After you installed android studio, you still need to configure some android SDK environment variables then you can use them easily. This article will tell you how to correctly configure Android SDK environment variables such as ANDROID_HOME, PATH on both Windows and macOS.
1. Configure Android SDK Variable In Windows.
1.1 Get Android SDK Install Directory Path.
- Before you can configure it, you should first get the android SDK install directory following the steps below.
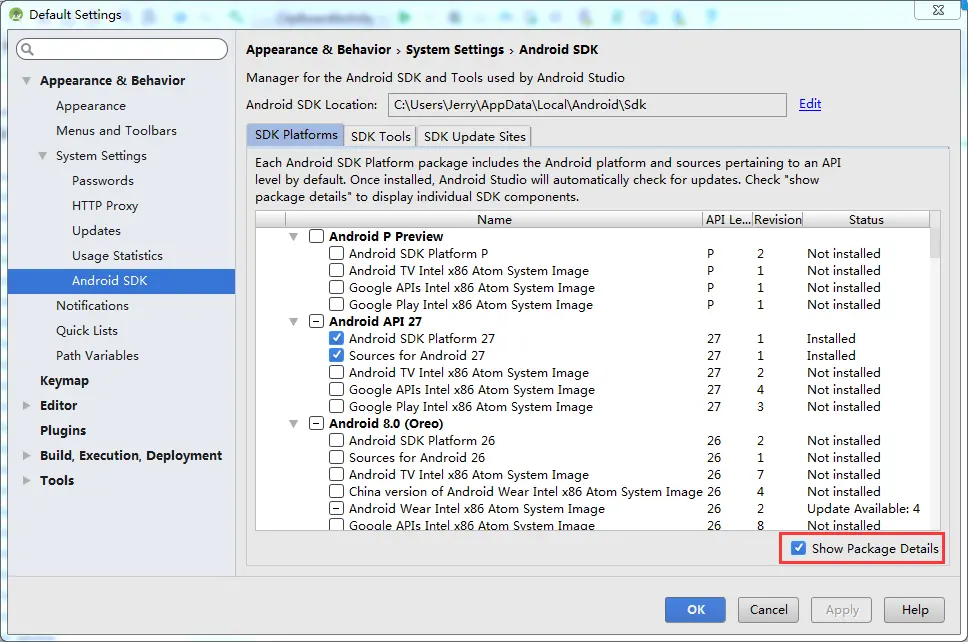
- Open android studio, click File —> Settings menu item in the top menu bar.
- Expand Appearance & Behavior —> System Settings —> Android SDK menu item on the left side of the popup window. Then you can find the Android SDK Location directory path on the right side ( in this example, the Android SDK location path is C:\Users\Jerry\AppData\Local\Android\Sdk ), remember it.
1.2 Set %ANDROID_HOME% and %Path% System Environment Variable.
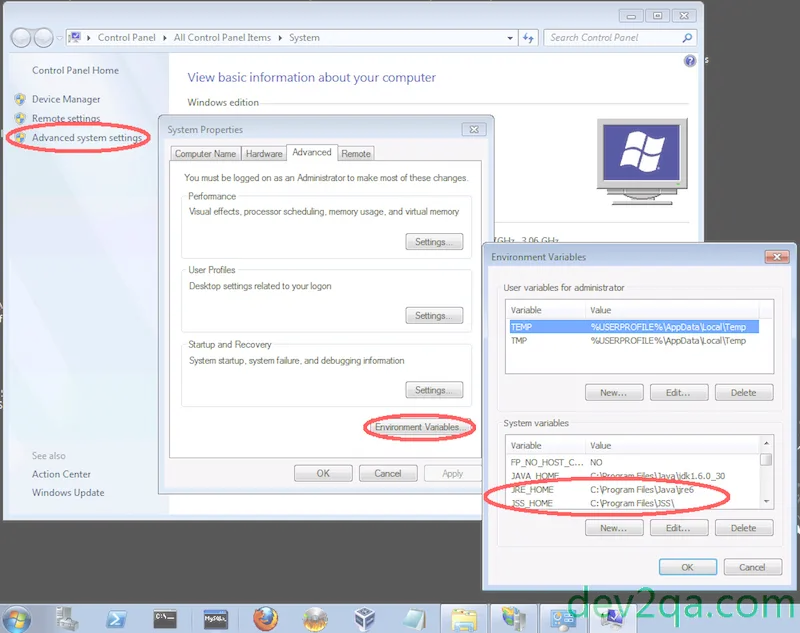
- Right-click the computer icon in Windows file explorer left side, click Properties menu item in the popup menu list. This will open the windows system configuration window.
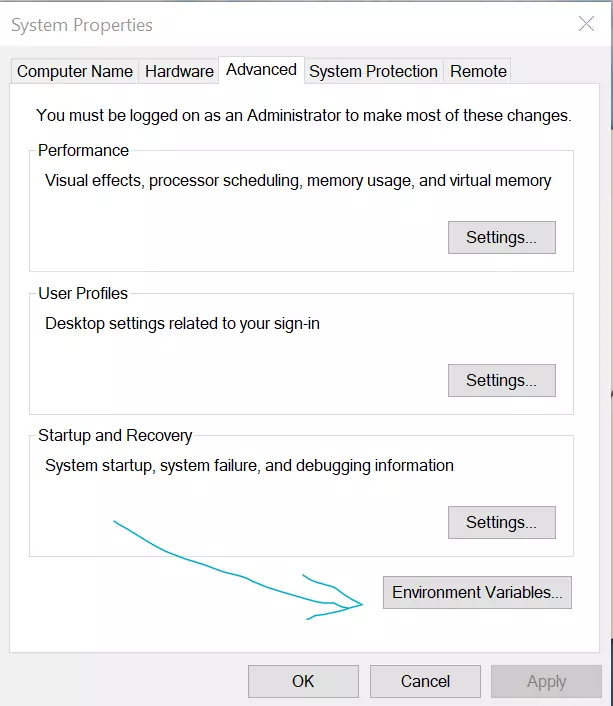
- Click the Advanced system settings link on the left panel, it will popup the System Properties window, click the Environment Variables button to open the Environment Variables window.
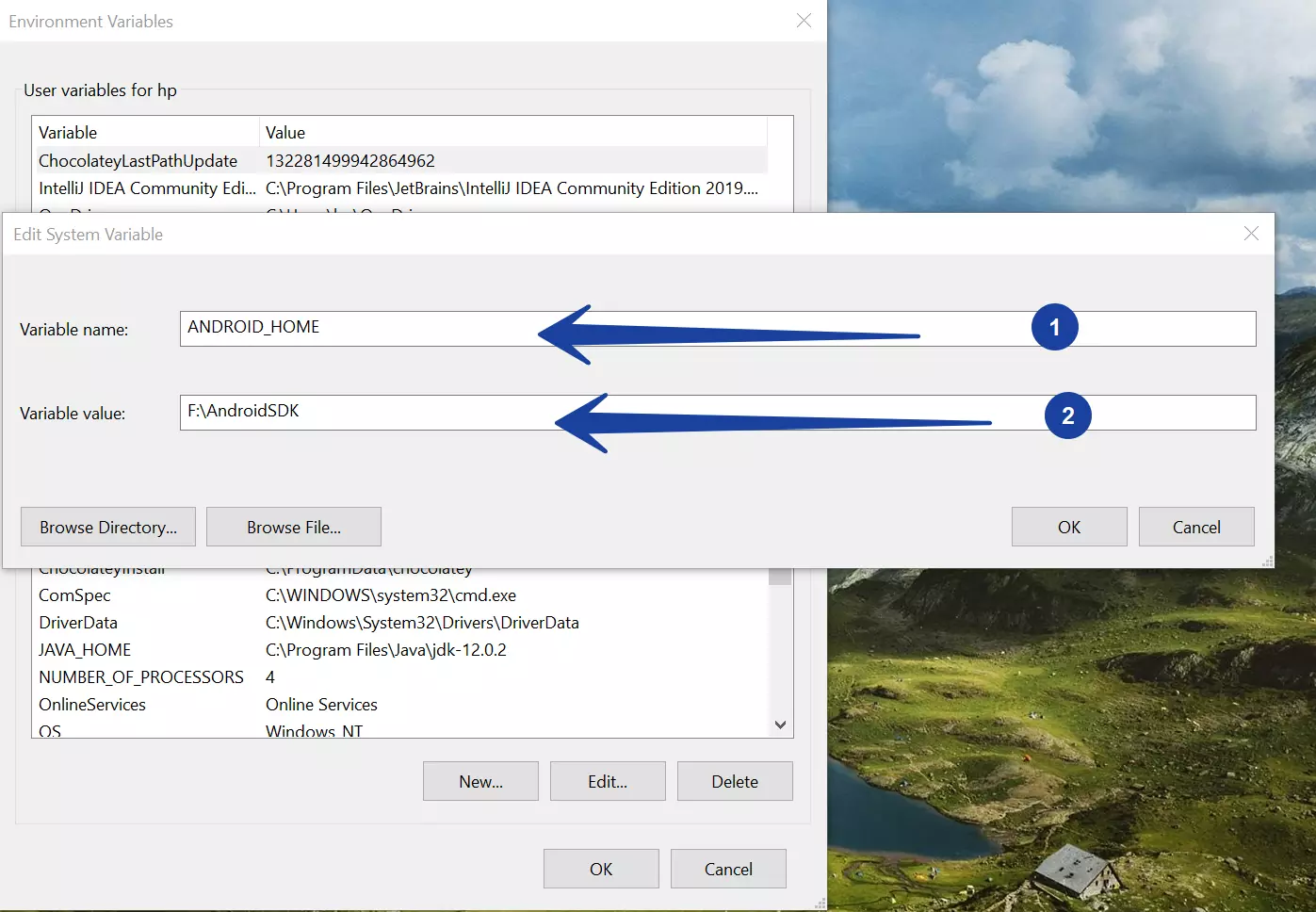
- Click the New… button to add a new system variable, input ANDROID_HOME as the variable name, and input the Android SDK location directory path ( such as C:\Users\Administrator\AppData\Local\Android\Sdk ) as the variable value.
- Select variable Path and click Edit button and add ;%ANDROID_HOME%\tools;%ANDROID_HOME%\tools\bin;%ANDROID_HOME%\platform-tools at the end of its value. Please note the ; must be English character otherwise, it will not take effect.
- Click OK to close the system environment variables settings window, open a dos window, type command adb in it. If you see output like below that means the android SDK path variable has been configured successfully.
C:\Users\Administrator>adb Android Debug Bridge version 1.0.39 Version 0.0.1-4500957 Installed as C:\Users\Administrator\AppData\Local\Android\Sdk\platform-tools\adb .exe
2. Configure Android SDK Variable In macOS.
- Open Android Studio on macOS, then click Android Studio —> Preferences menu item at the left top toolbar.
- Input search keyword sdk in the search box of the popup Preferences dialog window left side.
- It will focus on the Android SDK menu item on the left side, and you can get the Android SDK Location directory path value on the right side Android SDK Location text box.
- Generally, the Android SDK is installed in the /Users/user-name/Library/Android/sdk folder on macOS.
- If you can not find the above folder in macOS finder or terminal, this is because the Library folder is a hidden folder by default, you should make the hidden folder visible by executing the command
$ defaults write com.apple.finder AppleShowAllFiles TRUEin a macOS terminal window ( please read article How To Show Hidden Files In Mac OS Finder And Select Hidden Files In Html Upload File Form ). - You can also see the hidden Library folder by opening a macOS Finder window, then click Go —> Go to Folder… menu item, and input ~/Library in the popup dialog input text box, then click Go button.
- This is also another method to show the hidden Library folder, open a macOS Finder window, click Go —> Home menu item. Right-click the home folder, then click the Show View Options menu item in the popup menu list. Check the Show Library Folder checkbox.
- Use nano to create or edit user bash profile in user home directory.
$ nano .bash_profile.
- Add ANDROID_HOME and PATH environment variable in user bash profile.
export ANDROID_HOME=/Users/Jerry/Library/Android/sdk export PATH=$PATH:$ANDROID_HOME/tools export PATH=$PATH:$ANDROID_HOME/tools/bin export PATH=$PATH/:$ANDROID_HOME/platform-tools
- Make the added system environment take effect.
$ source .bash_profile
- Now open a terminal and run adb, you should also see something output like in windows.
3. How To Download And Install Android SDK Command Line Tool Manually.
- If you do not need Android Studio, and you just want to use android SDK command-line tools only, it is very easy also.
- Go to the android SDK command-line tools download page and download the related zip files.
- Unzip the zip file to a local folder for example C:\android-sdk.
- Now when you start the Android Studio for the next time, it will let you select the android SDK location folder, just select the above folder.
- You can also change the android SDK location folder in the Android Studio Settings dialog.
- For Windows, start Android Studio, then click File —> Settings menu item.
- For macOS, start Android Studio, then click Android Studio —> Preferences menu item.
- Select Appearance & Behavior —> System Settings —> Android SDK menu item in the popup window left side.
- On the window right side, click the Edit link after the Android SDK Location text box, it will open the SDK Setup dialog.
- At the bottom of the SDK Setup dialog, there is an Android SDK Location text box, you can browse the new Android SDK folder to use it.
This article will provide you with a detailed guide to setup Android Environment variables. This article is a continuation of our previous articles on Android, where you learned how to download and install Android Studio bundle and then how to install additional Android SDK tools.
The main Android environment variables that you would have to set are ANDROID_HOME and Path variables. If you have followed our Appium Tutorial series from the beginning, then you would remember that this article is similar to our previous article where we setup Java environment variables. Let’s now start with the setup process.
Find the folder location where you installed Android SDK
In the first step we will try to find the folder path where we have installed Android SDK –
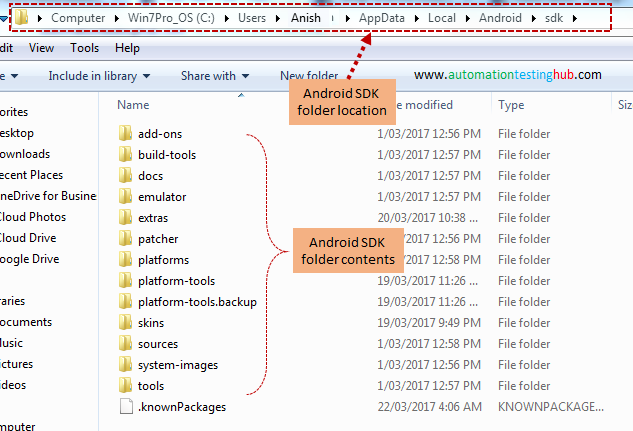
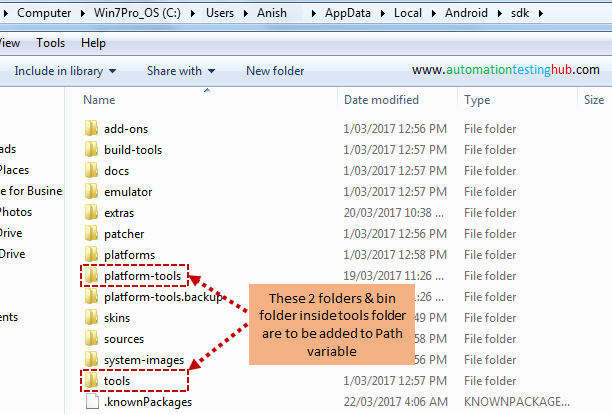
1. The default folder location where Android SDK is installed is – C:\Users\Anish\AppData\Local\Android\sdk. Please open this folder path and see if you have Android SDK folder in there with contents as shown below

Please note that if you try to open this folder location by going to each folder one by one (i.e. C > Users > YourUserName and so on… ), then you might not see the AppData folder as its a hidden folder. So, you will have to make hidden folders visible first
2. Copy the SDK folder location once you find it. For us, this folder location is – C:\Users\Anish\AppData\Local\Android\sdk
Follow the steps given below to setup ANDROID_HOME environment variable –
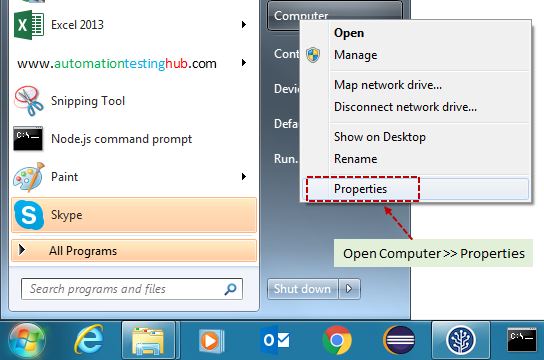
1. Click on Start menu. Then right click on Computer and select Properties option

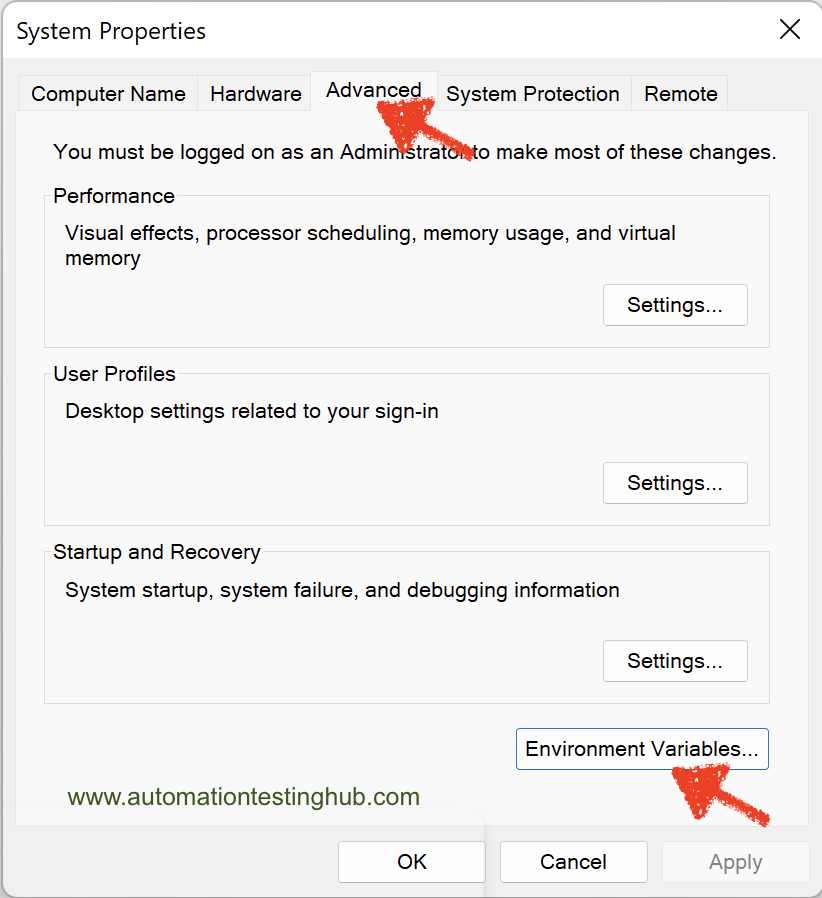
2. This would open the System Properties window as shown below. Now from the Advanced Tab, click on Environment Variables button

3. From the Environment Variables window, click on New button from System variables section
4. Enter ANDROID_HOME in Variable Name field and SDK folder location (C:\Users\Anish\AppData\Local\Android\sdk) in Variable value field as shown in below image (Please enter the correct folder location that you have in your machine)
5. Click on OK button. ANDROID_HOME variable will now be added to System variables
With this, we have successfully added ANDROID_HOME variable. Let us now see how to add the Path variable.
Folder locations to be added to Path variable
In Android SDK folder, there are three specific folders that you need to add to the Path variable. These folders are –
- platforms-tools folder which has path – C:\Users\Anish\AppData\Local\Android\sdk\platform-tools
- tools folder which has path – C:\Users\Anish\AppData\Local\Android\sdk\tools
- bin folder inside tools folder with path – C:\Users\Anish\AppData\Local\Android\sdk\tools\bin

Since we have already added ANDROID_HOME in System variables and its represented by – C:\Users\Anish\AppData\Local\Android\sdk, hence all these above three folder locations can be written as –
- %ANDROID_HOME%\platform-tools
- %ANDROID_HOME%\tools
- %ANDROID_HOME%\tools\bin
Let us now add all these three folder locations in Path variable.
Setup Path Variable
Follow the steps given below to setup Path variable –
1. In the Environment variables window, check that there is a variable called Path under System variables
2. Select the Path variable and click on Edit button. Path variable window would be opened
3. Move over to the end in the Variable value text field. Put a semicolon (;) at the end and start adding all the 3 folder paths separated by semicolon (Semicolon acts as a delimiter between different folder locations added in the Path variable). You should have added all the 3 folder locations as this – ;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools;%ANDROID_HOME%\tools\bin
4. Click on OK button. All the three variables would now be added to the Path variables.
5. Close the Environment variable window by clicking on Ok button. With this, we have now successfully setup Path variable as well
Verify that Android Environment Variables have been set correctly
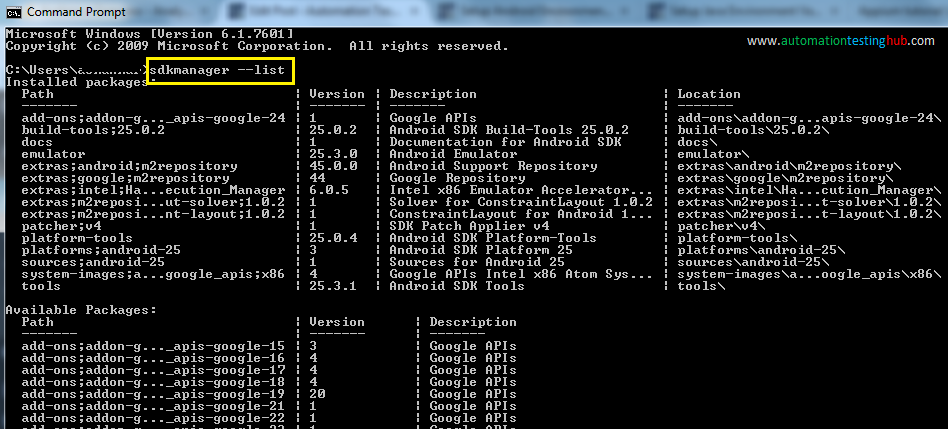
To verify that all the Android Environment Variables are correctly setup, open command prompt and run this command: sdkmanager – -list (please note that there should be no space between the 2 hyphens, as shown in the below image). This would list down all the installed and available packages which would look a bit like something as shown below (please wait for 3-5 seconds for the list to be displayed)

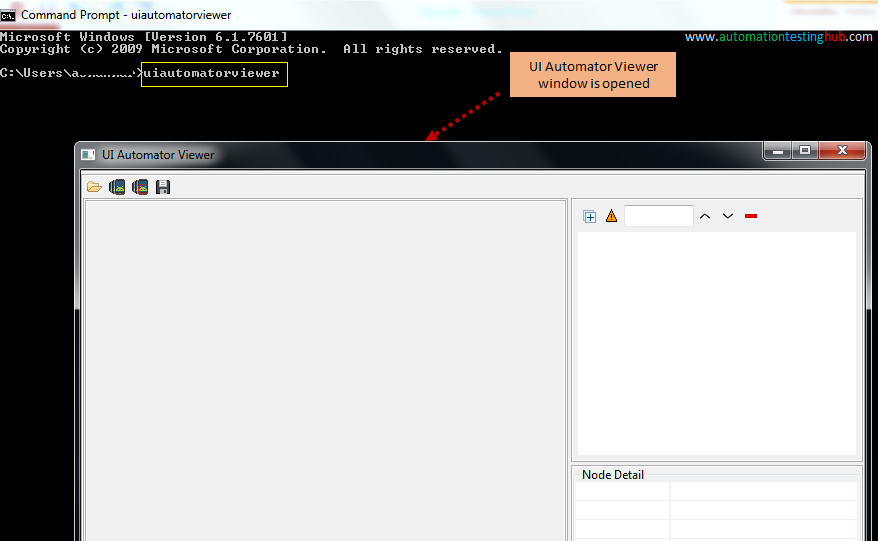
You can also run this command: uiautomatorviewer in command prompt. This will open UI Automator Viewer window as displayed below.

You can now close UI Automator Window and the command prompt. Both the above commands verify that the Android Environment Variables have been setup correctly. If you face any issues with any of the steps, or if you get any different output using these commands, then please let us know using the comments section. With this we complete our article series on installing Android and setting up Android environment variables. We will now move over to our next article, which is downloading and installing Appium Desktop client.
Next Article: Download and Install Appium Desktop App
Android
Set ANDROID_HOME environment variable on Windows
Let’s see the steps involved in setting up the ANDROID_HOME environment variable on the Windows operating system platform.
Steps
Right-click My Computer and select Properties.
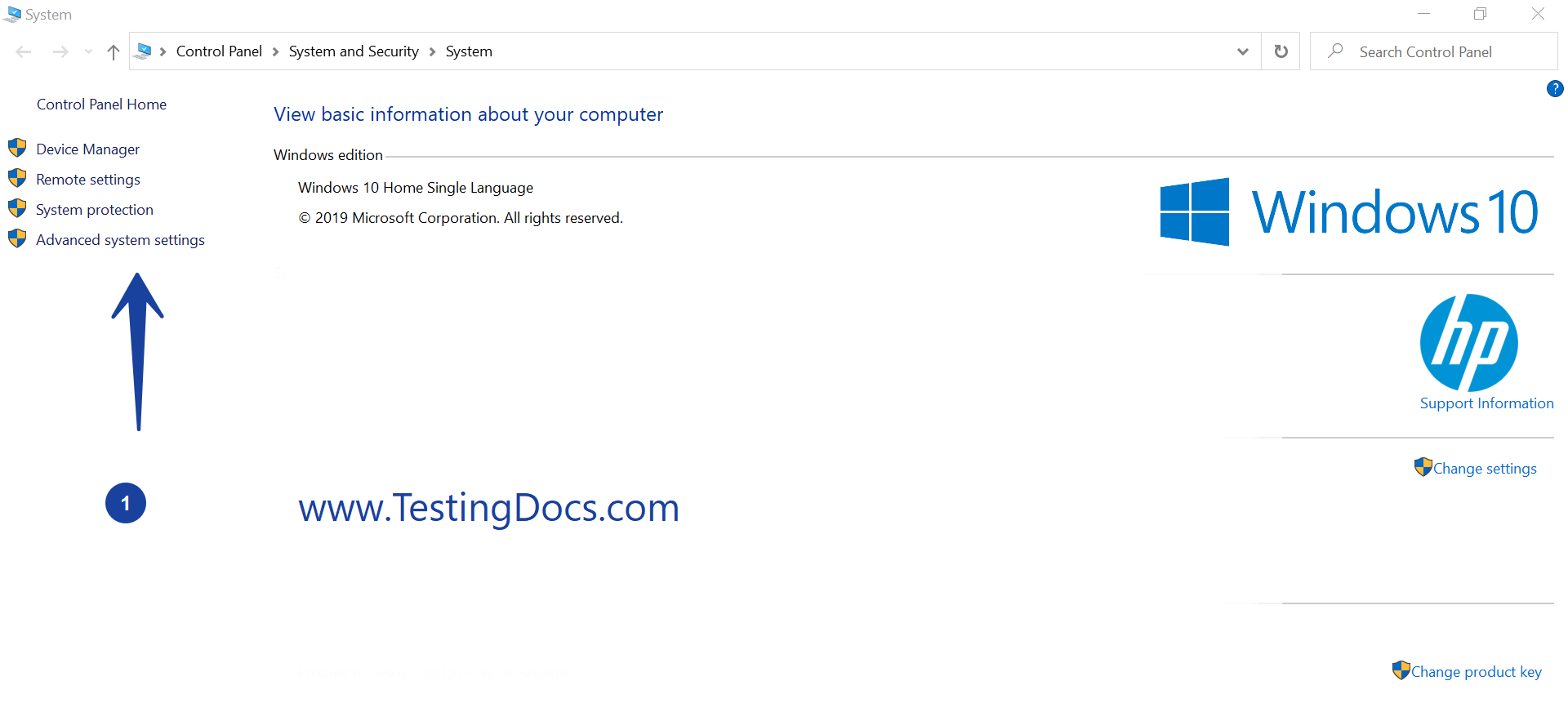
Alternatively, Launch Control Panel >> System and Security >> System

On the Advanced system settings, select Environment Variables… button.

Choose System variables >> Click on the New… button to add a new environment variable.
ANDROID_HOME
Add ANDROID_HOME to point to where the Android SDK directory is installed.
Click on OK button to save the changes.

Verify
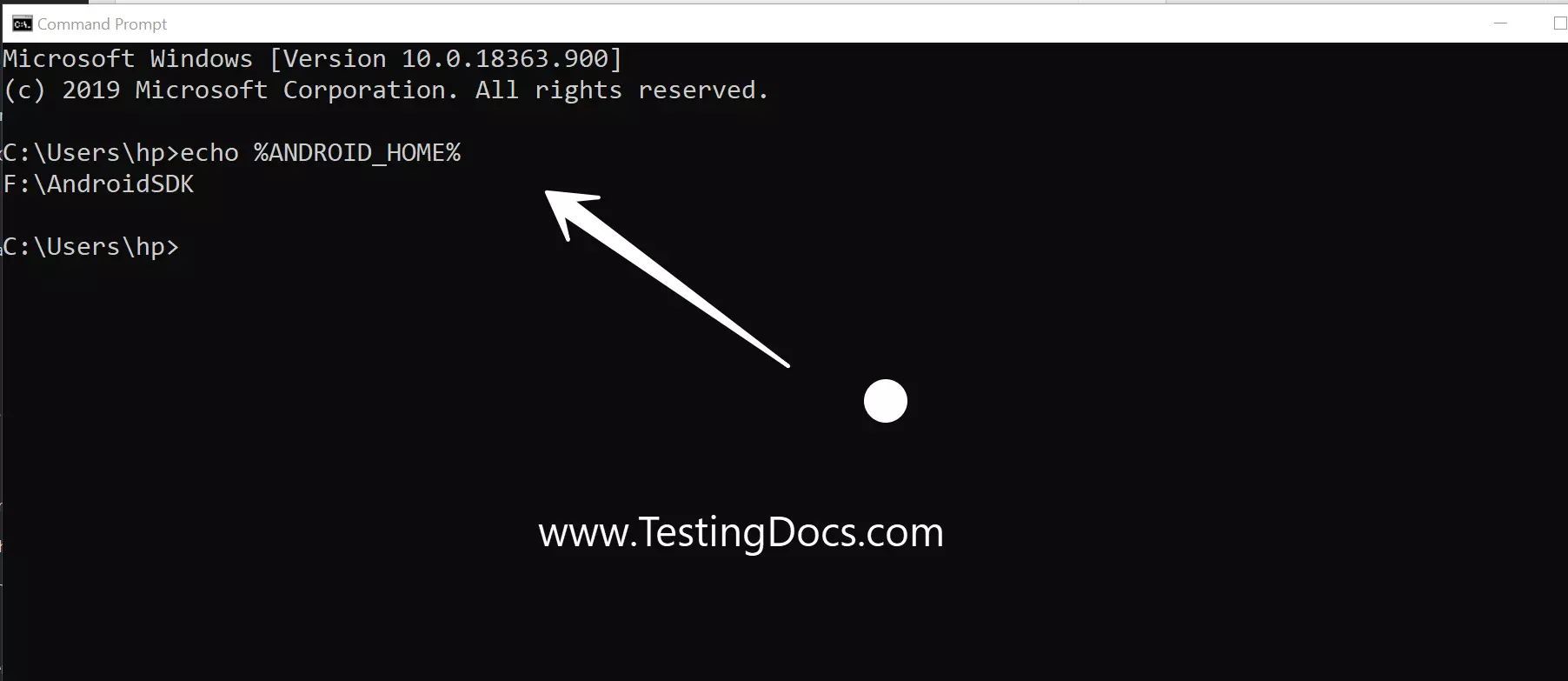
You can verify it on the Command prompt using the echo command.
/> echo %ANDROID_HOME%
The output should display the Android SDK path.

That’s it. We have successfully set the environment variable on Windows.
Appium Tutorials:
https://www.testingdocs.com/appium-tutorials/
Время на прочтение25 мин
Количество просмотров224K

На днях я обнаружил, что версия Android Studio неуклонно стремится к единице, в связи с чем задумался об изучении этого инструмента. Чтобы не было скучно, я решил поделиться своим опытом и собранными граблями в виде статьи-туториала.
Сразу хочу оговориться, что я не являюсь гуру Android-разработки, поэтому каких-либо откровений в тексте вы не найдете. Зато тут есть пошаговая инструкция по установке и настройке Android Studio под Windows и созданию простейшего проекта с использованием Android NDK.
Также заранее предупреждаю: статья получилась большой и очень подробной (честно, сам не ожидал), даже несмотря на то, что я почти все скриншоты и некоторые листинги кода спрятал под спойлеры.
На момент написания последней версией Android Studio была 0.8.1, для последующих версий необходимые действия могут отличаться от нижеописанных (очень надеюсь, что в лучшую сторону).
Для тех, кого интересует только NDK
Для тех, кого интересуют только настройки Gradle для NDK
Установка и настройка Android Studio
1. Необходимо установить JDK (Java Development Kit) и JRE (Java Runtime Environment).
Раньше Android SDK поддерживал только JDK версии 6, но теперь это в прошлом. Поддерживается 7 и даже 8 (по крайней мере, именно 8-ю версию я указал в качестве JAVA_HOME и в настройках Android Studio, и никаких проблем не испытал).
JRE же нужен для запуска самой студии. У меня она использует версию 7.
Скачать JDK и JRE версий больше 6 можно с сайта Oracle.
Переменную JAVA_HOME теперь, вроде бы, можно не устанавливать, так как в Android Studio мы будем в настройках прописывать путь к JDK. Но я ее установил. Для этого нужно:
- Зайти в Панель управления\Система и безопасность\Система, выбрать слева Дополнительные параметры системы, в открывшемся диалоге найти кнопку Переменные среды.
- Создать системную или пользовательскую переменную JAVA_HOME и указать для нее путь к JDK. У меня указан вот такой путь: C:\Program Files\Java\jdk1.8.0_05.
Если вы по каким-либо причинам нуждаетесь в 6 версии JDK
JDK 6 без регистрации можно получить так:
- Скачать Java EE 6 с сайта Oracle.
- Установить его. В комплекте есть JDK 6.
- В качестве JAVA_HOME в этом случае нужно указать путь к JDK из Java EE, по умолчанию это C:/glassfish3/jdk.
2. Если у вас установлен Android SDK.
В комплекте с Android Studio идет свой Android SDK. И, если вы хотите использовать именно его, то в некоторых случаях может случиться странное. Например, у меня при обновлении SDK через SDK Manager часть файлов записывалась в старую папку, и возникли проблемы, когда я эту папку удалил. Скорее всего это произошло из-за того, что в реестре хранился ключ с путем к старой папке. Поэтому имеет смысл почистить реестр. Для этого нужно запустить regedit.exe и найти HKEY_LOCAL_MACHINE\Software\Android SDK Tools для 32-битных машин либо HKEY_LOCAL_MACHINE\Software\Wow6432Node\Android SDK Tools для 64-битных машин и удалить Android SDK Tools. Если в реестре вашей системы таких ключей нет, то все в порядке.
Если у вас установлена переменная среды ANDROID_SDK_HOME и вы хотите, чтобы она указывала на старую установку, то, по идее, это не должно стать проблемой, так как при настройке Android Studio мы укажем ей путь к SDK. Проблемы могут возникнуть, если эту переменную использует какое-либо из приложений, входящих в состав Android SDK.
3. Теперь переходим к установке Android Studio.
Нужно скачать Android Studio для вашей системы с официальной страницы и установить ее. По умолчанию, если выбрать «Установить только для меня» ставится в \Users\<user>\AppData\Local\Android\android-studio\, иначе ставится в \Program FIles (x86)\Android\android-studio\. Можно выбрать и другую папку.
После установки запускаем Android Studio.
Видим вот такой диалог

В нем делаем следующее:
- Проверяем обновления и, при необходимости, обновляемся (для этого нажмите на Check в нижней части окна)
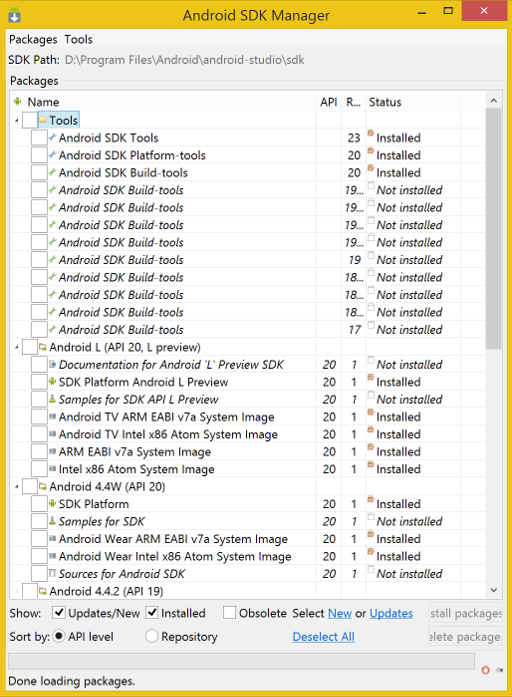
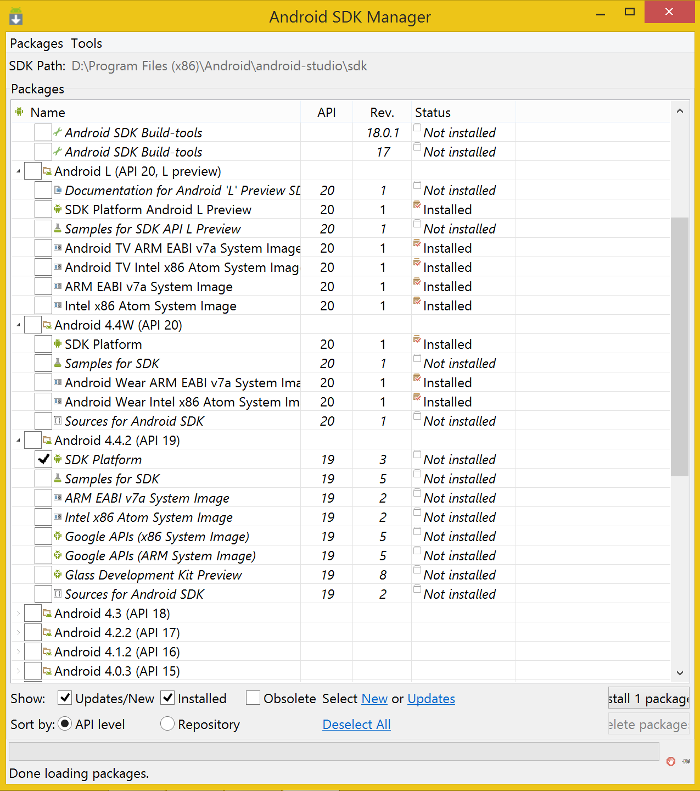
- Заходим в Configure->SDK Manager (на всякий случай: SDK Manager — это не часть Android Studio, а утилита из Android SDK) и устанавливаем то, что вам необходимо. Если вы не знаете, что необходимо, то лучше установить все, что он предложит.
Вот что он установил у меня
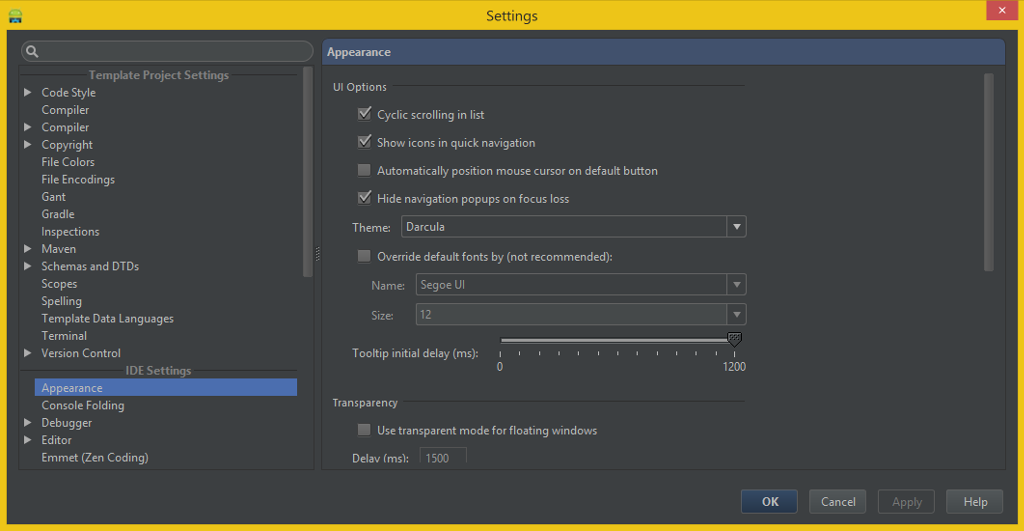
- Затем я сменил тему на Darcula.
Как это сделать
нужно зайти в Configure->Settings->Appearance:
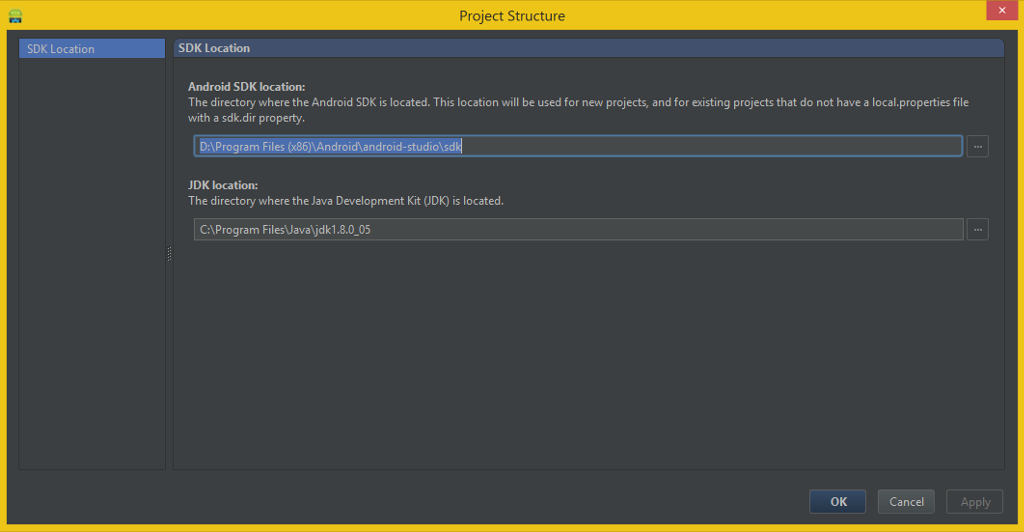
- Далее заходим в Configure->Project Defaults->Project Structure и меняем SDK Location на путь к вашему Android SDK, а JDK Location на путь к JDK.
Скриншот
Создание проекта
1. New Project
Жмем New Project.
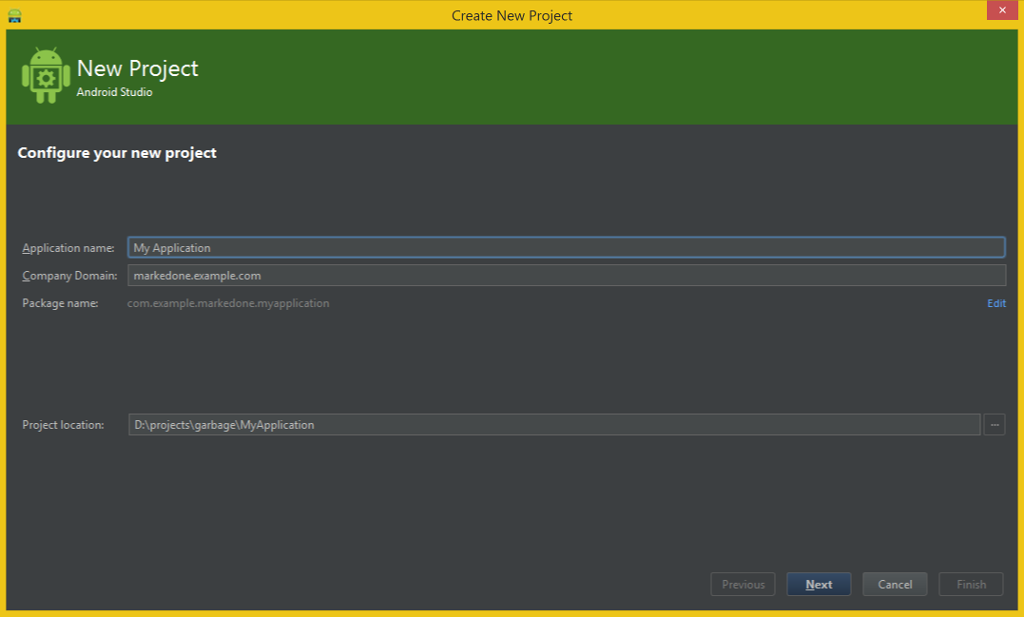
Появляется вот такой диалог

В нем можно настроить:
- Имя проекта (я оставил по умолчанию: My Application)
- Домен компании, по умолчанию <username>.example.com, в моем случае markedone.example.com
- Имя пакета тоже можно отредактировать, нажав на Edit справа. По умолчанию генерируется из имени проекта и домена компании и выглядит как com.example.<username>.<имя проекта в lowercase без пробелов>, я его изменил на com.example.markedone.myapp.
- Путь, куда будет сохранен проект. Я указал свою папку для всяких тестовых проектов.
Когда все введено, жмем Next.
2. Form Factors
В этом диалоге выбираем целевые платформы и API.
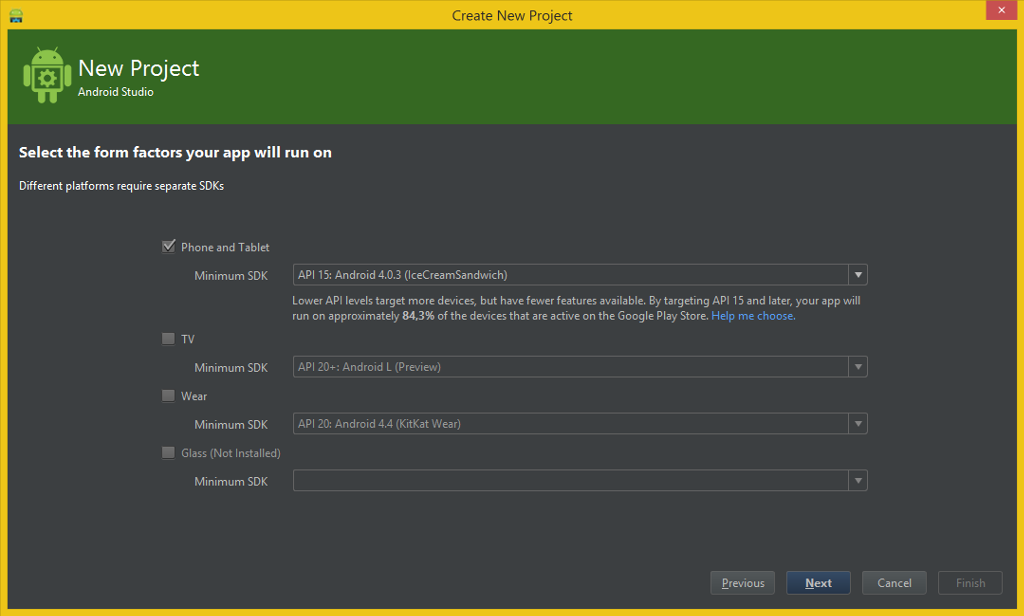
Диалог выглядит так

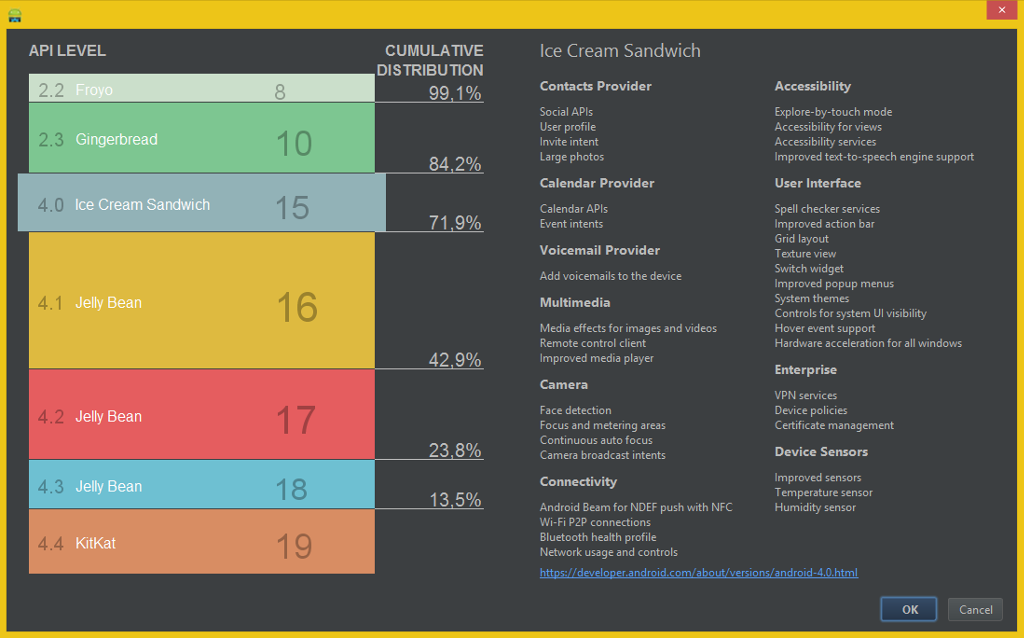
Здесь я все оставил по умолчанию: Phone and Tablet и 4.0.3 IceCreamSandwich. Если API для каких-то платформ не установлен, выдается сообщение Not Insatlled. Например, как видно на скриншоте, у меня не установлены библиотеки для Google Glass (сделать это можно через SDK Manager).
Также обратите внимание на Help me choose, прикольная штука
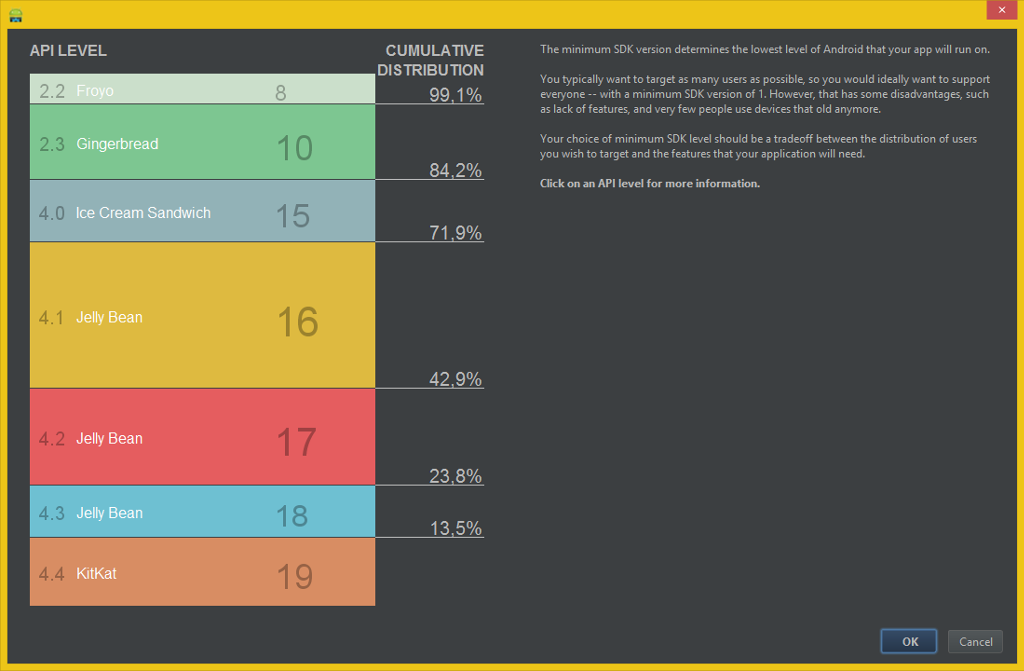
Если нажать Help me choose, то откроется вот такой интересный диалог

Он содержит информацию по охвату устройств при выборе той или иной версии API. Прямоугольники версий API кликабельны, справа будет выведен список доступного в них функционала. Например, для предлагаемого по умолчанию Ice Cream Sandwich’а:

Жмем Next.
3. Add Activity
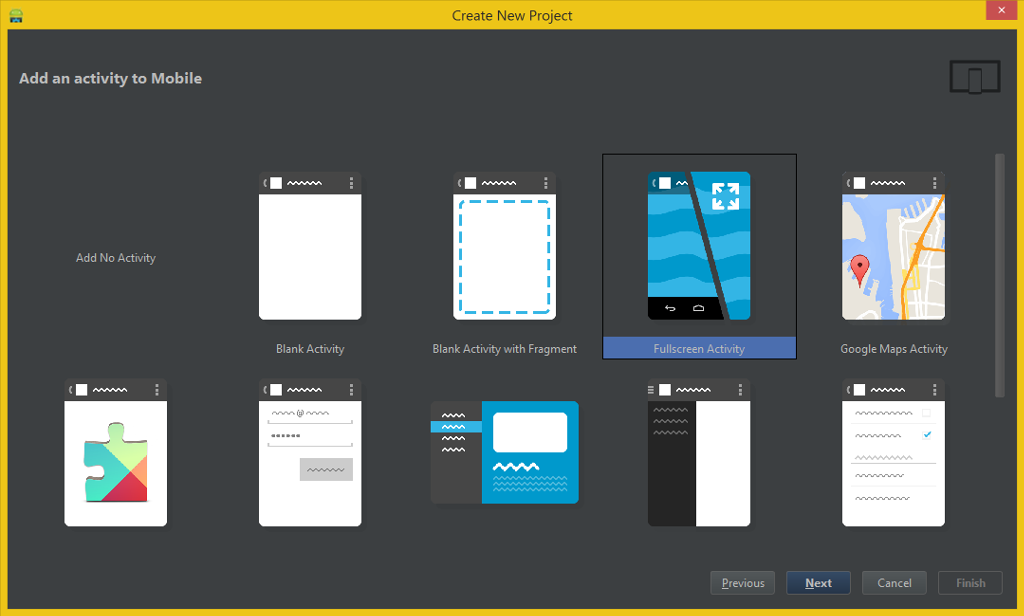
На следующем экране нам предлагается выбрать Activity

Естественно, я не смог пройти мимо Fullscreen Activity и выбрал ее. Вы можете выбрать другую Activity, но в этом случае у нас будут отличаться исходники на Java, и вам придется самостоятельно добавлять вызов нативного метода из Java (впрочем, в этом нет ничего сложного).
Делаем выбор, нажимаем Next.
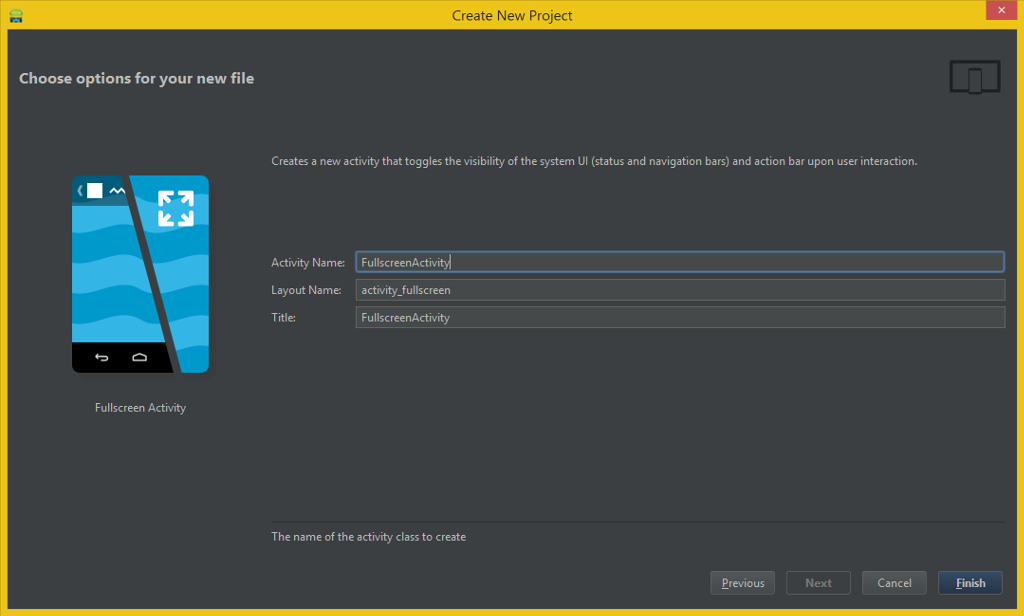
Появляется следующий диалог

Здесь нам предлагается настроить Activity.
- Activity Name — имя класса, я оставил по умолчанию: FullscreenActivity.
- Layout Name — имя layout, для редактора UI, также оставляем по умолчанию.
- Title — по умолчанию предлагается FullscreenActivity, я поставил пробел: Fullscreen Activity.
Нажимаем Finish.
В итоге должен открыться проект

Сборка и запуск
1. Сборка проекта
Запускаем сборку через меню: Build->Make Project (для пунктов меню указаны иконки и горячие клавиши, так что с ними будет несложно разобраться).
У меня при первой сборке возникла ошибка:

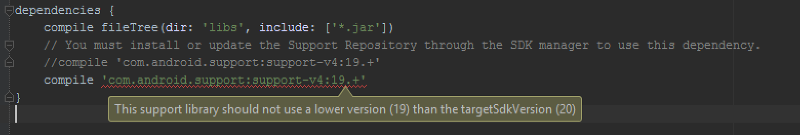
Произошло это в файле MyApplication/app/build.gradle
Для того, чтобы понять в чем дело, достаточно навести курсор на подчеркнутую строку:

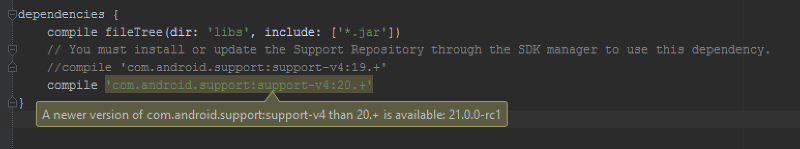
Все просто, здесь указана версия 19, а у нас установлена только 20, да и в настройках проекта мы указали 20 как целевую. Просто поменяем цифру:

Как видно, студия на этом не успокоилась, и предлагает установить еще более новую версию. Но нам сейчас это не нужно.
Снова запускаем Build->Make Project. На этот раз у меня все собралось. Надеюсь, у вас тоже.
2. Настройка виртуального устройства
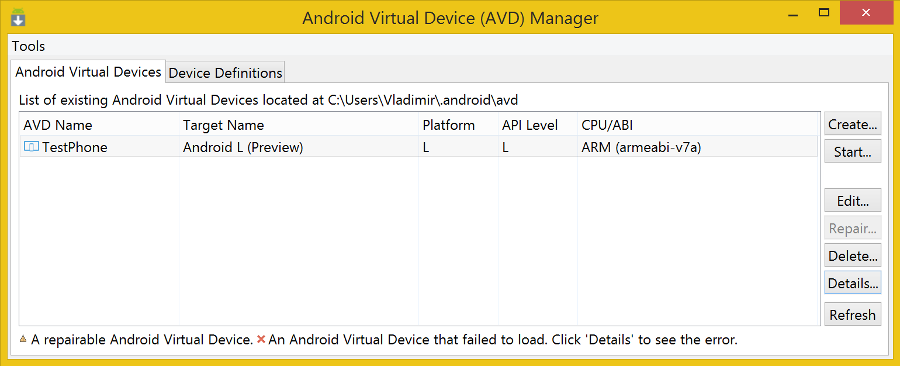
Для того чтобы запустить программу в эмуляторе, нужно настроить виртуальное устройство. Заходим в Tools->Android->AVD Manager (это, как и SDK Manager, утилита из Android SDK). Нам нужна первая вкладка, Android Virtual Device, она и открыта по умолчанию. Справа находим кнопку Create… и нажимаем ее.
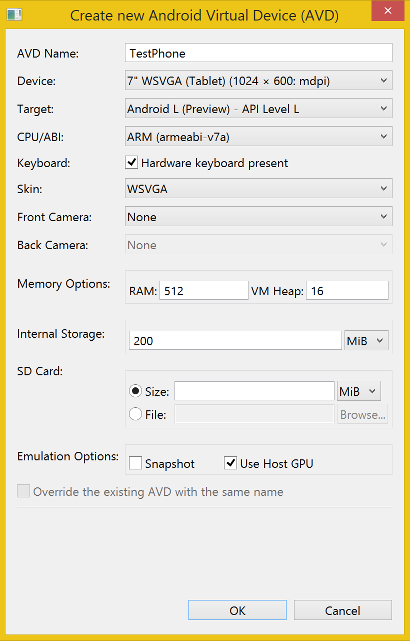
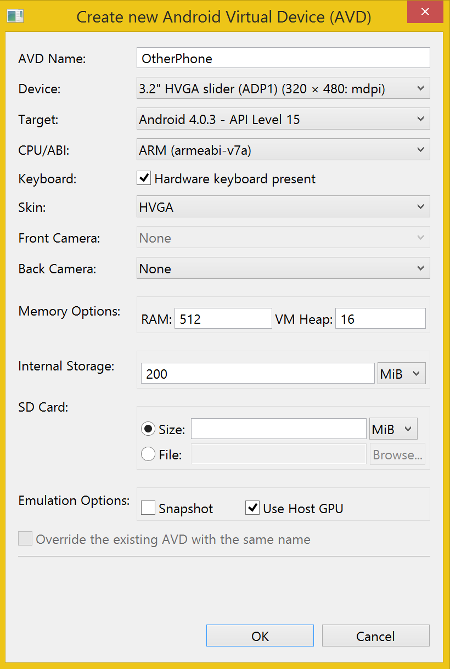
Появится диалог настройки виртуального устройства

- AVD Name — имя виртуального устройства, я ввел TestPhone. Дальше я, правда, выбрал планшет, но уже не стал менять название.
- Device — различные предустановленные настройки устройства, значение выбирается из доступных в выпадающем списке, я выбрал 7» WSVGA (Tablet) (1024 x 600: mdpi).
- Target — целевая версия API, доступны только те, которые есть в SDK. Установить их можно через SDK Manager.
W в названии означает Wear, версия для носимых устройств (часы и прочее). Так как мы в настройках проекта выбирали Tablet&Phone, то нам нужен другой пункт: Android L (Preview) — API Level L.
- CPU/ABI — платформа, я выбрал ARM (armeabi-v7a).
- Keyboard — тут, думаю, все понятно.
- Skin — как я понял, внешний вид устройства, я выбрал значение, соответствующее установленному значению Device: WSVGA.
- Front Camera и Back Camera — наличие камер.
- Memory Options — оперативная память.
- Internal Storage — жесткий диск устройства.
- SD Card — думаю, понятно.
- Emulation options: Snapshot — позволяет эмулятору сохранять свое состояние между запусками, Use Host GPU — позволяет использовать видеокарту компьютера для OpenGL ES. Последнюю опцию я включил, но OpenGL — приложение у меня впоследствии упало на этом эмуляторе при старте. Наверное, из-за ARM vs x86_64.
Внизу диалога выводится, какую ошибку вы допустили при настройке. Например, в имени устройства нельзя вводить пробелы, а некоторые поля обязательны для заполнения. Когда внизу нет надписи — все введено верно. Жмем OK.
Устройство появилось в списке

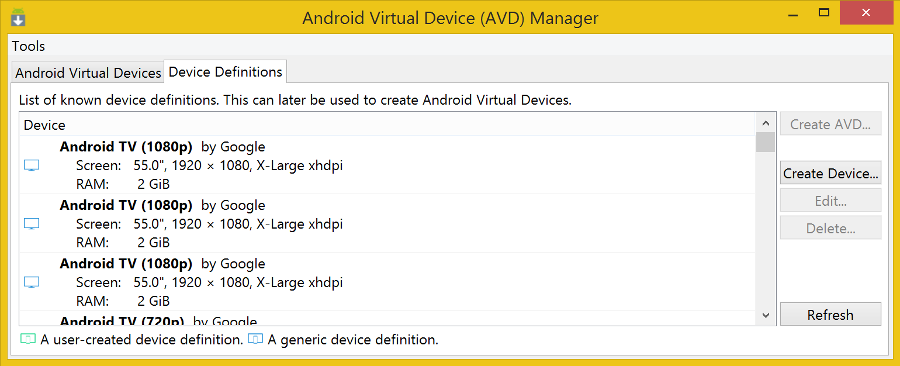
Пара слов о вкладке Device Definitions

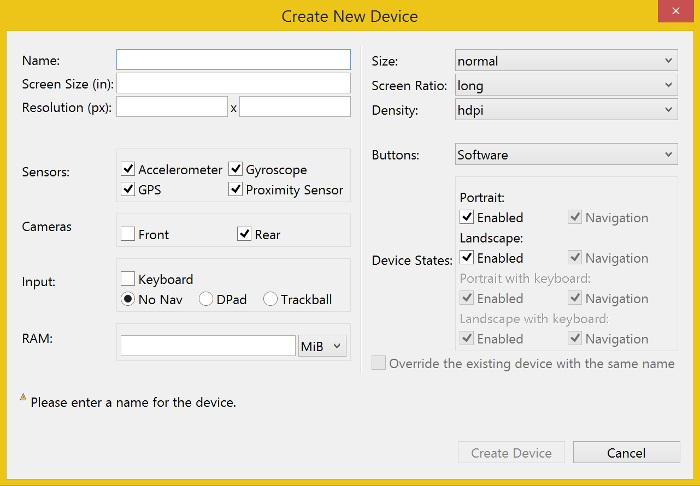
На ней заданы доступные устройства (те, которые потом отображаются в выпадающем списке Device при создании нового виртуального устройства). Чтобы создать новое устройство, нужно нажать на кнопку Create Device… и озаботиться заполнением следующего диалога:

Закрываем AVD Manager и возвращаемся в главное окно Android Studio.
3. Запуск на эмуляторе
Выполняем Run->Run ‘app’.
Придется подождать, пока произойдет сборка проекта для запуска.
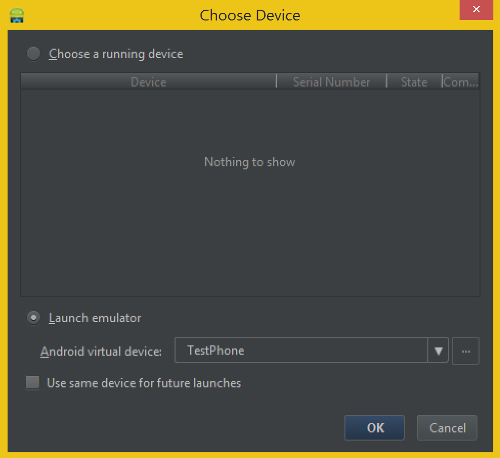
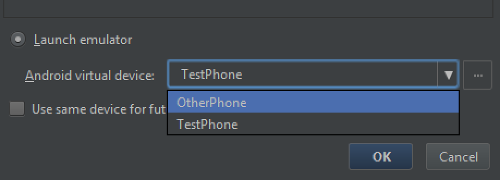
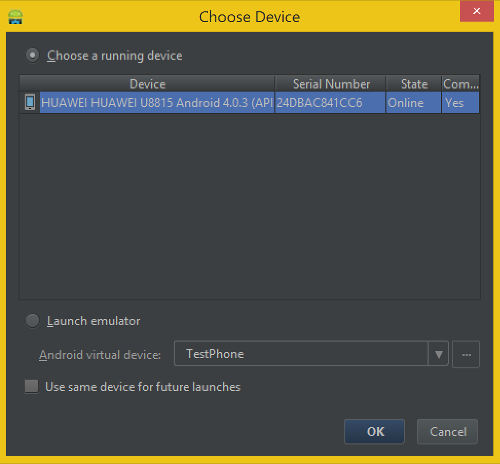
В конце концов, появится окно выбора устройства

Здесь единственный доступный вариант для выбора — это наше виртуальное устройство. Он нам сразу предложен, так что просто жмем OK.
Запускается эмулятор, довольно долго

Можно открыть Tools->Android->Android Device Monitor (утилита из Android SDK), чтобы увидеть логи с эмулятора. Он должен автоматически подцепить виртуальное устройство и сразу начать выводить лог.
Android Device Monitor

А вот приложение после запуска эмулятора у меня с первого раза не открылось, пришлось еще раз нажать Run->Run ‘app’.
Появился немного изменившийся диалог

Здесь устройство перекочевало из списка для запуска в список уже запущенных. В этом списке, само собой, оказываются и реальные устройства.
После этого дело пошло, и приложение довольно быстро установилось и запустилось.
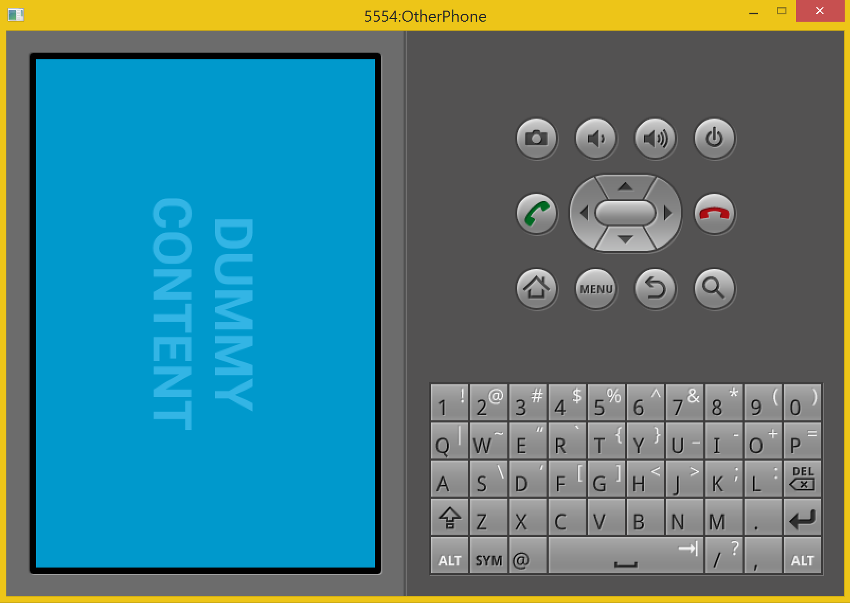
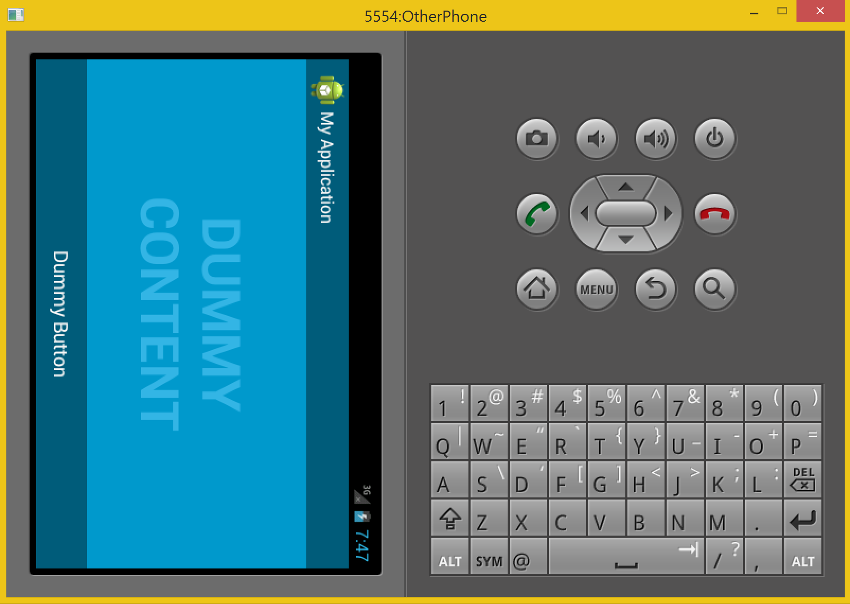
Полноэкранный режим

А если на приложение тапнуть, то выглядит оно так

Это не поведение системы, обработка клика происходит в приложении (файл FullscreenActivity.java):
// Set up the user interaction to manually show or hide the system UI.
contentView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (TOGGLE_ON_CLICK) {
mSystemUiHider.toggle();
} else {
mSystemUiHider.show();
}
}
});
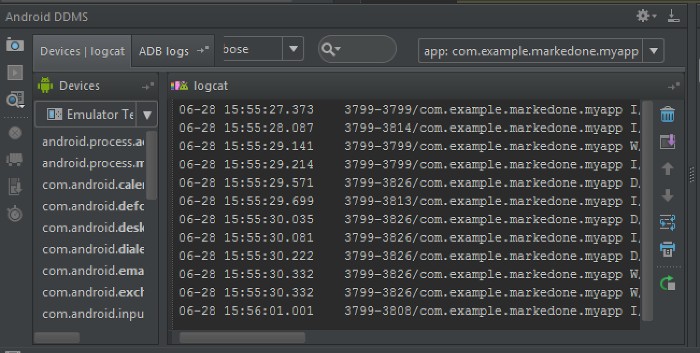
После запуска, Android Studio предложила мне выключить Android Device Monitor, для того чтобы интегрировать вывод прямо в IDE.
Вот как выглядит интеграция

4. Запуск в Debug-режиме
Run->Debug ‘app’
Снова уже знакомый нам диалог

Жмем OK.
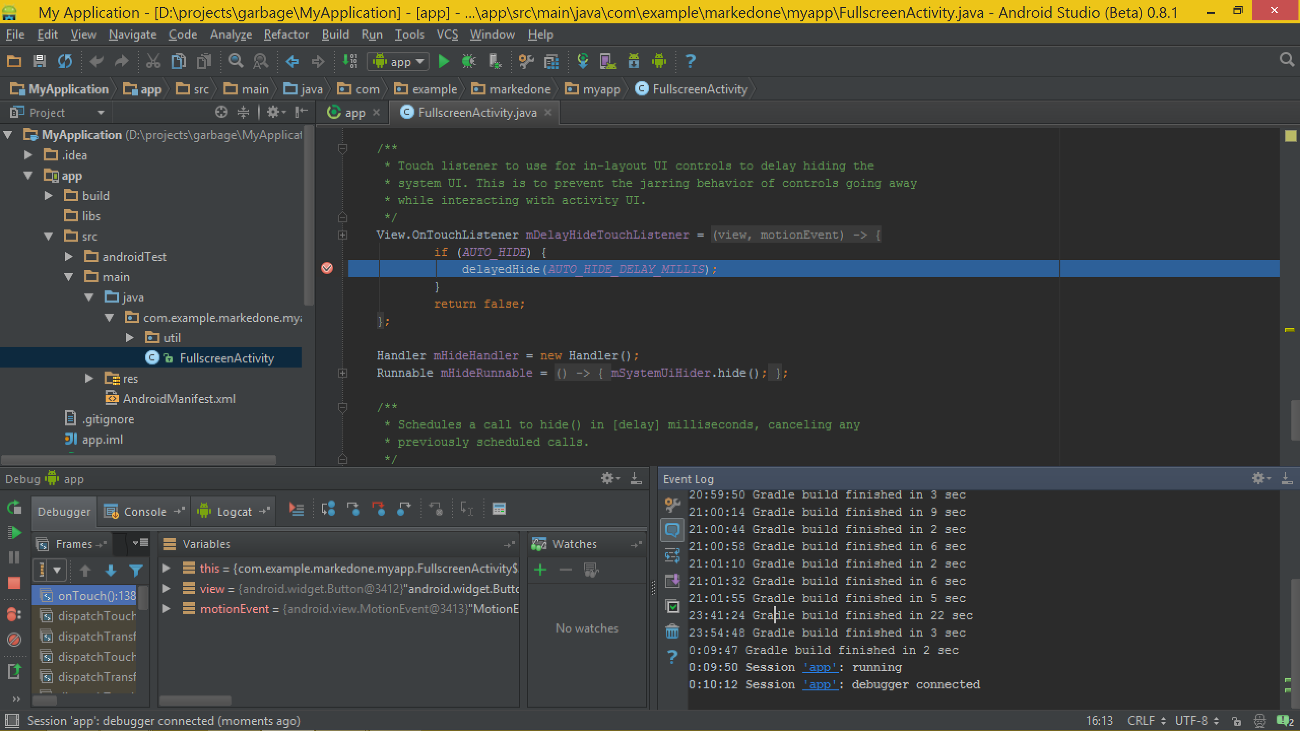
Ждем, пока запустится приложение и приконнектится дебаггер. Я поставил точку останова при нажатии на кнопку Dummy Button.
Android Studio в дебаге

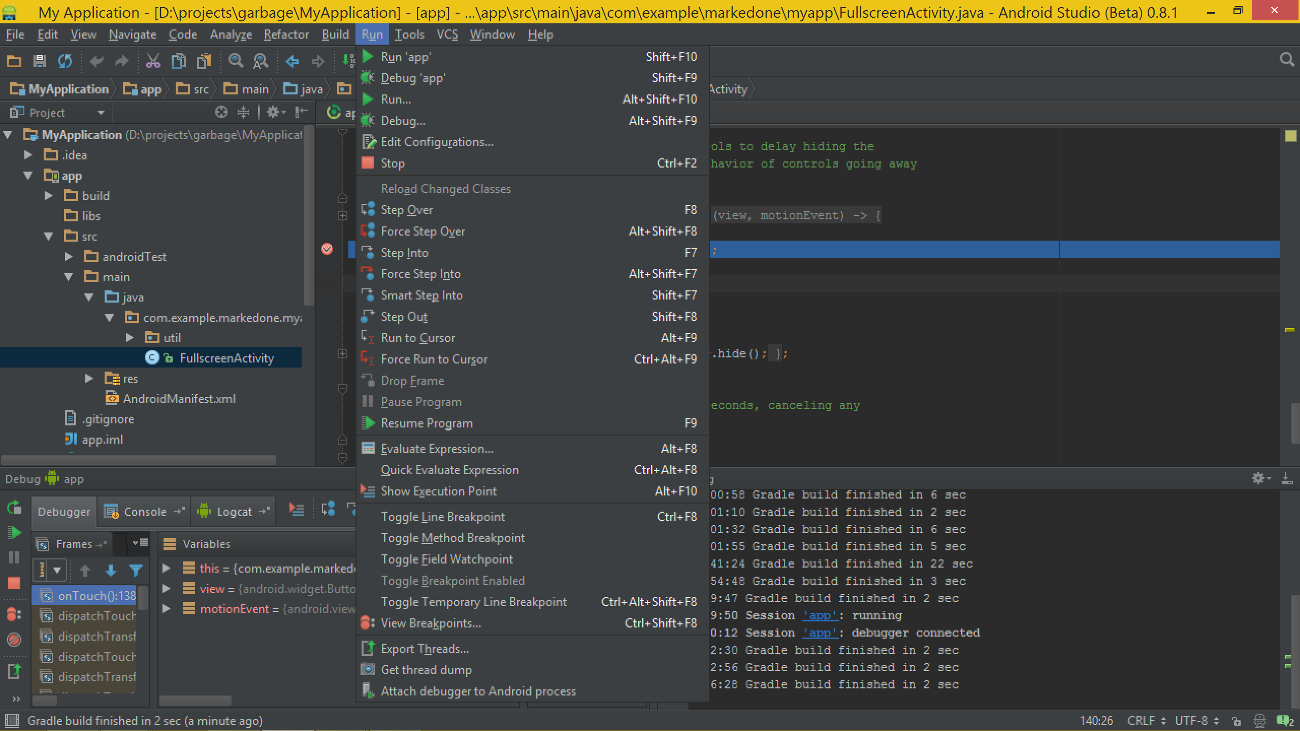
Немного раздражает отсутствие панельки со всякими Step Into, Step Out etc.
Все это находится в меню Run

5. Запуск на 4.0.3
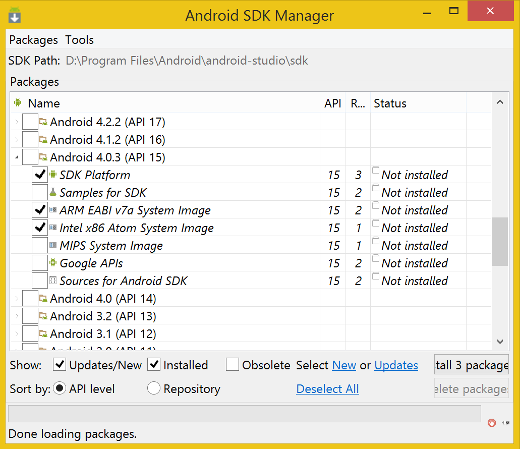
В процессе создания и запуска проекта вы, наверное, заметили, что мы создали приложение, совместимое с версией 4.0.3, но запускали его только на самой последней версии Android. Сейчас мы это исправим. Для этого нужно установить версию 4.0.3 через Tools->Android->SDK Manager.
Необходимое отмечено галочками на скриншоте

Это SDK Platform, ARM EABI v7a System Image и Intel x86 Atom System Image. На самом деле, мы запускали эмулятор ARM, и Intel нам сейчас ставить не обязательно. Я его поставил сугубо потому, что он установлен и для Android L.
Теперь создадим еще одно устройство для новой старой версии Android (или же вы можете отредактировать старое).
Настройки нового устройства

Запускаем (Run->Run ‘app’).
В диалоге выбираем новое устройство для запуска

И смотрим, как выглядит новый эмулятор — явно брутальнее.
Запуск

Полноэкранный режим

После нажатия

5. Запуск на устройстве
Перед тем как перейти к работе с NDK, давайте запустим проект на реальном устройстве. Я буду запускать на телефоне
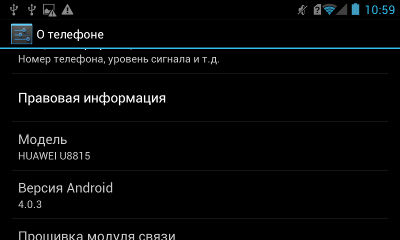
Huawei Ascend G300 с Android 4.0.3

Первое, что нужно сделать, это установить adb-драйвер. У меня с этим все довольно просто, драйвер находится прямо на телефоне, единственное, что нужно сделать, это воткнуть шнур в компьютер, зайти в примонтировавшийся диск и запустить исполняемый файл, который и установит adb-драйвер. Для других устройств все может быть сложнее. Например, для планшета Prestigio мне в свое время пришлось прописывать Vendor ID в специальный файл (чтобы использовался стандартный драйвер от Google), для Samsung нужен их собственный Kies, был отдельный драйвер для HTC и так далее. В общем, вам придется самостоятельно разобраться, как установить драйвер для вашего устройства.
После того как драйвер был установлен, нужно на устройстве разрешить отладку по USB. У меня на телефоне для этого нужно зайти в Настройки->Для разработчиков->Отладка по USB. Но для разных устройств, а также сборок и версий Android, расположение этого пункта меню может отличаться.
Теперь телефон будет находиться Android SDK, а разрабатываемые приложения будут устанавливаться. Однако, для Huawei это еще не все: с телефона не идут логи, нужно их включить.
Как включить логи на Huawei
Набрать в качестве телефонного номера: *#*#2846579#*#*
Появится сервисное меню.
Перейти в ProjectMenu->Background Setting->Log Setting
Открыть Log switch и установить там ON.
Открыть Log level setting и установить необходимый вам уровень логирования (я поставил verbose).
Перезагрузить телефон.
Теперь можно запускать приложение на устройстве: Run->Run ‘app’
В диалоге выбора устройства появилось реальное устройство

Запускаемся на телефоне.
Результат запуска.
Приложение в портрете:
Приложение в ландшафте:
Установка и настройка Android NDK
1. Установка NDK
Android SDK, как мы уже выяснили, входит в комплект Android Studio, а вот NDK — нет. Скачиваем NDK, подходящий для вашей системы, отсюда. Распаковываем архив и кладем в какую-нибудь папку, например, в D:\ndk, так, чтобы файл ndk-build.cmd лежал прямо в ней. Важно: необходимо, чтобы в пути к NDK не было пробелов.
2. Добавим переменную ANDROID_NDK_HOME
Заходим в Панель управления\Система и безопасность\Система, выбираем слева Дополнительные параметры системы, в открывшемся диалоге нажимаем кнопку Переменные среды. Создаем переменную с именем ANDROID_NDK_HOME и значением D:\ndk (путь к вашей NDK).
Альтернативно, вместо указания глобальной переменной можно прописать путь к ndk в файле local.properties вашего проекта (прямо в корневой папке: MyApplication\local.properties). Содержимое файла будет выглядеть примерно так (обратите внимание на двойные бэкслеши, так как для Windows это критично):
## This file is automatically generated by Android Studio.
# Do not modify this file -- YOUR CHANGES WILL BE ERASED!
#
# This file should *NOT* be checked into Version Control Systems,
# as it contains information specific to your local configuration.
#
# Location of the SDK. This is only used by Gradle.
# For customization when using a Version Control System, please read the
# header note.
sdk.dir=C:\\Users\\<user>\\AppData\\Local\\Android\\android-studio\\sdk
ndk.dir=D:\\ndk
Не верьте дисклеймеру про «ваши изменения будут выкинуты», в данном случае это не так. Обратите внимание, что этот файл рекомендуется исключать из-под контроля версий, так как он содержит только локальную для пользователя информацию. Для разнообразия в этом нам не соврали. Ну и, само собой, это изменение никак не повлияет на другие Ваши проекты. При установленной ANDROID_NDK_HOME прописывать путь в local.properties необязательно.
3. Установим необходимую версию Android API
Зайдите в NDK\platforms (у меня это D:\ndk\platforms) и посмотрите максимальную версию доступных API. В моем случае максимальная версия 19. Но при этом в SDK у нас установлены только версии 20 и 15. Так что заходим в SDK Manager и скачиваем SDK Platform версии 19, иначе ничего не соберется.
Что надо скачать

4. Настроим gradle для работы с NDK
Информацию я брал из сэмплов, скачать их можно здесь, в самом низу страницы. Я скачивал сэмплы для версии 0.11. В качестве основного примера я брал ndkSanAngeles.
Как запустить ndkSanAngeles
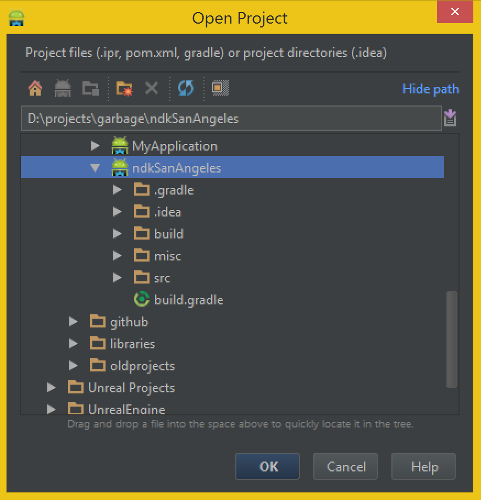
После того, как сэмплы скачаны, их нужно распаковать. Затем нужно открыть проект ndkSanAngeles. Для Android Studio проектом является папка, так что открывать надо именно ее. Для того этого выполняем File->Open, либо, если вы в Welcome диалоге, Open Project. Ищем папку ndkSanAngeles через диалог открытия файла.

После открытия проекта стоит обратить взор на файл build.gradle. Вот его оригинал:
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:0.11.0'
}
}
apply plugin: 'android'
android {
compileSdkVersion 19
buildToolsVersion '19.1.0'
defaultConfig {
ndk {
moduleName "sanangeles"
cFlags "-DANDROID_NDK -DDISABLE_IMPORTGL"
ldLibs "GLESv1_CM", "dl", "log"
stl "stlport_static"
}
// This actual the app version code. Giving ourselves 1,000,000 values
versionCode = 123
}
buildTypes.debug.jniDebugBuild true
productFlavors {
x86 {
ndk {
abiFilter "x86"
}
// this is the flavor part of the version code.
// It must be higher than the arm one for devices supporting
// both, as x86 is preferred.
versionCode = 3
}
arm {
ndk {
abiFilter "armeabi-v7a"
}
versionCode = 2
}
mips {
ndk {
abiFilter "mips"
}
versionCode = 1
}
fat {
// fat binary, lowest version code to be
// the last option
versionCode = 0
}
}
// make per-variant version code
applicationVariants.all { variant ->
// get the single flavor
def flavorVersion = variant.productFlavors.get(0).versionCode
// set the composite code
variant.mergedFlavor.versionCode = flavorVersion * 1000000 + defaultConfig.versionCode
}
}
А вот измененная версия, чтобы проект собирался у меня:
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:0.12.+'
}
}
apply plugin: 'android'
android {
compileSdkVersion 19
buildToolsVersion '20.0.0'
defaultConfig {
ndk {
moduleName "sanangeles"
cFlags "-DANDROID_NDK -DDISABLE_IMPORTGL"
ldLibs "GLESv1_CM", "dl", "log"
stl "stlport_static"
}
// This actual the app version code. Giving ourselves 1,000,000 values
versionCode = 123
}
buildTypes.debug.jniDebugBuild true
productFlavors {
x86 {
ndk {
abiFilter "x86"
}
// this is the flavor part of the version code.
// It must be higher than the arm one for devices supporting
// both, as x86 is preferred.
versionCode = 3
}
arm {
ndk {
abiFilter "armeabi-v7a"
}
versionCode = 2
}
mips {
ndk {
abiFilter "mips"
}
versionCode = 1
}
fat {
// fat binary, lowest version code to be
// the last option
versionCode = 0
}
}
// make per-variant version code
applicationVariants.all { variant ->
// get the single flavor
def flavorVersion = variant.productFlavors.get(0).versionCode
// set the composite code
variant.mergedFlavor.versionCode = flavorVersion * 1000000 + defaultConfig.versionCode
}
}
Изменения следующие:
- О несовпадении версии плагина gradle (classpath ‘com.android.tools.build:gradle:0.11.0’) будет сказано при попытке сборки и предложен правильный номер версии. У меня это 0.12.+.
- compileSdkVersion 19 остается, так как это максимальная версия для текущего NDK.
- buildToolsVersion изменился на 20. Установленные версии можно посмотреть в SDK Manager, там же можно установить другие.
После этого ndkSanAngeles должен собраться. Будьте внимательны, проверяйте версии, установленные у вас.
В нашем проекте нужно выбрать правильный файд build.gradle, так как здесь их два. Дело в том, что MyApplication — это проект, а app — это модуль проекта (или подпроект), и у них build.gradle для каждого свой. Сначала рассмотрим файл проекта
MyApplication->build.gradle
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:0.12.+'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
jcenter()
}
}
Из комментариев в коде явно следует, что нам нужен файл модуля
MyApplication->app->build.gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 20
buildToolsVersion "20.0.0"
defaultConfig {
applicationId "com.example.markedone.myapp"
minSdkVersion 15
targetSdkVersion 20
versionCode 1
versionName "1.0"
}
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
// You must install or update the Support Repository through the SDK manager to use this dependency.
//compile 'com.android.support:support-v4:19.+'
compile 'com.android.support:support-v4:20.+'
}
Настроим его для работы с NDK, используя в качестве «донора» build.gradle из ndkSanAngeles.
Для начала, заменим
compileSdkVersion 20
на
compileSdkVersion 19
так как NDK ограничен версией 19.
В defaultConfig мы добавим настройки ndk, а также заменим targetSdkVersion на 19:
defaultConfig {
applicationId "com.example.markedone.myapp"
minSdkVersion 15
targetSdkVersion 19
versionCode 1
versionName "1.0"
ndk {
moduleName "myapp"
cFlags "-DANDROID_NDK"
ldLibs "log"
stl "stlport_static"
}
}
Настройки NDK включают в себя
- moduleName — имя модуля, будет использовано для именования *.so файла
- cFlags — флаги C
- ldLibs — библиотеки, которые вы хотите подключить к нативному коду
- stl — версия библиотеки STL
В buildTypes включим для debug дебажную сборку JNI:
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
debug.jniDebugBuild true
}
Теперь добавим productFlavors. Здесь мы указываем, какие собранные *.so библиотеки включать в сборку под конкретную архитектуру. Таким образом, *.apk собранный для arm будет содержать версию библиотеки только для arm, под x86 — для x86 и так далее. Этот кусок полностью скопирован с ndkSanAngeles. Объяснение значений versionCode из комментариев: для x86 ставим максимальное значение versionCode, так как если устройство поддерживает и x86 и arm, то сборка x86 предпочтительнее (видимо, так как у нее большая версия, то установлена будет именно она), а минимальный versionCode прописывается для fat (по идее это должен быть «толстый» *.apk, содержащий сразу все возможные версии библиотек).
productFlavors {
x86 {
ndk {
abiFilter "x86"
}
// this is the flavor part of the version code.
// It must be higher than the arm one for devices supporting
// both, as x86 is preferred.
versionCode = 3
}
arm {
ndk {
abiFilter "armeabi-v7a"
}
versionCode = 2
}
mips {
ndk {
abiFilter "mips"
}
versionCode = 1
}
fat {
// fat binary, lowest version code to be
// the last option
versionCode = 0
}
}
«Собираем» значение versionCode для каждого из вариантов сборки:
// make per-variant version code
applicationVariants.all { variant ->
// get the single flavor
def flavorVersion = variant.productFlavors.get(0).versionCode
// set the composite code
variant.mergedFlavor.versionCode = flavorVersion * 1000000 + defaultConfig.versionCode
}
Наконец, последняя секция, dependencies. Если помните, здесь мы меняли compile ‘com.android.support:support-v4:19.+’ на compile ‘com.android.support:support-v4:20.+’, чтобы собирать с единственной установленной у нас версией библиотеки. Теперь придется поменять обратно на 19.
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
// You must install or update the Support Repository through the SDK manager to use this dependency.
compile 'com.android.support:support-v4:19.+'
}
Полный листинг измененного файла build.gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 19
buildToolsVersion "20.0.0"
defaultConfig {
applicationId "com.example.markedone.myapp"
minSdkVersion 15
targetSdkVersion 19
versionCode 1
versionName "1.0"
ndk {
moduleName "myapp"
cFlags "-DANDROID_NDK"
ldLibs "log"
stl "stlport_static"
}
}
buildTypes {
release {
runProguard false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
debug.jniDebugBuild true
}
productFlavors {
x86 {
ndk {
abiFilter "x86"
}
// this is the flavor part of the version code.
// It must be higher than the arm one for devices supporting
// both, as x86 is preferred.
versionCode = 3
}
arm {
ndk {
abiFilter "armeabi-v7a"
}
versionCode = 2
}
mips {
ndk {
abiFilter "mips"
}
versionCode = 1
}
fat {
// fat binary, lowest version code to be
// the last option
versionCode = 0
}
}
// make per-variant version code
applicationVariants.all { variant ->
// get the single flavor
def flavorVersion = variant.productFlavors.get(0).versionCode
// set the composite code
variant.mergedFlavor.versionCode = flavorVersion * 1000000 + defaultConfig.versionCode
}
sourceSets { main { jni.srcDirs = ['src/main/jni', 'src/main/jni/'] } }
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
// You must install or update the Support Repository through the SDK manager to use this dependency.
compile 'com.android.support:support-v4:19.+'
}
5. Создаем папку jni
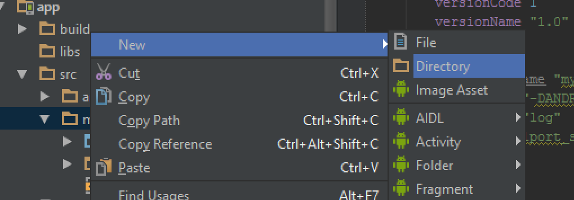
В папке jni мы будем сохранять C/C++ файлы. Этого от нас ожидает NDK. Папку нам нужно создать в MyApplication/app/src/main. Это можно сделать прямо из Android Studio, причем, двумя способами.
Во-первых, можно кликнуть правой кнопкой на main и просто создать папку через
New->Directory

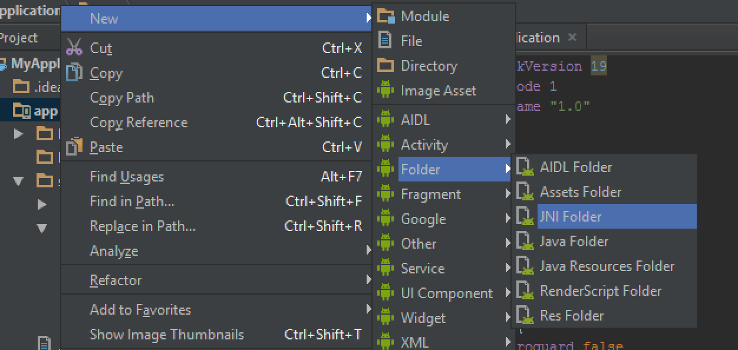
Во вторых, можно воспользоваться специальным пунктом меню
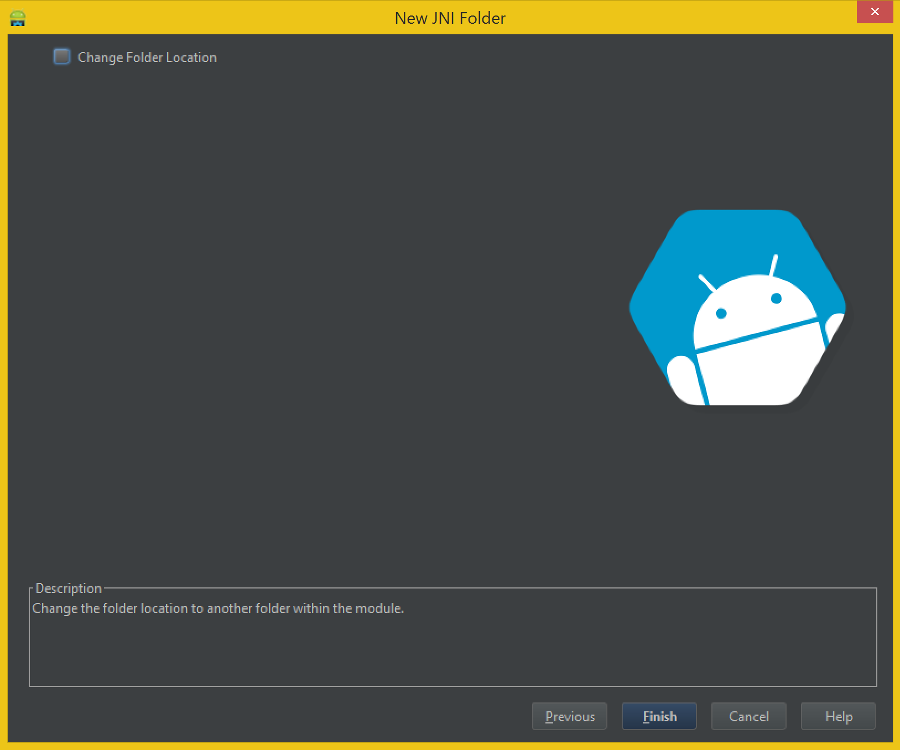
New->Folder->JNI Folder

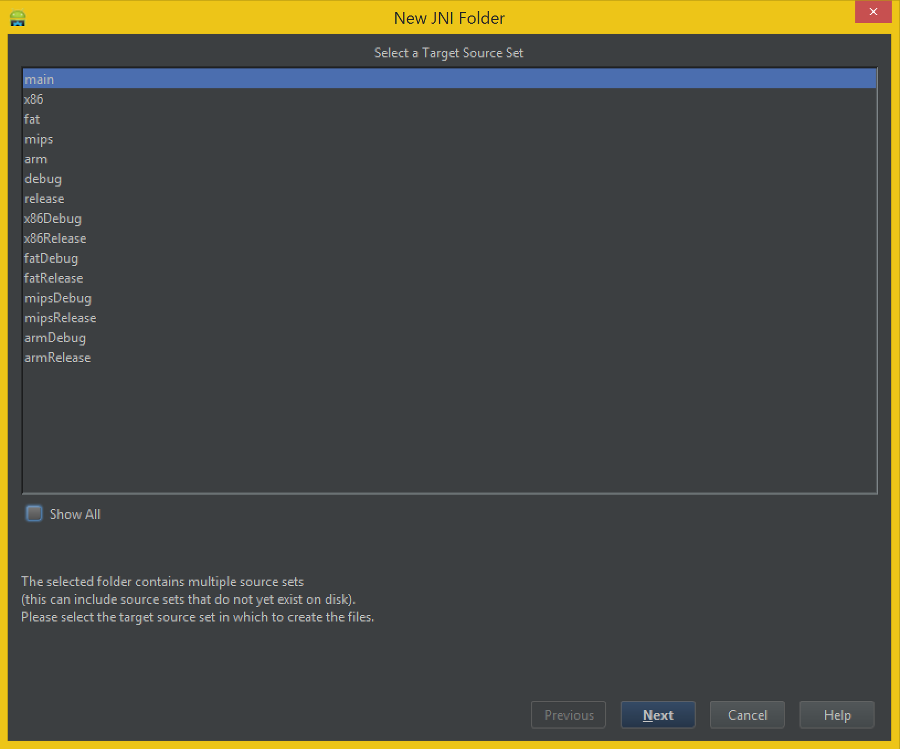
Он запускает визард создания папки


В первом диалоге мы выбираем, для какой части модуля будет создана папка jni, а во втором можно изменить ее расположение.
6. Добавим C++ файлы
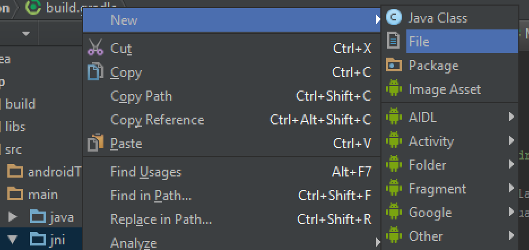
Визарда для C++ файлов нет, поэтому для создания файла мы кликаем правой кнопкой на папке jni и выбираем
New->File

Для начала создадим заголовочный файл myapp.h:
#pragma once
#include <jni.h>
#ifdef __cplusplus
extern "C" {
#endif
JNIEXPORT jstring JNICALL Java_com_example_markedone_myapp_FullscreenActivity_stringFromJNI(JNIEnv* env, jclass clazz);
#ifdef __cplusplus
}
#endif
Описание
#pragma once— вместо стандартной (#ifndef/#define/#endif) защиты от повторного включения. Сейчас#pragma onceпонимается большинством C++ компиляторов.#include <jni.h>— включаем заголовок JNI, чтобы можно было использовать типы, объявленные там.#ifdef __cplusplus ... #endif— код внутри будет скомпилирован только в C++ (но не в C).extern "C" { ... }— избавляемся от name mangling (что это и почему, хорошо описано тут).JNIEXPORT jstring JNICALL Java_com_example_markedone_myapp_FullscreenActivity_stringFromJNI(JNIEnv* env, jclass clazz);— объявление функции, которую будем реализовывать.
Разберем это объявление подробнее.- JNIEXPORT необходимо для грамотной линковки.
- JNICALL для правильного соглашения о вызове.
- jstring — тип возвращаемого значения функции, в данном случае это строка, совместимая со строкой Java.
- Java_com_example_markedone_myapp_FullscreenActivity_stringFromJNI — имя функции, состоит из:
Java — язык, который вызывает.
com_example_markedone_myapp — это id приложения (com.example.markedone.myapp).
FullscreenActivity — имя класса Java, который содержит объявление метода, представляющего нативную функцию.
stringFromJNI — собственно, имя функции (таким оно будет в Java). JNIEnv* env, jclass clazz— обязательные параметры, передающиеся из Java.
JNIEnv* env— указатель на объект, представляющий из себя JNI-окружение.
jclass clazz— класс, которому принадлежит объявление нативного метода в Java. Здесь нужно оговориться, что jclass clazz — это для статического нативного (static native) метода. Для нестатического метода будет нужно писатьjobject obj.
Теперь создадим файл реализации, myapp.cpp. В нем мы напишем следующий код:
#include <android/log.h>
#include <string>
#include "myapp.h"
JNIEXPORT jstring JNICALL Java_com_example_markedone_myapp_FullscreenActivity_stringFromJNI(JNIEnv* env, jclass clazz)
{
std::string tag("GREETING");
std::string message("Hello from C++!");
__android_log_print(ANDROID_LOG_INFO, tag.c_str(), "%s", message.c_str());
std::string jniMessage("Hello from JNI!");
return env->NewStringUTF(jniMessage.c_str());
}Описание
#include <android/log.h>— подключаем лог, ради которого мы даже добавили библиотеку (ldLibs «log»)#include - для std::string, который мы используем для проверки наличия STL.
#include "myapp.h"— подключаем наш заголовочный файл.
JNIEXPORT jstring JNICALL Java_com_example_markedone_myapp_FullscreenActivity_stringFromJNI(JNIEnv* env, jclass clazz) { ... } - реализуем функцию, объявленную в "myapp.h".
std::string tag("GREETING"); std::string message("Hello from C++!");— создаем строки для вывода в лог.
__android_log_print(ANDROID_LOG_INFO, tag.c_str(), "%s", message.c_str());— вывод в лог. Обратите внимание, что необходимо указывать 4 параметра: тип сообщения в логе, тэг, формат строки, и, наконец, само сообщение.
std::string jniMessage("Hello from JNI!");— строка, которую мы будем передавать в Java.
return env->NewStringUTF(jniMessage.c_str());— возвращаемое значение, при помощи JNIEnv создаем jstring из C-строки. Обратите внимание, что нам не нужна конструкция вида(*env)->, так как мы пишем на C++, а не на C.
А теперь мы создадим еще один файл: stub.cpp, и оставим его пустым. Дело в том, что если оставить только один *.cpp файл в папке jni, то ndk-build будет выдавать ошибку «no rule to make target».
7. Добавим вызов нативной функции из Java
Открываем файл MyApplication/app/src/main/java/com.example.markedone.myapp.FullscreenActivity. На самом деле, у него расширение java, а com, example, markedone и myapp — это папки, но Android Studio это скрывает.
Содержимое файла
package com.example.markedone.myapp;
import com.example.markedone.myapp.util.SystemUiHider;
import android.annotation.TargetApi;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.view.MotionEvent;
import android.view.View;
/**
* An example full-screen activity that shows and hides the system UI (i.e.
* status bar and navigation/system bar) with user interaction.
*
* @see SystemUiHider
*/
public class FullscreenActivity extends Activity {
/**
* Whether or not the system UI should be auto-hidden after
* {@link #AUTO_HIDE_DELAY_MILLIS} milliseconds.
*/
private static final boolean AUTO_HIDE = true;
/**
* If {@link #AUTO_HIDE} is set, the number of milliseconds to wait after
* user interaction before hiding the system UI.
*/
private static final int AUTO_HIDE_DELAY_MILLIS = 3000;
/**
* If set, will toggle the system UI visibility upon interaction. Otherwise,
* will show the system UI visibility upon interaction.
*/
private static final boolean TOGGLE_ON_CLICK = true;
/**
* The flags to pass to {@link SystemUiHider#getInstance}.
*/
private static final int HIDER_FLAGS = SystemUiHider.FLAG_HIDE_NAVIGATION;
/**
* The instance of the {@link SystemUiHider} for this activity.
*/
private SystemUiHider mSystemUiHider;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fullscreen);
final View controlsView = findViewById(R.id.fullscreen_content_controls);
final View contentView = findViewById(R.id.fullscreen_content);
// Set up an instance of SystemUiHider to control the system UI for
// this activity.
mSystemUiHider = SystemUiHider.getInstance(this, contentView, HIDER_FLAGS);
mSystemUiHider.setup();
mSystemUiHider
.setOnVisibilityChangeListener(new SystemUiHider.OnVisibilityChangeListener() {
// Cached values.
int mControlsHeight;
int mShortAnimTime;
@Override
@TargetApi(Build.VERSION_CODES.HONEYCOMB_MR2)
public void onVisibilityChange(boolean visible) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB_MR2) {
// If the ViewPropertyAnimator API is available
// (Honeycomb MR2 and later), use it to animate the
// in-layout UI controls at the bottom of the
// screen.
if (mControlsHeight == 0) {
mControlsHeight = controlsView.getHeight();
}
if (mShortAnimTime == 0) {
mShortAnimTime = getResources().getInteger(
android.R.integer.config_shortAnimTime);
}
controlsView.animate()
.translationY(visible ? 0 : mControlsHeight)
.setDuration(mShortAnimTime);
} else {
// If the ViewPropertyAnimator APIs aren't
// available, simply show or hide the in-layout UI
// controls.
controlsView.setVisibility(visible ? View.VISIBLE : View.GONE);
}
if (visible && AUTO_HIDE) {
// Schedule a hide().
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
}
});
// Set up the user interaction to manually show or hide the system UI.
contentView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (TOGGLE_ON_CLICK) {
mSystemUiHider.toggle();
} else {
mSystemUiHider.show();
}
}
});
// Upon interacting with UI controls, delay any scheduled hide()
// operations to prevent the jarring behavior of controls going away
// while interacting with the UI.
findViewById(R.id.dummy_button).setOnTouchListener(mDelayHideTouchListener);
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Trigger the initial hide() shortly after the activity has been
// created, to briefly hint to the user that UI controls
// are available.
delayedHide(100);
}
/**
* Touch listener to use for in-layout UI controls to delay hiding the
* system UI. This is to prevent the jarring behavior of controls going away
* while interacting with activity UI.
*/
View.OnTouchListener mDelayHideTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (AUTO_HIDE) {
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
return false;
}
};
Handler mHideHandler = new Handler();
Runnable mHideRunnable = new Runnable() {
@Override
public void run() {
mSystemUiHider.hide();
}
};
/**
* Schedules a call to hide() in [delay] milliseconds, canceling any
* previously scheduled calls.
*/
private void delayedHide(int delayMillis) {
mHideHandler.removeCallbacks(mHideRunnable);
mHideHandler.postDelayed(mHideRunnable, delayMillis);
}
}
Добавим следующий код в класс FullscreenActivity:
static {
System.loadLibrary("myapp");
}
private static native String stringFromJNI();
Здесь сначала идет загрузка библиотеки, а затем объявление метода stringFromJNI, который соответствует нашей функции в C++. Обратите внимание, что он объявлен как static (это влияет на то, что (jclass или jobject) будет в качестве второго параметра C++-функции) и native. Реализовывать native-метод не нужно, мы это уже сделали в C++, а остальное за нас сделает JNI.
Теперь мы, в общем-то, уже можем вызвать нашу функцию. Если вы, как и я, выбрали FullscreenActivity, то у нас есть Dummy Button, который, по сути, ничего не делает. И даже уже есть touch listener, пусть и не самый лучший (он будет вызываться много раз, пока палец на экране), но, чтобы не плодить лишний код, используем его.
Для начала добавим в список импорта:
import android.widget.Button;
чтобы можно было нормально работать с кнопкой.
Найдем следующий код:
View.OnTouchListener mDelayHideTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (AUTO_HIDE) {
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
return false;
}
};
и добавим несколько строк перед return false.
View.OnTouchListener mDelayHideTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (AUTO_HIDE) {
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
final String message = stringFromJNI();
final Button button = (Button)findViewById(R.id.dummy_button);
final String actualText = button.getText().toString();
if(message.equals(actualText)) {
button.setText("Dummy Button");
}
else {
button.setText(message);
}
return false;
}
};
Описание добавленного кода
final String message = stringFromJNI();— получаем строку из C++. Вызов нативного метода — то, ради чего все и затевалось.final Button button = (Button)findViewById(R.id.dummy_button);— находим объект кнопки.final String actualText = button.getText().toString();— вытаскиваем текущий текст кнопки.if(message.equals(actualText))— сравниваем строку, полученную из C++, с текстом кнопки.button.setText("Dummy Button");— если одинаковы, меняем текст кнопки на Dummy Button.button.setText(message);— если различаются, то меняем на текст, полученный из C++.
Полный листинг класса измененного класса
package com.example.markedone.myapp;
import com.example.markedone.myapp.util.SystemUiHider;
import android.annotation.TargetApi;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
/**
* An example full-screen activity that shows and hides the system UI (i.e.
* status bar and navigation/system bar) with user interaction.
*
* @see SystemUiHider
*/
public class FullscreenActivity extends Activity {
static {
System.loadLibrary("myapp");
}
private static native String stringFromJNI();
/**
* Whether or not the system UI should be auto-hidden after
* {@link #AUTO_HIDE_DELAY_MILLIS} milliseconds.
*/
private static final boolean AUTO_HIDE = true;
/**
* If {@link #AUTO_HIDE} is set, the number of milliseconds to wait after
* user interaction before hiding the system UI.
*/
private static final int AUTO_HIDE_DELAY_MILLIS = 3000;
/**
* If set, will toggle the system UI visibility upon interaction. Otherwise,
* will show the system UI visibility upon interaction.
*/
private static final boolean TOGGLE_ON_CLICK = true;
/**
* The flags to pass to {@link SystemUiHider#getInstance}.
*/
private static final int HIDER_FLAGS = SystemUiHider.FLAG_HIDE_NAVIGATION;
/**
* The instance of the {@link SystemUiHider} for this activity.
*/
private SystemUiHider mSystemUiHider;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fullscreen);
final View controlsView = findViewById(R.id.fullscreen_content_controls);
final View contentView = findViewById(R.id.fullscreen_content);
// Set up an instance of SystemUiHider to control the system UI for
// this activity.
mSystemUiHider = SystemUiHider.getInstance(this, contentView, HIDER_FLAGS);
mSystemUiHider.setup();
mSystemUiHider
.setOnVisibilityChangeListener(new SystemUiHider.OnVisibilityChangeListener() {
// Cached values.
int mControlsHeight;
int mShortAnimTime;
@Override
@TargetApi(Build.VERSION_CODES.HONEYCOMB_MR2)
public void onVisibilityChange(boolean visible) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB_MR2) {
// If the ViewPropertyAnimator API is available
// (Honeycomb MR2 and later), use it to animate the
// in-layout UI controls at the bottom of the
// screen.
if (mControlsHeight == 0) {
mControlsHeight = controlsView.getHeight();
}
if (mShortAnimTime == 0) {
mShortAnimTime = getResources().getInteger(
android.R.integer.config_shortAnimTime);
}
controlsView.animate()
.translationY(visible ? 0 : mControlsHeight)
.setDuration(mShortAnimTime);
} else {
// If the ViewPropertyAnimator APIs aren't
// available, simply show or hide the in-layout UI
// controls.
controlsView.setVisibility(visible ? View.VISIBLE : View.GONE);
}
if (visible && AUTO_HIDE) {
// Schedule a hide().
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
}
});
// Set up the user interaction to manually show or hide the system UI.
contentView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (TOGGLE_ON_CLICK) {
mSystemUiHider.toggle();
} else {
mSystemUiHider.show();
}
}
});
// Upon interacting with UI controls, delay any scheduled hide()
// operations to prevent the jarring behavior of controls going away
// while interacting with the UI.
findViewById(R.id.dummy_button).setOnTouchListener(mDelayHideTouchListener);
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
// Trigger the initial hide() shortly after the activity has been
// created, to briefly hint to the user that UI controls
// are available.
delayedHide(100);
}
/**
* Touch listener to use for in-layout UI controls to delay hiding the
* system UI. This is to prevent the jarring behavior of controls going away
* while interacting with activity UI.
*/
View.OnTouchListener mDelayHideTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (AUTO_HIDE) {
delayedHide(AUTO_HIDE_DELAY_MILLIS);
}
final String message = stringFromJNI();
final Button button = (Button)findViewById(R.id.dummy_button);
final String actualText = button.getText().toString();
if(message.equals(actualText)) {
button.setText("Dummy Button");
}
else {
button.setText(message);
}
return false;
}
};
Handler mHideHandler = new Handler();
Runnable mHideRunnable = new Runnable() {
@Override
public void run() {
mSystemUiHider.hide();
}
};
/**
* Schedules a call to hide() in [delay] milliseconds, canceling any
* previously scheduled calls.
*/
private void delayedHide(int delayMillis) {
mHideHandler.removeCallbacks(mHideRunnable);
mHideHandler.postDelayed(mHideRunnable, delayMillis);
}
}
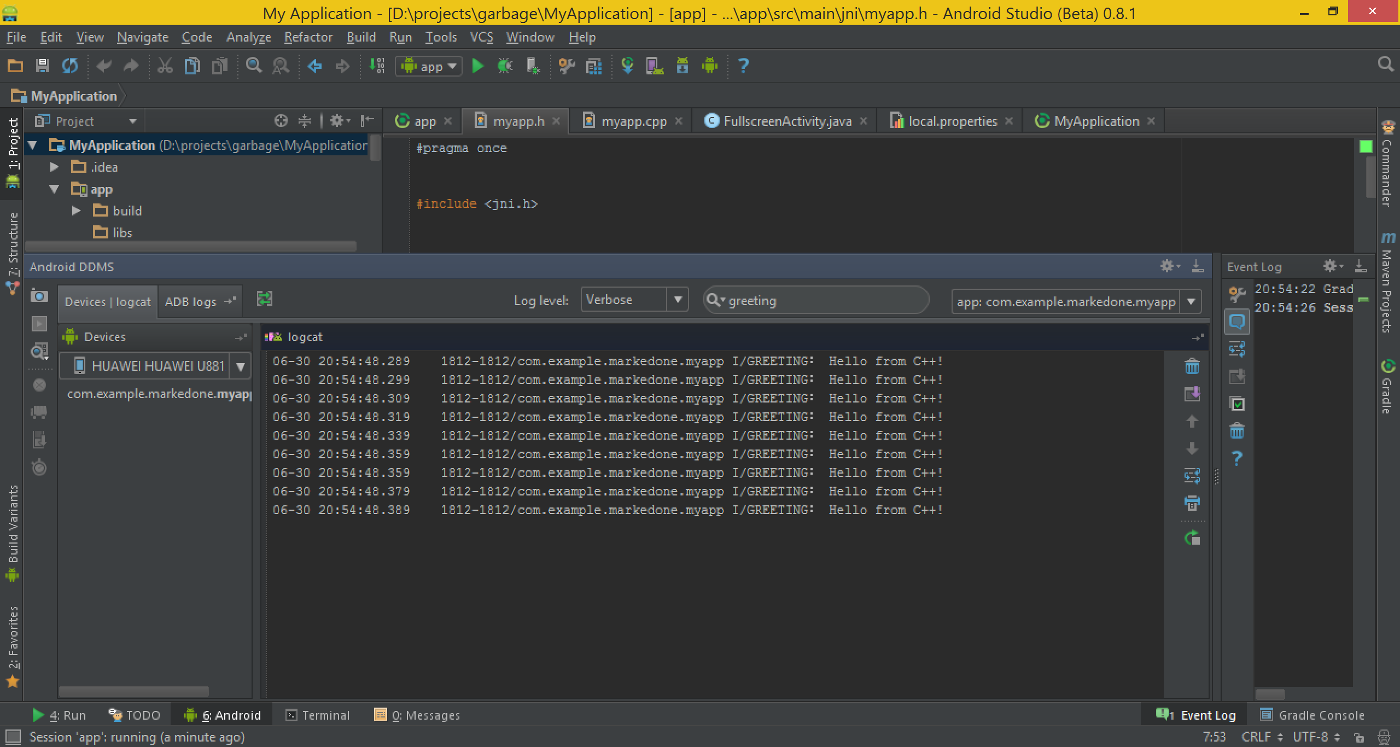
17. Собираем и запускаем проект
Сначала Build->Make Project. На этом этапе собирается Java-часть.
Затем Run->Run ‘app’. А вот здесь, перед стартом приложения, будет происходить сборка C++ части. Если в ней будут какие-то ошибки, то об этом будет выведено сообщение. Если ошибок нет, то появится стандартный диалог выбора устройства, и, после нажатия OK приложение запустится.
Работа на реальном устройстве
Вывод сообщения в лог

Заключение
В целом, мне Android Studio понравилась. Интеграция Android SDK выполнена довольно плотно, иногда даже забываешь, что это запускаются отдельные программы. Есть всякие интересные плюшки, такие, как Help me choose. Понравилась новая система сборки — Gradle, — но тут же и недостаток: по ней очень мало информации.
Также, видно, что поддержка NDK еще сыровата, но прослеживается движение в этом направлении. Очень надеюсь, что они все-таки сделают полноценную поддержку C++-разработки.
P.S. Дебага C++ кода пока не обнаружено.
- 0.1 READ ALSO
- 1 1. Install Java for Windows 10
- 2 2. Install Android SDK Command Line tools
- 2.1 2.1 Download Android SDK Command Line tools
- 2.2 2.2 Setting environment variables
- 2.3 2.3 Check if Android command line tools work
- 2.4 2.3 Install Android SDK
This post was completed with the help of my friend NamNV, who pointing out the way to install Android SDK on Ubuntu without install Android Studio
Thanks to my friend
Welcome to my blog, today I write this post to guide you installing Android SDK on Windows 10 without installing Android Studio. You may wonder why we need it?
For most cases, we just need to install Android Studio and it will do all the necessary works include installing Android SDK. In other cases, you just need the Android SDK rather than install Android Studio to get the Android SDK. For example, if you are a Web/Backend developer and want to try Flutter for Desktop, so installing Android Studio is not necessary. Flutter for Desktop is a new technology, it helps to develop a Desktop app as same as what you do when developing a mobile app with Flutter. For the time being, even if you are developing Windows Desktop app you still have to install Android SDK, otherwise, you have to switch to another programming language.
Let’s going into the installation process.
1. Install Java for Windows 10
The first thing we need is to install Java, Android is based on Java, so Java is a must have thing before we do any works relative to Android development.
Because we don’t want to use Android Studio and just want the Android SDK command line version, so we don’t need to install Java SE Development Kit
Go to Java Windows 10 download page and click Download button: https://java.com/en/download/win10.jsp


2. Install Android SDK Command Line tools
This part is the most important thing in this tutorial. Android Studio help us on doing every works through it’s GUI, sometime we don’t want to use it’s GUI but using command line to interact with it’s core functions, so Android SDK Command Line tool will help us archive this
2.1 Download Android SDK Command Line tools
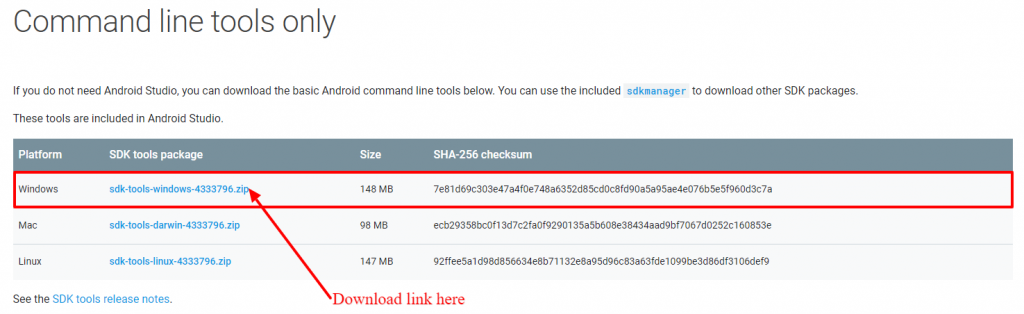
Go to Android Studio downloads page and select the right package: https://developer.android.com/studio/#downloads
Scroll to Command line tools only and click on the download link from Windows platform, accept the license and click on Download button

The downloaded file is not an installation file, it is a zip file that contains Android SDK tools, so we have to extract and place it in a convenient place that we will use later. Let’s place it in this location C:\Android
Create folder Android at drive C and extract the downloaded file here

2.2 Setting environment variables
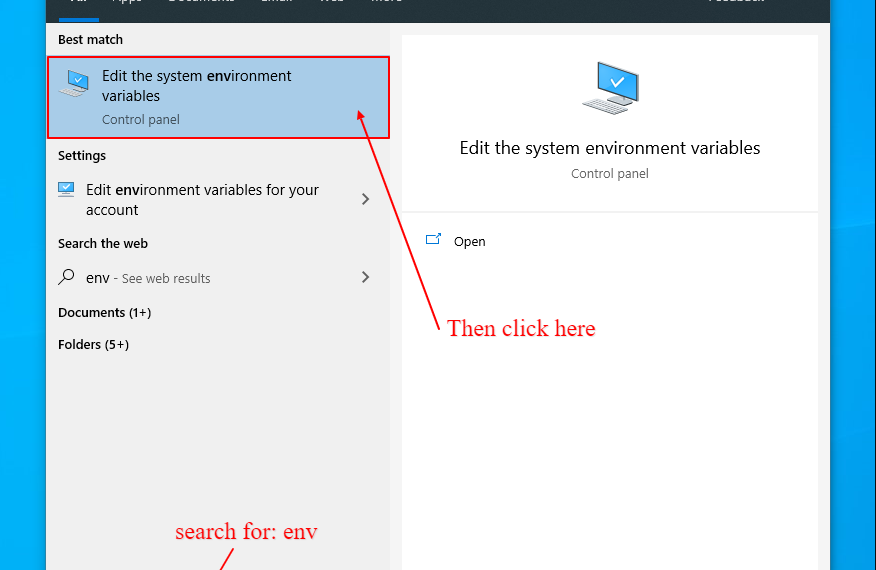
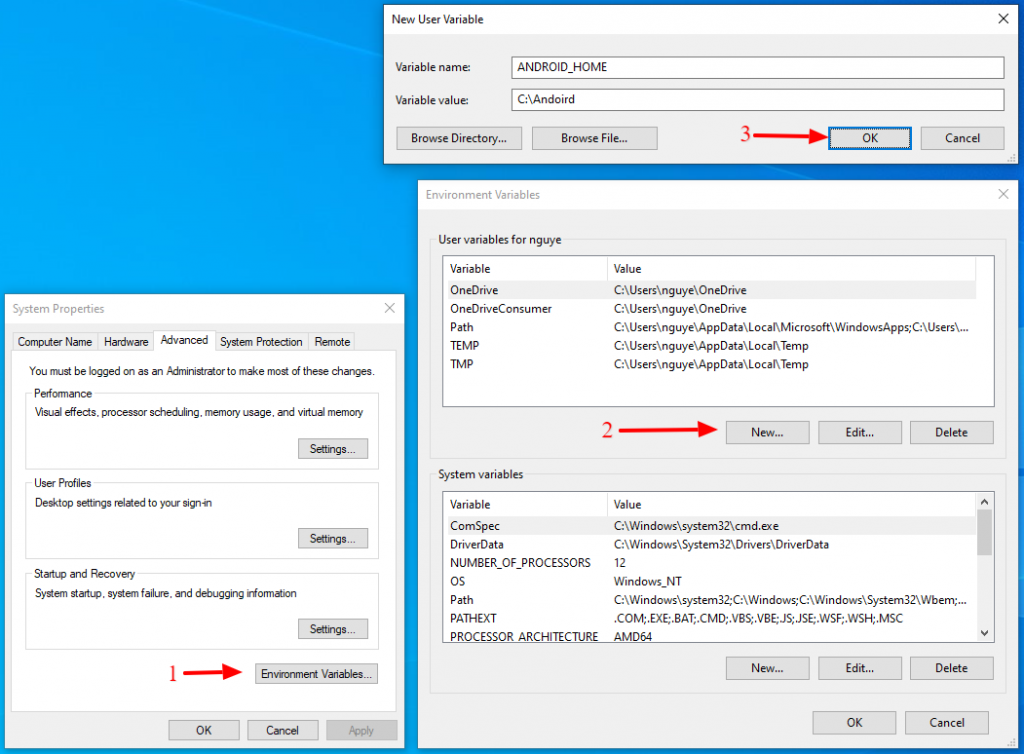
Open Edit the system environment variables windows by following these steps:
- On windows search box (at the task bar), type “env” and wait for it to run
- Click to open “Edit the system environment variables” program
- After “System Properties” opened at tab “Advanced“, click on “Environment Variables” button

Now we have to setting the “ANDROID_HOME” environment variable to “C:\Android“
When the “Environment Variables” windows is opened, click on “New” button at “User variables for…” section. Fill ANDROID_HOME at the “Variable name:” input and fill C:\Android at “Variable value:” input. Then click OK button

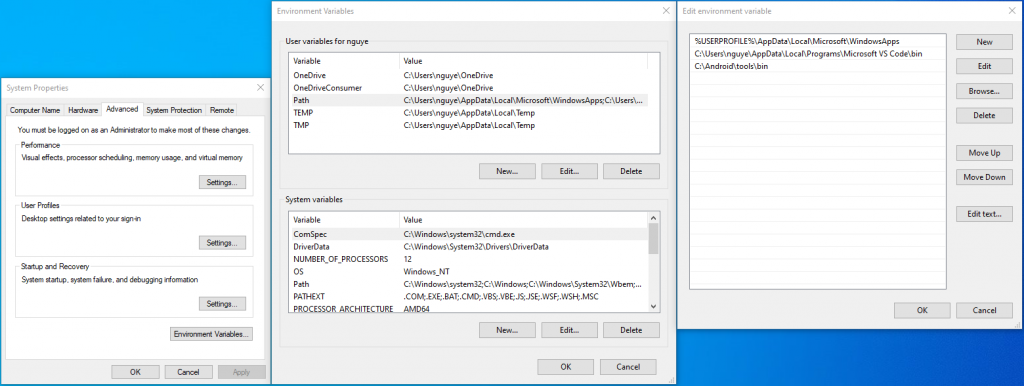
We will need to use Android tools binary, so let’s modify the PATH variable to add C:\Android\tools\bin to it

2.3 Check if Android command line tools work
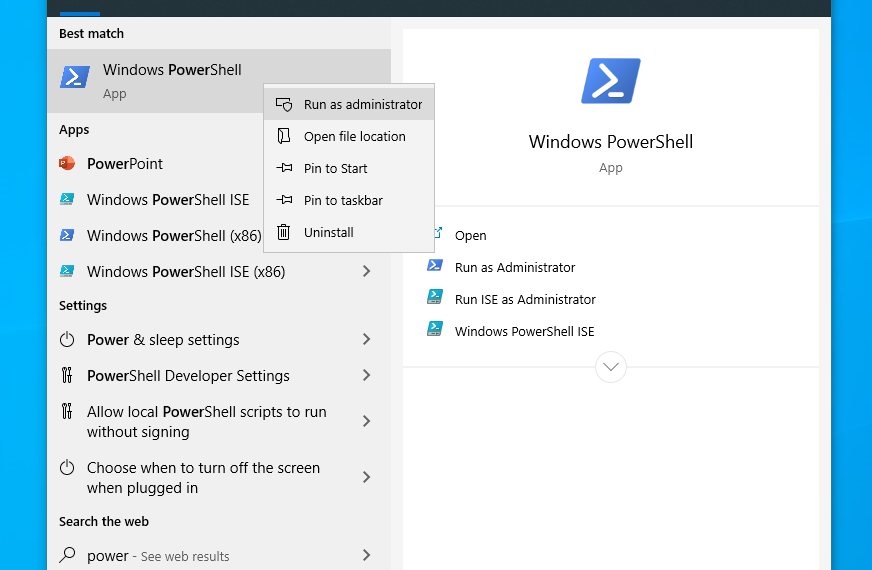
Open Windows Power Shell in Administrator mode

type this command and check the result
sdkmanager --helpIf the result is something like the bellow, then you are ready for the next step. If not, please re-check above steps or try restarting your computer
Usage:
sdkmanager [--uninstall] [<common args>] [--package_file=<file>] [<packages>...]
sdkmanager --update [<common args>]
sdkmanager --list [<common args>]
sdkmanager --licenses [<common args>]
sdkmanager --version
With --install (optional), installs or updates packages.
By default, the listed packages are installed or (if already installed)
updated to the latest version.
With --uninstall, uninstall the listed packages.
<package> is a sdk-style path (e.g. "build-tools;23.0.0" or
"platforms;android-23").
<package-file> is a text file where each line is a sdk-style path
of a package to install or uninstall.
Multiple --package_file arguments may be specified in combination
with explicit paths.
With --update, all installed packages are updated to the latest version.
With --list, all installed and available packages are printed out.
With --licenses, show and offer the option to accept licenses for all
available packages that have not already been accepted.
With --version, prints the current version of sdkmanager.2.3 Install Android SDK
Open Windows Power Shell in Administrator mode and run this command to install Android SDK 29, you can change this number to your desired version
sdkmanager --install "platform-tools" "platforms;android-29" "build-tools;29.0.2"For the first time running the installation, you will be asked for reading and accept the license, type y and press enter key

Congratulation, you have just installed the Android SDK on Windows 10 without installing Android Studio, if you have any problems or questions regrading this tutorial, please let me know. Thank you!