation.
Is a virtual Safari safe to use?
Absolutely! Our virtual Safari service is secure and private. It runs on real macOS machines and your connection is encrypted using SSL, so your browsing session can’t be tracked. After each session, the virtual Safari is destroyed, including cookies and downloads. You can test websites, web apps, and even private browsing without worrying about security risks.
How fast is a virtual Safari compared to a local installation?
Our virtual Safari runs on the fastest Mac servers, so it’s blazing fast. While a local Safari installation might be slightly quicker in rendering complex pages, our virtual Safari is optimized for smooth, real-time browsing and testing.
Can I automate website testing on a virtual Safari?
Yes! We offer automation tools through our API, allowing you to run automated tests in Safari without manual interaction. Our software stack is made for continuous integration/continuous deployment (CI/CD) workflows and large-scale browser compatibility testing.
Support
For any other questions about cross-browser testing in Safari please contact us at support@browserling.com or use our contact form.
Table of contents
- Safari – the second most popular browser among users
- Installing Safari on a Windows machine
- Advantages of using Safari Emulator for web testing
- Frequently Asked Questions
Thanks to emulators, testers get a real possibility to test the functionality of sites, web systems, using a significant number of devices and operating systems that are used on a daily basis by end users of the web site. Their importance cannot be overemphasized when running tests on a wide variety of devices and systems, because it is impossible to have access to all the mobile devices and web components existing in the world. So how to view website in Safari using different operating systems? And why is it important to test websites on Safari?
Safari – the second most popular browser among users
StatCounter, a web traffic analysis tool, has released a report on the global browser market. Thanks to it, the most popular programs became known. Analysts took into account data for both mobile browsers and desktop programs. As it turned out, the most popular browser in the world is still Google Chrome (64.19%) and the second most popular browser is Safari (19.03%).

From this statistic it makes clear why performing Safari browser test for compatibility is important and why testers should not neglect this browser. It is worth mentioning that Safari browser is available for Mac computers and laptops, as well as iPhone and iPad mobile devices. Designed specifically for Apple devices, Safari runs faster than other browsers and uses less battery power, besides that it is a default browser for Apple devices. Apple’s Safari Internet browser provides ample opportunities for surfing the Internet and working on the Internet.
That is why it is highly recommended to test site in Safari as the share of users with Apple devices is increasing day by day and as we know, having a cross-browser compatible site is a first step towards success. Knowing that Safari is one of the most demanded browsers, how to perform Safari check while not having macOS? Let’s try to figure it out.
Installing Safari on a Windows machine

The popularity of Safari on Mac led developers to adapt their software for other platforms, and in 2007 a starter version for Windows was released. Unfortunately, support for the Windows version ended back in 2012 — Safari 5.1.7 (5.34.57.2) for Windows was the last one, and it is already outdated and not updated. However, it is still used by some users today, so testers can perform Safari test on Windows, unfortunately it will not be the latest version.
It is a known fact that Safari for Windows stands out for its decent speed and characteristic interface. All this is overshadowed by the lack of support for many modern technologies. The browser is not able to display the content of many sites, including YouTube and even, so to speak, the native Apple.com. One of the reasons why Apple has stopped supporting Safari for Windows is that the latest could not become the main browser on Microsoft systems.
So, what is left for web developers and QA testers when they need to test website on Safari? Yes, you are right, they can emulate Safari on Windows or any other operating system and enjoy seamless testing. In such a way we came to one more burning topic like Safari emulator.
Advantages of using Safari Emulator for web testing
We all know that while QA testers may encounter a problem when the required device is not available. Definitely, the first option is to buy a device.However, if you require lots of devices or need to perform testing immediately? Deploying virtual machines demands lots of system resources as well as money and can cause system conflicts. That is why turning to Safari browser emulator tools is an excellent idea. Of course, it cannot overshadow testing on real devices but also has significant advantages:
- quick test site in Safari when Mac device is unavailable;
- testing complex or dangerous scenarios that are impossible or not recommended to be tested in real browsers;
- when it is necessary to work with an older version of the browser within a modern technical architecture;
- when there is no version of the browser for your OS (Safari emulator for Windows);
- doesn’t require maintenance of the device;
- no difficulties to get devices that are only available in foreign countries;
- is not time consuming solution;
- safari browser emulator online doesn’t require installation of your computer.
Perform Safari browser test without having any Mac device is sometimes quite challenging. As Apple Safari is the first browser that blocks third party cookies by default.

That is why Testers choose Mac browser emulator solutions like Comparium — a free cross browser testing tool that facilitates Safari browser testing no matter the OS you have installed on your computer.
There is no Safari browser for Windows 10, so it cannot be tested on that operating system.
How do I test Safari browser in Windows?
Can we simulate Safari on Windows?
Yes, it is possible to simulate Safari on Windows by using a web browser that supports Safari’s web-standards. The best way to do this is to use Google Chrome, as it is the most compatible with Safari. To simulate Safari on Windows, first open Google Chrome, then open the Developer Tools. Click on the «Emulation» tab, then select «Safari» from the User Agent drop-down menu. You can also select other options to simulate Safari, such as the viewport size and touch events.
Can I run Safari on Windows 10?
No, Safari cannot be installed on Windows 10.
How do I test Safari 13?
There are a few ways to test Safari 13:
1. Use the Safari Technology Preview. This is a version of Safari that includes the latest web technologies, and is meant for developers and early adopters. It can be downloaded from Apple’s website.
2. Use Safari’s built-in developer tools. These tools can be used to test and debug webpages in Safari. To access them, open Safari and go to Preferences > Advanced. Then check the box «Show Develop menu in menu bar«.
3. Use a third-party web development tool. There are a number of these tools available, such as Web Inspector.
How to simulate iOS browser on Windows?
Unfortunately, it is not possible to simulate iOS browser on Windows. The only way to test how webpages would look on an iOS device is to use an actual iOS device.
How do I open Safari with CMD?
There is no way to open Safari with CMD.
How do I make Windows act like a Mac?
There is no one-size-fits-all answer to this question, as the best way to make Windows act like a Mac will vary depending on your individual needs and preferences. However, there are a few general tips you can follow to make your Windows experience more like a Mac one:
1. Install a Mac-like Dock.
One of the most immediately noticeable differences between macOS and Windows is the dock. macOS users have a handy dock where they can quickly access their favorite apps, and Windows users are stuck with the taskbar.
If you want to bring the dock experience to Windows, there are a few different apps you can use, such as RocketDock, ObjectDock, and Stardock’s WindowBlinds.
2. Use Mac-like keyboard shortcuts.
Another big difference between macOS and Windows is the keyboard shortcuts. Mac users are used to using shortcuts like Command+C to copy and Command+V to paste, but Windows users have to use the Ctrl key instead.
If you want to use macOS-style keyboard shortcuts on your Windows PC, you can install a utility like SharpKeys or AutoHotkey.
3. Use a Mac-like launcher.
Is Safari on PC good?
There is no one-size-fits-all answer to this question, as the best browser for each individual may vary depending on personal preferences and needs. However, some key factors to consider when choosing a browser include speed, security, and compatibility with different websites and devices. Safari is generally considered to be a fast and secure browser, and is compatible with both Mac and PC devices.
Is Safari still supported on PC?
Yes, Safari is still supported on PC.
How do I run a Safari inspector?
To run a Safari inspector, first open Safari and then open the Web Inspector from the Safari menu. Once the Web Inspector is open, you can select the element you want to inspect from the page.
How do I test Safari 14?
If you are testing a website or web application, you can use the Safari 14 web browser’s developer tools to test your site. The developer tools include a number of features that can be used to test your site, including a web inspector, a console, and a JavaScript debugger. You can access the developer tools by clicking the «Develop» menu item in the Safari 14 menu bar.
Is there an iOS emulator for Windows 10?
Yes, there are a number of iOS emulators for Windows 10 that allow you to run iOS apps and games on your PC. Some popular options include iPadian, iEmu, and Appetize.io.
Is there any iOS emulator for PC?
There are a few iOS emulators for PC, but they are not as reliable as actual iOS devices. If you need to test an app or game for iOS, it is best to use a physical iOS device.
Can you test iOS on Windows?
No, you cannot test iOS on Windows.
Это приложение для Windows под названием iPhone Emulator (Safari), последний выпуск которого можно загрузить как EISEv019.zip. Его можно запустить онлайн в бесплатном хостинг-провайдере OnWorks для рабочих станций.
Загрузите и запустите онлайн это приложение под названием iPhone Emulator (Safari) с OnWorks бесплатно.
Следуйте этим инструкциям, чтобы запустить это приложение:
— 1. Загрузил это приложение на свой компьютер.
— 2. Введите в нашем файловом менеджере https://www.onworks.net/myfiles.php?username=XXXXX с желаемым именем пользователя.
— 3. Загрузите это приложение в такой файловый менеджер.
— 4. Запустите любой онлайн-эмулятор OS OnWorks с этого сайта, но лучше онлайн-эмулятор Windows.
— 5. В только что запущенной ОС Windows OnWorks перейдите в наш файловый менеджер https://www.onworks.net/myfiles.php?username=XXXXX с желаемым именем пользователя.
— 6. Скачайте приложение и установите его.
— 7. Загрузите Wine из репозиториев программного обеспечения вашего дистрибутива Linux. После установки вы можете дважды щелкнуть приложение, чтобы запустить его с помощью Wine. Вы также можете попробовать PlayOnLinux, необычный интерфейс поверх Wine, который поможет вам установить популярные программы и игры для Windows.
Wine — это способ запустить программное обеспечение Windows в Linux, но без Windows. Wine — это уровень совместимости с Windows с открытым исходным кодом, который может запускать программы Windows непосредственно на любом рабочем столе Linux. По сути, Wine пытается заново реализовать Windows с нуля, чтобы можно было запускать все эти Windows-приложения, фактически не нуждаясь в Windows.
СКРИНШОТЫ
Эмулятор iPhone (Safari)
ОПИСАНИЕ
Я создал это приложение для веб-разработчиков Windows, которые хотят протестировать свои сайты с поддержкой iPhone в эмулированной программе на C #. Для получения дополнительной информации, поддержки и дополнительных сведений о EISE посетите http://eise.es40.net
Аудитория
Разработчики
Язык программирования
C#
Это приложение также можно загрузить с https://sourceforge.net/projects/iphoneemulatorb/. Он размещен в OnWorks, чтобы его можно было легко запускать в Интернете с помощью одной из наших бесплатных операционных систем.
Скачать приложения для Windows и Linux
- Приложения для Linux
- Приложения для Windows
-
1
- Настольный клиент Rocket.Chat
- Клиент Rocket.Chat Desktop — это
официальное настольное приложение для Rocket.Chat,
простая, но мощная сеть с открытым исходным кодом
чат платформа. Он протестирован на macOS,
Окна … - Скачать настольный клиент Rocket.Chat
-
2
- ОфисЭтаж
- OfficeFloor обеспечивает инверсию
управление связью, с его: — зависимостью
впрыск — продолжение впрыска —
внедрение потока Для получения дополнительной информации
посетить… - Скачать OfficeFloor
-
3
- ДивКит
- DivKit — это серверный пакет с открытым исходным кодом.
Фреймворк пользовательского интерфейса (SDUI). Это позволяет вам
развертывать обновления с сервера для
разные версии приложения. Также это может быть
используется для … - Скачать DivKit
-
4
- субконвертер
- Утилита для преобразования между различными
формат подписки. Пользователи Shadowrocket
следует использовать ss, ssr или v2ray в качестве цели.
Вы можете добавить &remark= к
Telegram-любимый HT… - Скачать субконвертер
-
5
- СВЭШ
- SWASH — это числовой
инструмент для моделирования неустойчивости,
негидростатический, со свободной поверхностью,
вращательный поток и явления переноса
в прибрежных водах как … - Скачать SWASH
-
6
- VBA-M (Архивировано — сейчас на Github)
- Проект переехал в
https://github.com/visualboyadvance-m/visualboyadvance-m
Особенности:Создание читовСохранить состояниямульти
система, поддерживает gba, gbc, gb, sgb,
sgb2Т… - Скачать VBA-M (в архиве — сейчас на Github)
- Больше »
Команды Linux
-
1
- a2ps-lpr-обертка
- a2ps-lpr-wrapper – lp/lpr-обертка
скрипт для GNU a2ps на Debian … - Запустить a2ps-lpr-wrapper
-
2
- а2пс
- a2ps — форматирование файлов для печати на
PostScript-принтер… - Запустить a2ps
-
3
- набор мощности процессора
- cpupower-set — Установить мощность процессора
соответствующее ядро или оборудование
конфигурации… - Запустите cpupower-set
-
4
- мощность процессора
- cpupower — показывает и устанавливает процессор
значения, связанные с мощностью… - Запустите процессор
-
5
- collect_stx_titles
- collect_stx_titles — собрать заголовок
объявления из документов Stx… - Запустите сбор_stx_titles
-
6
- скамья гатлинга
- скамейка — http бенчмарк …
- Беговая скамейка Гатлинга
- Больше »
