Время на прочтение3 мин
Количество просмотров61K
Notepad в windows 10 начал понимать юниксовый перевод строки, а не только формат Windows.
С проблемой «каши» вместо удобочитаемого текста десятилетиями сталкивались те, кто пытался открыть в среде Windows текстовые документы, подготовленные на других операционных системах. Теперь же всё в одночасье изменяется. И это изменение столь же мало, сколь и эпично по своим практическим результатам и идеологическим последствиям. Microsoft вновь пытается играть в кросс-интеграцию и поддержку открытых стандартов.
Долгие годы Windows Блокнот мог нормально отображать только те текстовые документы, которые содержали символы начала новой строки в формате Windows End of Line (EOL) — «возврат каретки» (CR) и «подача на строку» (LF). На деле это приводило к тому, что Notepad не смог правильно отобразить содержимое текстовых файлов, созданных в Unix, Linux и macOS, где в качестве признака конца строки использовался только символ LF.
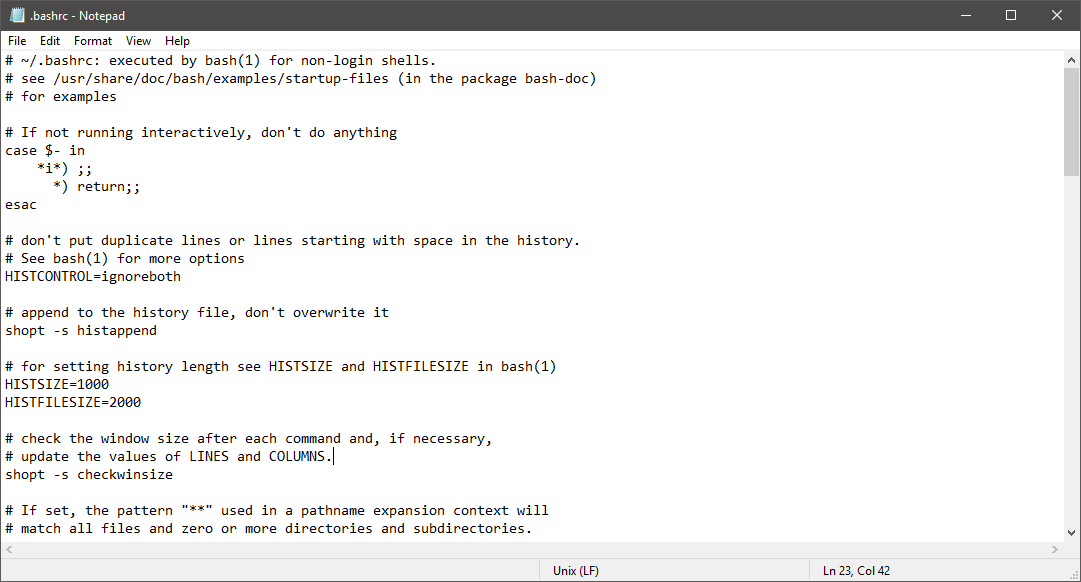
Например, вот скриншот Notepad, пытающегося отобразить содержимое текстового файла Linux .bashrc, который содержит только символы Unix LF EOL:

А вот скриншот недавно обновленного «Блокнота», отображающего содержимое того же самого файла UNIX / Linux .bashrc, но с правильными переносами:

Обратите внимание, что строка состояния указывает обнаруженный формат EOL текущего открытого файла.
Так же для гибкого управления новой возможностью в разделе реестра [HKEY_CURRENT_USER\Software\Microsoft\Notepad] вводятся два дополнительных ключа:

По накалу страстей спор о способе начала новой строки в электронных документах сравним со спором о пробелах и табуляциях в исходных текстах программ. У этого противостояния «за строку» было много причин, как лежащих в области древних стандартов и традиций, так и берущих свои корни в особенностях конструкции печатных машин и телетайпов. Не меньшую роль сыграло и стремление одних программистов буквально выполнять (интерпретировать) команды и управляющие символы, а других — следовать здравому смыслу.
Что мы можем узнать о проблеме из Википедии
Исторически на механических пишущих машинках был рычаг, который возвращал каретку к левому краю страницы и прокручивал вал, подвигая бумагу вверх на строку. На телетайпах и более поздних алфавитно-цифровых печатающих устройствах (АЦПУ) вместо каретки была головка, в лазерных принтерах она перестала быть материальной, но в термине возврат каретки всё это продолжали называть кареткой, чтобы его не менять. На телетайпах возврат каретки и подачу строки разделили, откуда традиция представления перевода строки как CR+LF перешла и к текстовым файлам.
Системы, основанные на ASCII или совместимом наборе символов, используют или LF (перевод строки, 0x0A), или CR (возврат каретки, 0x0D) по отдельности, или последовательность CR+LF. Эти названия основаны на командах принтера: перевод строки означает, что одна строка на бумаге должна быть перенесена при печати, а возврат каретки означает, что каретка печатающего устройства должна вернуться к началу текущей строки.
- CR (ASCII 0x0D) использовался в 8-битовых машинах Commodore, машинах TRS-80, Apple II, системах Mac OS до версии 9 и OS-9;
- LF (ASCII 0x0A) используется в Multics, UNIX, UNIX-подобных операционных системах (GNU/Linux, AIX, Xenix, Mac OS X, FreeBSD), BeOS, Amiga UNIX, RISC OS и других;
- CR+LF (ASCII 0x0D 0x0A) используется в DEC RT-11 и большинстве других ранних не-UNIX- и не-IBM-систем, а также в CP/M, MP/M, MS-DOS, OS/2, Microsoft Windows, Symbian OS, протоколах Интернет.
По стандарту, любое совместимое с Юникодом приложение должно воспринимать как перевод строки каждый из нижеследующих символов:
- LF (U+000A): англ. line feed — подача строки <ПС>;
- CR (U+000D): англ. carriage return — возврат каретки <ВК>;
- NEL (U+0085): англ. next line — переход на следующую строку;
- LS (U+2028): англ. line separator — разделитель строк;
- PS (U+2029): англ. paragraph separator — разделитель абзацев.
Причем, последовательность CR+LF (U+000D U+000A) надлежит воспринимать как один перевод строки, а не два.
Но как известно, стандарты стандартами, а реализации у всех часто выходят разными. И масла в огонь подливает необходимость корректно отображать унаследованные документы, созданные до эпохи юникода. Отсутствие единого общепринятого представления перевода строки в разных операционных системах надолго осложнило обмен текстовыми данными между ними.
Юникод старается примирить эту разницу, уравнивая CR, LF и CR+LF, однако вступает в противоречие с наследуемым им ASCII при трактовке последовательности LF+CR, не предварённой CR: согласно ASCII это один перевод строки, а согласно Юникоду — два.
Если эта публикация вас вдохновила и вы хотите поддержать автора — не стесняйтесь нажать на кнопку
Порой требуется заменить пробелы в документе блокнот на перенос строки. Зачем это надо и как такое сделать, мы сейчас расскажем.
В классической версии блокнота, которая установлена в Windows по умолчанию, подобное сделать проблематично. Вам необходимо установить программу notepad++ — это фактически тот же блокнот, но с расширенным функцоиналом. Notepad++ очень любим разработчиками за простоту, а также он абсолютно бесплатен.
Шаг первый — устанавливаете на ваш компьютер notepad++ (а если он уже есть, то открываете txt документ в нем).
Шаг второй — выбрать в верхнем меню пункт «Поиск», а там нажать на «Замена»

Шаг третий — в поле «Найти» ставите символ, который нужно заменить, будь то пробел или что-то иное. А в поле «Заменить на» ставите \r\n

Шаг четвертый — нажимаете кнопку «Заменить все» и вместо пробелов у вас будет перенос на новую строку.
Вот, собственно, и весь секрет замены пробелов на enter (ну то есть на перенос с новой строки). Подобный способ очень помогает, когда требуется скопировать из приложения Директ Коммандер, а они там имеют знак «-» и пробелы. К слову, если копировать эти же фразы из интерфейса Яндекс Директ в браузере, то все фразы там идут сразу в столбик с новой строки, что очень удобно.
Проблема:
В Блокноте (Notepad) на ОС Windows 10 текст отображается не так, как на более ранних версиях ОС Windows.
Чтобы было понятнее, приведу картинки:
Раньше текст отображался в одну строку:
Теперь вставляются разрывы строк:
Вроде бы ничего плохого, даже наоборот хорошо — наконец-то в стандартном блокноте Windows реализована функция обработки символа переноса строки (EOL).
До обновления этой фичи (в ОС до Windows 10), текст, созданный в других программах, Блокнот отображал сплошным массивом, совсем без форматирования. Поэтому ранее для сохранения хотя бы примитивного форматирования, мы использовали Notepad++, Text Editor Pro или другие подобные редакторы.
И вот Microsoft решили усовершенствовать Блокнот и добавить в него функцию поддержки перевода строк (разрыва строк) в текстовых файлах, созданных в ОС Unix, Linux и Mac OS X. Об этом событии было объявлено прямо на конференции разработчиков Build 2018.
Однако не всем пользователям это показалось удобным.
Решение:
Для включения режима отображения без сохранения переносов необходимо в реестре по адресу HKCU -> Software -> Microsoft -> Notepad изменить с 0 на 1 значения параметров:
-
fPasteOriginalEOL (значение по умолчанию 0)
0 — изменяет символ перевода строки (EOL) вставленного в Блокнот текста, на символ перевода строки открытого в настоящий момент документа;
1 — символ перевода строки (EOL) вставленного в Блокнот текста не меняется. -
fWindowsOnlyEOL (значение по умолчанию 0)
0 — при нажатии клавиши Enter вставляет символ перевода строки (EOL) открытого в настоящий момент документа;
1 — применяется стандартный перевод строки Windows CRLF (при нажатии клавиши Enter текущая строка заканчивается и курсор переводится в начало новой строки).
Работа с текстовым редактором Блокнот: основные функции и возможности
Пройдите тест, узнайте какой профессии подходите
Работать самостоятельно и не зависеть от других
Работать в команде и рассчитывать на помощь коллег
Организовывать и контролировать процесс работы
Введение в текстовый редактор Блокнот
Текстовый редактор Блокнот, встроенный в операционную систему Windows, является простым и доступным инструментом для создания и редактирования текстовых файлов. Несмотря на свою простоту, он может быть полезен для начинающих веб-разработчиков, которые хотят изучить основы HTML. В этой статье мы рассмотрим основные функции и возможности Блокнота для работы с HTML-кодом.
Блокнот не требует установки дополнительных программ и сразу доступен на любом компьютере с Windows. Это делает его удобным для быстрого создания и редактирования HTML-документов. Кроме того, работа с Блокнотом позволяет лучше понять структуру HTML-кода без отвлечения на дополнительные функции, которые могут присутствовать в более сложных редакторах.

Создание и сохранение HTML-файла
Для начала работы с HTML в Блокноте необходимо создать новый текстовый файл и сохранить его с расширением .html. Это позволит вашему файлу распознаваться как HTML-документ и открываться в браузере.
- Откройте Блокнот.
-
Введите следующий базовый HTML-код:
- Сохраните файл, выбрав «Файл» -> «Сохранить как…».
- В поле «Имя файла» введите
index.html. - В поле «Тип файла» выберите «Все файлы».
- Нажмите «Сохранить».
Теперь у вас есть HTML-файл, который можно открыть в любом браузере. Этот файл содержит минимально необходимую структуру HTML-документа, включая DOCTYPE, теги <html>, <head> и <body>. Вы можете использовать этот шаблон для создания более сложных веб-страниц.
Основные функции и возможности Блокнота для работы с HTML
Поиск и замена
Блокнот предоставляет базовые функции поиска и замены текста. Это может быть полезно, если вам нужно быстро найти и заменить определенные теги или атрибуты в вашем HTML-коде.
- Нажмите
Ctrl + Fдля открытия окна поиска. - Введите текст, который хотите найти.
- Для замены текста нажмите
Ctrl + H, введите текст для замены и нажмите «Заменить».
Функция поиска и замены особенно полезна, когда вы работаете с большими HTML-документами. Например, если вы хотите заменить все вхождения тега <div> на <section>, вы можете сделать это за несколько секунд с помощью функции замены.
Перенос строк
Для удобства чтения и редактирования кода можно включить перенос строк. Это позволит вашему коду автоматически переноситься на следующую строку, если он не помещается в окно редактора.
- В меню «Формат» выберите «Перенос по словам».
Перенос строк помогает избежать горизонтальной прокрутки, что делает ваш код более читаемым. Это особенно важно, если вы работаете на экране с ограниченным разрешением или если ваш HTML-код содержит длинные строки.
Сохранение с разными кодировками
При сохранении HTML-файлов важно учитывать кодировку, особенно если ваш сайт содержит текст на разных языках. Блокнот позволяет сохранять файлы в различных кодировках, таких как UTF-8.
- При сохранении файла выберите «Файл» -> «Сохранить как…».
- В поле «Кодировка» выберите «UTF-8».
Использование правильной кодировки гарантирует, что все символы на вашей веб-странице будут отображаться корректно. Это особенно важно для многоязычных сайтов или сайтов с контентом, содержащим специальные символы.
Работа с большими файлами
Блокнот может справляться с достаточно большими текстовыми файлами, что делает его полезным для редактирования длинных HTML-документов. Однако, если ваш файл становится слишком большим, вы можете заметить снижение производительности. В таких случаях рекомендуется использовать более мощные текстовые редакторы, такие как Notepad++ или Visual Studio Code.
Примеры написания HTML-кода в Блокноте
Создание заголовков и параграфов
Для создания заголовков и параграфов в HTML используйте теги <h1>—<h6> и <p> соответственно.
Заголовки используются для создания структуры документа и помогают поисковым системам и читателям понять, о чем идет речь на странице. Параграфы, в свою очередь, используются для разделения текста на логические блоки.
Создание списков
HTML поддерживает как нумерованные (<ol>) так и ненумерованные (<ul>) списки.
Списки помогают структурировать информацию и делают ее более удобной для восприятия. Ненумерованные списки используются для элементов, порядок которых не имеет значения, а нумерованные — для элементов, порядок которых важен.
Вставка изображений и ссылок
Для вставки изображений используйте тег <img>, а для создания ссылок — тег <a>.
Изображения и ссылки являются важными элементами любой веб-страницы. Тег <img> позволяет вставлять изображения, а атрибут alt предоставляет текстовое описание изображения, которое отображается, если изображение не может быть загружено. Тег <a> используется для создания гиперссылок, которые позволяют пользователям переходить на другие страницы или сайты.
Работа с таблицами
HTML также поддерживает создание таблиц с помощью тегов <table>, <tr>, <td> и <th>.
Таблицы используются для представления табличных данных и могут быть стилизованы с помощью CSS для улучшения внешнего вида.
Проверка и запуск HTML-файла в браузере
После того как вы создали и сохранили HTML-файл, его можно проверить и запустить в браузере.
- Откройте проводник и перейдите к месту, где вы сохранили файл
index.html. - Дважды щелкните на файл, чтобы открыть его в браузере по умолчанию.
- Проверьте, что ваш HTML-код отображается корректно.
Если вы заметили ошибки или хотите внести изменения, просто откройте файл в Блокноте, внесите необходимые правки и сохраните его снова. Затем обновите страницу в браузере, чтобы увидеть изменения.
Отладка HTML-кода
Если ваш HTML-код не отображается так, как вы ожидаете, вы можете использовать инструменты разработчика в браузере для отладки. В большинстве современных браузеров, таких как Google Chrome или Mozilla Firefox, есть встроенные инструменты разработчика, которые позволяют просматривать и изменять HTML и CSS в реальном времени.
- Откройте вашу веб-страницу в браузере.
- Нажмите
F12илиCtrl + Shift + Iдля открытия инструментов разработчика. - Перейдите на вкладку «Elements» или «Инспектор», чтобы просмотреть структуру HTML-документа.
Эти инструменты помогут вам быстро найти и исправить ошибки в вашем коде.
Эти простые шаги помогут вам начать работу с HTML в текстовом редакторе Блокнот. Несмотря на ограниченные возможности, Блокнот является отличным инструментом для изучения основ веб-разработки. С его помощью вы можете создавать и редактировать HTML-документы, изучать структуру и синтаксис HTML, а также проверять и отлаживать ваш код в браузере.
Читайте также
Какой символ «Переноса строки» вставить чтобы работало в блокноте
Ø (Волшебник 03.02.2017 11:34)
☑
0
papiruso
03.02.17
✎
10:59
Программно формируется текст из нескольких строк, которая запихивается в буфер обмена. Затем эта строка вставляется в Блокнот с помощью Ctrl-V.
В итоге весь текст в блокноте одну строку. В word и excel все работает, но нужно вставить в Блокнот.
Символы.ПС, Символы.ВК, Символ(10), Символ(13) не помогают.
1
Naf2017
03.02.17
✎
11:01
зачем такой изврат?
2
papiruso
03.02.17
✎
11:04
(1) предложите свой
3
papiruso
03.02.17
✎
11:05
(1) Задача: Как через буфер обмена в ставить в блокнот строку из нескольких строк.
4
Fragster
гуру
03.02.17
✎
11:07
либо .пс.вк, либо .вк.пс, не помню
5
Fragster
гуру
03.02.17
✎
11:08
а еще — как в буфер-то запихиваешь?
6
papiruso
03.02.17
✎
11:08
(5) ЭлементыФормы.Добавить(Тип(«ПолеHTMLДокумента»), «ПолеHTMLДокумента», Ложь);
Окно = ЭлементыФормы.ПолеHTMLДокумента.Документ.ParentWindow;
Окно.ClipboardData.SetData(«Text», СписокТоваров);
ЭлементыФормы.Удалить(ЭлементыФормы.Индекс(ЭлементыФормы.Найти(«ПолеHTMLДокумента»)));
7
papiruso
03.02.17
✎
11:09
(4) Символы.ВК.ПС ?
8
Fragster
гуру
03.02.17
✎
11:09
тогда в список товаров попробуй <br/> вместо переноса строк запихать (в качестве предположения)
9
Fragster
гуру
03.02.17
✎
11:10
(7) не, … + символы.вк + вимволы.пс + … или наоборот
10
Тихий омут
03.02.17
✎
11:14
(0) в блокноте вместо переносов случаем не символ с кодом 182 получается?
11
papiruso
03.02.17
✎
11:16
(8) Символ(<br/>) ?
12
Fragster
гуру
03.02.17
✎
11:17
строка «<br/>»
13
papiruso
03.02.17
✎
11:18
(12) так не получилось. блокнот воспринял как обычную строку, а не служебный символ
14
papiruso
03.02.17
✎
11:19
(10) как посмотреть? наверное Блокнот++ надо ставить?
15
Fragster
гуру
03.02.17
✎
11:19
а если SetData(«Html»
16
bodri
03.02.17
✎
11:22
(0) А если программно текст формировать не символы.пс, а добавлением строки, тогда блокнот должен это взять с лёгкостью
17
Рэйв
03.02.17
✎
11:24
(0)СписокТоваров=»раз»+Символы.ВК+Символы.ПС+»два»;
нормально вставляется в две строки
18
Naf2017
03.02.17
✎
11:26
(6) твоему HTML пофиг на переносы, смотри (12)
19
Рэйв
03.02.17
✎
11:27
+(17)Опробовал в коде из (6) все летает правильно
20
papiruso
03.02.17
✎
11:28
(17) Спасибо. Работает!!!
а в ворде и экселе достаточно только ПС
21
Fragster
гуру
03.02.17
✎
11:30
22
Fish
03.02.17
✎
11:31
Мне одному кажется извратом программно вставлять текст в блокнот через буфер вместо того, чтобы сразу в файл писать?
23
Fragster
гуру
03.02.17
✎
11:32
(22) Иногда нужно открыть форму нового документа, но заполненного. Почему такой ситуации не может возникнуть с файлом?
24
Жан Пердежон
03.02.17
✎
11:33
в блокноте «Перенос по словам» включить не судьба?
25
papiruso
03.02.17
✎
11:33
(22) надеюсь вы не хотите чтобы я Вам изложил всю суть того задания, которое делается и в рамках которого необходимо было применить именно этот способ?
26
Fish
03.02.17
✎
11:37
(23) Так это имхо в любом случае проще сделать, сначала заполнив программно файл, открыть его потом, а не наоборот: сначала открыть, а потом заполнять/дозаполнять через буфер.
27
Fish
03.02.17
✎
11:38
(25) Если можешь изложить в двух словах, то было бы очень интересно.
