Установка Django
Django — популярный фреймворк для разработки веб-приложений на языке Python. Он берет на себя рутину, связанную с обработкой запросов, работой с базой данных и созданием панели администратора, позволяя сосредоточиться на логике приложения.
Перед началом работы необходимо установить Python, создать виртуальную среду и развернуть Django внутри нее. Использование виртуальной среды позволяет изолировать зависимости проекта и предотвратить конфликты между пакетами.
Установка Python
В большинстве Linux-дистрибутивов Python уже установлен, но рекомендуем убедиться, что у вас актуальная версия.
Откройте терминал и выполните команду:
python3 --version
Если Python установлен, вы увидите ответ в формате:
Python 3.x.x
Если команда вернула ошибку, установите актуальную версию:
sudo apt update && sudo apt install python3 -y
Также нам потребуется модуль для работы с виртуальным окружением (python3-venv) и пакетный менеджер для установки зависимостей (python3-pip).
sudo apt install python3-venv python3-pip -y
Создание и активация виртуальной среды
Как мы уже упоминали, виртуальная среда позволяет изолировать зависимости проекта от глобальной системы. Это полезно по следующим причинам:
- Избежание конфликтов зависимостей. В разных проектах могут использоваться разные версии Django и других библиотек. Виртуальное окружение позволяет каждому проекту использовать свою версию.
- Не засоряет глобальную систему. Установленные внутри виртуального окружения библиотеки не затрагивают другие проекты и системные пакеты.
- Облегчает развертывание. Если проект использует виртуальное окружение, его легко перенести на другой сервер, просто установив те же зависимости.
Для создания нового виртуального окружения перейдите в каталог, где будет храниться ваш проект, и выполните команду:
python3 -m venv .venv
Здесь .venv — имя виртуальной среды. Можно выбрать любое имя, но принято использовать .venv или .env.
После создания виртуального окружения его следует активировать.
source .venv/bin/activate
В терминале появится префикс (.venv). Он указывает на то, что все устанавливаемые библиотеки и зависимости привязаны исключительно к этой среде и не затрагивают глобальную систему.
Важно
При каждом новом запуске проекта перед работой активируйте виртуальное окружение.
Чтобы автоматизировать этот процесс, рекомендуем применять direnv. Эта утилита осуществляет настройку переменных окружения при смене каталога.
Установка Django
Теперь, когда виртуальная среда активирована, можно установить Django. Выполните команду:
pip install django
После завершения установки убедитесь, что все прошло успешно:
django-admin --version
Если установка выполнена корректно, в терминале отобразится версия фреймворка.
Создание проекта Django
Новый проект
После установки можно приступить к созданию нового проекта. Для этого используется утилита django-admin, которая помогает быстро сгенерировать структуру и управлять основными операциями.
В каталоге, где уже создано виртуальное окружение, выполните команду для создания нового проекта:
django-admin startproject myproject
Здесь myproject — название проекта, можно выбрать любое, но без пробелов и спецсимволов. Имя проекта не должно совпадать с именами встроенных модулей Python: django, test, config и т. д.
После выполнения команды в текущей директории появится новый каталог myproject/ со следующей структурой:
myproject/
│── manage.py
│── myproject/
│ │── __init__.py
│ │── settings.py
│ │── urls.py
│ │── wsgi.py
│ │── asgi.py
Где:
- manage.py — управляющий файл, который позволяет запускать сервер, создавать миграции, работать с базой данных и управлять проектом через командную строку;
- init.py — делает каталог модулем Python, позволяя использовать его в импортах;
- settings.py — файл с настройками проекта, включая базу данных, установленные приложения и параметры безопасности;
- urls.py — определяет маршруты (URL-адреса) проекта и их обработчики;
- wsgi.py — точка входа для запуска через WSGI-серверы;
- asgi.py — аналог WSGI, но для асинхронного сервера ASGI. Необходим для работы с WebSocket и другими асинхронными технологиями.
Тестовый запуск
Для тестового запуска проекта используется встроенный в Django сервер разработки. Он позволяет убедиться, что проект создан и настроен правильно.
Чтобы создать сервер, необходимо выполнить следующую команду, находясь в корневой директории проекта (где расположен manage.py):
python manage.py runserver
После этого сервер начнет работать, и консоли появится сообщение с адресом, по которому доступен проект. По умолчанию это http://127.0.0.1:8000/.
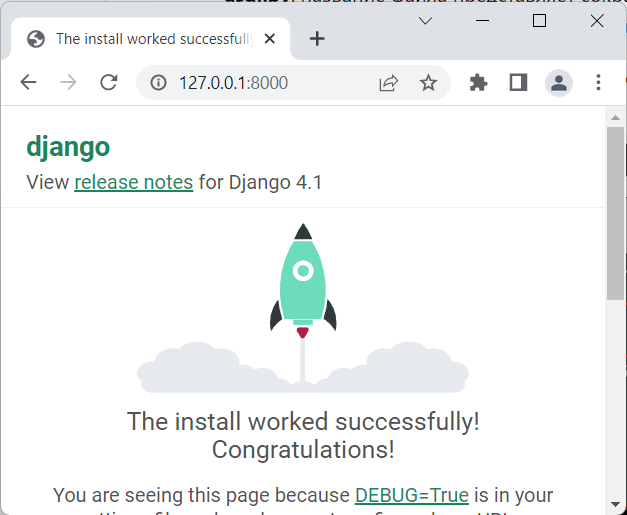
Если перейти по адресу в браузере, откроется стандартная стартовая страница Django с сообщением «The install worked successfully!».
Чтобы остановить сервер, достаточно нажать в терминале Ctrl+C.
Настройка проекта в settings.py
Далее нужно отредактировать файл settings.py, чтобы настроить проект в соответствии с требованиями. Например, чтобы изменить язык интерфейса, часовой пояс и пути к статическим файлам.
Язык и страна
Django поддерживает локализацию, позволяя задавать язык проекта и региональные параметры, такие как формат даты, времени и чисел. Для этого в settings.py следует изменить переменную LANGUAGE_CODE.
По умолчанию в Django установлен английский язык:
LANGUAGE_CODE = 'en-us'
Если проект рассчитан на русскоязычных пользователей, этот параметр можно изменить:
LANGUAGE_CODE = 'ru-RU'
Часовой пояс
Часовой пояс влияет на работу временных меток в базе данных, генерацию времени в логах и обработку времени в шаблонах. По умолчанию в Django установлен UTC:
TIME_ZONE = 'UTC'
Если проект ориентирован на Россию, можно установить соответствующий часовой пояс. Например, для Москвы:
TIME_ZONE = 'Europe/Moscow'
Путь к статическим файлам
Статические файлы — это CSS, JavaScript, изображения и другие ресурсы, не связанные с базой данных. Django использует специальную настройку для указания пути к папке со статическими файлами.
По умолчанию в settings.py содержится следующая строка:
STATIC_URL = 'static/'
Эта настройка задает URL-префикс для статических файлов. Однако для корректной работы нужно дополнительно указать путь, где файлы будут храниться. Это делается с помощью параметра STATICFILES_DIRS для локальной разработки или STATIC_ROOT для продакшена.
Добавим в начало файла следующую строку:
import os
А также добавим путь для хранения статических файлов в локальной среде после строки STATIC_URL = ‘static/’:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static")
]
Теперь при разработке можно поместить файлы в папку static/ в корне проекта, и Django их корректно обработает.
Если сайт разрабатывается только локально, STATICFILES_DIRS будет достаточно. Но если вы собираетесь разворачивать проект на сервере, нужно добавить STATIC_ROOT:
STATIC_ROOT = os.path.join(BASE_DIR, "staticfiles")
Тогда перед загрузкой проекта на сервер следует выполнить команду:
python manage.py collectstatic
Она собирает все статические файлы проекта в папку staticfiles/, чтобы сервер мог их обслуживать.
Работа с приложением в проекте
Создание приложения
Django использует модульную архитектуру, где каждый функциональный блок оформляется в виде отдельного приложения. Это удобно, так как позволяет разрабатывать разные компоненты проекта независимо друг от друга.
Для создания приложения используется команда:
python manage.py startapp myapp
Здесь myapp — имя нового приложения.
Django автоматически создаст папку myapp/ со следующей структурой:
myapp/
│── migrations/
│── __init__.py
│── admin.py
│── apps.py
│── models.py
│── tests.py
│── views.py
Где:
- migrations/ — каталог для хранения миграций базы данных, которые применяются для изменения структуры таблиц;
- init.py — делает директорию Python-модулем, позволяя импортировать файлы приложения;
- admin.py — регистрирует модели для работы с ними через панель администратора Django;
- apps.py — конфигурация приложения, используемая для его настройки в проекте;
- models.py — содержит модели базы данных, описывающие структуру таблиц;
- tests.py — файл для написания тестов приложения;
- views.py — содержит представления, которые обрабатывают запросы и возвращают ответы.
Далее приложение нужно зарегистрировать в проекте, иначе Django не будет его учитывать. Для этого в settings.py найдите список INSTALLED_APPS и добавьте в него название приложения:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
]
На этом этапе приложение создано, но пока ничего не делает. Дальше мы займемся моделями и базой данных.
Создание моделей
Django предоставляет инструмент для работы с базой данных — ORM (Object-Relational Mapping, объектно-реляционное отображение). Он позволяет описывать структуру данных с помощью классов на языке Python, а затем автоматически превращает их в таблицы БД.
То есть вместо написания SQL-запросов вручную мы создаем модели — специальные Python-классы, которые определяют, какие поля будут в таблицах базы данных, их типы данных и связи между таблицами.
Модели в Django описываются в файле models.py, который находится в корневой папке приложения. Для каждого приложения в проекте этот файл уникален, и все его модели будут храниться в одной таблице БД.
Создадим первую модель. Для этого откроем файл models.py в папке нашего приложения и добавим следующее:
from django.db import models
class Order(models.Model):
product_name = models.CharField(max_length=255)
quantity = models.IntegerField()
ordered_at = models.DateTimeField(auto_now_add=True)
def __str__(self):
return f"{self.product_name} ({self.quantity})"
- class Order(models.Model): — создаем класс Order, который наследуется от models.Model. Это означает, что Django будет работать с этим классом как с таблицей базы данных.
- product_name = models.CharField(max_length=255) — определяем строковое поле с максимальной длиной 255 символов.
- quantity = models.IntegerField() — числовое поле для хранения количества товара в заказе.
- ordered_at = models.DateTimeField(auto_now_add=True) — поле для хранения даты и времени оформления заказа. Параметр auto_now_add=True означает, что при создании объекта в это поле автоматически запишутся текущая дата и время.
- def __str__(self): — определяет строковое представление объекта. Когда мы будем просматривать объекты в административной панели Django, вместо ID модели будет отображаться название товара и его количество.
Создание модели — только первый шаг. Django пока не знает, что мы добавили новую таблицу. Чтобы система начала работать с моделью, нужно выполнить миграции.
Миграции — это специальные файлы, которые фиксируют изменения в моделях и позволяют Django автоматически обновлять базу данных, не требуя ручного написания SQL-запросов.
Каждый раз, когда мы создаем новую модель или вносим изменения в существующую, нужно обновлять миграции.
Создаем файл миграции:
python manage.py makemigrations
После выполнения этой команды Django создаст новый файл в папке migrations/. Он будет содержать описание изменений в базе данных.
Применяем миграции (вносим изменения в базу данных):
python manage.py migrate
Эта команда создаст в БД таблицу Order с тремя столбцами: product_name, quantity и ordered_at.
Теперь наша база данных полностью соответствует описанию модели.
Чтобы сделать модель доступной в панели администратора, нужно зарегистрировать ее в файле admin.py внутри приложения.
Открываем admin.py и добавляем следующие строки:
from django.contrib import admin
from .models import Order
admin.site.register(Order)
Настройка базы данных
Django поддерживает различные базы данных, включая PostgreSQL, MySQL, SQLite и другие. По умолчанию при создании проекта используется SQLite, так как это легкая встроенная БД, которая не требует дополнительной настройки. Однако в реальных проектах часто применяются PostgreSQL или MySQL, так как они лучше подходят для высоконагруженных приложений.
Если вы не хотите настраивать и администрировать базу данных вручную, можно воспользоваться услугой Managed Databases от Selectel. Это управляемые облачные базы данных, которые автоматически масштабируются и резервируются, а также защищены от сбоев. Selectel поддерживает различные СУБД, включая PostgreSQL и MySQL.
Для настройки БД необходимо отредактировать параметры, которые находятся в файле settings.py в разделе DATABASES. По умолчанию там указан SQLite:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
Django автоматически создает файл db.sqlite3 в корневой директории проекта и использует его как базу данных. Если SQLite вас устраивает, можно сразу перейти к выполнению миграций. Но если вы хотите использовать PostgreSQL, следует выполнить дополнительную настройку.
Сначала установим драйвер для PostgreSQL:
pip install psycopg2-binary
После этого изменим раздел DATABASES в settings.py:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': 'mydatabase',
'USER': 'myuser',
'PASSWORD': 'mypassword',
'HOST': 'localhost',
'PORT': '5432',
}
}
Теперь нужно создать базу данных в PostgreSQL, если она еще не создана. Открываем консоль PostgreSQL командой:
sudo -u postgres psql
В интерактивном режиме PostgreSQL выполняем команды:
CREATE DATABASE mydatabase;
CREATE USER myuser WITH PASSWORD 'mypassword';
ALTER ROLE myuser SET client_encoding TO 'utf8';
ALTER ROLE myuser SET default_transaction_isolation TO 'read committed';
ALTER ROLE myuser SET timezone TO 'Europe/Moscow';
GRANT ALL PRIVILEGES ON DATABASE mydatabase TO myuser;
После этого можно выйти из PostgreSQL командой \q. Теперь Django будет использовать PostgreSQL вместо SQLite.
Когда база данных настроена, необходимо выполнить миграции, чтобы Django создал все нужные таблицы:
python manage.py migrate
Если необходимо проверить, какие SQL-инструкции будут выполнены, можно использовать следующую команду:
python manage.py sqlmigrate app_name 0001
Здесь:
- app_name — название приложения;
- 0001 — номер миграции. Найти его можно в каталоге migrations/ в первой части имени файла миграции. Например, 0001_initial.py.
Чтобы убедиться, что все работает правильно, создадим суперпользователя для входа в панель администратора:
python manage.py createsuperuser
Запускаем сервер командой:
python manage.py runserver
Теперь, если зайти по адресу http://127.0.0.1:8000/admin/, в панели появится раздел Order, где можно создавать, редактировать и удалять заказы.
Создание представлений
В Django представления (views) — это функции или классы, которые обрабатывают входящие HTTP-запросы и возвращают HTTP-ответы. Они определяют, какая информация будет показана пользователю при обращении к определенному URL.
Механизм работы представлений:
- Пользователь вводит адрес в браузере. Например, http://127.0.0.1:8000/home/.
- Django определяет, какое представление должно обработать этот запрос, сверяясь с маршрутизацией (urls.py).
- Вызывается соответствующее представление, которое обрабатывает запрос и формирует ответ.
- Ответ отправляется пользователю — например, HTML-страница или текст.
Django поддерживает два основных типа представлений:
- Функции-представления (Function-Based Views, FBV) — обычные Python-функции, которые принимают объект запроса и возвращают ответ.
- Классы-представления (Class-Based Views, CBV) — объектно-ориентированный подход, где представления реализованы в виде классов.
Рассмотрим оба подхода подробнее.
Функциональные представления
Самый простой способ создать представление — написать функцию в файле views.py внутри приложения. Например, создадим представление для главной страницы.
Открываем файл views.py в нашем приложении и пишем:
from django.http import HttpResponse
def home(request):
return HttpResponse("FBV: Привет от Тирекса!")
Функция-представление принимает объект request, содержащий информацию о запросе, и возвращает объект HttpResponse.
Чтобы представление заработало, нужно связать его с URL-адресом. Открываем файл urls.py и добавляем маршрут:
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'),
]
Теперь, если мы запустим сервер (python manage.py runserver) и откроем в браузере http://127.0.0.1:8000/, то увидим наш текст.
Классовые представления
Django также позволяет создавать представления в виде классов. Такой подход рекомендуется, когда представление должно выполнять сложную логику или повторяться в разных частях приложения.
Пример представления-класса в views.py:
from django.views import View
from django.http import HttpResponse
class HomeView(View):
def get(self, request):
return HttpResponse("CBV: Hello from Trex.")
Чтобы этот класс заработал, его нужно добавить в маршруты (urls.py):
from django.urls import path
from .views import HomeView
urlpatterns = [
path('', HomeView.as_view(), name='home'),
]
Добавление маршрутов приложений
Ранее мы уже кратко упомянули, что маршруты (URL-адреса) определяют, какие представления будут обрабатывать запросы. Мы добавили маршрут в urls.py самого приложения, но теперь разберемся в этом подробнее.
Маршруты в Django строятся по иерархической системе:
- Главный файл urls.py в корневой папке отвечает за маршрутизацию на уровне всего проекта.
- Файл маршрутов urls.py внутри каждого приложения описывает маршруты, относящиеся к конкретному приложению.
Теперь разберем, как правильно организовать маршруты в нашем проекте.
Настройка маршрутов на уровне проекта
Когда мы создавали проект Django, в нем автоматически появился файл urls.py внутри папки myproject/. Открываем его:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myapp.urls')),
]
Здесь:
- path(‘admin/’, admin.site.urls) — стандартный маршрут для административной панели;
- path(», include(‘myapp.urls’)) – говорит Django: «Все запросы к корневому URL (/) передавай в urls.py внутри приложения myapp».
Если бы у нас было несколько приложений, то каждое можно было бы подключить отдельно:
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myapp.urls')),
path('users/', include('users.urls')),
]
Таким образом, Django будет искать маршруты в myapp/urls.py, если пользователь перешел на /, и в users/urls.py, если пользователь зашел на /users/.
Настройка маршрутов внутри приложения
Теперь создадим (или откроем, если уже создавали) файл urls.py в папке myapp/:
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'),
path('about/', views.about, name='about'),
path('items/<int:item_id>/', views.item_detail, name='item_detail'),
]
Здесь мы объявляем три маршрута:
- » — главная страница (по адресу / вызывается функция home);
- ‘about/’ — страница «О нас» (по /about/ вызывается about);
- ‘items/<int:item_id>/’ — динамический маршрут. При переходе на /items/3/ Django вызовет item_detail(request, item_id=3).
Файл views.py должен содержать соответствующие функции представлений, например:
from django.http import HttpResponse
def home(request):
return HttpResponse("Главная страница")
def about(request):
return HttpResponse("О нас")
def item_detail(request, item_id):
return HttpResponse(f"Вы открыли страницу товара с ID {item_id}")
Создание шаблонов
Шаблоны в Django позволяют отделить логику представлений от отображения данных. Представления обрабатывают данные, а шаблоны отвечают только за их красивый вывод в HTML-формате.
Чтобы Django мог находить шаблоны, необходимо создать папку templates внутри приложения. Затем в ней следует создать подкаталог с именем самого приложения. Например, если у нас есть приложение myapp, то структура будет такой:
myproject/
│── myapp/
│ │── templates/
│ │ ├── myapp/
│ │ │ ├── home.html
│ │ │ ├── about.html
│ │ │ ├── item_detail.html
Теперь создадим несколько HTML-шаблонов. Например, home.html для главной страницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Главная страница</title>
</head>
<body>
<h1>Добро пожаловать на сайт!</h1>
<p>Это главная страница нашего Django-проекта.</p>
</body>
</html>
Чтобы использовать этот шаблон, нужно изменить представление home в views.py и использовать функцию render, которая автоматически найдет нужный шаблон в templates/.
Файл views.py:
from django.shortcuts import render
def home(request):
return render(request, 'myapp/home.html')
Теперь, когда пользователь заходит на главную страницу, Django загрузит и отобразит home.html.
Допустим, у нас есть динамическая страница с деталями какого-то объекта. Создадим шаблон item_detail.html, который будет принимать параметр item_id и отображать его в HTML-коде:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Детали товара</title>
</head>
<body>
<h1>Товар №{{ item_id }}</h1>
<p>Это страница с описанием товара.</p>
</body>
</html>
Изменим представление item_detail, чтобы передавать в шаблон item_id:
def item_detail(request, item_id):
return render(request, 'myapp/item_detail.html', {'item_id': item_id})
Запуск сервера и вывод БД
У нас настроены маршруты, представления и шаблоны, а также подключена база данных. Теперь мы можем запустить сервер разработки Django и убедиться, что все работает:
python manage.py runserver
Откройте браузер и перейдите по адресу http://127.0.0.1:8000/. Вы должны увидеть главную страницу нашего Django-проекта.
Проверка работы базы данных PostgreSQL
Мы настроили PostgreSQL в settings.py и выполнили миграции. Давайте убедимся, что база данных работает корректно.
Проверка через Django ORM
Запустим интерактивную оболочку Django:
python manage.py shell
Затем попробуем выполнить SQL-запрос через Django ORM. Например, вывести список пользователей (по умолчанию таблица пользователей создается Django):
from django.contrib.auth.models import User
User.objects.all()
Команда должна вернуть список пользователей. Если он пуст, значит, в базе пока нет записей.
Проверка напрямую через PostgreSQL
Можно подключиться к PostgreSQL и проверить наличие таблиц в базе:
sudo -u postgres psql
\c mydatabase;
\dt;
Если мы хотим убедиться, что в базе есть данные, можно выполнить запрос. Например, проверим список пользователей:
SELECT * FROM auth_user;
Чтобы остановить сервер разработки, нажмите Ctrl+C в терминале, где он запущен.
Когда работа с проектом завершена, виртуальную среду можно отключить, чтобы вернуть систему к глобальному окружению.
deactivate
Django-проект на серверах Selectel
Теперь вы умеете создавать собственный проект на Django. Реализуйте свои идеи в проектах и разверните их на сервере, чтобы они были доступны 24/7, независимо от локальной машины.
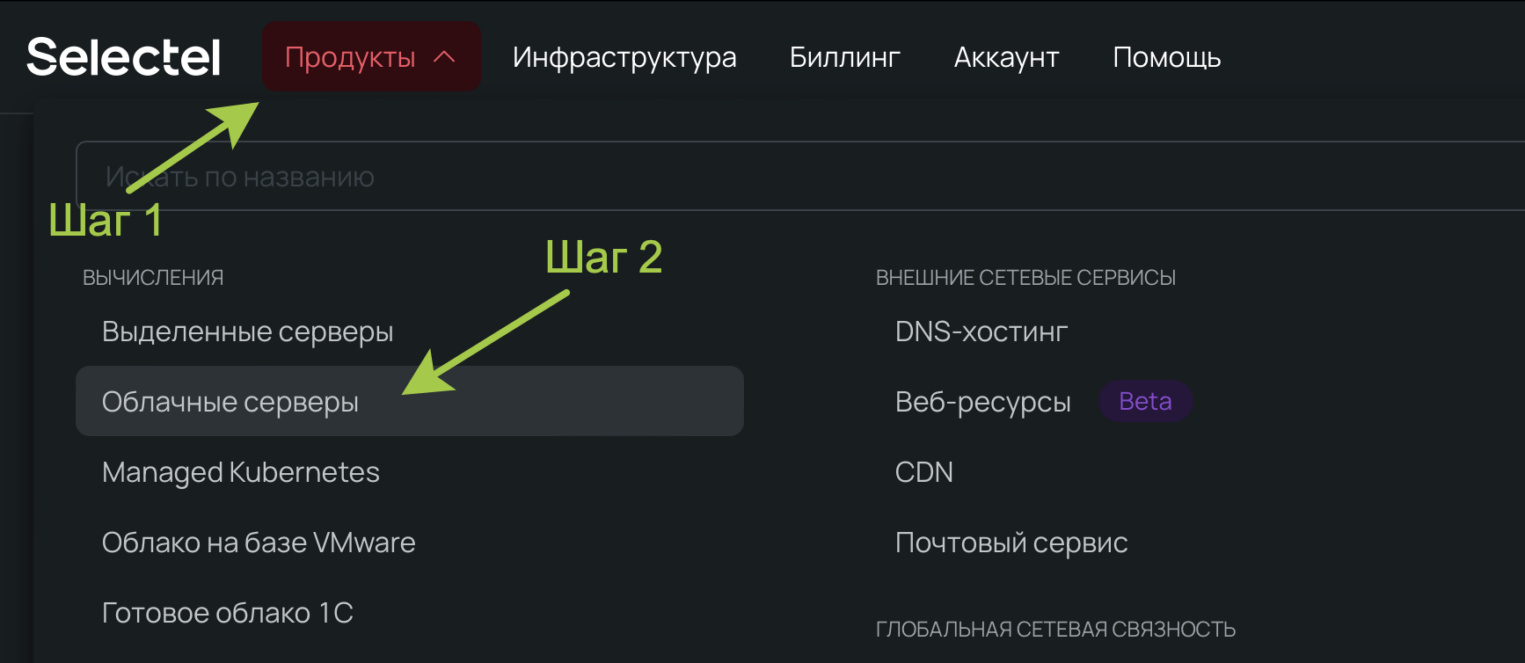
В этом может помочь облако. Создание сервера займет пару минут. Все просто: регистрируемся или заходим в панель управления и создаем сервер в разделе Облачная платформа:

Доступны различные конфигурации под любые задачи — от минимального варианта для тестирования до мощного решения для высоких нагрузок.
Заключение
Django — мощный и удобный фреймворк, который позволяет быстро создавать веб-приложения любой сложности. В этой статье мы разобрали основные шаги настройки и работы с ним, так что теперь вы готовы к разработке своего проекта.
Будет полезно
Создание первого проекта
Последнее обновление: 05.12.2023
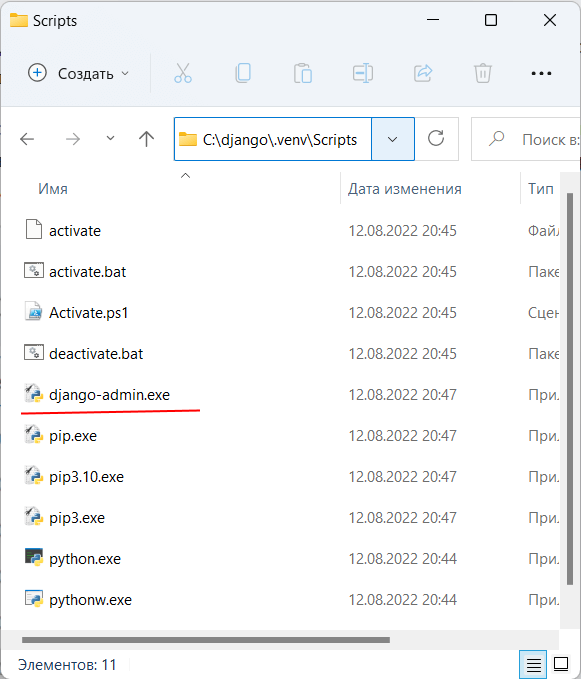
При установке Django в папке виртуальной среды устанавливается утилита django-admin. А на Windows также исполняемый файл django-admin.exe.
Их можно найти в папке виртуальной среды, в которую производилась установка Django: на Windows — в подкаталоге Scripts, а на Linux/MacOS — в каталоге bin.

django-admin предоставляет ряд команд для управления проектом Django. В частности, для создания проекта применяется команда
startproject. Этой команде в качестве аргумента передается название проекта.
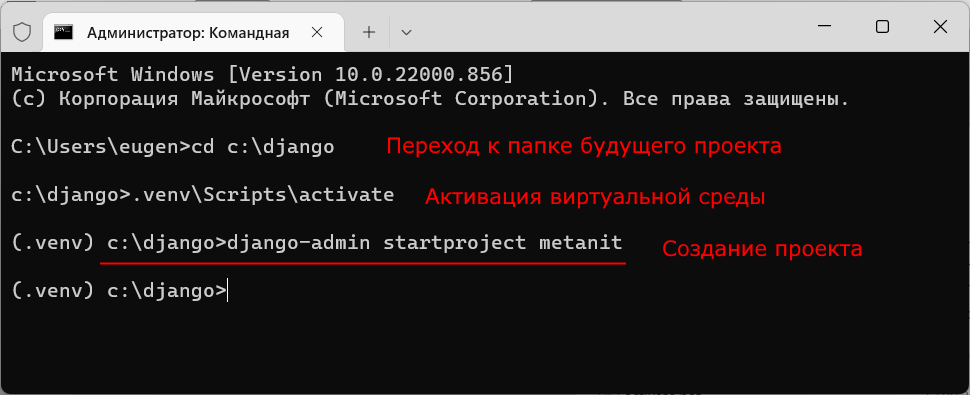
Итак, создадим первый на Django. Пусть он будет располагаться в той же папке, где располагается каталог виртуальной среды. И для этого вначале активируем ранее созданную виртуальную среду (например, среду .venv, которая была создана в прошлой теме, если она ранее не
была активирована).
И после активации виртуальной среды выполним следующую команду
c:\django>django-admin startproject metanit

В данном случае мы создаем проект с именем «metanit». И после выполнения этой команды в текущей папке (c:\django) будет создан каталог metanit.
Созданный каталог будет состоять из следующих элементов:
-
manage.py: выполняет различные команды проекта, например, создает и запускает приложение
-
metanit — собственно папка проекта metanit, которая содержит следующие файлы:
-
__init__.py: данный файл указывает, что папка, в которой он находится, будет рассматриваться как модуль. Это стандартный файл
для программы на языке Python. -
settings.py: содержит настройки конфигурации проекта
-
urls.py: содержит шаблоны URL-адресов, по сути определяет систему маршрутизации проекта
-
wsgi.py: содержит свойства конфигурации WSGI (Web Server Gateway Inerface). Он используется при развертывании проекта.
-
asgi.py: название файла представляет сокращение от Asynchronous Server Gateway Interface и расширяет возможности
WSGI, добавляя поддержку для взаимодействия между асинхронными веб-серверами и приложениями.
-
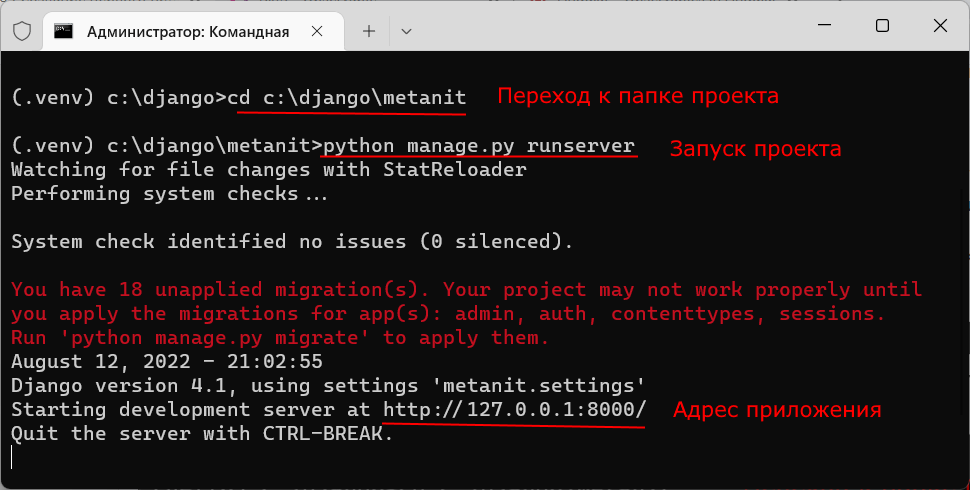
Запустим проект на выполнение. Для этого с помощью команды cd перейдем в консоли к папке проекта. И затем для запуска проекта выполним следующую
команду:
python manage.py runserver

После запуска проекта в консоли мы увидим адрес, по которому запущен проект. Как правило, это адрес http://127.0.0.1:8000/.
Откроем любой веб-браузер и введем данный адрес в адресную строку браузера. И нам откроется содержимое по умолчанию.

Dive into the world of web development with Python by exploring the versatile Django framework. Django is a go-to for many developers due to its popularity, open-source license, and robust security features. It enables fast and efficient project development. In this tutorial, we will guide you through the process of installing Django on a Windows machine using pip, verifying the installation, creating a new project, and launching a Django development server. Get ready to enhance your web development skills and experience the power of Django.
Create a Project in Django
Before you begin, you will need to have the following:
- Windows 10 or later
- Python 3.6 or later
- Python pip
Step 1: Opening PowerShell
The first step is to open PowerShell. To do this, press the Windows key and type PowerShell. Right-click on the PowerShell icon and select Run as Administrator.

PowerShell

open PowerShell
Step 2: Verifying Python Installation
Once PowerShell is open, you can verify that Python is installed by typing python –version. This will display the version of Python that is installed.
Terminal command:
python --version
Python is installed
Step 3: Upgrading PIP
Next, you will need to upgrade pip. To do this, type python -m pip install –upgrade pip. This will ensure that you have the latest version of pip installed.

upgrade pip
Step 4: Creating a Project Directory
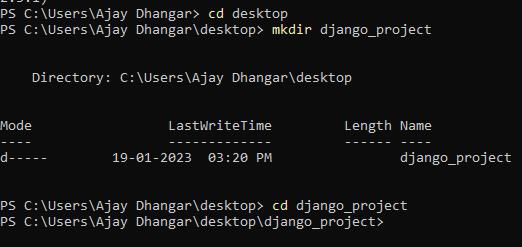
Now, you will need to create a project directory. To do this, type mkdir myproject. This will create a directory called myproject.
(i) Create the directory by utilizing the mkdir command. This command is a powerful tool that allows you to quickly and easily create a directory in your system. With this command, you can create a directory in seconds, making it a great time-saver for any user.
mkdir django_project

Create the directory
(ii) Navigate to the Django_Project directory using the `cd` command. Here, you’ll find all the necessary components to get your project up and running.
cd django_project

Django_Project directory
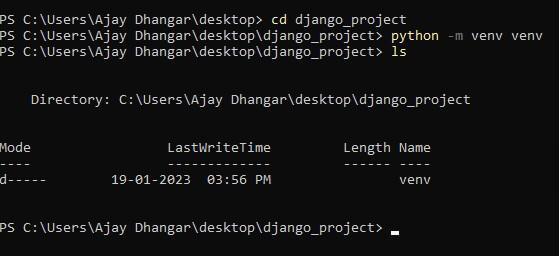
Step 5: Creating the Virtual Environment
Next, you will need to create a virtual environment. To create a virtual environment called myproject.
To do this, type in terminal
python -m venv myproject

python -m venv myproject and ls
Step 6: Activating the Virtual Environment
Now, you will need to activate the virtual environment. To do this, type
venv\Scripts\activate

activate the virtual environment
Step 7: Installing Django
This section will teach you how to install Django on your system using pip. To do this, run the following command:
pip install Django
This will install the latest version of Django, allowing you to start building powerful web applications easily.

Installing Django
If you wish to install a different version of Django, you can easily specify the version you desire by following these steps:
pip install django

version of Django
Once the installation is complete, you must verify that Django has been successfully installed. To do this, enter the following command:
django-admin --version

Django version
Step 8: Create the Django Project
Now it’s time to create a project. According to the Django documentation, a project is a Python package – i.e. a directory of code – that contains all the settings for an instance of Django. This includes database configuration, Django-specific options, and application-specific settings.
To create the project, use the command-line utility django-admin that comes with Django. This command will generate files where you can configure the settings for your database, add third-party packages, and more.
Create the project using the following command:
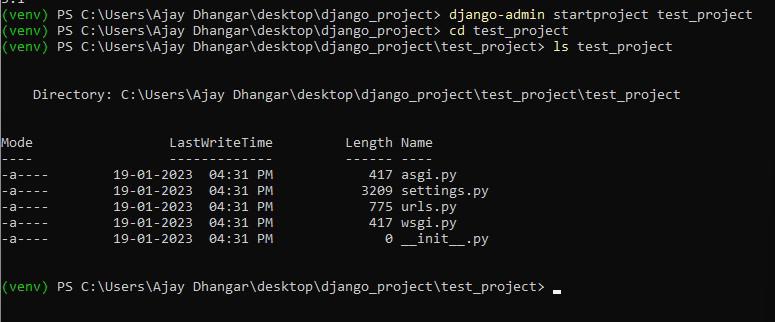
django-admin startproject test_project
Change into the test_project directory:
cd test_project
Type the following command to see the contents in the project directory:
ls test_project
Output:

output
The directory test_project contains Django configuration files. The manage.py file is especially useful when starting a development server, which is what you will do in the next step.
Step 9: Running the Development Server
Now that the project has been created, it’s time to start the Django development server.Start the development server using the manage.py runserver command:
Note: Make sure sure you are in the same directory as manage.py file after to run manage.py runserver
python manage.py runserver

Start
Now, Go to http://127.0.0.1:8000/ in your web browser. You should see a page similar to the following screenshot:
.png)
Conclusion:
You have come to the end of this article. You learned how to install Django on Windows, verify the installation, and you also learned how to create a Django project and start a development server.
Step 10: Create app in django
Now as we created the project in django and our django server is up and running and if now to create app in django project we can achieve it b by using django inbuit command which will initiate the django app for us.
Note: Make sure before running the command we must inside our project directory if not then run the below command
cd test_project
now we are inside the test_project and we are ready to create django app
django-admin startapp test_app
Now this command will create app inside our project and we ready to go with the django project and to know more about django app you can refer to the article – How to create app in django.
Let’s learn by example.
Throughout this tutorial, we’ll walk you through the creation of a basic
poll application.
It’ll consist of two parts:
-
A public site that lets people view polls and vote in them.
-
An admin site that lets you add, change, and delete polls.
We’ll assume you have Django installed already. You can
tell Django is installed and which version by running the following command
in a shell prompt (indicated by the $ prefix):
/
$ python -m django --version
...\> py -m django --version
If Django is installed, you should see the version of your installation. If it
isn’t, you’ll get an error telling “No module named django”.
This tutorial is written for Django 5.2, which supports Python 3.10 and
later. If the Django version doesn’t match, you can refer to the tutorial for
your version of Django by using the version switcher at the bottom right corner
of this page, or update Django to the newest version. If you’re using an older
version of Python, check What Python version can I use with Django? to find a compatible
version of Django.
Where to get help:
If you’re having trouble going through this tutorial, please head over to
the Getting Help section of the FAQ.
Creating a project¶
If this is your first time using Django, you’ll have to take care of some
initial setup. Namely, you’ll need to auto-generate some code that establishes a
Django project – a collection of settings for an instance of Django,
including database configuration, Django-specific options and
application-specific settings.
From the command line, cd into a directory where you’d like to store your
code and create a new directory named djangotutorial. (This directory name
doesn’t matter to Django; you can rename it to anything you like.)
/
...\> mkdir djangotutorial
Then, run the following command to bootstrap a new Django project:
/
$ django-admin startproject mysite djangotutorial
...\> django-admin startproject mysite djangotutorial
This will create a project called mysite inside the djangotutorial
directory. If it didn’t work, see Problems running django-admin.
Note
You’ll need to avoid naming projects after built-in Python or Django
components. In particular, this means you should avoid using names like
django (which will conflict with Django itself) or test (which
conflicts with a built-in Python package).
Let’s look at what startproject created:
djangotutorial/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py
These files are:
-
manage.py: A command-line utility that lets you interact with this
Django project in various ways. You can read all the details about
manage.pyin django-admin and manage.py. -
mysite/: A directory that is the actual Python package for your
project. Its name is the Python package name you’ll need to use to import
anything inside it (e.g.mysite.urls). -
mysite/__init__.py: An empty file that tells Python that this
directory should be considered a Python package. If you’re a Python beginner,
read more about packages in the official Python docs. -
mysite/settings.py: Settings/configuration for this Django
project. Django settings will tell you all about how settings
work. -
mysite/urls.py: The URL declarations for this Django project; a
“table of contents” of your Django-powered site. You can read more about
URLs in URL dispatcher. -
mysite/asgi.py: An entry-point for ASGI-compatible web servers to
serve your project. See How to deploy with ASGI for more details. -
mysite/wsgi.py: An entry-point for WSGI-compatible web servers to
serve your project. See How to deploy with WSGI for more details.
The development server¶
Let’s verify your Django project works. Change into the djangotutorial
directory, if you haven’t already, and run the following commands:
/
$ python manage.py runserver
...\> py manage.py runserver
You’ll see the following output on the command line:
Performing system checks... System check identified no issues (0 silenced). You have unapplied migrations; your app may not work properly until they are applied. Run 'python manage.py migrate' to apply them. May 02, 2025 - 15:50:53 Django version 5.2, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C. WARNING: This is a development server. Do not use it in a production setting. Use a production WSGI or ASGI server instead. For more information on production servers see: https://docs.djangoproject.com/en/5.2/howto/deployment/
Note
Ignore the warning about unapplied database migrations for now; we’ll deal
with the database shortly.
Now that the server’s running, visit http://127.0.0.1:8000/ with your web
browser. You’ll see a “Congratulations!” page, with a rocket taking off.
It worked!
You’ve started the Django development server, a lightweight web server written
purely in Python. We’ve included this with Django so you can develop things
rapidly, without having to deal with configuring a production server – such as
Apache – until you’re ready for production.
Now’s a good time to note: don’t use this server in anything resembling a
production environment. It’s intended only for use while developing. (We’re in
the business of making web frameworks, not web servers.)
(To serve the site on a different port, see the runserver reference.)
Automatic reloading of runserver
The development server automatically reloads Python code for each request
as needed. You don’t need to restart the server for code changes to take
effect. However, some actions like adding files don’t trigger a restart,
so you’ll have to restart the server in these cases.
Creating the Polls app¶
Now that your environment – a “project” – is set up, you’re set to start
doing work.
Each application you write in Django consists of a Python package that follows
a certain convention. Django comes with a utility that automatically generates
the basic directory structure of an app, so you can focus on writing code
rather than creating directories.
Projects vs. apps
What’s the difference between a project and an app? An app is a web
application that does something – e.g., a blog system, a database of
public records or a small poll app. A project is a collection of
configuration and apps for a particular website. A project can contain
multiple apps. An app can be in multiple projects.
Your apps can live anywhere in your Python path. In
this tutorial, we’ll create our poll app inside the djangotutorial folder.
To create your app, make sure you’re in the same directory as manage.py
and type this command:
/
$ python manage.py startapp polls
...\> py manage.py startapp polls
That’ll create a directory polls, which is laid out like this:
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
This directory structure will house the poll application.
Write your first view¶
Let’s write the first view. Open the file polls/views.py
and put the following Python code in it:
polls/views.py¶
from django.http import HttpResponse def index(request): return HttpResponse("Hello, world. You're at the polls index.")
This is the most basic view possible in Django. To access it in a browser, we
need to map it to a URL — and for this we need to define a URL configuration,
or “URLconf” for short. These URL configurations are defined inside each
Django app, and they are Python files named urls.py.
To define a URLconf for the polls app, create a file polls/urls.py
with the following content:
polls/urls.py¶
from django.urls import path from . import views urlpatterns = [ path("", views.index, name="index"), ]
Your app directory should now look like:
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
urls.py
views.py
The next step is to configure the root URLconf in the mysite project to
include the URLconf defined in polls.urls. To do this, add an import for
django.urls.include in mysite/urls.py and insert an
include() in the urlpatterns list, so you have:
mysite/urls.py¶
from django.contrib import admin from django.urls import include, path urlpatterns = [ path("polls/", include("polls.urls")), path("admin/", admin.site.urls), ]
The path() function expects at least two arguments:
route and view.
The include() function allows referencing other URLconfs.
Whenever Django encounters include(), it chops off whatever
part of the URL matched up to that point and sends the remaining string to the
included URLconf for further processing.
The idea behind include() is to make it easy to
plug-and-play URLs. Since polls are in their own URLconf
(polls/urls.py), they can be placed under “/polls/”, or under
“/fun_polls/”, or under “/content/polls/”, or any other path root, and the
app will still work.
When to use include()
You should always use include() when you include other URL patterns.
The only exception is admin.site.urls, which is a pre-built URLconf
provided by Django for the default admin site.
You have now wired an index view into the URLconf. Verify it’s working with
the following command:
/
$ python manage.py runserver
...\> py manage.py runserver
Go to http://localhost:8000/polls/ in your browser, and you should see the
text “Hello, world. You’re at the polls index.”, which you defined in the
index view.
Page not found?
If you get an error page here, check that you’re going to
http://localhost:8000/polls/ and not http://localhost:8000/.
When you’re comfortable with the basic request and response flow, read
part 2 of this tutorial to start working with the
database.
#статьи
-
0
Разберёмся в том, как устроен фреймворк Django, как он работает, и напишем своё первое приложение.
Иллюстрация: rawpixel.com / Freepik / mulyadi / Sebastian Dumitru / Unsplash / Дима Руденок для Skillbox Media

Изучает Python, его библиотеки и занимается анализом данных. Любит путешествовать в горах.
Django — это фреймворк для веб-разработки, написанный на Python в 2005 году. Он позволяет создавать сайты и веб-приложения разной сложности — от личного блога до аудиоплатформы (на нём собран Spotify). От других фреймворков Django отличается модульностью и простотой освоения.
В этой статье мы увидим, как создавать веб-приложения на Django: рассмотрим его структуру и напишем первое веб-приложение — движок для блога, который умеет публиковать и редактировать записи. Это первая часть урока по Django — во второй мы будем настраивать админку и подтюним внешний вид наших постов.
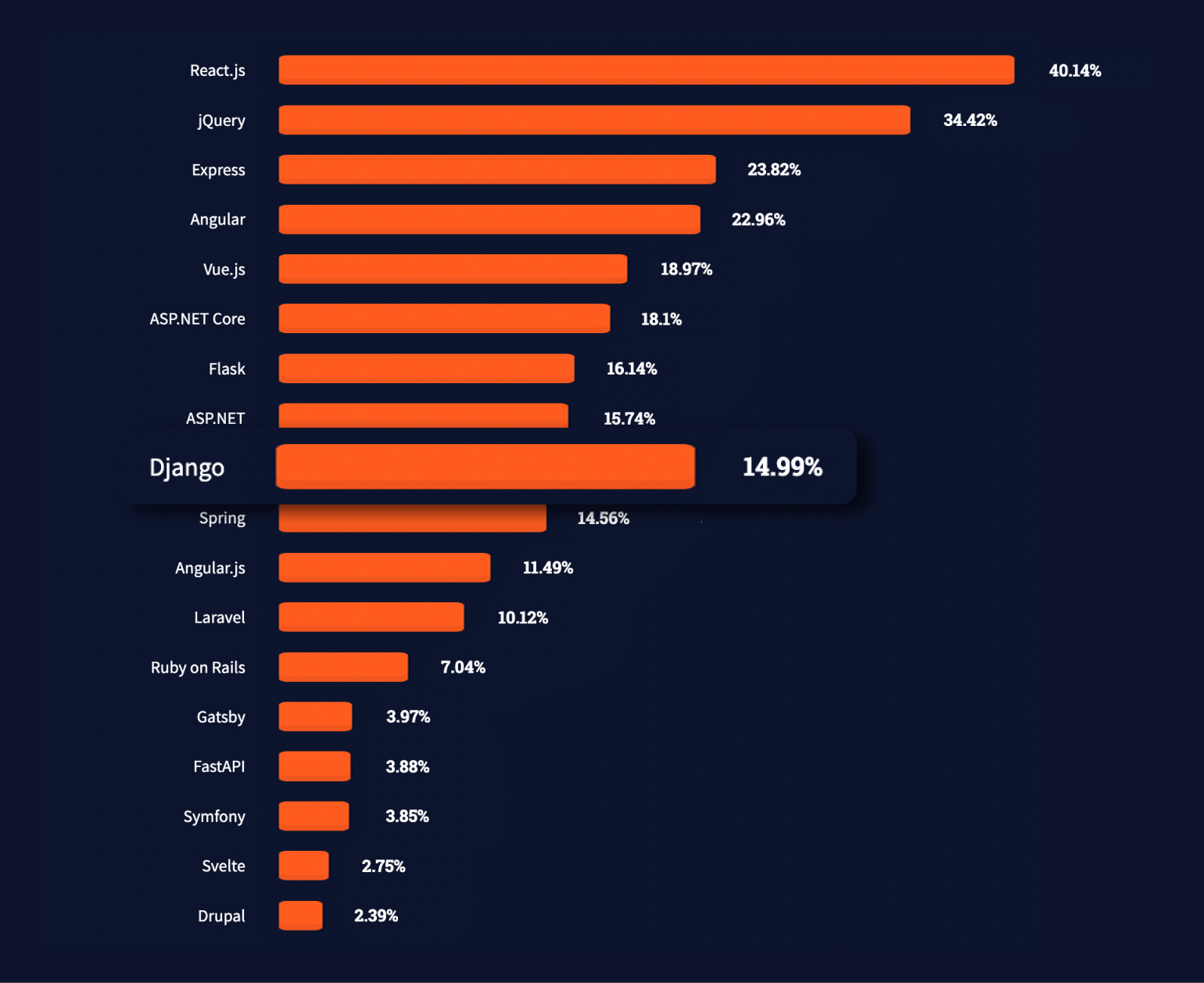
Согласно исследованию Stack Overflow за 2022 год, Django занимает девятое место среди всех веб-фреймворков, обгоняя, например, популярные Spring и Ruby on Rails.

Скриншот: Stack Overflow
На Django работают многие известные сервисы — например, «Инстаграм»*, Pinterest, Spotify, Last.fm и сайт Mozilla. Однако его используют не только в энтерпрайзе: нередко на нём собирают личные сайты: блоги, фотогалереи, портфолио и так далее.
Одно из главных преимуществ Django — принцип DRY (don’t repeat yourself): единожды написанный код можно повторно использовать в различных проектах. Поэтому Django часто сравнивают с конструктором Lego.
Кроме принципа DRY Django имеет и другие преимущества:
- понятый и простой синтаксис (он написан на Python);
- большое количество готовых шаблонов и модулей, которые облегчают разработку и позволяют не использовать внешние библиотеки или расширения. Это помогает избегать конфликтов между ними после обновлений;
- подробная документация и большое комьюнити. Если у вас появился какой-то вопрос о коде, то вы легко найдёте на него ответ на Stack Overflow или других сайтах.
Фреймворк основывается на четырёх главных компонентах:
- Модели (Models) — взаимодействуют с базой данных и достают из неё ту информацию, которую необходимо отобразить в браузере.
- Представления (Views) — обрабатывают запрос и обращаются к модели, сообщая ей, какую информацию необходимо достать из базы данных.
- Шаблоны (Templates) — показывают, каким именно образом необходимо показать информацию, полученную из базы данных.
- URL-маршруты (URL dispatcher) — перенаправляют HTTP-запрос от браузера в представления.
Сейчас структура может казаться запутанной, но на самом деле она простая — мы разберёмся с ней на практике, и вы быстро всё поймёте.
Прежде чем перейти к установке Django и virtualenv, необходимо убедиться в том, что у вас уже установлен Python. Проверить это и узнать версию Python можно с помощью терминала. Откройте Terminal в своей IDE или операционной системе и введите команду:
% python --version
Если Python установлен, то терминал покажет его версию:

Если же Python не установлен, то можно воспользоваться другим нашим руководством. После этого переходим к настройке виртуального окружения.
Виртуальное окружение, создаваемое с помощью virtualenv, — это специальный инструмент, который помогает управлять зависимостями и изолировать проекты друг от друга: например, устанавливать дополнительные библиотеки и пакеты локально для каждого проекта, а не глобально для всего компьютера. Установить virtualenv тоже можно через терминал:
% sudo pip3 install virtualenv
После этого необходимо создать директорию для проекта, внутри которой мы развернём виртуальное окружение:
% mkdir blog % cd blog
С помощью команды mkdir мы создаём папку blog, а благодаря команде cd в терминале переходим в неё. Теперь папка blog — это каталог, где мы организуем виртуальное окружение и будем хранить все наши файлы, связанные с нашим проектом Django.
Развернём виртуальное окружение внутри папки development:
% virtualenv venv -p python3
Теперь его необходимо активировать, иначе оно не будет работать:
% source venv/bin/activate
После активации виртуального окружения мы увидим результат в самом терминале. Обратите внимание, что во второй строке команда теперь начинается с (venv), а не с (base), как раньше:

Сам фреймворк Django тоже устанавливается с помощью терминала:
% pip install django
Результат установки:

В последней строке видно, что установка прошла успешно. При этом мы установили не только Django последней версии, но и ещё две библиотеки:
- asgiref — интерфейс для взаимодействия с асинхронными веб-сервисами, платформами и приложениями на Python;
- sqlparse — простой парсер для работы с базами данных SQL.
Итак, убедитесь, что вы сделали всё по чек-листу:
- проверили, что у вас есть Python;
- создали директорию и развернули в ней виртуальное окружение с помощью virtualenv;
- установили в ту же папку Django.
Теперь можно переходить к созданию самого проекта.
Разобраться в основных понятиях фреймворка Django лучше всего на практике. Напишем веб-приложение для небольшого блога с текстовыми записями и поговорим про его работу. Весь процесс разобьём на семь простых шагов — да здравствует модульность 
Готовим и настраиваем окружение
Проще всего создать базовую структуру проекта с помощью терминала:
% django-admin startproject blog .
Очень важно не забыть точку в конце команды — она указывает на то, что проект создаётся в текущей папке без необходимости создания нового каталога. Если точку не поставить, то ничего не произойдёт и терминал выдаст ошибку.
Если всё прошло хорошо, то Django создаст в нашей директории blog файл manage.py, управляющий выполнением всех задач в терминале, и папку blog с пятью файлами:

Мы не будем подробно обсуждать предназначение каждого из этих файлов — не все из них нам надо будет редактировать. Если вам интересны подробности, просто откройте файлы, в шапке каждого из них будет написано, для чего он нужен.
Теперь нам надо продумать, где мы станем хранить записи блога. Для этого потребуется создать базу данных. Django может работать с различными базами данных, но по умолчанию работает с SQLite. Её нам будет достаточно — у нас всего один пользователь и простая структура записей.
Самое приятное — можно создать базу данных SQLite с помощью одной команды.
% python manage.py migrate
И всё. Если посмотреть в каталог проекта, вы увидите, что там появился файл db.sqlite3. Это и есть наша база данных.
Для работы с нашим блогом необходимо создать суперпользователя, обладающего возможностями администратора. Сделать это можно с помощью простой команды:
% python manage.py createsuperuser
После выполнения команды терминал попросит ввести имя пользователя, email и установить пароль. Запомните их — они нам ещё понадобятся.
Ещё одна команда, которой мы будем часто пользоваться — runserver. Она запускает веб-сервер для разработки:
% python manage.py runserver
По умолчанию сервер запускается на порту 8000 по адресу 127.0.0.1 и доступен только на вашем компьютере. Порт и IP-адрес можно указать самостоятельно, но сейчас это нам не нужно.
Когда сервер запущен, вы можете открыть проект Django в браузере, введя http://127.0.0.1:8000 или http://localhost:8000. Если все предыдущие этапы выполнены правильно, вы увидите приветственное окно Django:

Завершим настройку нашего проекта и перейдём на страницу администрирования http://localhost:8000/admin. В форме введём имя и пароль суперпользователя, которые мы задали в предыдущем пункте. В результате нам откроется панель администратора:

Панель администратора позволяет управлять контентом и пользователями сайта. Она понадобится нам на следующих этапах создания блога.
Проект Django содержит одно или несколько приложений. Вначале можно запутаться между понятиями «проект» и «приложение», но разница между ними простая:
- Приложение — это модуль нашего проекта. Оно может быть связано с конкретными функциями или группой пользователей. Например, если бы мы создавали социальную сеть, то сделали бы отдельные приложения для обычных пользователей, владельцев групп и модераторов контента.
- Проект — это вся наша программа в целом. Она может состоять из одного приложения (именно так будет у нас) или из нескольких.
Разделение функций проекта по разным приложениям позволяет легко использовать единожды написанный код в разных проектах, быстро добавляя нужную функциональность.
В нашем случае нам достаточно хранить и отображать текстовые заметки, поэтому мы обойдёмся одним приложением. Назовём его entries. Прежде чем создать его, необходимо остановить работу сервера с помощью команды в терминале. Для этого нажмём комбинацию клавиш Ctrl + C в Windows или Control + C в macOS.
Теперь создадим само приложение:
% python manage.py startapp entries
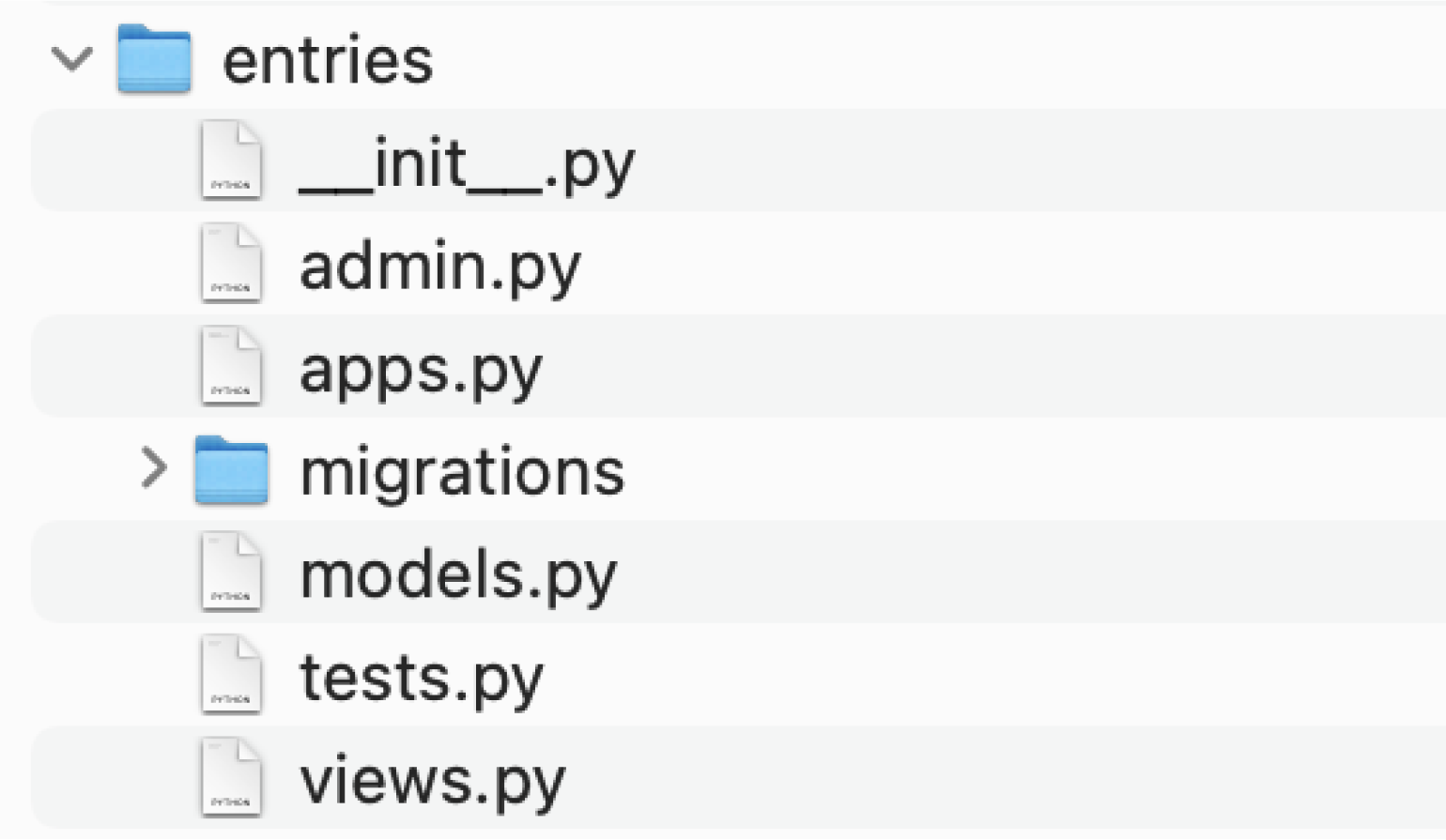
Эта команда создаст папку entries в проекте blog с набором предопределённых файлов (помните, что все эти команды терминала необходимо вводить в папке проекта). С некоторыми из них мы поработаем позже.

Пока что Django не видит созданное приложение entries. Чтобы его подключить, необходимо добавить название приложения в конец списка INSTALLED_APPS в файл blog/settings.py:
# Открываем файл blog/settings.py и добавляем в конец списка запись. INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'entries.apps.EntriesConfig', ]
Теперь приложение entries подключено к нашему проекту и Django видит его конфигурации. Одна из этих конфигураций — та самая модель, которая описывает, как записи блога должны выглядеть в базе данных.
После создания базы данных необходимо создать для неё таблицу, в которой будут храниться записи блога. В Django это делается с помощью класса Models. Как и обычные классы в Python, имена моделей принято задавать в единственном числе, и начинаться они должны с заглавной буквы. Так как наше приложение называется entries, модель будет называться Entry.
Поля Entry — это элементы, которыми будет обладать любая запись в блоге. На самом сайте они будут показаны в виде полей формы, а в базе данных — столбцами. У записи в блоге будет три элемента:
- title — заголовок;
- content — основной текст;
- date_created — дата и время создания.
В файле entries/models.py сначала импортируем модуль timezone из django.utils, а затем создадим класс Entry (в комментариях поясняется, за что отвечает тот или иной кусочек кода):
from django.db import models from django.utils import timezone class Entry(models.Model): # Создаём новый класс, который будет служить для блога моделью, указывая все необходимые элементы. title = models.CharField(max_length=200) content = models.TextField() date_created = models.DateTimeField(default=timezone.now) def __str__(self): # С помощью функции меняем то, как будет представлена запись в модели. return self.title # Указываем, что она будет идентифицироваться с помощью своего заголовка. class Meta: verbose_name_plural = "Entries" # Указываем правильное написание для множественного числа слова Entry.
После импорта модуля timezone мы можем использовать параметр timezone.now в качестве аргумента по умолчанию для date_created. Теперь при создании новой записи не придётся вручную указывать время и дату. Это пригодится нам позже, когда мы будем создавать форму для создания постов.
В дополнение к title, content и date_created Django автоматически добавит id как уникальный первичный ключ для всех записей. Строковое представление записи с первичным ключом 1 по умолчанию будет Entry object (1). Добавив функцию __str__(), мы настраиваем то, что будет отображаться вместо этой нумерации. Так как мы создаём блог, то лучше идентифицировать запись с помощью заголовка.
Ещё одна переменная, которую необходимо настроить вручную, — это verbose_name_plural. Если этого не сделать, то Django будет неправильно указывать множественное число Entry как Entrys (нам надо Entries).
Чтобы наша модель Entry отображалась в панели администрирования Django, регистрируем её в файле entries/admin.py:
from django.contrib import admin from .models import Entry admin.site.register(Entry) # Регистрируем модель.
Если этого не сделать, то Django не выдаст ошибку, однако при работе с блогом возможности управлять моделью через панель администратора уже не будет, а это неудобно.
После добавления нового класса и его регистрации в панели администратора необходимо создать файлы миграции для Django и запустить их. Создаются они с помощью команды makemigrations, а реализуются через команду migrate. Обе команды пишем в терминале:
python manage.py makemigrations python manage.py migrate
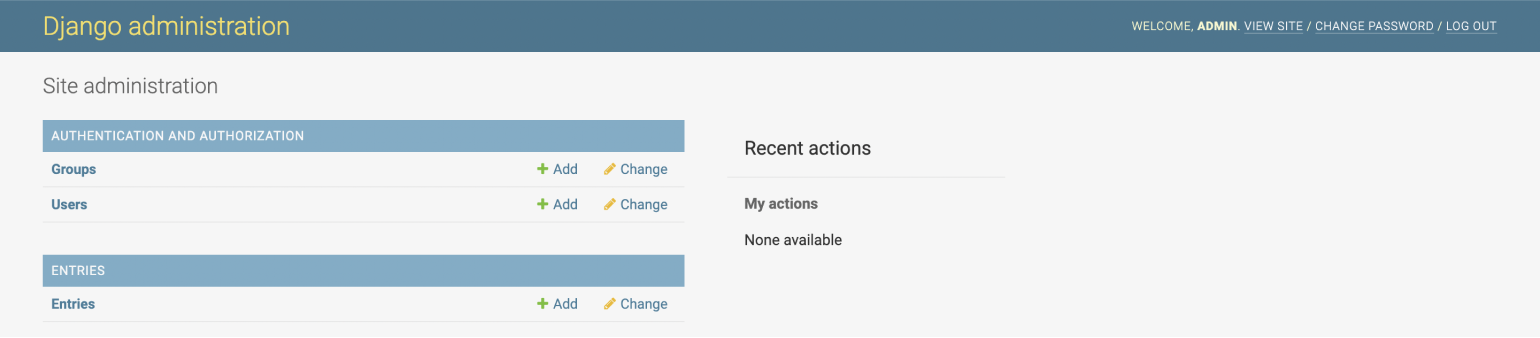
После завершения миграции переходим в панель администратора http://localhost:8000/admin. В ней появился раздел Entries с нашим приложением:

Сейчас в этом разделе нет никаких записей. Можно добавить их вручную, нажав Add. Однако удобнее реализовать добавление новых записей в блог через пользовательский интерфейс, а не панель администратора. Но это мы сделаем в следующей части статьи — следите за анонсами в Telegram-канале «Люди и код» и подписывайтесь на нашу рассылку, чтобы не пропустить.
* Решением суда запрещена «деятельность компании Meta Platforms Inc. по реализации продуктов — социальных сетей Facebook и Instagram на территории Российской Федерации по основаниям осуществления экстремистской деятельности».
Профессия Веб-разработчик
Освойте востребованную профессию с нуля и добавьте более 60 проектов в портфолио. Учитесь онлайн, в удобном вам темпе.
Узнать больше →

Бесплатный курс: «Веб-разработка с нуля»
Начать учиться
