Windows – операционная система, обладающая достаточно дружелюбным пользовательским интерфейсом. Разобраться с азами работы в Windows намного проще, чем в том же Linux. Связано это с тем, что создатели ОС позаботились о наличии так называемых диалоговых окон. В них располагаются элементы управления всей системой.
В данной статье будет рассказано о том, что собой представляет диалоговое окно. Предстоит изучить его предназначение, разновидности, а также то, как оно выглядит. Все это пригодится преимущественно новичкам, планирующим работать с ПК.
Определение
Диалоговое окно (dialog box) – это элемент графического интерфейса. Специальный компонент, представляющий собой окошко, предназначенное для вывода информации, а также получения ответов со стороны пользователя. Это – своеобразное «место ведения диалога» между машиной (устройством) и клиентом.
Элементарный пример – это окно сообщения. Оно выводит на дисплей сообщение, после чего требует от пользователя подтверждения факта прочтения. Для этого используется специальная кнопка. Чаще – «Ок». Окошки сообщений необходимы непосредственно для того, чтобы:
- информировать пользователя о завершившемся действии в пределах системы;
- выводить на экран сообщения об ошибках;
- отображать те или иные данные, которые не требуют от клиента какого-либо выбора.
Окошечки сообщений выступает одним из наиболее часто встречающихся шаблонов проектирования. Несмотря на это, соответствующий компонент получает немало критики. Он рассматривается как малоэффективное решение для поставленной задачи. От ошибочных действий непосредственного клиента защитить не сможет.
Разновидности
Диалоговые окна нужны для того, чтобы наладить связь по типу «пользователь-система». Такой подход является своеобразной аналогией реального диалога. В операционных системах и приложениях выделяют несколько видов рассматриваемого компонента:
- модальные окна;
- немодальное окошко.
Первый вариант рассмотрим сразу на нескольких уровней – со стороны приложения и непосредственного окошка. После этого предстоит изучить проектирование изучаемых элементов пользовательского интерфейса более подробно.
Немодальный тип
Диалоговое окошко может быть немодальное – modeless. Оно используются тогда, когда информация, отображаемая в пределах «рамки», является несущественной для дальнейшего функционирования системы. Такие окошки остаются открытыми, а работа клиента с ОС успешно продолжается.
Примерами диалоговых немодальных окон могут выступать:
- панель инструментов;
- «палитра» в графическом редакторе.
Если «палитра» отсоединена или может открепляться от главного окошка приложения – в этом случае рассматриваемый инструмент будет относиться к немодальному типу. В нем есть компоненты управления, которые используются параллельно с работой программного обеспечения. Подобные окошки редко носят название «диалоговых».
Согласно действующим правилам грамотного программного дизайна рекомендуется использовать именно этот вариант окошек. Он не требует от пользователя определенной (и не всегда очевидной) последовательности действий.
Также вариантом немодального диалогового окна является блок пользовательского интерфейса для корректировки свойств текущего документа – фона, текста. Пользователь сможет вводить текст без учета его цвета. В любой момент соответствующий параметр удастся скорректировать под собственные нужды за счет специального диалогового окошка.
Модальные – уровень приложений
Модальное диалоговое окно – это окошко, которое будет блокировать работу пользователя с родительским программным обеспечением. Происходит это до тех пор, пока клиент его не закроет собственными руками. Основная масса рассматриваемых диалоговых компонентов относится именно к модальному типу.
Пример – настройки приложения. Связно это с тем, что реализовать режим проще, когда все внесенные изменения применяются или отменяются (в зависимости от проводимых операций) одновременно. И делается это тогда, когда клиент решил внести изменения, после чего открыл необходимый раздел в программе.
Отображение в модальном режиме имеет широкое распространение. Пример – когда софт должен получить дополнительную информацию для продолжения функционирования или подтверждение от клиента (согласие на операцию). Актуально, когда планируемые манипуляции попадают под категорию потенциально опасных.
Модальные диалоговые окошки запросов на уровне приложений выступают в качестве плохих дизайнерских решений. Они способны привести клиента к «ошибкам режима ПО». Опасные операции должны иметь возможность отмены везде, где только возможно. В случае с рассматриваемым диалоговым компонентом системы/приложения соответствующие перспективы отсутствуют. Окошко через некоторое время после внезапного появления пропускаются пользователями автоматически. Надежную защиту от опасных и нежелательных действий такие элементы не обеспечивают в должной мере.
Модальные – на уровне окна
Диалоговые окна модального типа имеют свои недостатки. Чтобы их смягчить, программисты предложили концепцию модальности на уровне окошка или конкретного документа. Тут нужно запомнить следующее:
- Подход активно используется на практике. Пример – MacOS.
- Когда появляется окошко соответствующего типа, работа с остальными «диалоговыми» компонентами приложения попадает под блокировку.
- Поддерживается возможность изменения размера родительского приложения и непосредственного модального окошка.
- Окно диалога не перекрывает основное приложение. Оно просто к нему прикрепляется.
При появлении рассматриваемого элемента не получится закрыть основное приложение. Операция станет доступна лишь после того, как клиент закроет диалоговое модальное окно. Других вариантов системы и приложения не рассматривают.
Часто такие элементы нужны для того, чтобы выводить на дисплей сообщения с важной информацией. Пример – разнообразные ошибки и предупреждения.
Кнопки
Изучая типичное диалоговое окно, нельзя не обратить внимание на очень важный элемент – кнопку. Такие компоненты присутствуют в большинстве рассматриваемых «диалогов». Чаще всего встречаются:
- Ок. Кнопка, которая позволяет клиенту выразить согласие с тем, что в тот или иной момент времени отображает конкретное диалоговое окно. При клике по соответствующему элементу управления происходит закрытие окошка. Проведенные изменения (если таковые были) вступают в силу.
- Cancel. Это – отмена. Закрывает диалоговое окно без применения внесенных изменений.
- Apply – применить. Аналог «Ок» в некоторых приложениях и документах. Закрывает диалоговое имеющееся окно, принимая те или иные изменения.
Также при формировании пользовательского интерфейса диалоговых окон рекомендуется внедрить справочную информацию. Для этого обычно создается элемент под названием «Справка». Выглядит или как кнопка с соответствующей надписью, или как «знак вопроса» в навигационном меню главного окна приложения.
Остальные кнопки в диалоговых окнах встречаются редко. Они зависят непосредственно от имеющегося приложения, а также конкретной задачи.
Основы проектирования
Диалоговые окна используются в современных операционных системах повсеместно. Каждый программист должен знать не только о том, как выглядит соответствующий компонент ОС или приложения, но и уметь проектировать их. Это важный момент для тех, кто планирует заниматься ООП, а также создавать программное обеспечение с «дружелюбным» пользовательским интерфейсом. Далее будет представлена информация, которая поможет добиться желаемого результата.
Варианты применения
Диалоговые окна нужны для отладки «диалога» между пользователем и компьютером. Применяются такие компоненты в разных направлениях. Все зависит от выбранного шаблона окошка:
Блок вопросов (при помощи кнопок). Он задает пользователям вопрос или подтверждает команду. Использует элементарные ответы в горизонтально упорядоченных кнопках команд.
- Раздел вопросов (ссылками на команды). Отвечает за задание всего одного вопроса клиенту. Выбирает задачу для выполнения, а также использует подробные ответы в вертикально упорядоченных ссылках на непосредственные команды.
- Выбора. Это – диалоговые окна, которые представляют клиентов с набором вариантов, обычно для более полного описания той или иной команды. В отличие от варианта с «вопросами», такие диалоги могут задавать сразу несколько вопросов.
- Хода выполнения. Такие диалоговые окна предоставляют клиентам обратную связь о ходе дополнительных операций (длящихся более 5 секунд), а также выдающие команды для отмены или остановки проводимых манипуляций.
Также есть информационные диалоги. Самые простые и распространенные. Нужны для того, чтобы отображать сведения, которые запросил пользователь у приложения или операционной системы.
Рекомендации
Создавая диалоговые окна, рекомендуется:
- Не использовать прокручиваемые вариации. Вместо них лучше внести изменения в уже имеющиеся диалоговые окна. Пример – использовать прогрессивное раскрытие или вкладки.
- При отсутствии строки меню или состояния нужно предоставить доступ к командам и состоянию через диалоговое непосредственное окно. Можно задействовать в этом случае контекстное меню соответствующих элементов управление. Строки меню допустимы тогда, когда диалоговое окно используется для реализации основного. Пример – служебные приложения.
- Если создаваемый элемент требует пристального внимание, а программа не активна, надо нажать кнопку панели задач три раза. Это привлечет внимание клиента и оставит окошко выделенным. Иных действий предпринимать не нужно.
Это – общие рекомендации. Далее все зависит от того, какое именно диалоговое (модальное или немодальное) окно будет использоваться программистами.
Рекомендации для модального вида
Тут необходимо запомнить следующее:
- Такое диалоговое окно используется для редких задач одноразового характера, а также критических ситуаций. Применимо тогда, когда нужно что-то завершить перед продолжением.
- Чтобы изменения не вступали в силу до явной фиксации, рекомендуется использовать модели отложенной фиксации.
- Реализацию диалогового окна задачи проводят при необходимости. Этот прием позволит обеспечить более согласованный внешний вид диалога.
Но и это еще не все. Диалоговые окна бывают без режима (немодальные), а также с несколькими страничками. Для всего этого тоже есть свои рекомендации.
Советы для немодального типа
Диалоговое окно без режима предусматривает такие советы по созданию:
- Используются для частых и повторяющихся задач.
- При проектировании рекомендуется применять модель немедленной фиксации. Это помогает изменениям тут же вступать в силу.
- Диалоговое окно без режима предусматривает использование кнопки «Закрыть» в окне. Оно нужно для того, чтобы завершить работу с окошком. Разместить компонент нужно в строке заголовка.
- Можно рассмотреть возможность создания нескольких диалоговых окон с возможностью закрепления. Не моделируемые компоненты предоставляют больше гибкости.
Увидеть примеры такие windows dialogs можно в MS Office. Их можно закрепить в той или иной области.
Когда их несколько
Диалоговых создаваемых окон может быть несколько. В этом случае нужно:
- Не отображать несколько диалогов выбора владельцев одновременно из окошка выбора владельца. Несколько кнопок фиксации делает работу с сообщением более сложной. Пользователь не всегда разберется с такими диалоговыми выскочившими окнами. Лучше использовать несколько соответствующих компонентов последовательно. Пример – диалоги вопросов.
- Использовать многостраничные диалоговые системные окна. Отдельные диалоги применяются тогда, когда они не имеют четкой связи между собой.
Также есть диалоговое окно с несколькими страничками. Тут рекомендуется:
- Использовать подобный компонент вместо отдельных диалогов, если есть последовательность связанных страничек: входная (не является обязательной), ход выполнения, результат.
- Не использовать диалоговые многостраничные окна, если входная страничка – это стандартный диалог. Тут особую роль играет согласованность использования.
- Отказаться от «Далее» и «Назад», когда создается новое диалоговое окно. Тут также не стоит использовать более трех страниц.
- На входной страничке использовать только определенные кнопки команд или ссылки на команды, которые позволяют инициировать задачу.
Для того, чтобы диалоговое окно можно было закрыть, рекомендуется использовать на страничках ввода и хода выполнения кнопку «Отмена». В «результатах» отдается предпочтение элементу «Закрыть».
Тут и тут можно узнать больше о создании и проектировании изученного элемента. А специализированные дистанционные онлайн курсы помогут быстрее научиться создавать окна в операционных системах.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus! Также обратите внимание на специлизированный курс «Администратор Windows«.
Интерфейс — это комплекс программ, организовывающих взаимосвязь персонального компьютера:
Интерфейс — это комплекс программ, организовывающих взаимосвязь персонального компьютера:
-
с пользователем – пользовательский интерфейс
-
с аппаратными средствами – аппаратный интерфейс
-
с программами – программный интерфейс
Пользовательский интерфейс Windows является графическим, т.к. позволяет осуществлять взаимодействие человека с компьютером в форме диалога с использованием окон, меню и элементов управления (диалоговых панелей, кнопок и т.д.).
Основные операции, выполняемые с помощью мыши
-
левый щелчок — однократное нажатие и отпускание основной (обычно левой) кнопки мыши;
-
правый щелчок — однократное нажатие и отпускание дополнительной (обычно правой) кнопки мыши;
-
двойной щелчок — два нажатия основной кнопки мыши с минимальным интервалом времени между ними;
-
перетаскивание (протаскивание) — нажатие левой или правой кнопки мыши и перемещение объекта с нажатой кнопкой.
-
специальное перетаскивание — выполняется так же как и перетаскивание, но с нажатой правой кнопкой мыши, при этом появляется ниспадающее меню, в котором выбирается действие.
Элементы графического интерфейса Windows:
Элементы графического интерфейса Windows:
-
Рабочий стол. На нем, как и на обычном рабочем столе расположены различные программы и инструменты, представленные в виде значков, или иконок.
-
Объекты (папки, значки, ярлыки)
Значки. Значками в Windows обозначаются программы, документы. Запуск производится двойным щелчком кнопки мыши по значку. Программа может быть расположена непосредственно на Рабочем столе, а может быть скрыта глубоко на диске, но и в этом случае представлена на Рабочем столе своим образом – ярлыком.
Ярлыки. Ярлык программы – это не сама программа, а только путь к ней, указание на то место на диске, где она находится. Двойной щелчок по ярлыку также вызывает запуск программы. Ярлыки от значков отличаются наличием небольшой стрелочки внизу слева.
-
Панель задач. Располагается в нижней части экрана, имеет вид полосы. На ней находятся: кнопка Пуск, кнопки открытых окон, индикаторы и часы.
-
Кнопка Пуск. Является элементом Панели задач. Обычно располагается в левом нижнем углу экрана. Щелчком на этой кнопке открывается Главное меню – мощный инструмент управления, работая с которым можно сделать абсолютно все, что только можно сделать в системе Windows.
-
Окно – один из главных элементов интерфейса Windows. Окно – это обрамленная часть экрана, в которой отображается приложение, документ или сообщение. Поэтому выделяют окно приложения, окно документа или диалоговое окно.
Элементы управления Windows
Элементы управления Windows
Диалоговые окна очень широко применяются для настройки системы Windows. Набор разных видов элементов управления диалоговых окон не очень обширен, но в отдельных ситуациях могут использоваться и нестандартные элементы управления.
-
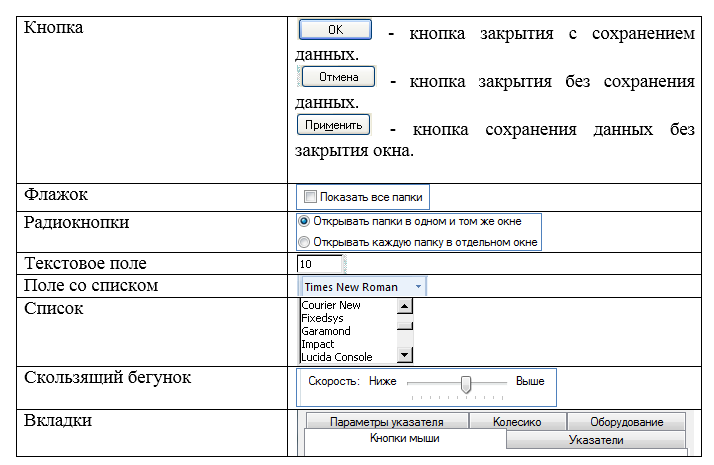
Кнопка (командная кнопка). Представляет собой прямоугольник с надписью. Он изображен таким образом, что кажется выпуклым. Кнопки используют для выполнения таких команд, которые сопровождаются закрытием диалогового окна, изменением его содержания или открытием нового диалогового окна. Чтобы воспользоваться кнопкой, на ней надо щелкнуть. Одна из кнопок диалогового окна, как правило, является выделенной и обведена черной рамкой. Нажатие клавиши ENTER равносильно щелчку на выделенной кнопке диалогового окна. Например, ОК, отмена.
-
Текстовое поле (поле). Представляет собой белый прямоугольник, как бы «утопленный» в диалоговое окно. Текстовое поле предназначено для ввода одной строки текста (или числового значения). При щелчке на этом поле в нем появляется курсор, а прежний текст выделяется. При редактировании содержимого текстового поля можно использовать стандартные операции редактирования и даже передавать и получать данные из буфера обмена. Например, Имя файла
-
Текстовая область. Аналог текстового поля, используемый для отображения текста из нескольких строк. Редактирование этого текста может быть разрешено или запрещено. Если текст не помещается в текстовую область полностью, по краям области могут располагаться полосы прокрутки.
-
Список. Представляет собой прямоугольную область, в которой в горизонтальных строчках располагаются пункты списка. При необходимости справа располагается вертикальная полоса прокрутки. Обычно возможен выбор лишь одного из пунктов, хотя бывают списки, позволяющие выбрать несколько пунктов. Выбрать определенный пункт можно с помощью щелчка мыши или клавишами ВВЕРХ и ВНИЗ. В современных программах иногда используют дополнительные виды списков, представляющие собой, например, «дерево папок» или другую сложную структуру. Например, Свойства экрана – узор.
-
Раскрывающийся список. Выглядит как текстовое поле, содержащее справа раскрывающую кнопку. При щелчке на этой кнопке под полем раскрывается список, в котором можно выбрать нужный пункт. Если щелкнуть на поле списка, то перебирать пункты можно с помощью клавиш ВВЕРХ и ВНИЗ. Комбинация клавиш ALT+ВНИЗ позволяет раскрыть список. Например, Настройка даты – месяц (предложенные варианты)
-
Поле со списком. Представляет собой комбинацию текстового поля и списка (обычного или раскрывающегося). Выглядит как раскрывающийся список или как текстовое поле, под которым располагается обычный список. Отличается тем, что содержимое этого поля не обязательно выбирать из списка, а можно ввести с помощью клавиатуры. Оно не обязано совпадать с одним из пунктов, содержащихся в списке. Например, Размер шрифта – 12
-
Счетчик. Представляет собой специальное поле для ввода числового значения. Выглядит как текстовое поле с двумя кнопками справа. Щелчок на кнопках увеличивает или уменьшает значение на единицу. Нужное значение можно ввести в поле и с помощью клавиатуры. Иногда используют комбинированные счетчики, позволяющие задать несколько числовых значений при помощи одной пары кнопок. Например, Настройка даты – год
-
Вкладка. Отдельная страница диалогового окна. Диалоговое окно может содержать несколько вкладок. Вкладка состоит из корешка, на котором написано название вкладки, и страницы, на которой располагаются элементы управления. Чтобы выбрать определенную вкладку, достаточно щелкнуть на ее корешке. Если название вкладки выбрано (обведено пунктирной рамкой), то для перехода к другим вкладкам можно использовать клавиши ВЛЕВО и ВПРАВО. Например, Справка – три вкладки
-
Флажок. Представляет собой элемент управления, позволяющий разрешить или запретить определенное действие. Состоит из белого квадратика и подписи, описывающей назначение флажка. Если флажок установлен, то квадратик помечается «галочкой» и указанное действие разрешается. У сброшенного флажка квадратик пуст. Флажки переключают щелчком мыши или нажатием клавиши ПРОБЕЛ. Например, Шрифт – контур, зачеркнутый, двойное зачеркивание
-
Переключатель. Используется для выбора одной возможности из нескольких. Переключатели всегда встречаются группами по несколько элементов. Переключатель включается щелчком мыши или нажатием клавиши ПРОБЕЛ. При включении переключателя остальные переключатели этой группы выключаются, так что включен может быть один и только один переключатель в группе. Включенный переключатель помечается черной точкой. Например, Завершение работы – перезагрузка, выключить.
-
Группа элементов. Несколько элементов управления диалогового окна, тематически связанные между собой, могут быть объединены в группу и заключены в рамку, которая может быть снабжена подписью. Это делается исключительно для наглядности. Например, Настройка даты – ДАТА, а в ней три элемента: счетчик – год, раскрывающийся список – месяц, специальный элемент — число
-
Область предварительного просмотра. При проведении сложных многосторонних настроек иногда трудно оценить, что же получится в итоге. В таких случаях диалоговые окна могут содержать область предварительного просмотра, в которой в уменьшенном и упрощенном виде отображаются результаты настройки. В некоторых случаях эту область можно использовать для отбора настраиваемых параметров. Например, Шрифт – выделенный текст, меню формат — шрифт
-
Палитра. Разновидность раскрывающегося списка. Здесь вместо текстовых пунктов применяются цветовые обозначения, значки или другие объекты. Используется в тех случаях, когда текстовое описание пункта недостаточно или, наоборот, излишне, например при выборе цвета. Выбираемый пункт обычно помечается темной рамкой. Например, Заливка
-
Специальные элементы управления. В некоторых диалоговых окнах могут использоваться специальные элементы управления, не вписывающиеся в приведенную классификацию. Так как диалоговые окна служат для настройки самых разнообразных параметров, некоторые из этих параметров удобнее задавать особым образом. В таких случаях в программах появляются специальные элементы управления, подходящие для конкретной ситуации. Например, календарь для выбора текущего числа относится как раз к нестандартным элементам управления. Такое представление намного нагляднее, чем использование счетчика или раскрывающегося списка. Например, Дата — число
Используя материалы сайта, справки Windows и интернет ответьте на вопросы:
-
-
Что такое операционная система?
-
Что такое файл?
-
Что такое контекстное меню? Каким образом запускается?
-
Какая информация содержится в свойствах диска, папки, файла, объектов: Мой компьютер, Корзина, Рабочий стол? Сравните ее.
-
Что такое панель задач? Ее назначение.
-
Перечислите основные элементы окна Windows.
-
Перечислите основные элементы управления среды Windows.
-
Что такое ярлык? Перечислите способы создания ярлыка.
-
Перечислите основные объекты, хранящиеся на Рабочем столе.
-
Перечислите основные приемы управления мышью
-
Назначение приема управления мышью – «протягивание».
-
Назначение приема управления мышью – «специальное перетаскивание».
-
Что такое буфер обмена?
-
Какие типы меню вы знаете?
-
Для какой цели проводится архивация файла? Какие архиваторы вы знаете?
-
Ответы предоставьте в виде текстового файла.
From Wikipedia, the free encyclopedia
In computing, a window is a graphical control element. It consists of a visual area containing some of the graphical user interface of the program it belongs to and is framed by a window decoration. It usually has a rectangular shape[1] that can overlap with the area of other windows. It displays the output of and may allow input to one or more processes.
Windows are primarily associated with graphical displays, where they can be manipulated with a pointer by employing some kind of pointing device. Text-only displays can also support windowing, as a way to maintain multiple independent display areas, such as multiple buffers in Emacs. Text windows are usually controlled by keyboard, though some also respond to the mouse.
A graphical user interface (GUI) using windows as one of its main «metaphors» is called a windowing system, whose main components are the display server and the window manager.
The idea was developed at the Stanford Research Institute (led by Douglas Engelbart).[2] Their earliest systems supported multiple windows, but there was no obvious way to indicate boundaries between them (such as window borders, title bars, etc.).[3]
Research continued at Xerox Corporation’s Palo Alto Research Center / PARC (led by Alan Kay). They used overlapping windows.[4]
During the 1980s the term «WIMP», which stands for window, icon, menu, pointer, was coined at PARC.[citation needed]
Apple had worked with PARC briefly at that time. Apple developed an interface based on PARC’s interface. It was first used on Apple’s Lisa and later Macintosh computers.[5] Microsoft was developing Office applications for the Mac at that time. Some speculate that this gave them access to Apple’s OS before it was released and thus influenced the design of the windowing system in what would eventually be called Microsoft Windows.[6]
Windows are two dimensional objects arranged on a plane called the desktop metaphor. In a modern full-featured windowing system they can be resized, moved, hidden, restored or closed.
Windows usually include other graphical objects, possibly including a menu-bar, toolbars, controls, icons and often a working area. In the working area, the document, image, folder contents or other main object is displayed. Around the working area, within the bounding window, there may be other smaller window areas, sometimes called panes or panels, showing relevant information or options. The working area of a single document interface holds only one main object. «Child windows» in multiple document interfaces, and tabs for example in many web browsers, can make several similar documents or main objects available within a single main application window. Some windows in macOS have a feature called a drawer, which is a pane that slides out the side of the window and to show extra options.
Applications that can run either under a graphical user interface or in a text user interface may use different terminology. GNU Emacs uses the term «window» to refer to an area within its display while a traditional window, such as controlled by an X11 window manager, is called a «frame».
Any window can be split into the window decoration and the window’s content, although some systems purposely eschew window decoration as a form of minimalism.
«Window decoration» redirects here. For drapery, shades, shutters, etc., see Window covering. For cover or modification of a window, see Window treatment.
The window decoration is a part of a window in most windowing systems.
Window decoration typically consists of a title bar, usually along the top of each window and a minimal border around the other three sides.[7] On Microsoft Windows this is called «non-client area».[8]
In the predominant layout for modern window decorations, the top bar contains the title of that window and buttons which perform windowing-related actions such as:
- Close
- Maximize
- Minimize
- Resize
- Roll-up
The border exists primarily to allow the user to resize the window, but also to create a visual separation between the window’s contents and the rest of the desktop environment.
Window decorations are considered important for the design of the look and feel of an operating system and some systems allow for customization of the colors, styles and animation effects used.
Window border is a window decoration component provided by some window managers, that appears around the active window. Some window managers may also display a border around background windows. Typically window borders enable the window to be resized or moved by dragging the border. Some window managers provide useless borders which are purely for decorative purposes and offer no window motion facility. These window managers do not allow windows to be resized by using a drag action on the border.
The title bar is a graphical control element and part of the window decoration provided by some window managers. As a convention, it is located at the top of the window as a horizontal bar. The title bar is typically used to display the name of the application or the name of the open document, and may provide title bar buttons for minimizing, maximizing, closing or rolling up of application windows. These functions are typically placed in the top-right of the screen to allow fast and inaccurate inputs through barrier pointing. Typically title bars can be used to provide window motion enabling the window to be moved around the screen by grabbing the title bar and dragging it. Some window managers[which?] provide title bars which are purely for decorative purposes and offer no window motion facility. These window managers do not allow windows to be moved around the screen by using a drag action on the title bar.
Default title-bar text often incorporates the name of the application and/or of its developer. The name of the host running the application also appears frequently. Various methods (menu-selections, escape sequences, setup parameters, command-line options – depending on the computing environment) may exist to give the end-user some control of title-bar text. Document-oriented applications like a text editor may display the filename or path of the document being edited. Most web browsers will render the contents of the HTML element title in their title bar, sometimes pre- or postfixed by the application name. Google Chrome and some versions of Mozilla Firefox place their tabs in the title bar. This makes it unnecessary to use the main window for the tabs, but usually results in the title becoming truncated. An asterisk at its beginning may be used to signify unsaved changes.
The title bar often contains widgets for system commands relating to the window, such as a maximize, minimize, rollup and close buttons; and may include other content such as an application icon, a clock, etc.
Some window managers provide title bar buttons which provide the facility to minimize, maximize, roll-up or close application windows. Some window managers may display the title bar buttons in the task bar or task panel, rather than in the title bars.
The following buttons may appear in the title bar:
- Close
- Maximize
- Minimize
- Resize
- Roll-up (or WindowShade)
Note that a context menu may be available from some title bar buttons or by right-clicking.
Some window managers display a small icon in the title bar that may vary according to the application on which it appears. The title bar icon may behave like a menu button, or may provide a context menu facility. macOS applications commonly have a proxy icon next to the window title that functions the same as the document’s icon in the file manager.
Document status icon
[edit]
Some window managers display an icon or symbol to indicate that the contents of the window have not been saved or confirmed in some way: macOS displays a dot in the center of its close button; RISC OS appends an asterisk to the title.
Tiling window managers
[edit]
Some tiling window managers provide title bars which are purely for informative purposes and offer no controls or menus. These window managers do not allow windows to be moved around the screen by using a drag action on the title bar and may also serve the purpose of a status line from stacking window managers.
In popular operating systems
[edit]
| OS | Icon | Send to Back | Close | Maximize | Menu bar | Minimize | Pin (Keep on top) | Resize | Roll-up (Window shade) | Status | Context menu | Notes |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Unix-like with X11 | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Many X window managers for Unix-like systems allow customization of the type and placement of buttons shown in the title bar. |
| macOS | Yes | Yes | Yes | Yes | Yes | Yes | Buttons are on the left side of the title bar. Icon is a proxy for the document’s filesystem representation. | |||||
| RISC OS | Yes | Yes | Yes | Yes | Yes | Yes | ||||||
| Windows | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Icon is menu of window actions |
- Client-Side Decoration
- Display server
- Graphical user interface
- Human interface guidelines
- WIMP (computing)
- Window manager
- ^ Reimer, Jeremy (2005). «A History of the GUI (Part 3)». Ars Technica. Archived from the original on 2009-09-08. Retrieved 2009-09-14.
- ^ Reimer, Jeremy (2005). «A History of the GUI (Part 1)». Ars Technica. Archived from the original on 2009-09-18. Retrieved 2009-09-14.
- ^ Reimer, Jeremy (2005). «A History of the GUI (Part 2)». Ars Technica. Archived from the original on 2009-09-08. Retrieved 2009-09-14.
- ^ «PARC History — A Legacy Of Innovation And Inventing The Future». Palo Alto Research Center Incorporated. 19 October 2023. Archived from the original on 3 December 2023. Retrieved 8 December 2023.
Xerox PARC debuts the first GUI, which uses icons, pop-up menus, and overlapping windows that can be controlled easily using a point-and-click technique.
- ^ Reimer, Jeremy (2005). «A History of the GUI (Part 4)». Ars Technica. Archived from the original on 2009-09-08. Retrieved 2009-09-14.
- ^ Reimer, Jeremy (2005). «A History of the GUI (Part 5)». Ars Technica. Archived from the original on 2009-09-07. Retrieved 2009-09-14.
- ^ «Unknown».[permanent dead link]
- ^ «Nonclient Area — Win32 apps». Archived from the original on 2024-06-03. Retrieved 2024-06-03.
Источник статьи
Автор24
— учеба по твоим правилам
Графическая оболочка
В любой из ОС семейства Windows есть программа, которая реализует графический интерфейс. Обычно ее называют графической оболочкой. Чаще всего для этой цели используется программа, которая explorer.exe (по-русски «Проводник»). Файл, из которого запускается Проводник расположен по адресу C:\Windows. Если по каким-то причинам программа explorer.exe не запустилась при загрузке операционной системы, то пользователь не сможет работать с графическим интерфейсом. Кроме explorer.exe существует несколько альтернативных графических оболочек для Windows:
- Emerge Desktop;
- Aston;
- SharpE;
- Talisman Desktop;
- GreenGnome.
Не зависимо от выбранной оболочки основным объектом графического интерфейса является окно. Окна условно делятся на следующие типы:
- окна приложений;
- диалоговые окна;
- окна папок и разделов дисков;
- окна документов.
Все окна построены по единым принципам и состоят из стандартных элементов.
Окна приложений и документов

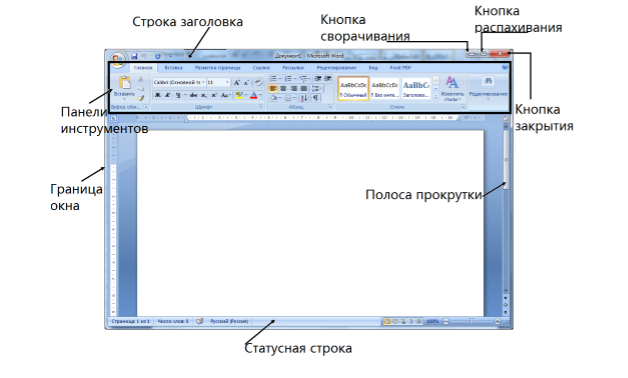
Рисунок 1.
Основными элементами окна приложения являются:
- Строка заголовка. Обычно она содержит название приложения.
- Кнопки управления. Позволяют сворачивать, распахивать и закрывать приложение.
- Панели инструментов. Представляют наборы кнопок, выполняющих основные команды приложения.
- Полосы прокрутки. Позволяют смотреть части изображения, находящиеся за пределами видимости. Могут быть как вертикальными, так и горизонтальными.
- Статусная строка. Показывает дополнительные сведения о содержимом окна. Это может быть число страниц, номер текущей страницы и т.д.
Содержимое окна зависит от функций, выполняемых приложением. Обычно внутри окна приложения открываются окна документов.
«Виды и типы окон. Управление окнами» 👇

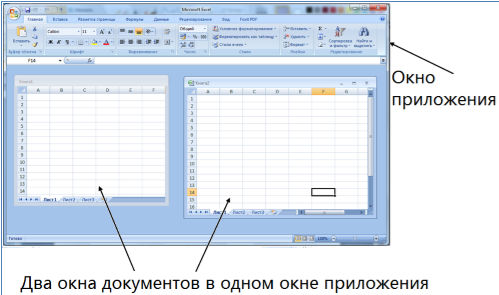
Рисунок 2.
Окна разделов дисков и папок

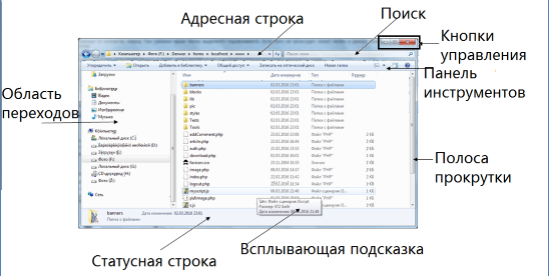
Рисунок 3.
Окна разделов дисков и папок сделаны по похожим принципам. Здесь тоже есть кнопки управления, полосы прокрутки, статусная строка и панель инструментов. Отличительными особенностями является разделение рабочей области на две части. Левая часть называется «Область переходов».
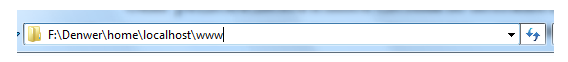
Здесь отображены все разделы жесткого диска и их содержимое в виде дерева. При помощи области переходов можно быстро менять раздел или папку. Содержимое выбранной папки отображается в правой части окна. Кроме того здесь есть поле для поиска нужного файла или папки по названию и адресная строка. Адресная строка показывает путь к содержимому текущей папки. У адресной строки есть одна особенность. Обычно путь указывается в графическом виде, как показано на рисунке.

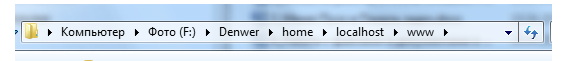
Рисунок 4.
Но если установить курсор в адресную строку, то адрес превратится в символьную строку, которую можно скопировать, если это необходимо.

Рисунок 5.
Если окно не распахнуто на весь экран и не является диалоговым, то его границу можно менять, увеличивая и сжимая окно по своему усмотрению. При подведении указателя мыши к границе окна, он меняет свой внешний вид – превращается в стрелочку с двумя концами. После этого зажав левую кнопку мыши можно перетащить границу окна в нужное место.
Рисунок 6.
Диалоговые окна
Диалоговые окна появляются поверх всех остальных окон в процессе работы. В них содержится вопрос к пользователю или требование подтверждения каких-либо действий. У диалоговых окон неизменяемая граница. Сворачивать и разворачивать их невозможно. Диалоговые окна не закрываются до тех пор, пока не будет получен ответ или подтверждение от пользователя. Они бывают двух типов: модальные и немодальные. Модальные окна блокируют работу приложения, пока они открыты. Немодальные окна позволяют работать с приложением дальше.
Для получения информации от пользователя в диалоговых окнах используются различные элементы управления.

Рисунок 7.
Переключение между окнами
Каждому окну на панели задач соответствует кнопка. Щелкая по кнопке приложения на панели задач, пользователь делает активным окно приложения. Оно выходит на первый план, перекрывая другие окна, и становится текущим рабочим окном.
Рисунок 8.
Когда на экране открыто много окон и все они нужны одновременно, то будет полезно упорядочить их. Для этого нужно щелкнуть правой кнопкой мыши на пустой части панели задач и выбрать в контекстном меню один из способов упорядочения: окна каскадом, отображать окна стопкой, отображать окна рядом.
Рисунок 9.
