Тестовые задания для МДК
02.01 «Информационные технологии и платформы»
1)
Какой тег встраивает изображение в HTML страницу?
- TABLE
- ALIGN
- IMG
- ALT
2)
Какой тег не является тегом форматирования ТАБЛИЦЫ?
- TABLE
- TD
- HD
- COLSPAN
3)
Какие теги не содержат закрывающийся эквивалент?
- <TABLE>
- <IMG>
- <HEAD>
- <ТITLE>
4)
Что делает тег <U>
- Выделение полужирным
- Увеличение
кегля символов - Выделение
курсивом - Выделение
подчеркиванием
5)
Что делает тег <i>
- Выделение полужирным
- Увеличение
кегля символов - Выделение
курсивом - Выделение
подчеркиванием
6)
Что делает тег <b>
- Выделение полужирным
- Увеличение
кегля символов - Выделение
курсивом - Выделение
подчеркиванием
7)
Какой атрибут тега определяет ширину объекта?
- ROWS
- HEIGHT
- WIDTH
- RIGHT

Какой атрибут тега определяет высоту объекта?
- ROWS
- HEIGHT
- WIDTH
- RIGHT
9)
Какой параметр тега определяет цвет фона?
- BGCOLOR
- BODY LINK
- BODY TEXT
- BACKGROUND
10)
Где находится тег HEAD
- перед
<HTML> - внутри
<BODY> - внутри
<HTML> до <BODY> - внутри
<HTML> после <BODY>
11)
Какие теги могут находиться только внутри HEAD
- P, BR, HR
- OL, UL, LI
- META, TITLE
- SCRIPT,
OBJECT
12) Тег TITLE находится
- внутри HEAD
- между HEAD и BODY
- перед HEAD
- внутри BODY
13)
Внутри TITLE обычно находится
- набор
служебных символов - заголовок
страницы - заголовок
первого уровня - информация
об авторском праве (copyright)
14)
Тег <br> выполняет …
1. перевод
текста на новую станицу
2. окончание
работы с таблицей
3. перенос
строки в начало новой строки
4. окончание HTML страницы
15)
Тег <tr> используется …
1. в
таблицах
2. в
рисунках
3. в
гиперссылках
4. в
заголовках
16)
Какой тег из перечисленных не является обязательным для
создания Web страницы?
- HTML
- CAPTION
- HEAD
- BODY
17)
Код каждого HTML документа должен содержать тег
1. <HTML>
… </HTML>
2. <BODY>
… </BODY>
3. <FONT>
… </FONT>
4. <P>
… </P>
18) Какие из перечисленных графических форматов вы можете
использовать в HTML страничке?
1. MAX,FLA
2. GIF,JPEG
3. DOC,
TXT
4. EXL
19)
Какой тег является тегом перевода строки?
1. BR
2. TT
3. A
4. P
20)
Какой тег не является тегом форматирования текста?
1. B
2. TABLE
3. I
4. BIG
21)
Какой тег не является тегом организации СПИСКА?
1. UL
2. TYPE
3. OL
4. LI
22) Гиперссылки
на Web странице могут обеспечить переход…
- только
в пределах данной web страницы - только
на web страницы данного сервера - на
любую web страницу данного региона - на
любую web страницу любого сервера Интернет
23)
Между тегами <title> </ title > расположен текст, который
- отображает
информацию о самом документе - Отображается
в строке заголовка Web браузера - Идентификатор
перевода строки - Отображен на
самой Web странице
24)
Какие из нижеперечисленных программ используются для
создания Web страниц
- Блокнот и WordPad
- Turbo
Pascal и QBasic - Visual
Basic и ACDSee - ScanDisk и Defrag
25)
В атрибутах тега BODY нельзя задать
- цвет
фона - URL фонового
изображения - цвет
текста и гипертекстовых ссылок - размер
окна браузера
26)
Тег H2
- задает
заголовок второго уровня - должен
находиться внутри тега H1 - Отображаются
так же, как и обычный текст - Используется
для изменения цвета текста
27)
В таблице всегда используются теги
- TBODY и CAPTION
- TABLE и TR
- COL и
P - TITLE и А
28)
Тег A нужен для…
- создания
ссылок на другие страницы и сайты - выделения
текста синим - подчеркивания
фрагмента текста - выделения
ключевых слов на странице
29)
В теге A адрес (URL) перехода по гиперссылке задается с помощью атрибута
- type
- href
- name
- id
30)
Местонахождение изображения в теге IMG задается в значении
- атрибута src
- атрибута usemap
- атрибута alt
- текста
между <img> и </img >
31) Pазмер изображения
в теге IMG задается в значении
- атрибута src
- атрибута alt
- атрибутов height и width
- текста
между <img> и </img >
32) Web —
страница (документ HTML) представляет собой:
- Текстовый
файл с расширением txt или doc - Текстовый
файл с расширением htm или html - Двоичный
файл с расширением com или exe - Графический
файл с расширением gif или jpg
33)
Для просмотра Web — страниц в Windows по умолчанию
используются программы:
- MicroSoft Word или Word
Pad - MicroSoft Access
- Internet
Explorer - Блокнот или Front
Page
34)
Тег — это:
- Команды,
которые управляют отображением текста, но сами не отображаются - Текст,
в котором используются спецсимволы - Указатель
на другой файл или объект - Фрагмент
программы, включённой в состав Web страницы
35)
Тег <BODY> это:
- Идентификатор
заголовка окна просмотра - Идентификатор
заголовка документа HTML - Идентификатор
перевода строки - Идентификатор HTML команд документа для просмотра
36)
Между тегами <body> </body> расположен текст, который
- Отображает
информацию о самом документе - Отображается
в строке заголовка Web браузера - Идентификатор
перевода строки - Отображен на
самой Web странице
37)
Для вставки изображения в документ HTML используется тег вида:
- <img src=»ris.jpg»>
- <body
background=»ris.jpg»> - <a rel=»nofollow ugc» target=»_blank» href=»ris.jpg»>
- <input=»ris.jpg»>
38)
Гиперссылка задается тегом вида:
- <font color=»fil htm»>
- <img src=»http://www.chat.ru«>
- <a rel=»nofollow ugc» target=»_blank» href=»fil htm»>текст</a>
- <embed=»http://www.d ru»>
39)
Для создания заголовка Web страницы используется тэг:
1. <H1>…</H1>
2. <P>…</P>
3. <CAPTION>…</CAPTION>
4. <FONT>…</FONT>
40)
Какие теги способны изменить цвет фона документа?
- <HTML>
… </HTML> - <BODY>
… </BODY> - <FONT>
… </FONT> - <P>
… </P>
41)
Какие теги способны изменить цвет шрифта документа?
1. <HTML>
… </HTML>
2. <BODY>
… </BODY>
3. <FONT>
… </FONT>
4. <P>
… </P>
42)
Файл, содержащий внедренный в него вирус, называется …
1. зараженным
2. испорченным
3. вирусным
4. неправильным
43)
По разрушительным возможностям выделяют вирусы …
1. неопасные
2. информационные
3. архивные
4. программные
44)
По особенностям алгоритма выделяют вирусы …
1. троянские
2. сетевые
3. опасные
4. загрузочные
45)
Антивирусной программой является …
1. Kaspersky AntiVirus
2. Internet Explorer
3. Corel
Draw
4. Microsoft
Publisher
46)
В зависимости от принципа работы выделяют антивирусные программы …
1. редакторы
2. сканеры
3. макросы
4. базы
данных
47) Определяющим параметром эффективности работы антивирусной программы
является …
1. стабильность
и надежность работы
2. принцип
работы программы
3. фирма
— производитель
4. емкость,
занимаемая на диске антивирусной программы
48)
Редко используются антивирусные программы, называемые …
1. вакцинаторы (иммунизаторы)
2. фильтры
(сторожа)
3. ревизоры
(инспекторы)
4. доктора
(фаги)
49)
Наиболее распространены антивирусные программы: …
1. доктора
и фильтры
2. фильтры
и вакцинаторы
3. детекторы
и фаги
4. ревизоры
и детекторы
50)
Основным признаком появления вируса является …
1. некорректная
работа компьютера
2. невоспроизводимость мультимедиа
3. отсутствие
звука
4. невозможность
открытия файла
51)
Основным условием защиты от компьютерных вирусов является …
1. установка
на компьютере антивирусной программы
2. установка
на компьютере ОС Windows
3. отсутствие
Интернета
4. отсутствие
сканера
52) Что такое компьютерный вирус?
1) Прикладная
программа
2) Системная
программа
3) Программы,
которые могут «размножаться» и скрытно внедрять свои копии в файлы, загрузочные
секторы дисков и документы
4) База
данных
53) Завершите предложение, выбрав из предложенных
вариантов верный.
Основные типы компьютерных вирусов:
1) Аппаратные,
программные, загрузочные
2) Файловые,
загрузочные, макровирус, сетевые
3) Файловые,
программные, макровирусы
54) Какие существуют основные средства защиты от
компьютерных вирусов?
1) Резервное
копирование наиболее ценных данных
2) Аппаратные
средства
3) Программные
средства
55) На чем основано действие антивирусной программы?
1) На
ожидании начала вирусной атаки
2) На
сравнение программных кодов с известными вирусами
3) На
копировании зараженных файлов
56) Какие программы относятся к антивирусным?
1) AVP, DrWeb, Norton AntiVirus
2) MS-DOS,
MS Word, AVP
3) MS
Word, MS Excel, Norton Commander
57) Определите тип антивирусной программы. DrWeb относится:
1) Полифаги
2) Ревизоры
3) Блокировщики
4) Вакцины
58) Антивирусная программа, созданная в «Лаборатории Касперского»
относится к…….
1) Полифагам
2) Ревизорам
3) Блокировщикам
4) Вакцинам
59) По предложенному описанию определите тип вируса.
Заражают файлы документов Word и Excel.
Являются фактически макрокомандами, которые встраиваются в документ.
1) Файловые
вирусы
2) Загрузочные
вирусы
3) Сетевые
вирусы
4) Макровирусы
60) С
помощью электронной почты можно…
1. отправлять
сообщения
2. разговаривать
с собеседником
3. смотреть
видео
4. отправлять
файлы от 100 Гб
61)Гостевая
книга размещается …
1. На
некоторых сайтах по желанию владельца сайта
2. В Skype
3. На видеохостинге
4. В
информационно-поисковых системах
62) Блоггерами являются
пользователи…
1. постоянно
ведущие записи на каких-либо сайтах
2. использующие электронную
почту
3. выходящие
в социальные сети для общения
4. владельцы
Интернет – магазина
63)Социальные
сети используются для…
1. общения
людей
2. перевода
денег знакомым людям
3. создания
персональных сайтов
4. дистанционного
обучения
64)Комментарии
можно оставлять везде, кроме…
1. социальных
сетей
2. справочно-правовых
систем
3. сайтов
государственных служб
4. мобильных
банков
65)Выберите
сайт, не являющийся социальной сетью:
1. Одноклассники
2. Вконтакте
3. Яндекс
4. Faсebook
66)Чат
можно использовать в …
1. Вебинарах
2. Поисковых системах
3. Справочно-правовых системах
4. Новостных сайтах
67)Сайты каких
организаций не имеют отношение к медицине?
1. Министерство
здравоохранения Волгоградской области
2. Ассоциация
медицинских сестер Волгоградской области
3. Интернет- магазин Biglion
4. Сайт
медицинского университета
68)Дружественный
интерфейс определяет …
1. удобство
работы с меню и экранными формами
2. оснащенность
системой помощи и подсказками
3. возможность
добавления новых данных
4. использование
специальных средств настройки
69)Популярными
браузерами являются …
1. Microsoft Internet Explorer
2. Mozilla Firefox
3. Adobe Reader
4. Skype
70) Поисковыми системами в сети Интернет являются …
1. специальные web-узлы,
предназначенные для поиска информации
2. сайты
Министерства внутренних дел
3. информационные
ресурсы сети, связанные с базами данных организаций
4. Интернет-магазины
71)Владельцы
поисковых систем получают доходы …
1. от
рекламы, размещаемой на страницах портала
2. от
количества запрашиваемой информации
3. от
всех провайдеров данного региона
4. в
зависимости от релевантности информации
72)В
строку поиска информационно-поисковой системы вводится…
1. ключевое
слово или несколько слов
2. адрес
пользователя
3. IP-адрес
используемого компьютера
4. паспортные
данные пользователя
73)
Что предполагает семантическая паутина?
1. Отсутствие
рекламы
2. Строгую
цензуру сайтов
3. Улучшение связности и релевантности информации
4. Русификация
всего Интернета
74) Релевантность является …
1. мерой
соответствия результатам поиска
2. мерой
качества отображения информации на экране
3. средством
поиска информации
4. средством
беспроводной передачи данных
75) Поисковая система Яндекс позволяет находить
1. картинки
2. сообщения
в социальных сетях
3. паспортные
данные
4. счета
банковских карт
76) Поисковая система Яндекс содержит…
1. Список
пользователей
2. Карты
3. Skype
4. Облако
77) Что общего в интерфейсе всех поисковых систем?
1. поисковая
строка
2. название
сайта
3. строка
состояния
4. обзор
телепередач
78) На российском сегменте Интернета лучшей поисковой системой
считается…
1. Яндекс
2. Рамблер
3. Mail
4. Гарант
79)
На что указывает доменное имя?
1. На
страну или характер организации
2. На
владельца сайта
3. На
количество страниц сайта
4. На
технологию создания
80)
При построении беспроводных сетей используются следующие схемы
подключения: …
1. точка
— пользователь
2. точка
– точка доступа
3. топология
«звезда»
4. сервер
— терминал
81)
Преимуществами Wi – Fi технологии
являются …
1. построение
сети без прокладки кабеля
2. поддержка
роуминга
3. высокая
скорость передачи данных
4. низкое
потребление энергии
82)
Недостатками технологии Wi – Fi являются …
1. долговременное
обучение для использования
2. ограниченный
радиус действия (до 300 м)
3. высокая
цена
4. низкая
скорость передачи данных
83)
К беспроводным сетях относится…
1. технология Wi—Fi
2. банковская
сеть
3. сеть,
с выходом в Интернет через модем
4. сеть
крупного провайдера
84)
Технология Bluetooth применяется
в основном в…
1. сотовых телефонах
2. iPad
3. нетбуках
4. laptop
85)
Носителем информации в беспроводных сетях являются …
1. радиоволны
2. кабельные
соединения
3. перфокарты
4. бумага
86) Wi—Fi роутер
позволяет подключить…
1. Интернет
2. кабельное
телевидение
3. спутниковую
антенну
4. модем
87)
Какой радиуc действия охватывает Wi—Fi?
1. до
10 метров
2. до
100 метров
3. до
300 метров
4. до
1 километра
88)
Выберите язык программирования для создания Web-страниц.
1. JavaScript
2. TCP
3. E—mail
4. WORD
89)
Возможет ли беспарольный доступ в область Wi—Fi?
1. да,
если установлен режим беспарольного пользования
2. нет,
всегда нужен пароль
3. заранее
определить невозможно
4. да,
если три раза введен неверный пароль
90)Электронная
почта позволяет …
1. выполнять
обмен сообщениями в сети
2. просматривать web-страницы
3. искать
конфиденциальную информацию
4. создавать
сайты
91)Провайдер
предоставляет …
1. подключение
к сети Интернет
2. возможность
работы с прикладными программами
3. услугу
установки операционной системы
4. возможность
изменения тарифа сотовой связи
92)Браузером,
интегрированным в Windows,
является …
1. Internet
Explorer
2. Opera
3. Skype
4. Mozilla
Firefox
93)Выберите
протокол Интернета
1. HTTP
2. ISQ
3. OPERA
4. WINDOWS
94)Специально
созданный и свободно доступный web-узел,
основная функция которого состоит в поиске информации среди различных
информационных ресурсов сети Интернет, называется …
1. поисковым
сервером
2. порталом
3. доменом
4. URL адресом
95)Преимуществом
электронной почты является …
1. оптимально
используется рабочее время отправителя и получателя информации
2. возможность
подключения к Интернету
3. возможность
поиска информации
4. экономия
денежных средств
96)Услуга
Интернет – пейджинга ICQ является
…
1. средством
мгновенной передачи электронных сообщений по каналам сети
2. средством
передачи графических файлов
3. средством
поиска информации в сети Интернет
4. средством
электронной коммерции
97)Перспективой
развития Интернета является …
1. Семантическая
сеть
2. Паспортный
контроль
3. Только
англоязычные сайты
4. Возрастные
ограничения
98)
Что характеризует сервис WEB
2.0?
1. Использование
большого количества цветов
2. Объектно-ориентированный
интерфейс
3. Высокая
релевантность сайтов
4. Использование
гиперссылок
99)
Что является недостатком электронной почты?
1. Дополнительные
вложения
2. Передача
сообщения вне реального времени
3. Возможность
вирусной атаки
4. Быстрая
передача данных
100)
Что предполагает семантическая паутина?
5. Отсутствие
рекламы
6. Строгую
цензуру сайтов
7. Улучшение связности и релевантности информации
8. Русификация
всего Интернета
101) Для объединения двух локальных сетей используются
устройства …
1. мост
2. маршрутизатор
3. витая
пара
4. сетевой
фильтр
102) Более мощный компьютер в сети, обладающий дополнительными
ресурсами, называется…
1. сервером
2. терминалом
3. базой
данных
4. смартфоном
103) Для построения локальной сети используются топологии …
1. шина
2. Рунет
3. Интранет
4. колесо
104) Более мощный компьютер в сети, обладающий дополнительными
ресурсами, называется…
1. сервером
2. терминалом
3. базой
данных
4. смартфоном
105)
К ресурсам компьютерной локальной сети относятся…
5. программное
обеспечение
6. информация
для общего доступа
7. поисковая
система Яндекс
8. аудиосистема
106)
К характеристикам сети относится…
1. пропускная
способность
2. наличие web –
камеры
3. цвет
монитора рабочей станции
4. присутствие
администратора
107)
Для подключения стационарного компьютера к локальной сети необходим …
5. коммуникатор
6. сетевой
адаптер
7. принтер
8. модем
108)
Локальная сеть позволяет…
1. выходить
в Интернет
2. подключать
кабельное телевидение
3. снимать
деньги с банковских счетов
4. печатать
на плоттере, подключенном к этой сети
109)
Преимуществом локальной сети является…
1. возможность
совместного использования периферийного оборудования
2. безграничное
количество ПК, входящих в сеть
3. ограничение
территориального пространства до 100 м
4. зависимость
от сервера
110) В чем основное преимущество WEB 2.0
по сравнению с предыдущей технологией WEB 1.0?
1. В
предоставлении возможности пользователям активно размещать информацию в сети
2. В
предоставлении возможности пользователям бесплатно работать в Интернете
3. В
появлении звуковых и видео файлов
4. В
повышении релевантности искомой информации
#статьи
-
0
Что такое браузер, какие бывают браузеры и что они умеют
Омнибокс, движок, фавикон… Ликбез для тех, кто работает в digital или хочет в IT: рассказываем всё о программах, без которых не выйти в интернет.
Иллюстрация: Polina Vari для Skillbox Media
Редактор и иллюстратор. Перепробовал пару десятков профессий — от тестировщика до модели, но нашёл себя в удалёнке. Учится в Skillbox и делится в своих текстах новыми знаниями.
Без браузера нельзя зайти ни на один сайт. Поэтому каждому пользователю интернета будет полезно узнать больше о браузерах.
- Что такое браузер и зачем он нужен
- Как пользоваться браузером
- Самые популярные браузеры в России
- Зачем нужны расширения для браузера
- Как скачать и установить браузер
- Техническое устройство браузера — кратко
Браузер — это программа для просмотра веб-страниц. Она преобразует получаемый из сети код в понятные для человеческого восприятия элементы и позволяет управлять ими. Название происходит от английского слова browse — просматривать.
Браузеры умеют открывать сайты — это их основная функция. Кроме того, они:
- позволяют скачивать на устройство пользователя файлы любого типа;
- хранят ссылки, пароли, историю посещений, платёжную информацию;
- позволяют общаться в социальных сетях, по email, через чаты и форумы;
- позволяют получать онлайн-образование;
- защищают от вирусов и блокируют рекламу;
- переводят страницы с иностранного языка;
- дают возможность для кастомизации интерфейса;
- поддерживают расширения и виджеты.
Виджет — это элемент интерфейса, который облегчает доступ к какой-либо информации. Например, на экран компьютера можно вывести виджет, который будет показывать последние новости или курс валют. А о том, что такое расширение для браузера, мы расскажем ниже.
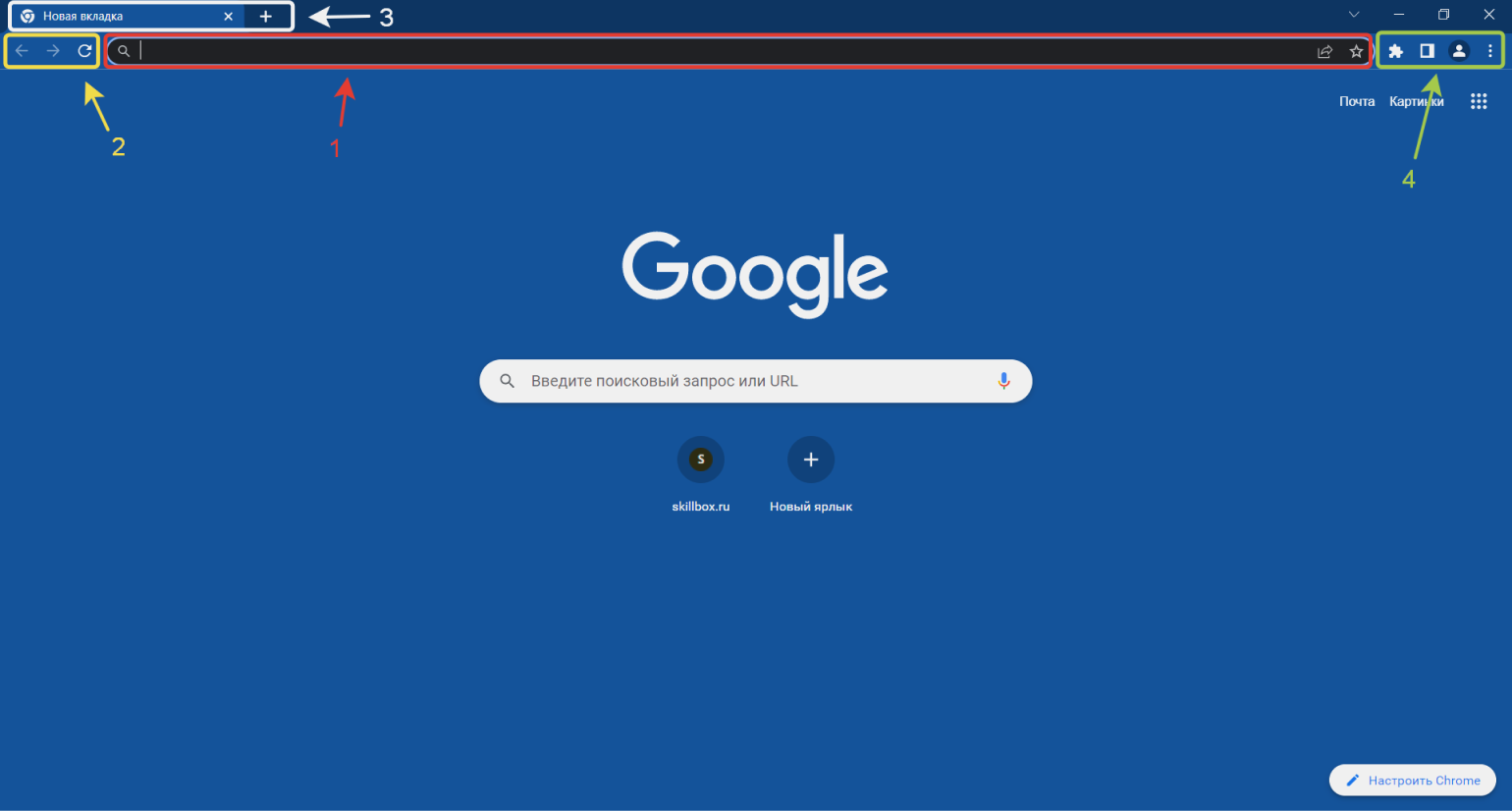
У каждого браузера есть уникальные особенности, но принципы работы в них схожи. Рассмотрим для примера интерфейс самого распространённого браузера Google Chrome. На скриншоте цифрами обозначены элементы интерфейса, которые мы разберём ниже.

Скриншот: Skillbox Media
1. Омнибокс — служит для ввода адреса сайта и поиска информации. Chrome был первым браузером, в котором появилась эта панель. Пользователи могут самостоятельно выбирать, какую поисковую систему они хотят использовать. В Chrome по умолчанию стоит поисковая система Google. В настройках можно заменить её, например, на поиск от «Яндекса».
Также в этой панели можно сохранить страницу, добавив её в закладки — для этого нужно нажать на звёздочку справа.
2. Кнопки перемещения по страницам (вперёд-назад), которые активируются после перехода по ссылкам внутри одной вкладки. Рядом с ними располагается кнопка обновления, которая до момента полной загрузки страницы выглядит как крестик. Если нажать на крестик во время загрузки, действие прервётся — загрузка страницы остановится.
3. Вкладки с названием страницы и фавиконом — маленькой картинкой. Для закрытия страницы нужно нажать крестик, а для открытия новой вкладки — плюс.
4. В этой области находятся расширения и настройки. В настройках можно кастомизировать браузер — поменять фон, цвет и тему. Также можно настроить отображение вкладок, управлять историей просмотренных страниц и загруженными файлами.
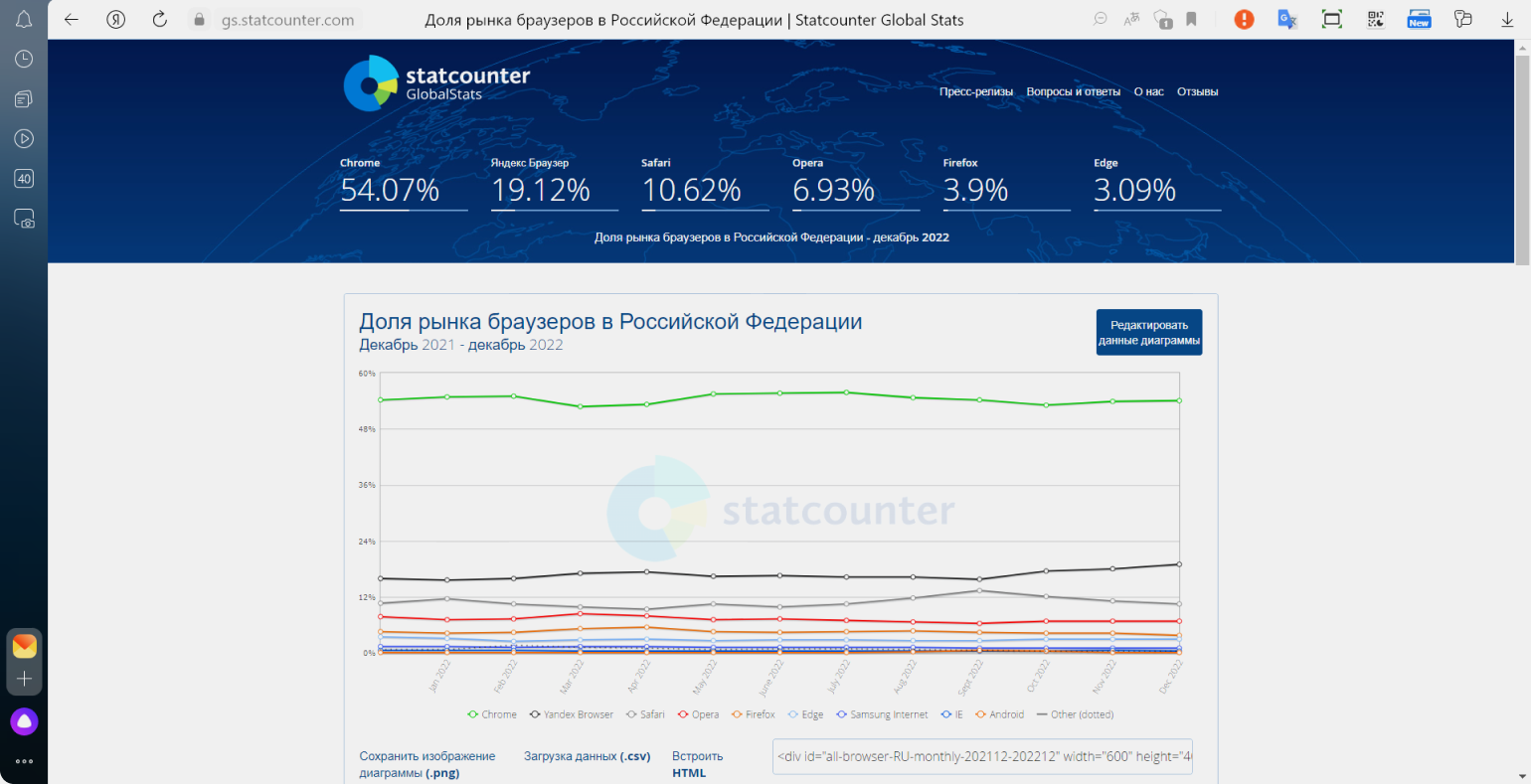
Мы взяли статистику самых популярных браузеров в России за 2022 год в сервисе Statcounter. По его данным, чаще всего россияне пользовались шестью браузерами.

Скриншот: Skillbox Media
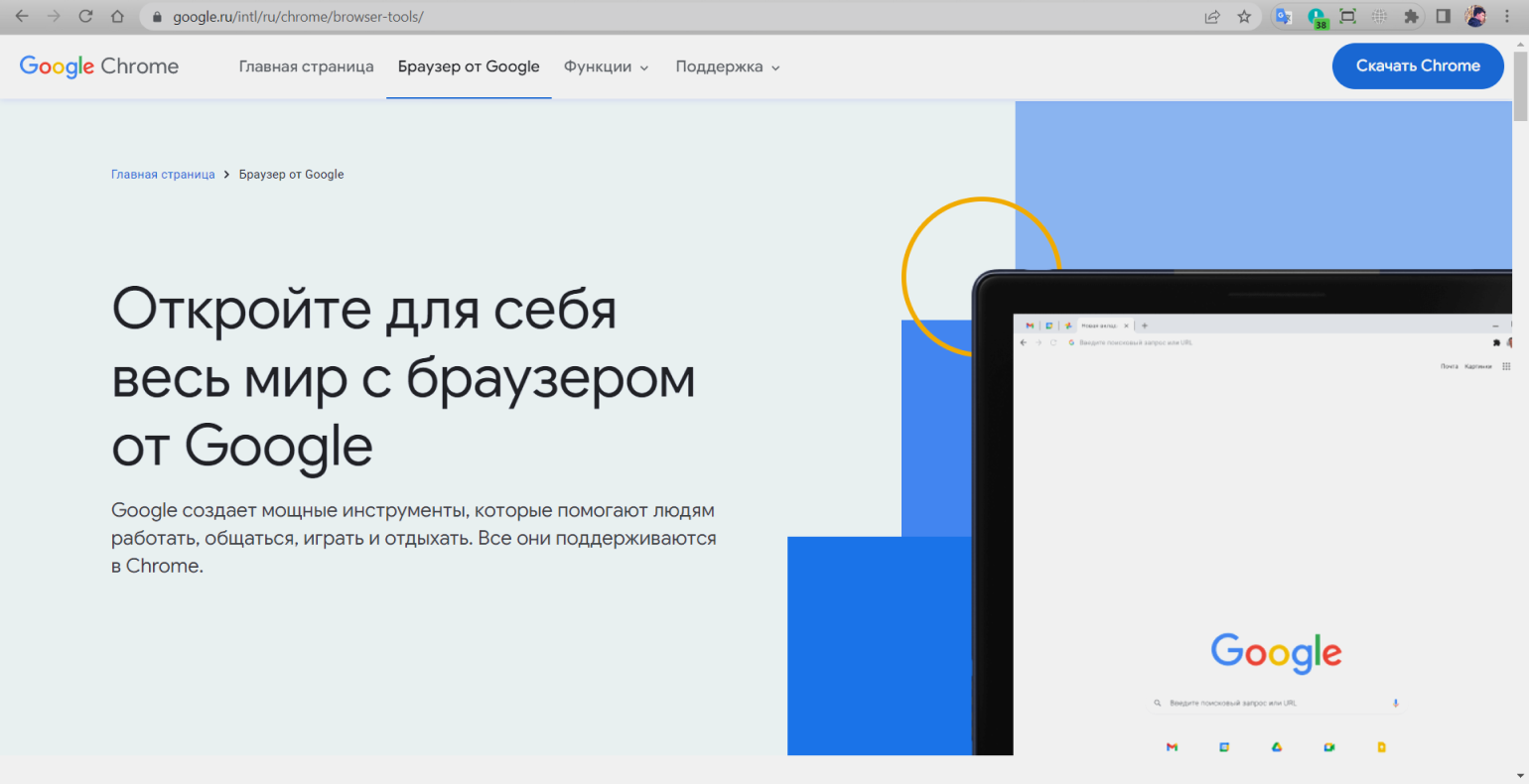
Google Chrome Browser — браузер американской компании Google. Первая стабильная версия вышла 11 декабря 2008 года.
Уже не один год Chrome — самый популярный в мире браузер. Он делает упор на скорость и безопасность. Использует технологию изоляции процессов — если зависла одна вкладка, это не влияет на работу других. Также в браузер встроены все популярные сервисы Google. Работает на Windows, macOS, Linux, iOS, iPadOS и Android.

Скриншот: Skillbox Media
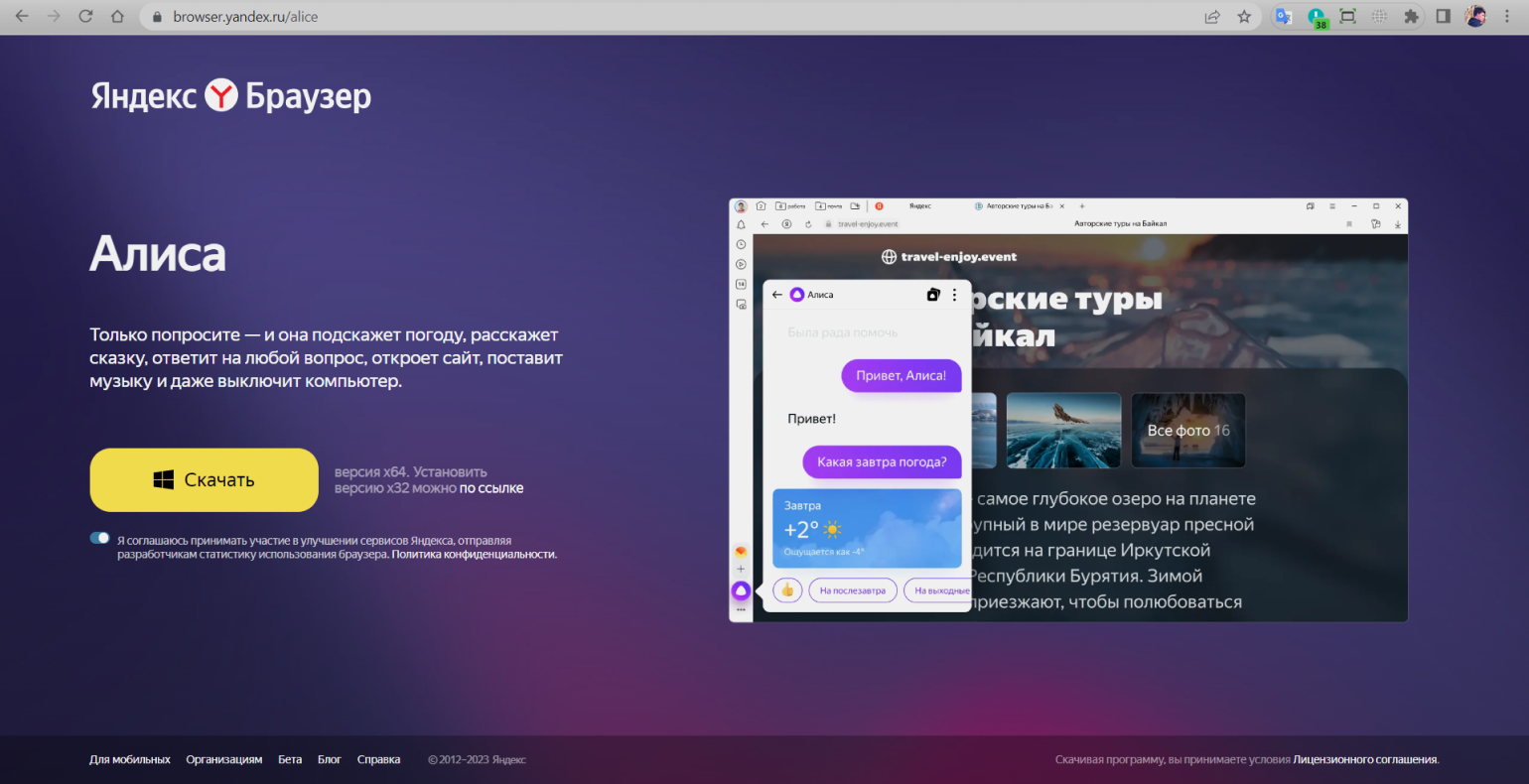
«Яндекс Браузер» создан российской компанией «Яндекс». Впервые был представлен 1 октября 2012 года.
Отличается удобной боковой панелью для мини-приложений, куда можно поместить не только мессенджеры, но и сервисы «Яндекса», Google или сторонние — например, «Госуслуги». Браузер с помощью нейросетей может переводить видео с английского на русский и озвучивать результат.
В нём есть режим энергосбережения, который позволяет отключённому от электросети ноутбуку работать на час дольше. В этом режиме снижается активность фоновых вкладок и частота кадров страниц, выключаются анимации и проигрывание видео в высоком качестве. «Яндекс Браузер» работает на Windows, macOS, Linux, iOS, iPadOS и Android.

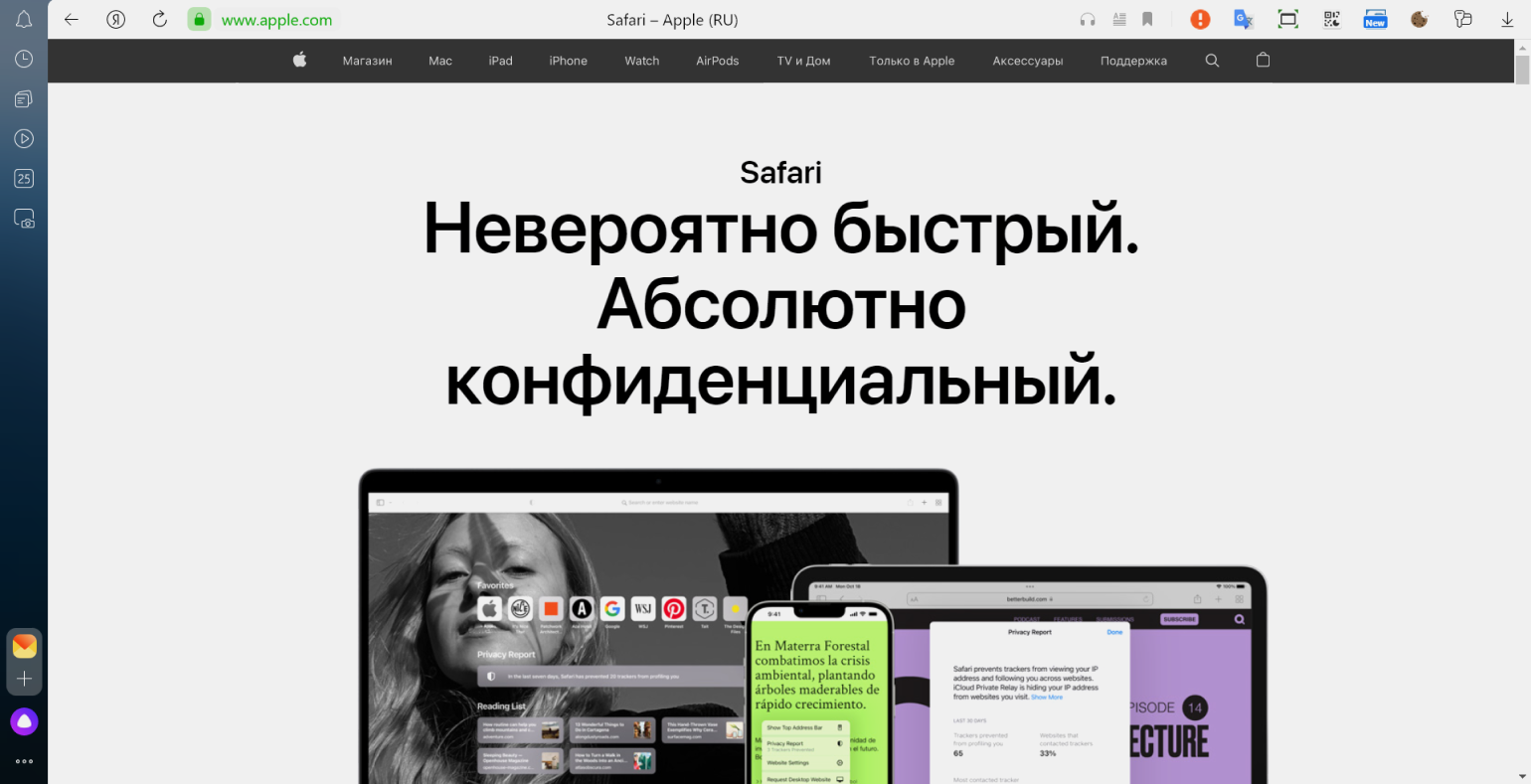
Скриншот: Skillbox Media
Safari — браузер американской корпорации Apple. Выпущен 7 января 2003 года. Браузер входит в состав macOS, iPadOS и iOS. До 2012 года существовала версия для Windows, но после поддержка и разработка были прекращены. Последняя рабочая версия для Windows — Safari 5.1.7 от 9 мая 2012 года. Версий браузера для Linux и Android не существовало.
Safari изначально оптимизирован для работы на устройствах Apple, поэтому на них превосходит по скорости сторонние браузеры. Также он лучше экономит заряд батареи. Браузер обеспечивает непрерывную работу при переходе между устройствами, синхронизируя пароли, закладки, историю и вкладки. Safari самостоятельно проверяет, не попали ли сохранённые в нём пароли к третьим лицам, и предупреждает об утечке.

Скриншот: Skillbox Media
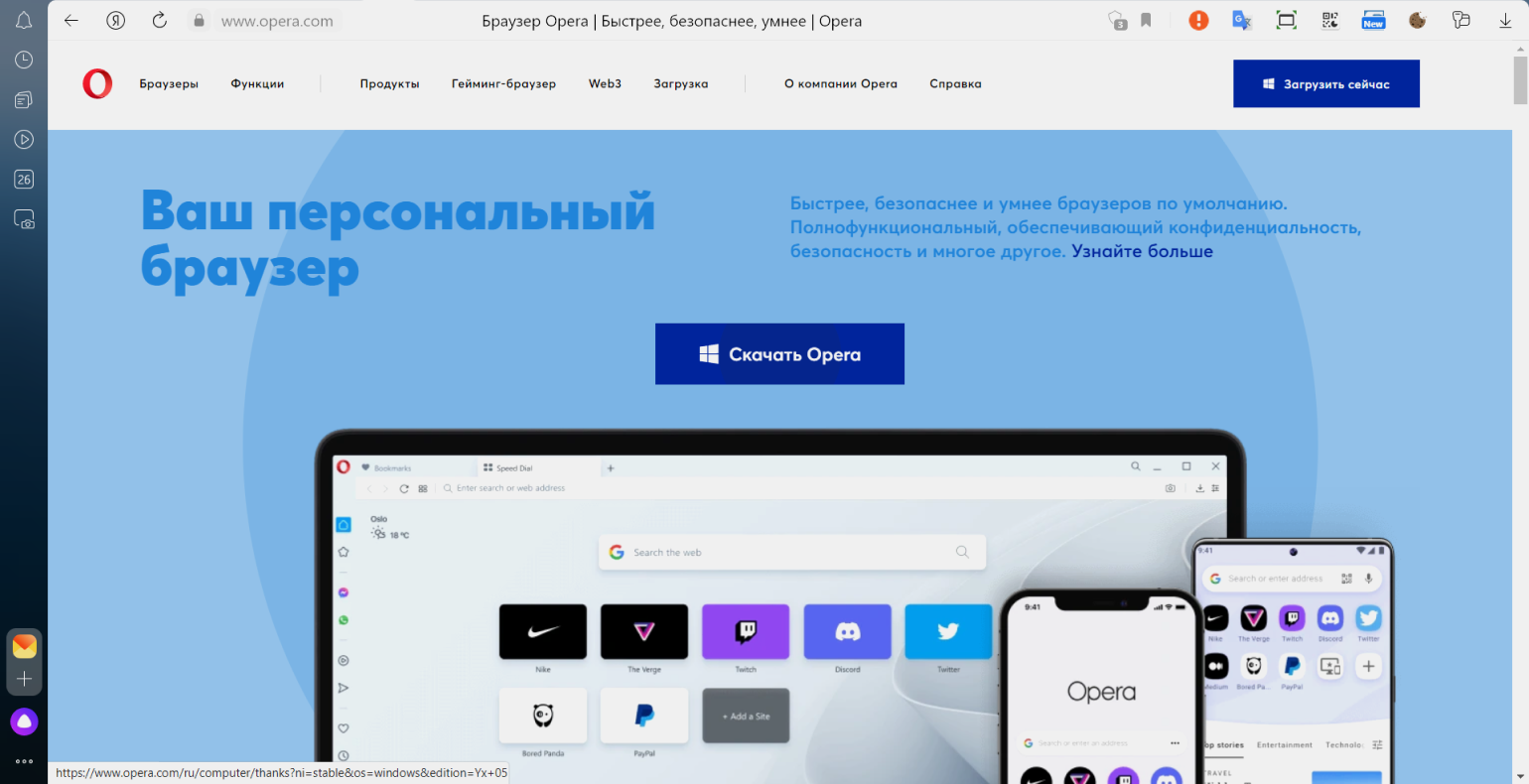
Opera — браузер, выпускаемый норвежской компанией Opera Software. Первая версия вышла 10 апреля 1995 года.
В браузере есть внутренний мессенджер Opera Flow для сохранения статей, видео или изображений и обмена ими между своими устройствами. Также Opera поддерживает популярные криптокошельки. Браузер доступен для Windows, macOS, iPadOS, Linux, iOS и Android, а также для более редких операционных систем.

Скриншот: Skillbox Media
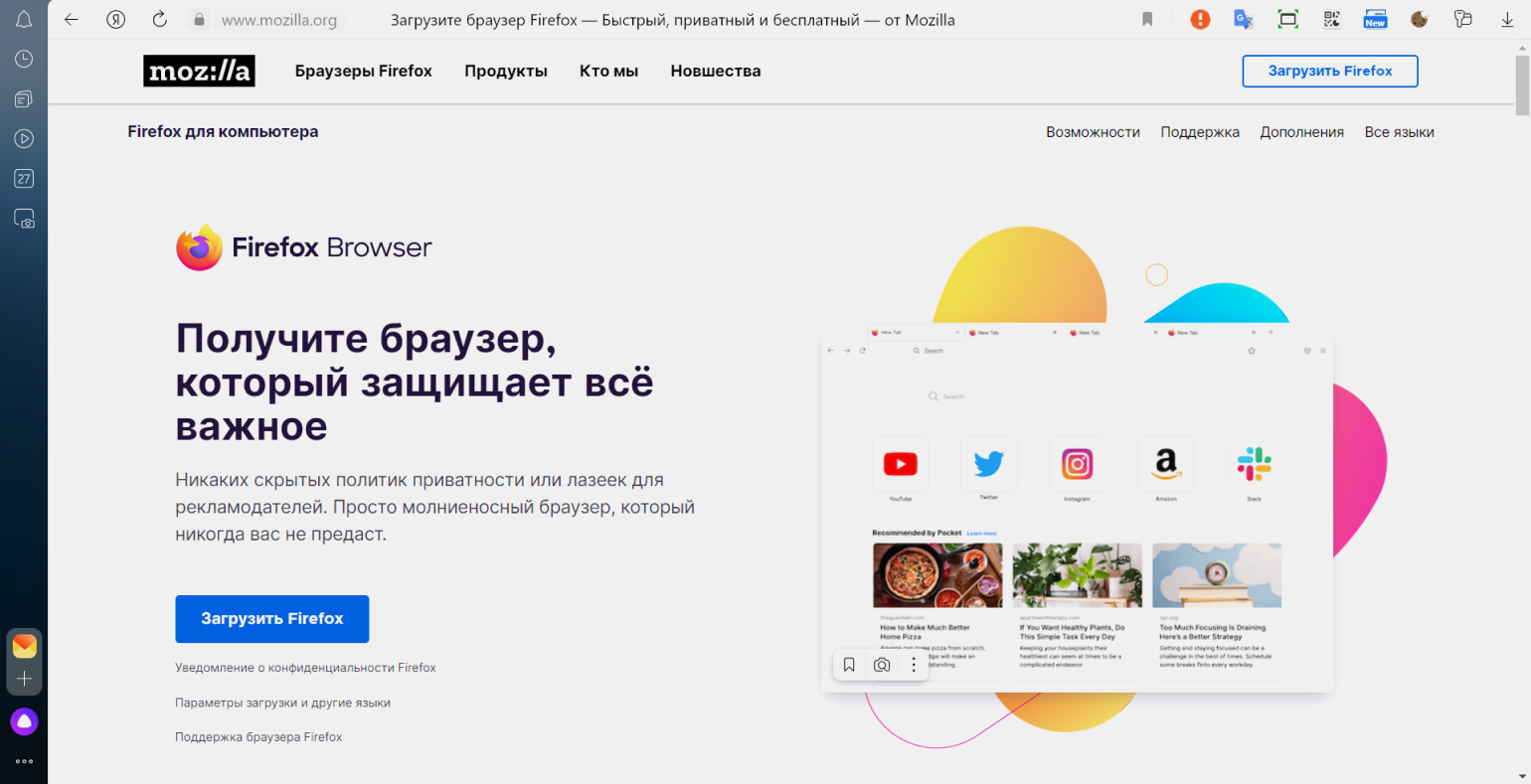
Mozilla Firefox — браузер американской компании Mozilla Corporation. Выпущен 23 сентября 2002 года.
Mozilla выступает за защиту приватности, поэтому браузер, по словам разработчиков, не собирает никаких данных и не следит за действиями пользователей в Сети, а также блокирует рекламные трекеры. Всё это помогает увеличить скорость работы браузера. Работает на Windows, macOS, iPadOS, Linux, iOS и Android.

Скриншот: Skillbox Media
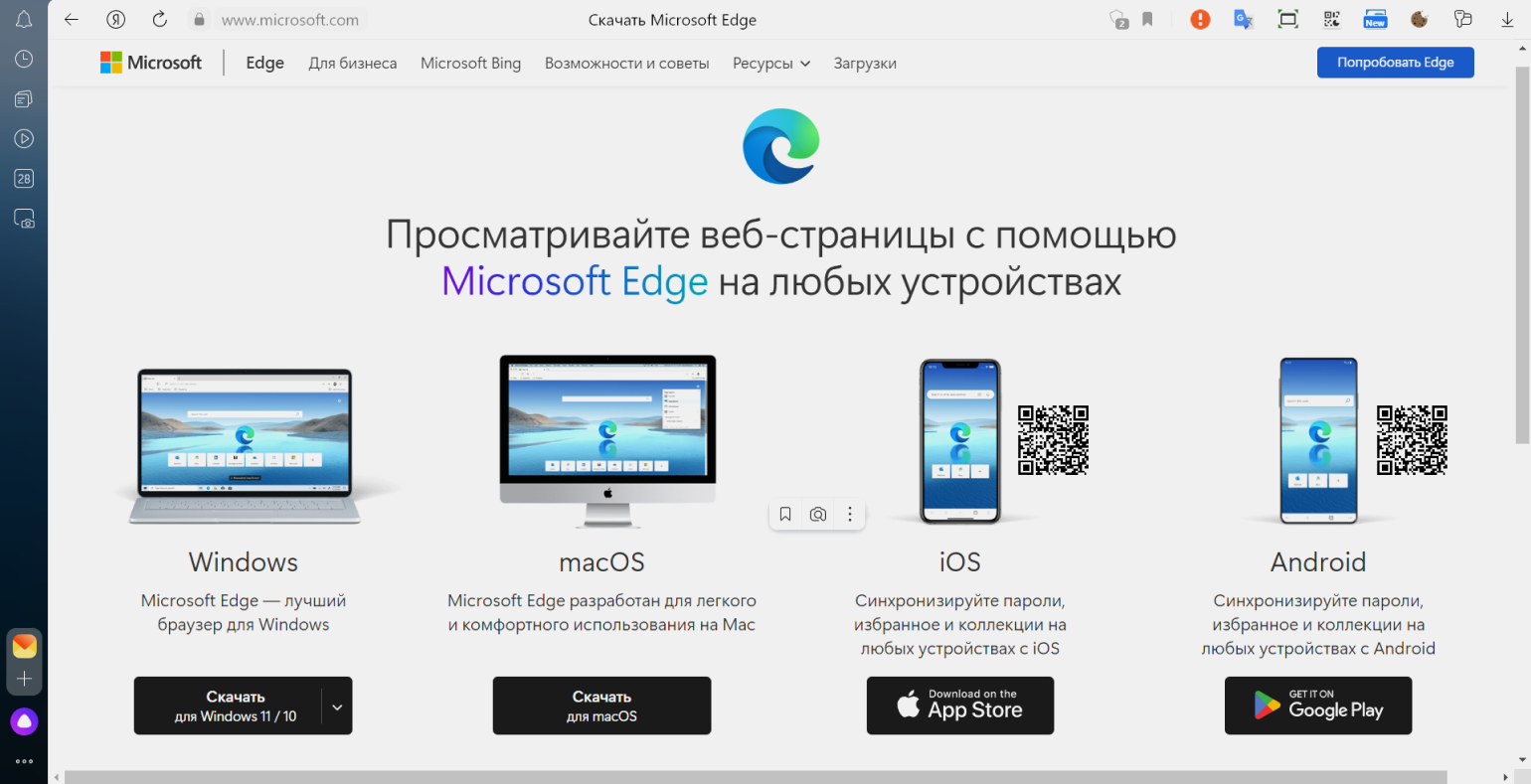
Microsoft Edge — браузер американской компании Microsoft. Выпущен 30 марта 2015 года для замены Internet Explorer.
В Edge можно включить вертикальное расположение вкладок. Если их много, то это экономит место и упрощает работу с ними. Работает на Windows, macOS, Linux, iOS и Android.

Скриншот: Skillbox Media
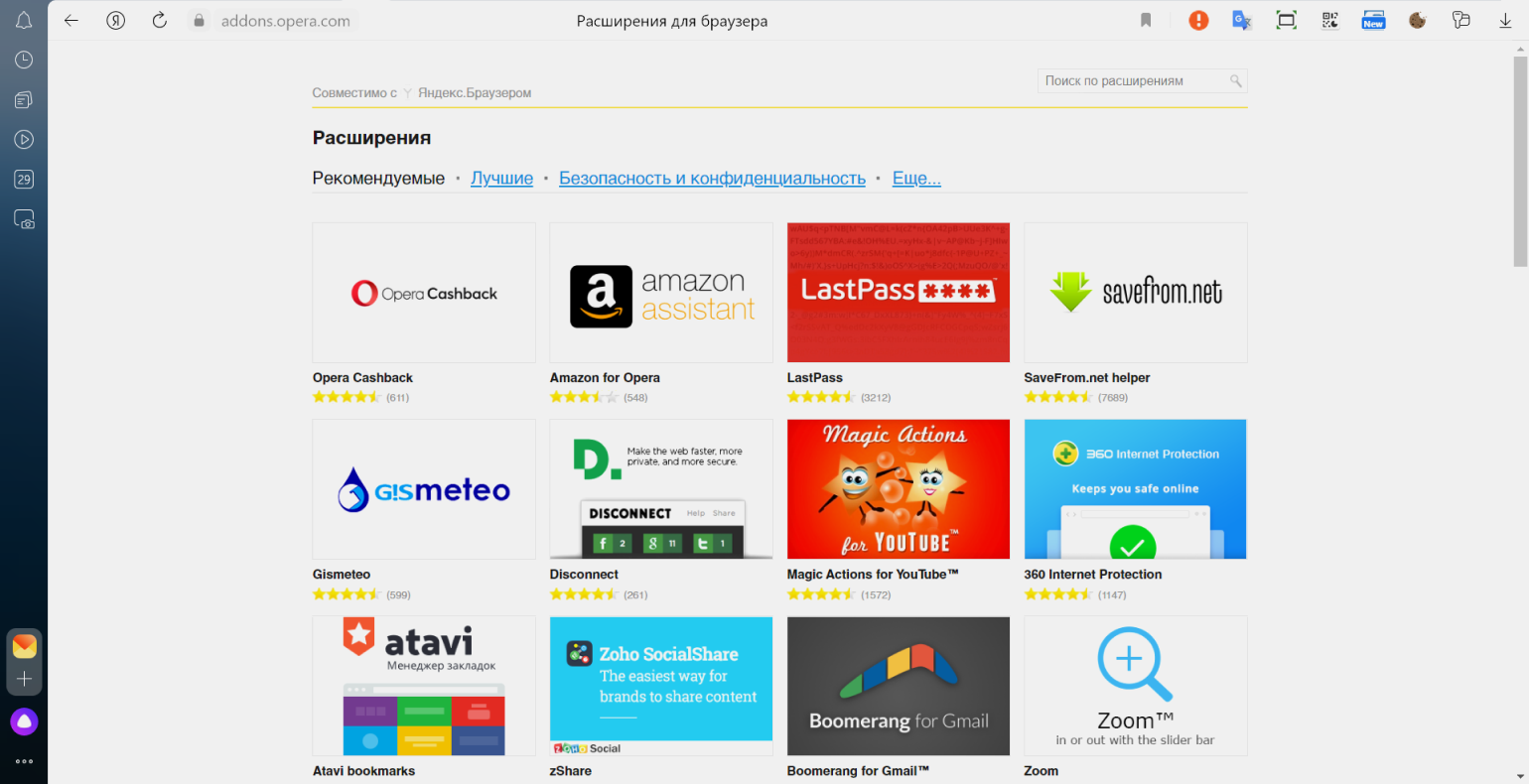
Расширение (плагин, дополнение, надстройка) для браузера — это мини-программа, которая добавляет в браузер новую функцию. Например, возможность блокировки неприятной рекламы. Расширения скачивают из магазинов и каталогов браузеров. Вот некоторые из них:
- каталог расширений Opera;
- магазин Chrome;
- надстройки Edge;
- дополнения для Firefox.

Скриншот: Skillbox Media
Примеры интересных расширений:
- uBlock Origin — браузерный блокировщик рекламы.
- I don’t care about cookies — убирает просьбы разрешить использовать файлы cookie.
- Click& Clean — быстрая очистка истории браузера, кэша, файлов cookie.
- Forest — таймер для концентрации внимания. Пользователь создаёт список интернет-ресурсов, которые могут отвлечь его от работы за компьютером. Во время запуска таймера начинает расти виртуальное дерево, которое погибает, если отвлечься и зайти на сайт из списка. За успешную работу начисляется игровая валюта, на которую можно посадить настоящее дерево.
- «Яндекс Переводчик» — перевод выделенного текста.
- Panic Button — кнопка, которая закрывает сразу все вкладки, оставляя одну пустую. Повторное нажатие возвращает всё на место.
- Shazam — кнопка для распознавания музыки.
- ColorZilla — распознаёт любой цвет на открытой странице и копирует его для работы в фоторедакторе.
- Buster: Captcha Solver for Humans — решает капчу за вас.
На каждом устройстве есть предустановленный браузер. На компьютерах с операционной системой Windows установлен Microsoft Edge. На устройствах Apple — Safari. На мобильной технике под управлением Android — Google Chrome. Если по каким-то причинам стандартный браузер вас не устраивает, вы можете скачать другой.
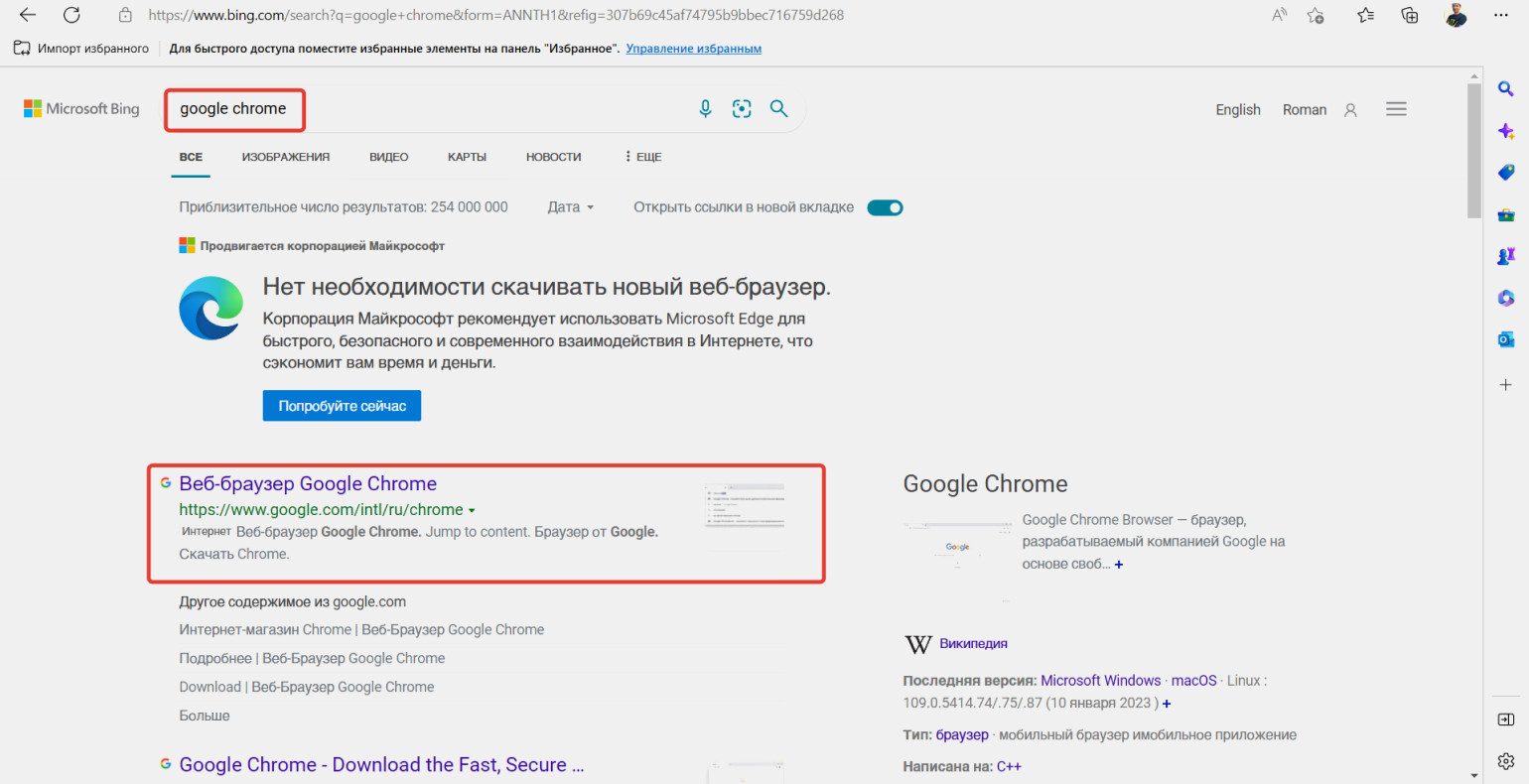
Чтобы скачать на стационарный компьютер или ноутбук, нужно найти официальный сайт браузера, который вам нужен. Укажите в поисковой строке, например, «Google Chrome».

Скриншот: Skillbox Media
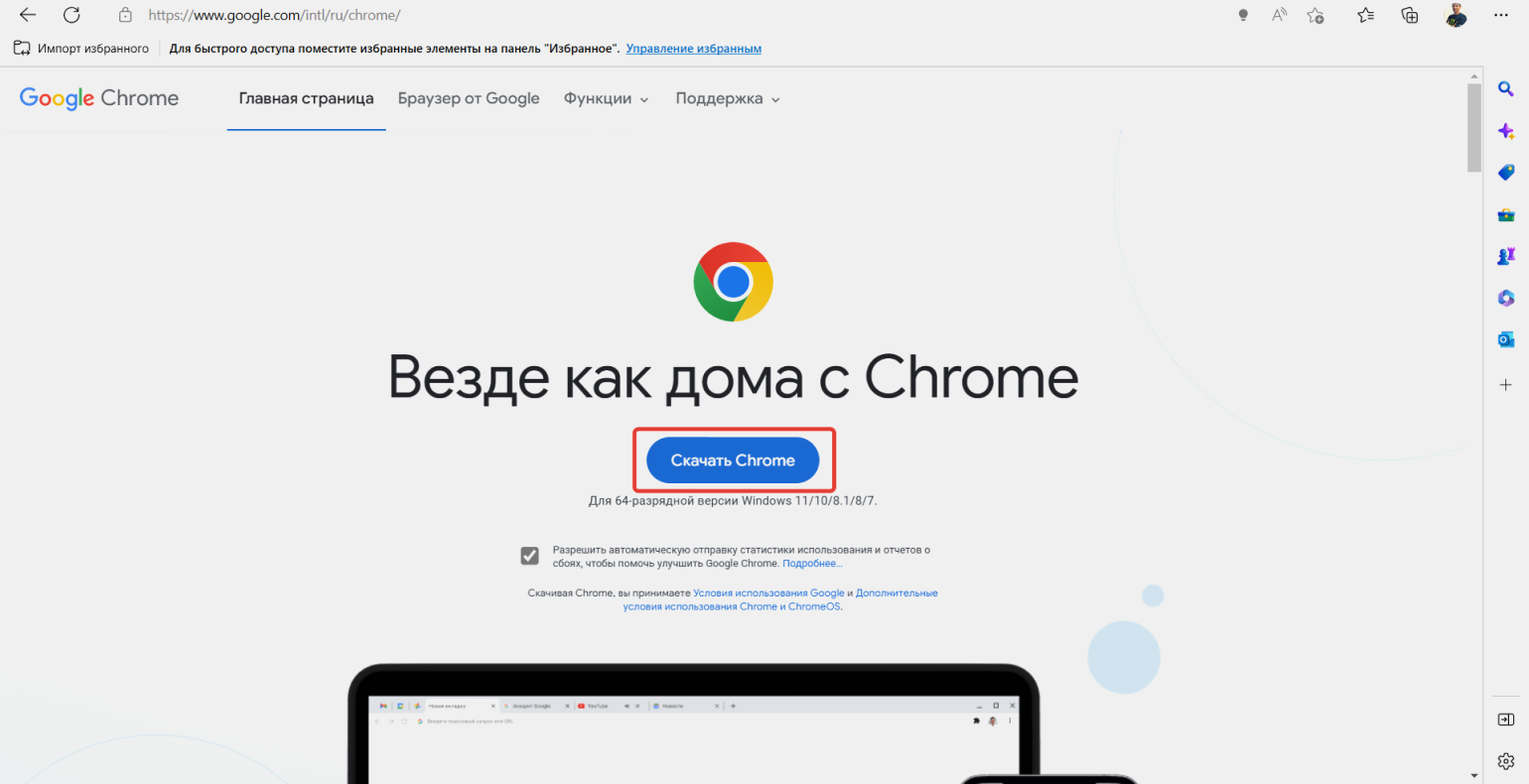
Перейдите на сайт браузера, найдите сайт кнопку «Скачать» и нажмите на неё.

Скриншот: Skillbox Media
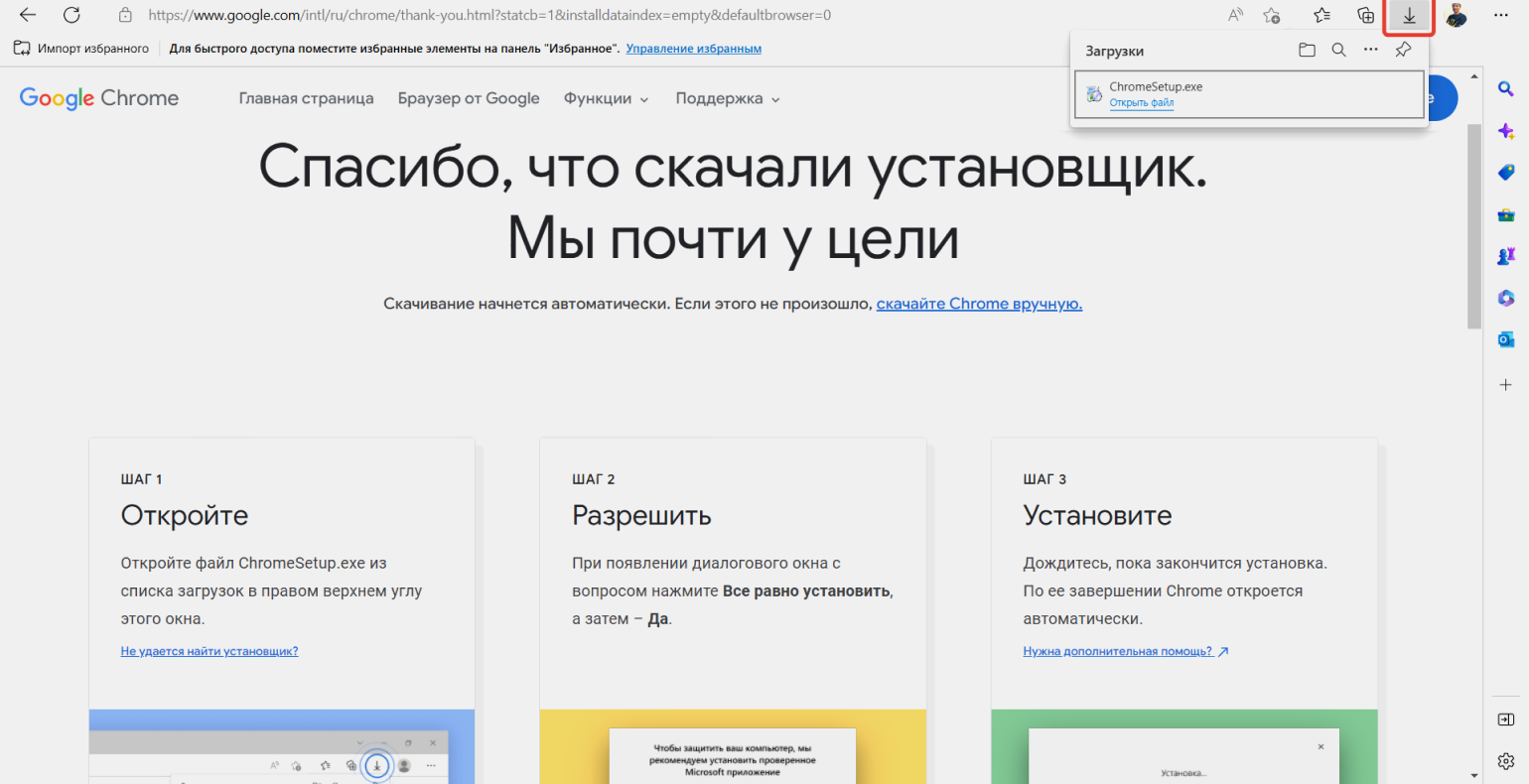
После этого в загрузках браузера появится файл. Также его можно найти через «Проводник» в папке: «Этот компьютер» → «Загрузки». Его нужно открыть и следовать инструкциям.

Скриншот: Microsoft Edge
Если скачивать браузер на мобильное устройство, нужно воспользоваться магазином приложений. Например, App Store для техники Apple и Google Play для устройств на Android. Найдите нужный браузер по названию и нажмите «Скачать» или «Установить» — он установится автоматически.
Обычному пользователю разбираться в технических нюансах устройства браузера необязательно. Но для тех, кто хочет знать немного больше, коротко расскажем об основных его элементах.
Пользовательский интерфейс (user interface) — это все элементы браузера, с которыми может взаимодействовать пользователь. К интерфейсу относятся кнопки, поисковая строка, панель закладок, главная страница браузера, визуальный облик окна — всё, кроме содержимого сайтов.
Движок браузера (browser engine) — это механизм, который переводит закодированную информацию с сервера в интерактивное изображение на экране. Работает в тесной связке с движком рендеринга. Chrome, «Яндекс Браузер», Opera, Microsoft Edge работают на движке Blink. Mozilla Firefox на собственном браузерном движке Quantum. Safari использует WebKit.
Движок рендеринга (rendering engine) — механизм для визуализации графики.
Сетевая подсистема (networking) — обрабатывает сетевые запросы и отвечает за безопасность.
Подсистема поддержки пользовательского интерфейса (UI backend) отвечает за вывод основных компонентов интерфейса, таких как окна и элементы управления.
JavaScript-движок (JavaScript engine) — выполняет JS-код сайтов и передаёт его в механизм рендеринга для отображения.
Подсистема постоянного хранения данных (data persistence) — хранит пользовательские данные, такие как закладки, файлы cookie и настройки.

- Браузер — это программа для просмотра сайтов. Кроме того, она может загружать файлы, сохранять страницы, хранить пароли и логины и многое другое.
- Интерфейс разных браузеров похож. Если разберётесь с одним, освоить другие будет несложно.
- Google Chrome — самый популярный браузер в России и мире. На втором месте по популярности в России — «Яндекс Браузер».
- Функциональность браузеров можно расширить, установив дополнения. Они могут, например, блокировать рекламу.
- Скачивать браузеры нужно с официальных страниц или из магазинов приложений.
Профессия Интернет-маркетолог
Освойте популярные сервисы и актуальные инструменты — на реальных задачах и с учебным бюджетом.
Начать бесплатно →

Бесплатный доступ к курсу: «Профессия Интернет-маркетолог»
Начать учиться
Все способы:
- Способ 1: Настройки системы
- Способ 2: Настройки веб-обозревателя
- Вариант 1: Yandex Browser
- Вариант 2: Opera
- Вариант 3: Mozilla Firefox
- Вариант 4: Google Chrome
- Вопросы и ответы: 0
Способ 1: Настройки системы
В операционной системе есть свой браузер – Microsoft Edge, и если вы ничего не перенастраивали, скорее всего, он и будет открывать все интернет-страницы. При установке новых подобных программ некоторые из них автоматически становятся основными, а другие ждут этих действий от пользователя. И в первую очередь это можно сделать с помощью системных настроек.
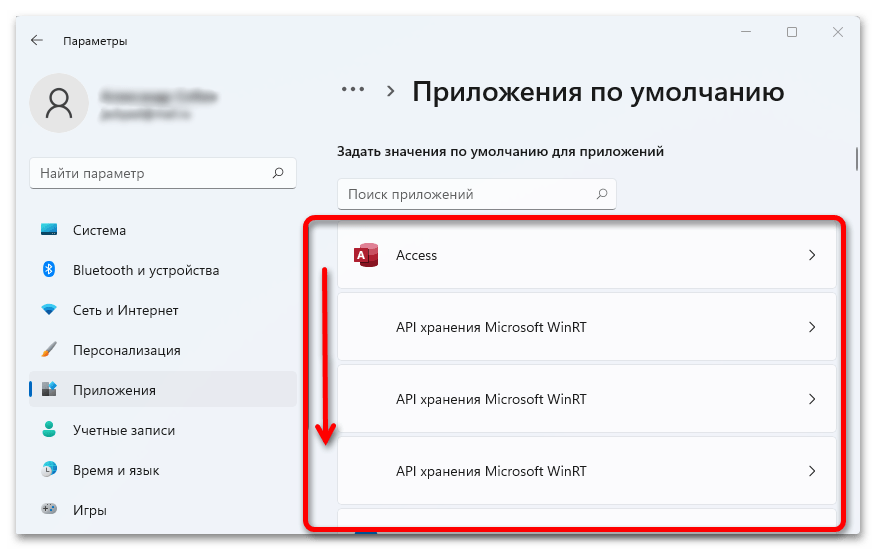
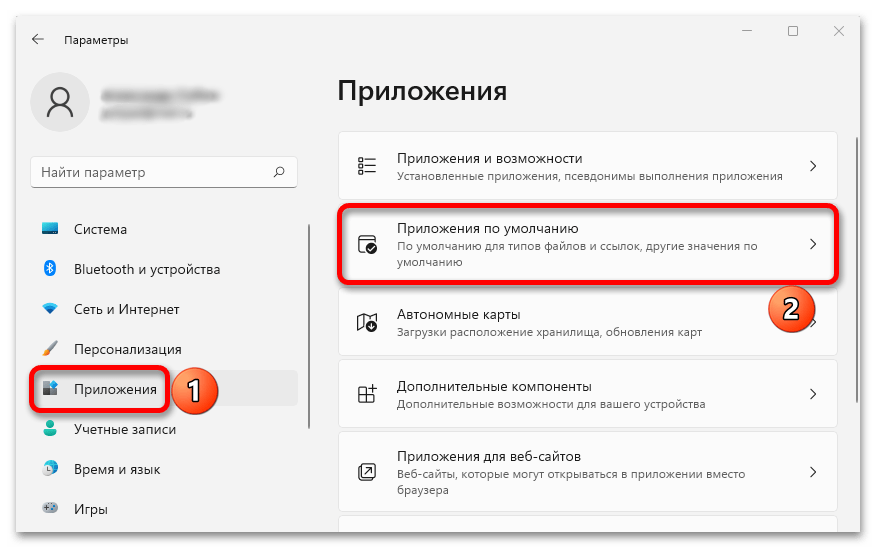
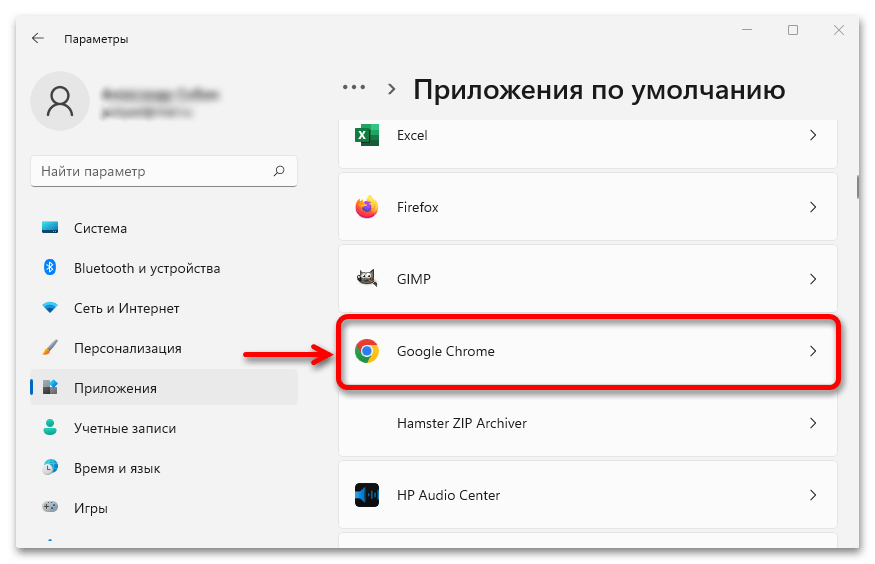
- Комбинацией клавиш «Windows+I» вызываем «Параметры» Виндовс 11, переходим в раздел «Приложения» и открываем блок «Приложения по умолчанию».
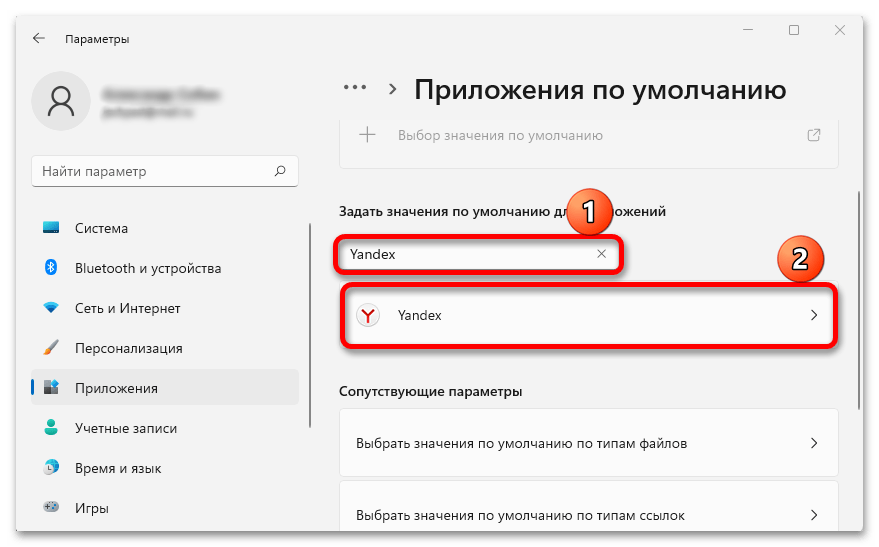
- Откроется список всех установленных программ. Пролистываем его, чтобы найти нужный нам браузер,
либо в поисковой строке вводим название ПО, а когда оно отобразится, кликаем по нему.
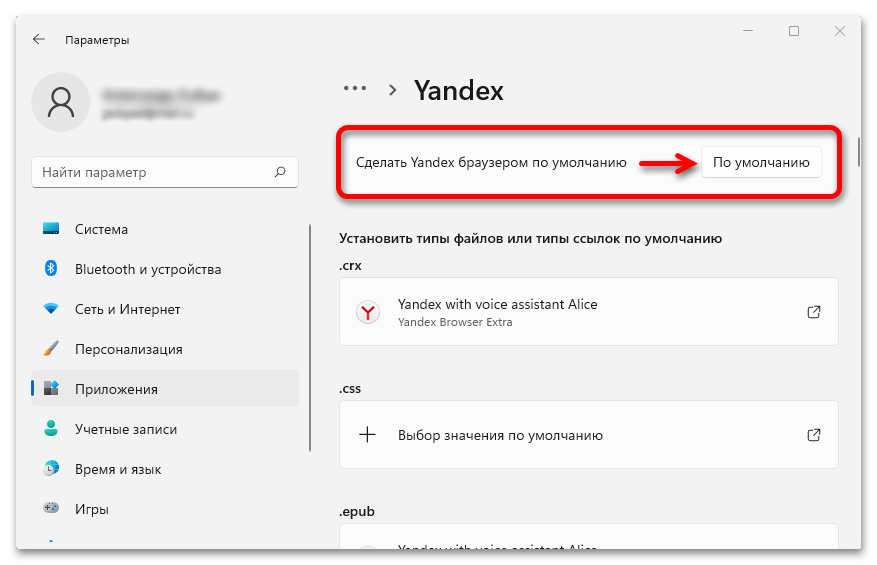
- На следующем экране делаем его браузером по умолчанию.
После этого за ним автоматически будут закреплены все основные типы файлов и ссылок.
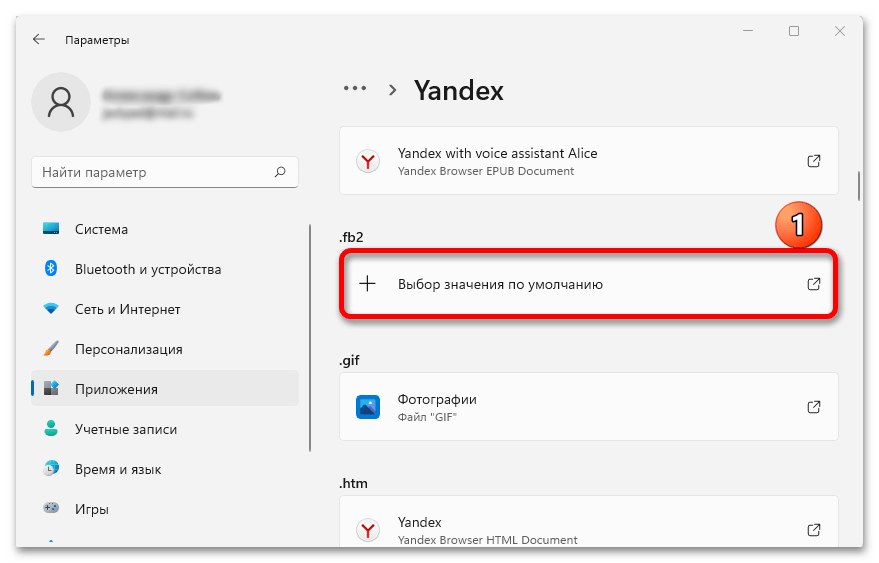
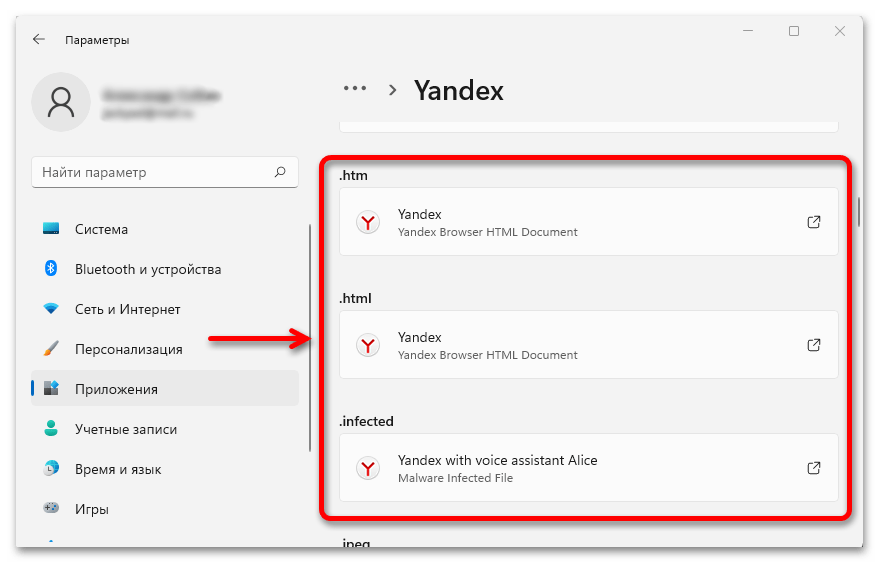
- При этом если мы захотим открывать этим приложением какие-нибудь дополнительные типы данных, просто кликаем по соответствующему расширению,
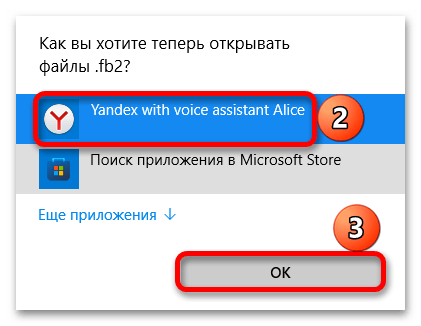
в списке выделяем наш браузер и подтверждаем выбор.




Способ 2: Настройки веб-обозревателя
С другой стороны, если вы установите браузер и сразу запустите его, скорее всего, он сам предложит сделать его основным, и в большинстве случаев будет достаточно просто принять предложение.

Но даже если вы пропустили окошко, есть возможность сделать это в настройках программы. Принцип действий везде примерно одинаковый, поэтому мы покажем, как все выглядит, на примере лишь нескольких популярных браузеров.
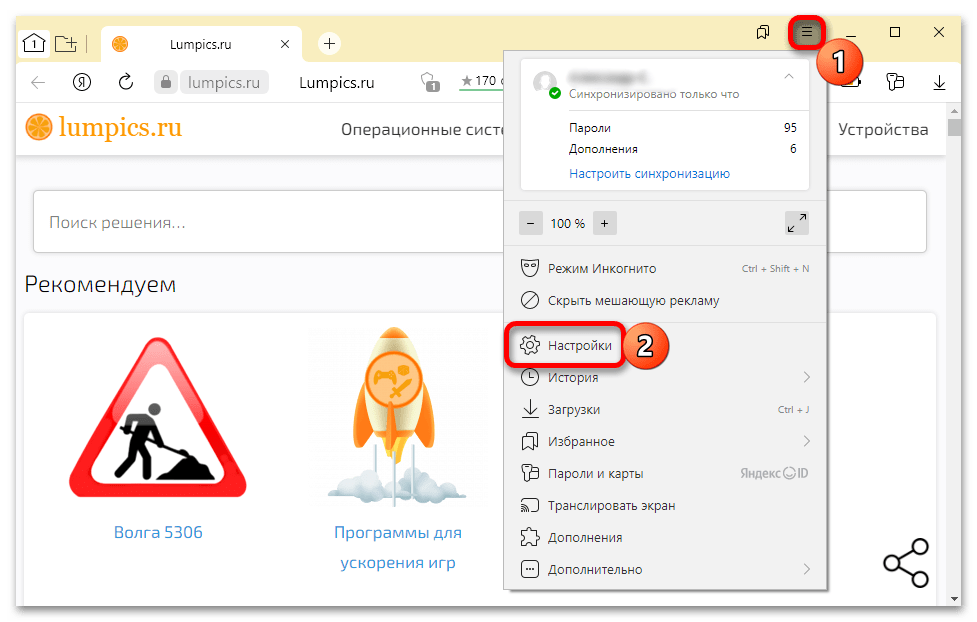
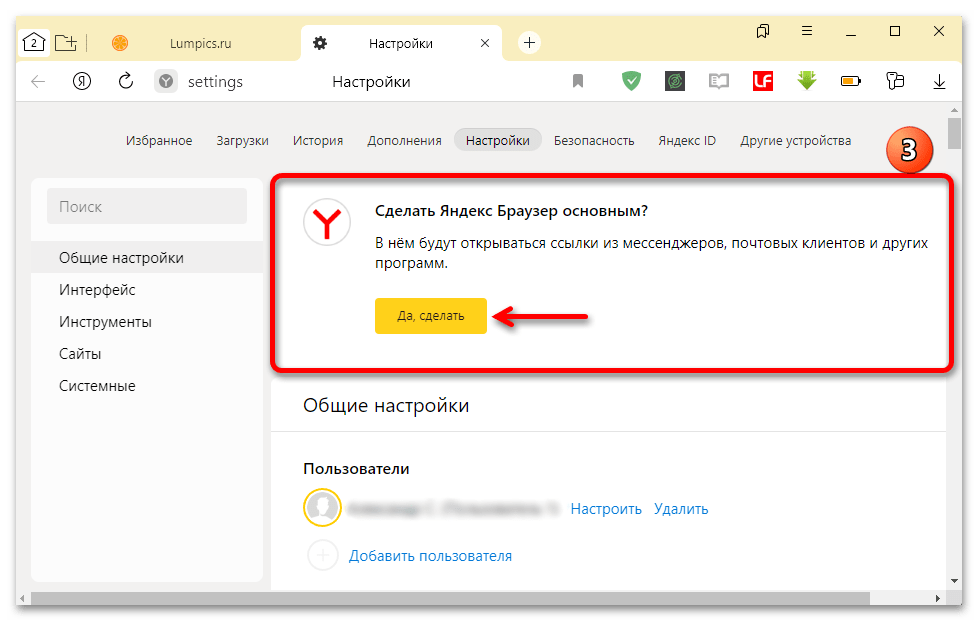
Вариант 1: Yandex Browser
Нажимаем иконку в виде трех полосок в верхнем правом углу Яндекс.Браузера, открываем настройки

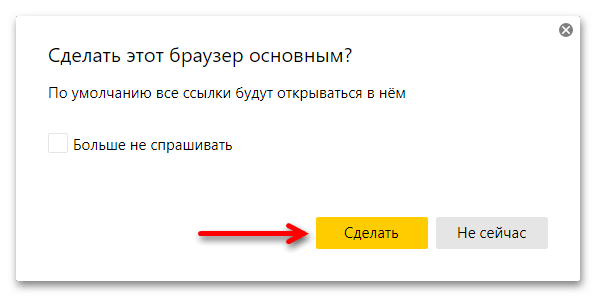
и жмем желтую кнопку в самом верху, чтобы сделать его основным.

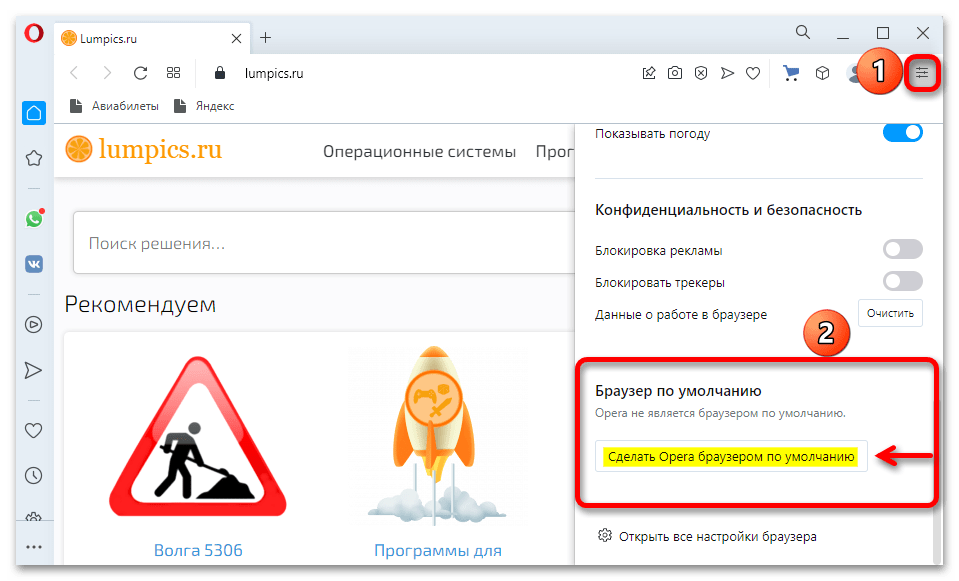
Вариант 2: Opera
Что касается Opera, то это как раз тот веб-обозреватель, который сразу после установки без спроса делает себя основной программой для просмотра интернет-страниц. Но даже если такого не произойдет, все можно сделать и через настройки приложения. Вызываем окно параметров, прокручиваем их вниз и нажимаем «Сделать Opera браузером по умолчанию».

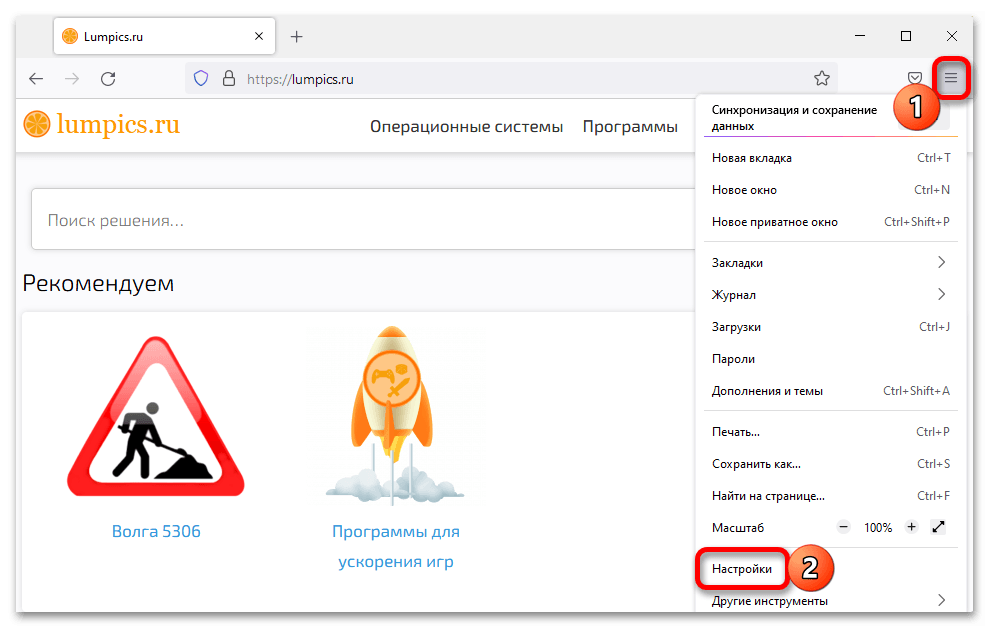
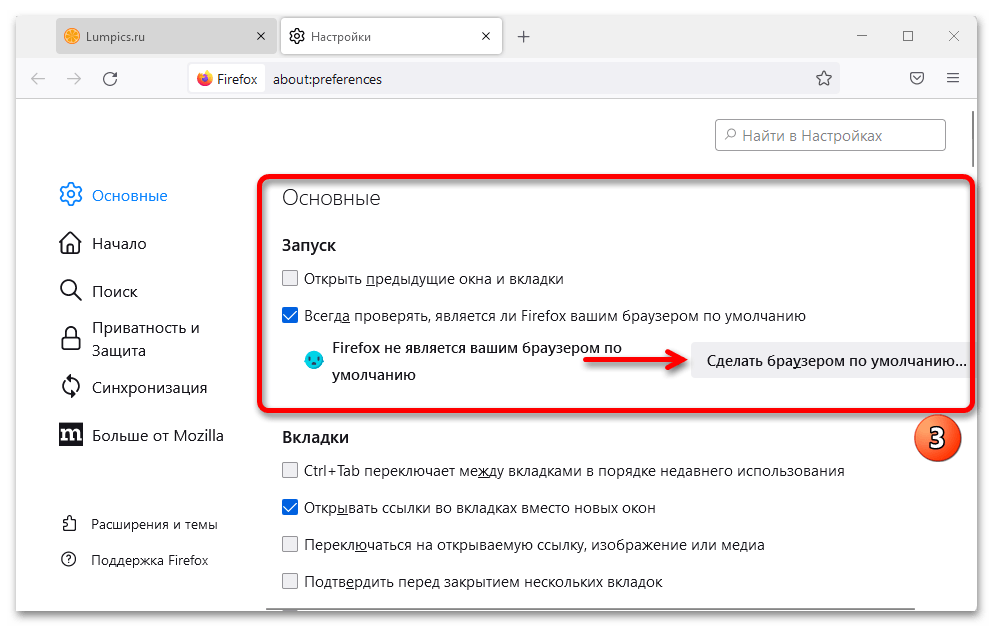
Вариант 3: Mozilla Firefox
Открываем меню, переходим в настройки

и делаем Firefox приложением по умолчанию.

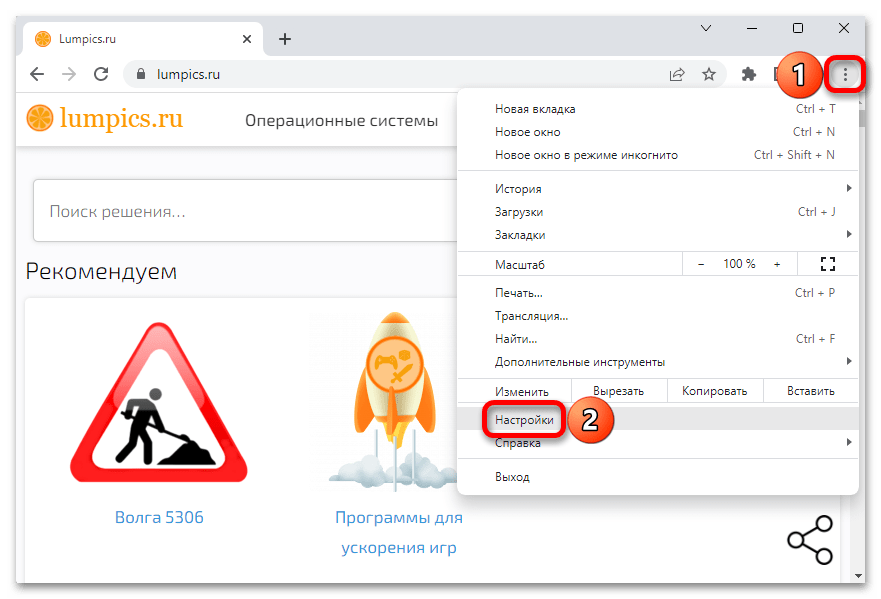
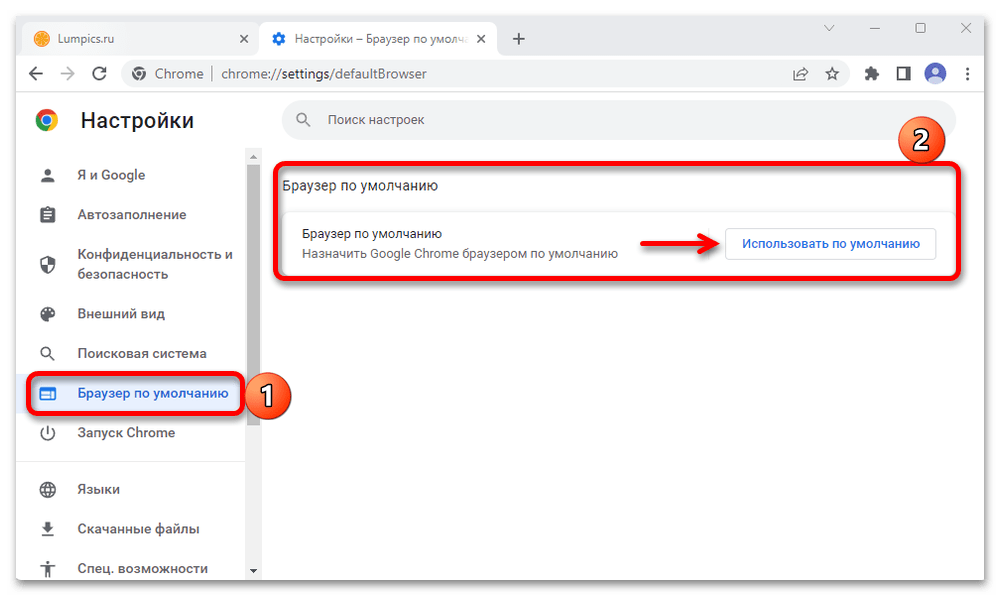
Вариант 4: Google Chrome
В меню Google Chrome заходим в настройки.

Сбоку открываем раздел «Браузер по умолчанию» и нажимаем «Использовать по умолчанию».

Откроется окно с параметрами системы, где нужно будет выполнить действия, описанные в первом способе.

Наша группа в TelegramПолезные советы и помощь
Браузер
Содержание

У начинающих юзеров часто возникает вопрос: что такое браузер? В этой статье мы подробно расскажем о назначении этой программы, рассмотрим популярные веб-браузеры и немного коснемся их дополнительных функций.
Браузер – это обозреватель, применяемый для просмотра сайтов на персональных компьютерах, гаджетах с установленным Интернет-соединением. Страницы состоят из кода, который обрабатывается проводником и во вкладке выводится уже «готовая картинка».
Функций у программы достаточно много, но из главных выделяют три:
- Запись паролей пользователей от аккаунтов в своей базе;
- Запоминание истории посещений для удобного поиска нужной веб-страницы;
- Хранение адресов сайтов в закладках для быстрого доступа.
Браузеры поддерживают установку дополнений, расширяющих функционал программы. Пользователи могут изменить дизайн проводника, активировав понравившуюся визуальную тему, установить разнообразные информеры – курс валют, прогноз погоды и так далее.
На компьютер или гаджет допустимо загрузить любое количество браузеров, сделав один из них главной программой. То есть ссылки на сайты, сервисы по умолчанию открываются через него. Другие проводники могут использоваться одновременно с основным, главное чтобы хватило оперативки ПК.
С тем, что такое браузер, мы разобрались, теперь рассмотрим наиболее востребованные сегодня программы.
ТОП популярных браузеров
- Google Chrome. Браузер разработан в 2008 году компанией Google на основе движка Chromium. Гугл Хром имеет открытый исходный код. То есть любой пользователь может переделать программу на свой лад, не нарушая при этом лицензий. Сегодня данный браузер – это лидирующий веб-проводник в мире. Он установлен почти на 45% всех ПК в мире. Причем мобильная версия для смартфонов идет с предустановленным приложением. Преимущества и недостатки:
- Скорость, безопасность работы. Хром опережает конкурентов по скорости обработки сайтов за счет предварительной загрузки страниц. У браузера постоянно обновляется база вредоносных ресурсов, таким образом, обеспечивается безопасность пользователей в сети;
- Простой интерфейс. В Хроме была впервые реализована панель быстрого доступа к сайтам, а также опция использования адресной строки совместно с поисковой системой. Сегодня интерфейс Chrome взят за стандарт большинством браузеров;
- Огромный выбор расширений, режим «Инкогнито», автоматический перевод, голосовой поиск, обновления в автоматическом режиме и другие возможности доступны в Хром;
- К недостаткам стоит отнести требовательность к аппаратным ресурсам, в частности к оперативной памяти ПК. Для стабильной работы необходимо минимум 2 Гб. Новые версии не поддерживают Flash Player.
- Internet Explorer создали программисты Microsoft для операционной системы (ОС) Windows. Он по умолчанию стоит на всех версиях ОС, начиная с 1995 года. У программы масса недостатков, связанных со скоростью и безопасностью работы. До появления Гугл Хром этим браузером пользовались повсеместно, мирясь с бесчисленным количеством уязвимостей. Начиная с IE 10 для Виндовс 8, создатели модернизировали код, повысили скорость загрузки, ввели режим «Инкогнито». Правда, популярности это не добавило – позиции IE неуклонно падают.
- Opera – веб-обозреватель, разработанный в 1994 году. Изначально он имел собственный движок, но в 2013 году перешел на Chromium. Код программы закрыт для просмотра, однако это не мешает пользователям задействовать весь обширный функционал проводника:
- Высокая скорость загрузки. Главная особенность – технология «Турбо», которая использует облачное пространство для повышения скорости и экономии трафика на гаджетах;
- Экспресс-панель управления закладками;
- Синхронизация с различными устройствами – технология Opera Link;
- Недостатки – опера не поддерживает некоторые скрипты, часты зависания, для стабильной работы требуется минимум 2 Гб оперативной памяти.
- Mozilla Firefox браузер – это второй по популярности веб-обозреватель в мире, а по возможностям для разработчиков – первый. Мозила была выпущена в 2004 году на движке Gecko со свободным кодом. Задолго до Хрома в Firefox использовали обширную базу расширений.
- Удобный интерфейс, панель закладок, простые настройки без лишних наворотов;
- Много всевозможных дополнений. На сегодня их более 110 000;
- Повышенная конфиденциальность, приватный режим просмотра страниц;
- Регулярные обновления;
- Несмотря на все плюсы, Мозила очень медленный проводник, часто подтормаживает, требователен к ресурсам ПК.
- Яндекс Браузер был разработан сравнительно недавно – в 2012 году. Считается одним из популярных в России. Программа использует движок Chromium, интегрируется с сервисами компании Яндекс – почта, поиск, маркет и другими.
- Безопасность на высоком уровне за счет постоянно обновляемой базы вредоносных ресурсов;
- Удобная панель быстрого запуска на 20 сайтов, «умная строка» автоматического подбора релевантных запросу страниц, голосовой поиск;
- Встроенный переводчик, ускорение загрузки «Турбо 2», мобильная версия, опция «Инкогнито»;
- К недостаткам стоит отнести привязку по умолчанию к сервисам Яндекс. Также случаются проблемы с сохранением настроек при переносе на новый компьютер или смене ОС.
- Safari – интернет-обозреватель, разработанный корпорацией Apple. По умолчанию устанавливается на всех устройствах с IOS – айфонах, планшетах, ПК. Также есть версии под Windows. Используется открытый движок WebKit. Поддержка проводника прекратилась в 2012 году. Отсутствие обновлений плохо сказывается на уровне безопасности, поэтому Сафари гораздо реже используется, чем Chrome.
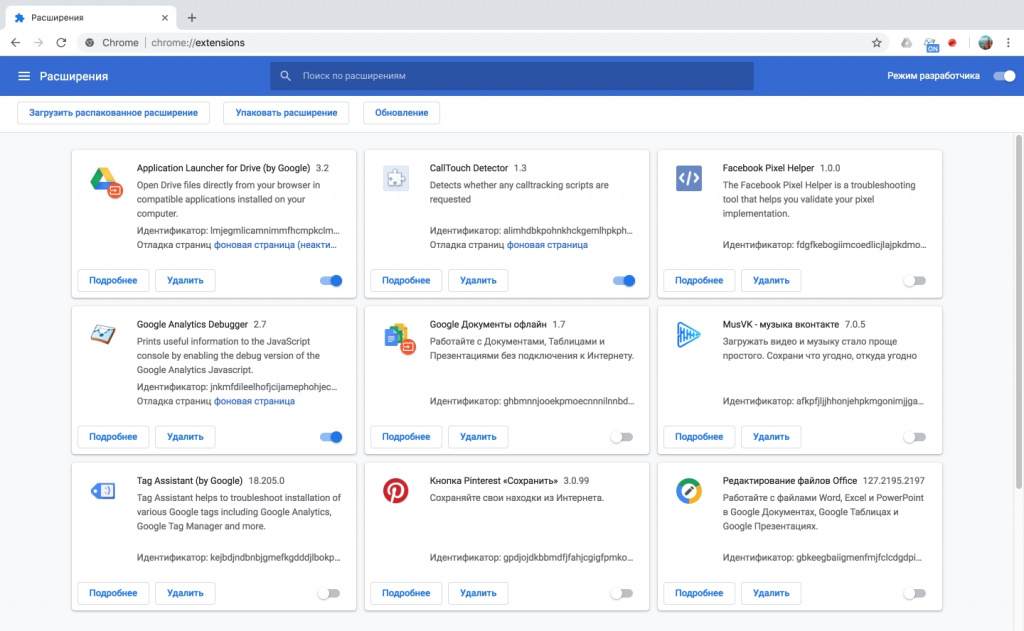
Расширения для браузеров
Базовых функций веб-обозревателей достаточно для просмотра страниц, хранения информации, скачивания файлов из интернета. Дополнения расширяют базовый функционал. Что же это такое?
Расширение (плагин, аддон) – это небольшая программа, которая после установки увеличивает возможности веб-проводника. Набор опций у них самый разный. Например, плагины для работы с изображениями, проверки почты, просмотра новостей, блокировщики рекламы и так далее.
Найти дополнение просто. Для этого необходимо в настройках обозревателя нажать вкладку «расширения», в открывшемся репозитории выбрать нужный плагин и активировать его. Если дополнение имеет свою иконку, то она появится справа возле адресной строки. Щелкнув по значку правой кнопкой мыши, откроются опции управления плагином: включить или отключить, перейти в настройки и так далее. Деактивируется аддон на панели расширений в настройках браузера.
Плагины расширяют возможности проводника, но при этом замедляют его производительность. Поэтому загружайте только необходимые дополнения.

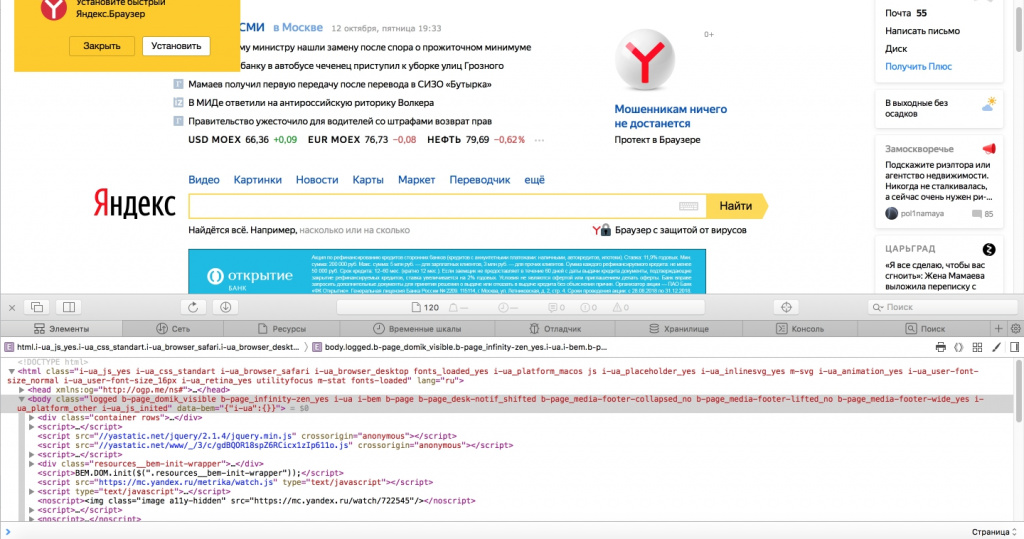
Функции браузеров для разработчиков
Современные веб-обозреватели дополняются опциями для разработчиков сайтов. С помощью таких специнструментов изучается код загруженной страницы, проверяются скрипты, разметка. Также вычисляется время загрузки ресурса, правильность отображения на мобильных устройствах.
Панель веб-разработчика отображается в нижней части браузера, в редких случаях справа или слева. Открыть её можно тремя способами:
- Нажать сочетание клавиш Ctrl + Shift + I. Эта комбинация подходит всем проводникам кроме Internet Explorer (F12) и Mac OS (⌘ + ⌥ + I).
- Открыть меню в правом верхнем углу программы, выбрать инструменты разработчика.
- Нажать на любом элементе сайта (текст, изображение) правой кнопкой мыши, выбрать пункт: исследовать элемент или просмотр содержимого.

Панель веб-разработчика откроется на вкладке редактора кода – inspector, с помощью которого изучают HTML (разметку), CSS (визуальное отображение) исследуемой страницы. Изменять элементы можно в реальном времени, но после обновления окна все модификации сбрасываются. Во вкладке Console выполняется отладка JavaScript – интерактивных элементов, таких как анкеты или формы регистрации.
Инструменты для веб-разработчика используют опытные юзеры, которые знают языки программирования. Для большинства пользователей эти функции не нужны, поэтому создатели веб-обозревателей не выносят их на видное место.
Вы узнали, что такое браузер, познакомились с базовыми опциями, дополнениями. Также мы рассказали о шести популярных веб-обозревателях и инструментах для разработчиков. Надеемся, подробно ответили на все ваши вопросы.
Отправьте статью себе на почту