Время на прочтение25 мин
Количество просмотров224K

На днях я обнаружил, что версия Android Studio неуклонно стремится к единице, в связи с чем задумался об изучении этого инструмента. Чтобы не было скучно, я решил поделиться своим опытом и собранными граблями в виде статьи-туториала.
Сразу хочу оговориться, что я не являюсь гуру Android-разработки, поэтому каких-либо откровений в тексте вы не найдете. Зато тут есть пошаговая инструкция по установке и настройке Android Studio под Windows и созданию простейшего проекта с использованием Android NDK.
Также заранее предупреждаю: статья получилась большой и очень подробной (честно, сам не ожидал), даже несмотря на то, что я почти все скриншоты и некоторые листинги кода спрятал под спойлеры.
На момент написания последней версией Android Studio была 0.8.1, для последующих версий необходимые действия могут отличаться от нижеописанных (очень надеюсь, что в лучшую сторону).
Для тех, кого интересует только NDK
Для тех, кого интересуют только настройки Gradle для NDK
Установка и настройка Android Studio
1. Необходимо установить JDK (Java Development Kit) и JRE (Java Runtime Environment).
Раньше Android SDK поддерживал только JDK версии 6, но теперь это в прошлом. Поддерживается 7 и даже 8 (по крайней мере, именно 8-ю версию я указал в качестве JAVA_HOME и в настройках Android Studio, и никаких проблем не испытал).
JRE же нужен для запуска самой студии. У меня она использует версию 7.
Скачать JDK и JRE версий больше 6 можно с сайта Oracle.
Переменную JAVA_HOME теперь, вроде бы, можно не устанавливать, так как в Android Studio мы будем в настройках прописывать путь к JDK. Но я ее установил. Для этого нужно:
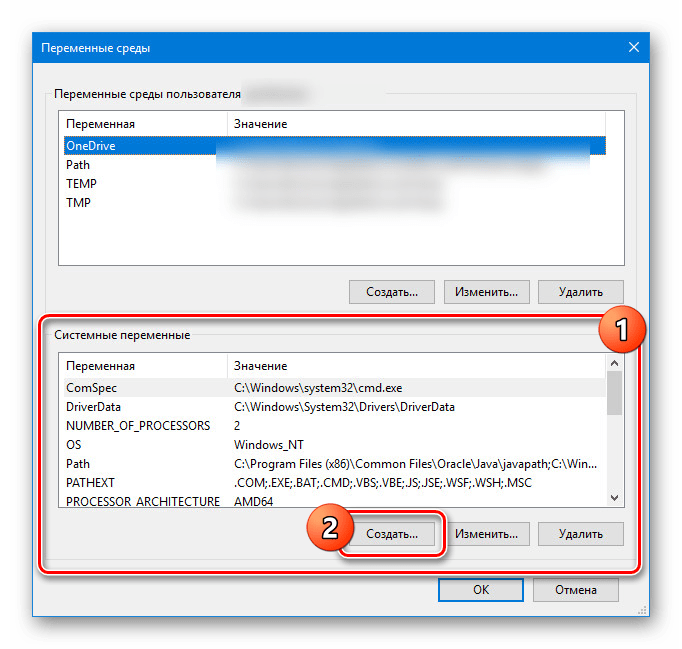
- Зайти в Панель управления\Система и безопасность\Система, выбрать слева Дополнительные параметры системы, в открывшемся диалоге найти кнопку Переменные среды.
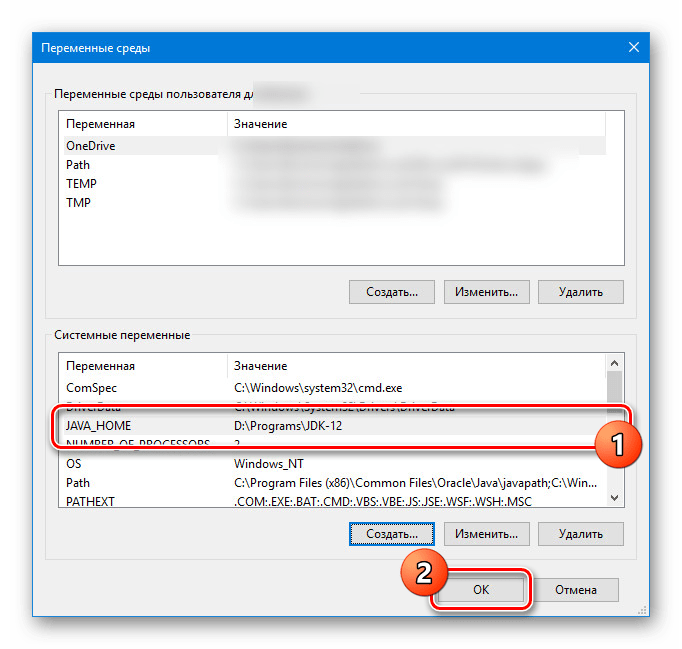
- Создать системную или пользовательскую переменную JAVA_HOME и указать для нее путь к JDK. У меня указан вот такой путь: C:\Program Files\Java\jdk1.8.0_05.
Если вы по каким-либо причинам нуждаетесь в 6 версии JDK
JDK 6 без регистрации можно получить так:
- Скачать Java EE 6 с сайта Oracle.
- Установить его. В комплекте есть JDK 6.
- В качестве JAVA_HOME в этом случае нужно указать путь к JDK из Java EE, по умолчанию это C:/glassfish3/jdk.
2. Если у вас установлен Android SDK.
В комплекте с Android Studio идет свой Android SDK. И, если вы хотите использовать именно его, то в некоторых случаях может случиться странное. Например, у меня при обновлении SDK через SDK Manager часть файлов записывалась в старую папку, и возникли проблемы, когда я эту папку удалил. Скорее всего это произошло из-за того, что в реестре хранился ключ с путем к старой папке. Поэтому имеет смысл почистить реестр. Для этого нужно запустить regedit.exe и найти HKEY_LOCAL_MACHINE\Software\Android SDK Tools для 32-битных машин либо HKEY_LOCAL_MACHINE\Software\Wow6432Node\Android SDK Tools для 64-битных машин и удалить Android SDK Tools. Если в реестре вашей системы таких ключей нет, то все в порядке.
Если у вас установлена переменная среды ANDROID_SDK_HOME и вы хотите, чтобы она указывала на старую установку, то, по идее, это не должно стать проблемой, так как при настройке Android Studio мы укажем ей путь к SDK. Проблемы могут возникнуть, если эту переменную использует какое-либо из приложений, входящих в состав Android SDK.
3. Теперь переходим к установке Android Studio.
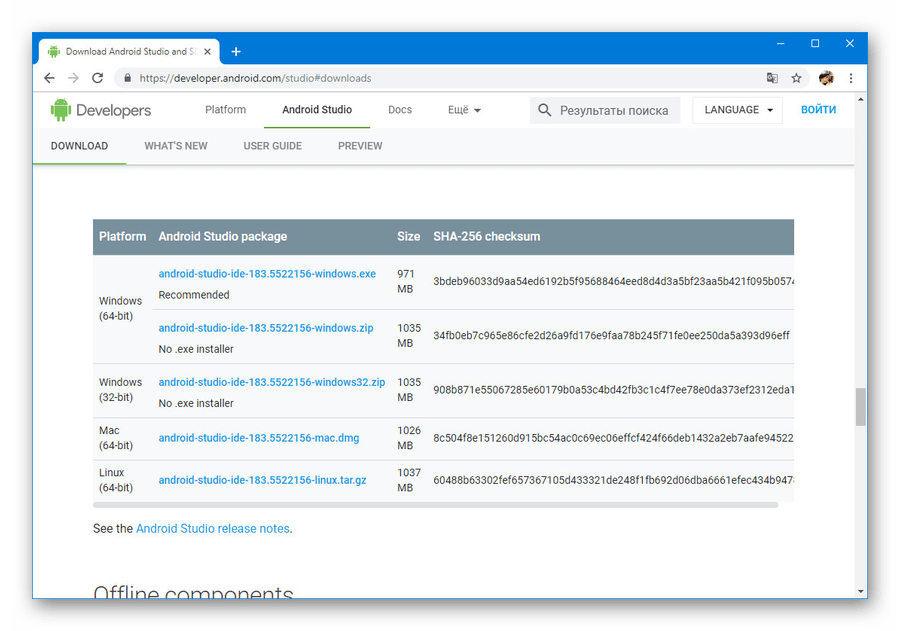
Нужно скачать Android Studio для вашей системы с официальной страницы и установить ее. По умолчанию, если выбрать «Установить только для меня» ставится в \Users\<user>\AppData\Local\Android\android-studio\, иначе ставится в \Program FIles (x86)\Android\android-studio\. Можно выбрать и другую папку.
После установки запускаем Android Studio.
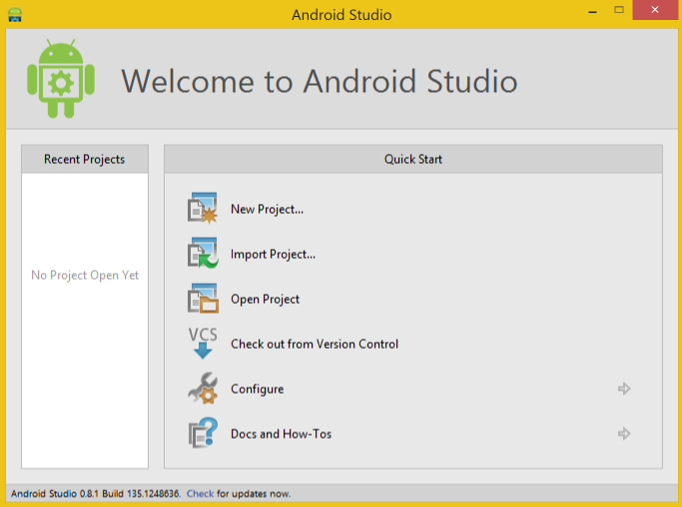
Видим вот такой диалог

В нем делаем следующее:
- Проверяем обновления и, при необходимости, обновляемся (для этого нажмите на Check в нижней части окна)
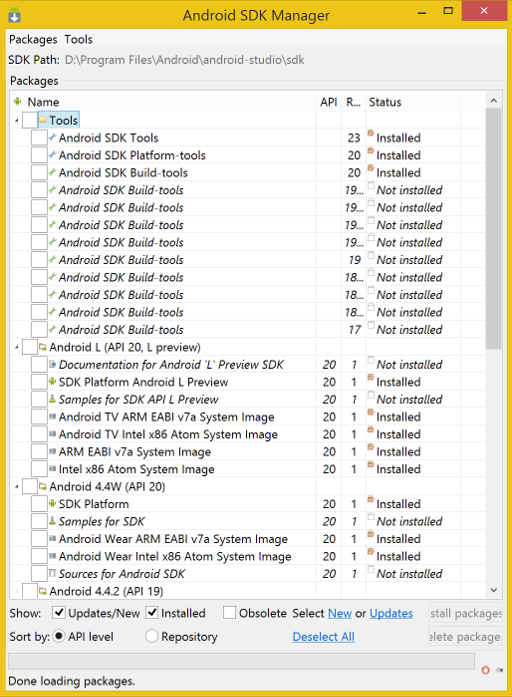
- Заходим в Configure->SDK Manager (на всякий случай: SDK Manager — это не часть Android Studio, а утилита из Android SDK) и устанавливаем то, что вам необходимо. Если вы не знаете, что необходимо, то лучше установить все, что он предложит.
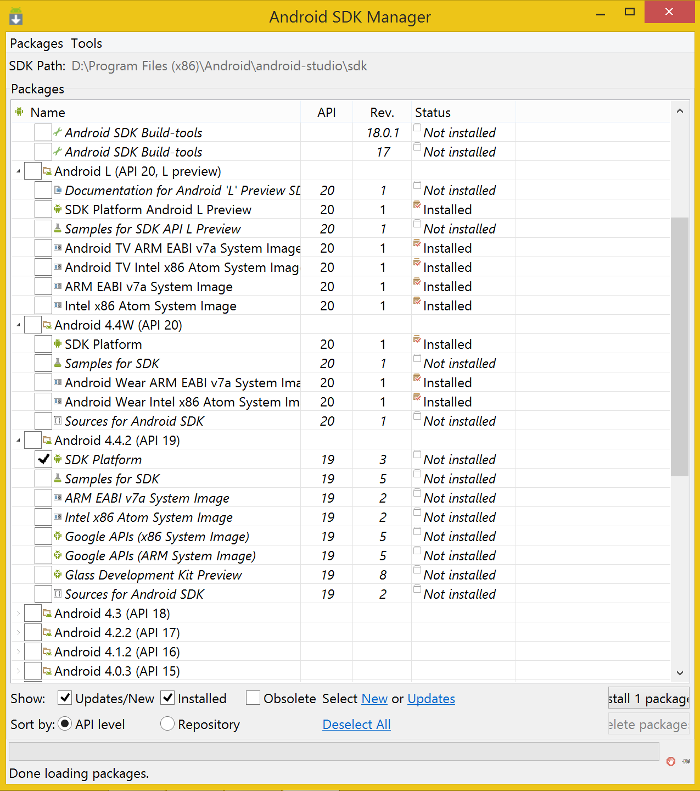
Вот что он установил у меня
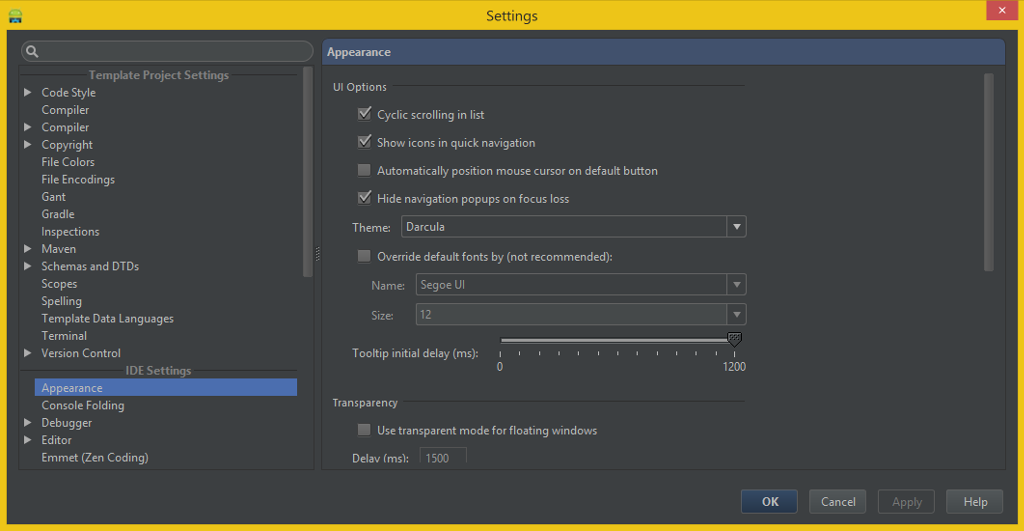
- Затем я сменил тему на Darcula.
Как это сделать
нужно зайти в Configure->Settings->Appearance:
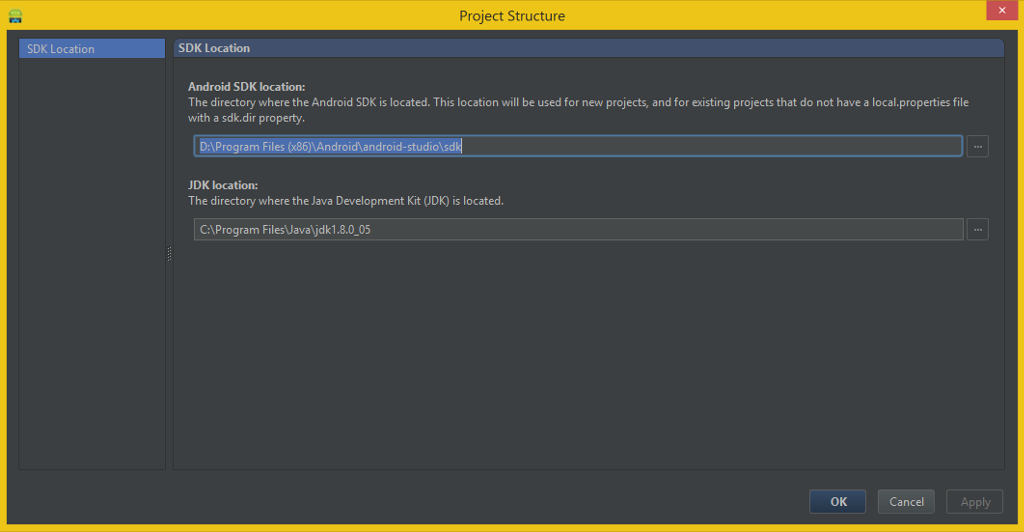
- Далее заходим в Configure->Project Defaults->Project Structure и меняем SDK Location на путь к вашему Android SDK, а JDK Location на путь к JDK.
Скриншот
Создание проекта
1. New Project
Жмем New Project.
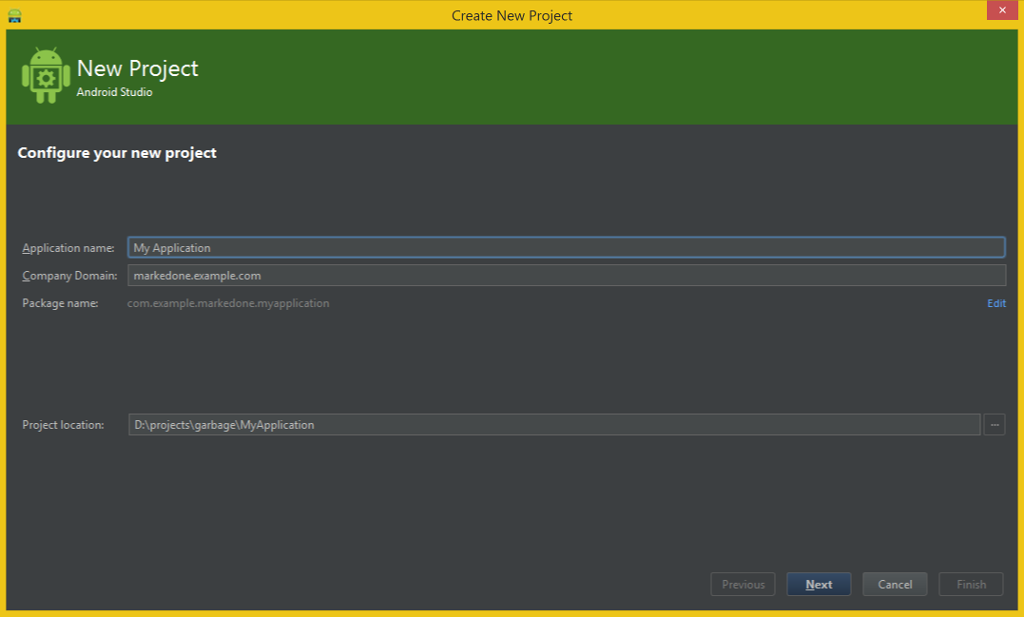
Появляется вот такой диалог

В нем можно настроить:
- Имя проекта (я оставил по умолчанию: My Application)
- Домен компании, по умолчанию <username>.example.com, в моем случае markedone.example.com
- Имя пакета тоже можно отредактировать, нажав на Edit справа. По умолчанию генерируется из имени проекта и домена компании и выглядит как com.example.<username>.<имя проекта в lowercase без пробелов>, я его изменил на com.example.markedone.myapp.
- Путь, куда будет сохранен проект. Я указал свою папку для всяких тестовых проектов.
Когда все введено, жмем Next.
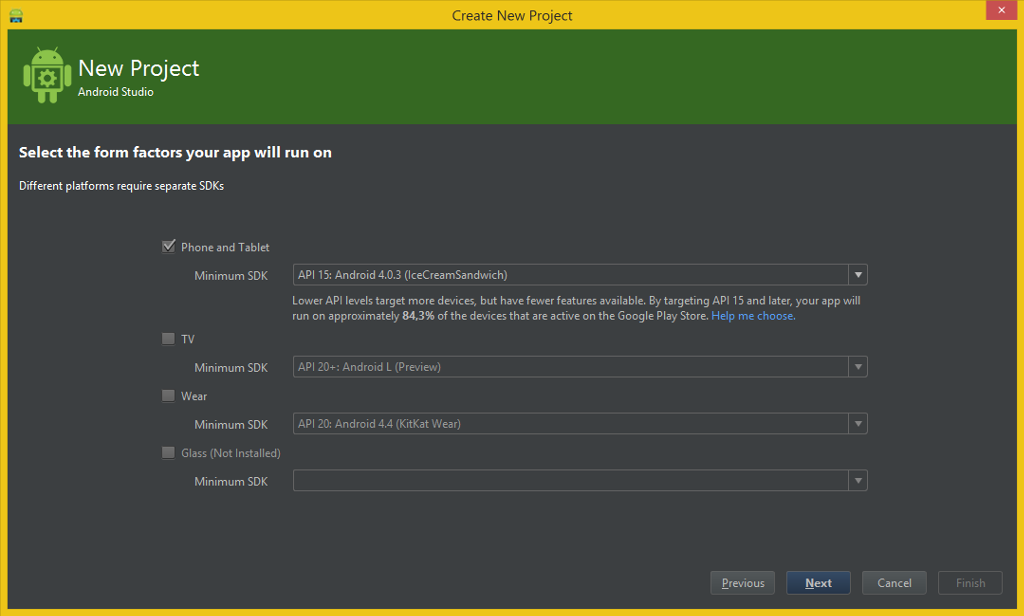
2. Form Factors
В этом диалоге выбираем целевые платформы и API.
Диалог выглядит так

Здесь я все оставил по умолчанию: Phone and Tablet и 4.0.3 IceCreamSandwich. Если API для каких-то платформ не установлен, выдается сообщение Not Insatlled. Например, как видно на скриншоте, у меня не установлены библиотеки для Google Glass (сделать это можно через SDK Manager).
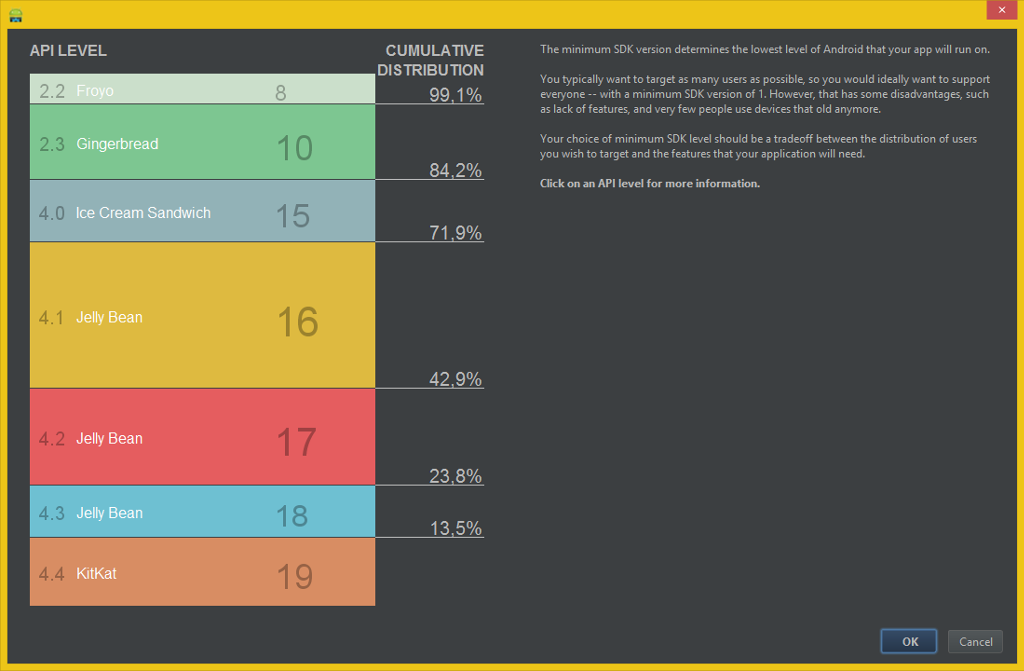
Также обратите внимание на Help me choose, прикольная штука
Если нажать Help me choose, то откроется вот такой интересный диалог

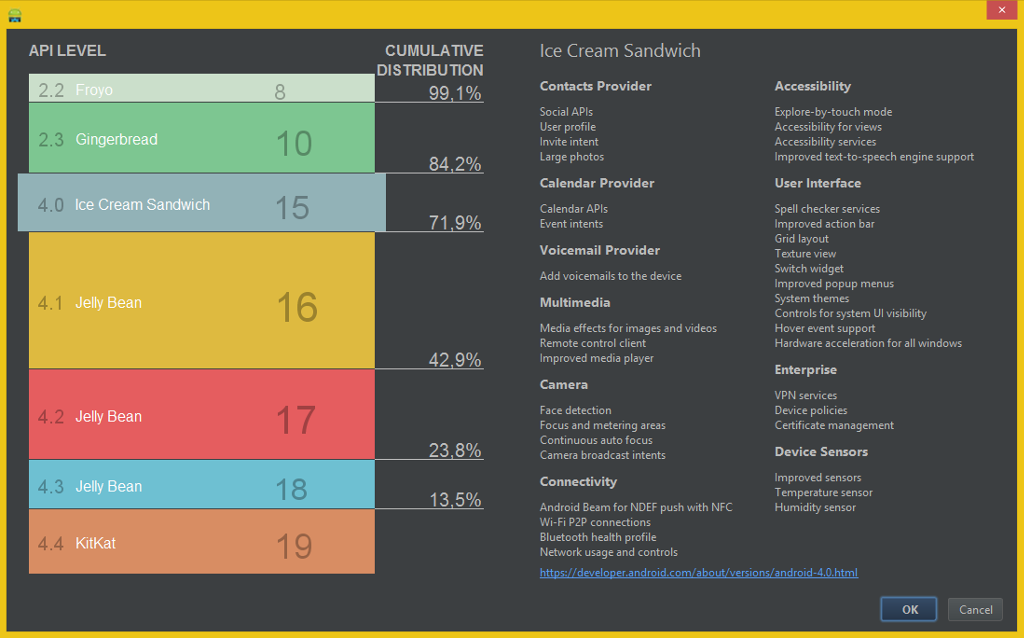
Он содержит информацию по охвату устройств при выборе той или иной версии API. Прямоугольники версий API кликабельны, справа будет выведен список доступного в них функционала. Например, для предлагаемого по умолчанию Ice Cream Sandwich’а:

Жмем Next.
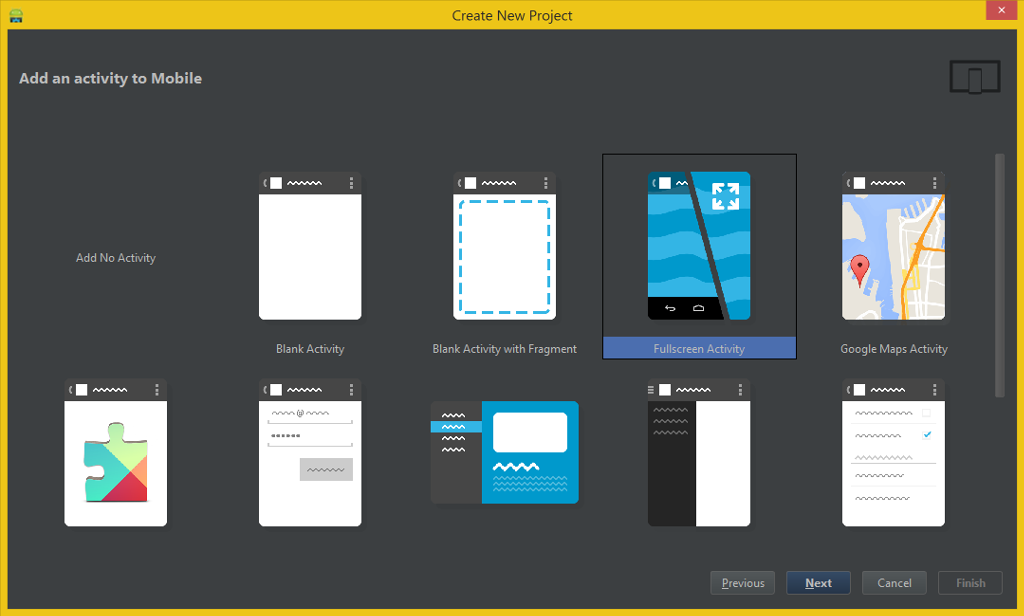
3. Add Activity
На следующем экране нам предлагается выбрать Activity

Естественно, я не смог пройти мимо Fullscreen Activity и выбрал ее. Вы можете выбрать другую Activity, но в этом случае у нас будут отличаться исходники на Java, и вам придется самостоятельно добавлять вызов нативного метода из Java (впрочем, в этом нет ничего сложного).
Делаем выбор, нажимаем Next.
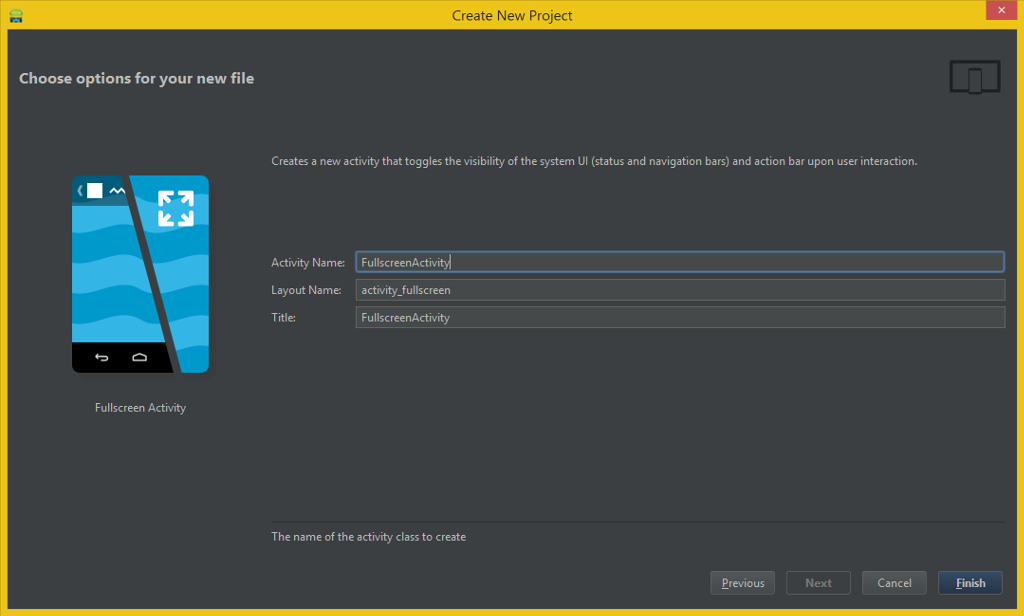
Появляется следующий диалог

Здесь нам предлагается настроить Activity.
- Activity Name — имя класса, я оставил по умолчанию: FullscreenActivity.
- Layout Name — имя layout, для редактора UI, также оставляем по умолчанию.
- Title — по умолчанию предлагается FullscreenActivity, я поставил пробел: Fullscreen Activity.
Нажимаем Finish.
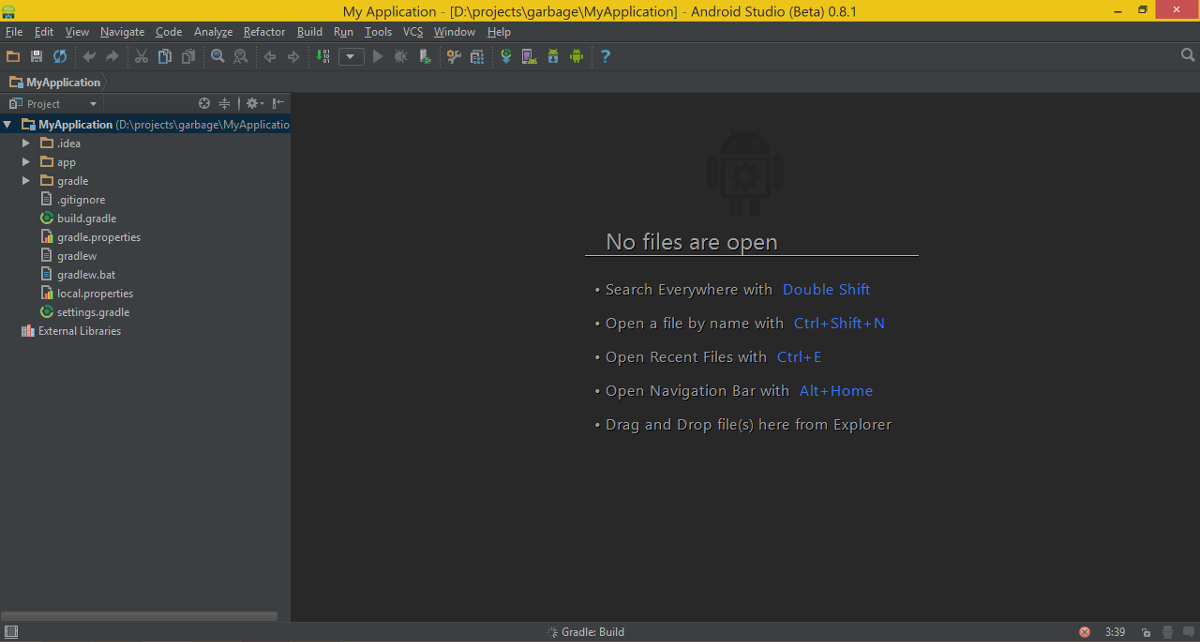
В итоге должен открыться проект

Сборка и запуск
1. Сборка проекта
Запускаем сборку через меню: Build->Make Project (для пунктов меню указаны иконки и горячие клавиши, так что с ними будет несложно разобраться).
У меня при первой сборке возникла ошибка:

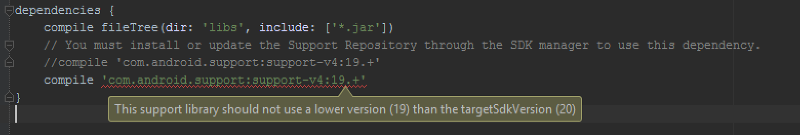
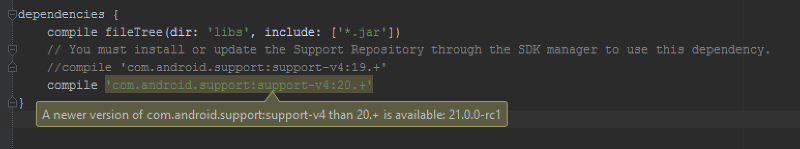
Произошло это в файле MyApplication/app/build.gradle
Для того, чтобы понять в чем дело, достаточно навести курсор на подчеркнутую строку:

Все просто, здесь указана версия 19, а у нас установлена только 20, да и в настройках проекта мы указали 20 как целевую. Просто поменяем цифру:

Как видно, студия на этом не успокоилась, и предлагает установить еще более новую версию. Но нам сейчас это не нужно.
Снова запускаем Build->Make Project. На этот раз у меня все собралось. Надеюсь, у вас тоже.
2. Настройка виртуального устройства
Для того чтобы запустить программу в эмуляторе, нужно настроить виртуальное устройство. Заходим в Tools->Android->AVD Manager (это, как и SDK Manager, утилита из Android SDK). Нам нужна первая вкладка, Android Virtual Device, она и открыта по умолчанию. Справа находим кнопку Create… и нажимаем ее.
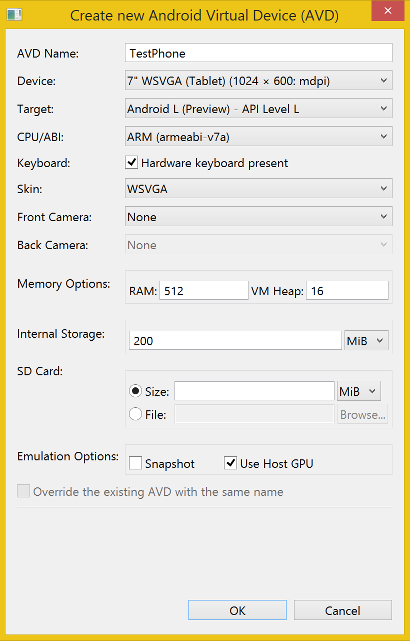
Появится диалог настройки виртуального устройства

- AVD Name — имя виртуального устройства, я ввел TestPhone. Дальше я, правда, выбрал планшет, но уже не стал менять название.
- Device — различные предустановленные настройки устройства, значение выбирается из доступных в выпадающем списке, я выбрал 7» WSVGA (Tablet) (1024 x 600: mdpi).
- Target — целевая версия API, доступны только те, которые есть в SDK. Установить их можно через SDK Manager.
W в названии означает Wear, версия для носимых устройств (часы и прочее). Так как мы в настройках проекта выбирали Tablet&Phone, то нам нужен другой пункт: Android L (Preview) — API Level L.
- CPU/ABI — платформа, я выбрал ARM (armeabi-v7a).
- Keyboard — тут, думаю, все понятно.
- Skin — как я понял, внешний вид устройства, я выбрал значение, соответствующее установленному значению Device: WSVGA.
- Front Camera и Back Camera — наличие камер.
- Memory Options — оперативная память.
- Internal Storage — жесткий диск устройства.
- SD Card — думаю, понятно.
- Emulation options: Snapshot — позволяет эмулятору сохранять свое состояние между запусками, Use Host GPU — позволяет использовать видеокарту компьютера для OpenGL ES. Последнюю опцию я включил, но OpenGL — приложение у меня впоследствии упало на этом эмуляторе при старте. Наверное, из-за ARM vs x86_64.
Внизу диалога выводится, какую ошибку вы допустили при настройке. Например, в имени устройства нельзя вводить пробелы, а некоторые поля обязательны для заполнения. Когда внизу нет надписи — все введено верно. Жмем OK.
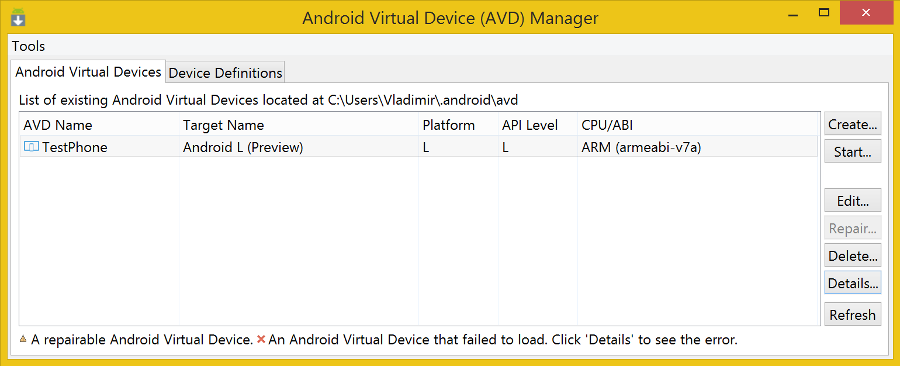
Устройство появилось в списке

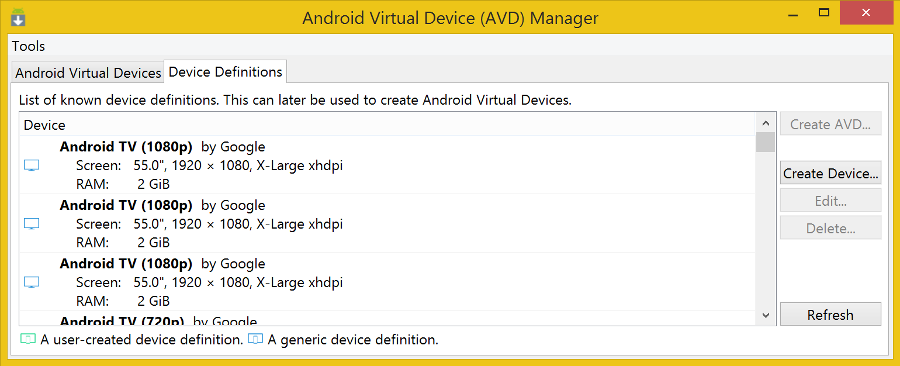
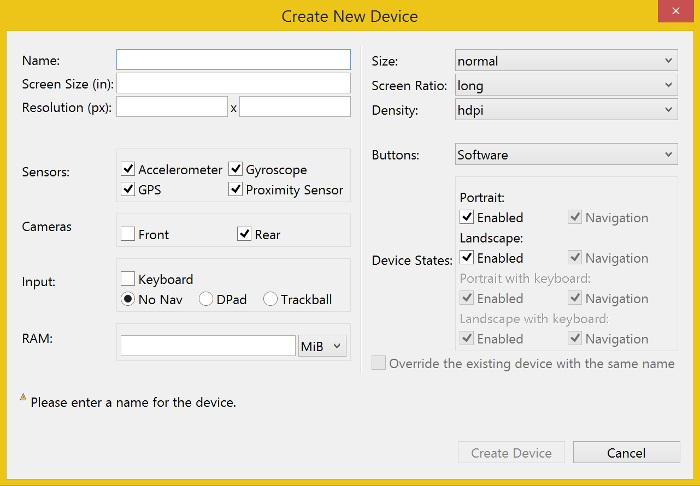
Пара слов о вкладке Device Definitions

На ней заданы доступные устройства (те, которые потом отображаются в выпадающем списке Device при создании нового виртуального устройства). Чтобы создать новое устройство, нужно нажать на кнопку Create Device… и озаботиться заполнением следующего диалога:

Закрываем AVD Manager и возвращаемся в главное окно Android Studio.
3. Запуск на эмуляторе
Выполняем Run->Run ‘app’.
Придется подождать, пока произойдет сборка проекта для запуска.
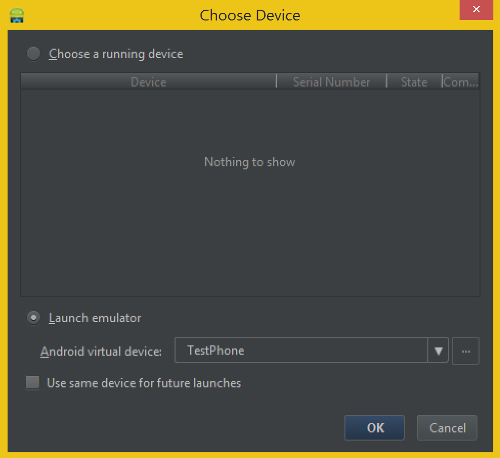
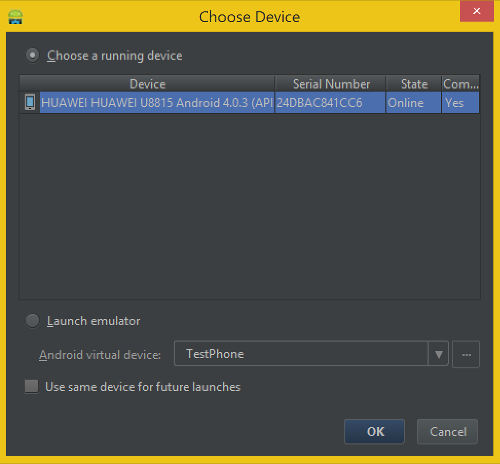
В конце концов, появится окно выбора устройства

Здесь единственный доступный вариант для выбора — это наше виртуальное устройство. Он нам сразу предложен, так что просто жмем OK.
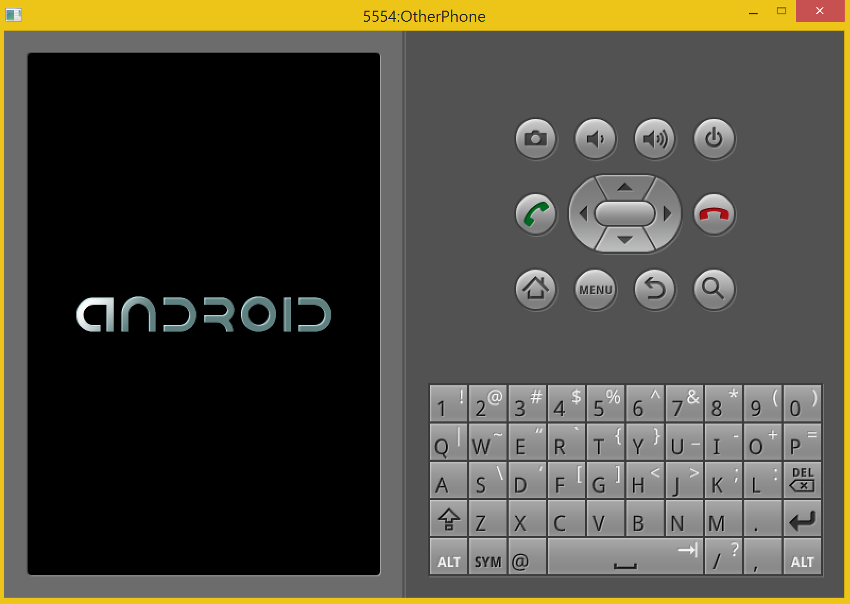
Запускается эмулятор, довольно долго

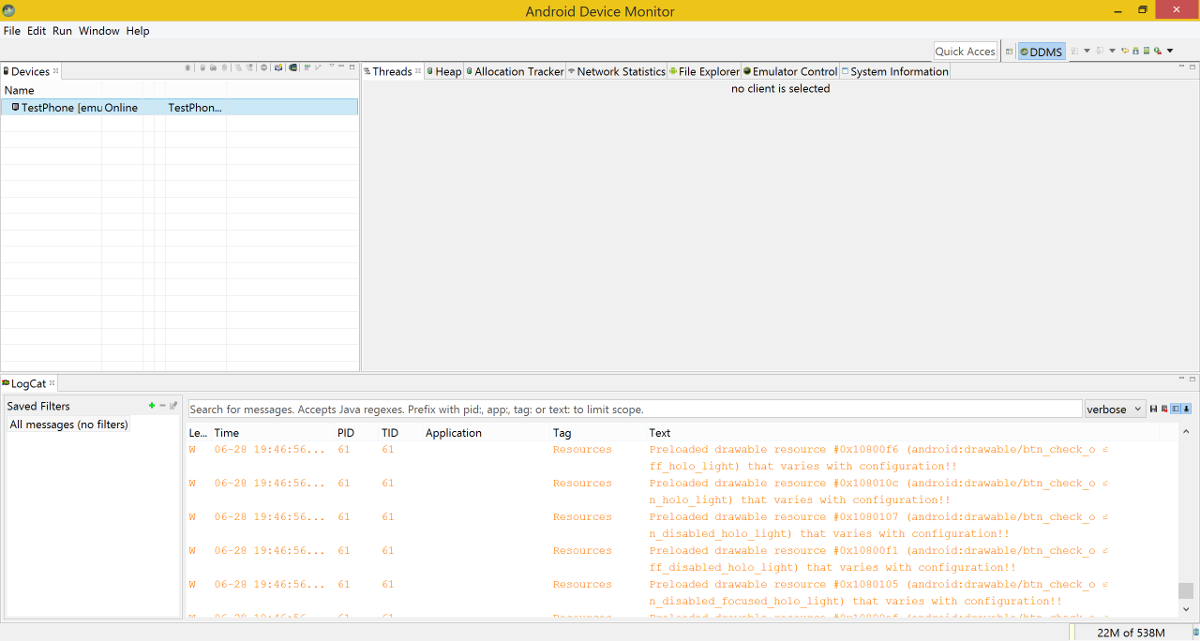
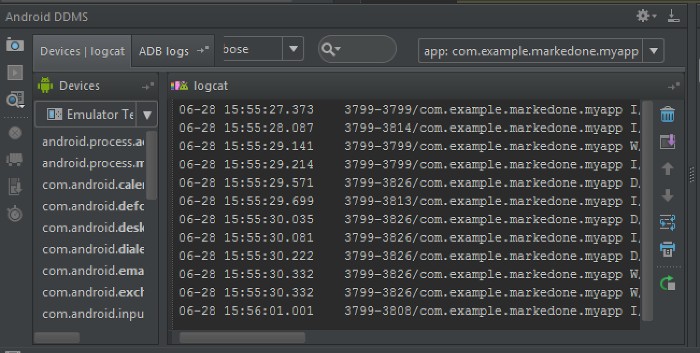
Можно открыть Tools->Android->Android Device Monitor (утилита из Android SDK), чтобы увидеть логи с эмулятора. Он должен автоматически подцепить виртуальное устройство и сразу начать выводить лог.
Android Device Monitor

А вот приложение после запуска эмулятора у меня с первого раза не открылось, пришлось еще раз нажать Run->Run ‘app’.
Появился немного изменившийся диалог

Здесь устройство перекочевало из списка для запуска в список уже запущенных. В этом списке, само собой, оказываются и реальные устройства.
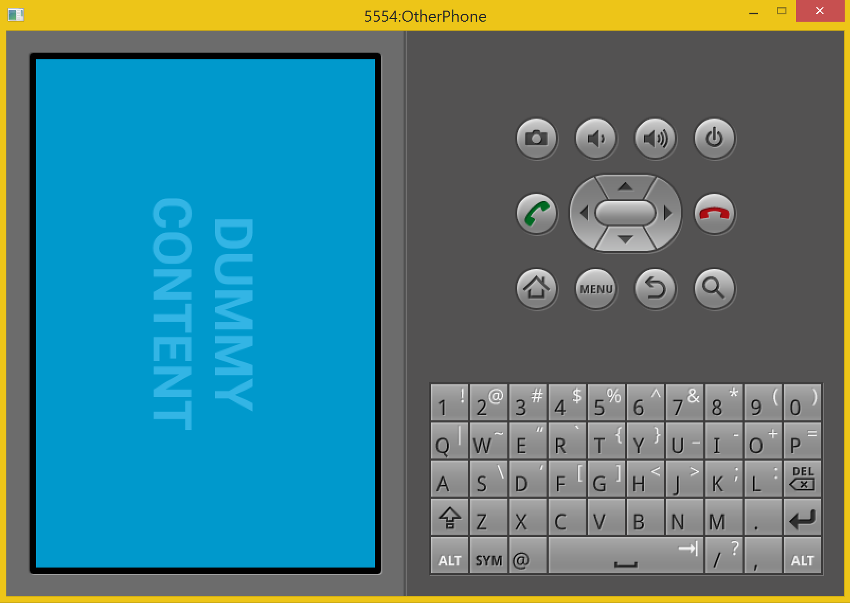
После этого дело пошло, и приложение довольно быстро установилось и запустилось.
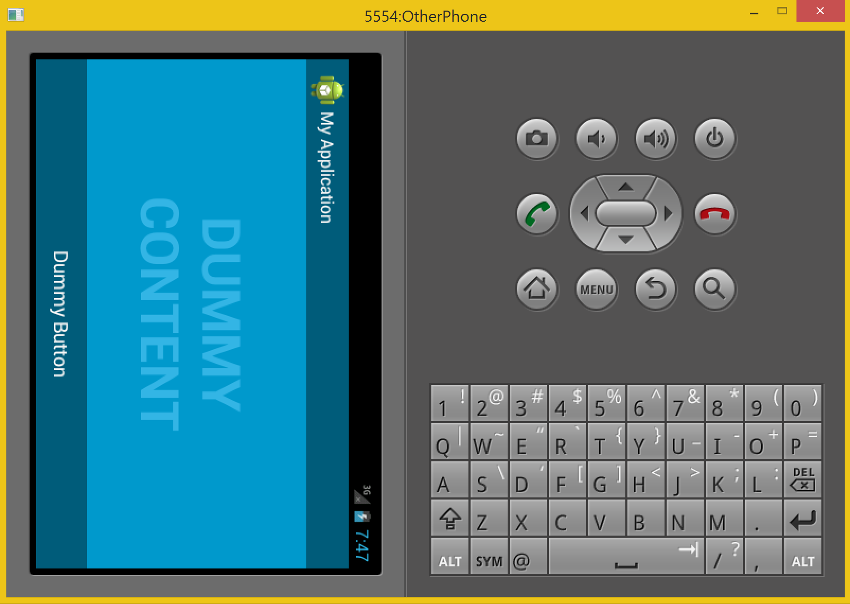
Полноэкранный режим

А если на приложение тапнуть, то выглядит оно так

Это не поведение системы, обработка клика происходит в приложении (файл FullscreenActivity.java):
// Set up the user interaction to manually show or hide the system UI.
contentView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (TOGGLE_ON_CLICK) {
mSystemUiHider.toggle();
} else {
mSystemUiHider.show();
}
}
});
После запуска, Android Studio предложила мне выключить Android Device Monitor, для того чтобы интегрировать вывод прямо в IDE.
Вот как выглядит интеграция

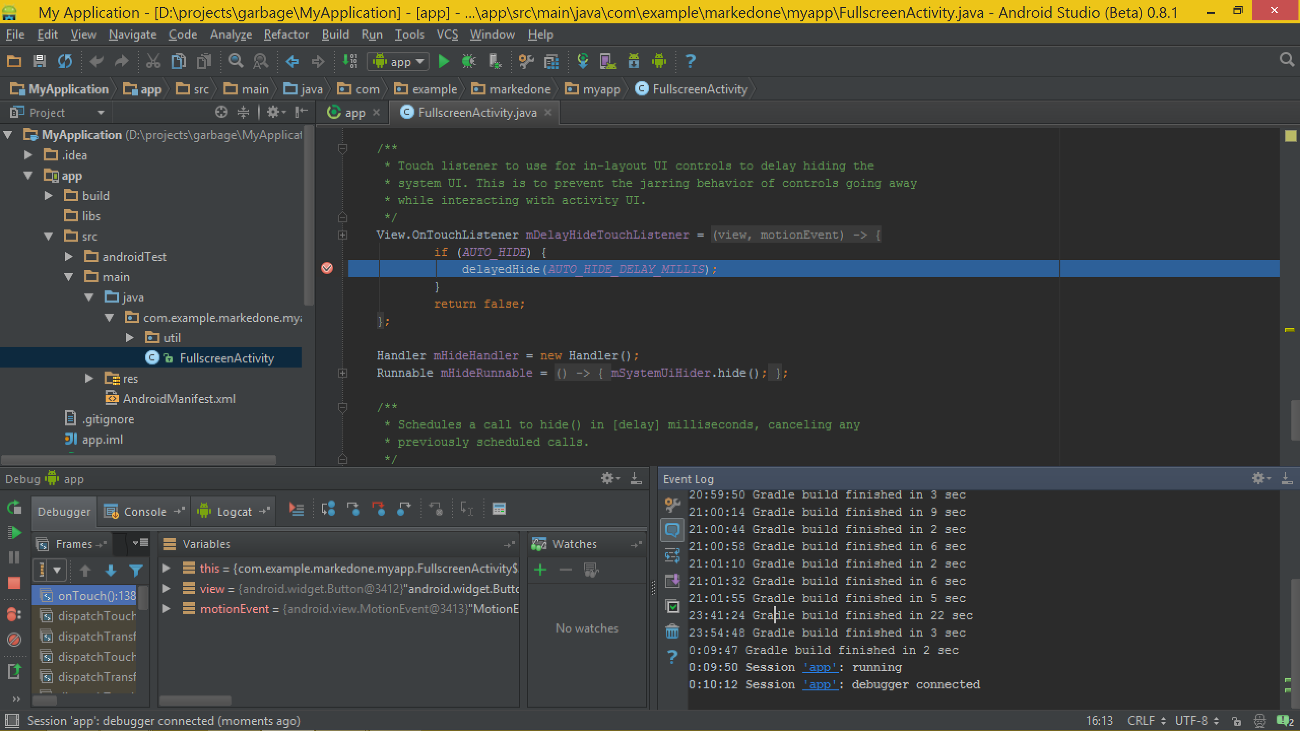
4. Запуск в Debug-режиме
Run->Debug ‘app’
Снова уже знакомый нам диалог

Жмем OK.
Ждем, пока запустится приложение и приконнектится дебаггер. Я поставил точку останова при нажатии на кнопку Dummy Button.
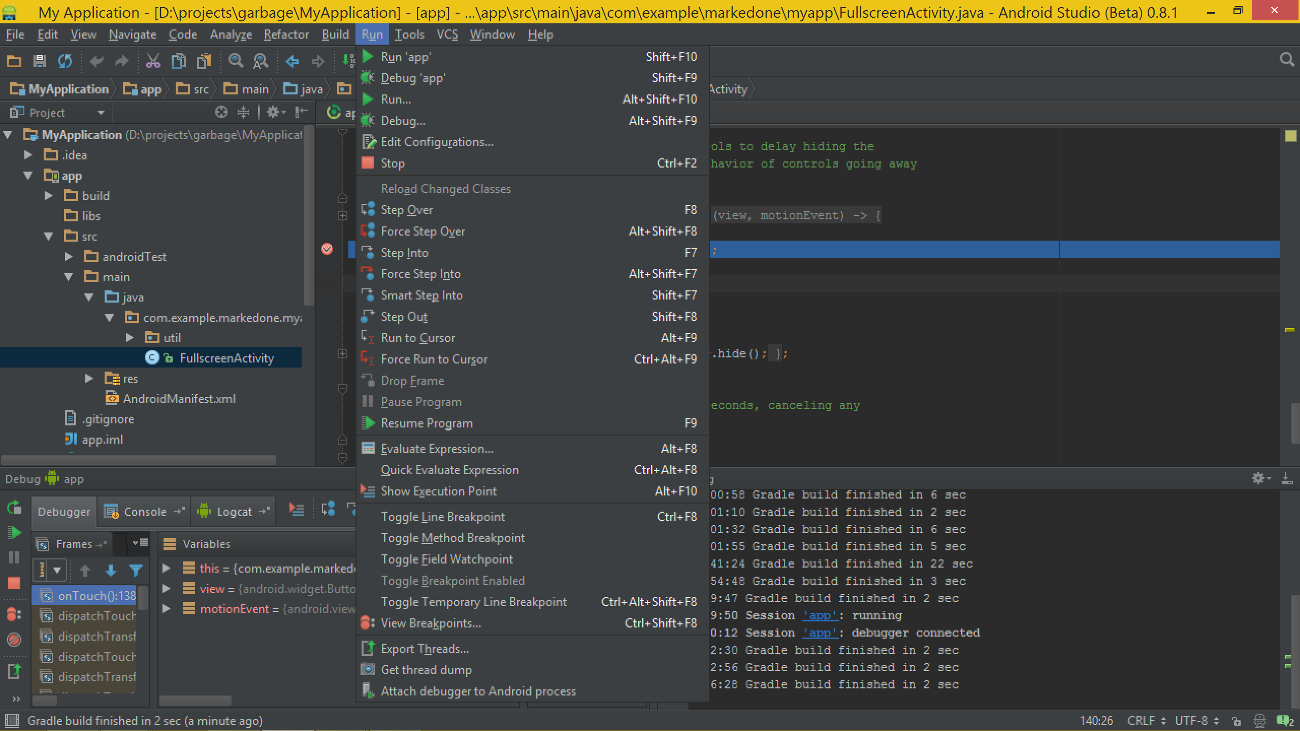
Android Studio в дебаге

Немного раздражает отсутствие панельки со всякими Step Into, Step Out etc.
Все это находится в меню Run

5. Запуск на 4.0.3
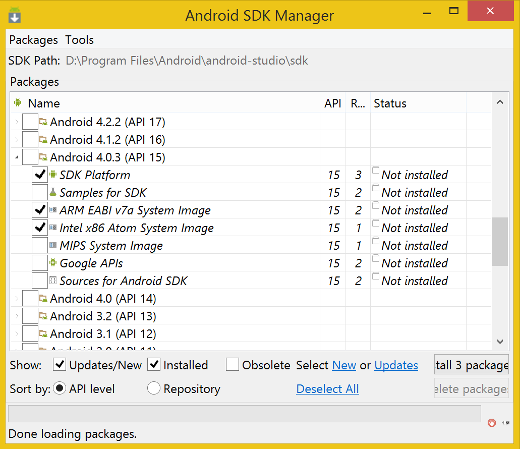
В процессе создания и запуска проекта вы, наверное, заметили, что мы создали приложение, совместимое с версией 4.0.3, но запускали его только на самой последней версии Android. Сейчас мы это исправим. Для этого нужно установить версию 4.0.3 через Tools->Android->SDK Manager.
Необходимое отмечено галочками на скриншоте

Это SDK Platform, ARM EABI v7a System Image и Intel x86 Atom System Image. На самом деле, мы запускали эмулятор ARM, и Intel нам сейчас ставить не обязательно. Я его поставил сугубо потому, что он установлен и для Android L.
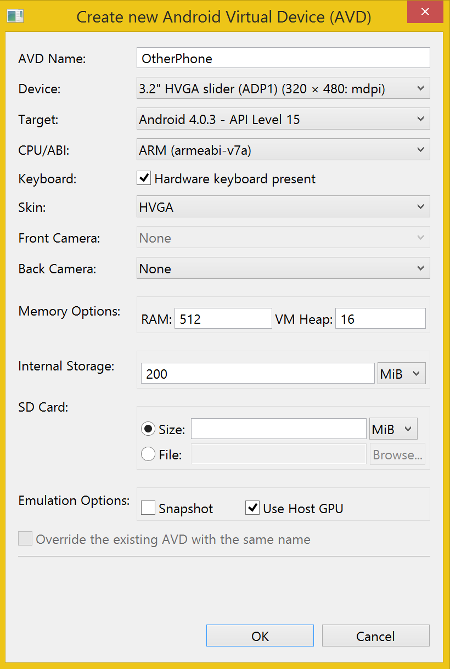
Теперь создадим еще одно устройство для новой старой версии Android (или же вы можете отредактировать старое).
Настройки нового устройства

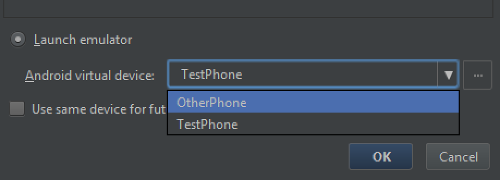
Запускаем (Run->Run ‘app’).
В диалоге выбираем новое устройство для запуска

И смотрим, как выглядит новый эмулятор — явно брутальнее.
Запуск

Полноэкранный режим

После нажатия

5. Запуск на устройстве
Перед тем как перейти к работе с NDK, давайте запустим проект на реальном устройстве. Я буду запускать на телефоне
Huawei Ascend G300 с Android 4.0.3

Первое, что нужно сделать, это установить adb-драйвер. У меня с этим все довольно просто, драйвер находится прямо на телефоне, единственное, что нужно сделать, это воткнуть шнур в компьютер, зайти в примонтировавшийся диск и запустить исполняемый файл, который и установит adb-драйвер. Для других устройств все может быть сложнее. Например, для планшета Prestigio мне в свое время пришлось прописывать Vendor ID в специальный файл (чтобы использовался стандартный драйвер от Google), для Samsung нужен их собственный Kies, был отдельный драйвер для HTC и так далее. В общем, вам придется самостоятельно разобраться, как установить драйвер для вашего устройства.
После того как драйвер был установлен, нужно на устройстве разрешить отладку по USB. У меня на телефоне для этого нужно зайти в Настройки->Для разработчиков->Отладка по USB. Но для разных устройств, а также сборок и версий Android, расположение этого пункта меню может отличаться.
Теперь телефон будет находиться Android SDK, а разрабатываемые приложения будут устанавливаться. Однако, для Huawei это еще не все: с телефона не идут логи, нужно их включить.
Как включить логи на Huawei
Набрать в качестве телефонного номера: *#*#2846579#*#*
Появится сервисное меню.
Перейти в ProjectMenu->Background Setting->Log Setting
Открыть Log switch и установить там ON.
Открыть Log level setting и установить необходимый вам уровень логирования (я поставил verbose).
Перезагрузить телефон.
Теперь можно запускать приложение на устройстве: Run->Run ‘app’
В диалоге выбора устройства появилось реальное устройство

Запускаемся на телефоне.
Результат запуска.
Приложение в портрете:
Приложение в ландшафте:
Установка и настройка Android NDK
1. Установка NDK
Android SDK, как мы уже выяснили, входит в комплект Android Studio, а вот NDK — нет. Скачиваем NDK, подходящий для вашей системы, отсюда. Распаковываем архив и кладем в какую-нибудь папку, например, в D:\ndk, так, чтобы файл ndk-build.cmd лежал прямо в ней. Важно: необходимо, чтобы в пути к NDK не было пробелов.
2. Добавим переменную ANDROID_NDK_HOME
Заходим в Панель управления\Система и безопасность\Система, выбираем слева Дополнительные параметры системы, в открывшемся диалоге нажимаем кнопку Переменные среды. Создаем переменную с именем ANDROID_NDK_HOME и значением D:\ndk (путь к вашей NDK).
Альтернативно, вместо указания глобальной переменной можно прописать путь к ndk в файле local.properties вашего проекта (прямо в корневой папке: MyApplication\local.properties). Содержимое файла будет выглядеть примерно так (обратите внимание на двойные бэкслеши, так как для Windows это критично):
## This file is automatically generated by Android Studio.
# Do not modify this file -- YOUR CHANGES WILL BE ERASED!
#
# This file should *NOT* be checked into Version Control Systems,
# as it contains information specific to your local configuration.
#
# Location of the SDK. This is only used by Gradle.
# For customization when using a Version Control System, please read the
# header note.
sdk.dir=C:\\Users\\<user>\\AppData\\Local\\Android\\android-studio\\sdk
ndk.dir=D:\\ndk
Не верьте дисклеймеру про «ваши изменения будут выкинуты», в данном случае это не так. Обратите внимание, что этот файл рекомендуется исключать из-под контроля версий, так как он содержит только локальную для пользователя информацию. Для разнообразия в этом нам не соврали. Ну и, само собой, это изменение никак не повлияет на другие Ваши проекты. При установленной ANDROID_NDK_HOME прописывать путь в local.properties необязательно.
3. Установим необходимую версию Android API
Зайдите в NDK\platforms (у меня это D:\ndk\platforms) и посмотрите максимальную версию доступных API. В моем случае максимальная версия 19. Но при этом в SDK у нас установлены только версии 20 и 15. Так что заходим в SDK Manager и скачиваем SDK Platform версии 19, иначе ничего не соберется.
Что надо скачать

4. Настроим gradle для работы с NDK
Информацию я брал из сэмплов, скачать их можно здесь, в самом низу страницы. Я скачивал сэмплы для версии 0.11. В качестве основного примера я брал ndkSanAngeles.
Как запустить ndkSanAngeles
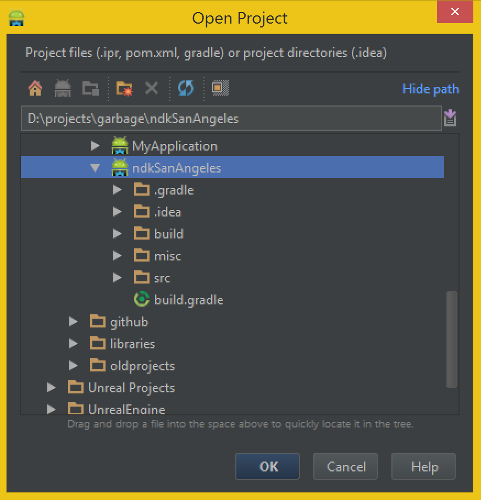
После того, как сэмплы скачаны, их нужно распаковать. Затем нужно открыть проект ndkSanAngeles. Для Android Studio проектом является папка, так что открывать надо именно ее. Для того этого выполняем File->Open, либо, если вы в Welcome диалоге, Open Project. Ищем папку ndkSanAngeles через диалог открытия файла.

После открытия проекта стоит обратить взор на файл build.gradle. Вот его оригинал:
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:0.11.0'
}
}
apply plugin: 'android'
android {
compileSdkVersion 19
buildToolsVersion '19.1.0'
defaultConfig {
ndk {
moduleName "sanangeles"
cFlags "-DANDROID_NDK -DDISABLE_IMPORTGL"
ldLibs "GLESv1_CM", "dl", "log"
stl "stlport_static"
}
// This actual the app version code. Giving ourselves 1,000,000 values
versionCode = 123
}
buildTypes.debug.jniDebugBuild true
productFlavors {
x86 {
ndk {
abiFilter "x86"
}
// this is the flavor part of the version code.
// It must be higher than the arm one for devices supporting
// both, as x86 is preferred.
versionCode = 3
}
arm {
ndk {
abiFilter "armeabi-v7a"
}
versionCode = 2
}
mips {
ndk {
abiFilter "mips"
}
versionCode = 1
}
fat {
// fat binary, lowest version code to be
// the last option
versionCode = 0
}
}
// make per-variant version code
applicationVariants.all { variant ->
// get the single flavor
def flavorVersion = variant.productFlavors.get(0).versionCode
// set the composite code
variant.mergedFlavor.versionCode = flavorVersion * 1000000 + defaultConfig.versionCode
}
}
А вот измененная версия, чтобы проект собирался у меня:
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:0.12.+'
}
}
apply plugin: 'android'
android {
compileSdkVersion 19
buildToolsVersion '20.0.0'
defaultConfig {
ndk {
moduleName "sanangeles"
cFlags "-DANDROID_NDK -DDISABLE_IMPORTGL"
ldLibs "GLESv1_CM", "dl", "log"
stl "stlport_static"
}
// This actual the app version code. Giving ourselves 1,000,000 values
versionCode = 123
}
buildTypes.debug.jniDebugBuild true
productFlavors {
x86 {
ndk {
abiFilter "x86"
}
// this is the flavor part of the version code.
// It must be higher than the arm one for devices supporting
// both, as x86 is preferred.
versionCode = 3
}
arm {
ndk {
abiFilter "armeabi-v7a"
}
versionCode = 2
}
mips {
ndk {
abiFilter "mips"
}
versionCode = 1
}
fat {
// fat binary, lowest version code to be
// the last option
versionCode = 0
}
}
// make per-variant version code
applicationVariants.all { variant ->
// get the single flavor
def flavorVersion = variant.productFlavors.get(0).versionCode
// set the composite code
variant.mergedFlavor.versionCode = flavorVersion * 1000000 + defaultConfig.versionCode
}
}
Изменения следующие:
- О несовпадении версии плагина gradle (classpath ‘com.android.tools.build:gradle:0.11.0’) будет сказано при попытке сборки и предложен правильный номер версии. У меня это 0.12.+.
- compileSdkVersion 19 остается, так как это максимальная версия для текущего NDK.
- buildToolsVersion изменился на 20. Установленные версии можно посмотреть в SDK Manager, там же можно установить другие.
После этого ndkSanAngeles должен собраться. Будьте внимательны, проверяйте версии, установленные у вас.
В нашем проекте нужно выбрать правильный файд build.gradle, так как здесь их два. Дело в том, что MyApplication — это проект, а app — это модуль проекта (или подпроект), и у них build.gradle для каждого свой. Сначала рассмотрим файл проекта
MyApplication->build.gradle
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:0.12.+'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
jcenter()
}
}
Из комментариев в коде явно следует, что нам нужен файл модуля
MyApplication->app->build.gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 20
buildToolsVersion "20.0.0"
defaultConfig {
applicationId "com.example.markedone.myapp"
minSdkVersion 15
targetSdkVersion 20
versionCode 1
versionName "1.0"
}
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
// You must install or update the Support Repository through the SDK manager to use this dependency.
//compile 'com.android.support:support-v4:19.+'
compile 'com.android.support:support-v4:20.+'
}
Настроим его для работы с NDK, используя в качестве «донора» build.gradle из ndkSanAngeles.
Для начала, заменим
compileSdkVersion 20
на
compileSdkVersion 19
так как NDK ограничен версией 19.
В defaultConfig мы добавим настройки ndk, а также заменим targetSdkVersion на 19:
defaultConfig {
applicationId "com.example.markedone.myapp"
minSdkVersion 15
targetSdkVersion 19
versionCode 1
versionName "1.0"
ndk {
moduleName "myapp"
cFlags "-DANDROID_NDK"
ldLibs "log"
stl "stlport_static"
}
}
Настройки NDK включают в себя
- moduleName — имя модуля, будет использовано для именования *.so файла
- cFlags — флаги C
- ldLibs — библиотеки, которые вы хотите подключить к нативному коду
- stl — версия библиотеки STL
В buildTypes включим для debug дебажную сборку JNI:
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
debug.jniDebugBuild true
}
Теперь добавим productFlavors. Здесь мы указываем, какие собранные *.so библиотеки включать в сборку под конкретную архитектуру. Таким образом, *.apk собранный для arm будет содержать версию библиотеки только для arm, под x86 — для x86 и так далее. Этот кусок полностью скопирован с ndkSanAngeles. Объяснение значений versionCode из комментариев: для x86 ставим максимальное значение versionCode, так как если устройство поддерживает и x86 и arm, то сборка x86 предпочтительнее (видимо, так как у нее большая версия, то установлена будет именно она), а минимальный versionCode прописывается для fat (по идее это должен быть «толстый» *.apk, содержащий сразу все возможные версии библиотек).
productFlavors {
x86 {
ndk {
abiFilter "x86"
}
// this is the flavor part of the version code.
// It must be higher than the arm one for devices supporting
// both, as x86 is preferred.
versionCode = 3
}
arm {
ndk {
abiFilter "armeabi-v7a"
}
versionCode = 2
}
mips {
ndk {
abiFilter "mips"
}
versionCode = 1
}
fat {
// fat binary, lowest version code to be
// the last option
versionCode = 0
}
}
«Собираем» значение versionCode для каждого из вариантов сборки:
// make per-variant version code
applicationVariants.all { variant ->
// get the single flavor
def flavorVersion = variant.productFlavors.get(0).versionCode
// set the composite code
variant.mergedFlavor.versionCode = flavorVersion * 1000000 + defaultConfig.versionCode
}
Наконец, последняя секция, dependencies. Если помните, здесь мы меняли compile ‘com.android.support:support-v4:19.+’ на compile ‘com.android.support:support-v4:20.+’, чтобы собирать с единственной установленной у нас версией библиотеки. Теперь придется поменять обратно на 19.
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
// You must install or update the Support Repository through the SDK manager to use this dependency.
compile 'com.android.support:support-v4:19.+'
}
Полный листинг измененного файла build.gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 19
buildToolsVersion "20.0.0"
defaultConfig {
applicationId "com.example.markedone.myapp"
minSdkVersion 15
targetSdkVersion 19
versionCode 1
versionName "1.0"
ndk {
moduleName "myapp"
cFlags "-DANDROID_NDK"
ldLibs "log"
stl "stlport_static"
}
}
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
debug.jniDebugBuild true
}
productFlavors {
x86 {
ndk {
abiFilter "x86"
}
// this is the flavor part of the version code.
// It must be higher than the arm one for devices supporting
// both, as x86 is preferred.
versionCode = 3
}
arm {
ndk {
abiFilter "armeabi-v7a"
}
versionCode = 2
}
mips {
ndk {
abiFilter "mips"
}
versionCode = 1
}
fat {
// fat binary, lowest version code to be
// the last option
versionCode = 0
}
}
// make per-variant version code
applicationVariants.all { variant ->
// get the single flavor
def flavorVersion = variant.productFlavors.get(0).versionCode
// set the composite code
variant.mergedFlavor.versionCode = flavorVersion * 1000000 + defaultConfig.versionCode
}
sourceSets { main { jni.srcDirs = ['src/main/jni', 'src/main/jni/'] } }
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
// You must install or update the Support Repository through the SDK manager to use this dependency.
compile 'com.android.support:support-v4:19.+'
}
5. Создаем папку jni
В папке jni мы будем сохранять C/C++ файлы. Этого от нас ожидает NDK. Папку нам нужно создать в MyApplication/app/src/main. Это можно сделать прямо из Android Studio, причем, двумя способами.
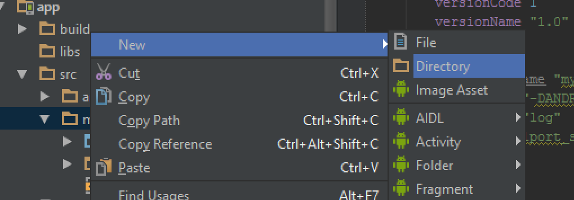
Во-первых, можно кликнуть правой кнопкой на main и просто создать папку через
New->Directory

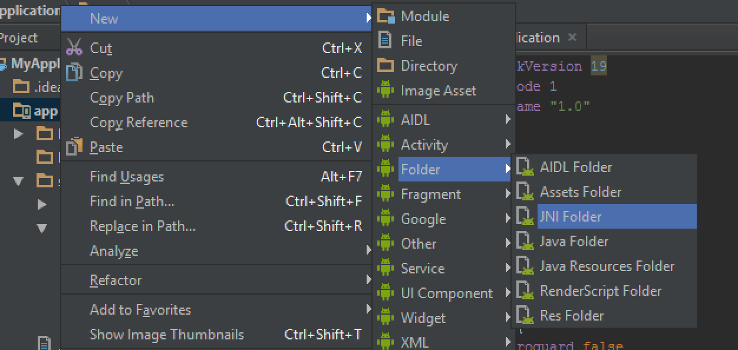
Во вторых, можно воспользоваться специальным пунктом меню
New->Folder->JNI Folder

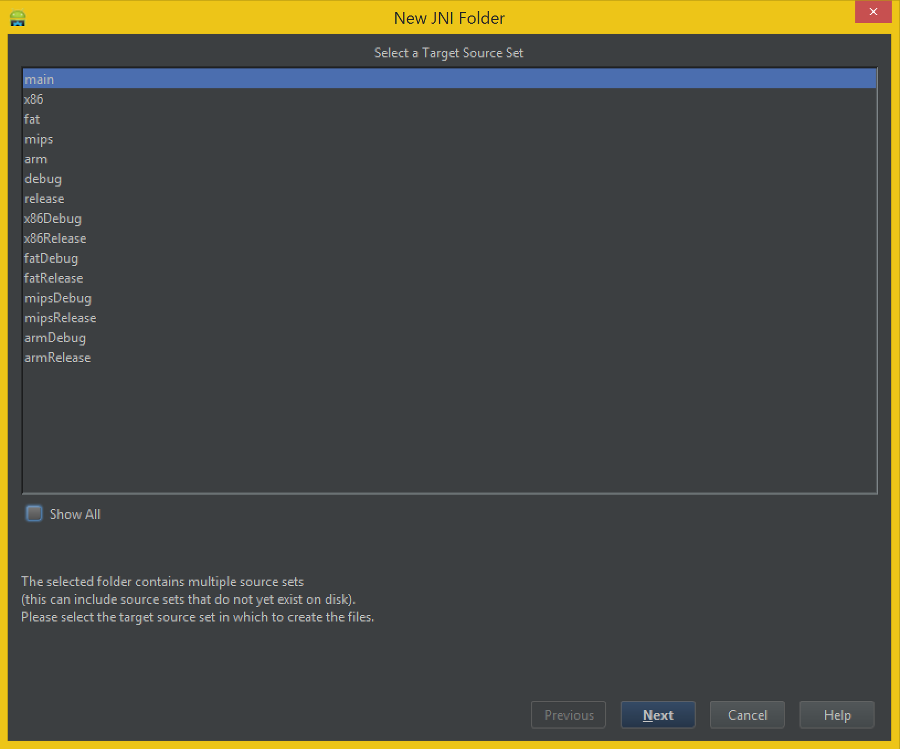
Он запускает визард создания папки


В первом диалоге мы выбираем, для какой части модуля будет создана папка jni, а во втором можно изменить ее расположение.
6. Добавим C++ файлы
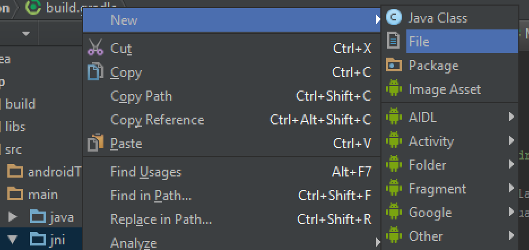
Визарда для C++ файлов нет, поэтому для создания файла мы кликаем правой кнопкой на папке jni и выбираем
New->File

Для начала создадим заголовочный файл myapp.h:
#pragma once
#include <jni.h>
#ifdef __cplusplus
extern "C" {
#endif
JNIEXPORT jstring JNICALL Java_com_example_markedone_myapp_FullscreenActivity_stringFromJNI(JNIEnv* env, jclass clazz);
#ifdef __cplusplus
}
#endif
Описание
#pragma once— вместо стандартной (#ifndef/#define/#endif) защиты от повторного включения. Сейчас#pragma onceпонимается большинством C++ компиляторов.#include <jni.h>— включаем заголовок JNI, чтобы можно было использовать типы, объявленные там.#ifdef __cplusplus ... #endif— код внутри будет скомпилирован только в C++ (но не в C).extern "C" { ... }— избавляемся от name mangling (что это и почему, хорошо описано тут).JNIEXPORT jstring JNICALL Java_com_example_markedone_myapp_FullscreenActivity_stringFromJNI(JNIEnv* env, jclass clazz);— объявление функции, которую будем реализовывать.
Разберем это объявление подробнее.- JNIEXPORT необходимо для грамотной линковки.
- JNICALL для правильного соглашения о вызове.
- jstring — тип возвращаемого значения функции, в данном случае это строка, совместимая со строкой Java.
- Java_com_example_markedone_myapp_FullscreenActivity_stringFromJNI — имя функции, состоит из:
Java — язык, который вызывает.
com_example_markedone_myapp — это id приложения (com.example.markedone.myapp).
FullscreenActivity — имя класса Java, который содержит объявление метода, представляющего нативную функцию.
stringFromJNI — собственно, имя функции (таким оно будет в Java). JNIEnv* env, jclass clazz— обязательные параметры, передающиеся из Java.
JNIEnv* env— указатель на объект, представляющий из себя JNI-окружение.
jclass clazz— класс, которому принадлежит объявление нативного метода в Java. Здесь нужно оговориться, что jclass clazz — это для статического нативного (static native) метода. Для нестатического метода будет нужно писатьjobject obj.
Теперь создадим файл реализации, myapp.cpp. В нем мы напишем следующий код:
#include <android/log.h>
#include <string>
#include "myapp.h"
JNIEXPORT jstring JNICALL Java_com_example_markedone_myapp_FullscreenActivity_stringFromJNI(JNIEnv* env, jclass clazz)
{
std::string tag("GREETING");
std::string message("Hello from C++!");
__android_log_print(ANDROID_LOG_INFO, tag.c_str(), "%s", message.c_str());
std::string jniMessage("Hello from JNI!");
return env->NewStringUTF(jniMessage.c_str());
}Описание
#include <android/log.h>— подключаем лог, ради которого мы даже добавили библиотеку (ldLibs «log»)#include - для std::string, который мы используем для проверки наличия STL.
#include "myapp.h"— подключаем наш заголовочный файл.
JNIEXPORT jstring JNICALL Java_com_example_markedone_myapp_FullscreenActivity_stringFromJNI(JNIEnv* env, jclass clazz) { ... } - реализуем функцию, объявленную в "myapp.h".
std::string tag("GREETING"); std::string message("Hello from C++!");— создаем строки для вывода в лог.
__android_log_print(ANDROID_LOG_INFO, tag.c_str(), "%s", message.c_str());— вывод в лог. Обратите внимание, что необходимо указывать 4 параметра: тип сообщения в логе, тэг, формат строки, и, наконец, само сообщение.
std::string jniMessage("Hello from JNI!");— строка, которую мы будем передавать в Java.
return env->NewStringUTF(jniMessage.c_str());— возвращаемое значение, при помощи JNIEnv создаем jstring из C-строки. Обратите внимание, что нам не нужна конструкция вида(*env)->, так как мы пишем на C++, а не на C.
А теперь мы создадим еще один файл: stub.cpp, и оставим его пустым. Дело в том, что если оставить только один *.cpp файл в папке jni, то ndk-build будет выдавать ошибку «no rule to make target».
7. Добавим вызов нативной функции из Java
Открываем файл MyApplication/app/src/main/java/com.example.markedone.myapp.FullscreenActivity. На самом деле, у него расширение java, а com, example, markedone и myapp — это папки, но Android Studio это скрывает.
Содержимое файла
package com.example.markedone.myapp;
import com.example.markedone.myapp.util.SystemUiHider;
import android.annotation.TargetApi;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.view.MotionEvent;
import android.view.View;
/**
* An example full-screen activity that shows and hides the system UI (i.e.
* status bar and navigation/system bar) with user interaction.
*
* @see SystemUiHider
*/
public class FullscreenActivity extends Activity {
/**
* Whether or not the system UI should be auto-hidden after
* {@link #AUTO_HIDE_DELAY_MILLIS} milliseconds.
*/
private static final boolean AUTO_HIDE = true;
/**
* If {@link #AUTO_HIDE} is set, the number of milliseconds to wait after
* user interaction before hiding the system UI.
*/
private static final int AUTO_HIDE_DELAY_MILLIS = 3000;
/**
* If set, will toggle the system UI visibility upon interaction. Otherwise,
* will show the system UI visibility upon interaction.
*/
private static final boolean TOGGLE_ON_CLICK = true;
/**
* The flags to pass to {@link SystemUiHider#getInstance}.
*/
private static final int HIDER_FLAGS = SystemUiHider.FLAG_HIDE_NAVIGATION;
/**
* The instance of the {@link SystemUiHider} for this activity.
*/
private SystemUiHider mSystemUiHider;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fullscreen);
final View controlsView = findViewById(R.id.fullscreen_content_controls);
final View contentView = findViewById(R.id.fullscreen_content);
// Set up an instance of SystemUiHider to control the system UI for
// this activity.
mSystemUiHider = SystemUiHider.getInstance(this, contentView, HIDER_FLAGS);
mSystemUiHider.setup();
mSystemUiHider
.setOnVisibilityChangeListener(new SystemUiHider.OnVisibilityChangeListener() {
// Cached values.
int mControlsHeight;
int mShortAnimTime;
@Override
@TargetApi(Build.VERSION_CODES.HONEYCOMB_MR2)
public void onVisibilityChange(boolean visible) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB_MR2) {
// If the ViewPropertyAnimator API is available
// (Honeycomb MR2 and later), use it to animate the
// in-layout UI controls at the bottom of the
// screen.
if (mControlsHeight == 0) {
mControlsHeight = controlsView.getHeight();
}
if (mShortAnimTime == 0) {
mShortAnimTime = getResources().getInteger(
android.R.integer.config_shortAnimTime);
}
controlsView.animate()
.translationY(visible ? 0 : mControlsHeight)
.setDuration(mShortAnimTime);
} else {
// If the ViewPropertyAnimator APIs aren't
// available, simply show or hide the in-layout UI
// controls.
controlsView.setVisibility(visible ? View.VISIBLE : View.GONE);
}
if (visible && AUTO_HIDE) {
// Schedule a hide().
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
}
});
// Set up the user interaction to manually show or hide the system UI.
contentView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (TOGGLE_ON_CLICK) {
mSystemUiHider.toggle();
} else {
mSystemUiHider.show();
}
}
});
// Upon interacting with UI controls, delay any scheduled hide()
// operations to prevent the jarring behavior of controls going away
// while interacting with the UI.
findViewById(R.id.dummy_button).setOnTouchListener(mDelayHideTouchListener);
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Trigger the initial hide() shortly after the activity has been
// created, to briefly hint to the user that UI controls
// are available.
delayedHide(100);
}
/**
* Touch listener to use for in-layout UI controls to delay hiding the
* system UI. This is to prevent the jarring behavior of controls going away
* while interacting with activity UI.
*/
View.OnTouchListener mDelayHideTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (AUTO_HIDE) {
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
return false;
}
};
Handler mHideHandler = new Handler();
Runnable mHideRunnable = new Runnable() {
@Override
public void run() {
mSystemUiHider.hide();
}
};
/**
* Schedules a call to hide() in [delay] milliseconds, canceling any
* previously scheduled calls.
*/
private void delayedHide(int delayMillis) {
mHideHandler.removeCallbacks(mHideRunnable);
mHideHandler.postDelayed(mHideRunnable, delayMillis);
}
}
Добавим следующий код в класс FullscreenActivity:
static {
System.loadLibrary("myapp");
}
private static native String stringFromJNI();
Здесь сначала идет загрузка библиотеки, а затем объявление метода stringFromJNI, который соответствует нашей функции в C++. Обратите внимание, что он объявлен как static (это влияет на то, что (jclass или jobject) будет в качестве второго параметра C++-функции) и native. Реализовывать native-метод не нужно, мы это уже сделали в C++, а остальное за нас сделает JNI.
Теперь мы, в общем-то, уже можем вызвать нашу функцию. Если вы, как и я, выбрали FullscreenActivity, то у нас есть Dummy Button, который, по сути, ничего не делает. И даже уже есть touch listener, пусть и не самый лучший (он будет вызываться много раз, пока палец на экране), но, чтобы не плодить лишний код, используем его.
Для начала добавим в список импорта:
import android.widget.Button;
чтобы можно было нормально работать с кнопкой.
Найдем следующий код:
View.OnTouchListener mDelayHideTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (AUTO_HIDE) {
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
return false;
}
};
и добавим несколько строк перед return false.
View.OnTouchListener mDelayHideTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (AUTO_HIDE) {
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
final String message = stringFromJNI();
final Button button = (Button)findViewById(R.id.dummy_button);
final String actualText = button.getText().toString();
if(message.equals(actualText)) {
button.setText("Dummy Button");
}
else {
button.setText(message);
}
return false;
}
};
Описание добавленного кода
final String message = stringFromJNI();— получаем строку из C++. Вызов нативного метода — то, ради чего все и затевалось.final Button button = (Button)findViewById(R.id.dummy_button);— находим объект кнопки.final String actualText = button.getText().toString();— вытаскиваем текущий текст кнопки.if(message.equals(actualText))— сравниваем строку, полученную из C++, с текстом кнопки.button.setText("Dummy Button");— если одинаковы, меняем текст кнопки на Dummy Button.button.setText(message);— если различаются, то меняем на текст, полученный из C++.
Полный листинг класса измененного класса
package com.example.markedone.myapp;
import com.example.markedone.myapp.util.SystemUiHider;
import android.annotation.TargetApi;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
/**
* An example full-screen activity that shows and hides the system UI (i.e.
* status bar and navigation/system bar) with user interaction.
*
* @see SystemUiHider
*/
public class FullscreenActivity extends Activity {
static {
System.loadLibrary("myapp");
}
private static native String stringFromJNI();
/**
* Whether or not the system UI should be auto-hidden after
* {@link #AUTO_HIDE_DELAY_MILLIS} milliseconds.
*/
private static final boolean AUTO_HIDE = true;
/**
* If {@link #AUTO_HIDE} is set, the number of milliseconds to wait after
* user interaction before hiding the system UI.
*/
private static final int AUTO_HIDE_DELAY_MILLIS = 3000;
/**
* If set, will toggle the system UI visibility upon interaction. Otherwise,
* will show the system UI visibility upon interaction.
*/
private static final boolean TOGGLE_ON_CLICK = true;
/**
* The flags to pass to {@link SystemUiHider#getInstance}.
*/
private static final int HIDER_FLAGS = SystemUiHider.FLAG_HIDE_NAVIGATION;
/**
* The instance of the {@link SystemUiHider} for this activity.
*/
private SystemUiHider mSystemUiHider;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fullscreen);
final View controlsView = findViewById(R.id.fullscreen_content_controls);
final View contentView = findViewById(R.id.fullscreen_content);
// Set up an instance of SystemUiHider to control the system UI for
// this activity.
mSystemUiHider = SystemUiHider.getInstance(this, contentView, HIDER_FLAGS);
mSystemUiHider.setup();
mSystemUiHider
.setOnVisibilityChangeListener(new SystemUiHider.OnVisibilityChangeListener() {
// Cached values.
int mControlsHeight;
int mShortAnimTime;
@Override
@TargetApi(Build.VERSION_CODES.HONEYCOMB_MR2)
public void onVisibilityChange(boolean visible) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB_MR2) {
// If the ViewPropertyAnimator API is available
// (Honeycomb MR2 and later), use it to animate the
// in-layout UI controls at the bottom of the
// screen.
if (mControlsHeight == 0) {
mControlsHeight = controlsView.getHeight();
}
if (mShortAnimTime == 0) {
mShortAnimTime = getResources().getInteger(
android.R.integer.config_shortAnimTime);
}
controlsView.animate()
.translationY(visible ? 0 : mControlsHeight)
.setDuration(mShortAnimTime);
} else {
// If the ViewPropertyAnimator APIs aren't
// available, simply show or hide the in-layout UI
// controls.
controlsView.setVisibility(visible ? View.VISIBLE : View.GONE);
}
if (visible && AUTO_HIDE) {
// Schedule a hide().
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
}
});
// Set up the user interaction to manually show or hide the system UI.
contentView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (TOGGLE_ON_CLICK) {
mSystemUiHider.toggle();
} else {
mSystemUiHider.show();
}
}
});
// Upon interacting with UI controls, delay any scheduled hide()
// operations to prevent the jarring behavior of controls going away
// while interacting with the UI.
findViewById(R.id.dummy_button).setOnTouchListener(mDelayHideTouchListener);
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Trigger the initial hide() shortly after the activity has been
// created, to briefly hint to the user that UI controls
// are available.
delayedHide(100);
}
/**
* Touch listener to use for in-layout UI controls to delay hiding the
* system UI. This is to prevent the jarring behavior of controls going away
* while interacting with activity UI.
*/
View.OnTouchListener mDelayHideTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (AUTO_HIDE) {
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
final String message = stringFromJNI();
final Button button = (Button)findViewById(R.id.dummy_button);
final String actualText = button.getText().toString();
if(message.equals(actualText)) {
button.setText("Dummy Button");
}
else {
button.setText(message);
}
return false;
}
};
Handler mHideHandler = new Handler();
Runnable mHideRunnable = new Runnable() {
@Override
public void run() {
mSystemUiHider.hide();
}
};
/**
* Schedules a call to hide() in [delay] milliseconds, canceling any
* previously scheduled calls.
*/
private void delayedHide(int delayMillis) {
mHideHandler.removeCallbacks(mHideRunnable);
mHideHandler.postDelayed(mHideRunnable, delayMillis);
}
}
17. Собираем и запускаем проект
Сначала Build->Make Project. На этом этапе собирается Java-часть.
Затем Run->Run ‘app’. А вот здесь, перед стартом приложения, будет происходить сборка C++ части. Если в ней будут какие-то ошибки, то об этом будет выведено сообщение. Если ошибок нет, то появится стандартный диалог выбора устройства, и, после нажатия OK приложение запустится.
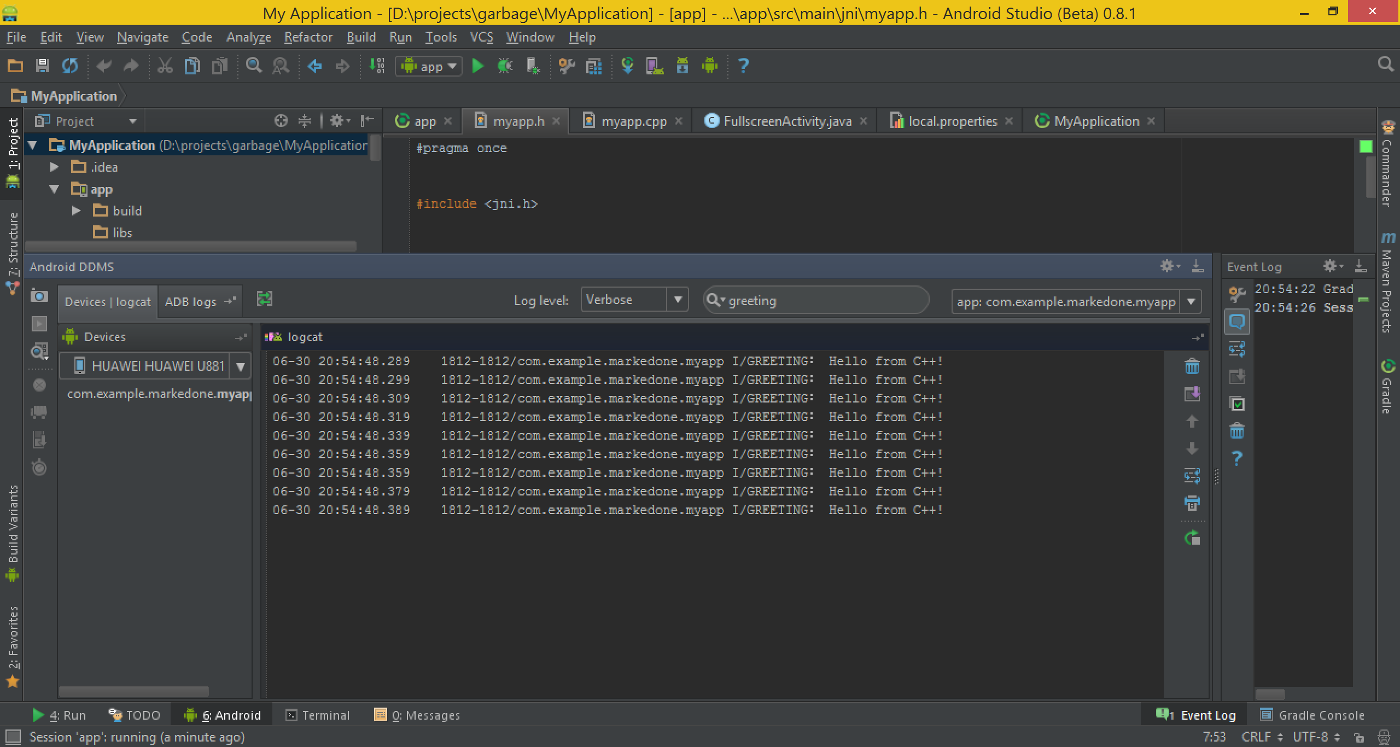
Работа на реальном устройстве
Вывод сообщения в лог

Заключение
В целом, мне Android Studio понравилась. Интеграция Android SDK выполнена довольно плотно, иногда даже забываешь, что это запускаются отдельные программы. Есть всякие интересные плюшки, такие, как Help me choose. Понравилась новая система сборки — Gradle, — но тут же и недостаток: по ней очень мало информации.
Также, видно, что поддержка NDK еще сыровата, но прослеживается движение в этом направлении. Очень надеюсь, что они все-таки сделают полноценную поддержку C++-разработки.
P.S. Дебага C++ кода пока не обнаружено.
Все способы:
- Установка Android Studio на компьютер
- Шаг 1: Java Development Kit (JDK)
- Шаг 2: Установка Android Studio
- Шаг 3: Настройка для работы
- Заключение
- Вопросы и ответы: 2
Программное обеспечение Android Studio нацелено специально на создание приложений для платформы Андроид, предоставляя соответствующий набор функций и удобный интерфейс. Для его использования на компьютере прежде всего потребуется произвести скачивание файлов и установку софта. В ходе данной статьи мы детально опишем процедуру инсталляции и подготовки Android Studio к последующему использованию.
Установка Android Studio на компьютер
Рассматриваемый процесс можно поделить на три основных шага, выполнять которые следует в представленном нами порядке. Это позволит избежать ошибок, связанных с нехваткой компонентов и в целом сэкономит большое количество времени. Кроме того, заранее убедитесь в соответствии ПК минимальным системным требованиям Андроид Студио.
Шаг 1: Java Development Kit (JDK)
Для начала нужно загрузить и установить программное обеспечение JDK, доступное совершенно бесплатно на официальном сайте Java. Оно совместимо с любой версией Windows, будь то 32- или 64-разрядная система. Однако для успешного завершения инсталляции и последующего запуска лучше также заранее позаботиться об инсталляции JRE в полностью автоматическом режиме.
Скачать Java Runtime Environment

Скачивание
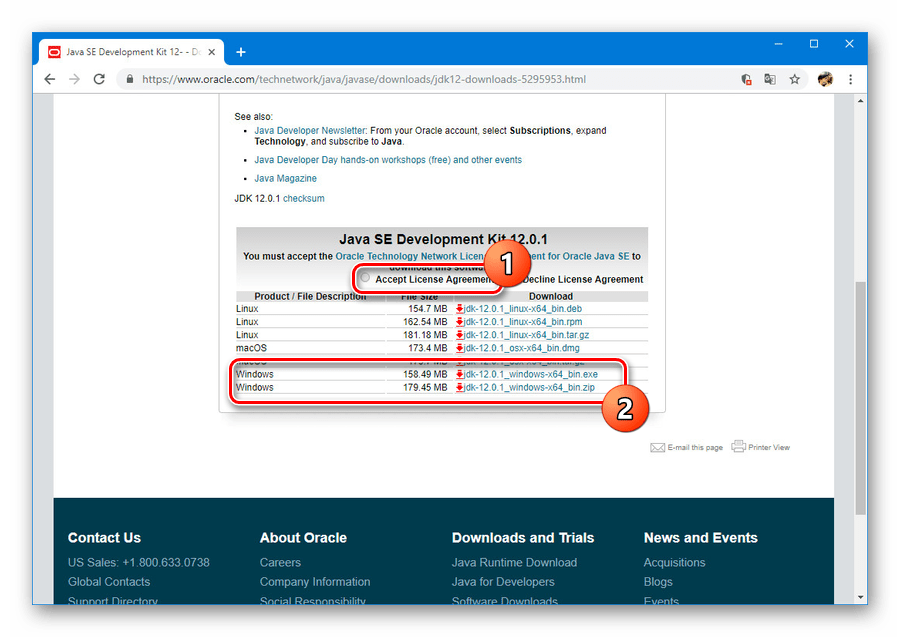
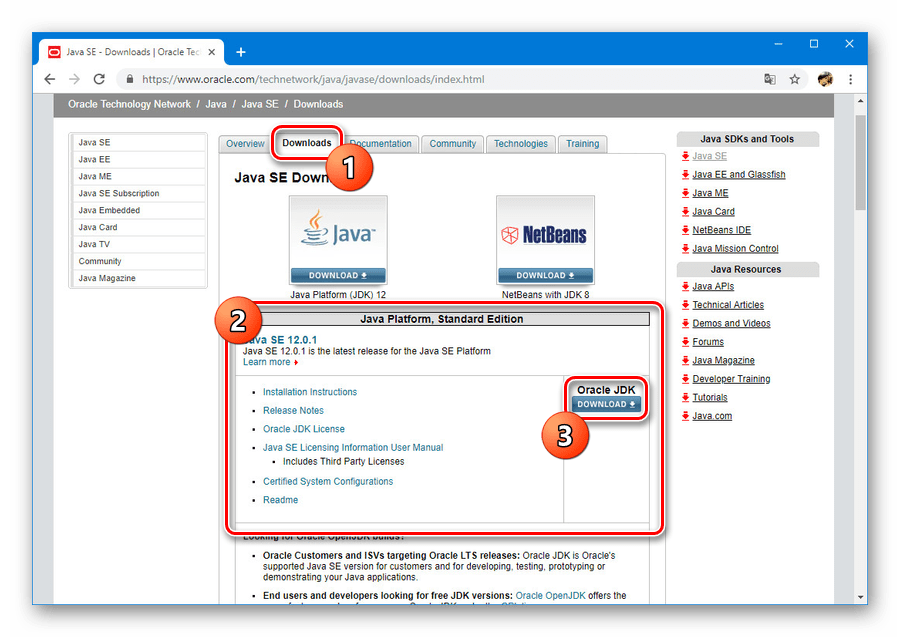
- Откройте страницу с актуальными версиями JDK на официальном сайте по указанной ниже ссылке и, находясь на вкладке «Downloads» в блоке «Java Platform», рядом с последней версией нажмите кнопку «Download».
Перейти на страницу загрузки JDK
- Дальше в нижней ее части установите маркер «Accept License Agreement» для принятия условий лицензионного соглашения и выберите одну из представленных версий в соответствии с используемой на компьютере операционной системой. В нашем случае также необходимо скачать файл, только с расширением EXE.
Статус загрузки вы сможете отслеживать в соответствующем разделе в зависимости от браузера. По завершении переходите к следующему этапу.

Установка
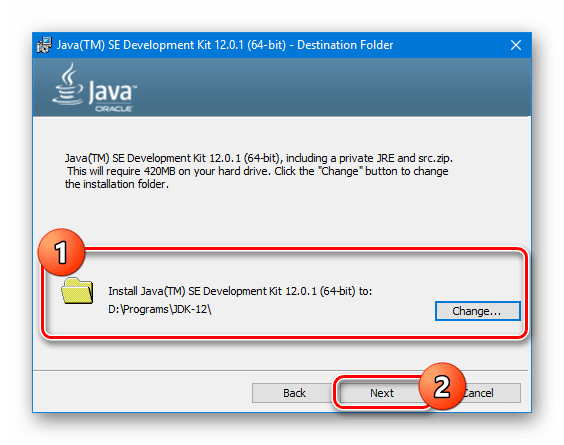
- Откройте ранее загруженный файл в формате EXE и кликните «Next». Повторите процедуру до появления страницы «Destination Folder».
- На указанном этапе необходимо кликнуть по «Change» и выбрать на компьютере место для установки. По желанию оставьте путь по умолчанию, однако помните о защите файлов от изменения в системных разделах.
- Определившись с местом, снова щелкните на «Next». После этого начнется установка, как правило, не требующая много времени.
- При успешном завершении вы увидите соответствующее сообщение. Нажмите «Close», чтобы закрыть инсталлятор.
Примечание: При отсутствии на компьютере JRE средство установки предложит загрузить и инсталлировать нужные компоненты в автоматическом режиме.



Настройка JDK
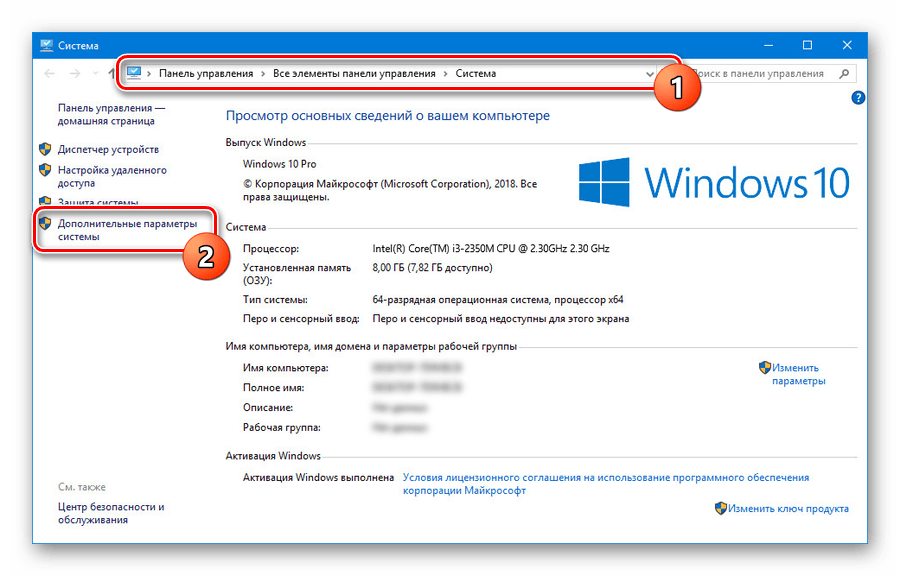
- Через меню «Пуск» или с помощью универсальной комбинации клавиш «Win + Pause/Break» откройте «Свойства системы». Здесь необходимо выбрать пункт «Дополнительные параметры».
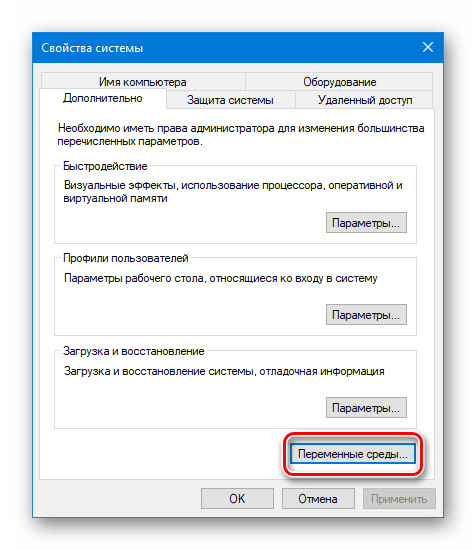
- В открывшемся разделе кликните по «Переменные среды».
- Теперь в нижнем блоке найдите и воспользуйтесь кнопкой «Создать».
- Представленные поля следует заполнить следующим образом:
- «Имя» — JAVA_HOME;
- «Значение» — путь к папке с установленным JDK.
Во втором случае вы можете использовать кнопки «Обзор» для нахождения и автоматического добавления нужной директории.
- После сохранения добавленная строка появится в списке «Системные переменные». Нажмите «ОК» и выполните перезагрузку системы.




Мы не стали рассматривать особенности сборок JDK и в частности вопросы, связанные с коммерческим и некоммерческим использованием программного обеспечения. Однако если вы планируете заниматься разработкой не только «для себя», с данным аспектом следует разобраться в первую очередь.
Шаг 2: Установка Android Studio
Разобравшись с инсталляцией и настройкой JDK, можно приступать к работе непосредственно с Андроид Студио. Данная программа была нами рассмотрена в отдельной статье со всеми необходимыми для скачивания ссылками. При этом процедуре следует уделить наибольшее внимание, заранее подготовив удобную рабочую среду на компьютере.
Скачать Android Studio
Загрузка
- Перейдите на официальный сайт программы и на вкладке «Download» воспользуйтесь кнопкой «Download Android Studio». В таком случае будет загружена версия, полностью совместимая с установленной ОС.
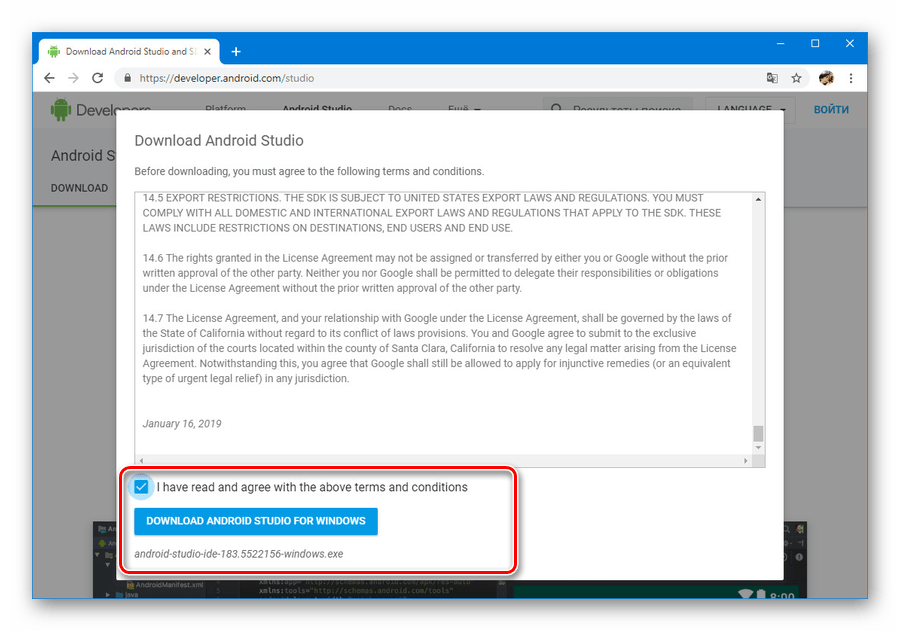
- В появившемся окне добавьте галочку для принятия лицензионного соглашения и нажмите «Download Android Studio for Windows». Дальше начнется загрузка установочного файла со всеми компонентами.
- По необходимости на странице загрузки воспользуйтесь ссылкой «Download Option» и перейдите к полному списку версий. Это будет полезно, например, если вам необходима портативная версия или софт для системы с другой разрядностью.



Установка
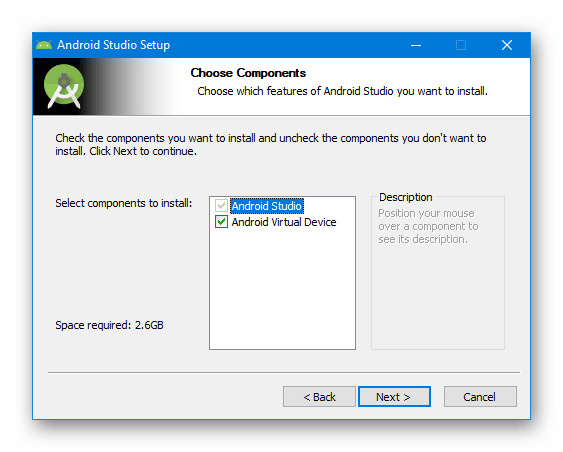
- Откройте скачанный ранее EXE-файл и щелкните «Next». В окне «Choose Components» необходимо установить галочку рядом со всеми вариантами и снова нажать «Next».
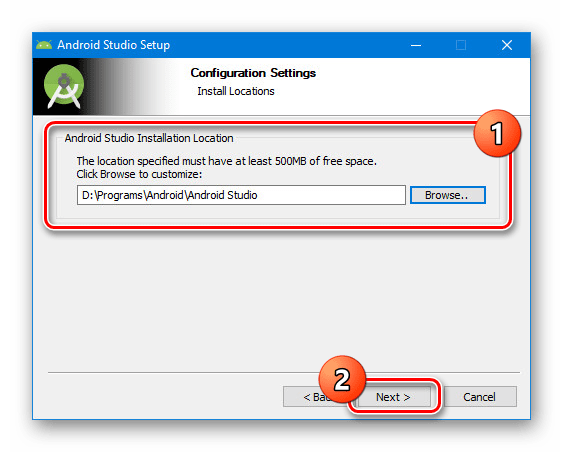
- На следующем этапе вы можете изменить месторасположение программы на ПК. Лучше всего воспользоваться этой возможностью, выбрав более удобный путь.
- После нажатия «Next» и перехода на следующую страницу по желанию измените название папки в меню «Пуск» и нажмите «Install».
Данная процедура займет некоторое время, однако по завершении можно будет приступить к работе с программой.



Процесс скачивания и установки Android Studio, как видно, не занимает много времени, если своевременно подготовить компоненты на ПК. Это делает программу максимально удобной для всех пользователей вне зависимости от опыта работы с инструментами разработчика.
Шаг 3: Настройка для работы
Оставшийся этап, напрямую относящийся к процедуре инсталляции Андроид Студио, сводится к выставлению параметров на личное усмотрение и загрузке вспомогательных компонентов. Большую часть настроек вы без проблем сможете поменять в будущем. При этом для успешного завершения вам так или иначе потребует активное подключение к интернету.
- Кликните левой кнопкой мыши по значку Android Studio и в окне «Import» выберите один из вариантов. Например, чтобы применить настройки, сохраненные при использовании программы в прошлом или на другом ПК.
После этого начнется загрузка программы и проверка компонентов, требующие некоторое время.
При нехватке тех или иных файлов Android Studio автоматически загрузит недостающее из официального репозитория Google.
- Разобравшись с первым запуском, вы увидите стартовую страницу средства быстрой настройки. Нажмите «Next» на нижней панели, чтобы продолжить.
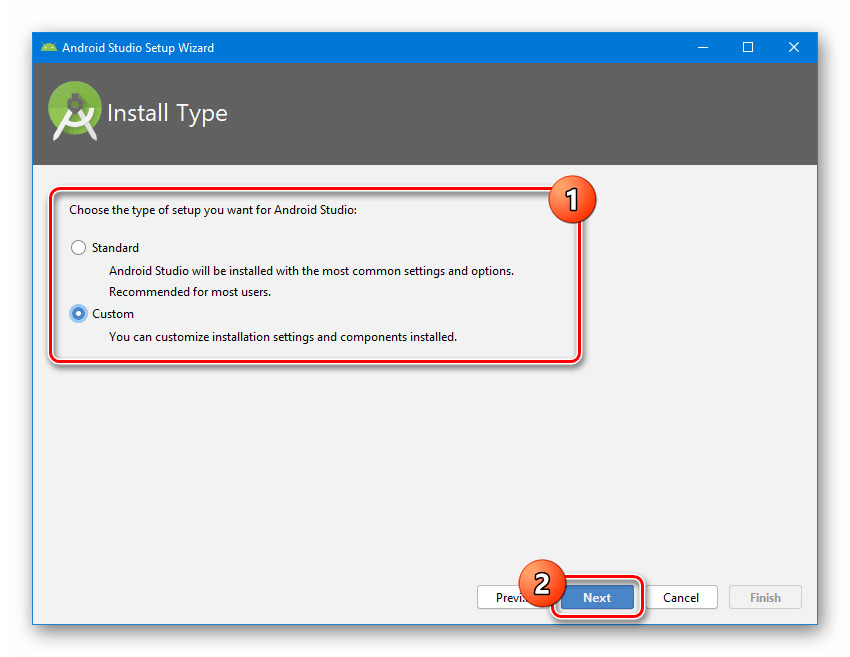
- На странице «Install Type» будет представлено сразу два варианта установки: «Standard» или «Custom». Лучше всего выбрать «Custom», однако для пробного использования можно ограничиться первым пунктом.
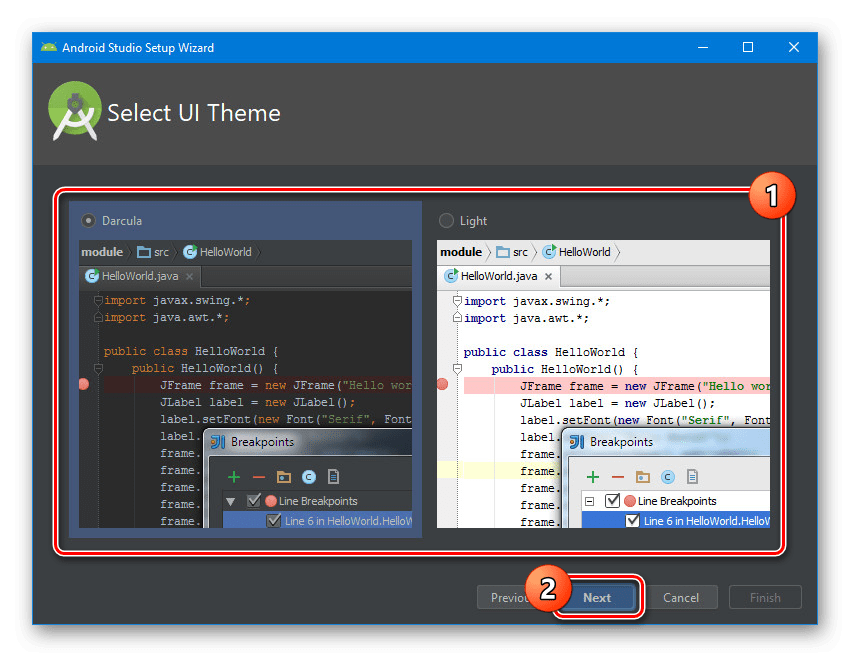
- Следующий раздел позволяет выбрать один из вариантов темы: светлый или темный. Ни один из стилей не влияет на функции программы и потому данная настройка зависит полностью от личных предпочтений.
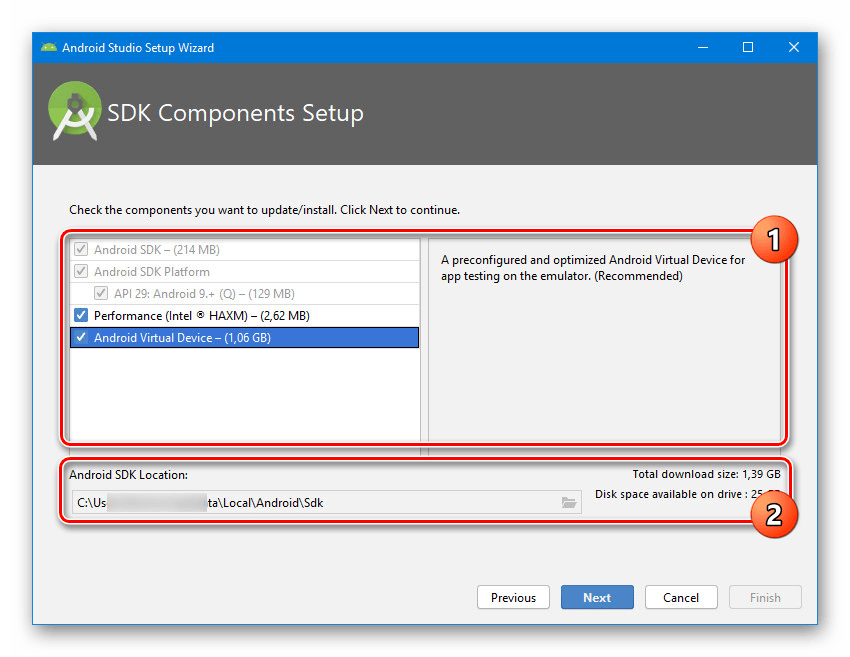
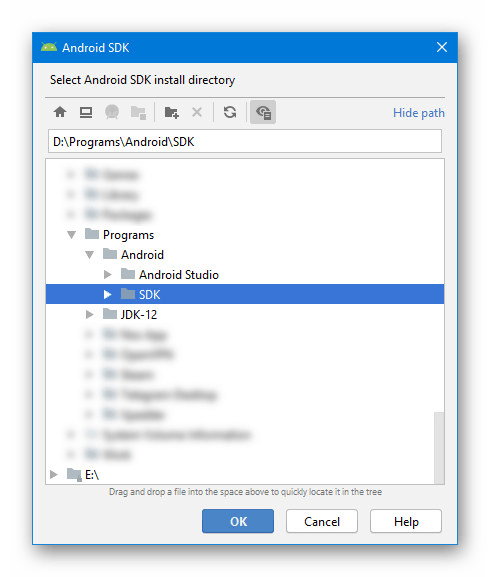
- В разделе «SDK Components Setup» стоит уделить особое внимание настройкам. Установите галочки рядом с нужными компонентами и обязательно измените стандартное расположение папки «SDK».
Упомянутую папку «SDK» следует перенести в любое удобное место из пользовательской директории. Это связано в первую очередь с внушительными размерами папки после активной работы с Android Studio.
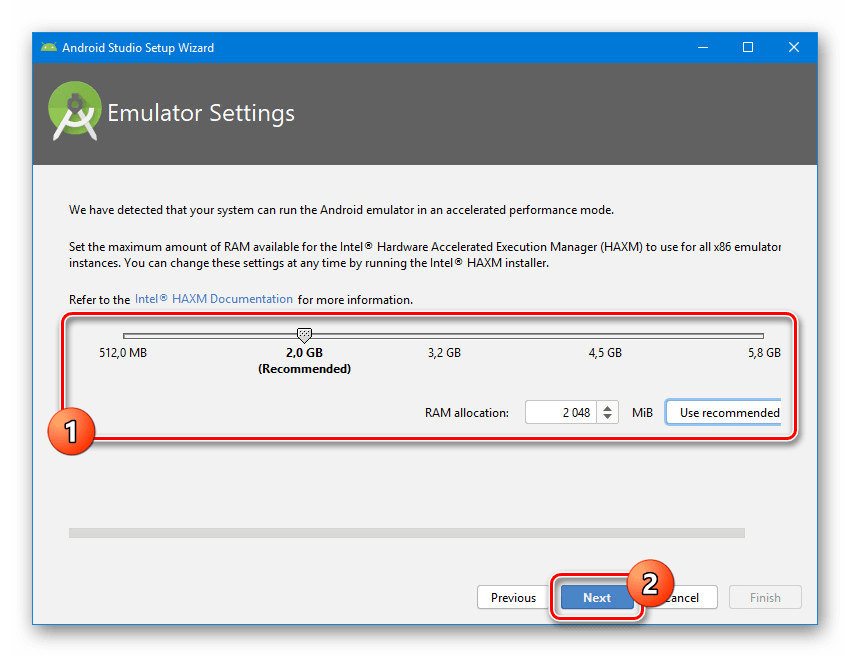
- Последний раздел с настройками позволяет изменить количество зарезервированной оперативной памяти под нужды программного обеспечения. Позволяется установить любое значение, в том числе и рекомендованное.
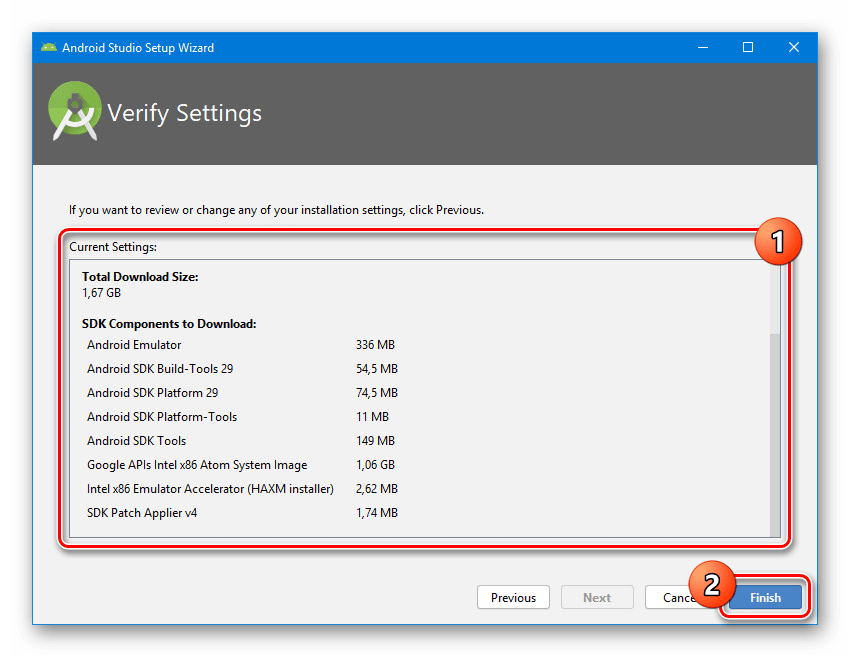
- Дальше внимательно ознакомьтесь со списком настроек и нажмите на «Finish». В результате из репозитория будут скачаны вспомогательные компоненты, а инсталляцию будет считаться законченной.







За счет правильной настройки программы вы можете сразу приступать к работе с приложениями для Android.
Заключение
Каждый этап, включая добавление и настройку JDK, выполнен на интуитивно понятном уровне, позволяя избежать каких-либо ошибок. Более того, некоторые настройки можно применить автоматически, значительно сократив время на установку. Нами же были рассмотрены все аспекты инсталляции Android Studio на ПК, поэтому данная статья подходит к завершению.
Наша группа в TelegramПолезные советы и помощь
Android Studio, along with the Java JDK (Java Development Kit) and SDK (Software Development Kit), forms the foundation of Android app development. In this guide, we’ll walk you through the process of downloading, installing, and setting up these essential tools.
Whether you’re a beginner or looking for a refresher, we’ll simplify everything to help you get started. First, we’ll explain what Android Studio, the Java JDK, and the SDK are, so you have a clear understanding before diving into the setup process.
- Java
- Android Studio
- SDK
Page Contents
The Android developers mostly used Java programming languages to build Android apps. If we want to use Java tools or functionality, we need to download and install Java Development Kit (JDK)is a distribution of Java Technology by Oracle Corporation.
It implements the Java Language Specification and the Java Virtual Machine Specification and provides the Standard Edition of the Java Application Programming Interface.
2. Android Studio
Android Studio is an IDE. What is IDE? IDE is an integrated development environment. In simple words, this is a tool that gives us an environment to create an Android app. There are many tools available in the market for different purposes like MS Word for documentation creation, PowerPoint for presentation making, Photoshop for photo editing, and much more, the same as Android Studio is a tool or IDE for building Android apps.
3. SDK
The Android SDK stands for a software development kit. It is a set of development tools that are used to develop applications. The Android SDK includes the following:
- Required libraries
- Debugger
- An emulator
- Offline documentation for the Android application program
- Tutorials for the Android OS
- More.
The Android SDK includes The Following:
- Platform-tools
Platform tools are used to help the features for the current Android platform including ADB, which is working as a bridge to communicate with emulators or devices.
- Build-tools
Android SDK Tools is a part of the Android SDK. It is required for building Android apps.
- SDK-tools
SDK is a part of the Android SDK and it includes the complete set of development and debugging tools, such as an emulator, SD card, SQLite, APK builder, etc.
- The Android Debug Bridge (ADB)
ADB is a tool that allows us to communicate with the device, such as installing and debugging the Android apps.
- Android Emulator
The Android Emulator is a virtual Android device. It’s called an emulator and it allows you to live test your application on different devices including the Android API level without needing to have each physical device. The emulator provides you with almost all of the functionality of a real Android device.
Install & Setup Android Studio Java JDK & SDK
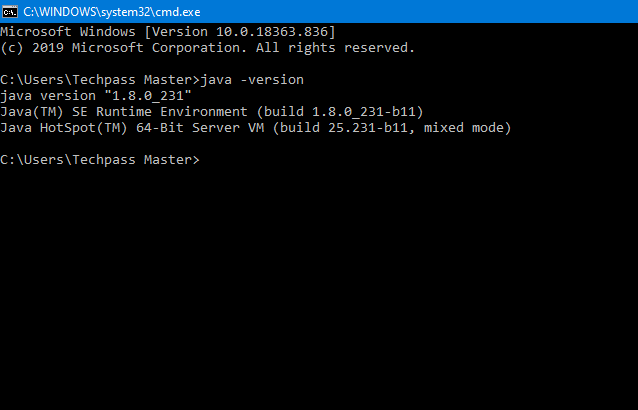
- Before installing the Android SDK, you need to install the JDK (Java Development Kit). if you want to verify the Java version then go to run (start button+R) and open CMD after typing “javac -version”.
1. Install JAVA JDK
The Java Development Kit (JDK), officially called “Java SE”, is needed for writing Java programs. The JDK is freely available from Sun Microsystems, now it is part of Oracle. check it– http://www.oracle.com/technetwork/java/javase/overview/index.html.
Un-Install Older Version(s) of JDK/JRE
- Install only the newest Java JDK.
- If you have installed the older versions of JDK/JRE, uninstall all of them.
- Go to Control Panel >> “Programs” >> Select Programs and Features” >> Uninstall ALL programs beginning with “Java”, like “Java SE Development Kit, etc.
Step 1: Download JDK
- Goto Java SE download site http://www.oracle.com/technetwork/java/javase/downloads/index.html.
- Click the “Oracle JDK Download” button.
- Check “Accept License Agreement”.
- Choose the JDK as per your system requirement.
Step 2: Install JDK
- Double-click on download to set up and Run.
- By default, JDK is installed in the directory C:\Program Files\Java\jdk-13.0, Accept the defaults.
Step 3: Verify the JDK Installation
Open a CMD via the following steps:
Click the Search button and Type “cmd” ⇒ Choose “Command Prompt”, or Right-click the “Start” button ⇒ run ⇒ enter “cmd”.
the following commands to verify that JDK/JRE is properly installed and display their version.

2. Install “Android Studio IDE”
Android Studio, which is an Integrated Development Environment (IDE) based on IntelliJ is a popular Java IDE
Reference: “Install Android Studio” at https://developer.android.com/studio/install.
(For Windows)
- Verify that environment variable JAVA_HOME is set to the JDK installation directory by the using command set JAVA_HOME.
- Check the system requirements for Android Studio and SDK ( https://developer.android.com/studio#Requirements) e.g > For Windows 7,8,10, recommended 4GB of RAM, 4GB of disk space, and 1280×800 minimum screen resolution.
- Go to “Android Studio” @ https://developer.android.com/studio ⇒ Click “Download Android Studio for Windows 64-bit.
- Run .exe step >> Launch Android Studio. Continue to the Next Step.
Android Studio IDE by default will be installed in “
C:\Program Files\Android\Android Studio“.Android SDK by default will be installed in the”
c:\Users\username\AppData\Local\Android\Sdk“.
3. Installing the Android SDK
Note: You can copy the SDK from your friends or any other computer with the same OS because the download size is 3GB of zip data and expand to 5 GB of disk data.
- Start Android Studio.
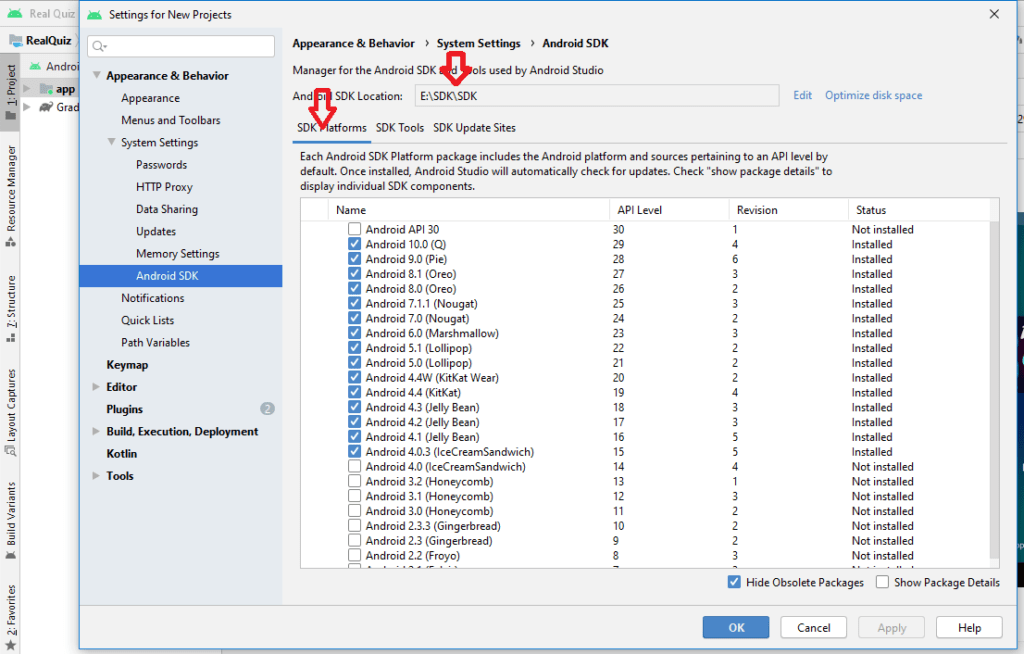
- Select >Tools > SDK Manager.
- As you can see default Settings dialog box, click these tabs to install Android SDK platform packages and developer tools.
- SDK Platforms: Select the latest Android SDK package.
- SDK Tools: Select these Android SDK tools:
- Android SDK Build-Tools.
- NDK.
- Android SDK Platform-Tools.
- Android SDK Tools.

4. Click Apply. Android Studio starts installing your selected packages. After completing the installation, the Status of the installed packages and tools changes from Not Installed to Installed.
5. Click OK.
4. Now ready to launch your First Android App
Android native apps are written in Java and Kotlin and XML is used for UI design. I hope that you have some basic knowledge of Java and XML.
5. Create a New Android Project
- Launch Android Studio.
- Choose “Start a new Android Studio Project”.
- Select a Project Template >> Select “Phone and Tablet” tab >> Empty Activity >> Next.
- Configure your project :
- 1- ⇒ Set “Name” to “Hello Android” (this will be the “Title” in your phone’s app menu)
- 2- ⇒ The “Package name” and “Save Location” will be updated automatically
- 3- ⇒ In “Language”, select “Java”
- 4- ⇒ Leave the “Minimum API Level” and the rest to default ⇒ Finish.
- It could take a few minutes to set up your first app.
6. Run the App on Real Android Phones
Run the app on a real device. Follow step by step.
- Connect the real device to your computer. Make sure that you have the “USB Driver” for your device installed on your computer. If not, go to https://developer.android.com/studio/run/oem-usb.html to Install OEM USB Drivers.
- Enable “USB Debugging” mode on your real device:
Enable “Developer options” through “Settings” ⇒ About Phone ⇒ Scroll to the bottom and tap “Build number” seven (3 or 4) times until “Developer Mode” is displayed. - Return to the previous screen to find “Developer options” ⇒ Open “Developer options” ⇒ Enable “USB debugging”.
- Go to “Settings” ⇒ Select Developer options” ⇒ Check “USB Debugging“.
- In Android Studio, select the “Run” menu⇒ “Run app”⇒ Your device will be listed under “Choose a running device” ⇒ Select the device and press OK ⇒ “Hello-world” will appear on your phone.
All setups are done, Congratulations on your first Android App 🙂
Warp Up
And this wraps up this short blog post! You could’ve been doing a million other things, but you decided to sit and read through this article to learn How to Install & Setup up Android Studio Java JDK & SDK.
It shows that you’re committed to improving your skills in Android development! It shows your passion for Android development! Hopefully, you found this blog post helpful! If you liked this article, you can check out my other articles. As always, I would like to thank you for taking the time to read this article :). I wish you the best of luck! Happy coding ! Cheers!
You May Also Like:
- Kotlin tutorial for beginners.
- How To Make An Android App For Beginners
- Android Interview Questions For Fresher.
- Shimmer Effect Android Using Kotlin.
- Top 5 Things To Avoid While Developing Android Apps.
- 5 Best GitHub Repositories For Android Developer.
- 15 Best Useful Sites For Online Learning.
Post Views: 32,187
Install Android Studio
Required
- JDK (Java Development Kit)
- Android Studio
| Windows | Mac |
|---|---|
| Microsoft® Windows® 10 (64-bit) or newer | macOS 10.15 (Catalina) or newer |
| Minimum RAM of 4GB, recommended RAM of 8GB; Add 2 GB for Android Emulator or use your phone to run the project | Minimum RAM of 4GB, recommended RAM of 8GB; Add 2 GB for Android Emulator or use your phone to run the project |
| Minimum available disk space of 8GB | Minimum available disk space of 8GB |
| 8GB recommended (1GB for IDE + 3GB for Android SDK and system image emulator) | 8GB recommended (1GB for IDE + 3GB for Android SDK and system image emulator) |
Step 1: Download the JDK
You can download the JDK for free from Oracle’s website.
- Click the Download button under the JDK for the latest Java SE version.
- Accept the License Agreement.
- Choose the JDK for your operating system.
Step 2: Install the JDK (for Mac)
- From either the Downloads window of the browser or from the file browser, double-click the
.dmgfile to launch the install file. - A Finder window appears with an icon of an open box and the name of the
.pkgfile. - Double-click the package icon to launch the installation app and follow the prompts.
- You might need to enter the administrator password to continue.
- After the installation is complete, feel free to delete the
.dmgfile to save space.
Step 2: Install the JDK (for Windows)
- Run the downloaded installer (for example,
jdk-21_windows-x64_bin.exe), which installs both the JDK and the JRE. By default, the JDK is installed inC:\Program Files\Java\jdk-21directory. - Accept the defaults and follow the on-screen instructions to install the JDK.
Step 3: Add the JDK Installation Directory to PATH (Windows only)
- Open Control Panel > System > Advanced system settings > Environment Variables.
- Under System variables, click New and add a variable named
JAVA_HOMEwith the JDK’s directory as the value. For example,C:\Program Files\Java\jdk-21. - Under System variables, scroll down to select Path, then click Edit.
- Add the JDK’s
bindirectory to the end of thePath, preceded by a semicolon. For example,;C:\Program Files\Java\jdk-21\bin.
Step 4: Verify the JDK Installation
To verify that the JDK was installed correctly, open a terminal (Command Prompt on Windows or Terminal on Mac) and type the following commands:
java
java -version
javac -version
Windows users: If you receive an error from either command, confirm you’ve added the correct paths for the JDK.
Step 5: Download and Install Android Studio
- Download Android Studio from Android Developer’s website.
- Follow the installation instructions provided on the website to complete the setup.
With these steps, you should have a working setup for Android development with the latest tools and updates for 2024.
Android Studio is one of the best programs for Android app development. It offers a plethora of features and integrated tools for creating professional Android apps.
The program includes a feature-rich Android emulator, testing tools, and a consistent development environment. In addition, it also features an intelligent code editor that provides you with advanced code suggestions.
Due to many configuration steps, Android Studio may be challenging to set up if you’re a novice developer. Here, we show how to install Android Studio on Windows and create a sample application.
How to Download and Install the Java JDK
Before installing Android Studio, you first need to install the Java JDK and set up the Java environment to start working on it.
The Java Development Kit (JDK) is a required development package for creating Java-based applications. Additionally, it also includes tools for developers for testing Java-coded applications.
Follow these steps to get the latest version of Java JDK for Windows and set it up:
- Go to the official Oracle Java Downloads page.
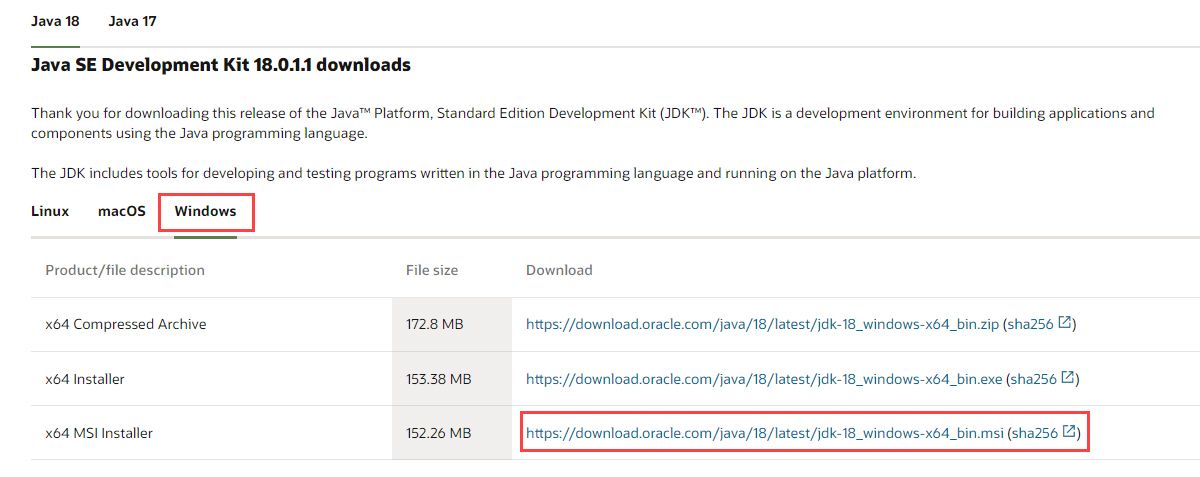
-
Choose the most recent version of Java JDK and download the x64 MSI Installer under the Windows tab.
- Open the file you’ve just downloaded from the Downloads folder.
- Follow the on-screen instructions to install the latest Java JDK.
Now that you’ve successfully installed JDK, you need to set up a Java environment so that Android Studio can easily find the location of Java on your desktop.
Setting Up the Java Environment
Here are the steps you’ve to perform for setting up the Java environment:
- Open Windows search and type «Edit environment variables.»
- Hit the Enter key to open the Environment Variables window.
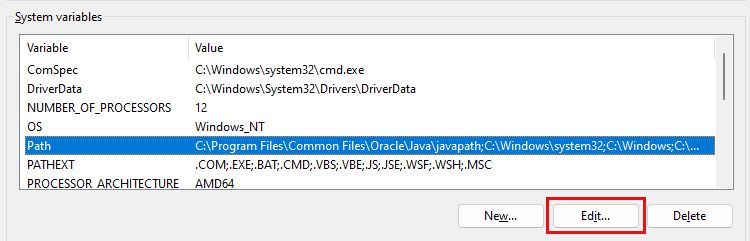
-
Now, under the System variables section, click Path > Edit > New
- Copy the path of the folder where the JDK binaries are installed. For example, in our case, the path is C:\Program Files\Java\jdk-18.0.1.1\bin
- Switch to the Environment variables window and paste the path you’ve copied and save the changes.
- Next, under the User Variables section, click New.
- Add PATH_HOME in the variable name box and C:\Program Files\Java\jdk-18.0.1.1 in the variable value box.
- Finally, save the changes by clicking OK.
Don’t forget to replace the JDK version with the version you’re currently using. In our case, we’ve used the jdk-18.0.1.1 version.
In general, you do not need to reconfigure any environment variables if you have already done so. But if it’s your first time, setting the variables will help you reduce Java-based errors during compilation.
How to Install Android Studio on Windows
Follow these steps to download and install Android Studio for Windows:
-
Visit the Android Developers website and click on Download Android Studio.
- Now, open the downloaded file to install Android Studio.
-
Click Next to continue installing Android Studio.
- Further, click Install and wait while Android Studio is being installed on your PC.
- Once done, click Finish to close the installer and start Android Studio.
- Android Studio will now ask you to import settings. Click OK to continue to set up Android Studio.
You should use SSD storage when working with Android Studio to get better performance and faster processing. Moreover, if you want to know more about the reasons, we’ve already explained why SSDs are better than HDDs.
If the installer crashes or closes with a random error code, the chances are that your PC doesn’t meet the minimum system requirements. For this, you must check the below-mentioned requirements once.
The System Requirements for Android Studio on Windows
Your PC must meet the following requirements to run Android Studio efficiently:
- 64-bit Microsoft Windows OS 8/10/11.
- 1280 x 800 minimum screen resolution.
- x86_64 CPU architecture; 2nd generation Intel Core or newer; or AMD CPU with Hypervisor support.
- 8GB of RAM or more.
- 12GB of available disc space is required (IDE + Android SDK + Android Emulator).
If you’re not sure about your PC’s specifications, do check out our guide on how to check a PC’s hardware specs.
If your PC is too old or fails to meet the above requirements, you won’t be able to install the program properly. And so, it’ll be a waste of time for you to continue any further with the steps.
How to Set Up Android Studio on Windows
While you’ve installed Android Studio on your Windows PC, to create a new project you’ll have to configure the Setup Wizard. The Setup Wizard will help you create a development environment for your future projects.
Follow these steps to set up Android Studio:
- In the Setup Wizard window, select the Standard option to apply the recommended settings and click Next.
- Next, select a theme you want and click Next again to verify the settings you’ve configured.
-
On the following screen, select Accept and click Finish to apply the changes.
- Wait till the Setup Wizard downloads some required files. It may take somewhere around 15 to 30 minutes, depending on your network speed.
- Once the download is completed, click Finish to complete the setup process.
If it gets stuck while downloading, it’s because of either high CPU usage or interruption in downloading. This is why you must close all the programs that may consume the internet or are still running in the background.
To fix this issue, we recommend you read our article on how to fix the high CPU usage issue in Windows. In addition, if you’re facing slow downloading issues—have a look at some effective ways to check for internet throttling in Windows.
How to Create a New Test Project in Android Studio
Now, that you’ve set up and configured Android Studio, follow these steps to run a test project from scratch:
-
Open Android Studio and click New Project.
- Select the Basic Activity option and click Next to proceed further.
- On the next screen, type in a name for your app, and select the language (for example, Java).
- Next, select the Minimum SDK for your app. The Minimum SDK defines the minimum Android version needed to run your test app.
- Once done, click Finish to generate a new test project.
- Finally, click Allow access on the next screen to allow ADB to access your public network.
-
That’s it. Now, you can make changes to your test project and build your Android app.
The first test project takes around 10-15 minutes to load all the files and sync the project using Gradle (a build automation tool). Once it is done, you can interact with your app’s project structure and view different activities in Android Studio.
After making the changes to your project, you have many different options to run your test app:
- Device Manager: You can create a new emulator from the device manager and run your app on it. However, the emulator consumes a large number of resources, so we don’t recommend using this option if you’re using a low-end PC.
- Pair Devices Using Wi-Fi: You can also run the test app on your Android smartphone. The only condition here is that your smartphone and your PC should be connected to the same Wi-Fi network.
- ADB Connection: Lastly, you can use a USB cable and turn on USB Debugging on your phone to run your app via an ADB connection.
App Development Made Easy With Android Studio
Without a doubt, Android Studio is a robust app development software. The best part is that you are not limited to Android apps only. With Android Studio, you can create apps for tablets, watch faces for Wear OS, and even apps for your Android TV.
Furthermore, Android apps are developed in Java (or Kotin) and rely on XML. So, if you’re just getting started with app development, you should enroll in some app development courses.