Последнее обновление: 31.10.2015
Для организации элементов управления в связанные группы существуют специальные элементы — контейнеры. Например, Panel, FlowLayoutPanel,
SplitContainer, GroupBox. Ту же форму также можно отнести к контейнерам. Использование контейнеров облегчает управление элементами, а также
придает форме определенный визуальный стиль.
Все контейнеры имеют свойство Controls, которое содержит все элементы данного контейнера. Когда мы переносим какой-нибудь
элемент с панели инструментов на контейнер, например, кнопку, она автоматически добавляется в данную коллекцию данного контейнера.
Либо мы также можем добавить элемент управления динамически с помощью кода в эту же коллекцию.
Динамическое добавление элементов
Добавим на форму кнопку динамически. Для этого добавим событие загрузки формы, в котором будет создаваться новый элемент управления.
Это можно сделать либо с помощью кода, либо визуальным образом.
С помощью перетаскивания элементов с Панели Инструментов мы можем легко добавить новые элементы на форму. Однако такой способ довольно ограничен,
поскольку очень часто требуется динамически создавать (удалять) элементы на форме.
Для динамического добавления элементов создадим обработчик события загрузки формы в файле кода:
private void Form1_Load(object sender, EventArgs e)
{
}
Теперь добавим в него код добавления кнопки на форму:
private void Form1_Load(object sender, EventArgs e)
{
Button helloButton = new Button();
helloButton.BackColor = Color.LightGray;
helloButton.ForeColor = Color.DarkGray;
helloButton.Location = new Point(10, 10);
helloButton.Text = "Привет";
this.Controls.Add(helloButton);
}
Сначала мы создаем кнопку и устанавливаем ее свойства. Затем, используя метод Controls.Add мы добавляем ее в коллекцию элементов
формы. Если бы мы это не сделали, мы бы кнопку не увидели, поскольку в этом случае для нашей формы ее просто не существовало бы.
С помощью метода Controls.Remove() можно удалить ранее добавленный элемент с формы:
this.Controls.Remove(helloButton);
Хотя в данном случае в качестве контейнера использовалась форма, но при добавлении и удалении элементов с любого другого контейнера, например,
GroupBox, будет применяться все те же методы.
Большинство форм разрабатываются путем добавления элементов управления в область формы для определения пользовательского интерфейса (UI). Объект управления — это компонент на форме, использующийся для отображения сведений или принимают пользовательский ввод. Дополнительные сведения об элементах управления см. в разделе элементов управления Windows Forms.
Note
Отображаемые диалоговые окна и команды меню могут отличаться от описанных в справке в зависимости от текущих параметров или выпуска. Чтобы изменить параметры, выберите в меню Сервис пункт Импорт и экспорт параметров . Дополнительные сведения см. в разделе Персонализация интегрированной среды разработки Visual Studio.
Для рисования элемента управления в форме
-
Откройте форму. Дополнительные сведения см. в разделе Как Отображение в конструкторе Windows Forms.
-
В элементов, щелкните элемент управления, который вы хотите добавить в форму.
-
В области формы нажмите на место желаемого положения верхнего левого угла элемента и перетащите указатель к месту желаемого положения нижнего правого угла элемента.
Элемент управления добавляется в форму с указанным расположением и размером.
Note
Каждый элемент управления имеет определенный размер по умолчанию. Можно добавить элемент управления на форму с его размером по умолчанию, перетащив его из панели элементов на форму.
Чтобы перетащить элемент управления на форму
-
Откройте форму. Дополнительные сведения см. в разделе Как Отображение в конструкторе Windows Forms.
-
В элементов, щелкните и перетащите его в форму элемент управления.
Элемент управления будет добавлен на форму в указанном месте с размером по умолчанию.
Note
Можно дважды щелкнуть элемент управления на нанели элементов, чтобы добавить его в левом верхнем углу формы с размером по умолчанию.
Вы можете добавить элементы управления на форму динамически во время выполнения. В следующем примере кода элемент управления TextBox будет добавлен на форму при нажатии элемента управления Button.
Note
Следующая процедура требует наличия формы с уже расположенным на ней элементом управления button —
Button1.
Добавление элемента управления в форму программными средствами
-
В метод, обрабатывающий событие
Clickкнопки в классе формы, вставьте код, аналогичный приведенному ниже, чтобы создать ссылку на переменную элемента управления, установить его свойствоLocationи добавить элемент управления на форму.Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click Dim MyText As New TextBox() MyText.Location = New Point(25, 25) Me.Controls.Add(MyText) End Subprivate void button1_Click(object sender, System.EventArgs e) { TextBox myText = new TextBox(); myText.Location = new Point(25,25); this.Controls.Add (myText); }private: System::Void button1_Click(System::Object ^ sender, System::EventArgs ^ e) { TextBox ^ myText = gcnew TextBox(); myText->Location = Point(25,25); this->Controls->Add(myText); }Note
Кроме того, можно добавить код для инициализации других свойств элемента управления.
Important
Создание ссылки на вредоносный элемент
UserControlможет поставить локальный компьютер под угрозу атаки по сети. Это может произойти только в том случае, если злоумышленник создаст небезопасный пользовательский элемент управления, а затем вы по ошибке добавите его в проект.
См. также
- Элементы управления Windows Forms
- Расположение элементов управления в формах Windows Forms
- Практическое руководство. Изменение размера элементов управления в формах Windows Forms
- Практическое руководство. Определение текста, отображаемого элементом управления Windows Forms
- Элементы управления для использования в формах Windows Forms
В этой статье рассмотрим процесс программного добавления визуального элемента управления (Control) на форму.
Подготовительная работа
Открываем программу Visual Studio и создаем новое консольное приложение.
Хотя проект и создается на основе консольного приложения, это лишь возможность избавиться от написанного студией большого объема готового кода, при использовании стандартных шаблонов проектов. Не смотря на это, работать наше приложение будет по принципу Windows Forms, для этого в наш проект понадобиться добавить две дополнительных сборки.
Перейдите в окно Solution Explorer и нажмите правую кнопку мыши на папке References, после чего выберите пункт Add Reference.
Откроется новое окно. Перейдите на вкладку .NET, найдите в списке сборку System.Windows.Forms, выделите её и нажмите ОК. Точно так же найдите и добавьте сборку System.Drawing.

Результат
Так же добавьте две ссылки
using System.Windows.Forms; using System.Drawing;
System.Windows.Forms, содержит различные типы для создания Windows Forms приложений с графическим пользовательским интерфейсом.
System.Drawing предоставляет возможность работы с API GDI+, которое применяется для создания двухмерной графики.
Создание формы
Для размещения контрола требуется, какая-та основа, в качестве неё чаще всего выступает стандартная форма, на которую мы обычно переносим кнопки, списки и другие элементы управления из панели инструментов (ToolBox) при создании наших приложений.
Для создания формы потребуется создать новый класс по имени MyForm,(имя класса может быть любым)который наследуется от класса Form.
class Program
{
static void Main (string [] args)
{
}
}
class MyForm : Form
{
}
Затем внутри нового класса создадим новый метод InitializeComponent, в котором будут устанавливаться различные значения свойств нашей формы и размещенных на ней элементов управления.
private void InitializeComponent()
{
//Установка свойств формы:
//имя формы
this.Name = "myForm";
//заголовок формы
this.Text = "Новая форма";
//выводим форму по центру экрана
this.CenterToScreen();
}
Затем опишем конструктор нашего класса, в который поместим ранее описанный метод.
public MyForm() : base()
{
InitializeComponent();
}
И в конце переопределим метод Dispose.
protected override void Dispose(bool disposing)
{
base.Dispose(disposing);
}
Теперь выведем нашу форму на экран. Переходим в класс Program, где для начала добавим перед методом Main, атрибут по имени STAThreadAttribute.
[STAThread]
static void Main(string [] args)
{
}
Данный атрибут устанавливает потоковую модель COM в однопоточный режим, если не указать данный атрибут, то будет использоваться многопоточный режим [MTAThread]. Здесь есть простое правило, если Вы создаете Windows Forms приложение, то используйте атрибут [STAThread], чтобы избежать проблем при взаимодействии с COM компонентами.
Если вам потребуется получить или узнать текущий режим потоковой модели COM, то можно использовать следующий код:
System.Threading.Thread.CurrentThread.GetApartmentState().ToString();
Затем в теле метода Main поместим всего одну строчку кода
Application.Run(new MyForm());
В качестве параметра передается объект — наша созданная форма, так же можно использовать и следующую запись:
MyForm myForm = new MyForm();
и уже в качестве параметра передать не сам объект, а ссылку на него.
Application.Run(myForm);
Метод Run делает нашу форму видимой и запускает стандартный цикл обработки сообщений. Так же, в данный метод могут вноситься изменения, если, к примеру, у вас есть две или более формы, и нужно указать какая из них будет выводиться первой при запуске приложения, тогда в качестве параметра вы передаете имя нужной формы (главной формы).
Всё готово к первому запуску, нажимаем кнопку F5.
На экране должно появиться стандартное консольное окно, если его отодвинуть, то за ним будет находиться наша созданная форма.

Чтобы консольное окно не мешало, отключим его. Перейдём в окно Solution Explorer и нажмём правую кнопку мыши на имени текущего проекта, после чего выберем в списке пункт Properties.

Открываем вкладку Application, находим надпись Output type и выпадающем списке выбираем пункт Windows Application.

Закрываем окно свойств и снова нажимаем F5. Консольное окно больше не мешает и отображается только созданная нами форма.
Полный листинг создания формы
namespace Example
{
class Program
{
[STAThread]
static void Main(string[] args)
{
Application.Run(new MyForm());
}
}
class MyForm : Form
{
public MyForm() : base()
{
InitializeComponent();
}
private void InitializeComponent()
{
//имя формы
this.Name = "myForm";
//заголовок
this.Text = "Новая форма";
//форма по центру экрана
this.CenterToScreen();
}
protected override void Dispose(bool disposing)
{
base.Dispose(disposing);
}
}
}
Результат
Форма создана, теперь научимся добавлять на неё визуальные пользовательские элементы управления или, проще говоря, контролы. В качестве примера программно добавим на нашу форму сontrol ListBox.
Добавление контрола на форму
Чтобы добавить визуальный элемент управления на форму понадобиться выполнить 3 действия:
1. Создать поле типа ListBox;
private ListBox lstBox;
2. Настроить внешний вид элемента управления, например, задав ему высоту, ширину, имя, координаты места расположения на форме и так далее. Установка значений свойств контрола будет, выполняется в ранее созданном методе InitializeComponent.
void InitializeComponent()
{
//Установка свойств формы
//...
//Установка свойств контрола listBox:
lstBox = new ListBox();
//имя
lstBox.Name = "MyListBox";
//ширина
lstBox.Width = 100;
//высота
lstBox.Height = 100;
//координаты расположения контрола на форме
lstBox.Location = new Point(10, 20);
}
3. Добавление контрола в коллекцию управляющих элементов.
Чтобы увидеть созданный control на форме, его надо поместить в коллекцию элементов управления, которая представлена свойством Controls.
Для добавления нового элемента в коллекцию используйте метод Add.
this.Controls.Add(lstBox);
В данном случае ключевое слово this является необязательным.
Полный листинг
namespace Example
{
class Program
{
[STAThread]
static void Main(string[] args)
{
Application.Run(new MyForm());
}
}
class MyForm : Form
{
private ListBox lstBox;
public MyForm() : base()
{
InitializeComponent();
}
private void InitializeComponent()
{
//Установка свойств формы:
//...
//имя формы
this.Name = "myForm";
//заголовок
this.Text = "Новая форма";
//выводим форму по центру экрана
this.CenterToScreen();
//Установка свойств контрола listBox
lstBox = new ListBox();
//имя
lstBox.Name = "MyListBox";
//ширина
lstBox.Width = 100;
//высота
lstBox.Height = 100;
//координаты расположения контрола на форме
lstBox.Location = new Point(10, 20);
//Добавление контрола в коллекцию!
Controls.Add(lstBox);
}
protected override void Dispose(bool disposing)
{
base.Dispose(disposing);
}
}
}
Нажимаем на клавиатуре кнопку F5, после чего на форме должен появляется визуальный элемент управления ListBox.
В следующей статье рассмотрим создание собственных контролов.
Читайте также:
- Чтение csv файла с выводом данных в GridView
- Visual studio Insert snippet
- Как найти html элемент по его классу?
кнопка
Кнопки являются одним из самых простых элементов управления и в основном используются для выполнения некоторого кода, когда пользователь хочет.
Здесь у нас действительно простой случай, показывается кнопка «Сообщение» при нажатии кнопки. Мы добавляем кнопку в форму, назовите ее cmdShowMessage используется в коде, чтобы идентифицировать объект и установить текст кнопок для отображения сообщения.
Нам просто нужно дважды щелкнуть кнопку на визуальном дизайнере, а Visual Studio создаст код для события click. Теперь нам просто нужно добавить код для MessageBox:
private void cmdShowMessage_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello world!");
}
Если мы запустим программу сейчас и нажмите кнопку, мы увидим сообщение:
Текстовое окно
Текстовые поля позволяют пользователю вводить данные в программу.
Мы собираемся изменить форму и добавить текстовое поле, чтобы окно сообщения отображало нам сообщение, которое хочет пользователь. Теперь наша форма выглядит так:
Затем измените событие нажатия кнопки, чтобы использовать текст текстового поля:
private void cmdShowMessage_Click(object sender, EventArgs e)
{
string UserText = txtUserMessage.Text;
MessageBox.Show(UserText);
}
Как вы можете видеть , что мы используем .Text свойство Textbox , что является текст , содержащийся в texbox.
Если мы запустим программу, мы сможем писать в текстовом поле. Когда мы нажимаем кнопку, MessageBox покажет текст, который мы написали:
Поле со списком
Комбобокс позволяет пользователю выбирать один из вариантов, предоставляемых разработчиком.
Мы собираемся изменить форму и добавить combobox, чтобы в окне сообщений отображалось сообщение, которое пользователь хочет из списка, который мы предоставим.
После добавления комбо в форму теперь добавим список опций в комбо. Для этого нам нужно изменить свойство Items :

Теперь нам нужно изменить код события click:
private void cmdShowMessage_Click(object sender, EventArgs e)
{
string OptionText = cboSelectOption.SelectedItem.ToString();
MessageBox.Show(OptionText);
}
Как вы видите, мы используем свойство SelectedItem , оно содержит объект выбранной опции. Поскольку нам нужна строка для показа, и компилятор не знает, является ли объект строкой или нет, нам нужно использовать метод ToString() .
Если мы запустим программу, мы сможем выбрать тот вариант, который мы предпочитаем, и когда мы нажмем кнопку, появится окно сообщения:
Чтобы получать уведомление, когда пользователь выбирает элемент из поля со списком, используйте событие SelectionChangeCommitted . Мы могли бы использовать событие SelectedIndexChanged , но это также возникает, когда мы программным образом меняем элемент select в combobox.
CheckBox
Флажок — это элемент управления, который позволяет пользователю получать boolean значения от пользователя по специальному вопросу типа «Все в порядке?». ,
Имеет событие под названием CheckedChanged , которое происходит всякий раз, когда свойство check изменяется.
Вот CheckBox, на который есть вопрос «Проверено?». ,
Мы получили этот MessageBox из события CheckedChanged ,
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
bool IsChecked = checkBox1.Checked;
MessageBox.Show(IsChecked.ToString());
}
Если CheckBox IsChecked переменная IsChecked будет true .
Если CheckBox не установлен — переменная IsChecked будет false .
ListBox
Listbox — это элемент управления, который может содержать коллекцию объектов. Listbox похож на Combobox но в Combobox ; Только избранные элементы видны пользователю. В Listbox ; все элементы видны пользователю.
Как добавить элементы в ListBox?
private void Form3_Load(object sender, EventArgs e)
{
string test = "Trial";
string test2 = "45";
int numberTest = 43;
decimal decimalTest = 130;
listBox1.Items.Add(test);
listBox1.Items.Add(test2);
listBox1.Items.Add(numberTest);
listBox1.Items.Add(decimalTest);
}
Выход ;
Или могут быть предоставлены datasources данных,
private void Form3_Load(object sender, EventArgs e)
{
List<string> TestList = new List<string> { "test1", "test2", "test3", "44", "55" };
listBox1.DataSource = TestList;
}
Выход;
private void Form3_Load(object sender, EventArgs e)
{
SqlConnection Connection = new SqlConnection("Server=serverName;Database=db;Trusted_Connection=True;"); //Connetion to MS-SQL(RDBMS)
Connection.Open(); //Connection open
SqlDataAdapter Adapter = new SqlDataAdapter("Select * From TestTable", Connection); // Get all records from TestTable.
DataTable DT = new DataTable();
Adapter.Fill(DT); // Fill records to DataTable.
listBox1.DataSource = DT; // DataTable is the datasource.
listBox1.ValueMember = "TestID";
listBox1.DisplayMember= "TestName";
}
Правильный вывод ;

Предоставление внешнего источника данных sql для listbox требуется, ValueMember и DisplayMember
Если НЕ будет выглядеть так,
Полезные события;
SelectedIndex_Changed;
Определить список для предоставления источника данных
private void Form3_Load(object sender, EventArgs e)
{
List<string> DataList = new List<string> {"test1" , "test2" , "test3" , "44" , "45" };
listBox1.DataSource = TestList;
}
В дизайне формы выберите « Listbox и нажмите F4, или с правой стороны щелкните значок подсветки.
Visual studio будет генерировать listBox1_SelectedIndexChanged для codebehind.
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{
int Index = listBox1.SelectedIndex;
label1.Text = Index.ToString();
}
Результат SelectedIndex_Changed ; (метка внизу показывает индекс каждого выбранного элемента)
SelectedValue_Changed; (Источник данных такой же, как и сверху, и вы можете сгенерировать это событие, например SelectedIndex_Changed)
private void listBox1_SelectedValueChanged(object sender, EventArgs e)
{
label1.Text = listBox1.SelectedValue.ToString();
}
Выход ;
NumericUpDown
NumericUpDown — это элемент управления, который выглядит как TextBox. Этот элемент управления позволяет пользователю отображать / выбирать номер из диапазона. Стрелки вверх и вниз обновляют значение текстового поля.
Контроль выглядит;
В диапазоне Form_Load можно установить.
private void Form3_Load(object sender, EventArgs e)
{
numericUpDown1.Maximum = 10;
numericUpDown1.Minimum = -10;
}
Выход;
UpDownAlign будет устанавливать положение стрелок;
private void Form3_Load(object sender, EventArgs e)
{
numericUpDown1.UpDownAlign = LeftRightAlignment.Left;
}
Выход;
UpButton() увеличивает количество элементов управления. (можно вызывать из любого места. Я использовал button чтобы позвонить).
private void button1_Click(object sender, EventArgs e)
{
numericUpDown1.UpButton();
}
**Выход
DownButton() уменьшает количество элементов управления. (можно вызывать из любого места. Я использовал button чтобы вызвать ее снова.)
private void button2_Click(object sender, EventArgs e)
{
numericUpDown1.DownButton();
}
Выход;
Полезные события
ValueChanged;
Это событие будет работать при нажатии стрелки вверх или вниз.
private void numericUpDown1_ValueChanged(object sender, EventArgs e)
{
decimal result = numericUpDown1.Value; // it will get the current value
if (result == numericUpDown1.Maximum) // if value equals Maximum value that we set in Form_Load.
{
label1.Text = result.ToString() + " MAX!"; // it will add "MAX" at the end of the label
}
else if (result == numericUpDown1.Minimum) // if value equals Minimum value that we set in Form_Load.
{
label1.Text = result.ToString() + " MIN!"; // it will add "MIN" at the end of the label
}
else
{
label1.Text = result.ToString(); // If Not Max or Min, it will show only the number.
}
}
Выход ;
В этой статье мы с вами посмотрим на то, как работать с элементом ListBox в C#. Стандартный элемент ListBox, предоставляемый в Windows Forms, может быть полезен в тех случаях, когда вам нужно выводить список каких-то элементов на форме и управлять этим списком элементов. Если вы работаете с проектом Windows Forms, то на панели элементов он будет представлен следующим образом:
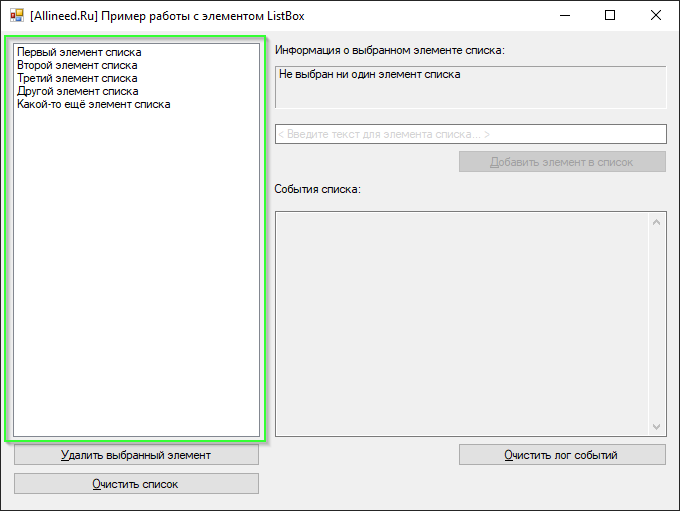
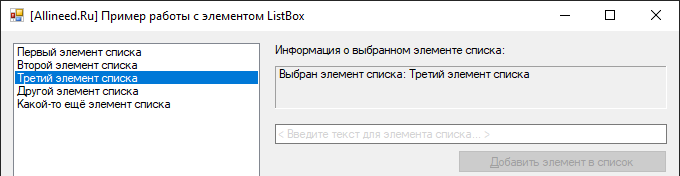
В этой статье мы напишем простое приложение для Windows Forms, которое продемонстрирует основные возможности элемента ListBox. Ниже показан пример того, как будет выглядеть элемент ListBox на форме нашего приложения:

Создание проекта и главной формы приложения. Размещение элементов на форме
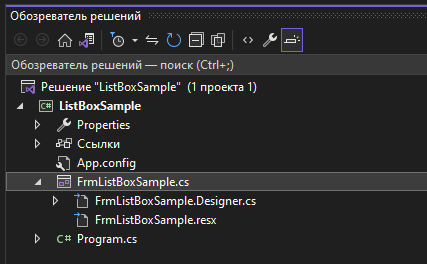
В среде разработки Microsoft Visual Studio создаём новый проект с типом «Приложение Windows Forms (.NET Framework)». В качестве имени проекта выбираем ListBoxSample, а главную форму называем FrmListBoxSample. Также переименовываем класс для главной формы на FrmListBoxSample.cs. В результате мы должны получить следующий набор файлов и структуру нашего проекта в окне «Обозреватель решений»:

Для главной формы FrmListBoxSample нам нужно задать следующие свойства:
- Text — [Allineed.Ru] Пример работы с элементом ListBox
- Size — 694; 518
- Name — FrmListBoxSample
- StartPosition — CenterScreen
Теперь помещаем на форму элемент управления ListBox и устанавливаем для него следующие значения свойств:
- Name — ListBoxElements
- Location — 12; 12
- Size — 247; 394
Для демонстрации основных возможностей элемента ListBox мы также организуем несколько кнопок, которые будут отвечать за добавление новых элементов в список, за удаление выбранного в списке элемента и за очистку содержимого списка (т.е. за удаление всех его элементов).
Перетащим на форму 3 кнопки (элемент управления Button на панели элементов) и зададим им следующие свойства:
1-я кнопка, для добавления элементов в список:
- Name — ButtonAddElement
- Size — 209; 23
- Location — 457; 119
- Text — &Добавить элемент в список
2-я кнопка, для удаления выбранного элемента из списка:
- Name — ButtonRemoveSelectedElement
- Size — 247; 23
- Location — 12; 412
- Text — &Удалить выбранный элемент
3-я кнопка, для очистки всего списка:
- Name — ButtonClearList
- Size — 247; 23
- Location — 12; 441
- Text — &Очистить список
Далее мы поддержим простое текстовое поле, куда мы будем вбивать название добавляемых в список элементов, а также текстовое поле для логирования событий, происходящих с элементом ListBox. Для этого найдем на панели элементов TextBox и два раза перетащим его на главную форму.
Зададим этим двум текстовым полям следующие свойства:
1-е поле для новых элементов списка:
- Text — < Введите текст для элемента списка… >
- Location — 274; 93
- Size — 392; 20
- Name — TextBoxNewElement
2-е поле для логирования событий элемента ListBox:
- ScrollBars — Vertical
- ReadOnly — True
- Location — 274; 180
- Size — 392; 226
- Multiline — True
- Name — TextBoxEvents
Напоследок разместим ещё 3 элемента на главной форме — это будут информационные метки и поле, в которое будем писать название выбранного элемента списка.
Находим в панели элементов Label и перетаскиваем три раза на главную форму. Задаём всем трём меткам следующие свойства:
1-я метка:
- Text — Информация о выбранном элементе списка:
- AutoSize — True
- Location — 271; 12
- Name — LabelInfoSelectedElement
2-я метка:
- Text — События списка:
- AutoSize — True
- Location — 271; 151
- Name — LabelEvents
Теперь все элементы размещены на форме и можно приступать к программированию действий на форме.
Пишем код для формы
Добавление элементов в список
Давайте сразу посмотрим, как можно добавлять элементы в список ListBox. Для этого в дизайнере формы дважды кликнем на любом месте нашей главной формы — в результате откроется редактор кода и для нас сгенерируется метод FrmListBoxSample_Load, являющийся обработчиком для события Load нашей формы. Это событие вызывается при загрузке формы, поэтому это хорошее место, чтобы здесь добавить какие-то элементы в наш список.
Для добавления элементов в список нужно использовать свойство списка Items и метод Add(object item). Добавим в метод такой код:
private void FrmListBoxSample_Load(object sender, EventArgs e) {
ListBoxElements.Items.Add("Первый элемент списка");
ListBoxElements.Items.Add("Второй элемент списка");
ListBoxElements.Items.Add("Третий элемент списка");
ListBoxElements.Items.Add("Другой элемент списка");
ListBoxElements.Items.Add("Какой-то ещё элемент списка");
}Теперь можно попробовать запустить наше приложение — заметим сразу, что при загрузке приложения список заполнился этими пятью элементами.
Проверка выделенных элементов в списке
Давайте ещё создадим такой метод UpdateSelectedElementInfo():
private void UpdateSelectedElementInfo() {
if (ListBoxElements.SelectedIndex == -1) {
LabelInfoSelectedElementContents.Text = "Не выбран ни один элемент списка";
return;
}
string selectedItem = (string)ListBoxElements.SelectedItem;
LabelInfoSelectedElementContents.Text = "Выбран элемент списка: " + selectedItem;
}Этот метод использует свойство SelectedIndex списка, чтобы проверить, не равно ли оно -1. Дело в том, что когда SelectedIndex равен -1, это значит, что ни один элемент списка не выбран. Если условие выполняется, мы выводим строку «Не выбран ни один элемент списка» в информационную панель, представленную меткой (Label) с именем LabelInfoSelectedElementContents. Сразу после обновления текста в этой метке мы возвращаемся из метода с помощью оператора return и ничего не делаем.
Но если свойство SelectedIndex не равно -1, это означает, что выбран какой-то элемент списка. Поэтому в следующих двух строках мы получаем доступ к выбранному элементу, одновременно приводя его к строке (здесь мы можем использовать явное приведение к типу string, поскольку в нашем тестовом приложении мы помещаем в список именно строки, а ничто иное):
string selectedItem = (string)ListBoxElements.SelectedItem;
LabelInfoSelectedElementContents.Text = "Выбран элемент списка: " + selectedItem;Как видим, в переменную selectedItem мы записали значение выбранного в списке элемента и выводим его в информационную панель.
Теперь вызовем этот новый метод при загрузке формы — добавим строку с вызовом метода сразу после добавления элементов в список:
private void FrmListBoxSample_Load(object sender, EventArgs e) {
ListBoxElements.Items.Add("Первый элемент списка");
ListBoxElements.Items.Add("Второй элемент списка");
ListBoxElements.Items.Add("Третий элемент списка");
ListBoxElements.Items.Add("Другой элемент списка");
ListBoxElements.Items.Add("Какой-то ещё элемент списка");
// обновить информацию о выделенном элементе
UpdateSelectedElementInfo();
}Проверка изменения индекса выбранного элемента
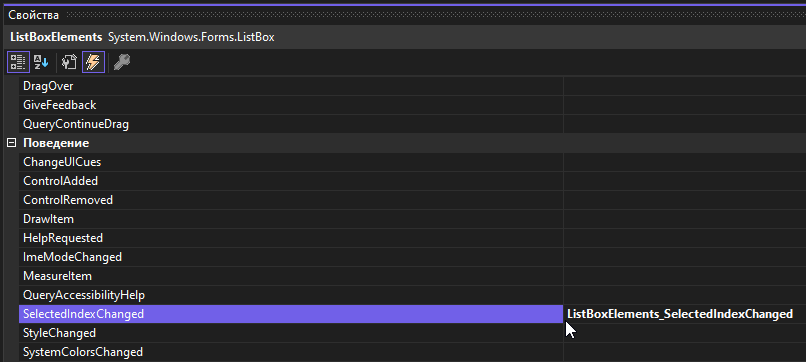
Далее вернёмся в конструктор для главной формы и выберем список ListBoxElements на форме. В окне «Свойства» находим иконку «молнии» и нажимаем на неё — откроется список событий для списка. Среди доступных событий в разделе «Поведение» нужно найти SelectedIndexChanged и дважды кликнуть справа от название события:

В результате будет сгенерирован обработчик для этого события. Также разместим в нём вызов нового метода UpdateSelectedElementInfo():
private void ListBoxElements_SelectedIndexChanged(object sender, EventArgs e) {
UpdateSelectedElementInfo();
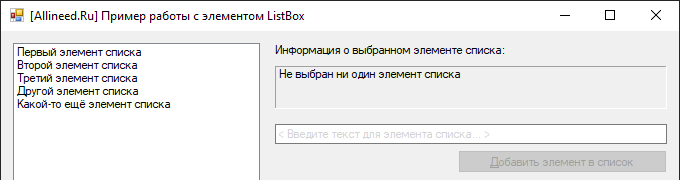
}Теперь запустим наше приложение и проверим работу формы. Когда форма впервые запущена, то в информационной панели видим сообщение «Не выбран ни один элемент списка»:

Попробуем теперь выбрать элемент «Третий элемент списка» и увидим результат — содержимое информационной панели изменилось, указывая нам на выбранный элемент:

Добавляем служебные методы для управления доступностью кнопок и логирования событий
Нам понадобится несколько служебных методов для управления доступностью кнопок формы и для добавления записей в лог событий. Добавим следующие методы в код главной формы:
private void EnableDisableButtonAddElement() {
ButtonAddElement.Enabled = TextBoxNewElement.Text != "" && TextBoxNewElement.ForeColor != Color.LightGray;
}
private void EnableDisableButtonRemoveSelectedElement() {
ButtonRemoveSelectedElement.Enabled = ListBoxElements.Items.Count > 0 && ListBoxElements.SelectedItem != null;
}
private void EnableDisableButtonClearList() {
ButtonClearList.Enabled = ListBoxElements.Items.Count > 0;
}
private void AddLogRecord(string logMessage) {
TextBoxEvents.Text += logMessage + "\r\n";
}
private void ClearTextBox() {
TextBoxNewElement.ForeColor = Color.LightGray;
TextBoxNewElement.Text = "< Введите текст для элемента списка... >";
}Методы управляют свойством Enabled для трёх кнопок главной формы, в зависимости от разных условий.
- Кнопка «Добавить элемент в список» (ButtonAddElement) — доступна тогда, когда текстовое поле содержит текст и его цвет шрифта не равен светло-серому
- Кнопка «Удалить выбранный элемент» (ButtonRemoveSelectedElement) — доступна тогда, когда есть элементы в списке и в списке выбран какой-то элемент. Обратите внимание, как проверяется условие на наличие элементов в списке — ListBoxElements.Items.Count > 0. Для проверки наличия выбранного элемента используем условие ListBoxElements.SelectedItem != null
- Кнопка «Очистить список» (ButtonClearList) — также доступна при наличии элементов в списке, при этом не обязательно проверять, чтобы какой-то элемент был выбран
Метод AddLogRecord(string logMessage) просто прибавляет к текущему тексту, содержащемуся в текстовом поле TextBoxEvents, ту строку logMessage, которую ему подают во входном параметре.
Метод ClearTextBox() устанавливает светло-серый цвет шрифта для текстового поля, куда добавляются новые элементы, а также заполняет текстовое поле шаблонным сообщением.
Программируем оставшиеся события
При загрузке формы нам нужно сразу блокировать кнопку «Добавить элемент в список», т.к. она должна быть доступна только тогда, когда цвет шрифта отличен от светло-серого, и есть какой-то текст в текстовом поле.
Для этого вызовем последовательно методы ClearTextBox() и EnableDisableButtonAddElement() в конце обработчика загрузки формы FrmListBoxSample_Load:
private void FrmListBoxSample_Load(object sender, EventArgs e) {
ListBoxElements.Items.Add("Первый элемент списка");
ListBoxElements.Items.Add("Второй элемент списка");
ListBoxElements.Items.Add("Третий элемент списка");
ListBoxElements.Items.Add("Другой элемент списка");
ListBoxElements.Items.Add("Какой-то ещё элемент списка");
UpdateSelectedElementInfo();
ClearTextBox();
EnableDisableButtonAddElement();
}Далее сделаем так, чтобы текстовое поле с именем TextBoxNewElement, которое используется для добавления нового элемента в список, затирало своё текущее содержимое при получении фокуса и переключало цвет шрифта на обычный чёрный. Также мы хотим, чтобы при потере фокуса с текстового поля — если мы ничего не ввели в поле — цвет шрифта устанавливался обратно на светло-серый и содержимое текстового поля заполнялось текстом «< Введите текст для элемента списка… >».
Для достижения этих эффектов в представлении конструктора главной формы выбираем элемент TextBoxNewElement, переходим на вкладку с событиями и дважды кликаем мышью справа от события Enter, а потом точно так же кликаем справа от события Leave. В результате для нас сгенерируется методы TextBoxNewElement_Enter и TextBoxNewElement_Leave которые мы заполняем следующим образом:
private void TextBoxNewElement_Enter(object sender, EventArgs e) {
if (TextBoxNewElement.ForeColor == Color.LightGray) {
TextBoxNewElement.Text = "";
TextBoxNewElement.ForeColor = SystemColors.WindowText;
}
}
private void TextBoxNewElement_Leave(object sender, EventArgs e) {
if (TextBoxNewElement.Text == "") {
ClearTextBox();
}
}Мы также хотим, чтобы при наборе текста в текстовом поле TextBoxNewElement автоматически изменялась доступность кнопки «Добавить элемент в список». Для этого нам нужно сгенерировать обработчик для события TextChanged, которое вызывается при любом изменении текста в текстовом поле. Аналогично тому, как мы выше сгенерировали обработчики для событий Enter и Leave, выбираем текстовое поле на форме, затем в окне событий дважды кликаем напротив события TextChanged. Будет сгенерирован обработчик TextBoxNewElement_TextChanged, в котором мы просто пишем вызов метода EnableDisableButtonAddElement():
private void TextBoxNewElement_TextChanged(object sender, EventArgs e) {
EnableDisableButtonAddElement();
}Добавление новых элементов в список по нажатию на кнопку
Теперь мы напишем код для добавления новых элементов в список. Текст для нового элемента мы будем получать из поля TextBoxNewElement.
В представлении конструктора формы находим кнопку «Добавить элемент в список» (ButtonAddElement) и дважды кликаем на ней мышью. В результате будет сгенерирован код для метода ButtonAddElement_Click — это метод-обработчик клика на кнопке.
Напишем в нём следующий код:
private void ButtonAddElement_Click(object sender, EventArgs e) {
AddLogRecord("Добавлен новый элемент в список: " + newListElement);
string newListElement = TextBoxNewElement.Text;
ListBoxElements.Items.Add(newListElement);
ClearTextBox();
EnableDisableButtonRemoveSelectedElement();
EnableDisableButtonClearList();
}Первой строкой мы добавляем в лог сообщений информацию о добавленном элементе.
В переменную newListElement мы получаем текст из текстового поля, а затем для списка вызываем метод ListBoxElement.Items.Add — точно так же, как это делали при загрузке формы. Только сейчас текст для очередного элемента мы можем вбить сами через текстовое поле формы.
Как только мы добавили элемент в список, мы очищаем текстовое поле с помощью ClearTextBox(), чтобы дать возможность сразу ввести следующий элемент. Мы также регулируем доступность кнопок «Удалить выбранный элемент» и «Очистить список» вызовами методов EnableDisableButtonRemoveSelectedElement() и EnableDisableButtonClearList(), соответственно.
Удаление выбранного элемента из списка
Теперь давайте сделаем так, чтобы выбранный на форме элемент удалялся из списка по нажатию на кнопку «Удалить выбранный элемент».
Для этого на форме находим эту кнопку и дважды кликаем на ней — будет сгенерирован обработчик клика на кнопке с именем ButtonRemoveSelectedElement_Click. Напишем в нём следующий код:
private void ButtonRemoveSelectedElement_Click(object sender, EventArgs e) {
if (ListBoxElements.SelectedItem != null) {
AddLogRecord("Удалён элемент списка: " + ListBoxElements.SelectedItem);
ListBoxElements.Items.Remove(ListBoxElements.SelectedItem);
}
EnableDisableButtonRemoveSelectedElement();
EnableDisableButtonClearList();
}Немного разберём этот код — сначала мы проверяем, что выбранный элемент вообще существует — с помощью проверки ListBoxElements.SelectedItem != null.
Если есть выбранный элемент в списке, то мы войдем в условие if и остаётся добавить запись в лог об удалении элемента из списка — мы вызываем метод AddLogRecord и удаляем сам элемент из списка при помощи вызова ListBoxElements.Items.Remove(ListBoxElements.SelectedItem).
В конце метода идут вызовы двух методов для регулировки доступности кнопок.
Очистка всего списка
Для очистки списка и удаления всех его элементов используется метод Clear() для свойства Items списка. Давайте найдем на форме кнопку «Очистить список» и дважды кликнем на ней. Сгенерируется обработчик ButtonClearList_Click, где напишем следующий код:
private void ButtonClearList_Click(object sender, EventArgs e) {
ListBoxElements.Items.Clear();
EnableDisableButtonClearList();
EnableDisableButtonRemoveSelectedElement();
AddLogRecord("Список полностью очищен");
}Как видим, при клике на кнопку мы очищаем полностью список, затем делаем вызов двух методов для регулировки доступности кнопок и, наконец, добавляем строку «Список полностью очищен» в лог.
Обработка события клика мышью на списке
Помимо того, что мы можем обрабатывать событие SelectedIndexChanged, возникающее при изменении выбранного элемента списка, мы также можем реагировать на клики мышью на списке.
Давайте вернёмся к представлению конструктора главной формы, выберем на форме наш список ListBoxElements и перейдем к его событиям (т.е. нажмём на иконку «молнии» в окне «Свойства»). Найдем в списке событие Click и дважды кликнем напротив него. В сгенерированном методе-обработчике напишем следующий код в одну строку — вызов метода AddLogRecord:
private void ListBoxElements_MouseClick(object sender, MouseEventArgs e) {
AddLogRecord("[MouseClick] Клик мышью: Кнопка = " + e.Button + ", Кликов = " + e.Clicks + ", Положение = " + e.Location);
}Эта строка кода просто добавит в лог сообщение о том, что произошёл клик мышью на списке и выведет различную информацию о кнопке, количестве кликов и координатах щелчка мышью. Все эти параметры доступны через параметр e, имеющий тип MouseEventArgs.
Очистка лога и завершающая логика
Напоследок нужно доделать пару вещей на нашей форме — во-первых, реализуем логику удаления всех сообщений в логе. Для этого находим на форме кнопку «Очистить лог событий» и дважды кликаем на ней. Будет сгенерирован обработчик события Click, в котором напишем всего одну строку кода, очищающую наше текстовое поле с логом:
private void ButtonClearLog_Click(object sender, EventArgs e) {
TextBoxEvents.Text = "";
}И последнее, что нам осталось сделать — находим уже написанный метод ListBoxElements_SelectedIndexChanged и добавляем в его конец вызов метода EnableDisableButtonRemoveSelectedElement():
private void ListBoxElements_SelectedIndexChanged(object sender, EventArgs e) {
UpdateSelectedElementInfo();
EnableDisableButtonRemoveSelectedElement();
}Это необходимо, чтобы при изменении индекса выбранного элемента в списке изменялась доступность кнопки «Удалить выбранный элемент».
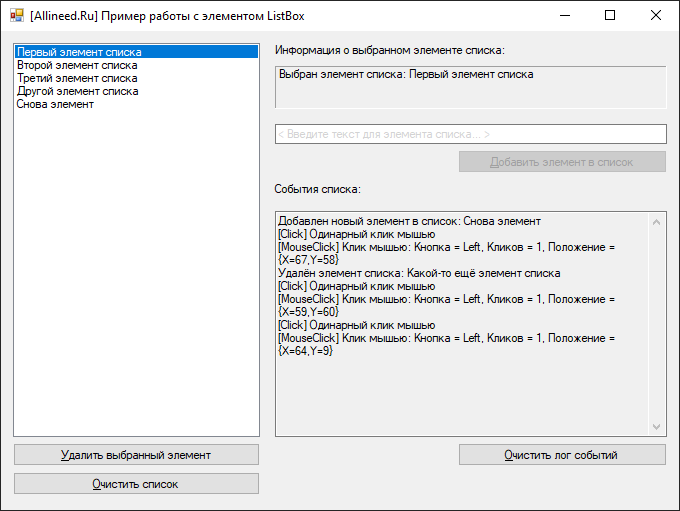
Код нашего тестового приложения полностью написан и готов. Мы разобрали весь код главной формы приложения, и теперь пришло время её протестировать. Запускаем приложение и пробуем выполнить разные действия со списком — добавляем новые элементы в список, выбираем существующие и пробуем их удалить. Также пробуем очистить полностью список. Всё работает, а в логе «События списка» отображаются все сообщения о выполненных действиях на форме.

Здесь можно скачать пример готового проекта для среды Microsoft Visual Studio из данной статьи.
Спасибо за внимание и удачи! Пишите свои вопросы и отзывы в комментариях, внизу под статьёй.
