Figma — один из наиболее востребованных инструментов для создания интерфейсов и прототипов в сфере веб-дизайна и разработки мобильных приложений. Его популярность объясняется доступностью в облаке, интуитивно понятным интерфейсом и широким набором функций, упрощающих командную работу. Однако существуют ситуации, когда требуется найти замену Figma: ограничения бюджета, недоступность сервиса в определённых регионах или необходимость работы с альтернативными платформами.
В данной статье мы расскажем о достойных аналогах Figma, которые могут стать полезной заменой для дизайнеров и разработчиков. Мы рассмотрим как облачные сервисы, так и настольные программы, выделяя их ключевые особенности, преимущества и недостатки.
Какие альтернативы Figma существуют?
Полноценных аналогов, способных заменить весь функционал Figma, на рынке немного. Лидерами среди них являются Sketch и InVision — мощные инструменты, поддерживающие работу с прототипами и макетами. Помимо них, существуют специализированные программы, которые дополняют дизайн-процесс или решают узкие задачи, такие как генерация логотипов или создание интерактивных презентаций.
Важно учитывать платформу, на которой вы работаете: многие программы разработаны исключительно для macOS, другие — доступны в браузере и не зависят от операционной системы. Начнём обзор с наиболее популярных решений.
Sketch для macOS

Sketch — один из самых известных инструментов для веб-дизайна и прототипирования, предлагающий широкий функционал для создания интерфейсов. Разработанный компанией Bohemian Coding, этот редактор полностью интегрирован в экосистему macOS, что обеспечивает высокую производительность и минимальную нагрузку на ресурсы компьютера.
Особенности Sketch:
- Поддержка векторной графики для создания масштабируемых дизайнов.
- Экспорт готовых работ в популярных форматах: JPEG, PNG, SVG, PDF и других.
- Интуитивный интерфейс, который будет понятен пользователям с опытом работы в графических редакторах.
- Возможность интеграции с различными плагинами для расширения функциональности.
Sketch идеально подходит для индивидуальных дизайнеров и небольших команд, работающих на macOS. Однако пользователи Windows или Linux не смогут воспользоваться этим инструментом, что является его основным ограничением.
Платформа: macOS
Стоимость: от $99 в год
Пробный период: 30 дней
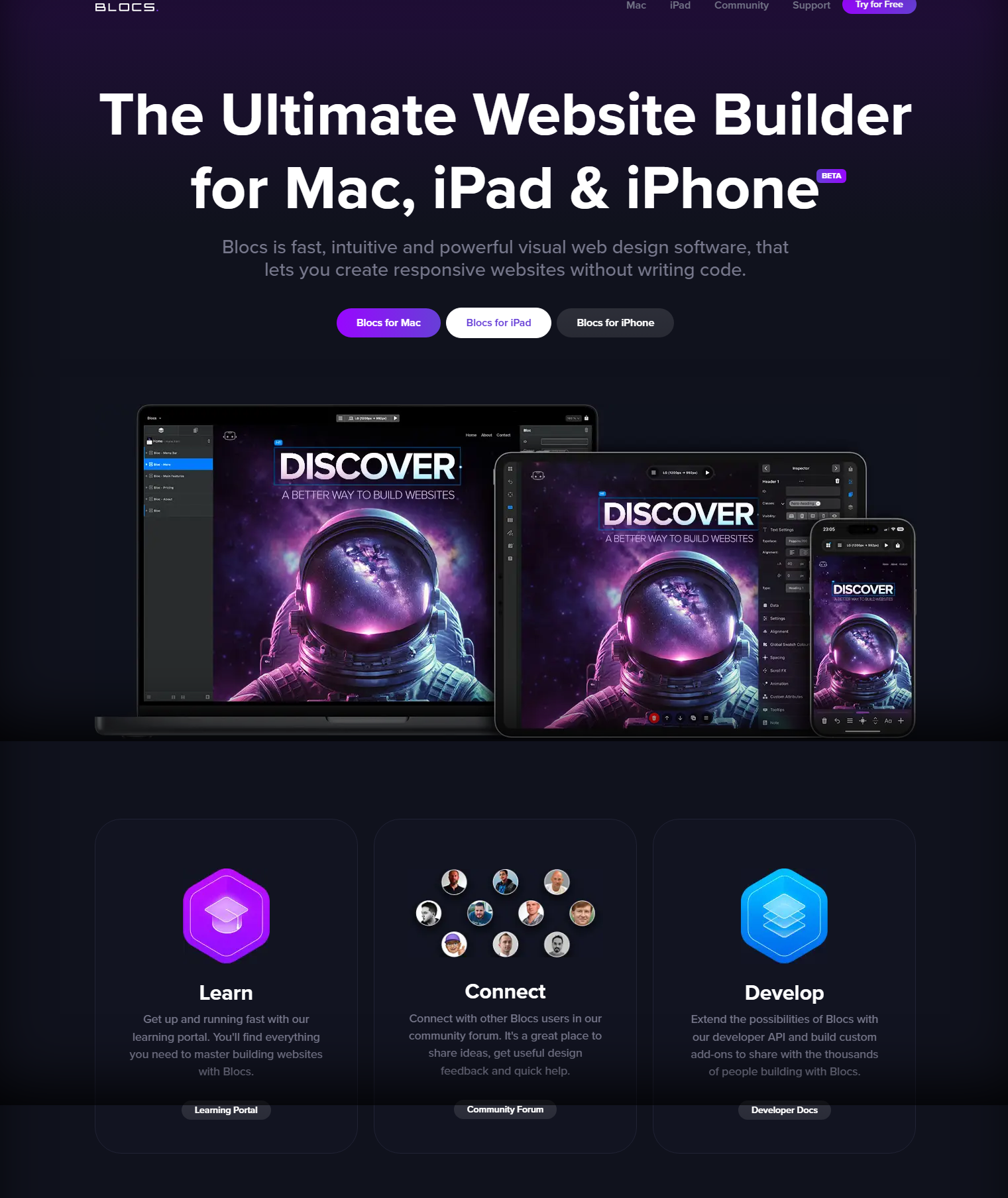
Blocs Website Builder

Blocs Website Builder — это визуальный редактор для создания адаптивных сайтов, работающий исключительно на macOS. Он предлагает простой подход к разработке: пользователи могут собирать макеты сайтов из готовых блоков, добавляя стили, графику и интерактивные элементы.
Особенности Blocs:
- Принцип конструктора позволяет быстро собирать страницы без навыков программирования.
- Экспорт проектов в виде HTML и CSS-кода, готового для публикации в интернете.
- Поддержка экспорта тем для CMS WordPress (в расширенной версии).
- SEO-оптимизированный код, который упрощает продвижение сайта.
Blocs ориентирован на дизайнеров, которые хотят сократить время разработки и сразу получить готовый результат. Это инструмент больше подходит для создания небольших сайтов и лендингов, чем для сложных интерфейсов и приложений.
Платформа: macOS
Стоимость: от $99 за лицензию
Пробный период: есть
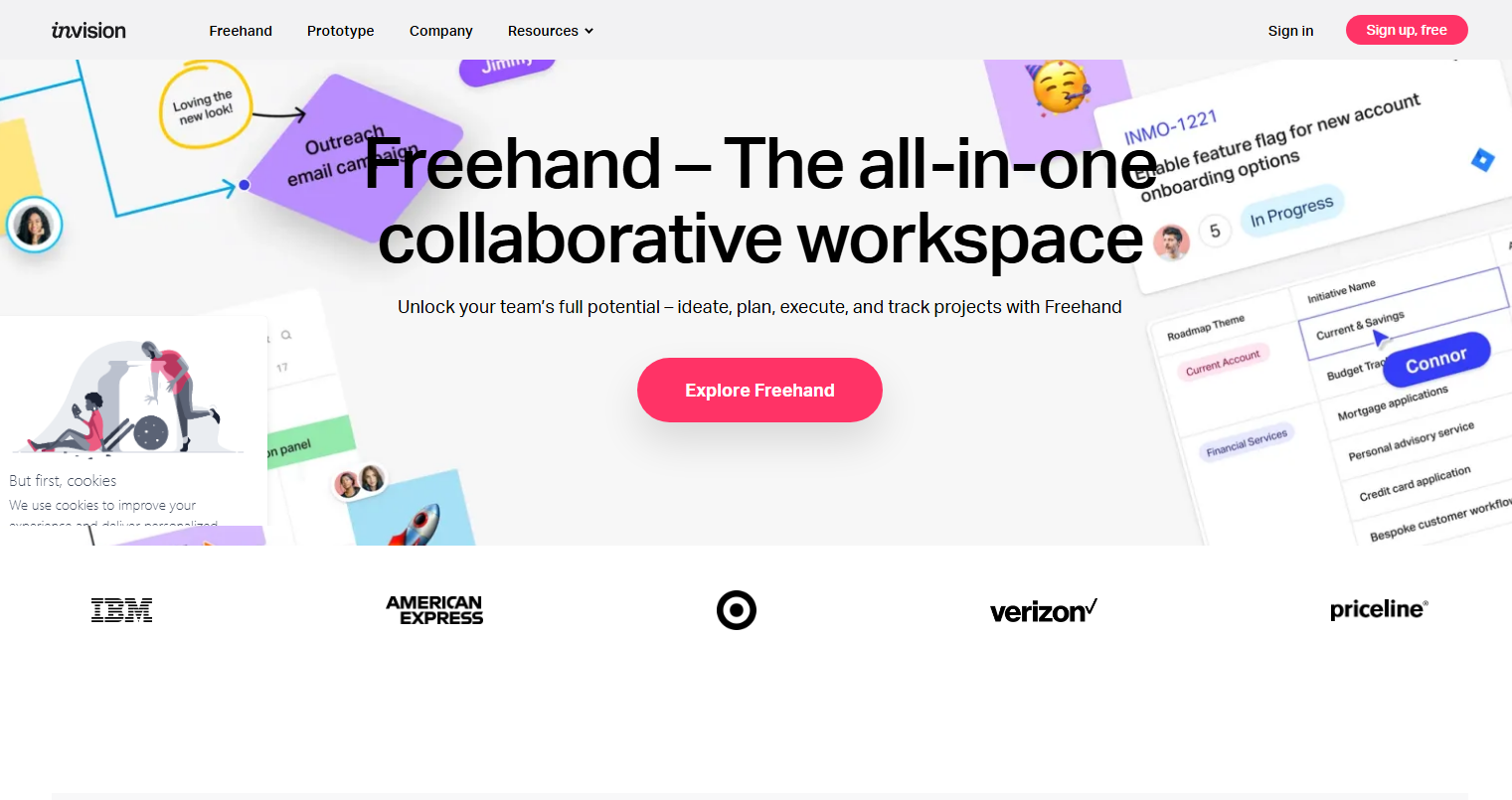
InVision

InVision – это облачный сервис, который позволяет создавать интерактивные прототипы и проектировать интерфейсы для сайтов и приложений. Основное преимущество InVision – универсальность. Он работает через браузер, что делает его доступным для пользователей любых операционных систем: Windows, macOS, Linux и других.
Программа оснащена широким набором инструментов: от базовых функций для управления блоками до библиотеки готовых элементов дизайна и шаблонов. Это особенно удобно для быстрого создания прототипов без необходимости рисовать с нуля. Готовые проекты можно экспортировать в интерактивный формат для презентации, а также извлекать программный код элементов дизайна.
InVision также поддерживает импорт проектов из других инструментов, таких как Sketch или Adobe XD, что делает его отличным выбором для совместной работы в кросс-платформенных командах.
Платформа: Web
Стоимость: бесплатная версия с ограничениями; расширенные возможности – от $4,95 в месяц
Пробный период: да
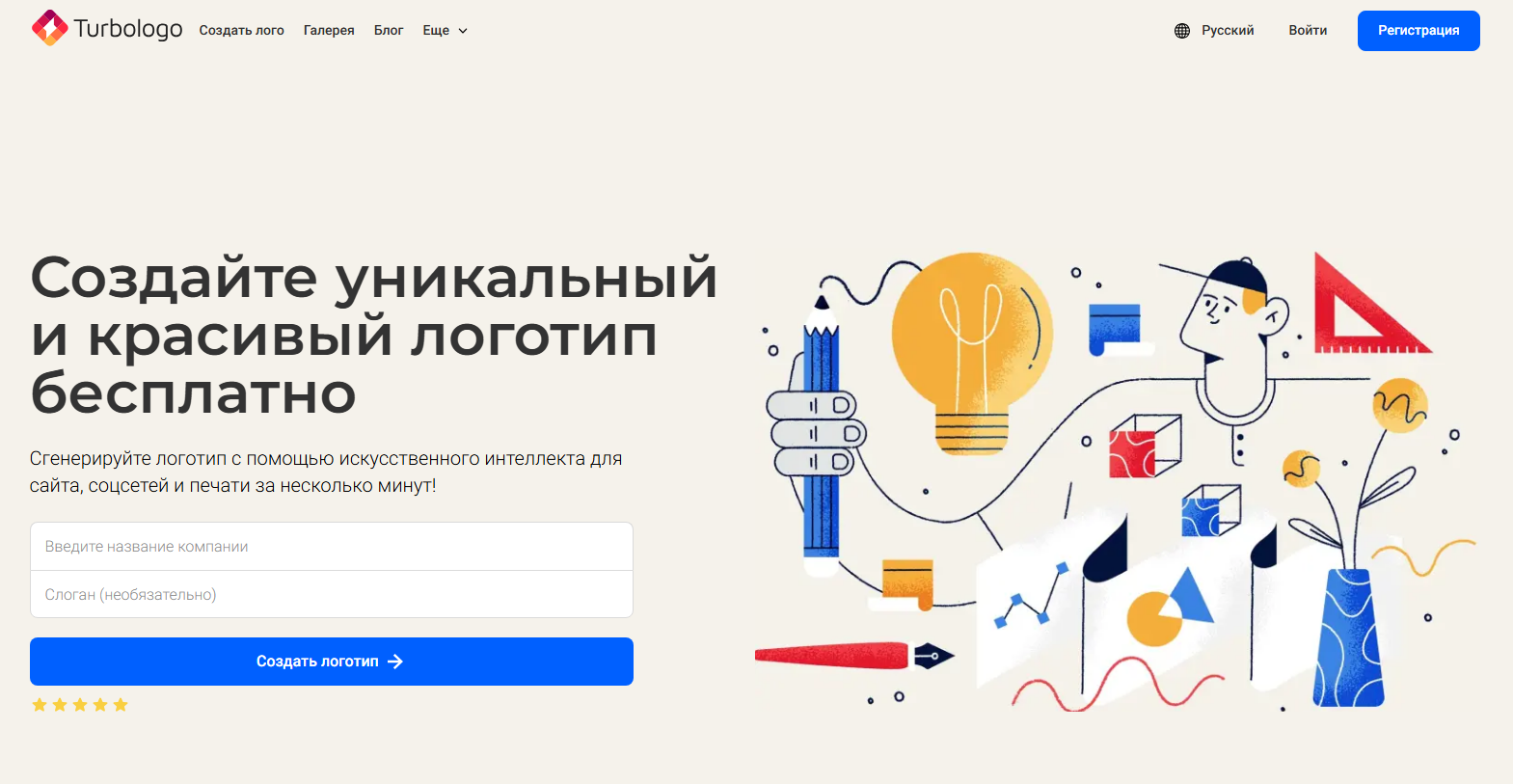
Turbologo

Turbologo – это узкоспециализированный онлайн-сервис для автоматической генерации логотипов. Этот инструмент идеально подходит для начинающих дизайнеров и предпринимателей, которые хотят быстро создать уникальный логотип без необходимости обладать профессиональными навыками.
Для работы с сервисом достаточно выбрать сферу деятельности, цветовую палитру и предпочитаемые значки. После этого Turbologo автоматически генерирует десятки вариантов логотипов, из которых можно выбрать наиболее подходящий. Все предложенные варианты можно дорабатывать во встроенном редакторе, а затем оценить, как логотип будет выглядеть на различных носителях.
Важно отметить, что сервис предоставляет возможность бесплатного тестирования своих возможностей. Оплата требуется только за скачивание готовых файлов.
Платформа: Web
Стоимость: оплата за скачивание готового логотипа – от €16 за один вариант
Пробный период: отсутствует
Zeplin

Zeplin – это не полноценная альтернатива Figma, а скорее дополнение, предназначенное для упрощения работы между дизайнерами и разработчиками. Сервис генерирует программный код для макетов, созданных в других редакторах, таких как Figma, Sketch или Adobe XD. Это позволяет сократить время на ручную передачу информации и снизить вероятность ошибок.
С помощью Zeplin разработчики получают доступ к точным спецификациям, стилям, шрифтам и цветам, используемым в макете. Инструмент интегрируется с популярными платформами управления проектами, такими как Jira и Trello, что упрощает организацию рабочих процессов.
Для работы с Zeplin требуется зарегистрироваться и подключить его в виде плагина к использованному графическому редактору.
Платформа: Windows, macOS
Стоимость: бесплатная базовая версия; полная версия – от $6 в месяц
Пробный период: да
Visme

Visme – это облачный сервис, ориентированный на создание разнообразного визуального контента, включая презентации, инфографику, прототипы и дизайн веб-интерфейсов. Отличительная особенность платформы – её универсальность, которая делает её полезной как для дизайнеров, так и для специалистов по маркетингу, преподавателей и предпринимателей.
Основные функции Visme включают в себя:
- Библиотеку шаблонов. Более 1000 готовых дизайнов для быстрого старта.
- Гибкий редактор. Возможность детально настраивать элементы, добавлять текст, анимацию и интерактивные элементы.
- Командная работа. Пользователи могут совместно редактировать проекты в реальном времени.
- Интеграция с другими платформами. Экспорт проектов в PDF, HTML5 и другие форматы, а также интеграция с популярными инструментами вроде Google Drive.
Visme подходит для кросс-платформенной работы, так как функционирует в браузере и не требует установки. Это делает его особенно удобным для распределённых команд.
Платформа: Web
Стоимость: базовая версия бесплатна, платные планы начинаются от $12,25 в месяц
Пробный период: да
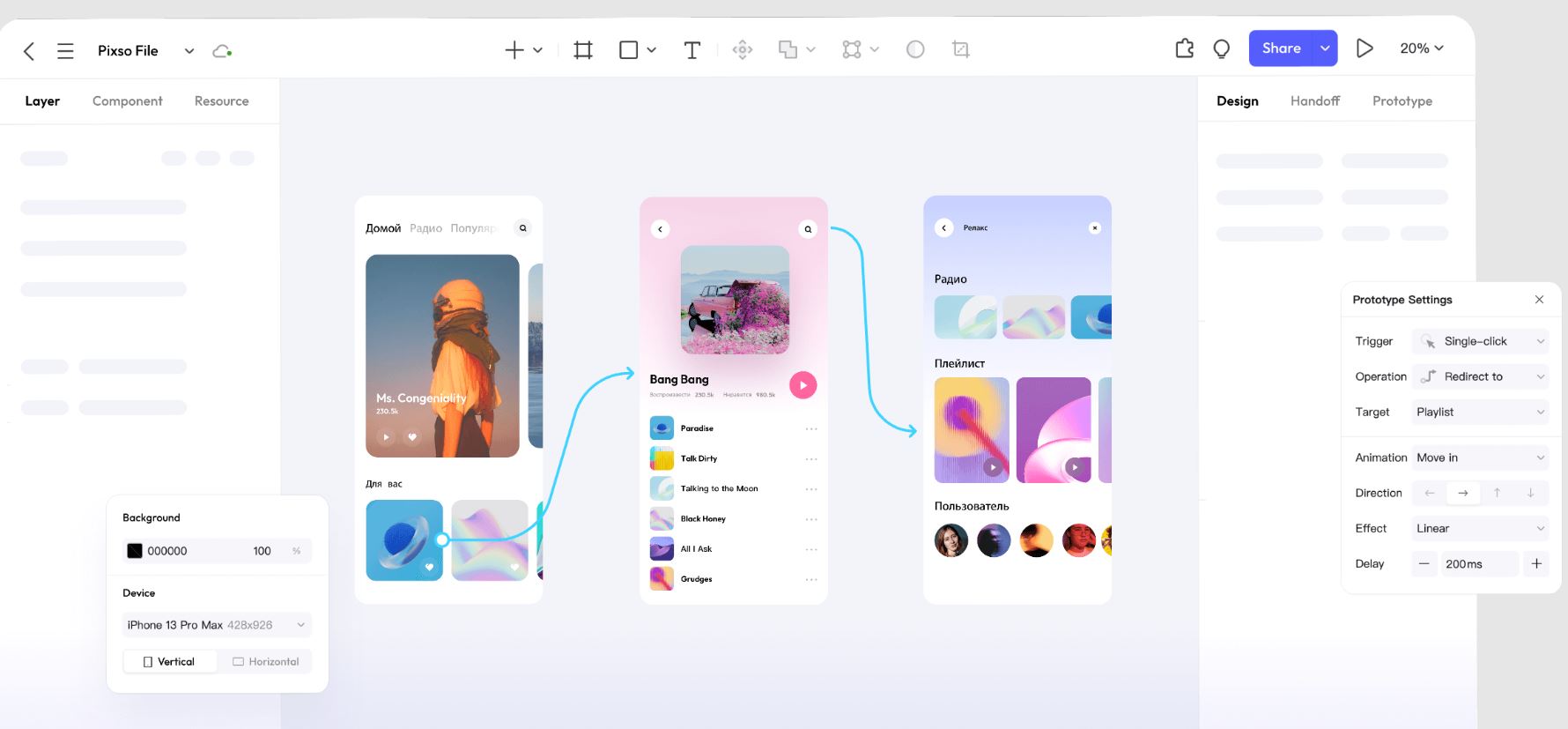
Pixso

Pixso — это мощный китайский аналог Figma, предлагающий полный спектр инструментов для UI/UX-дизайна. В этом сервисе реализованы функции командной работы и множество полезных возможностей:
- Автоматическая компоновка для быстрого размещения элементов на макете.
- Варианты компонентов, позволяющие создать адаптивные дизайны.
- UI/UX-дизайн и прототипирование, включая моделирование конечного продукта и визуализацию взаимодействий.
Pixso обладает интеллектуальными инструментами прогнозирования потребностей на каждом этапе проектирования. Это позволяет избежать ошибок и повысить качество итогового продукта. Сервис поддерживает импорт из популярных форматов, таких как Figma, Sketch и Adobe XD, а также предоставляет доступ к облачным решениям для плавной работы.
Дополнительно Pixso предлагает:
- Готовую библиотеку ресурсов для упрощенного проектирования.
- Возможности создания онлайн-досок для мозговых штурмов, анимированных прототипов и других задач.
- Русскоязычный интерфейс и версии для десктопов.
Условия использования включают бесплатный тариф с неограниченным доступом к личным проектам и черновикам, а также возможности для небольших команд.
Lunacy

Lunacy — это универсальный инструмент для UI/UX-дизайна, совместимый с операционными системами Windows, macOS и Linux. Сервис предлагает:
- Автолейаут для автоматического выравнивания элементов.
- Поддержку компонентов и переменных для создания модульных дизайнов.
- Командную работу, включая текстовые и голосовые комментарии.
- Темную тему для удобства работы в любое время суток.
- Повторяющуюся сетку для быстрой разработки макетов.
Особенностью Lunacy является использование искусственного интеллекта, который:
- Улучшает разрешение изображений.
- Удаляет фон с картинок.
- Генерирует текстовые плейсхолдеры и аватары.
Сервис также поддерживает офлайн-режим и имеет встроенную графику (иконки, иллюстрации, фото). Однако Lunacy не поддерживает анимацию и формат .fig, что ограничивает его в некоторых задачах.
Условия использования включают бесплатный тариф для работы с 10 облачными документами, а платные планы начинаются от 15,98 долларов в месяц.
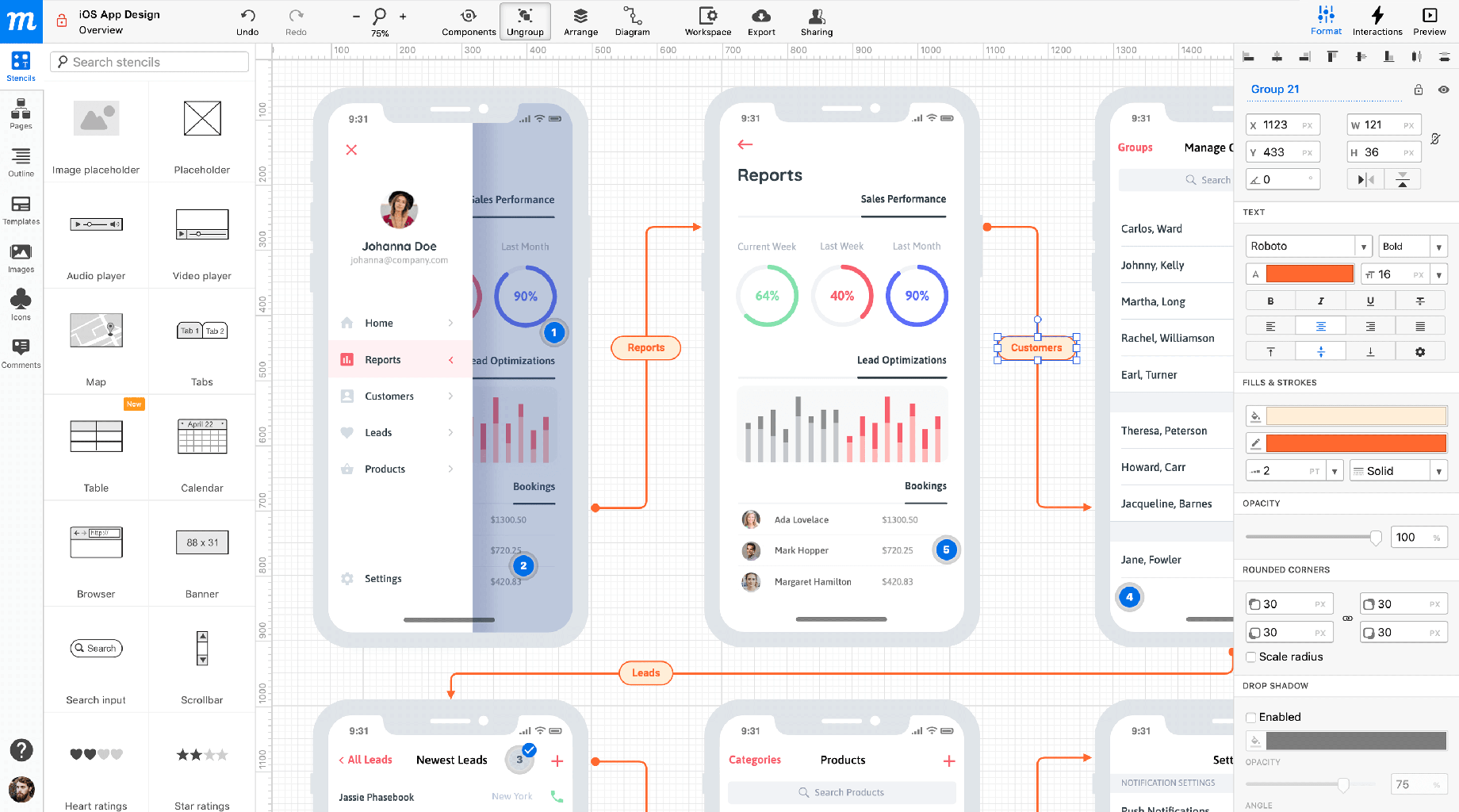
Moqups

Moqups — это платформа для создания прототипов, диаграмм и макетов. Она предлагает интуитивно понятный интерфейс и широкий набор инструментов:
- Библиотека трафаретов с элементами для сайтов и мобильных приложений.
- Встроенная библиотека иконок для ускорения работы.
- Редактирование элементов (вращение, изменение размеров, стилизация).
- Гибкое управление страницами и экспорт в форматы PNG и PDF.
Moqups также поддерживает:
- Чистую доску для генерации идей.
- Интеграции со сторонними сервисами для совместной работы.
- Работа с интеллект-картами и диаграммами для визуализации сложных процессов.
Условия использования включают бесплатный тариф с доступом к двум проектам и 400 объектам. Платные планы начинаются от 12 долларов в месяц.
Penpot

Penpot — это open-source платформа для проектирования, ориентированная на взаимодействие дизайнеров и разработчиков. Она предлагает полный набор инструментов для создания адаптивных интерфейсов:
- Гибкие макеты и системы проектирования.
- Полноценное прототипирование и проверка кода.
- Совместная работа в реальном времени.
- Адаптивный дизайн проектов с использованием встроенных библиотек.
- Интерактивные прототипы для презентации идей.
Penpot поддерживает интеграции и API, что делает его универсальным инструментом для профессионалов. Бесплатный тариф подходит для небольших команд, а платные планы начинаются от 175 долларов в месяц.
Axure RP

Axure RP — это мощный инструмент для UX-дизайна, позволяющий создавать функциональные и реалистичные прототипы. В нем предусмотрены:
- Динамические виджеты для интерактивных интерфейсов.
- Полная адаптивность для разных устройств.
- Инструменты командной работы для обсуждения и проверки проектов.
Axure RP поддерживает интеграцию с популярными платформами, такими как Figma и Adobe XD. Он также предоставляет возможности для создания сеток и рабочих форм, что делает его универсальным решением для профессионалов.
Условия использования включают бесплатную пробную версию на 30 дней, а стоимость платных тарифов начинается от 29 долларов в месяц.
Adobe XD

Adobe XD — это векторный инструмент для разработки интерфейсов, предоставляющий возможности:
- Интерактивных прототипов и анимации.
- Совместной работы и использования плагинов.
- Интеграции с Adobe и Sketch для импорта файлов.
Несмотря на то, что Adobe XD находится в режиме обслуживания, продукт продолжает оставаться популярным благодаря своей функциональности. Лицензия доступна на сторонних платформах по цене от 7500 до 8000 рублей.
NinjaMock

NinjaMock — это мультиплатформенный инструмент для каркасного моделирования и прототипирования. Он предлагает:
- Векторную графику для создания четких и масштабируемых элементов.
- Экспорт проектов в PNG, HTML и PDF.
- Историю изменений для удобного отслеживания прогресса.
- Управление компонентами и перевод страниц на другие языки.
Бесплатный тариф удовлетворяет базовые потребности небольших команд, а платные планы начинаются от 5 долларов в месяц.
Сравнительная таблица сервисов
|
Сервис |
Поддерживаемые ОС |
Уникальные особенности |
Условия использования |
|---|---|---|---|
|
Blocs |
macOS |
Подходит для быстрого создания сайтов без программирования, интеграция с Bootstrap |
Платный, цена от $99,99 |
|
Sketch |
macOS |
Инструмент для векторной графики и интерфейсного дизайна, поддерживает плагины |
Платный, цена от $9 в месяц |
|
InVision |
Windows, macOS |
Фокус на прототипировании и дизайне с возможностью совместной работы |
Платный, от $7,95 в месяц |
|
Turbologo |
Веб-приложение |
Создание логотипов с использованием шаблонов и искусственного интеллекта |
Бесплатный базовый функционал, расширенный — от $5 |
|
Zeplin |
Windows, macOS |
Упрощает передачу дизайнов разработчикам, поддержка макетов из Figma, Sketch, Adobe XD |
Платный, от $8 в месяц |
|
Visme |
Веб-приложение |
Создание визуального контента, включая презентации, инфографику и анимации |
Бесплатный базовый тариф, платный — от $12,25 в месяц |
|
Pixso |
Windows, macOS, Веб |
Командная работа, автоматическая компоновка, прототипирование, поддержка Figma и Sketch |
Бесплатный тариф, платный — от $12 в месяц |
|
Lunacy |
Windows, macOS, Linux |
Использование AI, поддержка офлайн-режима, бесплатный функционал |
Бесплатно с ограничениями, платный — от $15,98 в месяц |
|
Moqups |
Веб-приложение |
Прототипирование, диаграммы, поддержка сторонних интеграций |
Бесплатно до 2 проектов, платный — от $12 в месяц |
|
Penpot |
Windows, macOS, Linux |
Открытый код, работа с дизайн-системами, интеграция с API |
Бесплатно для небольших команд, платный — от $175 в месяц |
|
Axure RP |
Windows, macOS |
Создание интерактивных прототипов, поддержка адаптивных дизайнов |
Пробная версия 30 дней, платный — от $29 в месяц |
|
Adobe XD |
Windows, macOS |
Интерактивные прототипы, интеграция с Adobe и Sketch |
Платный, цена от 7500 рублей через сторонние платформы |
|
NinjaMock |
Веб-приложение |
Каркасное моделирование, экспорт проектов, поддержка векторной графики |
Бесплатный базовый тариф, платный — от $5 в месяц |
Вывод
При выборе аналога Figma важно учитывать задачи, которые предстоит решить, и требования к функционалу платформы. Если требуется облачная работа с мощными инструментами для UI/UX-дизайна, стоит обратить внимание на Visme, Pixso, или Penpot, которые предлагают продвинутые функции и удобство командного взаимодействия. Для пользователей, работающих на Windows, macOS и Linux, отличным выбором может стать Lunacy, которая сочетает кроссплатформенность с потенциалом ИИ.
Если требуется создавать прототипы и диаграммы, Moqups станет хорошим решением благодаря своей гибкости и интеграции со сторонними сервисами. А тем, кто ищет мощные инструменты для прототипирования с интерактивными возможностями, стоит обратить внимание на Axure RP. Для тех, кто привык работать с продуктами Adobe, Adobe XD остаётся достойным вариантом, несмотря на отсутствие новых обновлений.
NinjaMock и Turbologo подойдут для тех, кто ищет более простые и доступные решения для небольших проектов, а Zeplin идеально подходит для разработчиков, нуждающихся в передаче макетов с минимальными потерями качества.
Все платформы имеют свои сильные стороны, однако выбор подходящего инструмента зависит от задач проекта, бюджета и требований команды.
Компания «Цифровой элемент» готова помочь вам с проектированием интерфейсов, выбрав оптимальный инструмент для реализации ваших идей. Специалисты компании обеспечат профессиональный подход и помогут создать эффективный, интуитивно понятный интерфейс для вашего веб-проекта.
Уровень сложностиПростой
Время на прочтение9 мин
Количество просмотров24K
Меня часто спрашивают, чем мы будем пользоваться, если отключат Figma или вдруг станет невозможной ее оплата. Может ли дизайн-команда нормально существовать с другими инструментами?
В этой статье я сделал обзоры на альтернативные дизайн-инструменты и сравнил их с Figma.
Критерии оценки:
-
Наличие автолейаута.
-
Омниплатформенность.
-
Наличие библиотек для дизайн-систем.
-
Возможность создавать варианты для компонентов.
-
Возможность передачи макетов в разработку без выгрузки на сторонние ресурсы.
-
Массовая работа с файлом.
-
Файл-менеджмент.
-
Возможность прототипирования.
-
Быстродействие.
-
Простота перехода с Figma на новый инструмент.
Sketch

Некогда стандарт UI/UX дизайна, в последний раз я профессионально использовал его в 2018 году. Что же изменилось за эти годы? Это все еще приложение только под macOS, у которого сохранились прежние проблемы, однако небольшие улучшения все же появились. Во время работы ощутил, что я вновь вернулся в 2010-е годы. Давайте разбираться, что же с ним не так.
Autolayout
Присутствует, но называется Smart Layout. Однако, на практике все оказалось не так радужно:
-
Удобство использования. Если в Фигме мы можем создать автолейаут сочетанием клавиш Shift+A, то в Sketch нам сначала потребуется создать группу или выбрать символы (аналог компонентов) и потом сочетанием клавиш Cmd+L указать, что это будет Smart Layout и выбрать его направление. Много возни для такой важной штуки, не так ли?
-
Smart Layout не работает так, как ожидается. Например, вы можете дрэг-энд-дропом поменять порядок элементов внутри вашего лейаута, однако этот порядок никак не отразится на порядке слоев в инспекторе.
-
Элементы могут спокойно перемещаться по Smart Layout так, если бы к ним была применена абсолютная позиция в Figma. В итоге сам лейаут начинает вести себя непредсказуемо, а вернуть все на место можно через отдельную кнопку.
Данный инструмент годится только для создания банальных «резиновых» кнопочек.
Омниплатформенность
Отсутствует. Sketch — это по-прежнему приложение исключительно под macOS.
Библиотеки
За последние 10 лет существенных изменений не произошло. Библиотеки — это отдельные скетч файлы, которыми можно поделиться по ссылке. Подумайте только, вы должны сохранить файл как библиотеку и затем в настройках доступа выслать ссылку адресату. Ну или залить ее на сервер. Удобно ли это? На мой взгляд нет, особенно в рамках одной организации.
Возможность создавать варианты для компонентов
Все как в старые добрые времена: создаем компонент, пишем ему имя в формате Component/State, копируем, что-то меняем и переименовываем. Никаких вариантов, буллинов и прочих радостей жизни.
Возможность передачи макетов в разработку без выгрузки на сторонние ресурсы
Да, вы не загружаете файл на другой ресурс, но вам все равно надо выгрузить его в Скетч Клауд, пометить его как файл для разработки (чтобы Клауд включил на нем нужный режим) и потом поделиться ссылкой с разработчиком. И не забывайте подождать, пока он загрузится, если файл большой. Слишком много шагов для того, что в Figma делается просто копированием ссылки.
Массовая работа с файлом
Присутствует, но готовьтесь потратить слишком много времени на то, что в Figma делается парой кликов. Вы должны создать воркспейс, пригласить туда людей, сохранить ваш файл в созданный воркспейс, добавить в нем возможность массовой коллаборации, пригласить туда людей, с которыми вы хотите работать в реальном времени. При этом изменения будут отображаться с определенным лагом; ваш коллега должен будет завершить все действия, деселектнуть элемент, и только спустя какое-то время вы увидите изменения, которые он внес.
Файл-менеджмент
Локальные файлы, Скетч Клауд или воркспейс. Все так или иначе подпадает под локальные файлы, пока человек сам не зальет изменения, никто их не увидит. Данный подход на практике неминуемо ведет к именованию файлов вида filename(final)(final)(3). Думаю, в большой команде для файл-менеджмента потребуется отдельная должность.
Быстродействие
Sketch никогда не отличался хорошей обработкой вектора, и это не изменилось сейчас.Программа работает с лагами даже на M1 Max, что странно для векторной графики. Просмотр больших файлов также остается проблемой.
Возможность прототипирования
Присутствует. Однако, это Figma 5 лет назад. Ведем стрелочки от фрейма к фрейму, но без анимаций и тем более без переменных. Видимо, при работе со Sketch все еще актуально экспортировать макеты в сторонние программы для прототипирования, например, в Principle и Flinto.
Простота перехода
Плюсом является то, что сейчас появился встроенный конвертер из Figma в Sketch, однако о нормальной работоспособности компонентов стоит забыть. Дизайн-систему и макеты все равно после экспорта придется в лучшем случае дорабатывать напильником, а в более реальном кейсе просто пересобирать с нуля. Различие в хоткеях и механиках самого приложения опять же доставит дискомфорт для пользователя и увеличит время вхождения.
Резюме
Некогда лидер индустрии остался таким же, каким я его запомнил почти 10 лет назад. Большее удобство по сравнению с Фотошопом или Иллюстратором до сих пор остается удобством только по сравнению с ними. Создается впечатление, что в компании целенаправленно игнорируют то, что делают их конкуренты, и свято верят в свой особый и ни на что не похожий путь.
Наверное, единственная позитивная вещь, которая есть у Sketch, но нет в Figma — это настраиваемые темплейты файлов.
Если вы работаете на фрилансе и вам нравится делать много рутинных действий, вы не беспокоитесь о неорганизованности в файлах и низкой скорости фидбэка, то думаю, что Sketch будет хорошим инструментом для вас. Для остальных, особенно для больших команд, я бы не рекомендовал использовать этот инструмент.
Adobe Xd

В свое время об XD говорили как о продукте, который изменит рынок, как о One tool to rule them all. Многие ждали выхода XD и inVision Studio, но релизы постоянно переносились. В итоге выход XD задержался больше, чем на 1,5 года, а Studio так и не вышла за пределы Beta-версии (а с мая 2024 года inVision окончательно закрыли все свои сервисы). Adobe, чтобы как-то загладить негатив со сроком релиза, сделали на какое-то время XD бесплатным. Однако тогда уже было понятно, что продукт очень сильно опоздал на рынок. Что изменилось?
Autolayout
Присутствует и называется Responsive Resize. Практическая реализация как в Sketch, но с некоторыми отличиями:
-
Расположение элементов меняется клавишей изменения расположения слоя. Также можно использовать дрэг-энд-дроп, однако элемент по-прежнему можно двигать так, как будто у него применена абсолютная позиция.
-
Добавить новый элемент в лейаут можно только через панель слоев.
-
Автолейауты внутри автолейаута работают некорректно. Например, невозможно изменить размер элементов.
Омниплатформенность
Приложение доступно как на Windows, так и на macOS, из браузера не открывается.
Библиотеки
Создаем файл с дизайн-системой, публикуем его в Creative Cloud и выбираем, с кем поделиться.
Возможность создавать варианты для компонентов
С этим в XD дела обстоят лучше, чем в Sketch. Есть меню для работы с состояниями компонентов и несколько предопределенных типов, например, ховер. Однако, если вам потребуется вариация кнопки с иконкой и без нее, то это будут либо разные компоненты, либо разные варианты.
Возможность передачи макетов в разработку без выгрузки на сторонние ресурсы
Тут не требуется выгрузка файлов, но необходимо генерировать ссылку с определенными условиями (например, доступ для разработчиков), которую затем необходимо отправлять адресатам. По ссылке они получают некое подобие дефолтного инспектора в Figma, который, конечно же, не девтулз.
Массовая работа с файлом
Присутствует. Уже нет таких временных лагов, как в Sketch, изменения видны сразу. Доступ к макетам с правами редактирования предоставляется по ссылке, а сам файл, конечно же, должен быть загружен в Creative Cloud.
Файл менеджмент
Сочетание онлайна и оффлайна, как в Sketch, но Adobe по-умолчанию старается все сохранять в Creative Cloud — онлайн-хранилище локальных файлов, как OneDrive или iCloud. Для полноценной работы не хватает структурированного командного воркспейса.
Быстродействие
По субъективным ощущениям, XD работает быстрее Sketch, меньше подлагиваний, но не хватает плавности. К сожалению, не удалось экспортировать туда большой файл (об этом ниже).
Возможность прототипирования
Присутствует. Крутого интерактива нет, все по классике — тянем стрелочки. Несомненный плюс заключается в наличии анимации и скролл-чувствительных состояний.
Простота перехода
Отсутствие возможности нативным способом перенести файлы из Figma или Sketch в XD является огромным минусом. Хоткеи хоть и различаются с Figma, но вполне стандартны для остальных продуктов Adobe, так что если вы знакомы с Фотошопом или Иллюстратором, то проблем привыкнуть к ним не будет. Однако в XD присутствует довольно много непривычных механик, что может увеличить время перехода.
Резюме
К сожалению, мой вердикт остается прежним — XD безнадежно опоздал на рынок, а после поглощения Figma я вообще не понимаю, почему Adobe держит его в своей продуктовой линейке.
Тем не менее у XD есть несколько полезных функций, например, перспектива. Эта фишка довольно хорошо переводит элементы в псевдо 3D или Repeat Grid, который в некоторых случаях может сэкономить время при создании однотипных лейаутов, например, товарной выдачи. Также из плюсов можно отметить большое количество плагинов, некоторые из которых сглаживают недостатки самого продукта.
Общее впечатление, что XD больше инструмент для «творчества», чем для серьезной и крупной «промышленной» разработки. Механики, инструменты и подходы, на мой взгляд, более ориентированы на фрилансеров и небольшие студии с несвязанными друг с другом проектами, чем на продуктовую разработку.
Lunacy

Графический редактор от Icons8 — одного из крупнейших магазинов иконок. Можем рассматривать его как отечественного производителя, несмотря на то, что свой бизнес давно ведут в США. Сам инструмент, видимо, зарождался как средство для быстрого редактирования иконок, но вырос в относительно полноценный инструмент для дизайна.
Моё первое знакомство с продуктом произошло около полутора лет назад, и тогда он выглядел как Figma на минималках. Что изменилось с тех пор?
Autolayout
Присутствует. Причем не только в вертикальной и горизонтальной вариации, но и wrap. Создается тем же сочетанием клавиш, что и в Figma, и также не требует дополнительных действий (в Sketch и XD нужно создавать группу и применять к ней настройки).
Омниплатформенность
Присутствует. Есть нативные приложения для macOS, Windows и Linux. Браузерная версия отсутствует.
Библиотеки
Присутствуют. Однако создание своей библиотеки не такое интуитивное и простое, как в Figma. Есть несколько встроенных UI-китов для популярных платформ. За сложность создания своей библиотеки огромный минус.
Возможность создавать варианты для компонентов
Варианты компонентов создаются через интерфейс, что удобно и не засоряет макет, однако никаких булинов и контролов вложенных компонентов.
Возможность передачи макетов в разработку без выгрузки на сторонние ресурсы
Присутствует, однако ориентироваться в интерфейсе инспектора может быть непросто, к тому же в нем сохраняется возможность редактирования.
Массовая работа с файлом
Присутствует. Работает примерно так же, как в Figma.
Файл менеджмент
Можно создавать команды и хранить там макеты, что роднит с функционалом Figma. При этом присутствует локальное хранение файлов.
Быстродействие
Загрузить действительно большой файл мне не удалось, но проблем с быстродействием не возникало. Не исключаю, что при реальной работе с большим количеством компонентов и макетов могут возникнуть сложности.
Возможность прототипирования
Присутствует, но без логики и с минимальными анимациями появления элементов.
Простота перехода
Сложность импорта макетов из Figma, а также не очень дружелюбный интерфейс усложнят процесс перехода и адаптации. Из плюсов отмечу хоткеи, которые будут знакомы пользователям Figma.
Резюме
Одна из главных проблем Lunacy — это UX. Флоатинг панель инструментов, сливающаяся с макетами, которую надо постоянно скроллить, неудачная презентация информации в ней. Добавим странные логики взаимодействия с библиотеками и компонентами и поймем, что философски продукт все же недалеко ушел от средства онлайн редактирования иконок и мало подходит для полноценной работы в большой команде. Однако, если команда Lunacy тщательнее проработает UX и определится с целевой аудиторией, то может получиться неплохой продукт.
Пока это инструмент для одиночек, слабо связанных с разработкой ПО.
Pixso

Знаменитый китайский клон Figma. Первое впечатление — это «спиши, только чтобы не один в один». Однако предубеждение по поводу Pixso ушло после детального знакомства с этим иснтрументом. Порадовало то, что продукт предлагает определенные улучшения по сравнению с Figma.
Autolayout
Точно такой же, как в Figma. Те же функции, те же настройки, те же возможности.
Омниплатформенность
Присутствует. Нативные приложения под macOS и Windows, браузерная версия.
Библиотеки
Работают точно так же, как в Figma, один в один 
Возможность создавать варианты для компонентов
Присутствует. Всё как в первоисточнике, включая булины, преферд свапы и нестеды.
Возможность передачи макетов в разработку без выгрузки на сторонние ресурсы
Присутствует. Работает также, как и в Figma. Приятный бонус, что DevMode доступен без дополнительных плат. DevMode не включает в себя плейграунд, однако все равно это удобнее, чем стандартный инспектор, который тоже присутствует.
Массовая работа с файлом
Присутствует. Всё как в Figma.
Файл менеджмент
Претерпел небольшие улучшения по сравнению со старшим братом. Макеты можно группировать в папки.
Быстродействие
Я тестил Pixso на бесплатной версии, и большие файлы моментально кладут приложение. Может быть, таких проблем нет на платной, где величина хранилища больше, однако это существенный минус, который может перечеркнуть все плюсы.
Простота перехода
Простой экспорт из Figma, который сохраняет компоненты, их варианты, инстансы и преферд свапы. Тот же интерфейс, те же хоткеи.
Резюме
Открывая Pixso, я не ждал многого, однако получил почти полный клон Figma, только без вариантов. Однако тут присутствуют некоторые улучшения, которые мы давно ждем. Это и папки для макетов, иерархия страниц, коннекторы, которые можно использовать сразу, а не вставлять из джема. Плюс есть свой аналог джема, который в работе с таблицами даже превосходит свой оригинал. А также присутствуют лайфтайм-планы, в том числе и командные.
Основные недостатки — это отсутствие переменных и проблемы с быстродействием. В остальном это та же Figma, только немного дешевле.
Итог
Figma пока остается лидером индустрии, однако надолго ли? Pixso уже дышит ей в затылок, хотя и не предлагает ничего нового. В любом случае теперь будет интересно понаблюдать за развитием этого продукта.
Что касается оплаты, то ни один сервис напрямую не решает проблему с оплатой через российские карты. Pixso из коробки предлагает сторонний сервис, который может решить эту проблему.
Поделитесь своими впечатлениями об упомянутых в статье инструментах, возможно какие-то из них являются более предпочтительными именно в вашей работе.
Figma продолжает работать в России, однако на случай ухода сервиса существуют альтернативы с аналогичным функционалом
Содержание:
- Sketch
- Lunacy
- Zeplin
- Visme
- Moqups
- Penpot
- Pixso
После вступления в силу санкций США, которые касаются работы американских IT-компаний в России, из страны стали уходить популярные сервисы, например, платформа для создания заметок Notion. Сервис для работы дизайнеров Figma тоже может принять аналогичное решение, тем более что в 2022 году его разработчики заявляли, что планируют заморозить работу корпоративных аккаунтов. «РБК Тренды» подготовили подборку аналогов на случай ухода сервиса.
1. Sketch
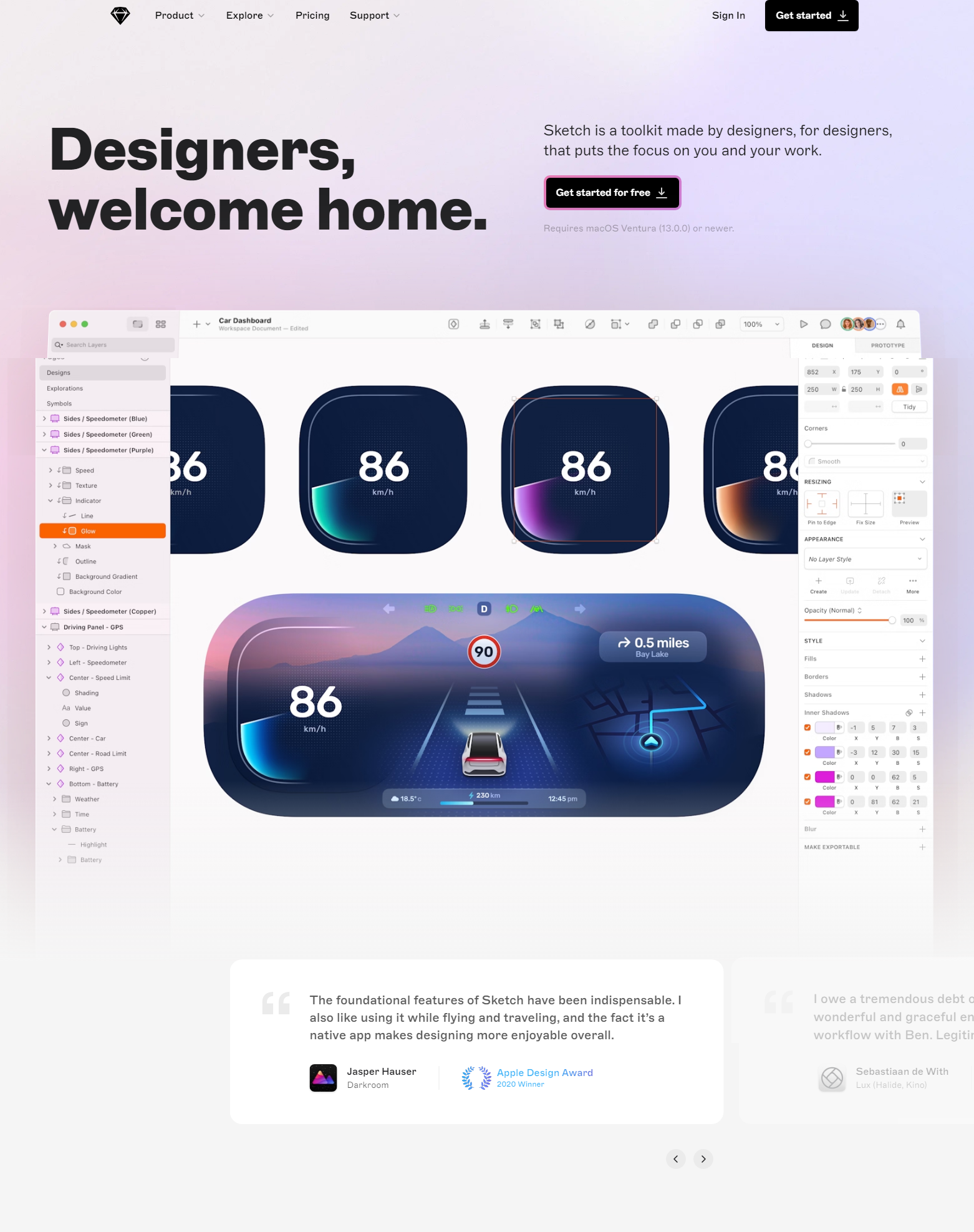
Самый известный американский аналог Figma для Mac от голландской компании-разработчика Bohemian Coding.

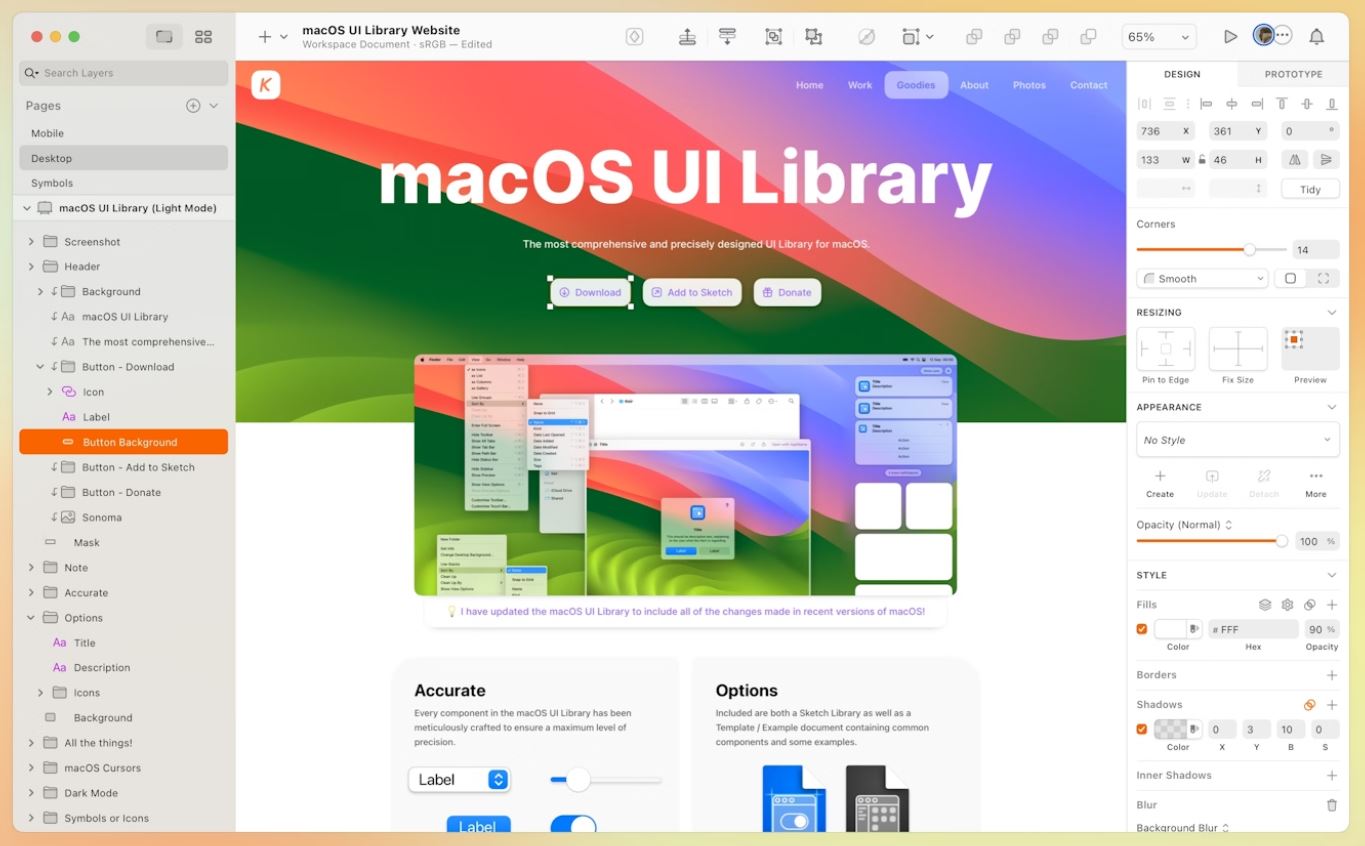
Интерфейс Sketch
(Фото: sketch.com)
Возможности:
- создание прототипов, иллюстраций и макетов;
- совместная работа над проектами;
- векторное редактирование;
- бесконечный холст;
- библиотеки, стили и компоненты;
- управление цветовыми профилями;
- поддержка переменных шрифтов OpenType;
- шаблоны дизайна;
- экспорт в форматах jpeg, png, tiff, pdf, svg.
Достоинства:
- программа нативно интегрируется в macOS и использует собственные средства операционной системы для отображения контента, чтобы не тратить память и другие ресурсы устройства;
- мобильное приложение для iPhone и iPad, веб-приложение для любого браузера;
- интеграция с другими инструментами, в том числе InVision Studio и Zeplin;
- обратная связь и поддержка сообщества, обучающие материалы.
Недостатки:
- не поддерживает русский язык;
- ограниченная поддержка мобильных устройств;
- нет бесплатного тарифа.
Стоимость: есть несколько тарифов. Самый дешевый, Standard, стоит $10 в месяц за пользователя. Его можно опробовать бесплатно в течение 30 дней.
2. Lunacy
Это приложение компании с российскими корнями Icons8, которое выступает аналогом Sketch для Windows, MacOS и Linux. Оно также предлагает импорт файлов из Figma. Облачное хранилище Lunacy можно развернуть на своем сервере.

Интерфейс Lunacy
(Фото: icons8.ru)
Возможности:
- адаптивный дизайн;
- онлайн и офлайн режимы;
- командная работа в онлайн-режиме;
- прототипирование;
- встроенные иконки, иллюстрации и фото;
- наборы UI;
- автоматическая загрузка отсутствующих шрифтов Google;
- сохранение файлов.sketch.
Достоинства:
- ИИ-функции, в том числе создания аватарок, генерации текстов, удаления фона и улучшения разрешения картинок;
- поддержка русского языка;
- связанный дизайн;
- автообновление сгенерированного контента;
- автоматическое упорядочивание слоев.
Недостатки:
- проект продолжает развиваться, поэтому возможны баги, а некоторых инструментов может не хватать.
Стоимость: есть бесплатный тариф и тариф Pro — $12 в месяц на пользователя, который предлагает ИИ-инструменты и облачное хранилище.

3. Zeplin
Это инструмент от турецких разработчиков, который решает задачи верстки сайтов и фронтенда.

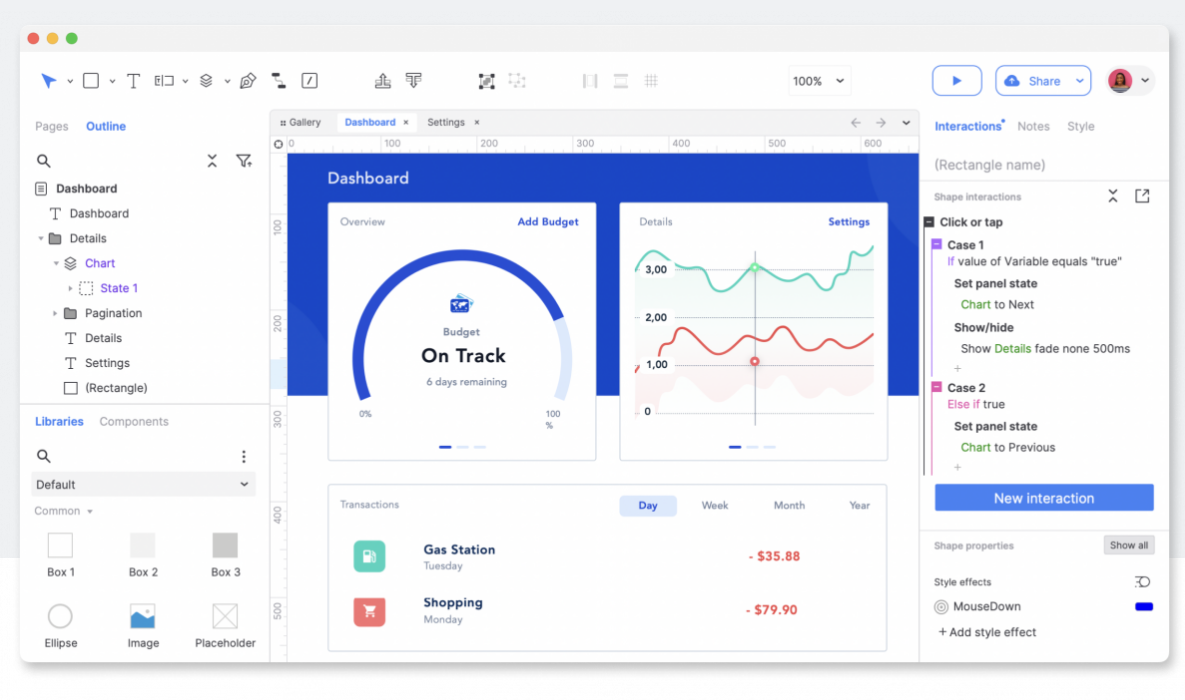
Интерфейс Zeplin
(Фото: zeplin.io)
Возможности:
- автоматическая генерация спецификации дизайна, деталей программного кода в XML и CSS, стилей и многого другого;
- просмотр макетов сайтов, мобильных приложений и других интерфейсов;
- экспорт макетов в формате.xml или.css;
- возможность группировки слоев и элементов в макете;
- изменение цвета элементов и слоев;
- возможности командной работы.
Достоинства:
- интеграция со Slack, Teams, Jira, ADO, Storybook и VS Code;
- автоматизация ручных задач;
- гибкие роли (администратор, редактор, обозреватель);
- отслеживание рабочих процессов.
Недостатки:
- нет поддержки русского языка;
- нет инструментов для разработки графического дизайна проекта с нуля.
Стоимость: есть бесплатная версия с урезанным функционалом, а стоимость платной версии начинается от $13,75 в месяц.
4. Visme
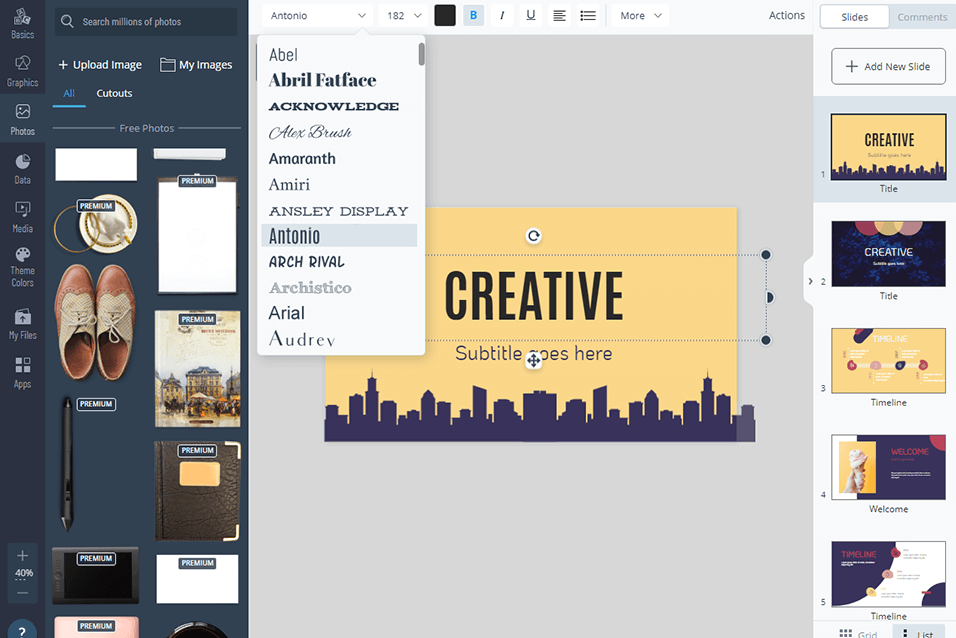
Это онлайн-редактор графического контента от международной команды разработчиков, который подойдет для простого дизайна, создания презентаций и других задач.

Интерфейс Visme
(Фото: visme.co)
Возможности:
- инструменты визуализации данных;
- библиотеки редактируемых шаблонов;
- библиотека фотографий HD, иконки, видео и аудио;
- фирменные шрифты, цвета и логотипы;
- инструменты командной работы.
Достоинства:
- инструмент планирования контента;
- интеграция с инструментами, в том числе Dropbox, Slack, Google Maps и другими;
- возможность создавать интерактивный дизайн с эффектами наведения и активным меню.
Недостатки:
- интерфейс только на английском языке;
- в бесплатном тарифе нет опции экспорта данных.
Стоимость: есть бесплатный и платный тарифы. Стоимость самого дешевого тарифа Starter с продвинутыми опциями составляет $12,25 в месяц.
5. Moqups
Это онлайн-платформа от румынской компании Evercoder Software SRL для создания прототипов приложений, сайтов, диаграмм и макетов.

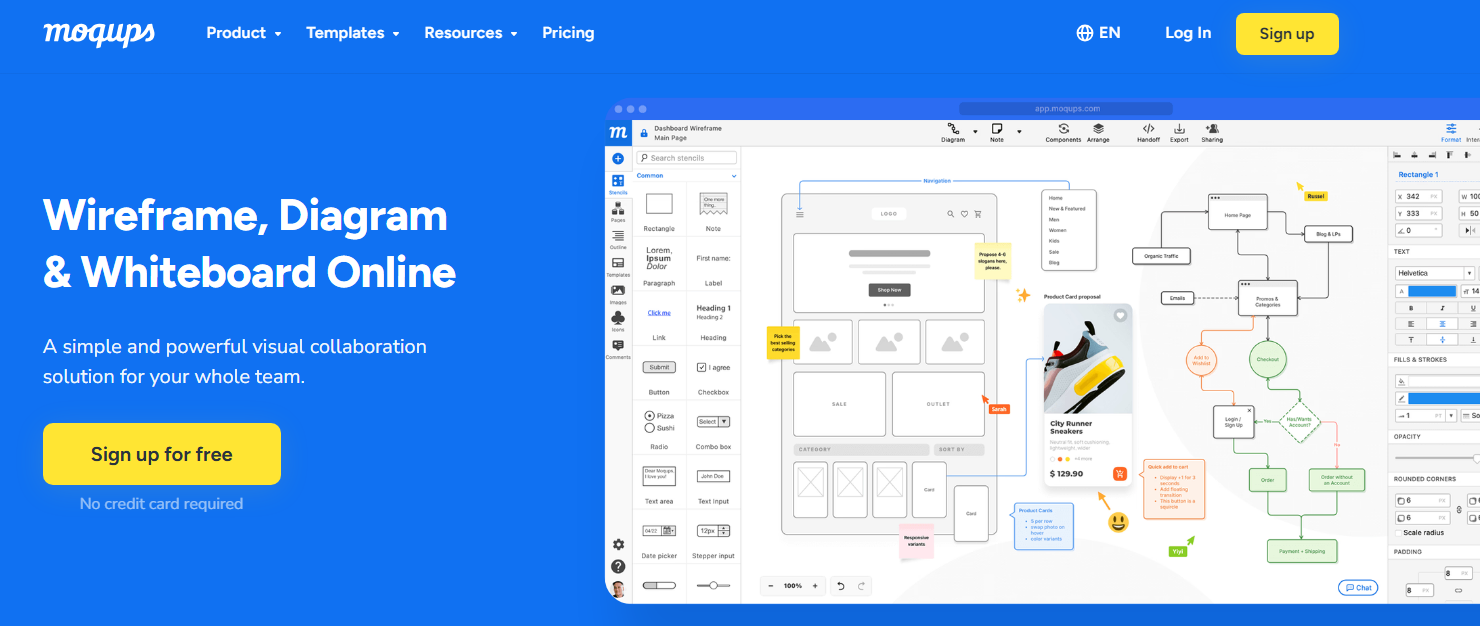
Интерфейс Moqups
(Фото: moqups.com)
Возможности:
- инструменты для создания дизайнов проектов в реальном времени;
- библиотеки шаблонов;
- инструменты для мозгового штурма и создания интеллектуальных карт;
- поддержка командной работы;
- экспорт макетов в формате png или pdf.
Достоинства:
- интеграция с продуктами Atlassian, что позволяет прикреплять макеты к задачам в Jira или документам в Confluence;
- инструменты управления страницами;
- гибкое управление доступом.
Недостатки:
- отсутствие поддержки русского языка.
Стоимость: доступен бесплатный тариф для двух проектов до 400 объектов, стоимость платной подписки начинается от $9 за пользователя в месяц.
6. Penpot
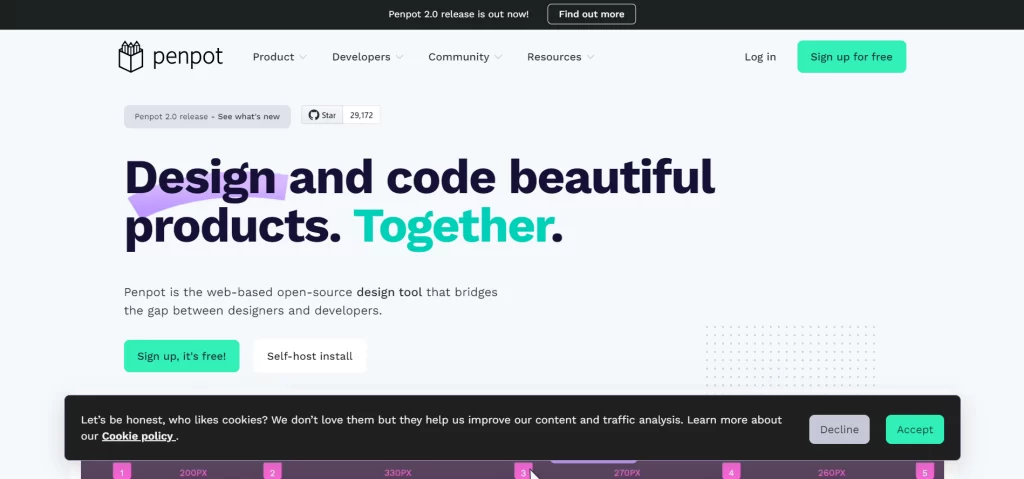
Это веб-инструмент от команды европейских разработчиков для дизайна и прототипирования с открытым исходным кодом. Авторы инструмента отмечают, что он призван сократить разрыв между дизайнерами и разработчиками.

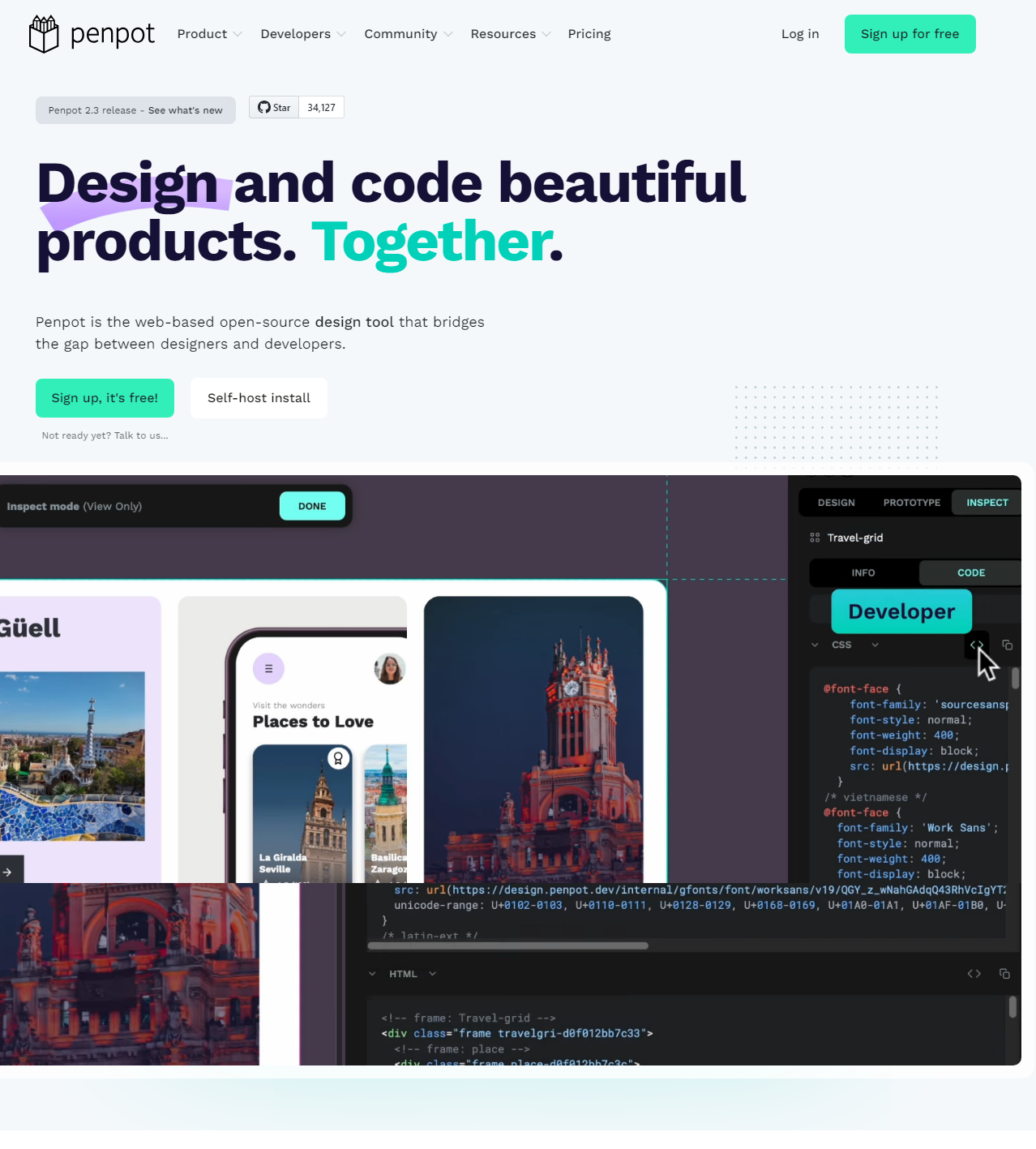
Интерфейс Penpot
(Фото: penpot.app)
Возможности:
- интерактивное прототипирование;
- векторный редактор;
- бесконечный холст;
- управление шрифтами;
- библиотеки элементов и стилей;
- стандарты и инспекция кода;
- инструменты совместной работы;
- режим просмотра и презентации;
- многопользовательский веб-режим;
- создание артефактов UX от макетов и каркасов до индивидуальных карт и интерактивных прототипов.
Достоинства:
- функции Flex и Grid Layout для создания адаптивного дизайна, соответствующего стандартам CSS;
- расширенные функции стилизации, в том числе редактирование теней, размытий, радиусов границ и многого другого;
- поддержка открытых стандартов SVG, CSS и HTML;
- многоязычный пользовательский интерфейс;
- возможность установить инструмент на любом сервере или локальной машине с помощью Docker и Docker Compose.
Недостатки:
- возможны баги, так как проект все еще находится в разработке.
Стоимость: инструмент полностью бесплатный.
7. Pixso
Это китайский аналог Figma, инструмент UI-дизайнеров для создания прототипов дизайна. Предлагает нативные приложения под macOS и Windows, а также браузерную версию. Инструмент поддерживает импорт файлов Figma, Sketch, Adobe XD и других.

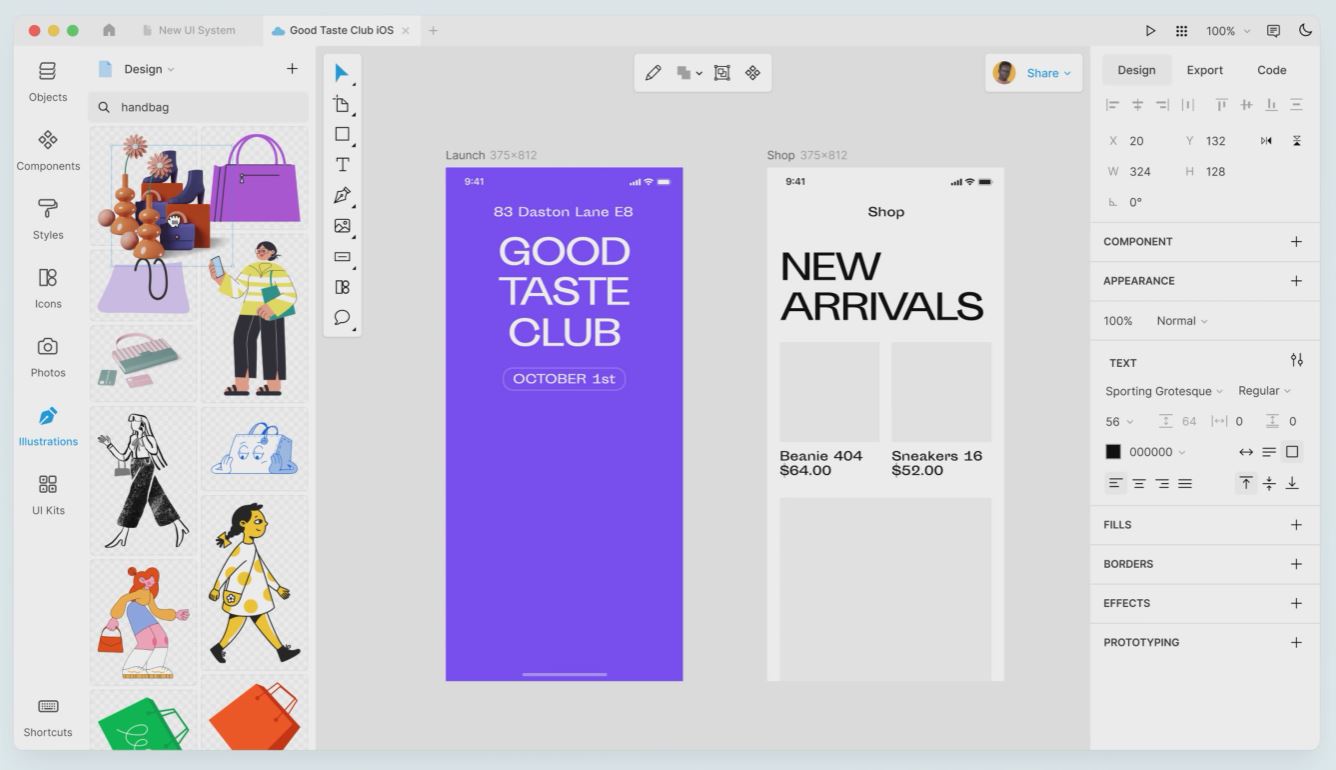
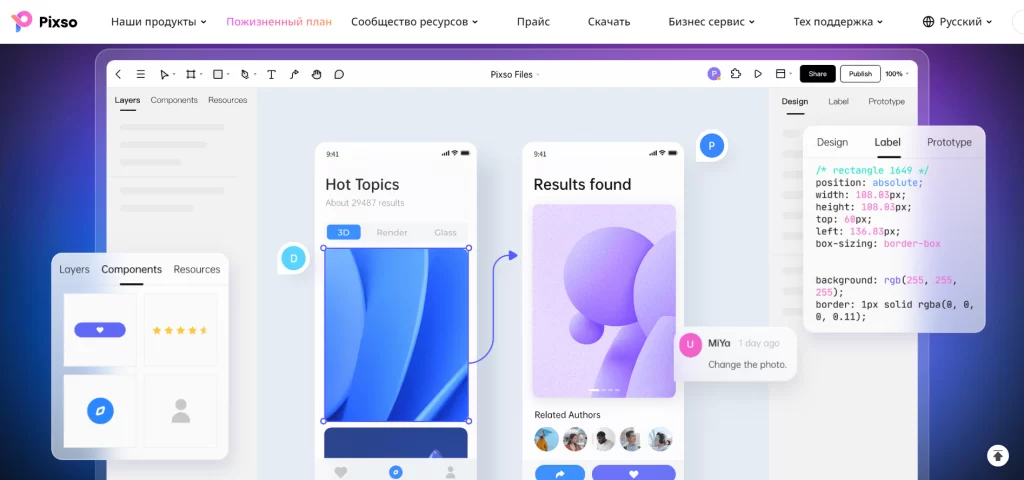
Интерфейс Pixso
(Фото: pixso.net)
Возможности:
- интерактивное прототипирование;
- импорт файлов, поддержка форматов fig, sketch, zip, xd и svg;
- интеллектуальная компоновка;
- логическая связь между взаимодействиями;
- общие библиотеки компонентов и форматов;
- онлайн-доски для работы;
- многопользовательская совместная работа в реальном времени;
- доставка в один клик;
- ИИ-функции для генерации и постобработки контента;
- оптимизация под мобильные устройства;
- доступ по протоколу HTTPS.
Достоинства:
- мультиязычная поддержка;
- возможность индивидуального развертывания в облаке.
Недостатки:
- проблемы с быстродействием при загрузке больших файлов в бесплатной версии;
- не хватает инструментов для совместной работы;
- нет некоторых удобных UX-фишек, например опции перетаскивания картинок.
Стоимость: есть бесплатный и платный тарифы. На бесплатном можно создать три файла и один командный проект. Самый дешевый платный тариф «Профессионал» стоит от $6 в месяц при оплате за год и предлагает безлимитное хранилище.
В материале подробно рассказали, какие бывают аналоги Figma и чем они отличаются, о принципах их работы и основных функциях. Объяснили, для каких задач подходит каждый аналог.
Figma — это графический онлайн-редактор для проектирования интерфейсов, создания макетов сайтов, разработки логотипов, векторной графики и так далее. Сервис поддерживает совместную работу в режиме реального времени. Основной аудиторией являются дизайнеры, однако знание Figma также полезно продакт-менеджерам и разработчикам.
В 2022 году сервис ограничил доступ аккаунтов к платным тарифным планам и остановил продажи на территории России. В связи с ограничениями работы сервиса появилось множество запросов на аналог Фигмы.
Рассмотрим альтернативные приложения и сервисы, которые поддерживают необходимые для работы дизайнеров функции, их достоинства и недостатки.
Sketch
Sketch — одна из лучших альтернатив Фигмы. Это профессиональный инструмент цифрового дизайна. Сервис работает только на macOS и iOS.
Достоинства
- Функционал. В приложении можно заниматься ретушью фото, разрабатывать дизайн сайтов, заниматься векторной графикой и проектировать логотипы.
- Интерфейс. В Sketch легко ориентироваться благодаря интуитивно понятному интерфейсу.
- Поддержка. Дизайнеры делятся плагинами и инструкциями по работе в Скетче.
- Цена. Бесплатный пробный период длится 30 дней. Дальнейшая подписка стоит 10$ в месяц и подходит для командной работы. Бизнес-подписка стоит 20$ в месяц и включает в себя дополнительные функции для больших команд. Также пользователь может приобрести бессрочную подписку за 120$, но тогда совместная работа будет недоступна.
- Память. Скетч не требует высокой мощности ПК, работает плавно и не занимает много места на диске.
- Экспорт. Файлы легко экспортировать в подходящие форматы, такие как JPEG, PNG, TIFF, PDF, SVG.
- Командная работа. Сервис предоставляет возможности для командной работы над продуктом в режиме real-time.
Недостатки
- Русификация. В приложении отсутствует русский язык интерфейса, но этот недостаток сглаживают интуитивно понятные меню и панель инструментов.
- Плагины. Для дополнительной настройки функций Скетча нужно установить специальные плагины.
- История версий. Редактирование требует особой внимательности. Если компонентов слишком много, слои могут смешаться.
- Сохранение. Файлы в сервисе сохраняются и передаются вручную.
- Sketch Cloud. Локальные файлы загружаются в облако, что отнимает время.
Дополнительно отметим, что Скетч интегрируется со средствами операционной системы Mac.
Скачать Sketch можно с официального сайта.

Pixso
Pixso — аналог Figma со схожим функционалом. Платформа также поддерживает совместную работу. В своём продукте разработчики повторили все возможности Фигмы, практически сделав копию приложения.
Достоинства
- Синхронизация. Сервис синхронизирует файлы.
- Функционал. В Pixso пользователь найдёт такие же функции, как и в Figma. Аналог Фигма превосходит оригинальное приложение в следующих аспектах:
- иерархия страниц;
- коннекторы, которые можно использовать сразу;
- удобная работа с таблицами;
- лайфтайм-планы;
- группировка макетов в папки.
- Совместная работа. Участники могут одновременно работать над одним проектом и оставлять обратную связь. Файлом можно поделиться по ссылке, что экономит время.
- Совместимость. Сервис поддерживает файлы Фигма, Скетч, Adobe XD и Axure.
- Безопасность. Приложение защищает данные пользователей.
- Цена. Pixso предоставляет бесплатный доступ к основным функциям. Профессиональная подписка стоит 8$ в месяц, включает безлимитные проекты и постоянное хранение истории версий. Подписка для компаний стоит 18$ в месяц.
- Операционная система. Pixco поддерживается на Windows и macOS.
Недостатки
- Новизна. Сервис вышел в марте 2022 года. До сих пор пользователи сталкиваются с небольшими багами, например, с вылетами после загрузки больших файлов. Разработчик активно работает над устранением возможных зависаний и усовершенствованием приложения.
- Переменные. В Figma есть переменные, но в Pixco такой функционал отсутствует. Переменные хранят значения, которые можно применять ко всем видам свойств дизайна и действий прототипирования. Это помогает экономить время.
Установить Pixco можно с официального сайта.

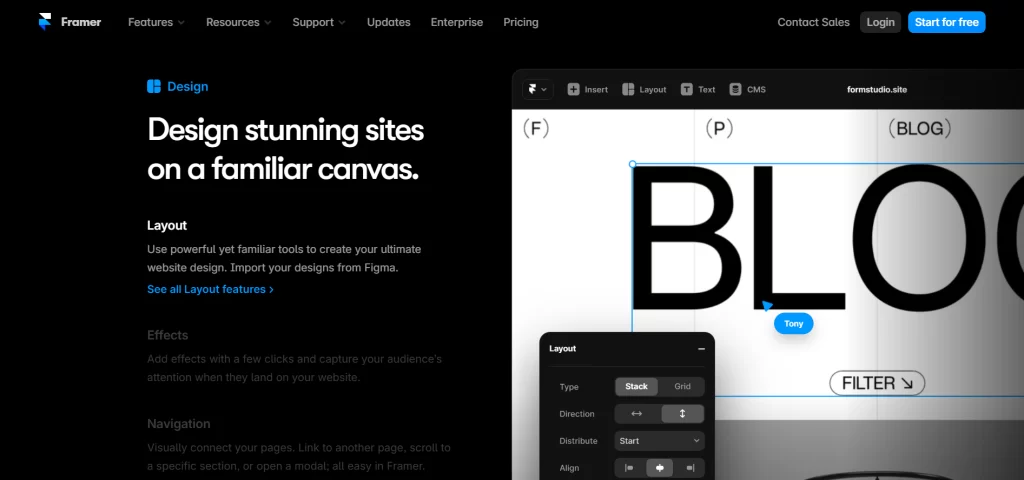
Framer
Framer — аналог Фигмы, который считается одной из лучших бесплатных альтернатив из-за доступных вариантов вёрстки и дизайна. В сервисе сделан упор на программирование и разработку дизайна сайта.
Достоинства
- Цена. За 20$ в месяц доступна PRO-версия, которая снимает ограничение на число проектов. Также доступны более дешёвые тарифные планы и бесплатная ознакомительная версия с урезанным функционалом.
- Импорт. Доступен импорт дизайна с сохранением стилей, слоёв и компонентов из Фигмы в сервис Framer.
- Шаблоны. Пользователь может создать веб-сайт с помощью готовых шаблонов.
- Дизайн. При помощи кодов в аналоге можно создавать адаптивные и динамичные дизайны.
- История версий. Во время совместной работы каждый пользователь может отслеживать изменения.
- Скорость. Программа работает быстро, не зависает во время разработки прототипов.
- Навигация. Страницы можно соединить визуально.
Недостатки
- Интерфейс. Новым пользователям интерфейс может показаться неудобным.
- Расширенные функции. Для освоения расширенных функций сервиса необходимы знания в области кодирования и прототипирования.
Скачать Framer можно с официального сайта.

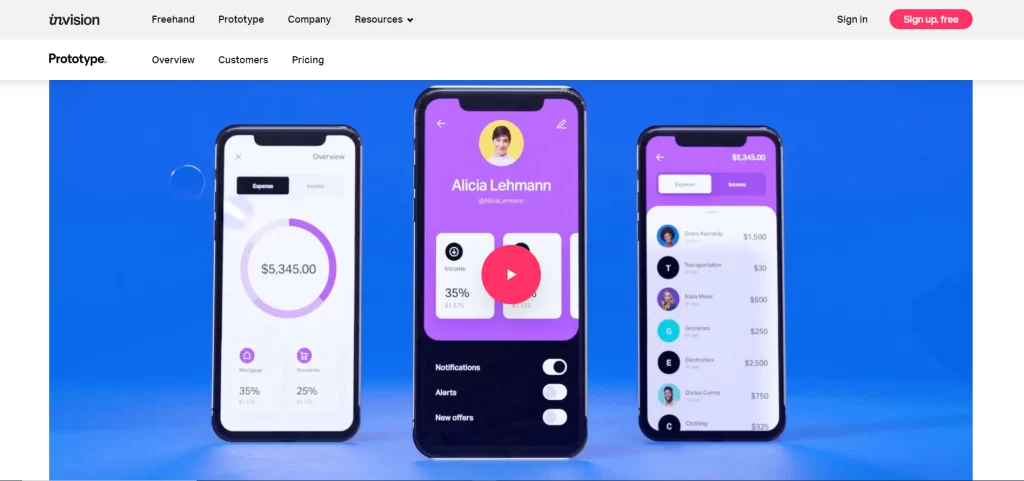
InVision
InVision — альтернатива Figma, представляющая собой онлайн-инструмент для совместной работы над дизайном. Сервис поддерживает коммуникацию между дизайнерами на всех этапах проектирования, таких как разработка, тестирование и прототипирование. Аналог используется для разработки дизайна, совместного проектирования интерфейсов приложений и веб-сайтов.
Достоинства
- Совместная работа. Команда делится проектами, вносит изменения в файл и даёт обратную связь в режиме онлайн.
- Библиотеки. Сервис предоставляет доступ к готовым элементам дизайна, виджетам и шаблонам.
- Экспорт. Сервис поддерживает файлы проектов из других платформ.
Недостатки
- Производительность. Скорость работы InVision зависит от качества подключения к сети и сложности проектов. Чем больше файлов, тем медленнее работает сервис.
- Подписка. Предоставляется бесплатный пробный период. Бесплатная подписка открывает доступ к самым базовым функциям, которых недостаточно для работы дизайнера. Крупным командам придётся приобрести подписку за 8$ в месяц на каждого участника.
Пользоваться сервисом InVision можно на официальном сайте.

Penpot
Penpot — это полностью бесплатный инструмент проектирования и прототипирования с открытым исходным кодом. В этом аналоге команды и одиночные дизайнеры создают прототипы и интерфейсы. Сервис разработан для совместной работы.
Достоинства
- Исходный код. Пользователи имеют неограниченный доступ к исходному коду, который могут свободно изменять.
- Простота. Работа в аналоге не займёт много времени благодаря множеству доступных готовых компонентов.
- Переходы. Дизайнер может добавить в проект красивые переходы, такие как fade, pull, push и анимация.
- Цена. Аналог полностью бесплатный.
Недостатки
- Ограниченные функции. По сравнению с другими платформами для дизайнеров, в Penpot мало функций.
Скачать Penpot можно с официального сайта.

Заключение
Каждая из альтернатив Figma имеет разный функционал и преимущества. При выборе подходящего аналога важно учитывать потребности пользователя и специфику проекта. Принять решение вам поможет бесплатный пробный период, который есть у этих сервисов.
В статье мы рассмотрели программы и облачные сервисы, которые поддерживают создание интерфейсов, добавление интерактивных элементов, экспортирование готовых файлов в удобные форматы, совместную работу и представление результатов коллегам и заказчикам.
Также читайте в блоге гайд по разработке дизайна сайта.
Для редактирования фото попробуйте Мовавика Фото!
-
Нейросетевая реставрация фотографий
-
Эффективный инструмент удаления объектов и фона
-
Автоматическое улучшение фото в один клик
-
Простой интерфейс с подсказками
Нажимая на кнопку, вы скачиваете пробную версию программы.*
Figma – один из самых популярных в России и мире облачных инструментов для проектирования интерфейсов и создания прототипов в web-дизайне и мобильной разработке. Несмотря на распространенность в среде дизайнеров, у Figma аналоги все же есть, хоть и преимущественно обладающие меньшей функциональностью и гибкостью. И если по каким-либо причинам вам понадобится замена Figma, в этой статье вы найдете ссылки на стоящие внимания альтернативы – сервисы и десктопные программы.
Сразу оговоримся, что действительно заменить Figma в большинстве аспектов из перечисленных в обзоре инструментов смогут разве что Sketch и InVision, потому что имеют достаточно широкий спектр применения и набор функций. Остальные упомянутые программы и сервисы – помощники, дополнения, предназначенные для частичной замены той функциональности, которую дает графическим дизайнерам Фигма. Из них можно сформировать программную среду для командной работы, но потратить на это скорее всего придется больше, чем на Figma.
Альтернатива Figma: 6 программ и сервисов с аналогичными возможностями
Так как большинство профессиональных дизайнеров работают в macOS, большинство альтернатив Figma работают именно на этой платформе. Если же нужно делать прототипы в других операционных системах, то стоит присмотреться к облачным редакторам – для их работы нужен только браузер и хороший Интернет.
1. Sketch для Mac
Наиболее известный Figma аналог – разработанный голландской компанией Bohemian Coding векторный редактор Sketch. Программа Sketch нативно интегрируется в macOS и использует собственные средства операционки для отображения контента, поэтому работает редактор плавно, не нуждается в большом запасе мощностей железа и занимает минимум места в памяти. Русский язык интерфейса отсутствует, тем не менее панели инструментов и меню достаточно простые – тем, кто раньше работал с другими редакторами, легко привыкнуть к расположению кнопок и клавиатурным сокращениям. Готовые «скетчи» можно экспортировать в форматах: JPEG, PNG, TIFF, PDF, SVG.
Поддерживаемая платформа: macOS
Платная/бесплатная: платная, от $99 в год
Есть ли пробный период: есть, 30 дней
2. Blocs Website Builder
Blocs Website Builder – еще один похожий по возможностям на Figma аналог с нативной программой для macOS. По сути Blocs – это визуальный редактор для верстки простых адаптивным сайтов. В редакторе проектирование реализовано по принципу конструктора: выбираете готовые блоки, складываете из них экраны сайта или приложения, редактируете стили, добавляете графику и интерактивные возможности. Готовый прототип дизайна сохраняется в виде готового пакета файлов HTML + CSS, причем, в расширенной версии также реализован экспорт в формате темы для CMS WordPress. Немаловажный плюс – экспортированный код является SEO-friendly и полностью готов к выпуску в продакшен, что существенно сокращает сроки разработки и позволяет сэкономить на верстке.
Поддерживаемая платформа: macOS
Платная/бесплатная: платная, от $99 за лицензию
Есть ли пробный период: есть
3. InVision
InVision – облачный сервис для дизайна, прототипирования, командного проектирования интерфейсов приложений и сайтов. В отличие от упомянутых выше альтернатив, InVision не привязан к единственной платформе и отлично работает во всех десктопных операционных системах: Windows, macOS, Linux, Chrome OS и пр. Непосредственно в редакторе помимо основных инструментов управления блоками предусмотрены библиотеки стандартных элементов дизайна, шаблоны, виджеты, благодаря чему на сборку экранов лендингов и мобильных приложений тратится меньше времени – ничего базового не приходится рисовать с нуля. На выходе эта замена Figma генерирует интерактивный прототип с поддержкой базовой функциональности – то что нужно для презентации, – и дает доступ к программному коду используемых в дизайне элементов. Поддерживается экспорт проектов из других редакторов прототипов.
Поддерживаемая платформа: Web
Платная/бесплатная: бесплатная, есть расширенная версия – от $4.95 в месяц
Есть ли пробный период: есть
4. Turbologo
Turbologo – не совсем то же, что Figma, но очень полезный для дизайнера специализированный инструмент для генерации логотипов. Онлайн-сервис представляет собой конструктор, для пользования которым не обязательно быть специалистов в области дизайна. Все, что нужно для получения десятков вариантов логотипа для компании. стартапа или раскрутки личного бренда самозанятого – создать аккаунт и задать генератору входные данные. На основе выбранной сферы деятельности, палитры и предпочтений по значкам, указанных пользователем, Turbologo создает подборку вариантов логотипа. Причем делает он это совершенно бесплатно, а платить нужно только за скачивание понравившегося варианта лого. Встроенный редактор позволяет внести корректировки в выбранный вариант и посмотреть, как он будет смотреться при печати на носителях. Дизайнеры также могут использовать генератор для вдохновения.
Поддерживаемая платформа: Web
Платная/бесплатная: платная, оплата за скачивание готовых логотипов – от €16 за один вариант
Есть ли пробный период: нет
5. Zeplin
Zeplin – не замена, а скорее дополнение к Figma и другим упомянутым в статье альтернативным редакторам прототипов. Этот сервис устанавливается в виде плагина к реакторам прототипов и позволяет генерировать валидный программный код для верстки и реализации интерактивный возможностей, которые дизайнер заложил в макет. По сути, Zeplin – это рабочее пространство для организации взаимодействия между специалистами, задействованными в разработке визуальной части цифрового продукта. К дизайну инструмент относится косвенно, но именно благодаря нему можно экономить время, для этого нужно только правильно изначально настроить интеграцию.
Поддерживаемая платформа: Windows, macOS
Платная/бесплатная: бесплатная урезанная, версия для полноценной потоковой командной работы – от $6 в месяц
Есть ли пробный период: есть
6. Visme
Visme – онлайн-редактор графического контента, преимущественно используемый для создания презентаций. Интерфейс только на английском, но за счет того, что он построен по тому же принципу, что в Figma и других аналогичных редакторах, разобраться с ним труда не составит. Для того, чтобы попробовать возможности Visme предлагает бесплатный вариант с ограниченной функциональностью и запасом памяти для хранения презентаций и графики. При этом, если созданные графические дизайны нужно будет печатать, например, визитки или слайды, то бесплатного тарифа не хватит – в нем не реализован экспорт. Инструмент подойдет и для дизайнеров, и для тех, кто готовит контент для социальных сетей, и даже для тех, кто вообще впервые сталкивается с необходимостью сделать что-то графическое – например, презентацию по работе или по учебе.
Поддерживаемая платформа: Web
Платная/бесплатная: платная, от $29 в месяц
Есть ли пробный период: есть бесплатная версия с ограничениями
Какую из альтернатив Figma выбрать – зависит от решаемых задач. Так, для генерации логотипов или поиска вдохновения из десятков автоматически созданных референсов подойдет Turbologo. Те, кто пользовался Фигмой для создания инфографики и интерактивных презентаций, могут взять на вооружение Visme. Sketch – вариант для прототипистов и дизайнеров, но только тех из них, кто работает на macOS, потому что на других платформах инструмент не работает. Как вариант – InVision, потому для работы в облачном сервисе нужен только браузер последней версии и запас аппаратных мощностей.
Российские компании и фрилансеры, как и зарубежные, обычно выбирают популярные программы и сервисы за их большое комьюнити и поддержку разработчика, и потому если встает вопрос о замене привычного софта, специалисты и бизнес активно ищут альтернативы. В статье мы рассмотрели программы и облачные сервисы, в которых можно создавать интерфейсы, добавлять в них интерактивные возможности и экспортировать в различные форматы, в том числе в виде связки HTML + CSS.
Простой редактор с искусственным интеллектом для красивой обработки фото
*Пробная версия Мовавика Фото имеет следующие ограничения: сохранение до 10 изображений, водяной знак на сохраненных фото, запрет на снятие скриншотов при работе в программе.
Похожие инструкции
-
Топ-8 программ для создания логотипов | Как сделать логотип самостоятельно
-
Лучшие аналоги Lightroom на русском языке на телефон и ПК
-
Как сделать портретное фото | Правила портретной съемки
-
Виньетирование фото | Как сделать виньетку
-
Топ-14 облачных хранилищ данных
-
Как убрать лишний объект с фото онлайн
-
Как сделать коллаж из фотографий | Создание фотоколлажа
-
Топ-5 моноподов для селфи
-
Обзор программ для создания коллажей из фотографий
-
Как изменить фон на фотографии | Замена фона на фото
Остались вопросы?
Если вы не можете найти ответ на свой вопрос, обратитесь в нашу службу поддержки.
Подпишитесь и получайте скидки, советы по монтажу и идеи для контента
На нашу рассылку подписалось уже более 1,5 млн. пользователей
