9 векторных графических редакторов
Для новичков и профи

- Дизайн
Софья Перцовская
Автор журнала «Конверт»
Векторные графические редакторы пригодятся для создания логотипов, иллюстраций, инфографики, макетов веб-страниц и печатных материалов. Мы собрали 9 программ с разными возможностями — от простых инструментов до профессионального софта.
| Платные | Бесплатные |
| Adobe Illustrator | Inkscape |
| CorelDRAW | Vectr |
| Affinity Designer | Figma |
| Sketch | |
| VectorStyler | |
| Boxy SVG |
Для чего нужны редакторы векторной графики
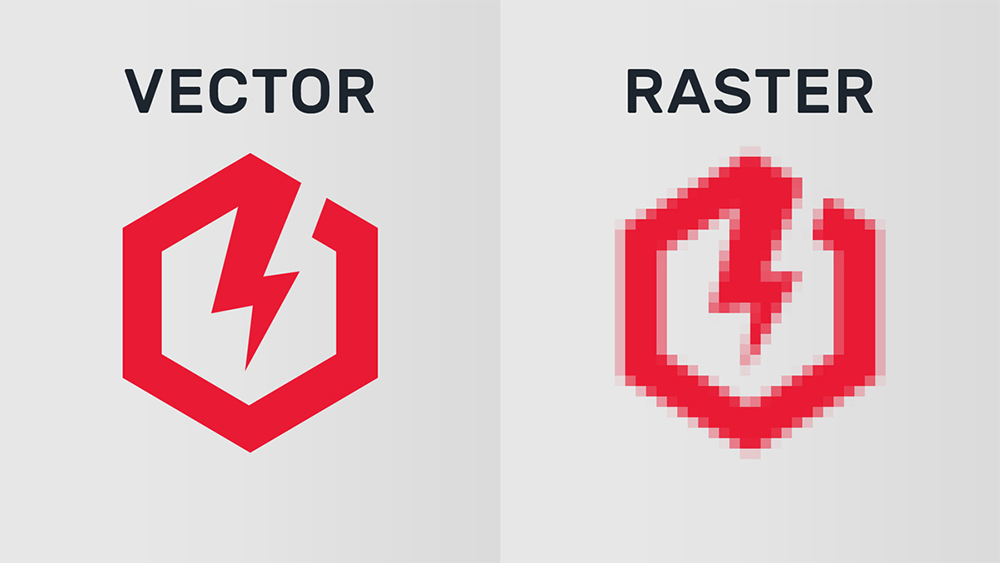
Изображения бывают растровыми и векторными. Растровая состоит из пикселей — крошечных цветных точек. Если увеличить такое изображение, пиксели становятся заметными, и картинка теряет четкость.
Векторная графика устроена иначе: она строится из линий и форм, заданных математическими координатами. Это позволяет изменять размер без потери качества, поэтому вектор идеально подходит для логотипов, иконок, веб-иллюстраций и элементов фирменного стиля, которые предполагается использовать в разном масштабе.

При масштабировании векторный объект остаётся неизменным, а растровый теряет чёткость из-за пикселей. Источник
Подробнее о растровой и векторной графике и их форматах можно узнать в нашем гайде.
Векторные графические редакторы используются для:
- логотипов — векторные файлы легко масштабировать без потери качества;
- иконок и пиктограмм для веб-дизайна и мобильных приложений;
- некоторых макетов для печати — афиши, флаеры, журналы, баннеры;
- иллюстраций — плоская графика, комиксы, инфографика;
- макетов для лазерной и плоттерной резки — трафареты, наклейки;
- разработки фирменного стиля — визитки, буклеты, упаковка, рекламные материалы;
- проектирования интерфейсов — кнопки, элементы дизайна сайтов и приложений.
У векторных редакторов есть и свои ограничения. Их не удастся использовать для:
- обработки фотографий — ведь фото как раз состоят из пикселей;
- рисования сложных детализированных иллюстраций с реалистичными тенями и текстурами — векторный формат допускает только однотонные заливки, контуры и градиенты на основе нескольких цветов.
Adobe Illustrator
Ссылка: https://www.adobe.com/products/illustrator
Стоимость. Есть бесплатный пробный период 7 дней. Далее можно приобрести подписку только на Illustrator или на весь пакет Adobe Creative Cloud. Подписка на Illustrator стоит $23 в месяц, полный пакет Adobe — $60.
Доступен: Windows, macOS, iOS (приложение для iPad с Apple Pencil).
Язык интерфейса: есть русский язык.
Adobe Illustrator — один из самых популярных векторных редакторов, который используют дизайнеры и иллюстраторы. В нём есть инструменты для создания логотипов, иллюстраций, макетов и работы с текстом. Программа поддерживает интеграцию с другими продуктами Adobe, например — Photoshop и InDesign. Illustrator регулярно обновляется и предлагает расширенные возможности через плагины. Есть приложение для iPad с ограниченным функционалом.
Функции Adobe Illustrator:
- Работа с векторной графикой — создание и редактирование фигур, кривых, контуров.
- Поддержка слоёв — удобная организация элементов в макете.
- Инструменты для работы с текстом — настройка шрифтов и интервалов.
- Градиенты и прозрачность — гибкая настройка цветовых переходов и наложений.
- Трассировка растровых изображений — автоматическое преобразование в вектор.
- Создание адаптивных макетов — работа с различными форматами и размерами.
- ИИ-инструменты — в версии 2024 (28.0) есть функция «Text to Vector Graphics», которая создаёт векторную графику на основе текстового промпта.
- Импорт и экспорт в популярные форматы — поддержка PDF, SVG, EPS, PSD, PNG.
- Совместимость с другими программами Adobe — Photoshop, InDesign, After Effects.
- Поддержка графических планшетов — распознавание нажатия и наклона пера.
- Работа с 3D-объектами — базовые функции для создания трёхмерных элементов.
- Использование плагинов — можно добавлять новые инструменты и эффекты.
- Облачное хранилище и совместная работа — синхронизация файлов через Adobe Creative Cloud.
Недостатки:
- Нет бесплатной версии, высокие цены на подписку.
- Закрытая экосистема — редактор ориентирован в основном на интеграцию с другими продуктами Adobe, в связке с другими программами может работать с ошибками.
- Интерфейс может быть сложным для начинающих.
- Мобильная версия доступна только для iOS, нет возможности работы на планшетах с операционной системой Android.
CorelDRAW
Ссылка: https://www.coreldraw.com
Стоимость. Есть бесплатный пробный период на 15 дней. Далее доступны разные формы оплаты приложения: подписка (€369 в год) или разовая покупка определённой версии продукта (версия 2025 стоит €779).
Доступен: приложения для Windows, macOS, а также веб-версия с ограниченным функционалом.
Язык интерфейса: есть русский язык.
Один из наиболее популярных профессиональных инструментов для работы с векторной графикой — часто владение CorelDRAW можно встретить в вакансиях для дизайнеров и иллюстраторов. Доступна облачная синхронизация через CorelDRAW.app, что позволяет редактировать проекты в браузере и на других компьютерах.
CorelDRAW отличается от Adobe Illustrator более гибкими настройками рабочей области, включая работу с очень крупными форматами, что удобно для проектирования билбордов и широкоформатной печати. Благодаря этому, этот графический редактор популярен среди полиграфистов.
Функции CorelDRAW:
- Рисование векторных фигур.
- Трассировка растровых изображений.
- Работа с типографикой — продвинутые инструменты для текста, настройка шрифтов, OpenType.
- Поддержка цветовых профилей — точная настройка цветов для печати (CMYK, Pantone и др.).
- Макетирование и верстка — создание многослойных макетов, работа со страницами.
- Инструменты для иллюстраций — рисование векторных объектов, кисти, эффекты.
- Совместимость с графическими планшетами — поддержка чувствительности к нажатию.
- Импорт и экспорт множества форматов — поддержка AI, PSD, PDF, EPS, SVG, DWG и др.
- Интерактивные эффекты и фильтры — градиенты, прозрачности, тени, 3D-эффекты.
- Интеграция с CorelDRAW.app — редактирование проектов через веб-версию.
- Работа в команде — совместное редактирование и комментарии в облаке.
Недостатки:
- Нет бесплатной версии, более высокая цена в сравнении с конкурентами.
- Интерфейс может показаться сложным для новичков.
- Медленное обновление инструментов по сравнению с конкурентами (Affinity Designer, Illustrator).

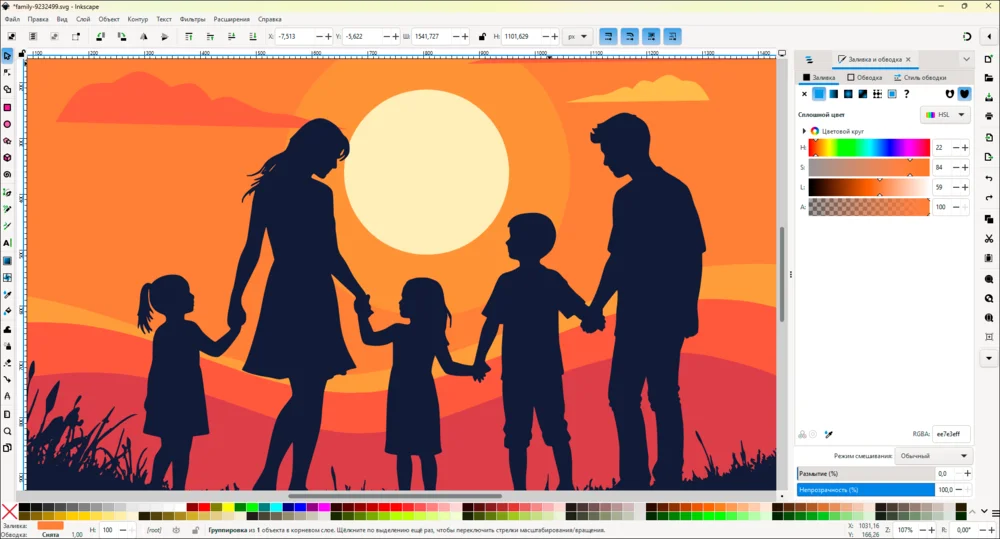
Inkscape
Ссылка: https://inkscape.org/ru/
Стоимость. Бесплатно.
Доступен: Windows. macOS, Linux.
Язык интерфейса: есть русский язык.
Inkscape — бесплатный векторный редактор с открытым кодом. Он подходит для создания логотипов, иллюстраций, инфографики. В программе есть базовые и продвинутые инструменты, редактор совместим с графическими планшетами. Но Inkscape может уступать платным аналогам по скорости работы и удобству интерфейса. Программа регулярно обновляется сообществом разработчиков, а её функционал можно расширить с помощью плагинов.
Функции Inkscape:
- Работа с векторной графикой.
- Есть редактирование узлов для точечной настройки форм объектов.
- Инструменты для работы с текстом — настройка шрифтов, выравнивание, обтекание.
- Градиенты, заливки и прозрачность — создание сложных цветовых переходов.
- Трассировка растровых изображений.
- Работа со слоями — организация объектов внутри проекта.
- Импорт и экспорт файлов в разных форматах — поддержка SVG, PDF, EPS, PNG и др.
- Поддержка графических планшетов — чувствительность к нажатию при рисовании.
- Использование плагинов — добавление новых функций и эффектов.
Недостатки:
- Не такая высокая скорость работы — возможны подвисания, особенно на слабых компьютерах.
- По сравнению с платными редакторами, интерфейс Inkscape может показаться устаревшим или сложным.
- Не все инструменты удобны для профессиональной работы. Например, не хватает продвинутых функций для работы с типографикой.
- Файлы форматов Adobe (AI и PSD) и CorelDRAW (CDR) могут открываться некорректно.
- Ограниченная поддержка CMYK — при подготовке макетов для печати могут возникнуть сложности с цветопередачей.

Affinity Designer
Ссылка: https://affinity.serif.com/
Стоимость. Не требует подписки, единоразовый платеж — $70.
Доступен: Windows, macOS, iOS (приложение для iPad с Apple Pencil).
Язык интерфейса: английский (в мобильной версии для iOS есть поддержка русского языка).
Графический редактор для создания иллюстраций, логотипов, интерфейсов сайтов и другой графики. Программа поддерживает работу с векторными и растровыми изображениями в одном проекте, а также совместима с графическими планшетами. Интерфейс отличается высокой скоростью работы, но начиная с версии 2.0, программа больше не поддерживает русский язык.
Функции Affinity Designer:
- Создание и редактирование векторной графики.
- Гибкое сочетание векторных и растровых элементов — можно переключаться между режимами.
- Работа с текстом — настройка шрифтов, интервалов, выравнивания.
- Градиенты, прозрачность и эффекты — создание сложных цветовых переходов и теней.
- Поддержка слоёв — удобная организация элементов в макете.
- Совместимость с графическими планшетами — распознавание нажатия и наклона пера.
- Импорт и экспорт в популярных форматах — поддержка SVG, PDF, EPS, PSD, AI (с ограничениями).
- Быстрая обработка больших файлов — высокая производительность даже при работе со сложными проектами.
- Поддержка макетов для печати — работа с CMYK, Pantone и настройкой цветопрофилей.
Недостатки:
- Нет поддержки русского языка в версии 2.0 и выше.
- Отсутствие мобильной версии для Android.
- Нет облачного совместного редактирования в реальном времени.
- Меньшее количество плагинов по сравнению с Adobe Illustrator.
- По сравнению с конкурентами, редко выходят крупные обновления.
Figma
Ссылка: https://www.figma.com/
Стоимость. Есть бесплатная версия с ограничениями. Ее хватит для работы над дизайном на фрилансе или для личных проектов. Если нужно делиться множеством файлов с коллегами и задействовать функционал для разработки, понадобится подписка. Стоимость платной версии — $15 в месяц для личного использования.
Доступен: веб-версия, Windows, macOS, есть мобильная версия для Android и iOS для просмотра и комментирования
Язык интерфейса: английский.
Популярный векторный графический редактор, пригодится для создания интерфейсов, прототипов, презентаций и другой графики. Чаще всего применяется в веб-дизайне. В Figma можно работать на любой операционной системе через веб-версию, а проекты автоматически сохраняются в облаке. У Figma есть огромный магазин плагинов, а также программа поддерживает компоненты и переменные, что упрощает работу с повторяющимися элементами. В отличие от других редакторов, Figma ориентирована на командную работу и позволяет нескольким пользователям одновременно редактировать макеты.
Функции Figma:
- Работа с векторной графикой — создание интерфейсов, иконок, иллюстраций.
- Совместное редактирование в реальном времени.
- Облачное хранилище — файлы автоматически сохраняются и доступны с любого устройства.
- Плагины и виджеты — расширение функционала с помощью дополнительных инструментов.
- Компоненты и стили — можно создавать повторяющиеся элементы и создавать библиотеки, это удобно для создания дизайн-системы.
- Прототипирование — настройка интерактивных переходов между экранами без кода.
- Работа с текстом — настройка шрифтов, межстрочного интервала, обтекания.
- Импорт и экспорт файлов — поддержка форматов SVG, PNG, JPG, PDF, FIG.
- История изменений — возможность откатить проект к предыдущей версии.
Недостатки:
- Интерфейс довольно сложный для новичков.
- Для активной работы над совместными проектами требуется подписка.
- При работе с крупными файлами возможны зависания, особенно на слабых компьютерах.
- Ограниченные возможности для печати — недостаточно инструментов для работы с CMYK и подготовкой полиграфической продукции. Figma в первую очередь ориентирована на веб-дизайн.

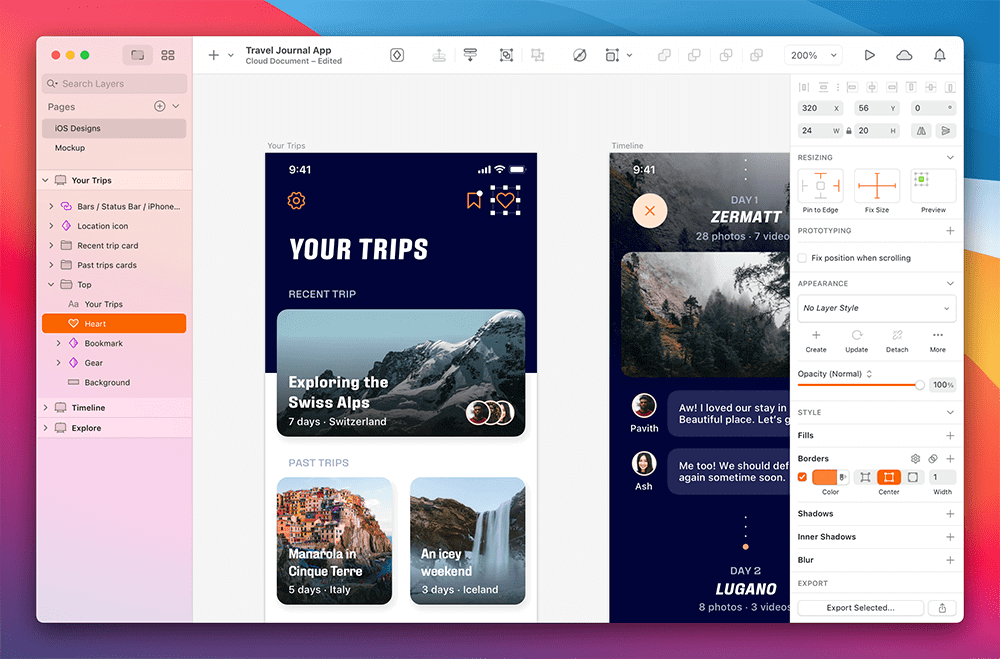
Sketch — векторный графический редактор для macOS. Он ориентирован на веб-дизайн и создание интерфейсов. Программа поддерживает компоненты, стили и адаптивные сетки. Sketch поддерживает режим командной работы и позволяет нескольким пользователям редактировать макеты через облако, но отличие от Figma, устанавливается локально.
Функции Sketch:
- Создание элементов интерфейса, иконок и макетов веб-страниц.
- Компоненты и стили — можно использовать повторяющиеся элементы в разных проектах.
- Адаптивные макеты — гибкая настройка сеток и направляющих под разные экраны и устройства.
- Совместная работа — несколько пользователей могут редактировать макет в реальном времени.
- Поддержка плагинов — расширение возможностей с помощью сторонних инструментов.
- Импорт и экспорт файлов — поддержка форматов SVG, PNG, JPG, PDF, WebP.
- Поддержка Retina — точное масштабирование для дисплеев с высокой плотностью пикселей.
- Интерактивные прототипы — можно создавать переходы между экранами без кода.
Недостатки:
- Меньшее количество плагинов по сравнению с Figma и Illustrator.
- Закрытая экосистема — проекты сложнее адаптировать под другие редакторы без потери данных.

VectorStyler
Ссылка: https://www.vectorstyler.com/
Стоимость: Единоразовая оплата $95.
Доступен: Windows, macOS.
Язык интерфейса: английский.
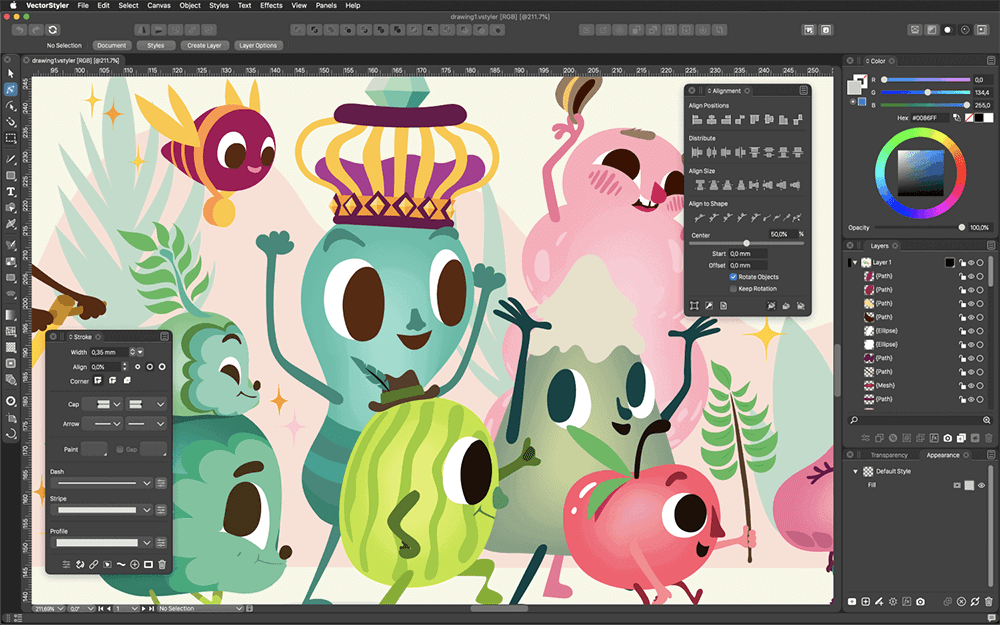
VectorStyler — векторный графический редактор для Windows и macOS. Он ориентирован на создание иллюстраций, логотипов, типографики и детализированной векторной графики. В программе есть продвинутые инструменты работы с кривыми, градиентами, текстурами и кистями, а также она поддерживает интеграцию с графическими планшетами.
Функции VectorStyler:
- Работа с кривыми, фигурами, заливками.
- Расширенные инструменты для рисования — кисти, текстуры, градиенты и эффекты.
- Гибкая работа с кривыми — поддержка точечного редактирования и сложных контуров.
- Типографика и текстовые эффекты — настройка шрифтов, интервалов, обводки текста.
- Трассировка растровых изображений.
- Поддержка графических планшетов — чувствительность к нажатию и наклону пера.
- Поддержка слоёв.
- Импорт и экспорт файлов — поддержка AI, PDF, SVG, EPS, PSD и других форматов.
- Поддержка эффектов и фильтров — добавление теней, размытия, свечения.
Недостатки:
- Сложный интерфейс для новичков — большое количество функций требует времени на освоение.
- Меньше обучающих материалов по сравнению с Adobe Illustrator и CorelDRAW.
- Редко выходят обновления — программа развивается, но медленнее, чем крупные конкуренты.

Vectr
Ссылка: https://vectr.com/
Стоимость. Бесплатно.
Доступен: веб-версия, Windows, macOS, Linux и Chrome OS.
Язык интерфейса: есть русский язык.
Бесплатный графический редактор для работы с простыми векторными иллюстрациями, логотипами и баннерами. Vectr предлагает интуитивно понятный интерфейс, удобный для начинающих пользователей. Также у программы низкие системные требования, поэтому она стабильно работает даже на слабых ПК. Но в сравнении с профессиональными инструментами, возможности Vectr ограничены и больше подходят для базовых задач. Файлы можно редактировать онлайн и делиться ими через ссылку для совместной работы.
Функции Vectr:
- Создание логотипов, иконок, баннеров и простых иллюстраций.
- Инструменты для работы с текстом — настройка шрифтов и выравнивания.
- Градиенты и прозрачность — базовые эффекты для стилизации элементов.
- ИИ-функции: удаление фона и преобразование растровых изображений в SVG.
- Импорт и экспорт файлов — поддержка форматов SVG, PNG, JPG.
- Работа в облаке — автоматическое сохранение проектов в веб-версии.
Недостатки:
- Ограниченный функционал — не подходит для сложных векторных иллюстраций и профессионального дизайна. Мало инструментов для работы с текстом и кривыми.
- Нет поддержки CMYK — редактор не предназначен для подготовки макетов к печати.
- Редко выходят обновления — разработка ведется не так активно, как у конкурентов.
- Vectr поддерживает только три формата: SVG, PNG, JPG.

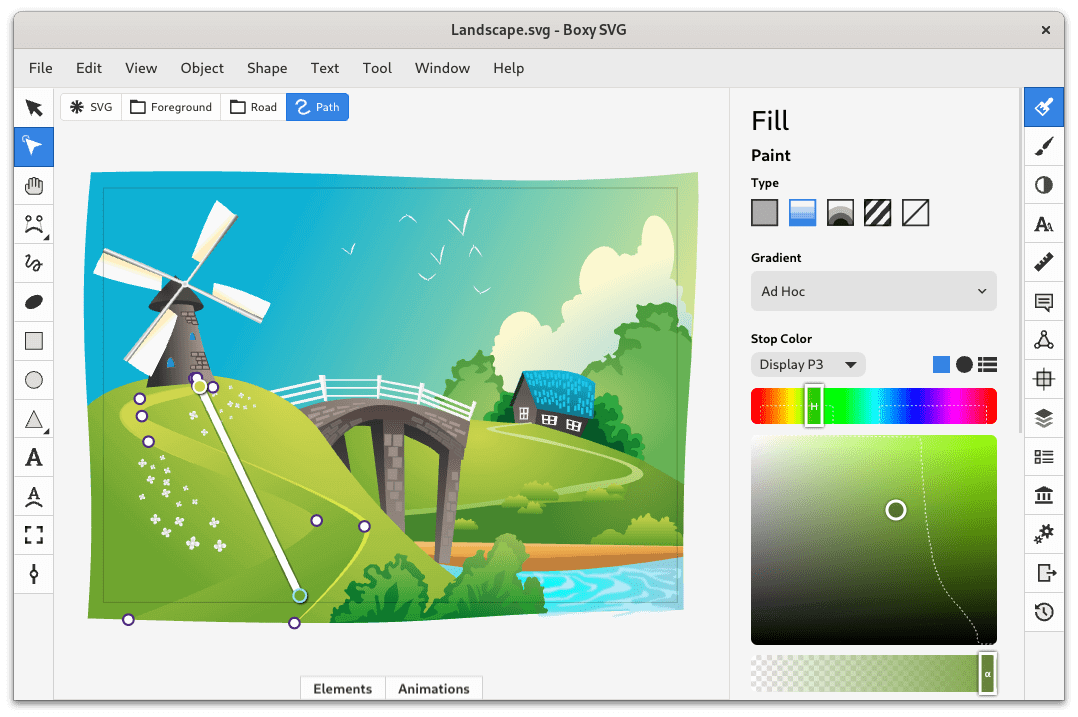
Boxy SVG
Ссылка: https://boxy-svg.com/
Стоимость. Единоразовая оплата — $23. Цена за подписку: $10 в год за пакет «Стандарт» с ограниченным функционалом, пакет «Премиум» — $10 в месяц. Для Linux — бесплатный.
Доступен: веб-версия, Windows, macOS, Linux, Chrome OS.
Язык интерфейса: английский.
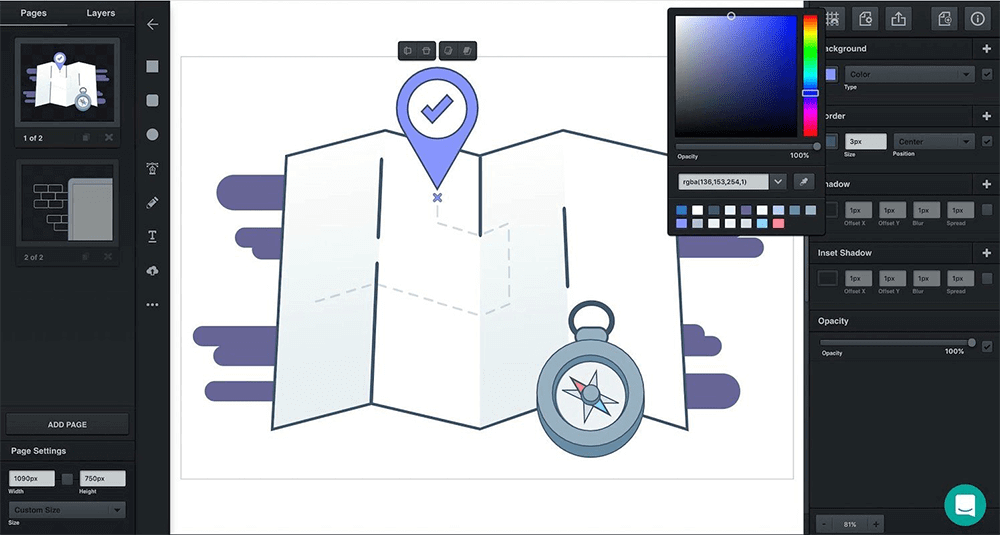
Boxy SVG предназначен для создания и редактирования иконок, логотипов, инфографики и иллюстраций. У программы минималистичный интерфейс и упрощённый набор инструментов, поэтому она подойдёт для начинающих пользователей. В отличие от профессиональных редакторов, Boxy SVG предлагает базовые функции без сложных параметров, но поддерживает работу со слоями, градиентами, текстом и основными векторными инструментами. Использует подписочную модель для веб-версии и одноразовую оплату для приложений на Windows и macOS.
Функции Boxy SVG:
- Работа с векторной графикой — создание и редактирование SVG-файлов.
- Редактирование узлов — детальная настройка кривых и контуров.
- Работа с текстом — настройка шрифтов, интервалов, выравнивания.
- Градиенты и заливки — поддержка линейных и радиальных градиентов.
- Поддержка слоёв.
- Импорт и экспорт в нескольких форматах — поддержка SVG, PNG, JPG.
- Интеграция с Google Fonts — использование веб-шрифтов без загрузки.
Недостатки:
- Ограниченный функционал — меньше инструментов по сравнению с профессиональными редакторами.
- Работает только с форматом SVG — не поддерживает файлы AI, EPS, PDF.
- Редко выходят обновления.

Эксклюзивы
Читайте только в Конверте
Свежие статьи
«Честно» — рассылка о том, что волнует и бесит
Искренние письма о работе и жизни, эксклюзивные кейсы и интервью с экспертами диджитала.
Дата публикации: 7 апреля 2025
Современные компьютеры и другие подобные устройства используют две технологии создания и хранения 2D-графики. Растровые изображения представляют собой своеобразную мозаику из пикселей. У каждой точки есть набор атрибутов, таких как цвет и прозрачность. Электронные фото и многие иллюстрации на сайтах — это именно растровая графика. Ее основной недостаток — сложности с масштабированием. Если увеличивать или уменьшать изображение, часть деталей будет безвозвратно утеряна.
Векторная графика использует различные геометрические фигуры — линии, прямоугольники, треугольники, овалы и другие. Все свойства объектов, включая размеры и цвет, хранятся в файле. Благодаря этому исходные изображения легко масштабируются и редактируются без потери детализации. Такие картинки создаются в векторных программах для рисования на компьютере и мобильных устройствах. Познакомимся с наиболее интересными решениями для разных платформ.
Чтобы вы получали только проверенную информацию, команда AMS:
- Тестирует все приложения.
- Показывает скриншоты для выбора удобного интерфейса.
- Сравнивает платные и бесплатные версии.
- Исключает программы, которые недоступны или давно не обновляются, чтобы вы не скачали вирус.
- Изучает и проверяет отзывы пользователей.
- Учитывает ваши пожелания, которые вы оставляете в комментариях на сайте или направляете напрямую в центр поддержки через форму.
Топ-3 программы
для векторной и растровой графики от эксперта
ФотоМОНТАЖ
Удобный графический редактор с инструментами для рисования.
Скачать
Inkscape
Мощное приложение для иллюстраторов и графических дизайнеров.
Подробнее
Vector Ink
Мобильная и браузерная программа для рисования, по возможностям мало в чем уступающая десктопному ПО.
Подробнее
Оглавление:
1. Какие программы используются для создания векторной графики
2. Какие неспециализированные программы используются для
работы с векторной графикой
3. Какие приложения для создания векторной графики выбирают
на планшетах и смартфонах
4. Подведем итоги
5. Ответы на часто задаваемые вопросы
Какие программы используются для создания
векторной графики
Существует несколько программных пакетов, которые изначально создавались для работы над векторным контентом. Они полностью соответствуют всем требованиям стандарта и предлагают ряд специфических инструментов.
Inkscape

Для кого подойдет: для иллюстраторов и графических дизайнеров
Форматы экспорта: DXF, EPS, PDF, PNG, POV, SWG и другие
Встроенная библиотека: нет
Полностью бесплатная программа для работы с векторной графикой. В качестве базовых форм в ней используются эллипсы, кривые Безье, прямоугольники, многоугольники, звезды. Можно произвольно деформировать их, объединять друг с другом, выбирать цвет заливки и линий. Есть разнообразные фильтры и генераторы. Например, для размытия контура и подготовки текстур. Надписи создаются привычным вводом текста с выбором шрифта, размеров букв, способа выравнивания или при помощи каллиграфических кистей.
Плюсы:
Можно расширить функционал, установив дополнительные плагины.
Доступны пресеты настроек для типовых проектов — визиток, почтовых карточек, обложек для профилей соцсетей и прочего.
Проверка орфографии в текстовых блоках.
Минусы:
Требует долгого обучения.
Неполная русификация интерфейса.
Иногда подтормаживает даже на мощных компьютерах.
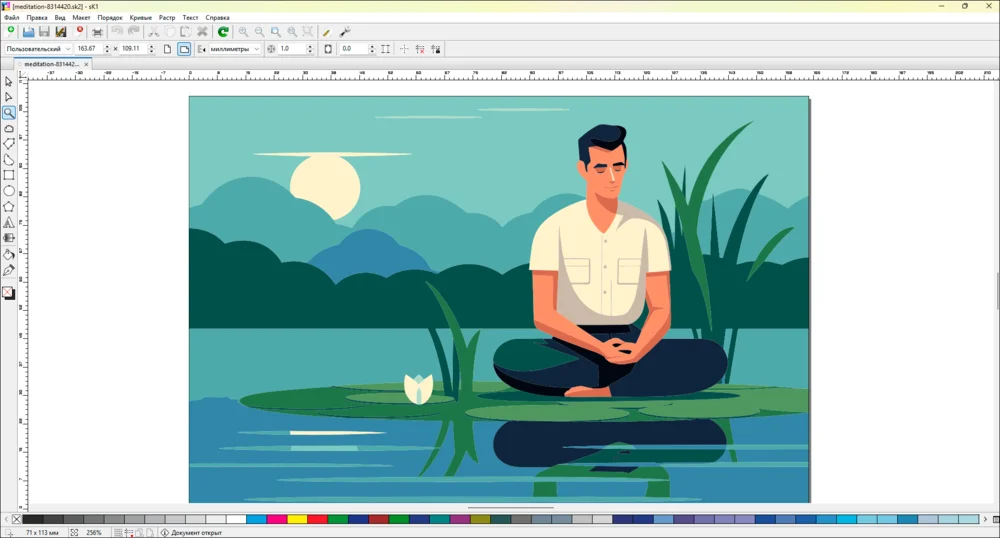
sK1

Для кого подойдет: для художников, иллюстраторов, графических дизайнеров
Форматы экспорта: PDF, PNG, SVG, SVGZ и другие
Встроенная библиотека: нет
Простой векторный редактор. Изначально создавался как бесплатная альтернатива CorelDraw для предпечатной подготовки макетов. В нынешнем состоянии также подходит для создания сложных иллюстраций. В процессе работы можно использовать различные линии, прямоугольники, эллипсы и многоугольники. Полученные фигуры легко соединять друг с другом. Есть функции градиентной и однотонной заливки любых объектов.
Плюсы:
Можно создавать или редактировать файлы палитр и клипарта CorelDraw.
Функция «Иконайзер» для кадрирования проекта до небольшой картинки для создания логотипов, аватарок или значков интерфейса.
Импорт и экспорт палитр и цветовых профилей.
Минусы:
Не экспортирует в JPEG. Из распространенных растровых форматов доступен только PNG.
Редко обновляется.
Нет версии для macOS.
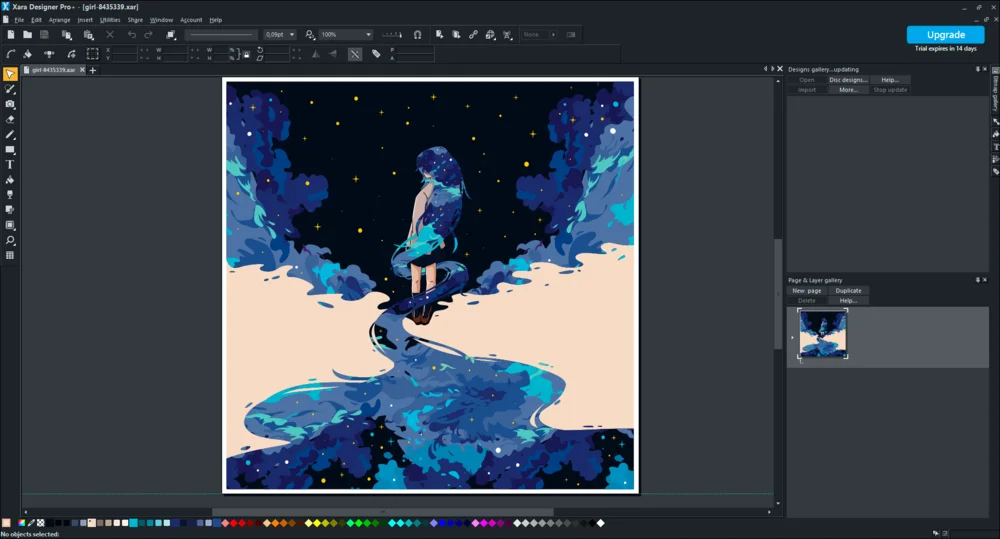
Xara Designer Pro+

Для кого подойдет: для художников, графических дизайнеров и дизайнеров-верстальщиков
Форматы экспорта: AVIF, GIF, JPEG, PDF, PNG, SVG, WebP и другие
Встроенная библиотека: есть
Профессиональный графический редактор. Рисунки создаются при помощи кистей или из простых форм — окружностей, линий, треугольников и прочих. Вместе с программой поставляется обширная галерея с шаблонами элементов интерфейса, макетов сайтов и листовок. Также в проекты можно добавлять тексты, инфографику и таблицы.
Плюсы:
Совместим с плагинами Adobe Photoshop.
Можно делать анимации.
Работа над многостраничными документами.
Минусы:
Нет русификации.
Доступен только на Windows.
Прежде чем приступить к работе, придется пройти обучение.
LibreOffice Draw

Для кого подойдет: для дизайнеров-верстальщиков
Форматы экспорта: APNG, EPS, GIF, JPEG, PNG, SVG, SVGZ, WebP и другие
Встроенная библиотека: да
Программа для рисования векторной графикой, которая входит в бесплатный офисный пакет LibreOffice. Для работы используются простые геометрические формы, а также готовые, более сложные, фигуры. Например, стрелки, фигурные и прямоугольные скобки, звезды. Кроме того, можно вставлять объекты трехмерной графики — сферу, куб, тор, конус, цилиндр и другие. Для них доступны настройки цвета, линий, тени и размеров.
Плюсы:
Проекты могут состоять из любого количества страниц.
Готовые выноски и элементы блок-схем.
Автоматическая сортировка и выравнивание нескольких объектов на листе.
Минусы:
Внешне и по принципам работы существенно отличается от многих других редакторов 2D-графики.
Неполный перевод интерфейса.
Иногда вылетает при редактировании сложных проектов.
Scribus

Для кого подойдет: для дизайнеров-верстальщиков
Форматы экспорта: EPS, JPEG, PDF, PNG, SVG, WebP и другие
Встроенная библиотека: есть
Позиционируется как настольная издательская система. Однако фактически представляет собой приложение для векторной графики с продвинутыми инструментами для верстки. Изначально выходила для системы Linux, но позже появились версии для других платформ, включая Windows и macOS. Для рисования доступны разные фигуры, линии и символы. Их можно произвольно деформировать, совмещать друг с другом, заливать цветом.
Плюсы:
Автоматизация действий, создание инструментов при помощи скриптов на Python и JavaScript.
Функция автопроверки орфографии на нескольких языках, в том числе на русском.
Создание электронных форм.
Минусы:
Устаревший и не полностью переведенный интерфейс.
Потребуется предварительное обучение.
Method

Для кого подойдет: для графических дизайнеров
Форматы экспорта: PNG, SVG
Встроенная библиотека: да
Простое веб-приложение для рисования. Чтобы приступить к работе, нужно перейти на сайт разработчика. Однако все проекты хранятся на компьютере пользователя. Из инструментов доступны линии, круги, прямоугольники, готовые объекты и картинки (символы, изображения животных, птиц и прочее). Также к работам можно добавлять надписи.
Плюсы:
Интуитивно понятный интерфейс.
Не нужно регистрироваться.
Нет платных опций и рекламы.
Минусы:
Распознает сочетания горячих клавиш только в латинской (английской) раскладке клавиатуры.
Не русифицировано.
Отсутствует список слоев. Элементы рисунка перемещаются на передний или задний план с помощью специальной опции.
Какие неспециализированные программы используются
для работы с векторной графикой
Инструменты для создания векторных рисунков доступны и в других приложениях. Они позволяют экспортировать готовый результат работы в соответствующих форматах, в первую очередь в SVG.
Figma

Сервис для создания макетов, интерфейсов, визуального прототипирования. Доступен онлайн в любом браузере. Также можно скачать программу для обработки векторной графики на компьютер. Проекты состоят из векторных объектов. С их помощью можно формировать рисунки. Для экспорта в AI или SVG в дополнение к базовым инструментам необходимо установить специальные плагины — они есть в официальном каталоге.
Плюсы:
Продуманный и удобный интерфейс.
Библиотеки с сотнями изображений и макетов.
Поддерживает многопользовательский доступ к проектам.
Минусы:
Нет русскоязычной версии.
Бесплатная версия не подходит для коммерческого использования — необходимо оформлять подписку (от $15 в месяц).
Не работает без постоянного соединения с интернетом.
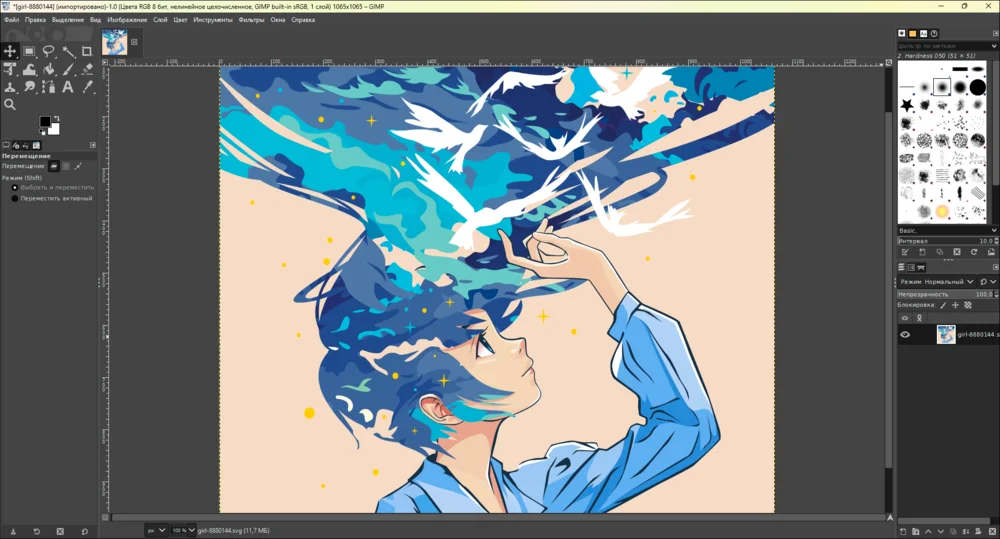
GIMP

Продвинутый редактор с открытым исходным кодом. Без проблем импортирует SVG-файлы и корректно отображает их содержимое. Далее они обрабатываются как растровые изображения. Векторы создаются и экспортируются при помощи отдельных функций.
Плюсы:
Можно устанавливать плагины.
Есть функционал для подготовки анимаций.
Десятки предустановленных кистей и фильтров.
Минусы:
Предназначен для профессиональных дизайнеров и требует долгого обучения.
Не все надписи интерфейса переведены на русский.
Нет библиотеки с рисунками и шаблонами.
Не всегда целесообразно или возможно делать рисунки в векторном формате. Часто для этого лучше использовать кисти и другие инструменты растровых редакторов. Например, в программу ФотоМОНТАЖ можно загрузить снимок. Затем нарисовать нужные объекты на дополнительных слоях, наложить фильтры и экспортировать результат в подходящем формате.
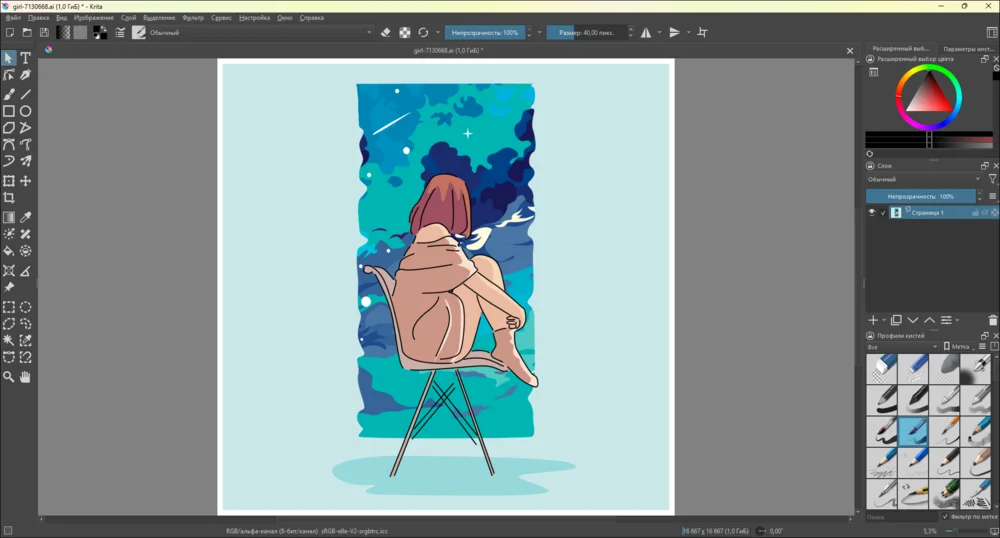
Krita

Профессиональный продукт с доступом к исходному коду. Используется цифровыми художниками. Корректно импортирует и отображает SVG- и AI-файлы. Есть набор инструментов для рисования фигур и линий по векторам. Слои с такими объектами можно сохранять в формате SVG.
Плюсы:
Можно устанавливать расширения и дополнительные кисти.
Автоматизация операций по обработке изображений при помощи скриптов, написанных на Python.
Встроенные фильтры для стилизации как всего проекта, так и отдельных его элементов.
Минусы:
Не получится полноценно использовать без обучения.
Неполная русификация.
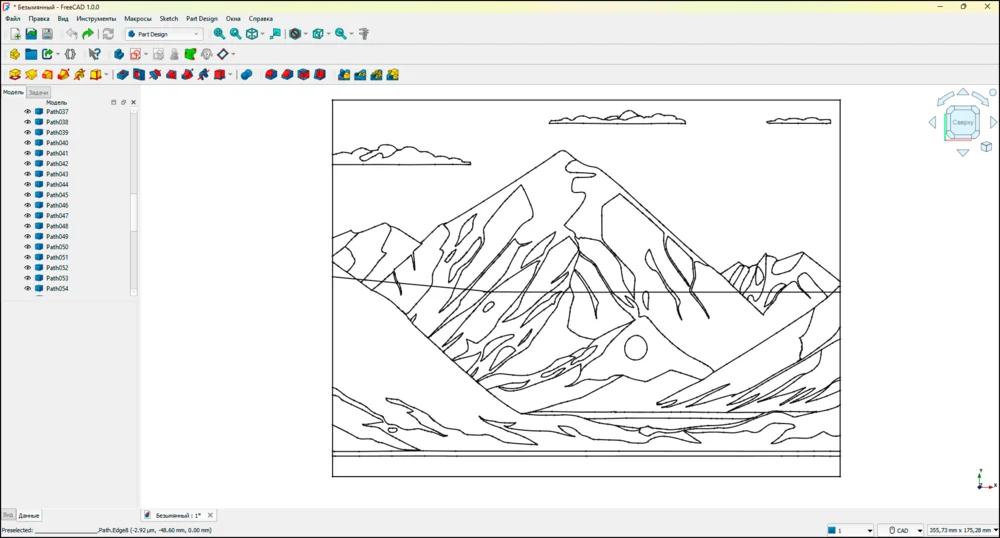
FreeCAD

Бесплатная САПР (система автоматизированного проектирования). Это инженерное ПО, которое предназначено для проектирования различных конструкций, подготовки чертежей и схем. Для перечисленных задач иногда требуется создавать эскизы и технические рисунки. Эти изображения здесь делаются с помощью векторов. Также FreeCAD поддерживает импорт и экспорт соответствующих форматов, например, SVG и PDF.
Плюсы:
Автоматизация последовательности действий через макросы.
Поддержка дополнительных расширений.
Работа с 3D-объектами.
Минусы:
Неполная локализация интерфейса.
Из-за специфического назначения программы художникам, дизайнерам сложнее работать в ней.
Какие приложения для создания векторной графики выбирают на планшетах и смартфонах
Рисунки из векторов можно делать на мобильных устройствах в специальном ПО. Если при этом вооружиться стилусом, то экран гаджета превратится в графический планшет.
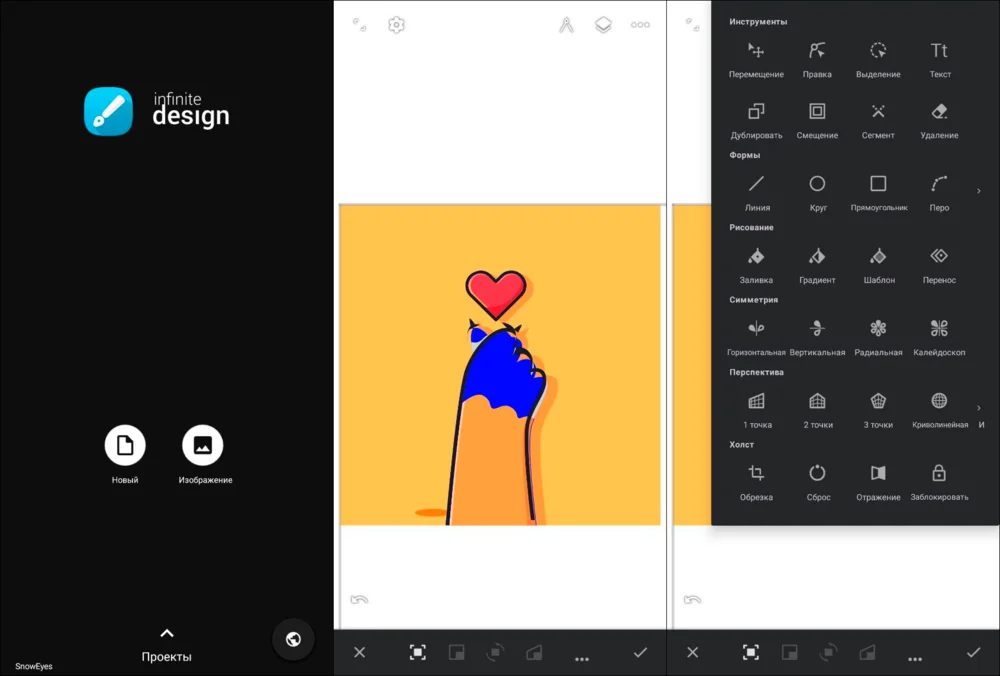
Infinity Design

ОС: Android
Форматы экспорта: JPEG, PNG, SVG
Количество попыток: без ограничений
Приложение для рисования. Элементы проекта могут размещаться на разных слоях с настраиваемыми алгоритмами наложения. Иллюстрации создаются кистями либо из векторных линий и простых фигур с градиентной или обычной заливкой. Дополнительно можно добавлять надписи.
Плюсы:
Умеет генерировать палитры по изображениям.
Опции для изменения перспективы.
Есть набор кистей, каждую из которых можно настраивать вручную.
Минусы:
Иногда отображает готовые проекты с незначительными ошибками.
На некоторых устройствах штрихи, мазки и фигуры появляются с задержкой.
Vector Ink

ОС: Android, iOS, онлайн
Форматы экспорта: JPEG, PNG, SVG
Количество попыток: без ограничений
Программа для рисования кистями. Поддерживает послойное редактирование. В приложении доступны разные режимы наложения фигур, их заливки и деформации. Поверх рисунков можно накладывать тексты.
Плюсы:
Подборка официальных уроков и учебников от разработчиков.
Возможен импорт дополнительных шрифтов.
Генерация значков нейросетью.
Минусы:
Для экспорта в SVG придется оформить подписку (от $3,99 в неделю).
Иногда подтормаживает.
В переводе встречаются ошибки и неточности.
Pluma Vector SVG

ОС: Android
Форматы экспорта: JPEG, PNG, SVG
Количество попыток: без ограничений
Простой редактор векторных рисунков. В распоряжении пользователя простые геометрические формы, инструмент для сплайнов (линий, которые выстраиваются по точкам), кривых и надписей. Поддерживается прозрачность и заливка выбранным цветом.
Плюсы:
Работа со слоями.
Выравнивание по радиусу или выбранной границе холста.
Эффекты сглаживания и размытия.
Минусы:
В некоторых случаях искажает ранее созданные формы.
Периодически демонстрирует рекламу.
Интерфейс не переведен на русский.
Adobe Capture

ОС: Android, iOS
Форматы экспорта: PNG, SVG
Количество попыток: без ограничений
Программа умеет преобразовывать фотографии с камеры телефона в векторные изображения. Перед финальным экспортом их можно немного доработать в ручном или автоматическом режиме — убрать задний план, стереть лишний фрагмент ластиком, дорисовать контуры, выполнить кадрирование.
Плюсы:
Контент можно сохранять в облачной экосистеме Adobe Cloud. Таким образом организуется архивное хранение и доступ к проектным материалам из другого ПО от Adobe.
Генерация 3D-текстур.
Преобразование речи в текст.
Минусы:
Доступ к онлайн-функциям с территории России заблокирован.
Требуется дополнительная регистрация.
Обработка и конвертация могут занимать много времени.
Подведем итоги
Мы познакомились с популярным софтом для создания и обработки рисунков из векторов. На компьютерах с Windows, Linux или macOS можно воспользоваться Inkscape. Из мобильного ПО схожий функционал предоставляет Vector Ink. Также с векторными форматами позволяет работать Figma. Если вам необходимо сделать растровую иллюстрацию, выбирайте ФотоМОНТАЖ.
Ответы на часто задаваемые вопросы
Чем растровые изображения отличаются от векторных?
Растровая графика состоит из набора пикселей с разными цветами. Она подходит для цифровых иллюстраций и фотографий. Векторные изображения формируются из линий, многоугольников, овалов и других фигур. Подобным образом удобно создавать и хранить схемы, чертежи и логотипы.
Чем SVG и PSD отличаются друг от друга?
SVG — векторный формат. Он представляет собой язык разметки с описанием свойств геометрических объектов. PSD — формат проектов некоторых растровых редакторов, например Adobe Photoshop. Он может содержать оцифрованные изображения, расположенные на разных слоях и с определенными правилами наложения.
Из каких элементов состоит векторная графика?
Изображение выстраивается из точек, прямых и изогнутых линий, окружностей, многоугольников и других фигур. Объекты размещаются по определенным координатам, имеют различные параметры, например цвет.
Программы и сервисы для работы с векторной, растровой и 3D-графикой на разных платформах.
Самые продвинутые графические редакторы вроде инструментов компании Adobe стоят немалых денег. Но есть бесплатные и вполне достойные альтернативы, возможностей которых хватит большинству пользователей. Вот приложения для работы с векторной, растровой и 3D‑графикой на все случаи жизни.
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
1. Inkscape

- Платформы: Windows, macOS, Linux.
Этот мощный графический редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа‑смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб‑дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать и комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, формирование обводки с переменной шириной и поддержка файлов Illustrator.
Inkscape →
2. SVG‑Edit

- Платформа: веб.
Если вам нужно быстро создать или отредактировать простой SVG‑файл, есть несколько онлайн‑редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. Лучших из них — SVG‑Edit.
Этот графический редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG‑Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию программы.
SVG‑Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
SVG‑Edit →
3. Method

- Платформы: веб.
Method основан на предыдущем редакторе, SVG‑Edit. Но имеет более скромный набор функций, хотя может похвастаться современным интерфейсом с поддержкой тёмного оформления. Разработчики намеренно отказались от продвинутых возможностей вроде слоёв в пользу простоты и удобства.
Тем не менее все базовые операции здесь присутствуют, и выполнять их можно в любом браузере: рисование, линии, контуры, текст, большая библиотека фигур разной тематики. Доступно также выравнивание объектов с привязкой к холсту, несколько вариантов обводки. Экспорт готовых файлов возможен как в SVG, так и в PNG.
Method →
4. Vectr

- Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, а также множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
Приложение доступно бесплатно, но с ограничением на 30 МБ места на диске. Премиум‑версия лишена этого недостатка, плюс она разблокирует эксклюзивные наборы контента и ИИ‑функции вроде удаления фона или генерирования картинок по текстовым описаниям.
Vectr →
5. BoxySVG

- Платформа: веб.
Простой инструмент для создания масштабируемой векторной графики, который пригодится как начинающим веб‑дизайнерам и разработчикам, так и профессионалам. BoxySVG запускается прямо в браузере и справляется со своими задачами не хуже настольных редакторов.
Приложение отличается интуитивным интерфейсом и высокой скоростью работы. Арсенал настроек и функций не так велик, как у профессионального софта, но включает все необходимые инструменты, среди которых карандаши, кисти, текст, клонирование, формы и многое другое. BoxySVG поддерживает горячие клавиши и все популярные форматы файлов для экспорта готовых проектов.
BoxySVG →
Бесплатные растровые редакторы
Предназначены для создания и редактирования любых немасштабируемых рисунков и фотографий.
1. GIMP

- Платформы: Windows, macOS, Linux.
Бесплатный графический редактор с открытым исходным кодом. GIMP укомплектован богатым набором функций для рисования, цветокоррекции, клонирования, выделения, улучшения и других действий. Интерфейсом GIMP отличается от популярнейшего Photoshop, но долго искать нужные инструменты вам не придётся.
Команда GIMP позаботилась о совместимости, так что вы сможете без проблем работать со всеми популярными форматами изображений. Кроме того, здесь встроен файловый менеджер, похожий на Bridge из программ от компании Adobe.
GIMP →
2. Photo Pos Pro

- Платформа: Windows.
Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на операции с изображениями и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности. Но Photo Pos Pro подходит и для более сложных манипуляций.
Эта программа может похвастаться очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы хотите сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов. Также существует премиум‑версия редактора с ещё большим количеством контента.
Photo Pos Pro →
3. Krita

- Платформы: Windows, macOS, Linux.
Ещё один графический редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт‑художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
Krita →
4. Paint.NET

- Платформа: Windows.
Paint.NET является альтернативой программе Paint, встроенной во все версии Windows. Но пусть схожесть названий не сбивает вас с толку: это гораздо более продвинутый и полезный редактор.
Команда разработки делает упор на простоту использования и совершенствует в Paint.NET скорее функции для редактирования снимков, чем возможности дизайна графики. Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее.
Благодаря поддержке слоёв, широкому выбору инструментов для выделения и настроек вроде яркости, контрастности и кривых Paint.NET можно рассматривать как достойную замену Photoshop.
На официальном сайте Paint.NET доступен бесплатно, в магазине Windows Store программу предлагается купить за 10 долларов — если хотите поддержать разработчика.
Paint.NET →
5. Pinta

- Платформа: Windows, macOS, Linux.
Лёгкий во всех смыслах редактор с открытым исходным кодом, создатели которого вдохновлялись Paint.NET. В отличие от него Pinta работает на всех популярных платформах, предоставляя возможности для рисования и редактирования растровых изображений.
В программе отлично соблюдён баланс между простотой и функциональностью. С Pinta любой сможет выполнять привычные действия, рисуя линии и фигуры, удаляя части объектов, применяя десятки эффектов и комбинируя между собой элементы на нескольких слоях.
Pinta →
6. Photopea

- Платформа: веб.
Не каждый программный редактор обладает таким обширным набором функций, которые доступны в этом онлайн‑инструменте. Photopea без лукавства можно назвать аналогом Photoshop — здесь есть всё, что нужно для полноценной работы с растровыми изображениями.
Интерфейс рабочих областей и встроенные инструменты почти полностью идентичны ПО от Adobe. Есть различные типы выделения, кисти, градиенты, формы, ластик, штамп, замена цвета и прочее. Все эффекты имеют предпросмотр, присутствуют готовые шаблоны проектов, обеспечена совместимость с массой различных файлов как на импорт, так и на экспорт. В отличие от других редакторов Photopea поддерживает PSD‑формат, включая его сложные атрибуты вроде прозрачности, градиентов или текстурной заливки.
Photopea →
Бесплатные фоторедакторы
Предназначены для обработки, ретуши, а также добавления эффектов на любые фото.
1. Pixlr

- Платформы: веб, iOS, Android.
Pixlr предлагает более 600 эффектов, наложений и рамок. В этом сервисе можно делать всё, чего стоит ждать от фоторедактора: изменять размер изображений, обрезать их, удалять эффект красных глаз, отбеливать зубы и многое другое. Если вы знакомы с Photoshop, то очень быстро освоите веб‑версию Pixlr. Интерфейсы этих редакторов очень похожи.
Программой можно пользоваться бесплатно с ограничением на скачивание 3 фото в день и рекламой. Также существует премиум‑версия Pixlr без упомянутых недостатков с подпиской за 2 доллара в месяц и больше.
Pixlr →
2. RawTherapee

- Платформы: Windows, macOS, Linux.
Мощный графический редактор для работы с RAW‑файлами, предоставляющий доступ к расширенным функциям. Обилие настроек делает его довольно сложным для освоения новичками, но более продвинутые пользователи найдут для себя массу ценных возможностей.
RawTherapee позволит изменить мельчайшие детали фото, настроить резкость и цветопередачу, убрать шумы, а также отстроить экспозицию, баланс белого, кривые и массу других параметров. При этом благодаря неразрушающим инструментам оригинал снимка остаётся неизменным вплоть до момента, пока работа не будет готова.
RawTherapee →
Бесплатные редакторы 3D‑графики
Предназначены для работы с 3D‑моделями, эффектами и анимациями.
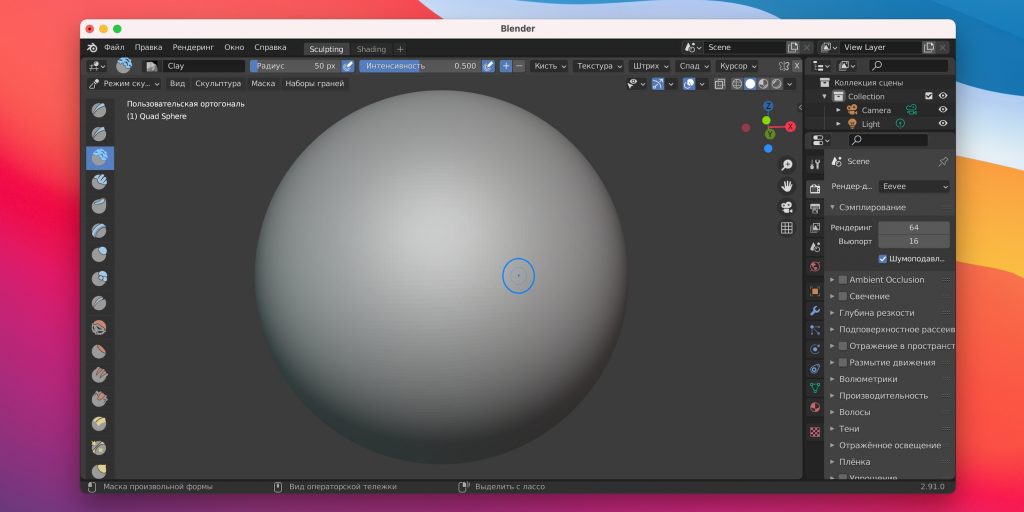
1. Blender

- Платформы: Windows, macOS, Linux.
Blender — это продвинутый бесплатный редактор 3D‑графики с открытым исходным кодом, который по праву считается лучшим из бесплатных решений и доступен на всех основных платформах.
У Blender поистине огромное сообщество, а разработчики постоянно развивают программу, добавляя новые функции и улучшая имеющиеся. Редактор поддерживает все возможные операции с 3D‑графикой: позволяет моделировать, текстурировать, анимировать, рендерить и компоновать объекты.
Blender →
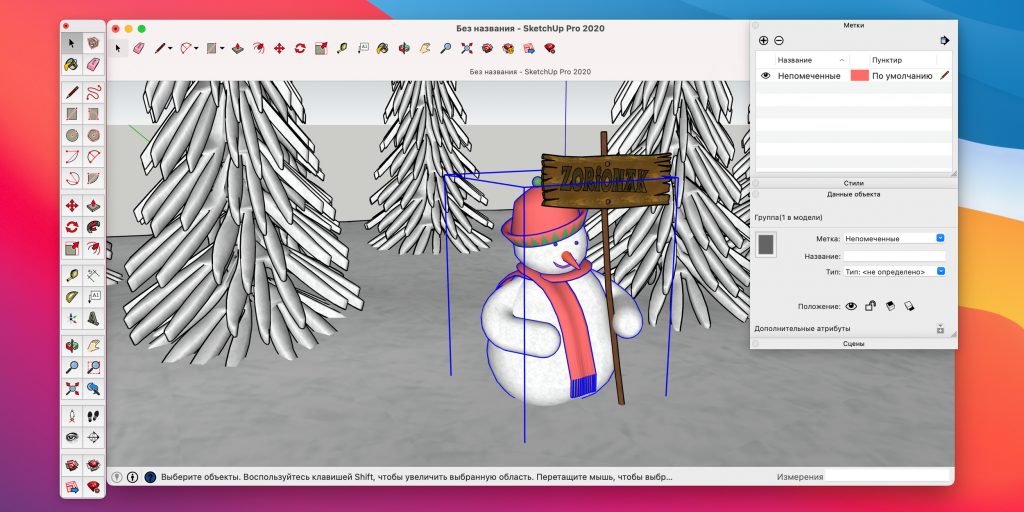
2. SketchUp Free

- Платформа: веб.
SketchUp Free можно назвать идеальной точкой входа в мир 3D‑графики. Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразовать их в 3D‑объекты.
Если вам понадобится вдохновение, можете бесплатно скачать модели различных объектов из библиотеки 3D Warehouse через форму поиска на сайте SketchUp.
Страница сервиса не откроется в России, но доступна для зарубежных пользователей.
SketchUp Free →
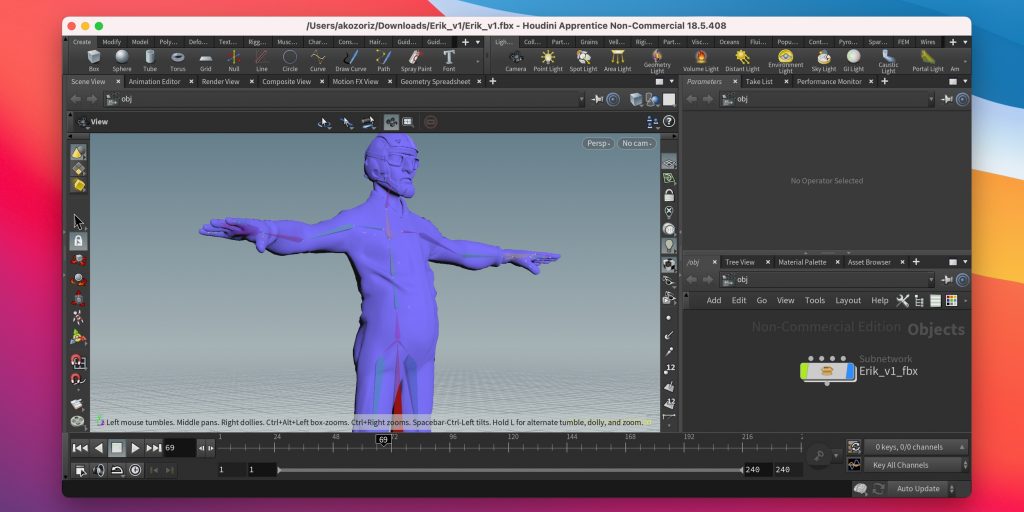
3. Houdini Apprentice

- Платформы: Windows, macOS, Linux.
Houdini — инструмент для работы с 3D‑анимацией и визуальными эффектами, который часто используют при создании фильмов, телепередач и другого медиаконтента.
Стоимость редактора начинается с 2 000 долларов. Но разработчики программы — Side Effects Software — разрешают использовать версию Houdini Apprentice бесплатно. Благодаря ей вы можете получить доступ ко всем функциям полной версии и оттачивать мастерство на личных проектах. Только Houdini Apprentice предназначена исключительно для некоммерческих и образовательных целей.
Houdini Apprentice →
Впервые этот материал был опубликован в 2018 году. В апреле 2024‑го мы обновили текст.
Dive into the world of vector graphics without breaking the bank. Discover free vector software alternatives to pricey subscriptions in our guide.
Dive into the world of vector graphics without breaking the bank. Discover free vector software alternatives to pricey subscriptions in our guide.
Dropping $500+ on a new CorelDRAW Suite might not sit well, especially for a budding graphic designer. The same can be said for Adobe’s tight-fisted subscriptions.
Free vector software comes to the rescue. They cater to your creative needs without draining your wallet.
In this article, we’ll explore the most popular and effective ones. Whether keeping it simple or flexing your design muscles, these options have got your back.
Table of contents
- What is vector graphics?
- How to choose the right tool?
- Top 6 of the best vector design tools
- Lunacy – best for cross-platform compatibility
- Inkscape – best Adobe Illustrator alternative
- Vectr – best for beginners
- SVG-edit – best open-source vector software
- Linearity Curve (ex-Vectornator) – best for marketing
- Vecteezy Editor – best for quick edits
- Honorable mentions
What is vector graphics?
A vector graphic is a digital image created through mathematical formulas, composed of paths defined by coordinates and curves.
Unlike raster graphics, which get pixelated when scaled up, vector graphics maintain their clarity and quality, no matter the size.
They’re a staple for professional designers, especially for creating logos, icons, or any design that needs to flex across various sizes without losing its sharpness.
Dipping your toes into the wide world of vector design software can be a bit of a head-spinner at first. Reflecting back, I remember my early days fumbling through different tools to find the one that resonated with my creative ethos.
Here’s a distilled essence of what I’ve learned on how to choose the right vector graphics software:
- Feature Set: Look for feature-rich software including pen tools, shape tools, patch tools, pixel tools, etc.
- Ease of Use: A user-friendly interface can streamline your workflow.
- Compatibility: Ensure it’s compatible with your OS and other tools you use.
- Export Options: Multiple export options will give you flexibility.
- Community and Support: A strong community and good support can be crucial.
- Learning Resources: Access to tutorials and resources can accelerate your learning.
- Price: Consider your budget and the software‘s pricing model.
- Trial Version: Test drive software with a trial version before committing.
- Integration: Check for integrations with other platforms or tools you frequently use.
- Updates and Development: Look for software that is actively maintained and updated.
Each software I explored was like a new playground. Yet, it was when I stumbled upon a tool that balanced a rich feature set with ease of use, my designs truly began to soar.
Over the years, adapting to new tools was part of the journey, but the right vector design software always felt like coming home to a familiar friend, ready to translate my imagination onto the digital canvas.
Whether you’re sketching logos, drafting illustrations, or anything in between, you need vector design software that will be your companion.
Let’s delve into the top 6 vector design tools that have garnered the spotlight for their features, ease of use, and the creative freedom they offer while being free.
Each has its own flair, ready to cater to your design ventures. So, let’s unlock the potential of this software and find the one that resonates with your design ethos.
Lunacy – best for cross-platform compatibility
Platform: Windows, macOS, Linux
Download link: icons8.com/lunacy/free-vector-editor
At first, Lunacy was developed as a Sketch viewer for Windows, because the problem of opening .sketch files was always a nightmare for people who didn’t own Mac. But it’s quickly becoming a powerful tool on its own.
Here’s a glimpse into what you can do in Lunacy:
- Vector graphic design: Easily create and edit vector graphics which are key for logos, icons, and other design projects.
- UI/UX design: Work on user interface and user experience design projects using Lunacy’s user-friendly tools and features.
- Web design: Design web pages and layouts effortlessly, ensuring they look good and are easy to use.
- Prototyping: Build prototypes to see and test your designs before they move to the development stage.
- Utilizing AI tools: Use AI tools to make your design process faster and simpler, taking care of routine tasks quickly.
- In-built graphics: Enhance your designs with icons, illustrations, or stock photos created by Icons8’s team of graphic designers.
Whether you’re on Windows, Mac, or Linux, Lunacy is right there with you. This feature is a nod to the reality of our work, where switching between different operating systems is commonplace.
Navigating Lunacy’s intuitive interface feels like a breeze, whether you’re just starting out or have been in the design game for years. It lets you get comfy and creative from the get-go. And the cherry on top? It’s free.
Add to that export in PNG and SVG, support of CSS & XAML code and you’ll get a powerful vector editing tool without having to employ a bunch of crutches. A portable version comes as a bonus.
Tutorials: Check out video tutorials created by the Lunacy’s team on YouTube.
Pros:
- Constant updates
- Portable version
- Active development & support
- Real-time collaboration
Cons:
- Minor performance bugs
- Advanced features are yet to come
Inkscape – best Adobe Illustrator alternative
Platform: Windows, macOS, Linux
Download link: inkscape.org
Inkscape is often called the GIMP of vector apps. It’s an open-source program with a wide range of features that make you wonder why people aren’t selling it. And yet, it’s completely free for a professional tool.
The node workflow in Inkscape is similar to that of Adobe Illustrator and allows adding new nodes, making Inscape a good alternative.
Inkscape also has image bitmap tracing, which is for converting raster images into vector paths. However, the feature is not as advanced as the one in Adobe Illustrator, and you may need some extra manipulations to make it work, or you’ll have to trace it manually.
Inkscape supports all popular file formats, including SVG, EPS, JPG, PNG, PostScript, and others.
At the very least Inkscape is nearly as good as Adobe Illustrator. Both programs share a very similar workflow and if you’re used to one of them, it makes it easier to make the switch. For logo designs and creating vector graphics, there won’t be much difference in whichever one you use, apart from having an extra buck to spend on something else.
Tutorials: Inkscape’s website offers a wide variety of tutorials from beginner to advanced. We also recommend Logos by Nick’s YouTube channel. Nick gives excellent tips and workflows as a practicing graphic designer.
Pros:
- Many features, solid AI alternative
- Works smoothly with tablets
- Multiple platforms (Linux included)
- Extensions
Cons:
- Rare performance issues with big files
- Some features are not intuitive – tutorials are needed
Vectr – best for beginners
Platform: Windows, macOS, Linux, ChromeOS, online
Download link: vectr.com
Unlike Inkscape, Vectr is fresh blood in the yard.
This free vector art program was released just two years ago, but the pace of its development is fascinating. However, developers are pressing that one thing stays unchanged – it will be forever free.
What Vectr lacks in features, it compensates for in intuitiveness. The learning curve of the program is non-existent.
If you’re just starting in the design industry, you may be able to create your very first logo five minutes after you start the program.
Another advantage of the app is ubiquity – not only is it available on all popular operating systems, but it also has a browser-based version with the same functionality as its desktop counterpart.
The app allows all standard vector operations – creating and editing geometry shapes, curves, and paths. It supports multiple layers and pages, letting you organize your project. Vectr allows imports in AI, EPS, SVG, PNG, and JPEG file formats.
Tutorials: vectr.com/tutorials
Pros:
- Cross-platform and browser versions
- Intuitive interface
- Integration with WordPress
Cons:
- Need to create an account
- Some people report crashes – the new features may be unstable
- Lacks advanced features
SVG-edit – best open-source vector software
Platform: Web
Download link: github.com/SVG-Edit/svgedit
SVG-edit is one of those tools that does exactly what their name suggests: It allows you to edit SVGs, and create your own. It’s an online free vector program that is available in the most popular browsers.
The feature set is standard: Create shapes, draw with a pencil, convert lines to paths, colorize, and add images.
The result can be exported into popular file formats: WMP, JPG, BMP, GIF, TIFF, and of course SVG files.
The interface is pretty straightforward and reminds you of painting programs from the early 2000s – nothing fancy here.
One of the advantages of SVG-edit is that this open-source program can be easily embedded into your website, allowing your users to create and edit SVG files of their own. The tool also allows you to quickly export results as HTML code.
Even though SVG-edit lacks features in comparison to apps mentioned earlier in this article, it still can be useful in some cases – especially for web developers. Freely available GitHub repository allows modifying the source code to your needs. Another plus would be that the browser-based platform is constantly being updated.
Tutorials: Github
Pros:
- Intuitive user interface
- Open-source web code
Cons:
- Lacks advanced features
- Node management is not perfect
Linearity Curve (ex-Vectornator) – best for marketing
Platform: macOS, iPadOS, iOS
Download link: linearity.io/curve/vectornator-is-now-curve/
The journey from Vectornator to Linearity Curve seems like a path toward making vector design a bit more approachable, especially when the clock is ticking on marketing projects.
One of the nifty features I’ve come to appreciate is the gesture controls. It’s like having a friendly chat with your design canvas, making the process feel a bit more natural. And oh, the customizable templates with professional graphics are like having a pal who gives you a little nudge when you’re staring at a blank canvas.
Now, AI-assisted tools, like Auto Trace and Background Removal, are kind of like having a smart assistant by your side. Much like the auto-trace feature in Vectornator, these graphic tools take on the manual labor of tracing images, saving you some precious time for more beautiful designs for marketing teams.
In essence, Linearity Curve comes across as a tool that wants to be a buddy to marketers and designers, offering a hand in swiftly turning vector design ideas into engaging marketing materials.
Tutorials: linearity.io/academy/curve/
Pros:
- Intuitive user interface
- Easily switch between devices
- Auto-trace technology
Cons:
- Only available to Apple users
- Not very customizable
- Best for iPad usage
Vecteezy Editor – best for quick edits
Platform: online
Link: vecteezy.com/editor
When I first navigated to Vecteezy Editor, the online access was a breath of fresh air; no downloads, straight to design.
The toolbar is intuitive but somewhat basic. There’s a wide selection of fonts and design elements, but I missed some advanced editing features that I’m accustomed to in other vector tools.
The in-browser experience was smooth, although it had its limitations in terms of advanced functionalities. Exporting was straightforward; a click and my designs were ready for download.
For quick edits and simple vector images, Vecteezy Editor is handy as a basic graphics editor. However, for more complex projects requiring a deeper level of customization and precision, I had to revert to more advanced vector design software.
Pros:
- Online-based
- Pre-loaded assets
Cons:
- Limited advanced features
- Browser dependent
- Export options
Honorable mentions
Vector Magic
Not a vector drawing software itself, but Vector Magic is here to help you convert your raster images to vectors. Its automatic tracing engine simplifies the conversion process. The platform supports various input and output formats, providing flexibility. It offers color reduction and editing features for refined output. It’s useful for converting logos or graphic elements into vector form for further editing or use.
FatPaint
This web tool really has some 90’s vibes to it. But if you’re a fan, give it a try. It’s available for free and there are enough features to make logos or other fancy web graphics. However, if you consider using FatPaint for commercial purposes, developers kindly ask you to support them with a Pro subscription.
LaTeXDraw
A graphics editor is available for Windows, macOS, and Linux. It’s primarily used for building math graphs and illustrations (the ones you often see in school math books). But if you feel like life is not hard enough yet, you can try drawing vector art using this tool.
About the author
Willow Chen. Digital illustrator who breathes life into brand concepts through distinctive character design. Specializes in translating complex ideas into visual stories, brings a signature style to commercial work, and champions illustration as a strategic communication tool rather than mere decoration.
Бесплатные векторные графические редакторы: обзор
Пройдите тест, узнайте какой профессии подходите
Работать самостоятельно и не зависеть от других
Работать в команде и рассчитывать на помощь коллег
Организовывать и контролировать процесс работы
Введение
Векторная графика играет важную роль в дизайне, позволяя создавать масштабируемые изображения без потери качества. Для новичков, которые только начинают свой путь в этой области, выбор подходящего инструмента может быть сложной задачей. В этой статье рассмотрим несколько популярных бесплатных векторных графических редакторов, которые помогут вам начать работу с векторной графикой без необходимости тратить деньги на дорогие программы.

Inkscape
Inkscape — один из самых популярных бесплатных векторных графических редакторов. Он обладает множеством функций, которые делают его отличным выбором как для новичков, так и для опытных пользователей.
Основные возможности
- Поддержка форматов SVG, PDF, EPS, AI и других.
- Инструменты для создания и редактирования путей, фигур, текстов.
- Возможность работы с слоями и группами объектов.
- Расширяемость через плагины и скрипты.
- Поддержка различных режимов наложения и прозрачности.
- Инструменты для создания сложных градиентов и текстур.
Преимущества
- Полностью бесплатен и с открытым исходным кодом.
- Большое сообщество пользователей и множество обучающих материалов.
- Регулярные обновления и улучшения.
- Возможность работы с файлами большого размера без потери производительности.
- Поддержка множества языков интерфейса, что делает его доступным для пользователей по всему миру.
Недостатки
- Интерфейс может показаться сложным для новичков.
- Некоторые функции могут работать медленно на слабых компьютерах.
- Требуется время на освоение всех возможностей программы.
- Отсутствие некоторых профессиональных функций, доступных в платных аналогах.
Пример использования
Предположим, вы хотите создать логотип для своего блога. С помощью Inkscape вы можете легко нарисовать основные формы, добавить текст и настроить цвета. Все это можно сделать без потери качества, даже если вам нужно будет увеличить размер логотипа в будущем. Например, вы можете создать круг, добавить внутри него текст и настроить градиентную заливку для придания логотипу более профессионального вида.
Gravit Designer
Gravit Designer — еще один мощный инструмент для работы с векторной графикой, который доступен бесплатно.
Основные возможности
- Поддержка форматов SVG, PDF, PNG, JPEG.
- Инструменты для создания и редактирования векторных объектов.
- Возможность работы с макетами и прототипами.
- Облачное хранилище для проектов.
- Инструменты для создания анимаций и интерактивных элементов.
- Поддержка интеграции с другими сервисами и приложениями.
Преимущества
- Кроссплатформенность: доступен для Windows, macOS, Linux и в веб-версии.
- Интуитивно понятный интерфейс, который подойдет для новичков.
- Возможность синхронизации проектов между устройствами.
- Поддержка работы в оффлайн-режиме.
- Возможность использования готовых шаблонов для ускорения работы.
Недостатки
- Бесплатная версия имеет некоторые ограничения по сравнению с платной.
- Требуется регистрация для использования облачных функций.
- Ограниченные возможности по сравнению с профессиональными инструментами.
- Зависимость от интернет-соединения для работы в веб-версии.
Пример использования
Допустим, вам нужно создать макет визитной карточки. В Gravit Designer вы можете использовать готовые шаблоны или создать свой собственный дизайн с нуля, добавляя текст, изображения и другие элементы. Например, вы можете выбрать шаблон визитной карточки, изменить текст на свой, добавить логотип и сохранить результат в формате PDF для печати.
Vectr
Vectr — это простой и удобный векторный графический редактор, который идеально подходит для новичков.
Основные возможности
- Поддержка форматов SVG, PNG, JPEG.
- Инструменты для создания и редактирования базовых векторных объектов.
- Возможность работы в реальном времени с другими пользователями.
- Облачное хранилище для проектов.
- Поддержка интеграции с другими сервисами и приложениями.
- Возможность экспорта проектов в различные форматы.
Преимущества
- Полностью бесплатен и доступен в веб-версии.
- Очень простой и интуитивно понятный интерфейс.
- Возможность совместной работы над проектами.
- Поддержка работы в оффлайн-режиме.
- Возможность использования готовых шаблонов для ускорения работы.
Недостатки
- Ограниченные возможности по сравнению с более мощными редакторами.
- Зависимость от интернет-соединения для работы в веб-версии.
- Ограниченные возможности по созданию сложных графических элементов.
- Отсутствие некоторых профессиональных функций, доступных в платных аналогах.
Пример использования
Предположим, вам нужно создать простую инфографику для презентации. С помощью Vectr вы можете быстро нарисовать основные элементы, добавить текст и сохранить результат в нужном формате. Например, вы можете создать диаграмму, добавить к ней поясняющие надписи и экспортировать результат в формате PNG для вставки в презентацию.
Boxy SVG
Boxy SVG — это легкий и удобный векторный графический редактор, который работает прямо в браузере.
Основные возможности
- Поддержка форматов SVG, PNG, JPEG.
- Инструменты для создания и редактирования векторных объектов.
- Возможность работы с слоями и группами объектов.
- Поддержка горячих клавиш для ускорения работы.
- Возможность создания и редактирования сложных градиентов и текстур.
- Инструменты для работы с кривыми и путями.
Преимущества
- Простота использования и интуитивно понятный интерфейс.
- Легкость и быстрота работы даже на слабых компьютерах.
- Возможность экспорта в различные форматы.
- Поддержка работы в оффлайн-режиме.
- Возможность использования готовых шаблонов для ускорения работы.
Недостатки
- Ограниченные возможности по сравнению с более мощными редакторами.
- Требуется интернет-соединение для работы в веб-версии.
- Ограниченные возможности по созданию сложных графических элементов.
- Отсутствие некоторых профессиональных функций, доступных в платных аналогах.
Пример использования
Допустим, вам нужно создать иконку для мобильного приложения. В Boxy SVG вы можете быстро нарисовать основные формы, настроить цвета и экспортировать результат в нужном формате. Например, вы можете создать круг, добавить внутри него символ и настроить градиентную заливку для придания иконке более профессионального вида.
Заключение
Выбор подходящего векторного графического редактора зависит от ваших потребностей и уровня опыта. Inkscape предлагает множество возможностей для более продвинутых пользователей, в то время как Gravit Designer и Vectr подойдут для тех, кто только начинает свой путь в векторной графике. Boxy SVG является отличным выбором для тех, кто ищет легкий и быстрый инструмент для простых задач. Попробуйте несколько из этих редакторов и выберите тот, который лучше всего подходит для ваших целей. Важно помнить, что каждый из этих инструментов имеет свои сильные и слабые стороны, и лучший способ найти подходящий для вас — это попробовать их в действии и оценить, насколько они соответствуют вашим требованиям.
