Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хо…
Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хотя бы раз не понимали, как открыть HTML файл. Проблема возникает при работе компьютера и смартфона в автономном режиме без подключения к интернету.
Описание и особенности формата HTML
Расширение HTML – это документ на языке гипертекстовой разметки, содержащий текст и ссылки на внешние файлы. Это стандартный тип для отображения веб-страниц. Формат был разработан 20 лет назад для адаптации кода к браузерам – они смогли считывать ее и преобразовывать в соответствующие знаки.
Как и чем открыть документ с расширением
HTML
Зависит от того, что вы планируете делать с файлом, и есть ли на устройстве подключение к интернету. Чтобы понять, как открыть HTML документ в любой ситуации, стоит обратить внимание на все доступные варианты. Отметим их далее.

Открываем файл HTML на компьютере
Есть три способа открывать HTML файл:
- в браузере,
- в блокноте или Notepad++,
- в программах Eclipse, Komodo Edit или Bluefish.
Последние 2 способа помогут также отредактировать документ, если вы владеете языком html-тегов.
Программы в списке универсальны, но более подходят для ПК на базе ОС Windows. Открыть файл HTML на Mac OS можно путем использования ПО Amaya, Adobe ColdFusion или Dreamweaver. Для ОС Linux подойдут программы KompoZer и SCREEM.

Открываем HTML в браузере
Этот способ помогает быстро открыть HTML файл в Google Chrome, Firefox или Opera. Нажмите на файл правой кнопкой мыши и выберите программу, в которой желаете просмотреть содержимое.

Открываем расширение HTML на Андроид
Чтобы открыть HTML файл на Андроид используйте браузер, а для редактирования подойдут приложения AWD и DroidEdit.
Как открыть HTML файл на Айфоне?
Независимо от модели гаджета используйте конвертер или адаптированное ПО. Чем открыть HTML на iPhone:
- браузер;
- онлайн-конвертер Convertin io;
- программой вроде FileApp.
Если вы планируете углубленное редактирование – загрузите соответствующие программы. Подойдет ПО вроде Coda, GoCoEdit или Code Master.
Современные компьютерные приложения хранят информацию в файлах разных типов. Для обработки файлов определенного типа зачастую необходимо специализированное программное обеспечение, занимающее много места, а иногда и требующее оплаты. Однако вы не станете устанавливать программный пакет, занимающий десять или более гигабайт, да еще и платить за это, чтобы просмотреть один файл. Кроме того, вы можете получить файл на мобильный телефон, а многие программные пакеты не имеют мобильных версий. Конечно, вы можете добраться до компьютера, но иногда это займет много времени, да и на компьютере может не быть необходимого программного обеспечения.
GroupDocs.Viewer — быстрый и эффективный API для рендеринга файлов более чем 170 различных форматов. Работая на высокопроизводительном облачном сервере GroupDocs, он отображает файлы HTML в браузере. Технологии GroupDocs.Viewer позволяют добиться идеального и идентичного отображения документа на любой платформе.
Это бесплатное онлайн-приложение на базе GroupDocs.Viewer API отображает файлы HTML на вашем устройстве. Мы сохраняем вашу конфиденциальность, файл виден только вам. Вы можете распечатать просматриваемый файл прямо из браузера. Вы также можете загрузить файл PDF, чтобы поделиться с кем-то или просмотреть его позже. Приложение работает на любом устройстве, включая смартфоны.
Видеоурок
HtmlReader
для Windows
HtmlReader — довольно неплохой редактор html кода со встроенным браузером, в котором реализован широкий выбор инструментов просмотра html страницы с различными эффектами.
Реализована функция создания релиза. Менеджер проектов, с возможностью создания заданий на файлы. Удобная панель по вставке тегов. Настраиваемые свойства и горячие клавиши для работы конкретного пользователя, удобная работа с файлами (избранное, память открытых файлов), делают работу в редакторе оперативной и гибкой. Наличие программируемых пользовательских слотов расширяют буфер обмена системы. Хранение шаблонов страниц и быстрая возможность создания страницы по шаблону. Реализовано создание любого множества пользовательских тегов, объединения их в наборы с отображением на панели тегов.
HtmlReader имеет возможность подключить любое количество утилит и внешних программ. Интеграция с утилитой очистки и оптимизации TIDY, возможность работы с командами Tidy прямо в редакторе или подключение файла конфигурации.
В редакторе есть возможность вести лист задач (To Do), с подсветкой синтаксиса, расчетом лунного дня, вставкой времени, символов и многое другое.
ТОП-сегодня раздела «HTML»
HtmlReader 2.5.86.183
HtmlReader — довольно неплохой редактор html кода со встроенным браузером в котором реализован…
Markdown Edit 1.35
Markdown Edit — полноценный маркдаун-редактор, который ориентирован на удобную обработку…
htm2chm 3.0.9.3
htm2chm — программа позволяет преобразовывать как отдельные HTML страницы с рисунками, так и…
CHM Decoder 2.0
CHM Decoder бесплатная программа, которая поможет вам декомпилировать (распаковать) CHM файл или…
Отзывы о программе HtmlReader
Alexgreat про HtmlReader 2.5.86.183 [01-02-2021]
Сто лет пользуюсь! Хотя на сегодня немного устарела, но привычно как то:)
4 | 4 | Ответить
Дан9 про HtmlReader 2.5.86.183 [13-09-2018]
На уроках информатики,помогала взламать соседский WI-FI
10 | 8 | Ответить
Tumba про HtmlReader 2.5.86.183 [28-02-2008]
Хорошая программа
10 | 10 | Ответить
В этой статье будут рассмотрены лишь вариации того, как открыть уже сохраненный на компьютере файл через любой современный браузер. Если у вас его нет и/или нужно просмотреть HTML-структуру открытой в веб-обозревателе страницы интернета, обратитесь к другому нашему материалу по ссылке ниже.
Подробнее: Просмотр HTML-кода страницы в браузере
Способ 1: Контекстное меню
Уже имеющийся на компьютере HTM/HTML-документ может быть открыт из любого места через контекстное меню «Проводника». Сразу же уточним — все способы полностью применимы к любому браузеру.
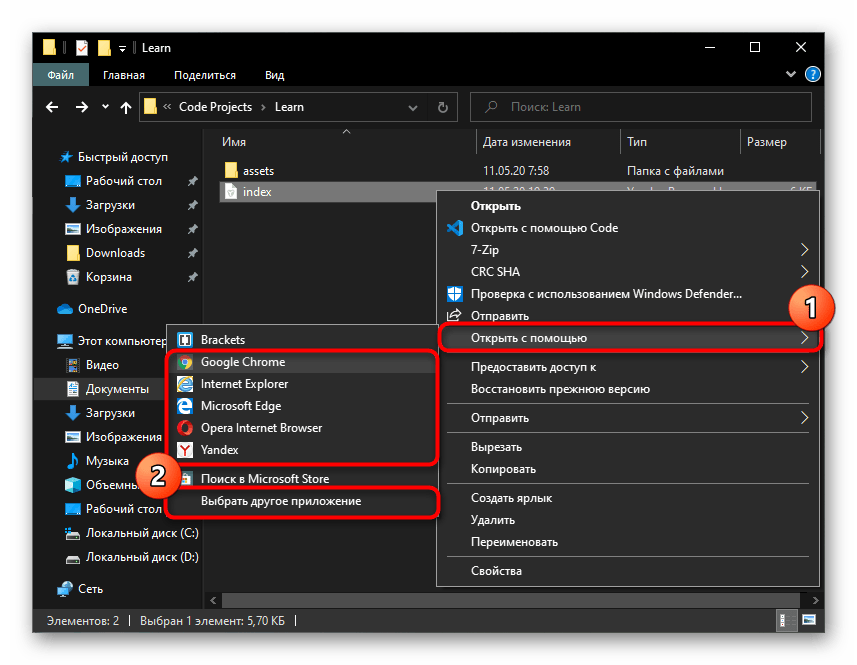
- Нажмите правой кнопкой мыши по файлу и выберите пункт «Открыть с помощью». В подменю укажите предпочитаемый веб-обозреватель, а если его не оказалось в списке, но при этом он установлен в операционной системе, кликните «Выбрать другое приложение».
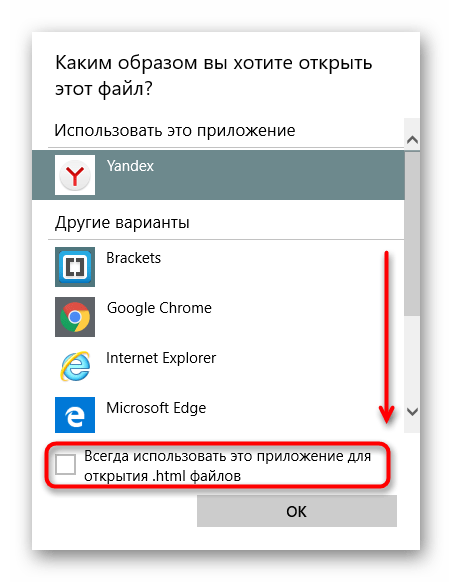
- Пролистайте список и либо подберите вариант из предложенных, по необходимости развернув внизу «Еще приложения», либо воспользуйтесь ссылкой «Найти другое приложение на этом компьютере», которая появится после отображения всех доступных вариантов в окне. Вы также сразу можете установить предпочитаемый браузер средством открытия HTML-файлов по умолчанию, поставив соответствующую галочку.
- Файл откроется для просмотра. Однако стоит учитывать, что здесь нет никаких функций для управления кодом, не подсвечивается синтаксис, так что работать с объемными файлами, содержащими исходники сайтов, будет не комфортно. Для более удобного взаимодействия с ним рекомендуется пользоваться консолью разработчика или же вовсе специальными текстовыми редакторами.
Подробнее: Открытие консоли разработчика в браузере



Способ 2: Перетаскивание
Реализовать поставленную задачу можно и выполнив простое перетаскивание файла.
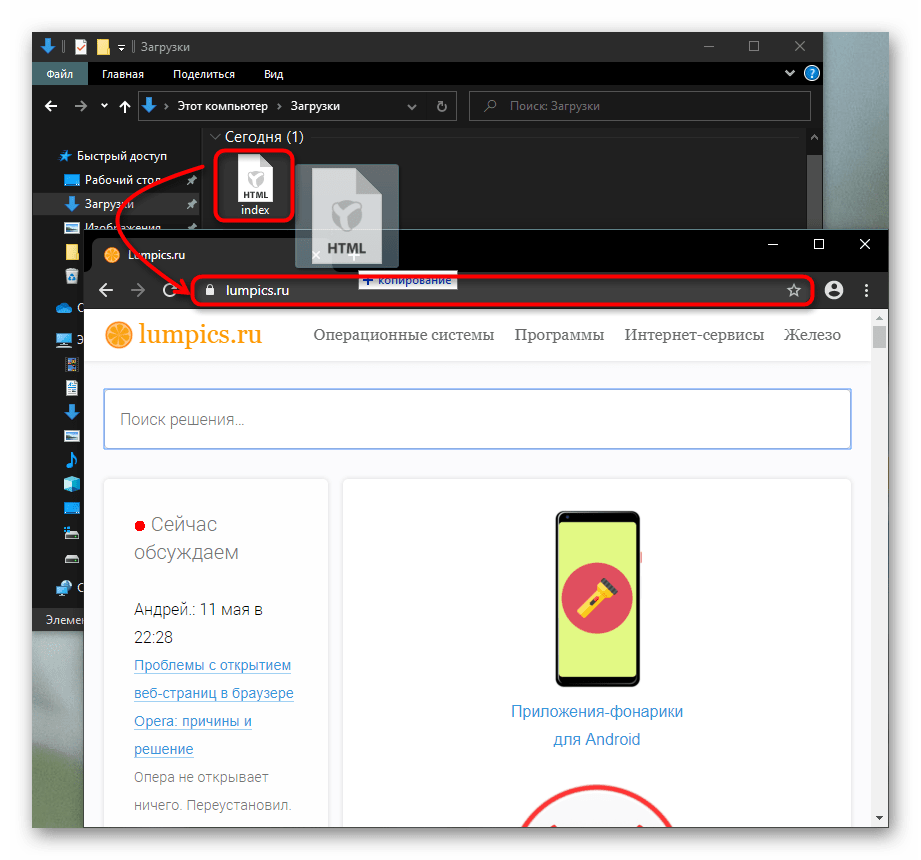
- Если браузер уже запущен, откройте папку с файлом и перетяните его в адресную строку обозревателя.
- После перетаскивания в строке отобразится локальный адрес документа — нажмите Enter, чтобы перейти по нему. Файл откроется в этой же вкладке.
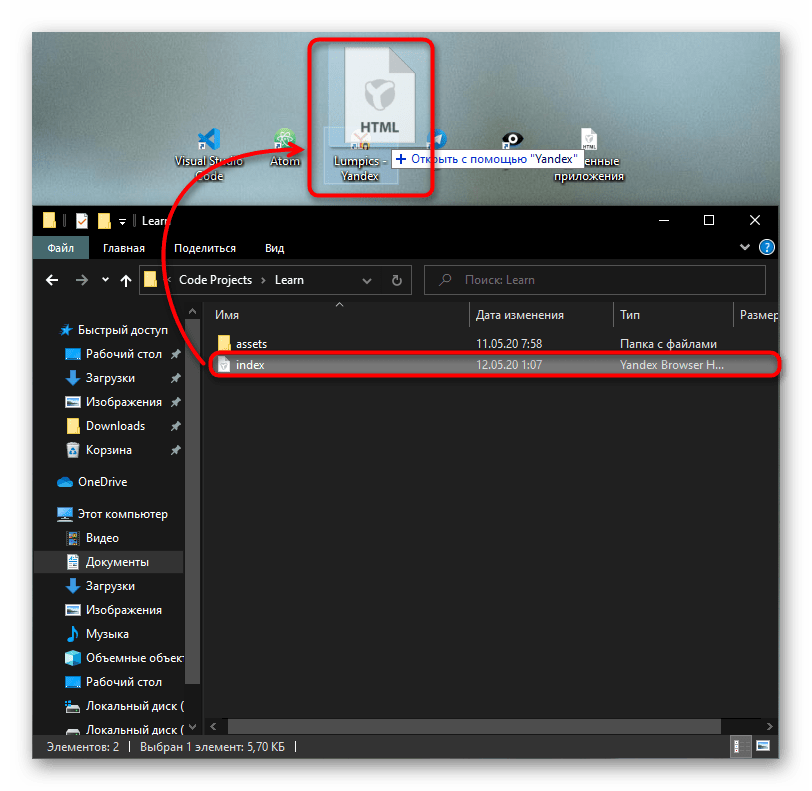
- При закрытом либо свернутом браузере файл достаточно перетянуть на ярлык. Это позволит в два счета запускать для просмотра файл в любом другом приложении, поддерживающем чтение HTML.



Способ 3: Адресная строка
Адресную строку в браузере можно использовать не только при перетаскивании документа, но и в качестве проводника для локальных файлов компьютера.
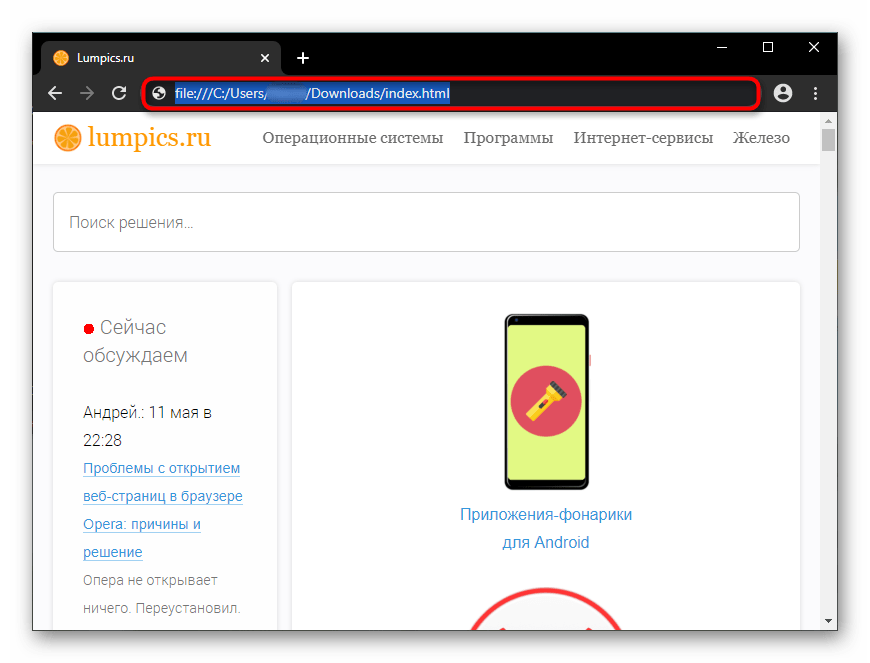
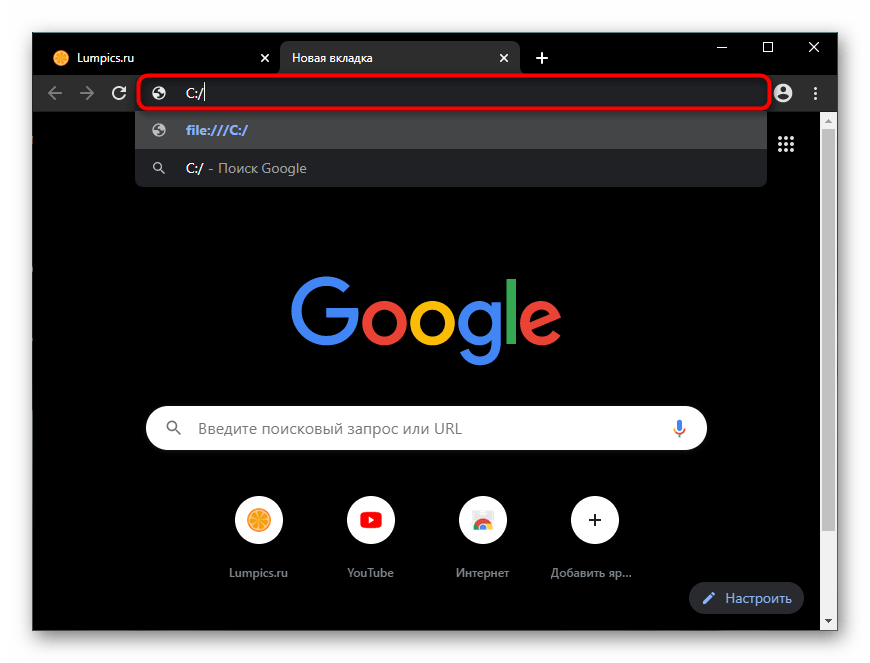
- Достаточно начать набрать, например, «C:/», чтобы попасть в корневую папку системного диска. При этом браузер автоматически подставит к адресу «file:///» — стирать это не нужно, вручную прописывать тоже не обязательно.
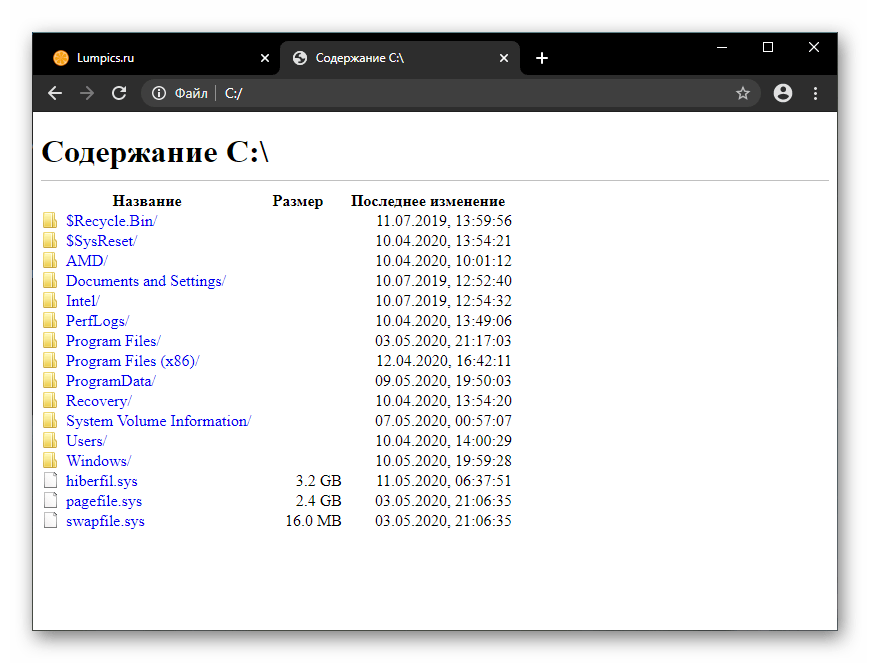
- Оттуда, переходя по папкам, доберитесь до места, где хранится HTML-документ, и откройте его.
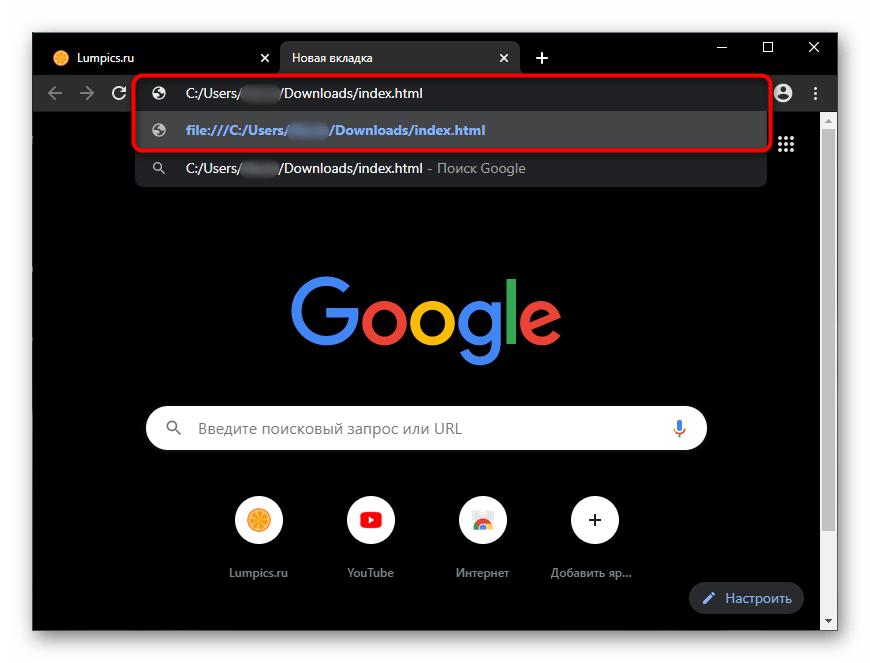
- Такой метод будет не очень удобен, если объект располагается глубоко внутри — никаких расширенных функций системного «Проводника» тут нет. Прописывание адреса вручную тоже отнимает время — даже папка «Загрузки» требует ввода длинной строки, но на ее примере видно, что файл может быть запущен без браузерного проводника — достаточно указать прямой путь, после папки и слеша прописав точное название файла, в нашем случае это «index.html».



Наша группа в TelegramПолезные советы и помощь
Пройдите тест, узнайте какой профессии подходите
Работать самостоятельно и не зависеть от других
Работать в команде и рассчитывать на помощь коллег
Организовывать и контролировать процесс работы
Введение в HTML и браузеры
HTML (HyperText Markup Language) — это стандартный язык разметки для создания веб-страниц. Он используется для структурирования контента на веб-странице, включая текст, изображения, ссылки и другие элементы. Браузеры, такие как Google Chrome, Mozilla Firefox, Safari и Microsoft Edge, интерпретируют HTML-код и отображают его в виде веб-страниц. Понимание основ HTML и браузеров является первым шагом на пути к созданию собственных веб-сайтов и веб-приложений.
HTML играет ключевую роль в веб-разработке, так как он определяет структуру и содержание веб-страниц. Браузеры, в свою очередь, являются программами, которые интерпретируют HTML-код и отображают его в удобном для пользователя виде. Без HTML и браузеров современные веб-сайты и интернет в целом не существовали бы в том виде, в котором мы их знаем сегодня.

Создание простого HTML файла
Для начала создадим простой HTML файл. Откройте текстовый редактор, такой как Notepad (Windows), TextEdit (Mac) или любой другой редактор кода, например, Visual Studio Code или Sublime Text. Введите следующий код:
Этот код создает базовую структуру HTML документа с заголовком «Моя первая веб-страница» и текстом «Привет, мир!» на странице. Давайте разберем этот код подробнее:
<!DOCTYPE html>: Объявление типа документа, которое указывает браузеру, что документ написан на HTML5.<html lang="en">: Открывающий тег HTML, который указывает, что документ написан на английском языке.<head>: Секция документа, содержащая метаданные, такие как кодировка и заголовок страницы.<meta charset="UTF-8">: Указывает, что документ использует кодировку UTF-8.<meta name="viewport" content="width=device-width, initial-scale=1.0">: Настройки для адаптивного дизайна, чтобы страница корректно отображалась на мобильных устройствах.<title>Моя первая веб-страница</title>: Заголовок страницы, который отображается на вкладке браузера.<body>: Основное содержимое страницы, включающее заголовок и абзац текста.
Сохранение HTML файла на компьютере
После написания HTML кода, необходимо сохранить файл на вашем компьютере. В текстовом редакторе выберите «Файл» -> «Сохранить как…». Введите имя файла, например, index.html, и убедитесь, что выбрали формат «Все файлы» (All Files) в поле «Тип файла». Сохраните файл в удобное для вас место, например, на рабочий стол или в папку «Документы».
Сохранение файла с правильным расширением .html является критически важным шагом, так как это позволяет браузеру распознать файл как HTML документ. Если файл сохранен с неправильным расширением, например, .txt, браузер не сможет корректно его интерпретировать.
Открытие HTML файла в браузере
Теперь, когда у вас есть сохраненный HTML файл, его можно открыть в браузере. Для этого выполните следующие шаги:
- Найдите сохраненный файл
index.htmlна вашем компьютере. - Щелкните правой кнопкой мыши на файле и выберите «Открыть с помощью» -> выберите ваш браузер (например, Google Chrome, Mozilla Firefox и т.д.).
Ваш HTML файл откроется в выбранном браузере, и вы увидите заголовок «Привет, мир!» и текст «Это моя первая веб-страница». Этот процесс позволяет вам быстро и легко проверить, как ваш HTML код отображается в браузере, и убедиться, что все элементы страницы работают корректно.
Решение возможных проблем
При открытии HTML файла могут возникнуть некоторые проблемы. Рассмотрим несколько распространенных ситуаций и их решения:
Файл не открывается в браузере
- Убедитесь, что файл сохранен с расширением
.html. Например,index.html, а неindex.txt. - Проверьте, что вы выбрали правильный браузер для открытия файла.
- Если файл все еще не открывается, попробуйте перезагрузить компьютер и повторить попытку.
Страница отображается некорректно
- Проверьте синтаксис HTML кода. Убедитесь, что все теги правильно закрыты и нет опечаток.
- Убедитесь, что файл сохранен в кодировке UTF-8. В некоторых текстовых редакторах можно выбрать кодировку при сохранении файла.
- Если проблема не решается, попробуйте открыть файл в другом браузере, чтобы исключить возможность ошибки в конкретном браузере.
Изменения не отображаются
- Если вы внесли изменения в HTML файл, но они не отображаются в браузере, попробуйте обновить страницу (нажмите F5 или Ctrl+R).
- Убедитесь, что вы открываете правильный файл. Иногда можно случайно открыть старую версию файла.
- Проверьте, нет ли у вас открытых вкладок с тем же файлом в других браузерах. Иногда браузеры кэшируют содержимое страницы, и изменения могут не отображаться сразу.
Заключение
Теперь вы знаете, как создать, сохранить и открыть HTML файл в браузере. Это первый шаг на пути к созданию собственных веб-страниц. Продолжайте изучать HTML и другие веб-технологии, чтобы создавать более сложные и интересные проекты. Веб-разработка — это увлекательный и постоянно развивающийся мир, и каждый новый навык, который вы освоите, приближает вас к созданию профессиональных веб-сайтов и приложений. Удачи в ваших начинаниях! 🚀
